Adobe Animate'te Bir SVG Görüntüsü Oluşturun
Yayınlanan: 2023-02-14SVG görüntüleri, Adobe Animate'te SVG Düzenleyici ile oluşturulabilir. Kütüphanede, Semboller sekmesini seçin ve ardından sağ alt köşedeki Yeni Sembol düğmesine tıklayın. Görünen iletişim kutusunda, yeni sembolünüze bir ad verin, Tür için Film Klibi'ni seçin ve Tamam'a tıklayın. Açılan sembol düzenleme penceresinde vektör çizim araçlarını kullanarak resminizi çiziniz. Yeni bir katman oluşturmak için pencerenin sol alt köşesindeki Yeni Katman düğmesine tıklayın. Resminizi çizmeyi bitirdiğinizde, ana Animate çalışma alanına dönmek için pencerenin sol üst köşesindeki Sahne 1 düğmesine tıklayın. Yeni görüntünüzü sahneye eklemek için Kitaplık'ta Semboller sekmesini seçin ve ardından görüntünüzü Kitaplık'tan sahneye sürükleyin. Görüntünüzü canlandırmak için, zaman çizelgesinde animasyonunuzun başlamasını istediğiniz kareyi seçin ve ardından üst araç çubuğundaki Canlandır düğmesine tıklayın. Görünen iletişim kutusunda, animasyonunuz için uygun seçenekleri seçin ve ardından Tamam'a tıklayın. Resminiz artık bir SVG dosyası olarak dışa aktarılmaya hazır. Bunu yapmak için Dosya > Dışa Aktar > Görüntüyü Dışa Aktar'ı seçin. Görünen iletişim kutusunda, dosya formatı olarak SVG'yi seçin ve ardından Dışa Aktar'a tıklayın. Görüntünüz artık bir SVG dosyası olarak kaydedilir ve herhangi bir web sayfasında veya belgede kullanılabilir.
Bu yazıda, bir SVG'nin nasıl çizileceğini ve ardından JavaScript kullanarak bir resim olarak nasıl indirileceğini öğreneceğiz. Genişlik ve yükseklik işlevini kullanarak SVG'nin genişliğini ve yüksekliğini belirleyebiliriz. Bu yöntemi kullanırsanız, sol değeri, üst değeri, genişliği değeri ve yüksekliği olan bir nesne döndürülür. svg öğesi bir kutu içindedir, yani kutu bir öğedir. Yüklendikten sonra görüntüyü oluşturmak için bir tuval kullanabiliriz. Bu durumda, tuvali bir dataURL olarak kullanacağız. Bu örnekte base64 dizesinin dataURL'den resimlere geçirilmesi birkaç saniye sürecektir.
Benzer şekilde jpeg ve webp görüntüleri için de görüntü kalitesini kontrol edebiliyoruz. JSZip, zip dosyaları oluşturmak için harika bir kitaplıktır. Herhangi bir sorun varsa, lütfen bana bildirin.
Tamamlamanız gereken HTML/CSS Kursu 2022'de bunu yapmak istiyorsanız, görüntüyü kullanarak tuval üzerine SVG çizmelisiniz. Başlamak için HTML'yi içeren *foreignObject> öğesini kullanın. SVG görüntüsü, oluşturulduktan sonra tuvale çizilmelidir.
XML, iki boyutlu grafiklerin kullanıldığı 2B grafikleri belirtir, ancak Canvas ve SVG arasında bir ayrım vardır. Canvas, JavaScript kullanarak anında 2B grafikler oluşturur. SVG DOM her şeyi içerir ve XML tabanlıdır.
Svg'yi Canvas'a Yükleyebilir misiniz?

Bu, bir svg dosyası oluşturmak için Canva'yı kullanmak isteyenler için mükemmel bir seçenektir. Neden bir JPG veya PNG yüklediğinizde sunucu uygun boyut, kalite veya renkle yeniden yükleniyor?
Canvas çalışma alanına, Canvas'a (çevrimiçi sürüm) bir SVG veya FCM dosyası eklenerek çevrimiçi olarak erişilebilir. Giriş yapmak için ekranın alt yarısına tıklayın ve tam adınızı ve şifrenizi girin. Ekran, kullanabileceğiniz bir dizi harika ÜCRETSİZ proje gösterecektir. Belgelerin adım adım talimatlar içeren PDF sürümleri genellikle mevcuttur ve bunların çoğu için video eğitimleri mevcuttur. İkinci adım, bir dosya yüklemek için 'dosya seç' işlevini kullanmaktır. Üçüncü adım, tasarımı yeniden boyutlandırmak, döndürmek, çoğaltmak ve silmek. Aşağıdaki videoya ekledikten sonra tasarımımı yeniden boyutlandırmak ve gruplandırmak zorunda kaldım.
Tasarım tamamlandıktan sonra kaydedin veya indirin. Aşağıdaki videoda da görebildiğim gibi, onu Scan N Cut makineme kaydetmeyi seçtim. Projeyi kaydetmeyi seçtikten sonra, menü çubuğundaki ilk kutuya gidin ve daha sonra kullanmak istediğiniz adı yazın. Bir 'Projeniz' içine kaydedilecek ve ona daha sonra erişebileceksiniz.
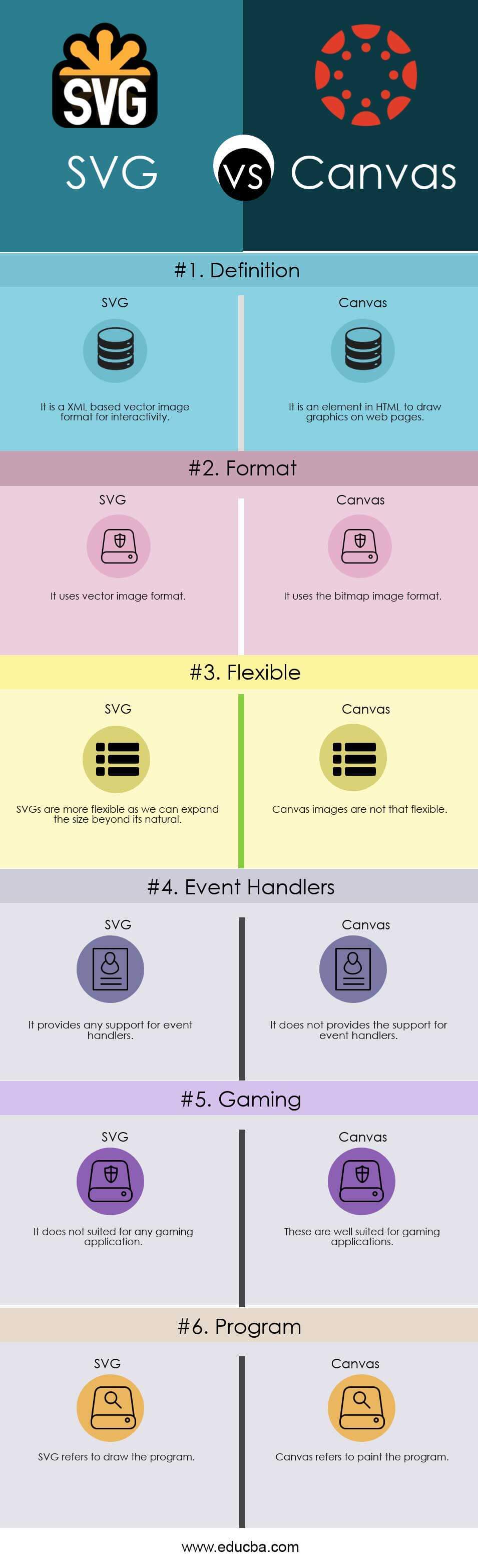
Tag Svg Ve Canvas Arasındaki Fark Nedir?

SVG ve Canvas arasındaki temel fark, SVG'nin bir vektör grafiği , Canvas'ın ise raster bir grafik olmasıdır. SVG, matematiksel denklemlerle oluşturulan şekillerden, Canvas ise piksellerden oluşur.
Bir çizim, SVG'yi dosya formatı olarak kullanmak da dahil olmak üzere çeşitli şekillerde belirtilebilir. Canvas'ta gerçek bir iş yoktur. Bir kanvasın içeriği JavaScript kullanılarak oluşturulabilir. SVG'nin avantajı, onu oluşturmak için daha az ayrıntılı bir API kullandığı için daha az veri üretmesidir. DOM API, HTML oluşturmak ve ayrıca createElement, setAttribute ve appendChild kullanarak bir SVG oluşturmak için kullanılır. Her öznitelik dizisinde bir grafik dizisi vardır. Öte yandan CANVAS'ın yay yoluna eşdeğer bir yolu yoktur. DOM oluşturmaya gerek olmadığı için doğrudan grafik işlevini kullanabilirsiniz.
Canvas, Svg'den Daha mı İyi?
Çeşitli faktörlere bağlı olduğu için bu sorunun basit bir cevabı yoktur. Genel olarak, tuval karmaşık grafikler için daha uygundur, SVG ise basit grafikler ve etkileşim için daha iyidir. Canvas, SVG'den daha geniş çapta desteklenir, ancak SVG daha fazla özellik sunar ve animasyon ile etkileşim için daha uygundur.

Çok daha uzun süredir var olan Ölçeklenebilir Vektör Grafikleri (SVG) en fazla çekirdeğe sahiptir. Başlangıçta internetteki grafiklere basit bir alternatif olarak tanıtılan canvas, günümüzde binlerce web sitesi tarafından kullanılıyor. Javascript çağrıları kullanılarak erişilebilen, fotoğrafa benzer görsel bir bağlam sağlar. Aynı pazarda iki teknoloji için bir pazar olup olmadığını görmek için birkaç ölçüm oluşturdum. Bir test koşucusu, dairelerin sayısı, çevrelerindeki alan ve dairelerin boyutu hakkında gözlemler yapar. Ayrıca program, ilk çizim bağlamını oluşturmak, sahneyi işlemek ve sahneyi temizlemek için geçen süreyi kaydeder. Tuval performansı, çizim alanının boyutuyla birlikte önemli ölçüde düşerken, vektör grafikleri normal şekilde çalışır. Firefox'un tuval öğesini oluşturması yaklaşık 10 milisaniye sürerken, Safari yaklaşık 40 milisaniye sürer.
SVG'deki dosyaların boyutu büyümüştür, dolayısıyla bazı dezavantajları vardır. Nesnenin sayısı büyükse, dosya hızla büyüyerek oldukça büyük olabilir. Tüm nesneye ek olarak, grafik nesnenin bir kısmını da okumak zor olabilir. Bunun sonucunda gecikmelerle karşılaşabilirsiniz.
Tuvale Satır İçi Svg
SVG, web sayfalarınıza vektör grafikleri eklemenin harika bir yoludur ve biraz çalışarak onu çarpıcı görsel efektler oluşturmak için kullanabilirsiniz. Ancak, SVG'nin yetersiz kaldığı alanlardan biri, animasyonlar veya etkileşimli efektler oluşturmak istediğiniz zamandır. Canvas öğesinin devreye girdiği yer burasıdır. Canvas öğesi, üzerine JavaScript kullanılarak çizilebilen bir bitmap görüntüsüdür. Şekiller, çizgiler ve hatta resimler çizmek için kullanabilirsiniz. Tuval bir bitmap olduğundan, onu animasyonlar ve etkileşimli efektler oluşturmak için kullanabilirsiniz. SVG ve canvas'ı birlikte kullanmak için, ikisinin etrafını saran bir kitaplık kullanmanız gerekir. Birkaç farklı kitaplık mevcuttur, ancak en popülerlerinden biri Snap.svg'dir. Snap.svg, SVG ile çalışmayı kolaylaştıran bir JavaScript kitaplığıdır. SVG'nin etrafında bir sarmalayıcı sağlayarak çalışmayı kolaylaştırır. Ayrıca, SVG'yi oluşturmak ve değiştirmek için bir dizi güçlü araç sağlar. Snap.svg'yi kullanmak için önce onu web sayfanıza eklemeniz gerekir. Kitaplığı ekledikten sonra, SVG'nizi oluşturmak için kullanmaya başlayabilirsiniz. var s = Snap(“#svg”); Bu, "svg" kimliğine sahip yeni bir SVG öğesi oluşturacaktır. Daha sonra ona öğeler eklemeye başlayabilirsiniz. var c = s.daire(50, 50, 40); Bu, SVG'nize bir daire ekleyecektir. İlk iki argüman dairenin merkezinin x ve y koordinatlarıdır. Üçüncü argüman yarıçaptır. Dikdörtgenler, elipsler ve yollar gibi diğer SVG öğelerini de ekleyebilirsiniz. SVG'nizi oluşturduktan sonra, onu bir tuval öğesine dönüştürmek için Snap.svg.toCanvas() yöntemini kullanabilirsiniz. var tuval = Snap.svg.toCanvas(lar); Bu, SVG'nizi "tuval" kimliğine sahip bir tuval öğesine dönüştürür. Ardından, tuval öğesini başka herhangi bir görüntüde yaptığınız gibi kullanabilirsiniz. SVG'niz için bir veri URL'si almak üzere Snap.svg.toDataURL() yöntemini de kullanabilirsiniz. Bu kullanılabilir
HTML düzenleyici, gövde de dahil olmak üzere temel bir HTML5 şablonuna dahil edilebilecek tüm dosyaları içerir. Bu, tüm belgeyi etkileyebilecek sınıfları eklemek için en iyi yerdir. Web'deki herhangi bir stil sayfasından Kaleminize CSS uygulanabilir. Kaleminiz, İnternet üzerindeki herhangi bir bilgisayardan erişilebilen bir komut dosyası tarafından kontrol edilebilir. URL'yi buraya girerek, sahip olduğunuz sırayla ekleyeceğiz; örneğin, önce sahip olduğunuz sırayla girin. Bağladığınız komut dosyası bir önişlemci için bir uzantı içeriyorsa, önce onu işlemeye çalışırız.
Bir Satır İçi Svg Dosyasını Nasıl Oluştururum?
Bu kılavuzda, satır içi SVG kullanımında size yol göstereceğiz. svg> /svg> etiketi, görüntüleri doğrudan HTML belgelerine yazmanıza olanak tanır. Bunu, SVG görüntüsünü VS kodunda veya tercih ettiğiniz IDE'de açarak, kodu kopyalayarak ve HTML belgenizdeki body öğesine ekleyerek yapabilirsiniz.
Svg Erişilebilirliği: Bir Svg'yi Bir Div'e Sarma
Klavye aracılığıyla erişilebilmesi için *svg> öğesinin bir *div* içine sarıldığından da emin olmalısınız. Sonuç olarak, bunu gerçekleştirmek için öğenin erişilebilirlik özelliği kullanılır. 'div' özniteliği, tarayıcıya svg'yi bir div'e sarması talimatını verir, böylece engelli kişiler sayfanızdaki grafik öğeleri görmeye devam edebilir.
Javascript'te Canvas'ı Svg'ye Dönüştürme
Javascript'te bir tuvali svg'ye dönüştürmenin birkaç adımı vardır. İlk olarak, yeni bir svg öğesi oluşturmanız gerekir. Ardından, tuval öğesini almanız ve görüntü verilerini bir dize olarak almak için toDataURL() yöntemini kullanmanız gerekir. Son olarak, svg öğesinin src niteliğini görüntü veri dizisine ayarlamanız gerekir.
