WordPress Yapışkan Başlık Nasıl Oluşturulur (Kodsuz Kılavuz)
Yayınlanan: 2024-02-08Web sitenizi etkileşimli ve ilgi çekici tutmak için önemli olan tek şey kullanıcı deneyimidir. Web sitesi başlığındaki yapışkan efektin çok önemli bir rol oynadığı yer burasıdır. Kaydırma sırasında WP sitenizin en üstüne yapıştırarak ziyaretçilerinizin ihtiyaç duydukları anda gezinme menüsüne erişebilmelerini sağlar.
Ayrıca WordPress yapışkan başlığı, hemen çıkma oranını, ortalama süreyi ve diğer SEO faktörlerini olumlu yönde etkileyerek genel site performansını yenileyebilir. Ancak birçoğumuz siteleri optimize ederken bu taktiğe hala daha az odaklanıyoruz. Bunun nedeni doğru araç veya yöntemi bulamamak olabilir.
Bu blog yazısında, WordPress başlığınıza birkaç dakikadan fazla sürmeyecek yapışkan bir efekt vermenin en kolay yöntemini ortaya çıkaracağız! Bu yüzden sonuna kadar bizimle kalın ve web sitenizin performansını etkili ve zahmetsizce nasıl artıracağınızı öğrenin.
Yapışkan Başlık Nedir?

Yapışkan başlık, aşağı veya yukarı kaydırdığınızda web sitenizin üst kısmında sabit kalan bir gezinme çubuğu anlamına gelir. Temel olarak kusursuz gezinme sağlamak ve web sitenizde gezinirken daha iyi bir kullanıcı deneyimi sağlamak için tasarlanmıştır.
Web Sitenizin Başlığını Neden Yapışkan Hale Getirmelisiniz?
Gezinme menüsüne erişmek için sürekli yukarı kaydırmak çok yorucu. Yalnızca kullanıcı deneyimini kötüleştirmekle kalmaz, aynı zamanda sitenizin hemen çıkma oranını da artırır. Bundan sonra ne olacağını biliyorsunuz; genel site performansınız düşecek!
Yapışkan bir menünün kullanışlı olduğu yer burasıdır. Yapışkan bir gezinme çubuğuyla web sitenizin performansını optimize etmek için kullanılır. Yapışkan çubuğun bunların yanı sıra daha birçok faydası vardır. Yapışkan menü eklemenin başlıca avantajları şunlardır:
- Başlığı web sitenizin üst kısmında sabit tutarak web sitenizi daha etkileşimli hale getirir.
- Yapışkan bir menü, daha iyi SEO sonuçları sağlayan kolay gezinme yoluyla sitede geçirilen ortalama süreyi artırır.
- Yapışkan bir gezinme çubuğu, hedef kitlenizin sayfalara kolayca erişebilmesi nedeniyle CRO (Dönüşüm Oranı Optimizasyonu) için iyidir.
- Fiyatlandırma sayfasında kolay gezinme olanağı sunarak sonuçta geliri artırır .
- Bu, web sitenizin kullanıcı deneyimini iyileştirerek hemen çıkma oranını azaltır .
- Sitenize yapışkan bir başlık entegre ederek ve markalama materyalini (logo vb.) her zaman görünür hale getirerek marka oluşturma fırsatları artar.
WordPress Yapışkan Başlık Oluşturmadan Önce Önkoşullar
Yapışkan başlık eklemenin temel faydalarını öğrendiğinize göre, bunu WordPress sitenizde sergilemeye başlamanın tam zamanı. Ama nasıl olduğunu biliyor musun?
Endişelenme. Burada yapışkan gezinme çubuğunu görüntülemenin en kolay yöntemini açıklayacağız. Ancak bundan önce yapışkan menü eklemek için birkaç eklentiye ihtiyacınız olacak:
- Elementor (Ücretsiz).
- ElementsKit (Ücretsiz ve Profesyonel).
WordPress'te Yapışkan Başlık Nasıl Oluşturulur
Bu eğitim, kodlama olmadan sıfırdan yapışkan başlığın nasıl oluşturulacağı konusunda size rehberlik edecektir. Bu, bir gezinme menüsü oluşturmaktan yapışkan koşulları ayarlamaya kadar her konuda size yol göstereceği anlamına gelir. Öyleyse ElementsKit'i kullanarak WP'ye yapışkan menü eklemeye başlayalım:
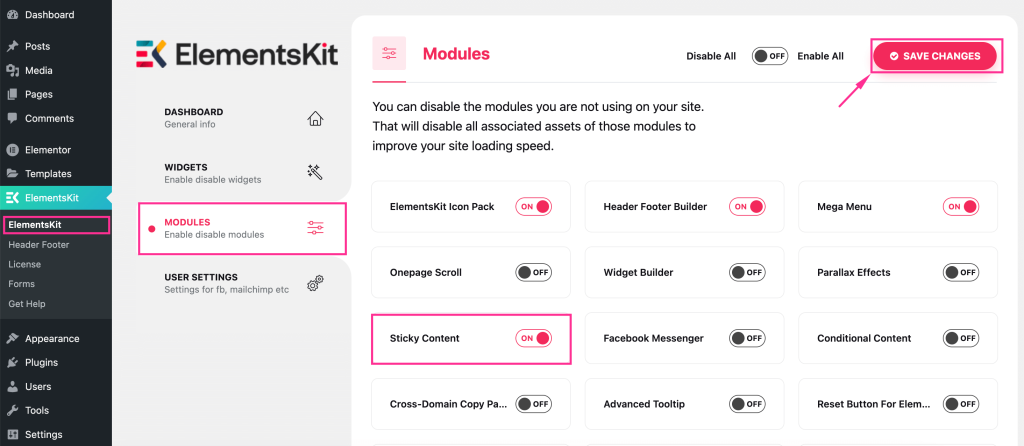
Adım 1: “Yapışkan İçerik” Modülünü etkinleştirin.
Gerekli eklentileri yükledikten sonra yönetici panelinize gidin ve ElementsKit >> Modüller bölümüne gidin. Ardından “ Yapışkan İçerik ” modülünü etkinleştirin ve “Değişiklikleri Kaydet” düğmesine basın .

Adım 2: Yerleşik Şablonlarla Bir Başlık Oluşturun.
İkinci adımda bir başlık eklemelisiniz. Bunu manuel olarak veya istediğiniz herhangi bir yöntemle oluşturabilirsiniz, ancak en hızlı ve en kolay yöntem, ElementsKit'in önceden oluşturulmuş başlık şablonlarını kullanmak olacaktır.
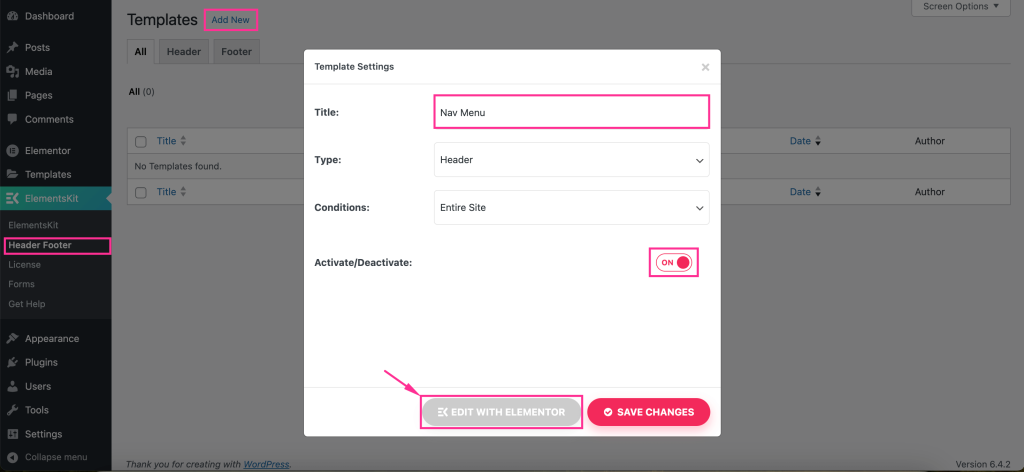
ElementsKit'i kullanarak üst bilgi eklemek için ElementsKit'in Üst Bilgi ve Alt Bilgi sekmesine gidin ve "Yeni Ekle" düğmesine basın . Bu , aşağıdaki alanları doldurmanız gereken bir sekme açacaktır:
- Başlık: Başlığınız için gezinme menüsü gibi uygun bir başlık ekleyin.
- Tür: Başlığı seçin.
- Koşullar: Başlığınız için koşulları ayarlayın.
- Etkinleştir/Devre Dışı Bırak: Bu menüyü aktif hale getirin.
Bundan sonra, bu başlık için yerleşik bir şablon seçmek üzere “Elementor ile Düzenle” düğmesine basın .

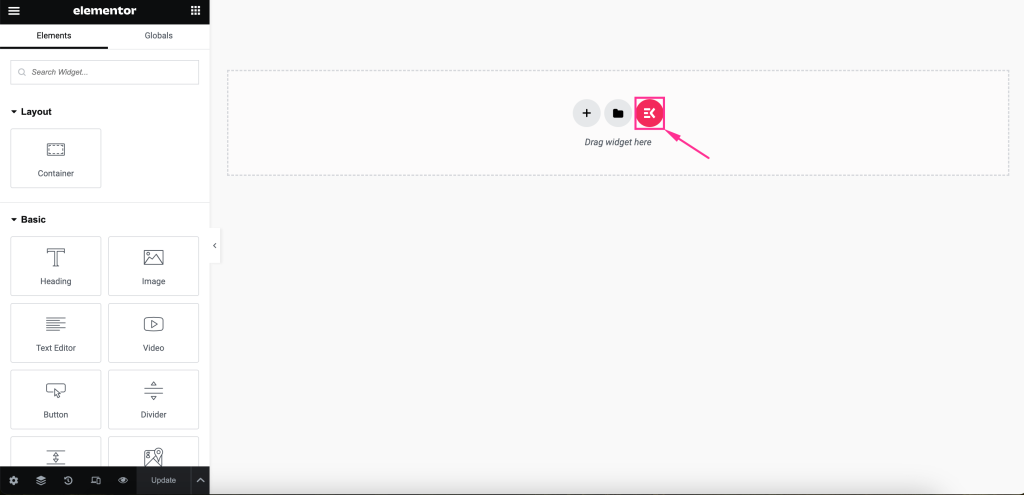
Bu sizi ElementsKit'in şablon kitaplığına erişmek için "Ekit" simgesine basmanız gereken Elementor düzenleyicisine yönlendirecektir.

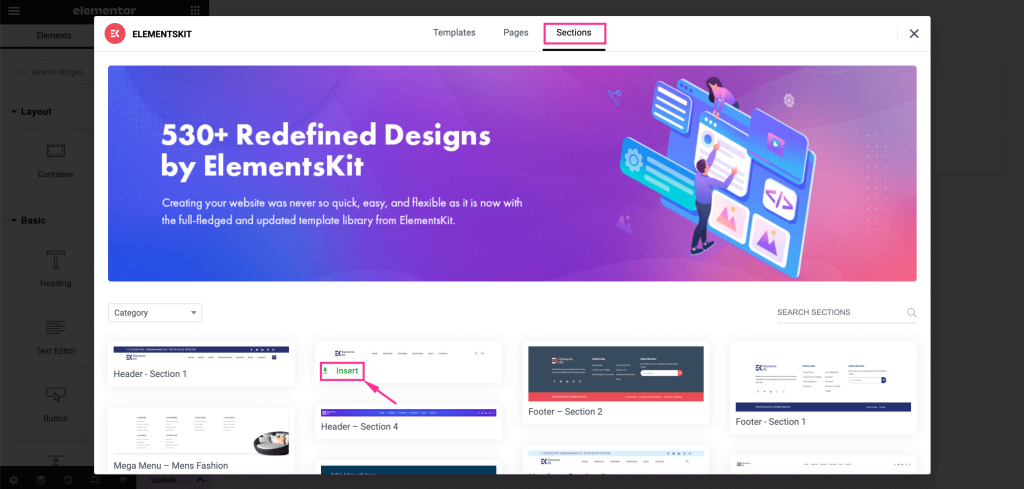
Bir şablon kitaplığı sekmesi açılacaktır. Orada “Bölümler” sekmesine gitmeniz ve “Ekle” düğmesine basarak uygun bir başlık şablonu seçmeniz gerekir.

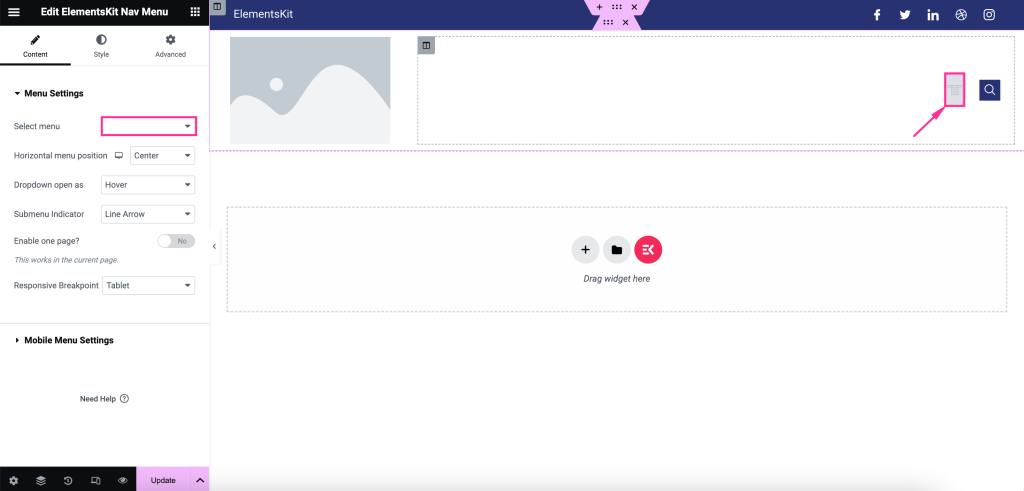
Bundan sonra menü simgesine basın ve sol taraftan hangi menüyü göstermek istediğinizi seçin. Ayrıca aşağıdaki menü ayarlarını da yapabilirsiniz:

- Yatay menü konumu: Menü konumunu sağ, sol, orta ve haklı olarak ayarlayın.
- Açılan menü şu şekilde aç: Açılır menüyü fareyle üzerine gelindiğinde mi yoksa tıklatıldığında mı göstermek istediğinizi seçin.
- Alt menü göstergesi: Başlık gezinme menüsüyle görüntülenecek bir alt menü göstergesi simgesi seçin.
- Bir sayfayı etkinleştir: Bir sayfada yapışkan başlık göstermek istiyorsanız bunu etkinleştirin.
- Duyarlı kesme noktası: Tabletler veya cep telefonları için duyarlı hale getirin.

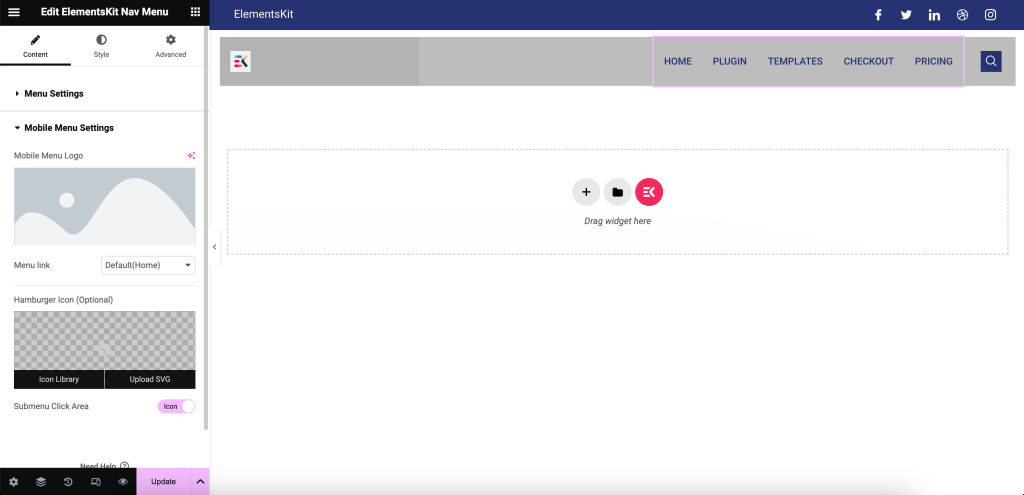
Ek olarak aşağıdaki WordPress mobil menü ayarlarını düzenleyebilirsiniz :
- Mobil Menü Logosu: Medya kitaplığınızdan bir simge ekleyin.
- Mobil Bağlantı: Menüye özel bir bağlantı ekleyebilir veya bunu varsayılan yapabilirsiniz.
- Hamburger Simgesi (İsteğe Bağlı): İsterseniz simge kitaplığı için bir simge seçin.
- Alt Menü Tıklama Alanı: Menünüzün bir alt menüsü varsa ve buna bir simge eklemek istiyorsanız bunu etkinleştirin.

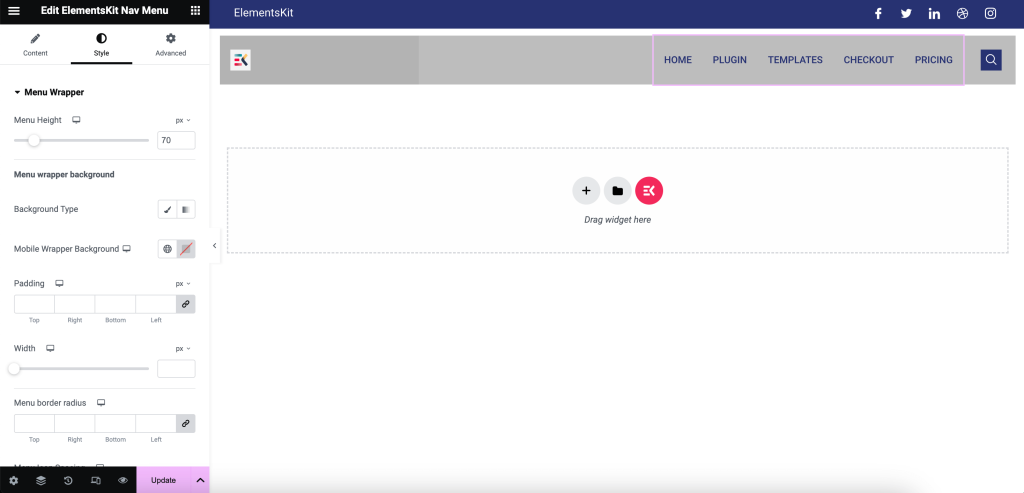
İçeriğin ardından Ana Paketleyiciyi, Menü Öğesi Stilini, Alt Menü Öğesi Stilini, Alt Menü Panel Stilini, Hamburger Stilini ve Mobil Menü Logosunu özelleştirerek WordPress menü stilini düzenleyin .

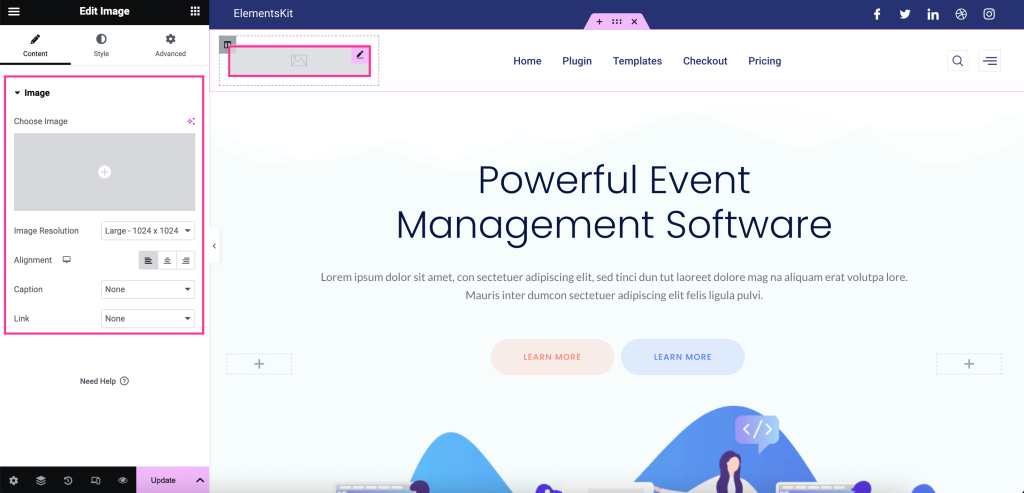
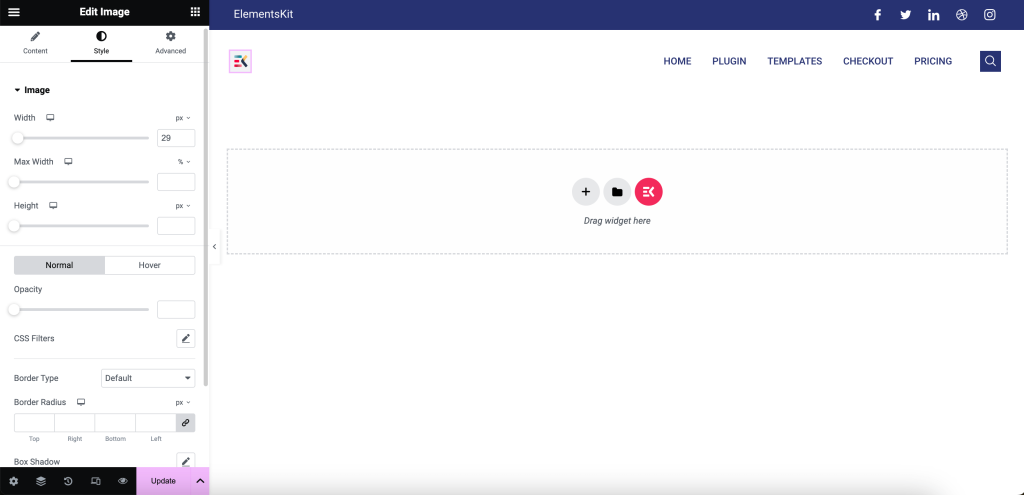
Şimdi “Resim” simgesine basın ve medya kitaplığınızdan veya cihazınızdan bir resim ekleyin . Ardından Görüntü Çözünürlüğü, Hizalama, Altyazı ve Bağlantı'yı ayarlayın.

Ayrıca Görüntü Genişliği , Maksimum Genişlik , Yükseklik , Opaklık , CSS Filtreleri , Kenarlık Türü , Kenarlık Yarıçapı ve Kutu Gölgesini de değiştirmeniz gerekir.

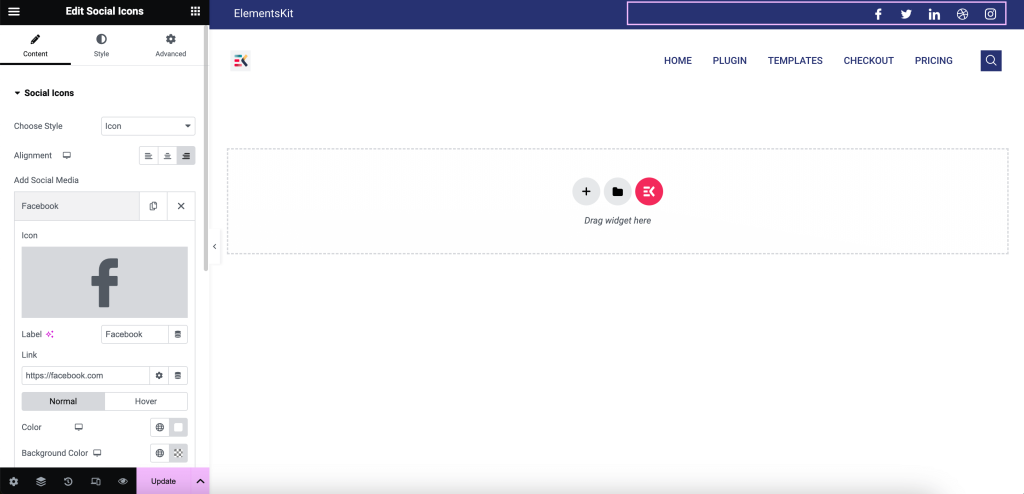
Daha sonra sosyal platformları ekleyin ve üzerlerine tıklayarak isteğinize göre özelleştirin. Sosyal profil alanlarına bastıktan sonra sol tarafta tüm özelleştirme seçenekleri görünecektir.

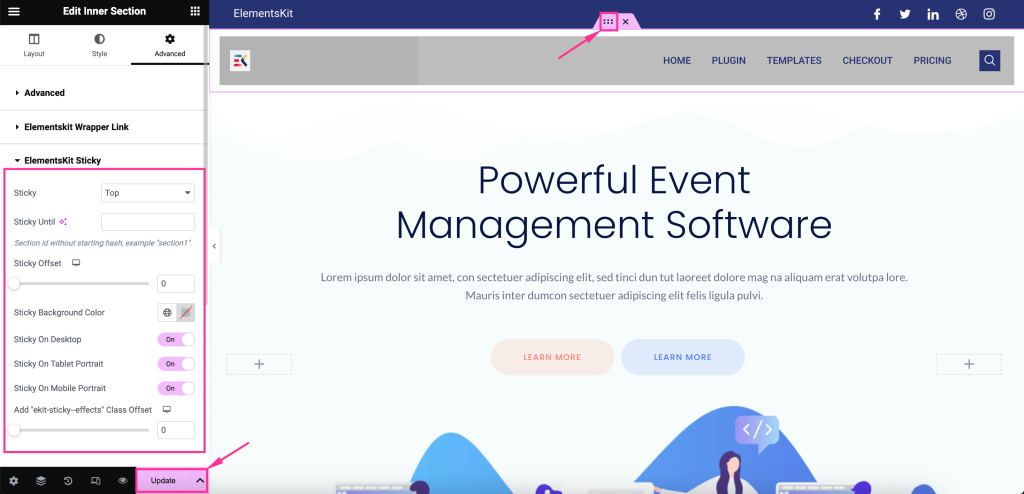
Artık başlık menünüzü yapışkan hale getirmek için son hamleyi yapma zamanı. Bunu yapmak için başlık menüsünün nokta bölümü ayarlarını tıklayın ve Gelişmiş sekmesinden ElementsKit Yapışkanını genişletin . Bu, aşağıdaki gibi daha fazla ayarda görünecektir:
- Yapışkan: Yapışkan içeriğinizin durumunu üst, alt, sütun ve yukarı kaydırma seçeneklerinden ayarlayın.
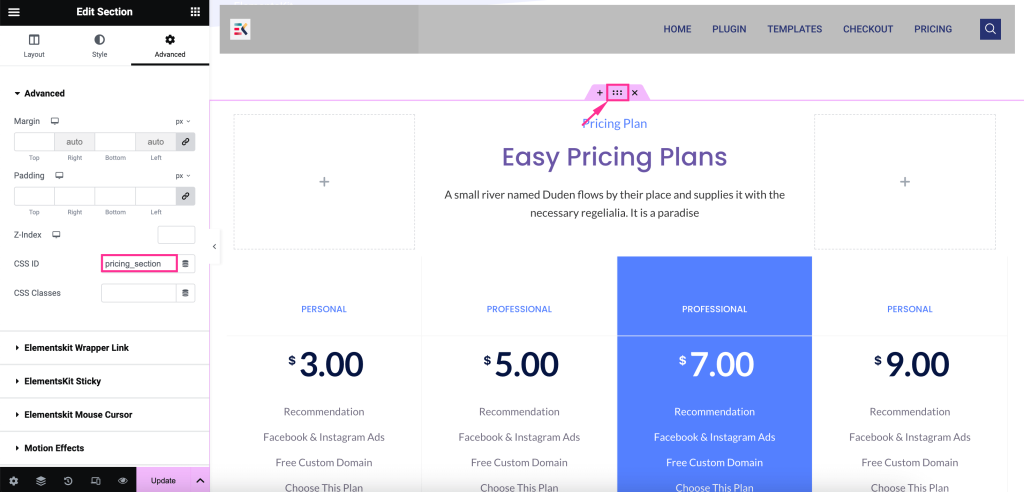
- Yapışkan Kadar: Bu özellik, bir CSS kimliği girerek seçilen bölüme kadar WordPress yapışkan başlığını görüntülemenizi sağlar. Şimdi bir CSS kimliği oluşturmak için, başlığın yapışkan olmasını istediğiniz yere kadar nokta seçeneğine tıklayın ve eklenen resim gibi Gelişmiş sekmesinin altına bir CSS Kimliği girin. Daha sonra CSS kimliğini kopyalayıp bu Yapışkan Kadar alanına yapıştırın. Böylece WordPress'inizi güncelledikten sonra o bölüme kadar yapışkan menü görüntülenecektir. Burada başlığı fiyatlandırma tablosuna kadar yapışkan hale getiriyoruz.

- Yapışkan Ofset: Bu alanı ayarlayın.
- Yapışkan Arka Plan Rengi: Yapışkan başlığınızın arka planının rengini ayarlayın.
- Masaüstünde Yapışkan: Birisi web sitenizi masaüstü cihazlarını kullanarak ziyaret ettiğinde menünün yapışkan görünmesini sağlamak için bu seçeneği etkinleştirin.
- Tablet Portresinde Yapışkan: Tabletlerde yapışkan menüyü görüntülemek için aktif moda ayarlayın.
- Mobil Portrede Yapışkan: Düğmeyi etkinleştirerek başlığın yapışkan olmasını sağlayın.
Son olarak, tüm seçenekleri ayarlayarak yapışkan menünüzü WordPress'te yayınlamak için tuşuna basın .

Adım 3: WordPress Yapışkan Menüsü Oluşturun.
Şimdi oluşturduğunuz başlık menüsünün önizlemesini görelim ve ön uçta nasıl göründüğünü kontrol edelim.

WordPress başlığınıza yapışkan efekt ekleme konusunda daha fazla yardıma mı ihtiyacınız var? Bu konuda ayrıntılı bir kılavuz almak için bu eğitime göz atın:
Kapanıyor
Yapışkan başlığın nasıl görüntüleneceğini öğrendiğinize göre, bunu uygulama sırası sizde. Çünkü bu yapışkan başlığı kullandığınız anda, daha büyük faydalar için fırsatlardan yararlanabileceksiniz.
Daha iyi kullanıcı etkileşiminden gelişmiş site performansına kadar her şeyi etkileyecektir. Bu yeni keşfedilen stratejiyi deneyin ve pürüzsüz ve erişilebilir bir yapışkan gezinme çubuğuyla web sitenizin büyümesini artırın.