Küçük resimlerle bir WordPress resim galerisi nasıl oluşturulur
Yayınlanan: 2021-02-04Birçok WordPress kullanıcısı, galeriler üzerinde tam kontrole sahip olmalarını sağlayan güçlü özelliklere sahip eklentilerden yararlanabileceklerini bilmiyor. Şanslısınız ki, WordPress düzenleyicisini (Gutenberg Blok Düzenleyici olarak da bilinir) ve ayrıca bir galeri eklentisini kullanarak küçük resimlerle bir resim galerisinin nasıl oluşturulacağı konusunda basit bir eğitim hazırladık.
Bu yazıda size şunları göstereceğiz:
- WordPress çekirdek galerisi ve Modula arasında bir karşılaştırma ;
- varsayılan WordPress galerisi ile nasıl küçük resimler ekleyebilirsiniz ;
- küçük resimlerle bir resim galerisi oluştururken izlenecek adımlar ;
- WordPress küçük resim galerisi oluşturmak için alternatif çözümler;
- ve çok daha fazlası .
İçindekiler
- WordPress blok düzenleyicisiyle küçük resim galerisi oluşturun
- Modula ile küçük resim galerisi oluşturma
- 1. Adım: Bir resim galerisi oluşturun
- 2. Adım: Resim galerinize küçük resimler ekleyin
- 3. Adım: Resim galerinizi kaydedin ve web sitenize ekleyin
- Son düşünceler
Küçük resim galerileri, çok fazla yer kaplamadıklarından, hızlı taramaya ve gerektiğinde daha yakından incelemeye izin verdikleri için, birden fazla görüntüyü görüntülemek için web'de en çok kullanılan çözümlerden biridir. Küçük resimlerle resim galerileri oluşturmak isteyen bir WordPress kullanıcısı olduğunuzu varsayalım. Bu durumda, iki seçeneğiniz vardır: Gutenberg Blok Düzenleyici (heyecansız, masrafsız kolay bütçe çözümü) veya bir galeri eklentisi (daha fazla özellik).
| Alet | Küçük resim galerisi | Görüntüleri Lightbox'ta açın | Alttaki küçük resimler | Klavye gezintisi | Küçük resimler için dikey/yatay kaydırma | Harici bağlantı ekle |
| Gutenberg Blok Editörü | ||||||
| modül |
İhtiyaçlarınıza bağlı olarak, her bir çözümle küçük resim galerisi için ne elde edeceğinizi görebilirsiniz. n yukarıdaki tablo. Hem WordPress düzenleyici hem de Modula, bir küçük resim galerisi oluşturmanıza ve bir Lightbox'ta (bir resme tıkladığınızda açılan ve tamamı görünen pencere) görüntüleri açmanıza izin verir - buradaki tek dezavantajı, Lightbox'ınızı özelleştirememenizdir. varsayılan WordPress galerisi.
Elbette, WordPress düzenleyicisiyle harika çalışan bir Lightbox eklentisi seçebilirsiniz, ancak aynı geliştirici tarafından yapılmayan daha fazla eklenti yüklemeniz gerekirse, bunlar birlikte sorunsuz çalışmayabilir ve sonuçta bozuk galerilerle karşılaşacaksınız. Ayrıca Modula gibi ticari bir çözümden yararlandığınız için destek ve güncellemelerden de faydalanmazsınız.
Temel galeriler için kullanışlı olsa da, varsayılan WordPress galerisi, diğer tam gelişmiş eklentilere kıyasla oldukça sınırlı olabilir. Yerel WordPress galerisinin yapamadığı şeylerden sadece birkaçı:
- insanların klavyeyle küçük resimleriniz arasında gezinmesine izin veremezsiniz – her seferinde bir resmi kapatıp açmaları gerekir; bu, kullanıcılarınızı sinirlendirip sitenizden ayrılmalarına neden olabilecek bir sorundur,
- Küçük resimleri Lightbox'ın altına yerleştiremezsiniz - bu, küçük resimler arasında gezinmeyi zorlaştırır ve kullanıcı deneyimi etkilenebilir.
- küçük resim ekseni sunmaz – insanların küçük resimler arasında gezinmesine izin vermezseniz, tüm resimlerinize ulaşamaz veya aradıklarını bulamazlar;
- resimlere harici bağlantılar ekleyemezsiniz – bazı durumlarda galerinizdeki küçük resimleri harici URL'lere bağlamak isteyebilirsiniz.
Hangi aracın size en uygun olduğundan hala emin değilseniz, nasıl çalıştıklarını görelim.
WordPress blok düzenleyicisiyle küçük resim galerisi oluşturun
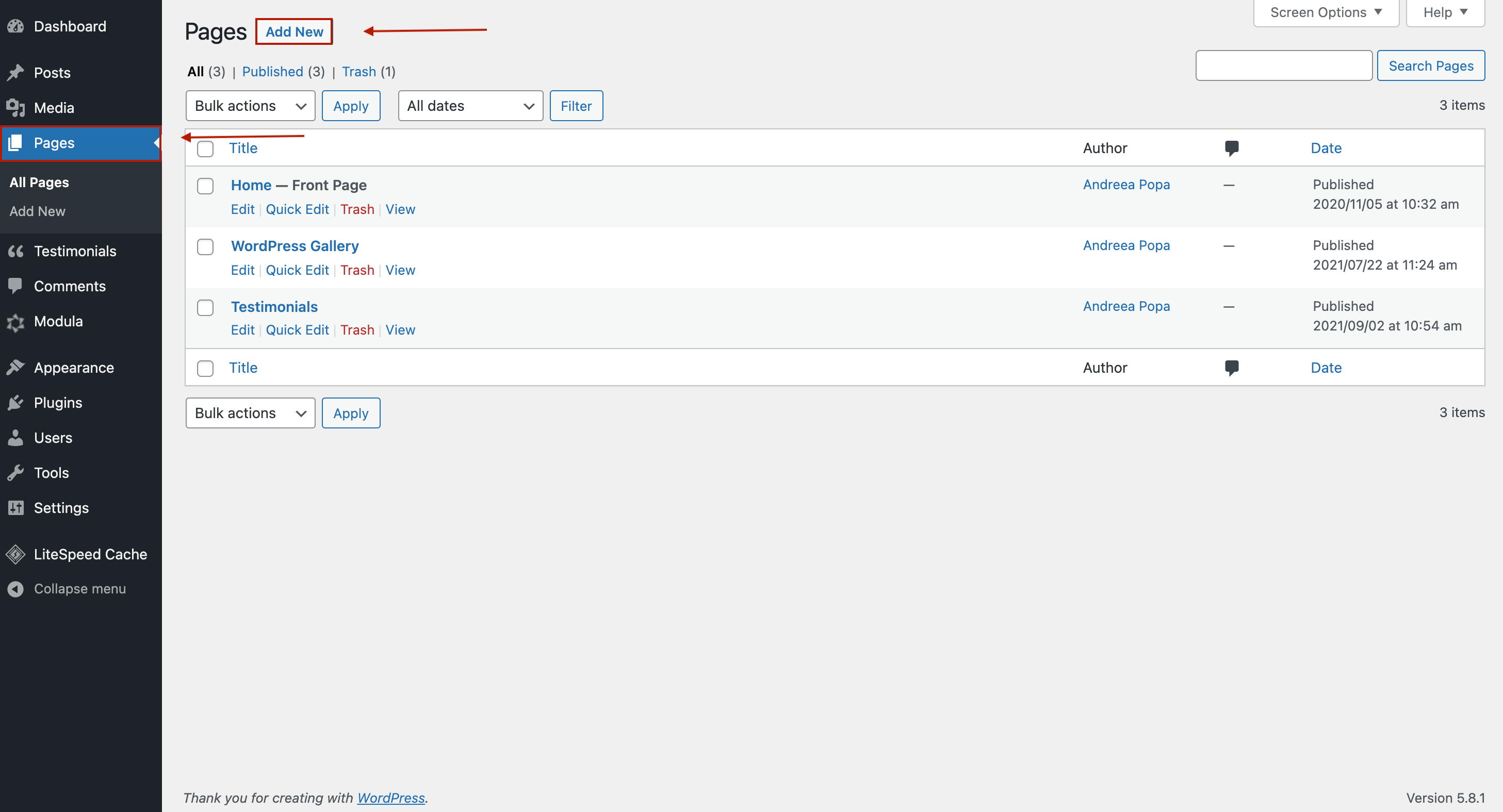
Diyelim ki bir iç tasarım fotoğrafçısısınız veya insanlara evlerini dekore etmelerinde yardımcı oluyorsunuz ve insanlara portföyünüzü göstermek için bazı iç tasarım görselleri içeren bir sayfa oluşturmak istiyorsunuz. WordPress kontrol panelinize > Sayfalar > Yeni Ekle'ye gidin. Web sitenizde resimlerinizle yeni bir sayfa oluşturacağız.

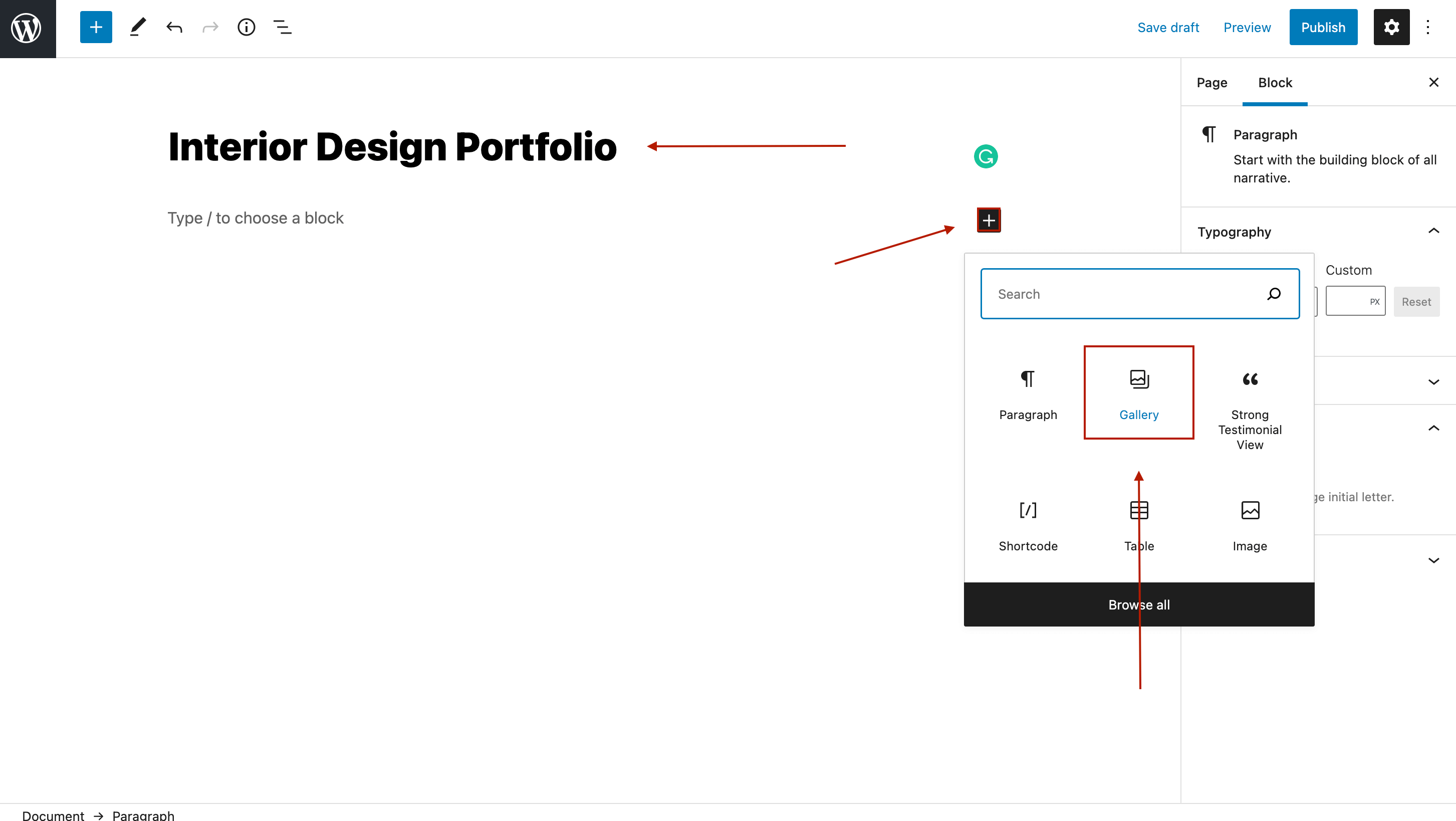
Sayfama bir isim vereceğim, ardından “+” simgesine tıklayıp Galeri bloğunu ekleyeceğim.

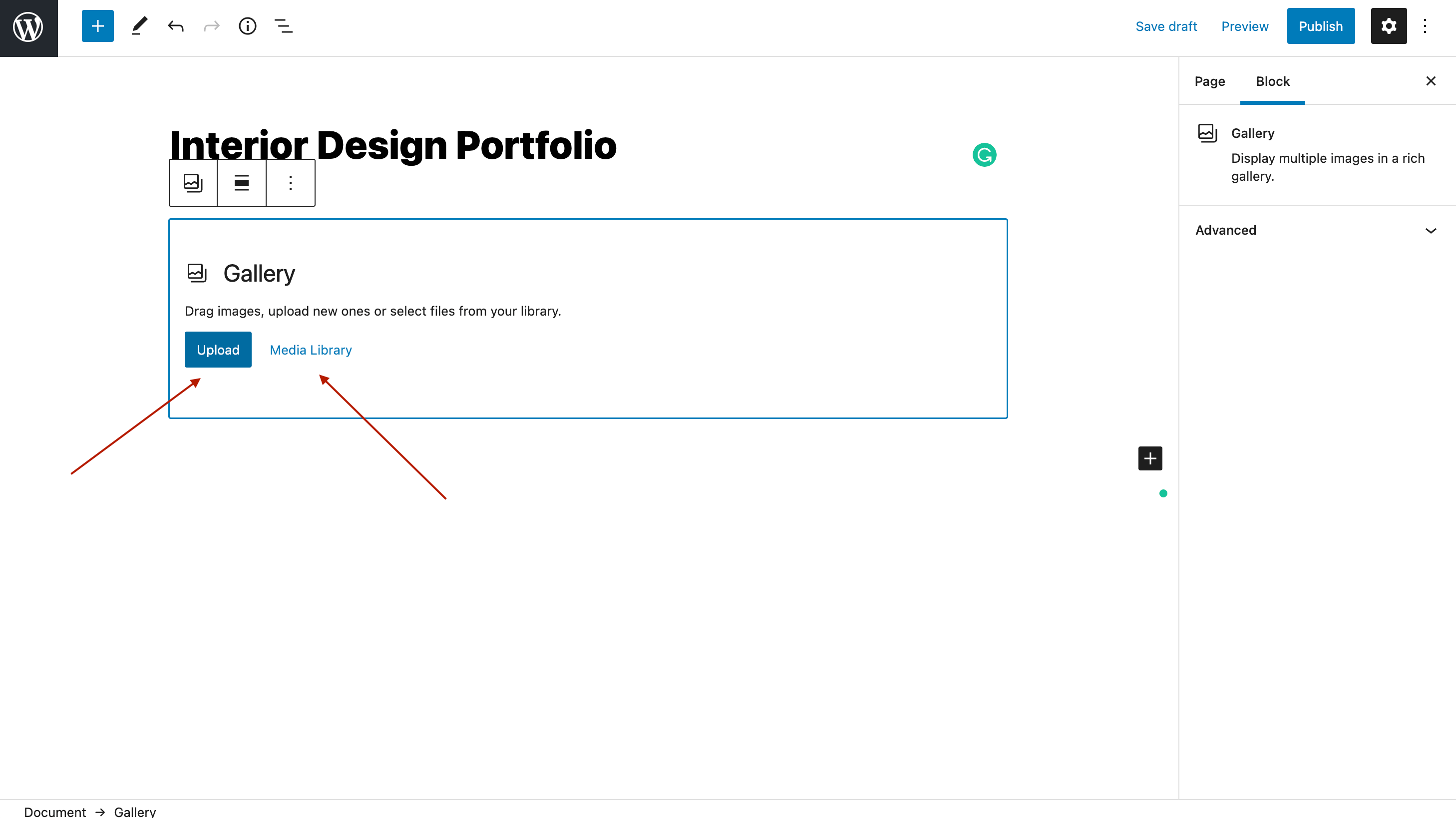
Şimdi, resimlerinizi yüklemeniz gerekiyor veya zaten WordPress'e yüklediyseniz, bunları Medya Kitaplığınızdan ekleyebilirsiniz.

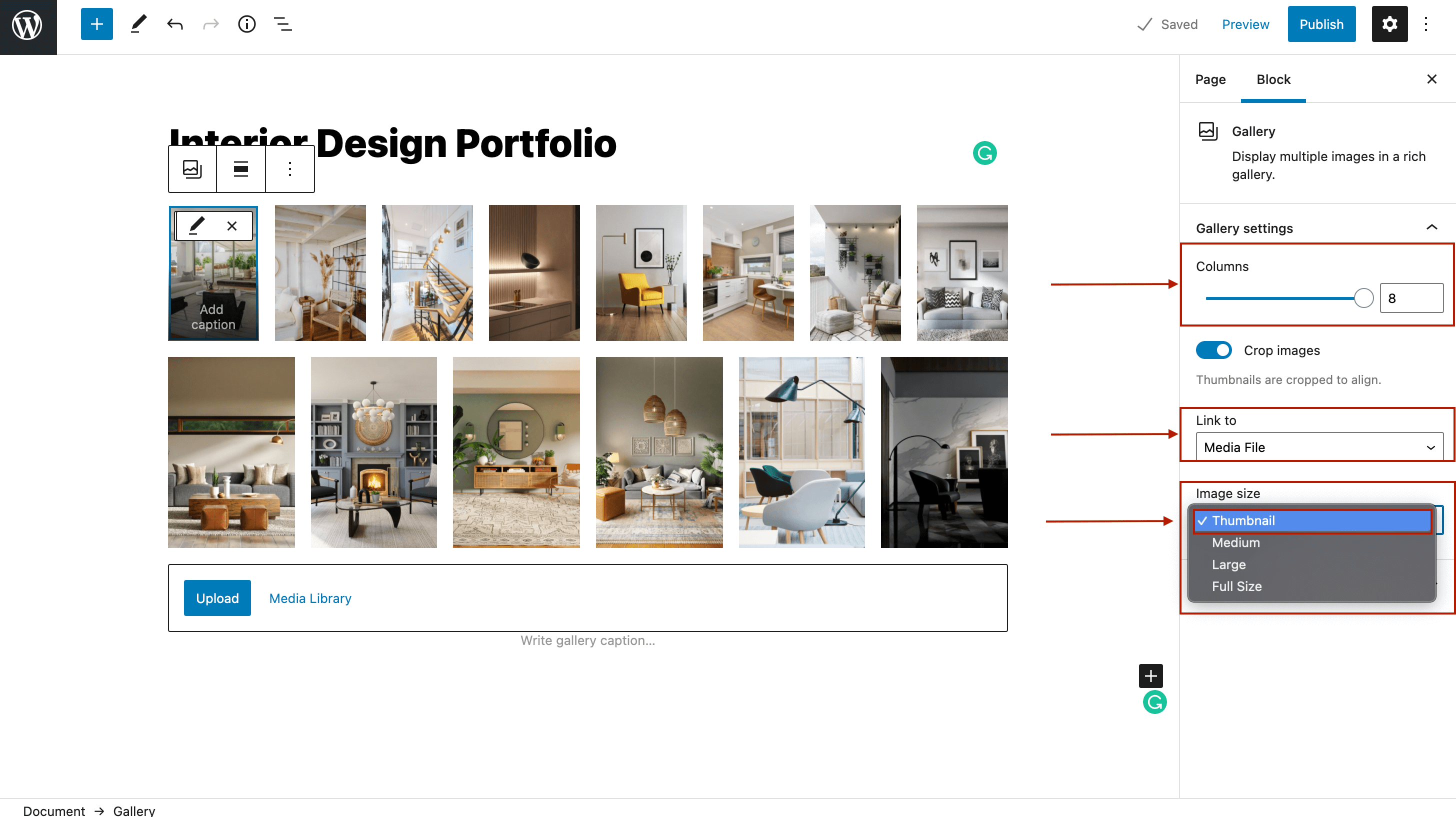
Resimlerinizi yükledikten sonra, küçük resimlerle bir resim galerisi oluşturalım. Sağ kenar çubuğunda bazı galeri ayarlarını göreceksiniz. Görüntü boyutu'na gidin ve Küçük Resim'i ayarlayın. Ardından, sütun başına kaç resim görüntüleneceğini seçtiğinizden emin olun (8 resim ekledim, ancak istediğiniz kadar ekleyebilirsiniz).
Son bölümde ise görsellerinizi medya dosyasına veya bir ek sayfasına bağlamanız gerekir (bunu yapmazsanız insanlar bir resme tıklayıp tamamını göremezler).

Böylece, varsayılan WordPress düzenleyicisiyle küçük resimler içeren bir resim galerisi oluşturabilirsiniz. Galerinizi kurduktan sonra Yayınla 'yı tıklayın ve küçük resim galeriniz yayında.
Modula ile küçük resim galerisi oluşturma
WordPress küçük resim galerimizi oluşturmadan önce Modula'yı kurmanız ve etkinleştirmeniz gerekir - işlem çok kolaydır ve 1 dakikadan az sürer.

1. Adım: Bir resim galerisi oluşturun
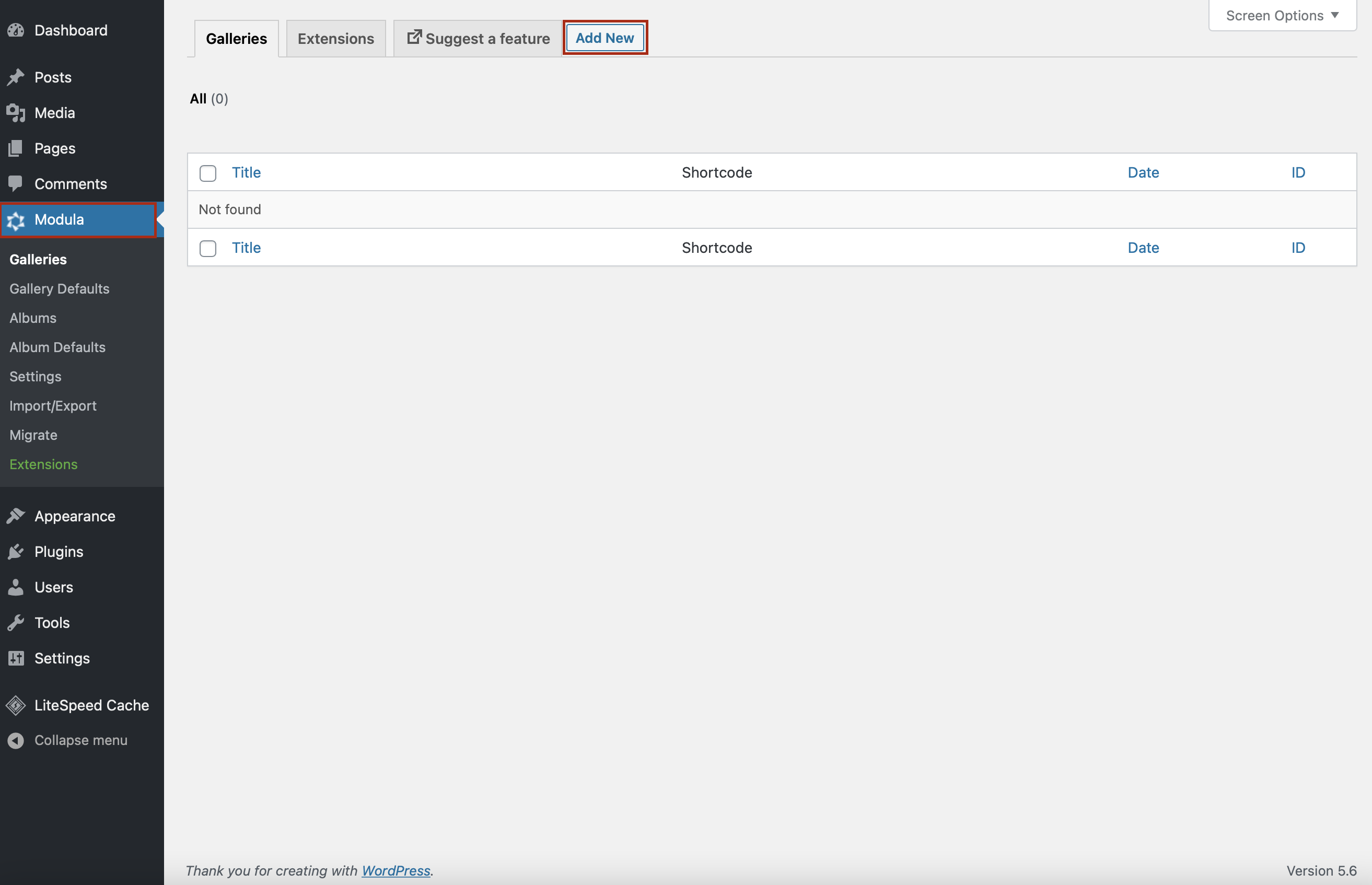
Bundan sonra her zaman bir resim galerisi oluşturmak istediğinizde Modula simgesine tıklayın ve ardından Yeni ekle'ye basın.

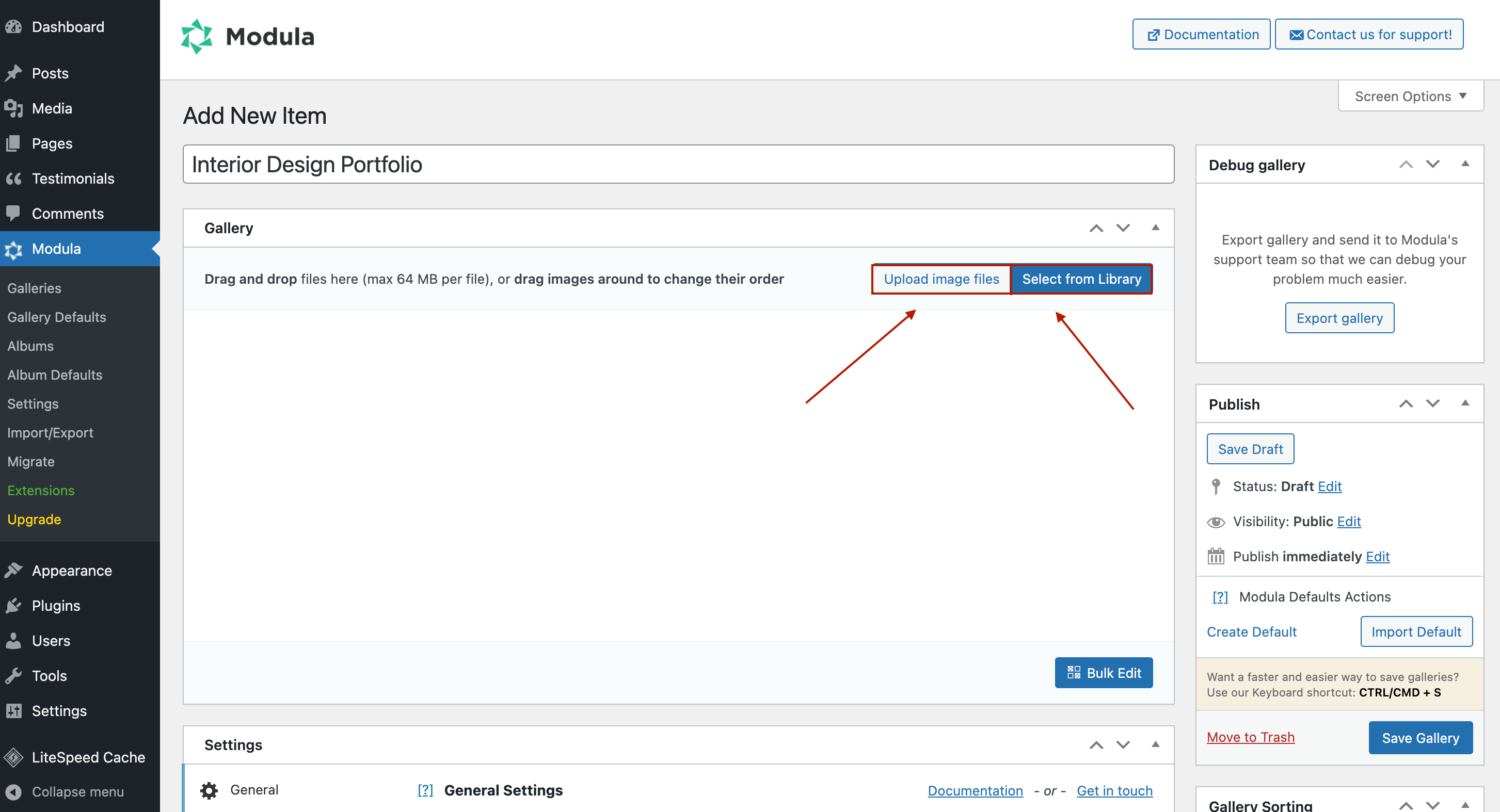
Artık WordPress küçük resim galerinize açıklayıcı bir başlık ekleyerek ve resimlerinizi yükleyerek başlayabilirsiniz. Resimlerinizi WordPress'e zaten yüklediyseniz, bunları Kitaplığınızdan da seçebilirsiniz.

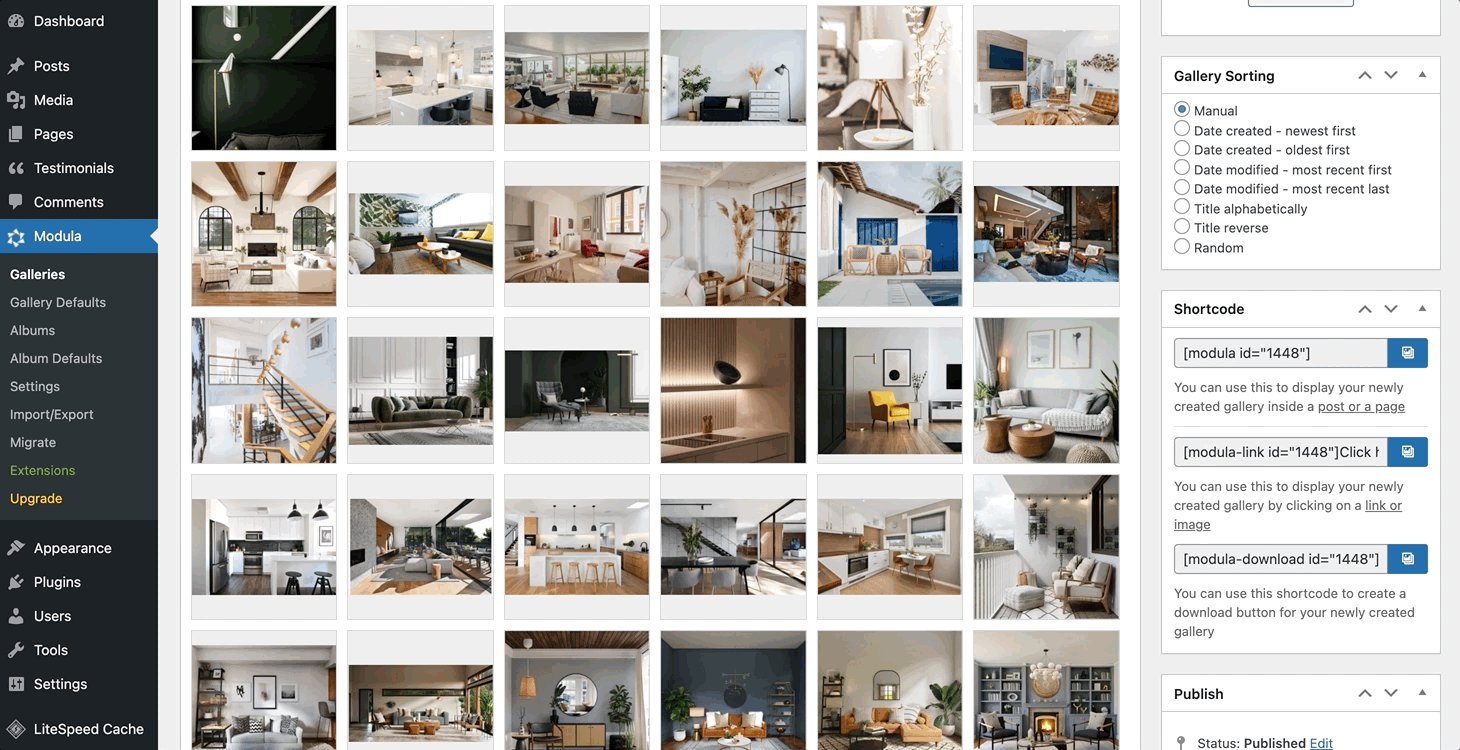
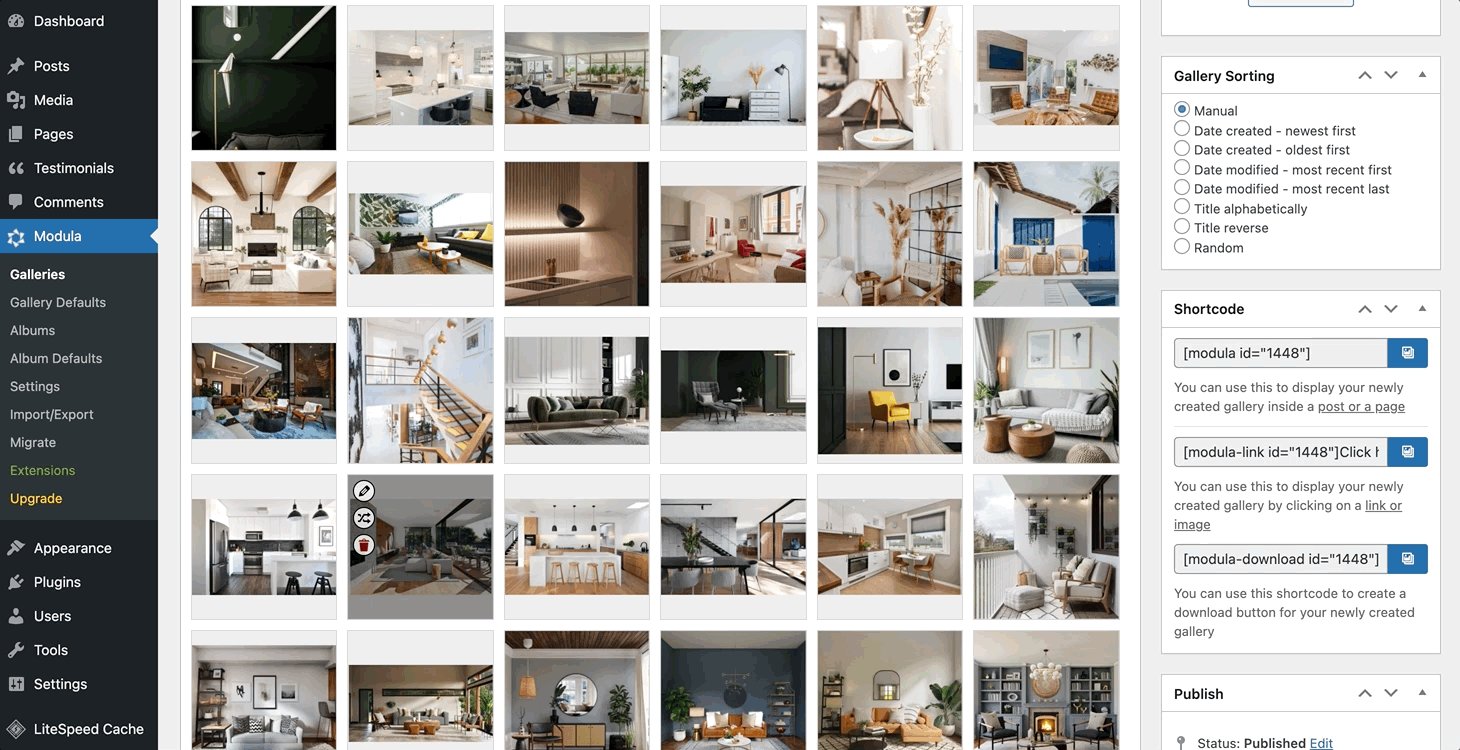
Modula'nın sürükle bırak arayüzü sayesinde galerilerinizdeki görselleri tercihlerinize göre düzenleyebilirsiniz.

2. Adım: Resim galerinize küçük resimler ekleyin
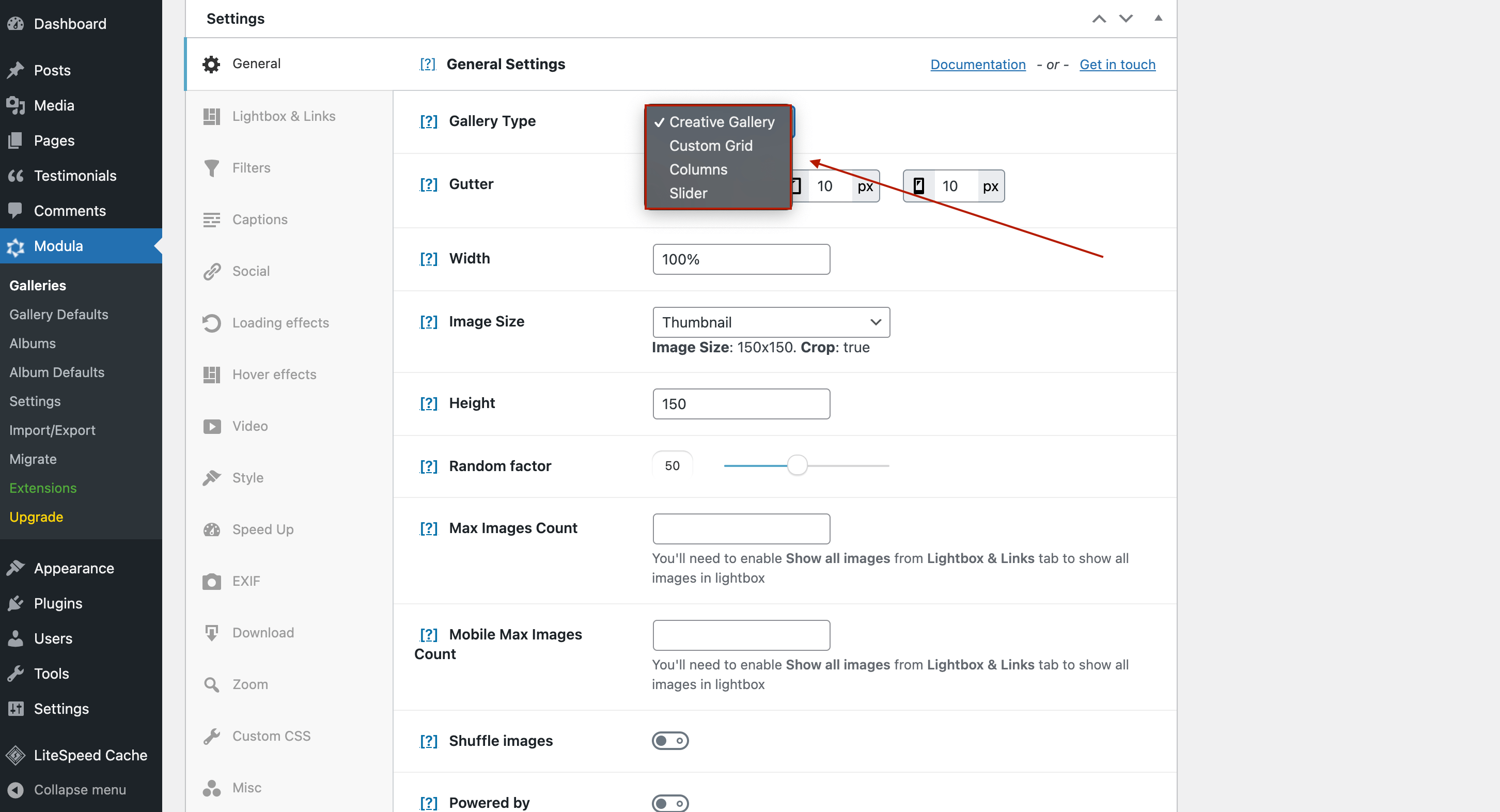
Galerilerinizle yapabileceğiniz en harika şey, bir galeri türü eklemektir. Nasıl? Aşağı kaydırın ve Genel Ayarlar'a gidin. Galeri türünde, özel ızgaralara sahip bir galeri, sütunlu bir galeri, bir kaydırıcı veya bir yaratıcı galeri eklemeyi seçebilirsiniz.

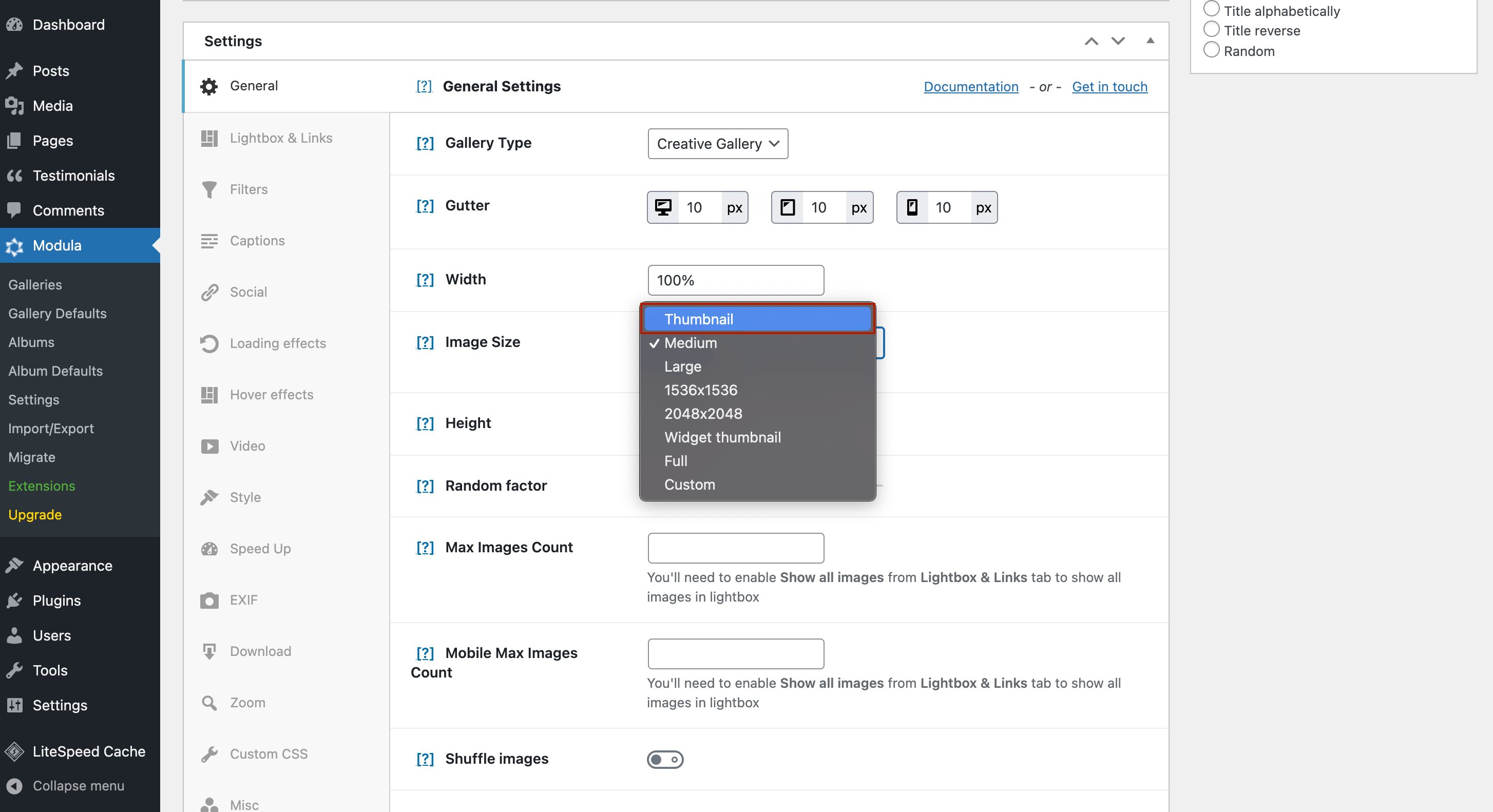
Ardından, görüntü boyutunu değiştirelim. Aynı bölümde, Görüntü Boyutu açılır kutusuna tıklayın ve Küçük Resim'e tıklayın.

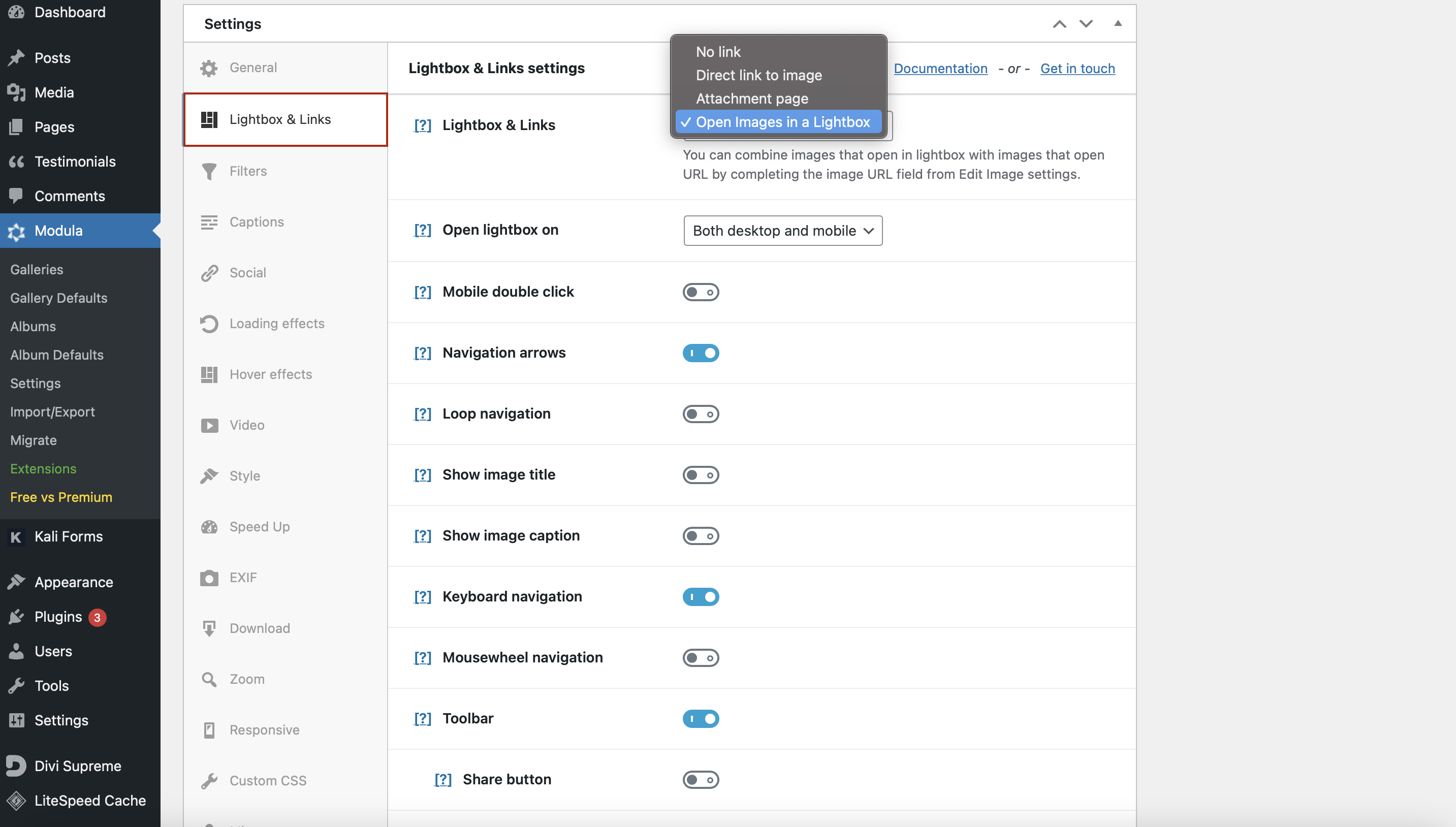
Resimlerinizin boyutunu ayarladıktan sonra Lightbox ve Links'e gidin. Burada resim galerinizi güzel bir Işık Kutusunda açmayı seçebilirsiniz.

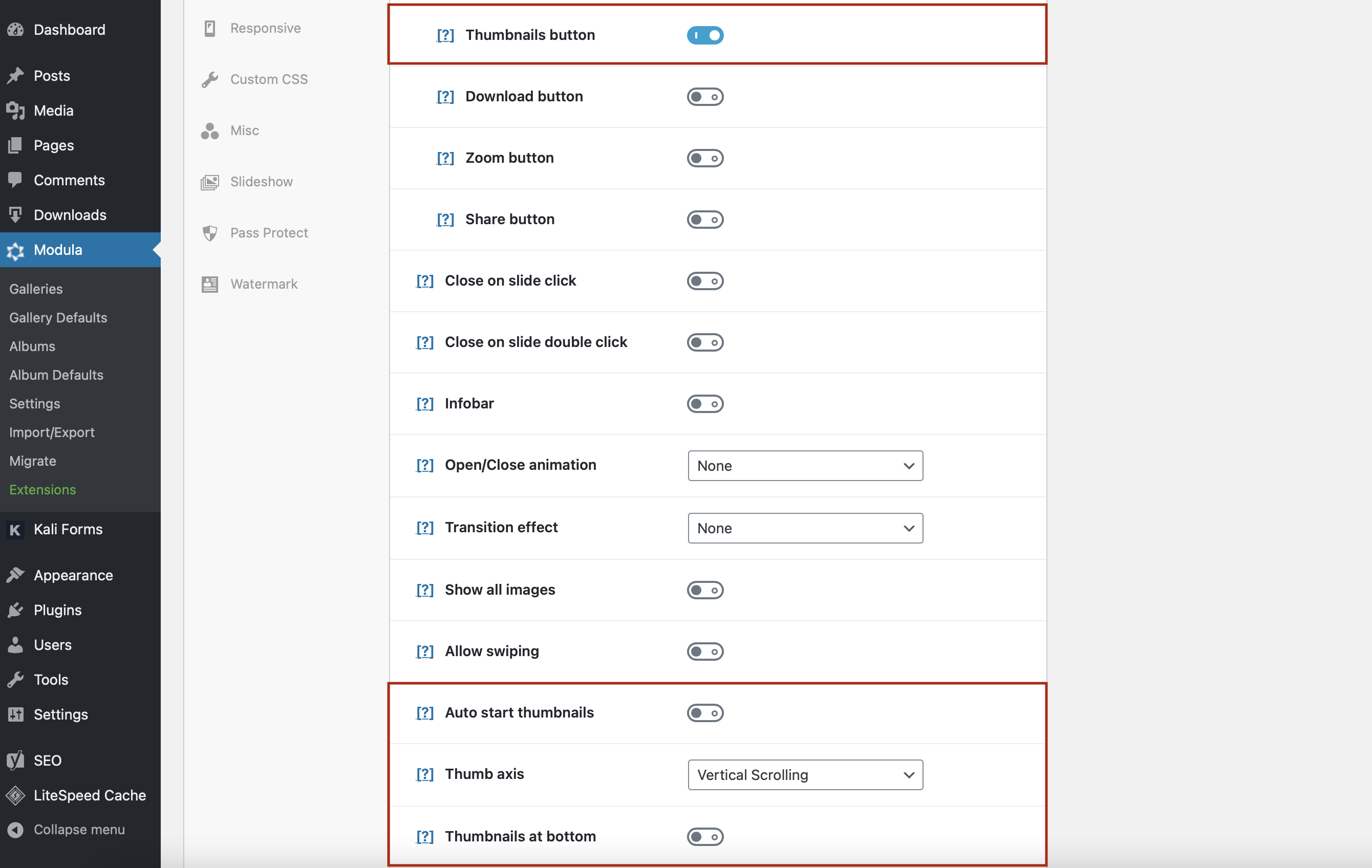
Modula eklentisi ayrıca küçük resim görüntüsünü özelleştirmenize olanak tanır. Sayfayı aşağı kaydırdığınızda, küçük resim ayarlarını bulacaksınız.
Bu bölümde neler yapabilirsiniz?
- Küçük resim düğmesini Lightbox araç çubuğuna ekleyin;
- Küçük resimleri otomatik başlat – küçük resimleri ışık kutusu açılışında görüntüleyin;
- Başparmak ekseni – küçük resimler için dikey veya yatay kaydırmayı seçin;
- Alttaki küçük resimler – küçük resimleri ışık kutusunun altına yerleştirin;

Ayrıca kapat/aç animasyonu, geçiş efekti ve diğer birçok dinamik efekt ekleyebilirsiniz.

Günlük kullanım için modern küçük resim galerisi çözümü.
Şimdi başlaKüçük resimlerinize harici bağlantılar eklemeniz gerekiyorsa, burada resimlere nasıl bağlantı ekleyeceğiniz hakkında bir makale var.
3. Adım: Resim galerinizi kaydedin ve web sitenize ekleyin
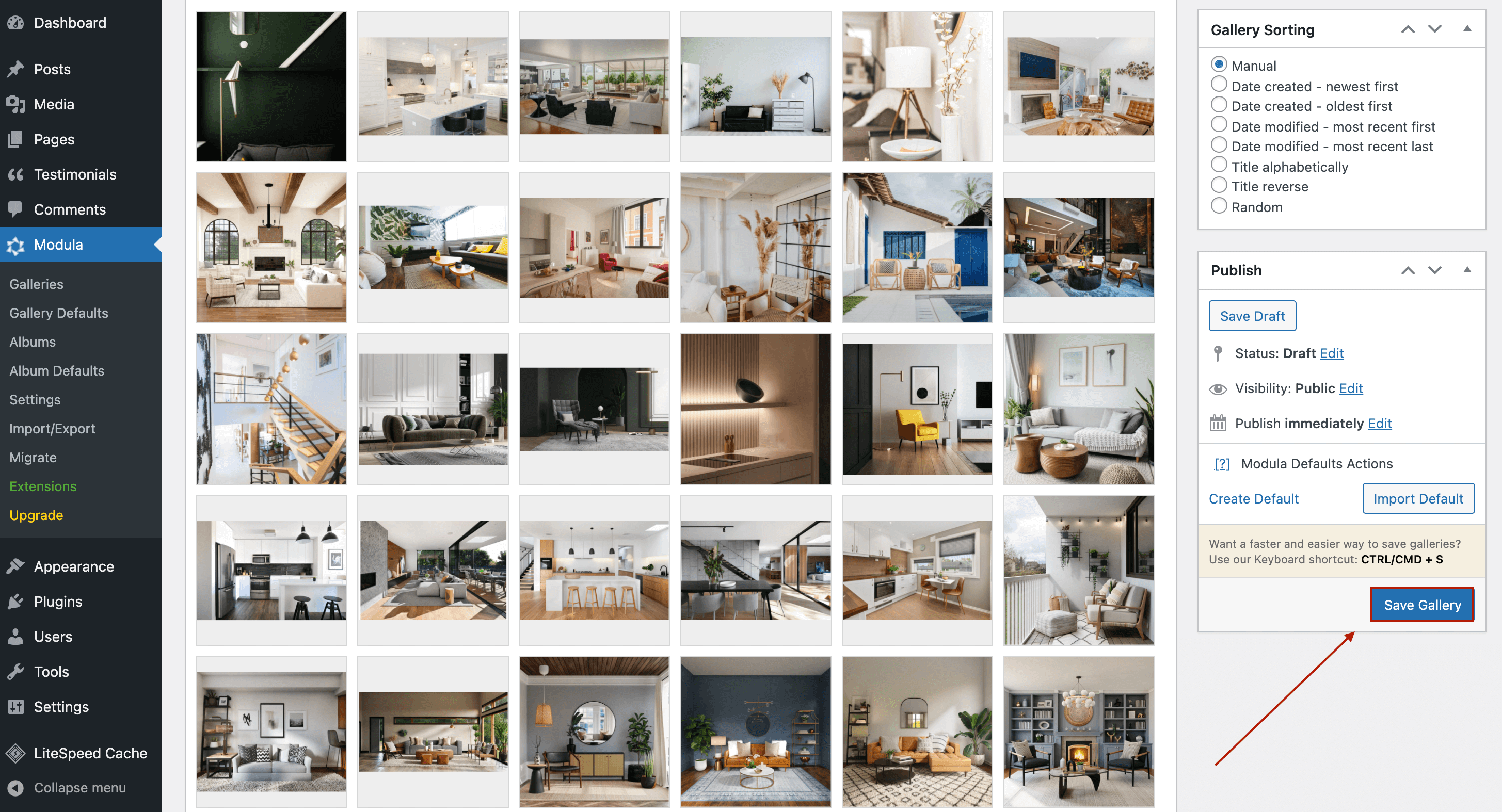
Küçük resim galerinizi özelleştirdikten sonra, Galeriyi Kaydet 'e tıklamayı unutmayın. Tüm değişiklikleri kaybetmek ve baştan başlamak istemezsiniz.

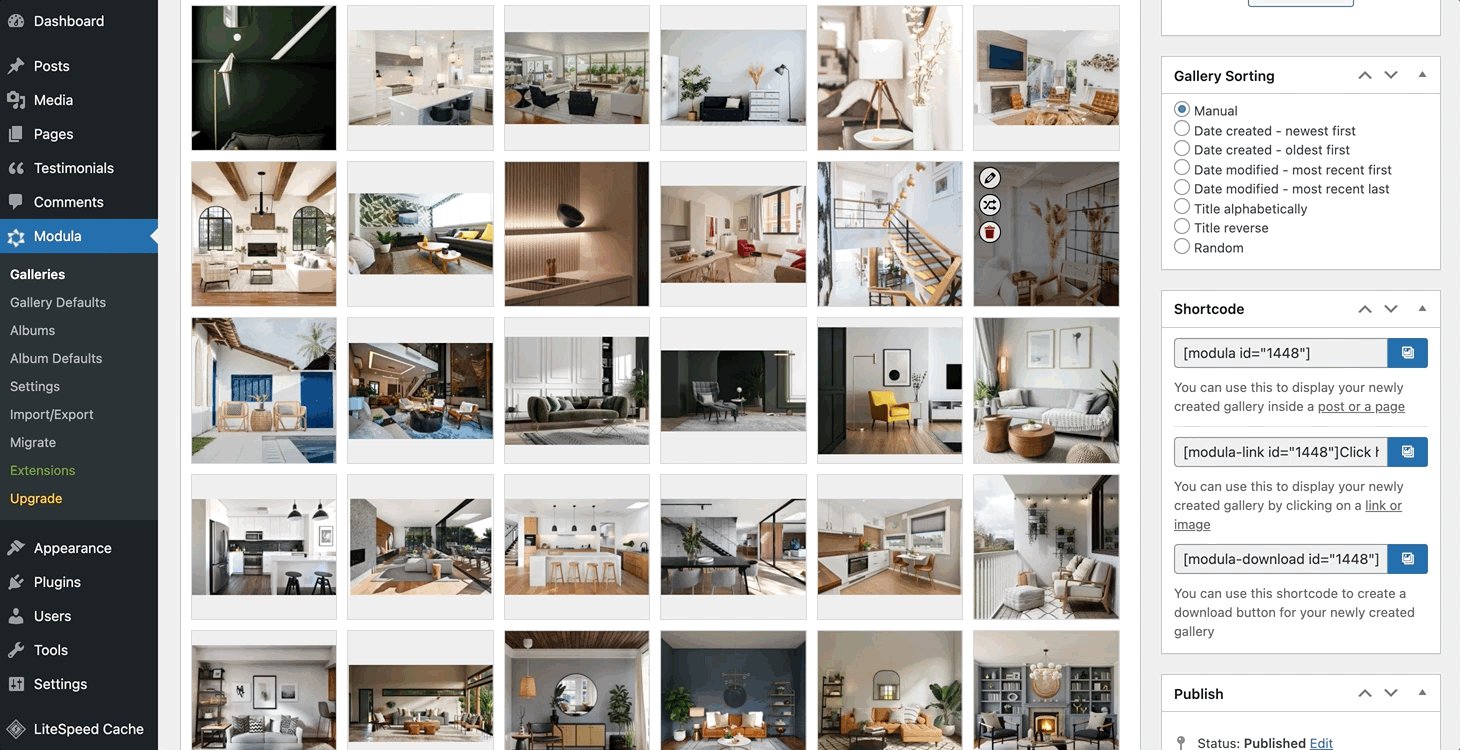
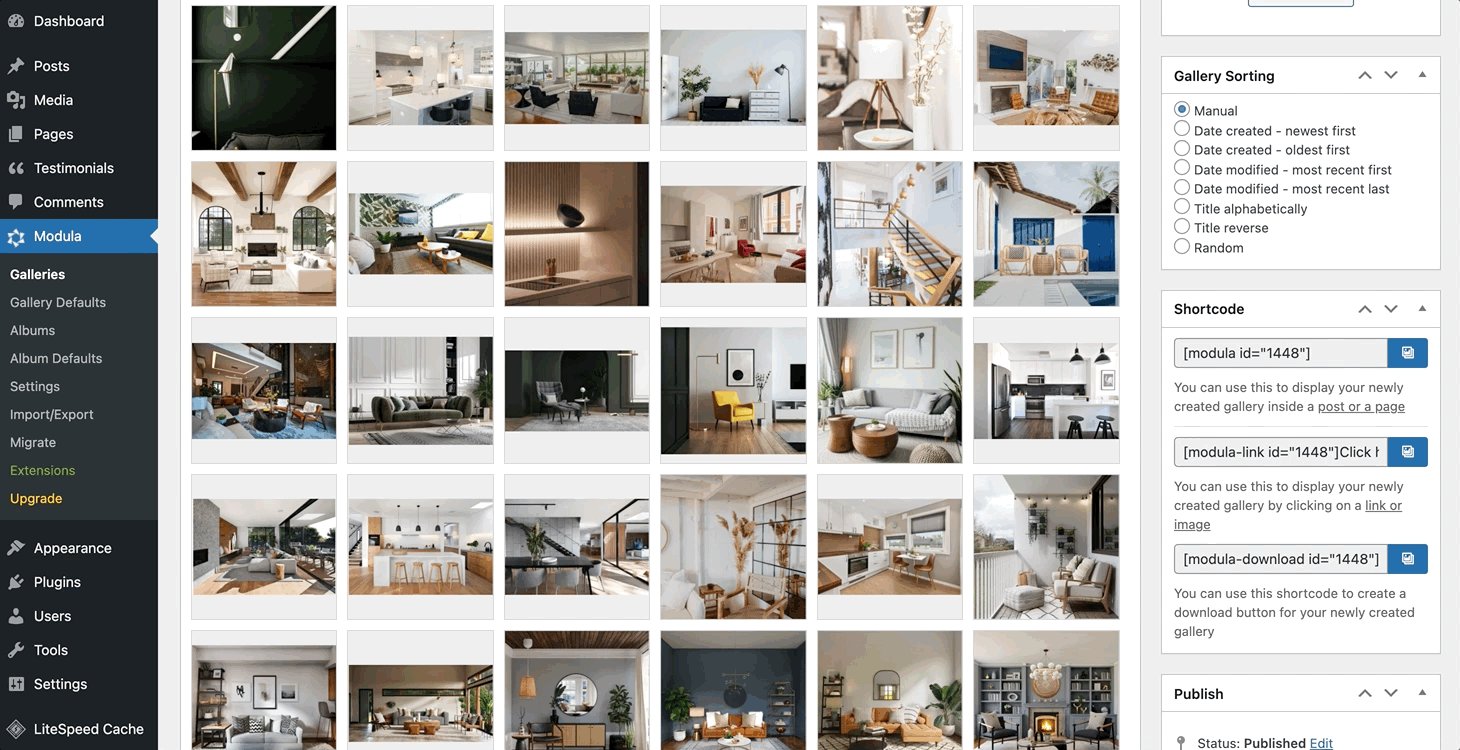
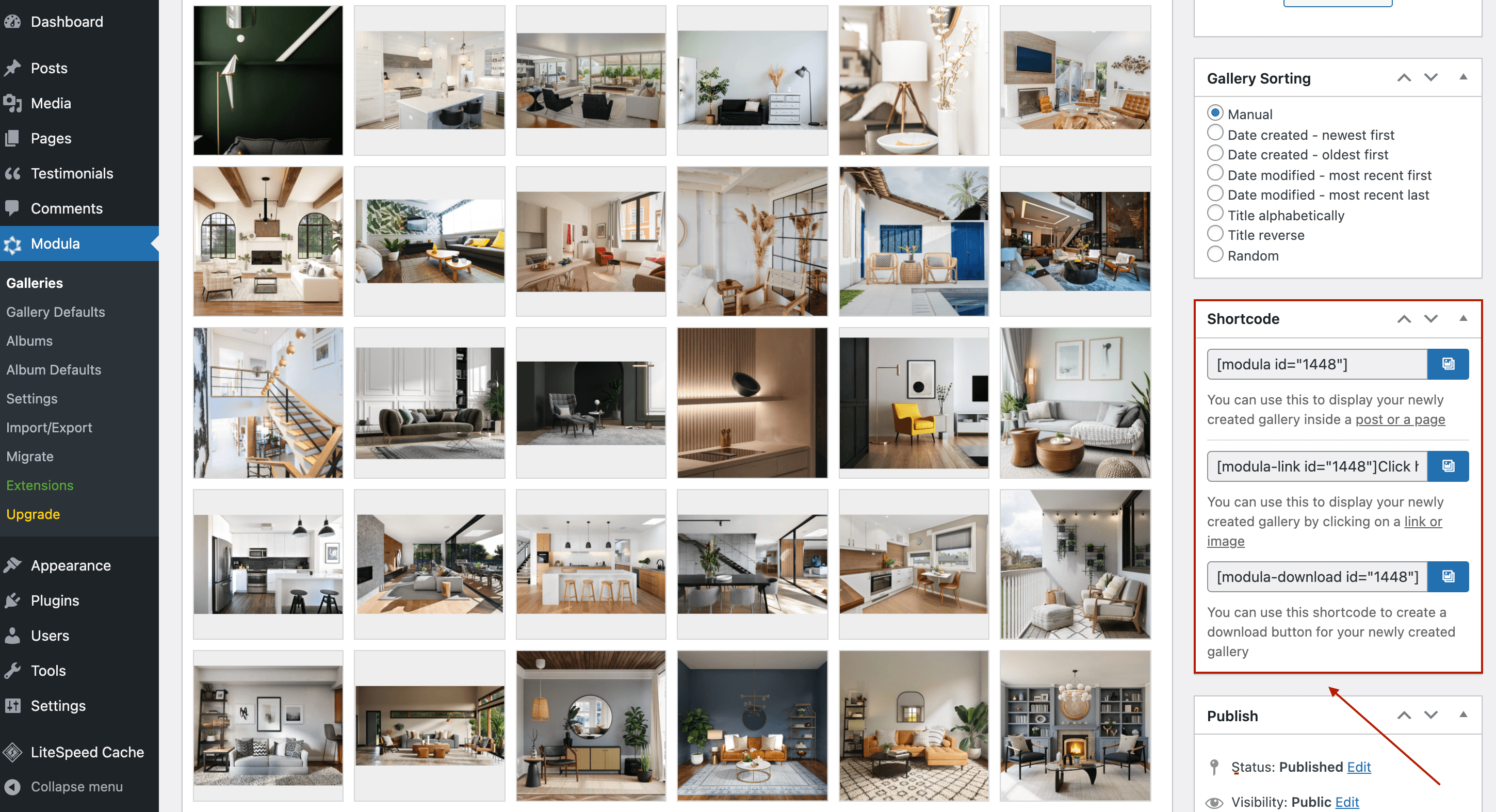
WordPress küçük resim galerinizi kaydettikten sonra Modula, galeriniz için bir kısa kod oluşturacaktır.

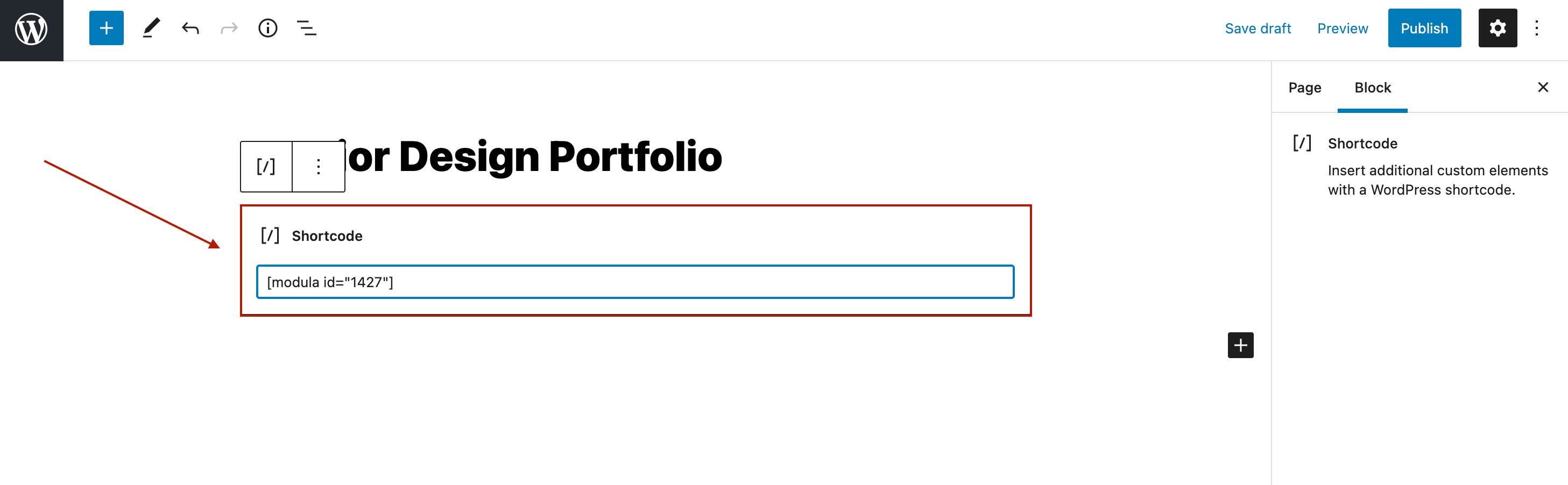
Şimdi tek yapmanız gereken kısa kodu kopyalayıp sayfanıza yapıştırmak.

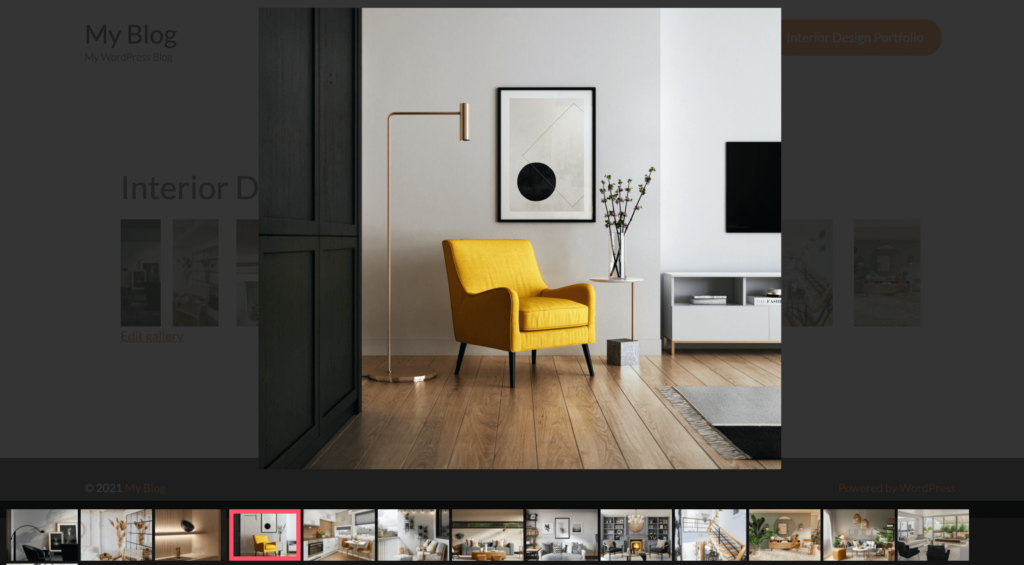
Yayınla'ya tıklayın ve Modula küçük resim galerisine bir göz atalım.
Son düşünceler
Temel galeriler oluşturmak istiyorsanız, WordPress varsayılan galerisine gidebilirsiniz. Ancak kullanıcı deneyimini geliştirmek, gezinme sürecini kolaylaştırmak ve görsel olarak çekici galeriler oluşturmak istiyorsanız Modula daha iyi bir çözümdür. Sadece küçük resim galerilerini görüntülemekle kalmaz, aynı zamanda galerilerinizin görünümü üzerinde tam kontrole sahip olabilirsiniz.
Tek yapmanız gereken:
- Yeni bir galeri oluşturun ve küçük resim boyutunu ayarlayın
- Altta küçük resimler bulunan bir Işık Kutusunda resimlerin açılmasına izin verin, bir küçük resim ekseni ekleyin ve klavyede gezinme
- Küçük resimler içeren resim galerisini web sitenize ekleyin.
Başlangıç Fiyatlandırma Planını alarak tüm bu işlevlerden yararlanabilirsiniz.
