Elementor [Adım Adım] Kullanarak WordPress'te Video Galerisi Oluşturun
Yayınlanan: 2022-06-13Elementor kullanarak WordPress'te bir video galerisi oluşturmanın basit bir yolunu mu arıyorsunuz?
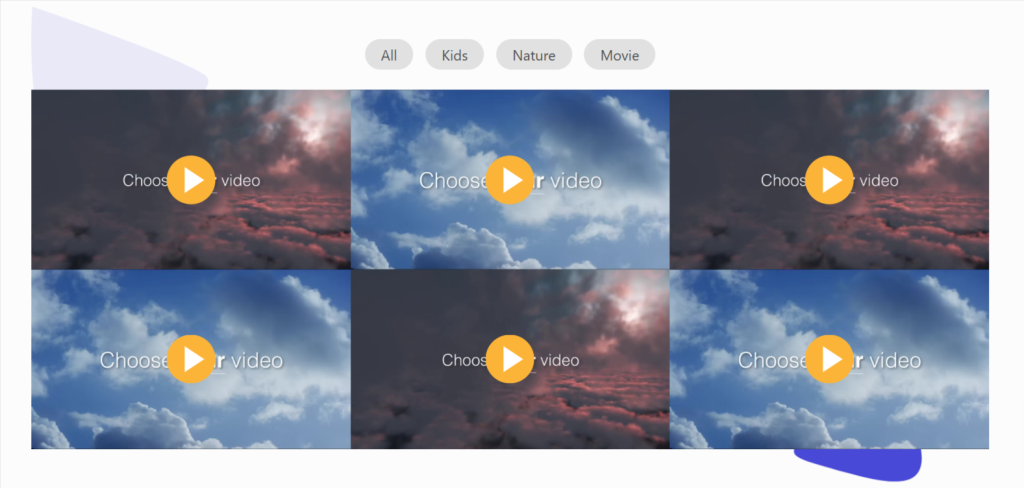
Mobil cihazlar ve sosyal medyanın popülaritesi çağında, görsel içerikler yaygın olarak gelişiyor. Bu nedenle, bazı ilgi çekici içerikleri sergilemek için web sitenizdeki görselleri ve videoları kullanabilirsiniz.
İçeriğinizle ilgili videoları kullanmak, ziyaretçilerin dikkatini hemen çeker ve web sitenizdeki tıklama oranını artırır. Ancak, sayfanıza kişiselleştirilmiş bir video koleksiyonu yerleştirmek zor olabilir ve çekici görünmeyebilir.
WordPress web sitenizde video galerisi oluşturmanın en kolay yolu, kodlarla uğraşmanıza gerek olmayan bir eklenti kullanmaktır.

PowerPack Video Galerisi Widget'ı, kendi galerinizi oluştururken esneklik ve tam özelleştirme sağlayan bir video bölümü oluşturmak için WordPress ve Elementor için tasarlanmış en iyi araçtır.
WordPress ve Elementor için En İyi Video Galerisi Widget'ı
Elementor sayfa oluşturucu kullanarak WordPress web sitelerinde bir video galerisi bölümü oluşturmak için düzinelerce eklenti vardır. Ancak, güzel bir video galerisi bölümü oluşturmanın en iyi yolu PowerPack Video Galerisi widget'ını kullanmaktır.
PowerPack Video Galerisi widget'ı, web sitenizde güzel bir video galerisi bölümü oluşturmak için karmaşık talimatlar gerektirmeyen %100 duyarlı ve uyumlu bir widget'tır.
PowerPack Video Galeri Widget'ını Kullanmanın Özellikleri
PowerPack Video Galerisi, web sitenizde birinci sınıf bir görünüm bırakarak benzersiz bir video galerisi bölümü oluşturmak için birçok özellik sunar.
PowerPack Video Galerisi widget'ının sunduğu bazı temel özelliklere bakalım:
- YouTube, Vimeo ve Dailymotion gibi birden çok video kaynağından video görüntülemenize olanak tanır.
- Video galerisi bölümünü güzel bir şekilde özelleştirmek için bazı gelişmiş filtreleme seçenekleri sunar.
- Kapak görüntüsünü veya kaplama stilini özelleştirme seçenekleri mevcuttur.
- Galeriyi etkileşimli olarak özelleştirmek için çok çeşitli seçenekler sunar.
- Birden çok stil seçeneğiyle %100 duyarlı, mobil uyumlu bir pencere öğesidir.
- Web sitenizde videoları sergilemek için şık atlıkarıncalar ve ızgara düzenleri sağlar.
- PowerPack Video Galerisi widget'ı hız için optimize edilmiştir. Bu nedenle, web sitenizin performansını asla etkilemez; yerine.
Elementor kullanarak WordPress'te bir Video Galerisi Bölümü oluşturun
Bu blogda, Elementor ve PowerPack Video Galerisi widget'ını kullanarak WordPress'te nasıl video galerisi oluşturulacağını öğreneceğiz. WordPress web sitenizde bir video galerisi bölümü oluşturmak için Elementor sayfa oluşturucuyu ve PowerPack Eklentilerini yüklemeniz ve etkinleştirmeniz gerekir.
O halde çok fazla zaman harcamadan web sitenizde nasıl video galeri bölümü oluşturacağınızı görelim.
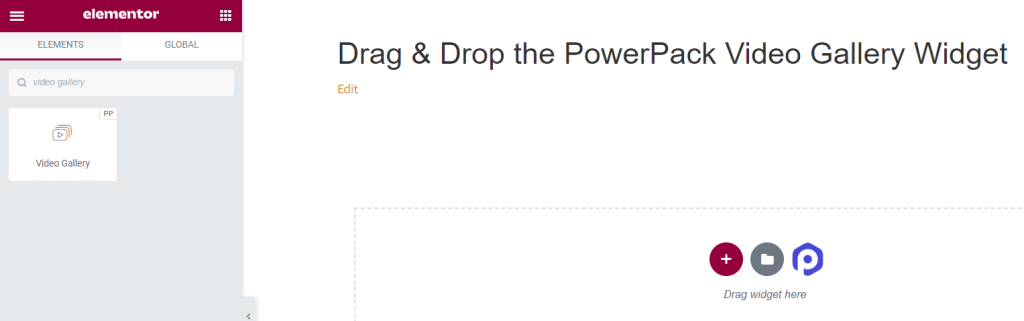
Önce Elementor düzenleyici sayfasını açın, ardından arama çubuğuna 'Video Galerisi' yazın ve widget'ı sayfaya sürükleyip bırakın.
Widget'ın sağ üst köşesindeki PowerPack ' PP ' işaretini kontrol ettiğinizden emin olun.

Web Sitenizdeki Video Galerisi Bölümünü Özelleştirin
Elementor, her bir widget için 'içerik sekmesi', 'stil sekmesi' ve 'gelişmiş sekme' gibi kişiselleştirilmiş özelleştirme için varsayılan sekmeler sağlar. Gelişmiş sekme genellikle burada kullanacağınız tüm widget'lar için aynı seçenekleri sunar, bu nedenle İçerik ve Stil sekmelerinde bulunan özelleştirme seçeneklerini tartışacağız.
PowerPack Video Galerisi Widget'ının İçerik Sekmesini Özelleştirme
İlk olarak, Video Galerisi Widget'ının İçerik Sekmesine gidin ve İçerik Sekmesine gittiğinizde beş bölüm bulacaksınız:
- Galeri
- filtre
- Oyun Simgesi
- Galeri Ayarları
- Döngü Ayarları (Yalnızca bir galeri ayarında dönen düzen düzenini seçerseniz)
İşlevlerine ayrıntılı bir göz atalım:
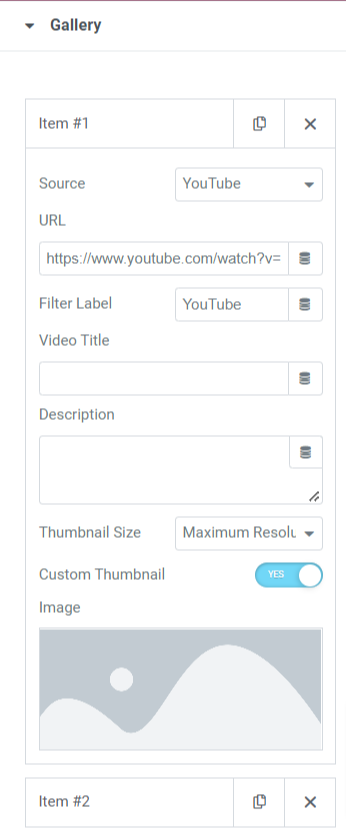
Galeri
İçerik sekmesinin Galeri bölümü, bir video galerisi eklemenize ve onu özelleştirmenize olanak tanır.
Bu bölüm, YouTube, Vimeo veya Dailymotion'dan mümkün olduğunca çok video ekleme seçenekleri sunar.
Video galerisi bölümünüze yeni bir video eklemek için "Öğe Ekle"yi tıklayın.
Bir video ekledikten sonra, eklediğiniz öğeye tıklayın ve bunu özelleştirmek için birçok seçeneğe sahip olacaksınız.

Video galerisi içeriğini özelleştirmek için bu bölümde bulunan seçenekleri görelim:
- Kaynak: Bu seçenekten video kaynağını seçin.
- URL: Video URL'sini buraya girin.
- Filtre Etiketi: Filtre etiketini buraya girin.
- Video Başlığı: Videonuza bir başlık verin; adını buraya girin.
- Açıklama: Videonuzun ne hakkında olduğunu kısaca açıklayın.
- Küçük Resim Boyutu: Maksimum çözünürlük, yüksek kalite, orta kalite ve standart kalite gibi verilen seçeneklerden küçük resim boyutunu seçin.
- Özel Küçük Resimler: Videonuzu kişiselleştirilmiş bir küçük resimle görüntülemek istiyorsanız bu özelliği açın.
- Görüntü: Özel küçük resim özelliğini etkinleştirdiğinizde, özel bir küçük resim eklemek için bir seçenek görünecektir. Medya kitaplığından bir resim yükleyebilirsiniz.
Bu bölümde bulunan tüm seçenekleri kullanarak video galerisi bölümünü özelleştirebilirsiniz.
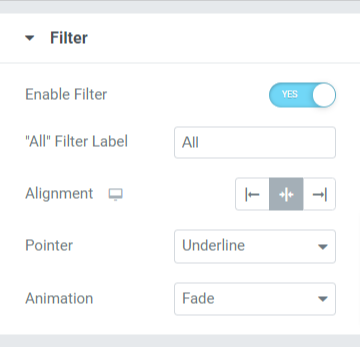
filtre
Bu bölüm, bazı özelleştirilebilir gelişmiş filtre seçeneklerini içerir.

Bu bölümdeki tüm seçenekleri görelim:
- Filtreyi Etkinleştir: Gelişmiş filtreleme seçeneklerini etkinleştirmek için bu özelliği açın.
- "Tümü" Filtre Etiketi: Video galerisi bölümünün üst kısmında görüntülenen filtre etiketine bir ad verin.
- Hizalama: Video galerisi bölümünün üst kısmında görüntülenen filtre etiketinin hizalamasını ayarlayın.
- İşaretçi: Alt çizgi, üst çizgi, çift çizgi, çerçeveli arka plan ve metin gibi verilen seçeneklerden işaretçiyi seçin.
- Animasyon: Animasyonu , soldurma, kaydırma, büyütme, bırakma, bırakma ve hiçbiri gibi burada bulunan birden çok animasyon seçeneğinden uyguladığınız filtreye ayarlayın.
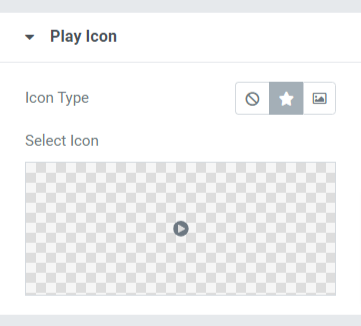
Oyun Simgesi
Bu bölüm, video galerisi bölümünde görüntülenen oynat düğmesini özelleştirme esnekliği sağlar.

Bu bölümün sunduğu seçenekleri tartışalım:
- Simge Türü: Simge veya görüntü olarak simge türünü seçin.
- Simge Seç: Simge kitaplığından simgeyi seçin.
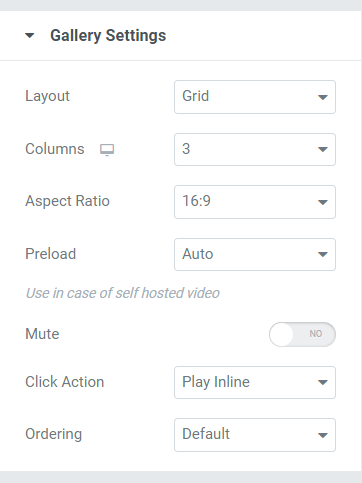
G allery Ayarları
Galeri ayarları bölümü, galeriyi özelleştirmek için gereken tüm ek seçenekleri sunar.
Bu bölümde bulunan seçenekleri keşfedelim:
- Düzen: Izgara ve karuselden video galerisi için düzeni seçin.
- Sütunlar: Video galerisi için sütun sayısını seçin.
- En Boy Oranı: Seçenekte verilen oran seçeneklerinden uygun en boy oranını seçin.
- Önyükleme: Kendi kendine barındırılan bir video kullanmış olmanız durumunda bu seçeneği kullanın.

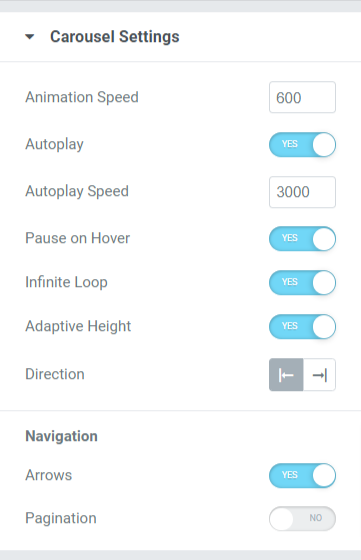
Dönen Ayarlar
Döngü düzeni olarak video galeri düzenini seçerseniz bu bölüm karşınıza çıkacaktır.

Bu bölümdeki mevcut seçenekleri tartışalım:
- Animasyon Hızı: Video galerisine uygulanan dönen animasyon hızını ayarlamak için bu seçeneği kullanın.
- Otomatik Oynat: Video galerisinde otomatik animasyon oynatmayı ayarlamak için bu özelliği açın.
- Animasyon Hızı: Video galerisine uygulanan dönen animasyon hızını ayarlamak için bu seçeneği kullanın.
- Otomatik Oynat: Video galerisinde otomatik animasyon oynatmayı ayarlamak için bu özelliği açın.
- Otomatik Oynatma Hızı: Otomatik oynatma hızını buradan ayarlayabilirsiniz.
- Fareyle Üzerine Geldiğinde Duraklat: Video galerisi üzerine gelindiğinde duraklatma animasyonunu uygulamak için bu seçeneği etkinleştirin.
- Sonsuz Döngü: Video galerisi bölümüne sonsuz bir döngü uygulamak için bu seçeneği etkinleştirin.
- Uyarlanabilir Yükseklik: Video galerisinde görüntülenen tüm videolar için uyarlanabilir yükseklik uygulamak için bu özelliği açın.
- Yön: Animasyonun yönünü sola veya sağa ayarlayın.
Navigasyon
- Oklar: Video galerisinin her iki tarafında da okları görüntülemek istiyorsanız bu özelliği açın.
- Sayfalandırma: Sayfalandırmayı video galerisi bölümünün alt tarafında görüntülemek istiyorsanız bu seçeneği etkinleştirin.
- Sayfalandırma Türü: Verilen seçeneklerden noktalar ve kesirler gibi sayfalandırma türünü seçin.
Not: Bu bölüm, yalnızca bir galeri ayarında atlıkarınca düzenini seçerseniz görünecektir.
Video galerisi bölümünüzde inanılmaz değişiklikleri görmek için bu değişiklikleri Video Galerisi widget'ının İçerik Sekmesinde yapın.

Stil Sekmesini Kullanarak Video Galeri Bölümünüzü Özelleştirin
Video Galerisi Widget'ının stil sekmesi, video galerisi bölümünü mümkün olan her şekilde özelleştirme esnekliği sağlar. Stil sekmesinin sağladığı tüm özellikleri kullanarak video galeri bölümünü yaratıcı bir şekilde tasarlayabilirsiniz.
Video Galerisi widget'ının Stil sekmesi aşağıdaki yedi bölümü içerir:
- Düzen
- Kaplama
- Oyun Simgesi
- İçerik
- Filtreler (Izgara düzenini seçerseniz)
- Ok (Atlıkarınca düzenini seçerseniz)
- Sayfalandırma (Karusel ayarlarında sayfalandırmayı etkinleştirdiyseniz)
Düzen

Sütun boşluğunu ayarlayarak video galerisi bölümünün düzenini özelleştirebilirsiniz.
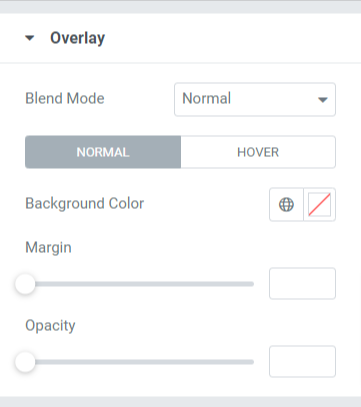
Kaplama
Bu bölüm, kaplama özelliğini özelleştirme esnekliği sağlar.

Bu bölümde mevcut seçenekleri görelim:
- Karıştırma Modu: Burada verilen çok çeşitli seçenekler arasından video galeri bölümünüz için kaplama karışım modunu seçebilirsiniz.
- Arka Plan Rengi: Video galerisi bölümü için arka plan rengini buradan özelleştirebilirsiniz.
- Marj: Bu seçeneği kullanarak kaplama marjını ayarlayın.
- Opaklık: Video galerisi bölümüne uyguladığınız kaplamanın opaklığını ayarlayın.
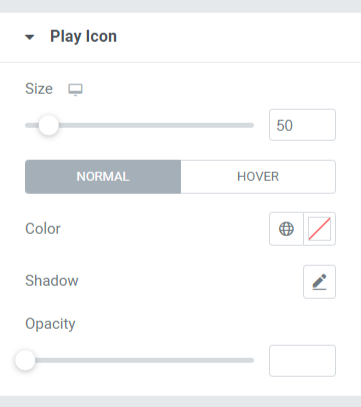
Oyun Simgesi
Bu bölümde verilen seçenekleri kullanarak oynat simgesini özelleştirebilirsiniz.

Bu bölümde mevcut seçenekleri görelim:
- Boyut: Bu seçeneği kullanarak oynat düğmesinin boyutunu ayarlayabilirsiniz.
- Renk: Oynat düğmesi simgeniz için bir renk seçin.
- Gölge: Oynat simgesine gölge uygulamak istiyorsanız bu seçeneği kullanın. Ayrıca gölgenin rengini seçebilir ve ona bulanıklık efekti uygulayabilirsiniz.
- Opaklık: Oynat simgesi düğmesinin opaklığını buradan ayarlayın.
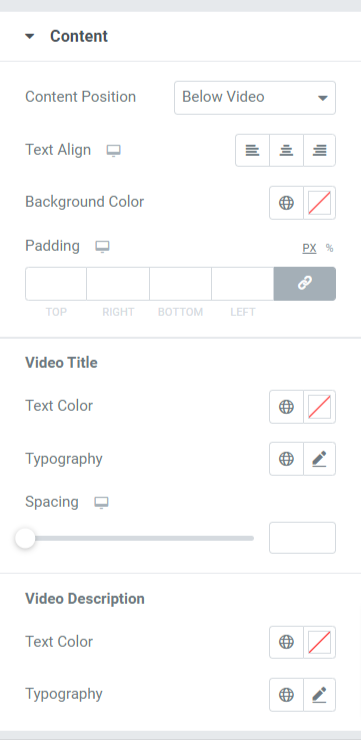
İçerik
Bu bölüm, video galerisi bölümünde görüntülenen içerik bölümü için tüm stil seçeneklerini içerir.

Bu bölümdeki tüm seçenekleri görelim:
- İçerik Konumu: Küçük resim üstü veya video altı gibi verilen seçeneklerden içerik konumunu seçin.
- Metin Hizala: Burada metin hizalamasını seçin.
- Arka Plan Rengi: Video galerisi bölümünde görüntülenen içerik bölümü için arka plan rengini seçin.
- Dolgu: İçeriğin dolgusunu buradan ayarlayabilirsiniz.
video başlığı
- Metin Rengi: Burada video başlığı metin rengini seçin.
- Tipografi: Bu seçeneği kullanarak video başlığının tipografisini özelleştirin.
- Aralık: Bu seçeneği kullanarak video başlığındaki kelimeler arasında boşluk bırakabilirsiniz.
Video Açıklaması
- Metin Rengi: Burada video açıklama metni rengini seçin.
- Tipografi: Bu seçeneği kullanarak video başlığının tipografisini özelleştirin.
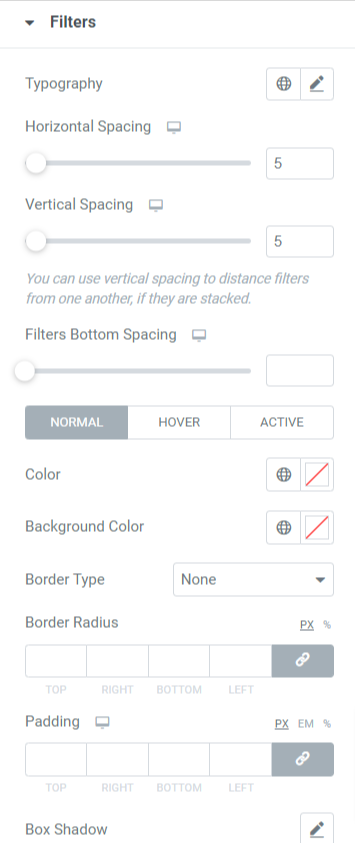
filtre

Bu bölümde mevcut olan seçeneğe bakalım:
- Tipografi: Video galerisi bölümünün filtre metninin tipografisini özelleştirebilirsiniz.
- Yatay Aralık: Bu seçeneği kullanarak filtre metnine yatay boşluk uygulayabilirsiniz.
- Dikey Aralık: Bu seçeneği kullanarak filtre metnine dikey boşluk uygulayabilirsiniz.
- Filtreler Alt Boşluk: Bu seçeneği kullanarak filtre metnine alt boşluk uygulayabilirsiniz.
- Renk: Filtre metninin rengini buradan seçebilirsiniz.
- Arka Plan Rengi: Bu seçenekle filtre metnine arka plan rengi uygulayın.
- Kenarlık Türü: Bu seçeneği kullanarak filtre metnine bir kenarlık uygulayın.
- Kenar Yarıçapı: Bu seçeneği kullanarak kenarlığa düzgün kenarlar vererek kenarlık yarıçapı uygulayabilirsiniz.
- Doldurma: Kenarlık ve metin arasındaki boşluğu uygulamak için bu seçeneği kullanın.
Not: Bu bölüm, yalnızca bir galeri ayarında bir ızgara düzeni seçerseniz görünecektir.
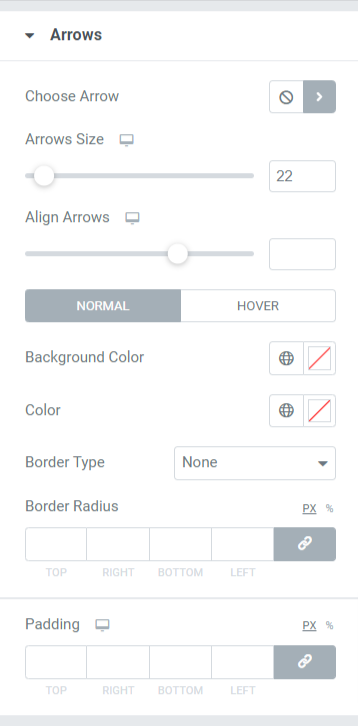
oklar
Bu seçenek, yalnızca Video Galerisi widget'ının içerik sekmesinin galeri ayarında video galerisi bölümünün düzeni olarak dönen seçeneğini seçtiyseniz görünecektir.

Bu bölümde bulunan seçenekleri ayrıntılı olarak tartışalım:
- Ok Seç: Simge kitaplığından ok simgesini seçebilirsiniz.
- Ok Boyutu: Bu seçenekle simge boyutunu ayarlayın.
- Okları Hizala: Okların hizalamasını buradan ayarlayın.
- Arka Plan Rengi: Oklara arka plan rengi uygulamak istiyorsanız buradan yapabilirsiniz.
- Renk: Bu seçeneği kullanarak ok rengini seçin.
- Kenarlık Türü: Buradaki seçeneği kullanarak kenarlık türünü seçin.
- Border Radius: Burada border-radius uygulayabilirsiniz.
- Dolgu: Kenarlık dolgusunu buradan ayarlayın. Bu, kenarlık ile metin kısmı arasındaki boşluğu koruyacaktır.
Not: Bu bölüm, yalnızca bir galeri ayarında atlıkarınca düzenini seçerseniz görünecektir.
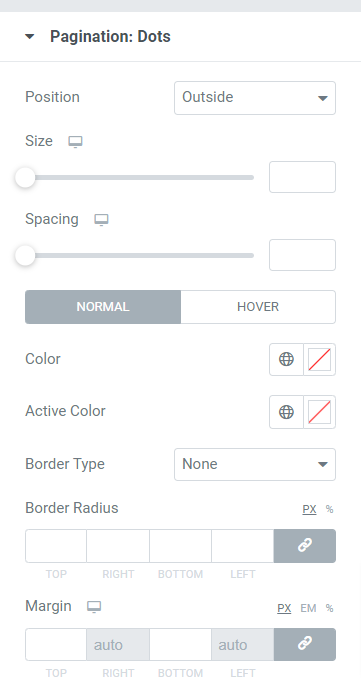
Sayfalandırma: Noktalar
Bu bölüm yalnızca Video Galerisi pencere aracının içerik sekmesinin dönen ayar bölümünde sayfalandırma seçeneğini etkinleştirdiyseniz görünür. Sayfalandırma özelliğini özelleştirebilirsiniz. Noktalar ve Kesirler gibi sayfalandırma seçenekleri mevcuttur. Önce Sayfalandırmayı görelim: Noktalar.

Bu bölümdeki tüm seçenekleri görelim:
- Konum: Bu alt bölümde verilen seçeneklerden sayfalamanın konumunu seçebilirsiniz.
- Boyut: Sayfalandırma boyutunu buradan özelleştirin.
- Aralık: Bu seçeneği kullanarak noktalar arasındaki boşluklara izin verebilirsiniz.
- Renk: Bu seçeneği kullanarak noktaların rengini seçin.
- Aktif Renk: Bu seçeneği kullanarak aktif noktanın rengini özelleştirebilirsiniz.
- Kenarlık Türü: Bu seçenekle kenarlık türünü seçin.
- Kenar Yarıçapı: Kullanılan kenarlığa düz kenarlar uygulamak için kenarlık yarıçapını ayarlayın.
- Kenar Boşluğu: Bu seçeneği kullanarak noktaların her iki tarafındaki kenar boşluğunu ayarlayabilirsiniz.
Not: Bu bölüm, yalnızca dönen ayarlarda sayfalandırmayı etkinleştirirseniz görünecektir.
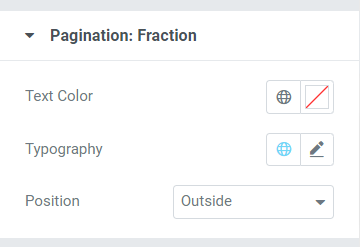
Sayfalandırma: Kesir

Bu bölümdeki tüm seçenekleri görelim:
- Metin Rengi: Bu seçeneği kullanarak sayfalandırma kesri için metin rengini seçebilirsiniz.
- Tipografi: Sayfalandırma kesirleri için özelleştirme seçenekleri burada mevcuttur.
- Konum: Bu seçeneği kullanarak sayfalandırma kesir konumunu seçebilirsiniz.
Not: Bu bölüm, yalnızca atlıkarınca ayarlarında sayfalandırmayı etkinleştirdiyseniz görünecektir.
Elementor için PowerPack Video Galerisi Widget'ınızı Alın
PowerPack Elementor eklentisi, web sitenizin görünümünü geliştirmek için 80'den fazla güçlü widget ve 150'den fazla şık şablona sahip Elementor için en iyi eklentilerden biridir.
PowerPack Video Galerisi widget'ını kullanarak, web sitenizde çok büyük bir alan kullanmadan birçok videoyu tek bir bölümde gösterebilirsiniz.
Bu eğitici blogun, web siteniz için güzel bir Video Galerisi oluşturmanıza yardımcı olacağını umuyoruz. Bu makaleyi okumaktan zevk aldıysanız, diğer PowerPack öğelerimizi de deneyimlemeyi seveceğinizden eminiz.
Gereksinimlerinizi göz önünde bulundurarak, ürünlerimizin işlevlerini kullanıcı dostu bir şekilde tutmaya çalışıyoruz. Böylece herkes, tek bir kodlama deneyimi bile yaşamadan bunlardan faydalanabilir.
Elementor için PowerPack Video Galerisi widget'ını edinmek için burayı tıklayın.
Ayrıca. Elementor web sitenizde twitter beslemenizi görüntülemenin basit bir yolunu arıyorsanız, Elementor kullanarak WordPress'e twitter beslemesinin nasıl ekleneceğine ilişkin blog gönderisine göz atın.
Lütfen yorumlarınızı buraya bırakmaktan çekinmeyin; sizden yanıt almayı çok isteriz.
Ayrıca Twitter, Facebook ve Youtube'da bize katılın.
