Elementor [Adım Adım] ile Karşılaştırma Tablosu Nasıl Oluşturulur
Yayınlanan: 2022-01-18Elementor web sitelerinizde bir karşılaştırma tablosu görüntülemenin kolay bir yolunu mu arıyorsunuz?
Karşılaştırma tabloları, site ziyaretçilerinin farklı ürünleri/fiyat paketlerini karşılaştırmasına ve daha iyi kararlar vermelerine yardımcı olur.
Bu makalede, Elementor ile herhangi bir kod eklemeden karşılaştırma tablolarının nasıl oluşturulacağını göstereceğiz!
Elementor'da Nasıl Karşılaştırma Tablosu Oluşturabilirim?
Elementor, gelişmiş özelliklerin nihai listesini sağlasa da, Elementor ile bir karşılaştırma tablosu oluşturmak zordur. PowerPack Eklentisini kullanarak web sitelerinizde kolayca bir karşılaştırma tablosu görüntüleyebilirsiniz ve 80'den fazla yaratıcı widget ve 100'den fazla hazır şablondan oluşur.

Karşılaştırma tablosundan bahsetmişken, ürününüzün hizmetlerini/fiyatlarını/özelliklerini ürününüzün sürümleriyle karşılaştırmalı olarak görüntülemek için en iyi araçtır. Kullanıcıların daha bilinçli kararlar vermelerini sağlar.
İnsanların web sitelerinde karşılaştırma tabloları kullandığı pek çok örnek vardır, ancak karşılaştırma tablolarının yaygın olarak kullanıldığını fiyatlandırma sayfasında gördük. Site sahipleri, potansiyel müşterilerinin satın almadan önce ürün fiyatlarını karşılaştırması için karşılaştırmalı fiyatlandırma tabloları görüntüler.
Bu yazıda, Elementor ve PowerPack ile bir karşılaştırma fiyatlandırma tablosu oluşturma adım adım sürecini ele alacağız.
Elementor ile Karşılaştırma Tablosu Nasıl Oluşturulur
Tüm süreci iki bölümde tamamlayacağız. İlk olarak, Fiyatlandırma Tablosu widget'ını kullanarak fiyatlandırma tabloları oluşturacağız ve ikinci bölümde, Content Toggle widget'ını kullanarak bir karşılaştırmalı fiyatlandırma tablosu görüntüleyeceğiz.
Elementor ile Fiyatlandırma Tablosu Oluşturun
Önce Elementor ile fiyatlandırma tabloları oluşturmaya başlayalım.
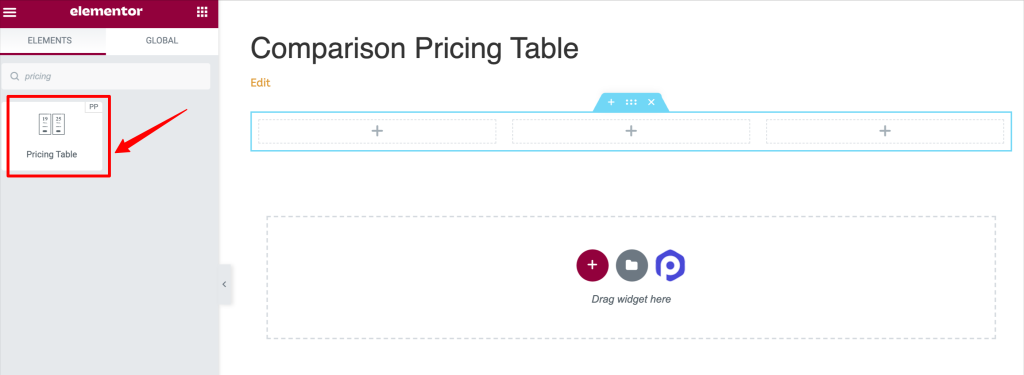
1. Adım: Fiyatlandırma Tablosu Widget'ını ekleyin
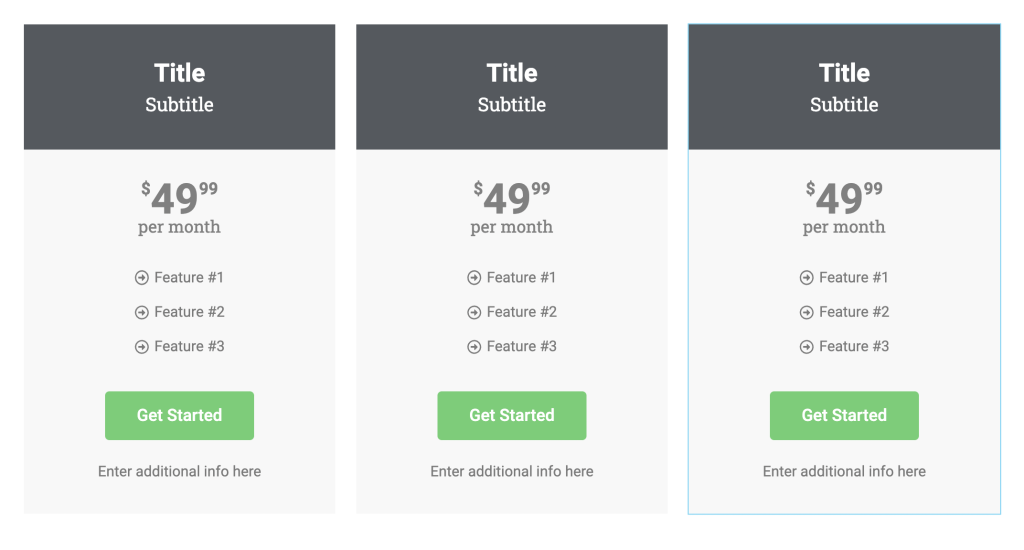
Burada üç bölümlü bir fiyatlandırma tablosu oluşturuyorum.

Fiyatlandırma Tablosu widget'ını ekledikten sonra sayfanız bu şekilde görünecektir.

2. Adım: Fiyatlandırma Tablosu Widget'ının İçerik Sekmesini Özelleştirin
Fiyatlandırma Tablosu widget'ı, beğeninize göre tamamen özelleştirilmiş fiyatlandırma tabloları oluşturmanıza olanak tanır. İçeriği değiştirmekten stil öğelerine kadar her şeyi yapabilirsiniz.
PowerPack Fiyatlandırma Tablosu widget'ında alacağınız tüm içerik özelleştirme seçeneklerini görelim.
- Başlık: Bu, içerik sekmesinin ilk bölümüdür; Buradan simge tipini, başlığını seçebilir ve fiyatlandırma tablosu için altyazı ekleyebilirsiniz.
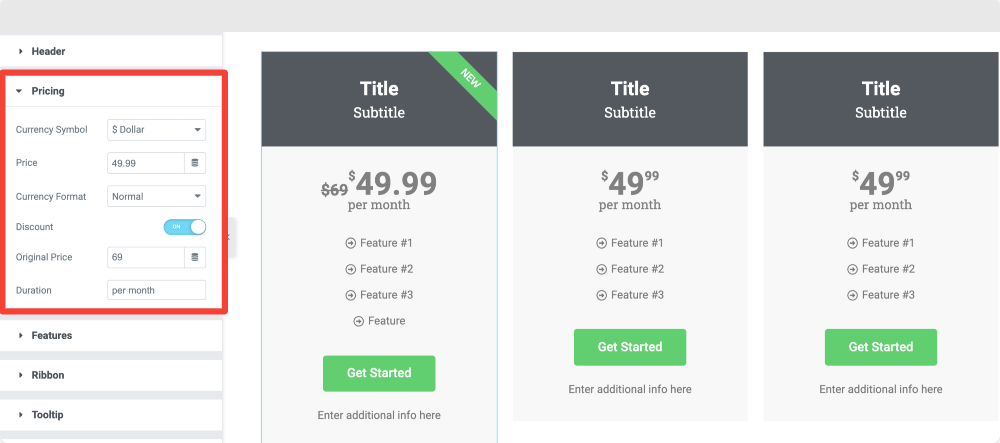
- Fiyatlandırma: Sonraki fiyatlandırma bölümüdür. Burada, fiyatlandırma tablosu için görüntülenen fiyatı, para birimi simgesini, para birimi biçimini ve süreyi ayarlama seçenekleri alırsınız. Ayrıca indirimli fiyatları göstermek istiyorsanız “indirim” seçeneğini etkinleştirerek bunu yapabilirsiniz.

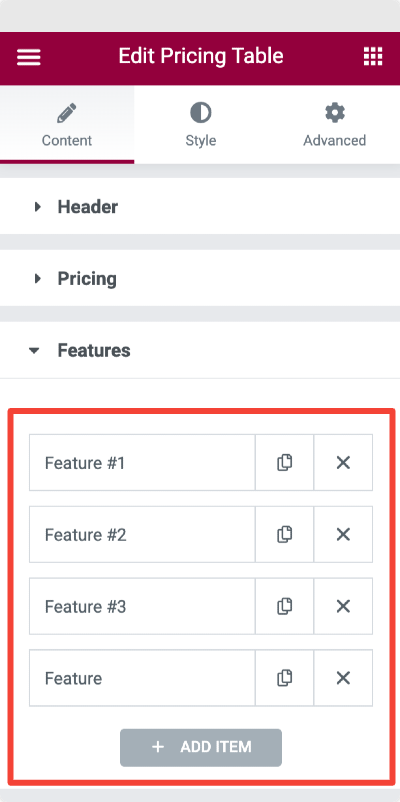
- Özellikler: Size sunulan fiyatlandırma paketlerinin farklı özelliklerini ekleyebileceğiniz bölümdür.
Fiyatlandırma tablosunun özellik listesini ekleyebilir ve değiştirebilirsiniz.
Ayrıca, tablonun her bir özelliğini özelleştirme esnekliğine sahip olursunuz. Alt bölümlerden liste öğesini, liste simgesini ve simge rengini değiştirebilirsiniz. Ayrıca, liste öğesinin metin rengini ve arka plan rengini değiştirebilirsiniz.
Bunun dışında, tablonun herhangi bir aktif özelliğini hariç tutmak için “hariç tut” geçişini kullanabilirsiniz.

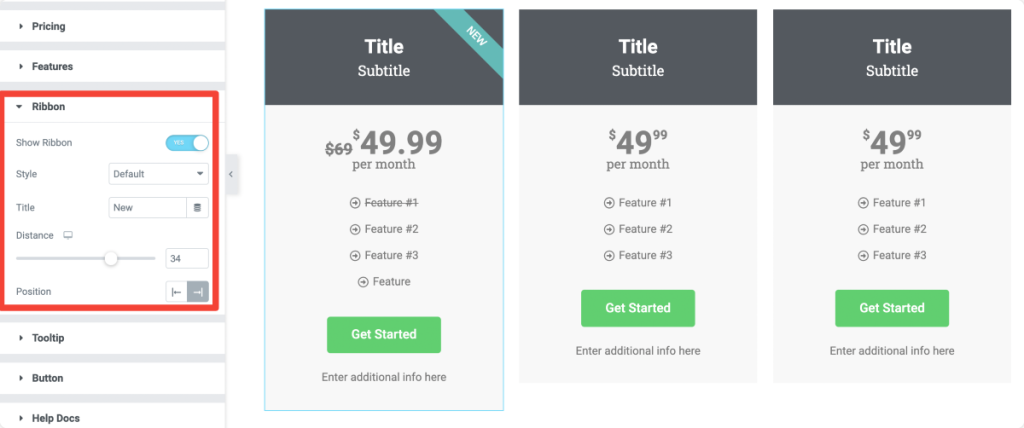
- Şerit: Şerit, fiyatlandırma tablonuzu ortaya çıkaran ve bu planla ilgili indirimleri ve teklifleri görüntülemeye yardımcı olan, eğimli vurgulanmış bir metindir.
“Şeridi göster” düğmesine basarak fiyatlandırma tablonuzda bir şerit görüntüleyebilirsiniz. Şerit özelliğini etkinleştirir etkinleştirmez, daha fazla seçenekle görüntülenecektir.
Şerit stilinizi seçme, metin ekleme ve şeridin mesafesini ve hizalamasını ayarlama seçeneklerine sahip olursunuz.

- Araç ipucu: Sonraki, araç ipucu bölümüdür. Fiyatlandırma paketiyle ilgili bilgilendirici metni görüntülemek için araç ipucu seçeneğini etkinleştirin.
Tıklayıp üzerine gelindiğinde araç ipuçlarını tetikleme esnekliğine sahip olursunuz. Araç ipucunun boyutunu ve konumunu tanımlayın.
- Düğme: Son olarak, harekete geçirici mesaj düğmesini özelleştirme seçeneklerine sahip olursunuz. Düğme metnini, düğme bağlantılarını değiştirebilir ve ek bilgiler ekleyebilirsiniz.
Fiyatlandırma tablosunun içeriğini tanımladıktan sonra, Fiyatlandırma Tablosu pencere aracının Stil Sekmesine gidin.

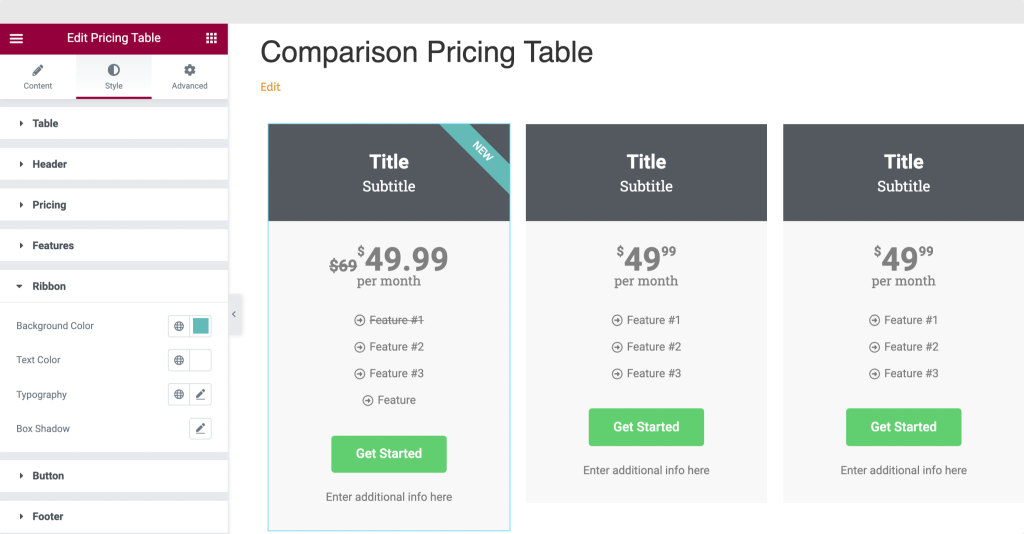
3. Adım: Fiyatlandırma Tablosu Widget'ının Stil Sekmesini Özelleştirin
Elementor için Fiyatlandırma Tablosu widget'ı, fiyatlandırma tablosunun her yönünü şekillendirebileceğiniz birçok heyecan verici özellikle birlikte gelir.
Başlık Bölümü: Başlık bölümünden arka plan rengi, kenarlık türü ve daha birçok stil özelliği ekleyebilirsiniz. Bu bölümde, fiyatlandırma tablosunun simgesini, başlığını ve alt başlığını şekillendirebilirsiniz.

Benzer şekilde, fiyatlandırma tablosunun rengini, tipografisini ve diğer yönlerini ihtiyaçlarınıza göre değiştirerek fiyatlandırmayı, özellikleri, şerit ve araç ipucu bölümünü şekillendirebilirsiniz.
Adım 4: Fiyatlandırma Tablosu Bölümünü Şablon Olarak Kaydet
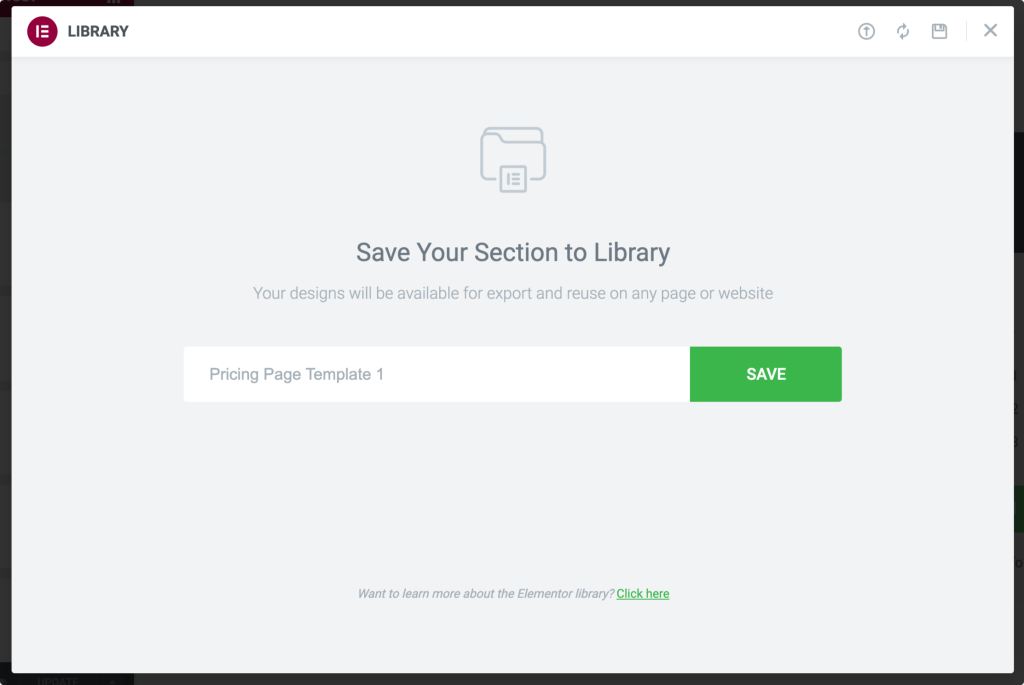
Fiyatlandırma tablosunu oluşturmayı ve biçimlendirmeyi tamamladığınızda, kaydedilen fiyatlandırma tablosu şablonunu daha sonra Content Toggle widget'ı ile kullanmak için fiyatlandırma tablosu bölümünü şablon olarak kaydetmemiz gerekir.
- “Bölümü Düzenle”ye sağ tıklayın ve “Şablonu Kaydet” seçeneğini seçin.
- Bölümü tıkladıktan sonra, birkaç seçenek içeren bir menü belirir; Şablon Olarak Kaydet seçeneğini seçin. Şablonunuza uygun bir ad verin ve kaydedin.

Şablonunuzu kaydettikten sonra, gerekli bilgilerle başka bir fiyat tablosu oluşturun ve tekrar şablon olarak kaydedin.
İçerik Değiştirme Widget'ını Kullanarak Karşılaştırma Fiyatlandırma Tablosunu Görüntüleme
İçerik Değiştirme widget'ı, içeriğin karşılaştırılan iki sürümünü hızlı bir şekilde görüntülemek için şık geçiş düğmeleri veya geçiş düğmeleri oluşturmanıza yardımcı olur.
Şimdi, karşılaştırmalı fiyatlandırma tablosunu görüntülemek için Content Toggle widget'ını nasıl kullanabileceğinizi görelim.
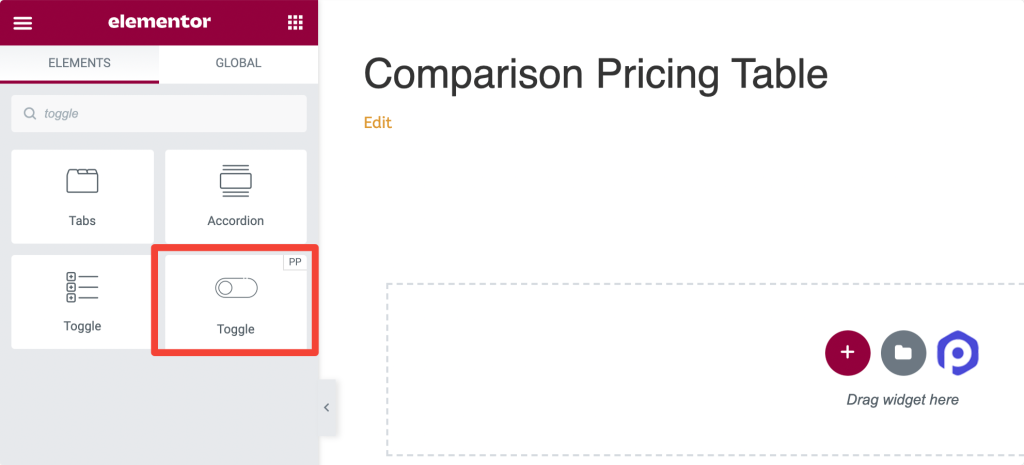
1. Adım: İçerik Değiştirme Widget'ını ekleyin
Öncelikle karşılaştırmalı fiyat tablolarını görüntülemek istediğiniz sayfayı açın. Arama çubuğunda Geçiş pencere aracını arayın ve İçerik Değiştirme pencere öğesini sayfaya sürükleyip bırakın. Widget'ın sağ üst köşesindeki "PP" işaretini kontrol ettiğinizden emin olun.

Adım 2: Etiket Ekleyin ve İçerik Türünü Seçin
Bir etiket eklememiz ve geçiş butonumuz için içerik türünü seçmemiz gerekiyor. Burada bir karşılaştırma fiyatlandırma tablosu oluşturuyoruz, bu nedenle etiket adını buna göre ekleyin.
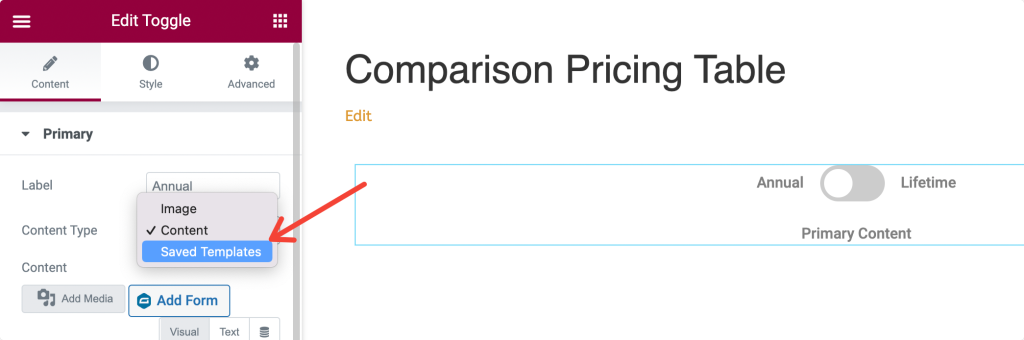
"Birincil" alt bölümüne tıklayın, bir anime etiketi ekleyin ve içerik türünü seçin. İçerik türü olarak “Kayıtlı Şablonlar” seçeneğini seçin ve daha önce kaydettiğiniz bir şablon adını ekleyin.

Geçiş ayarları altındaki ikinci seçenek için de aynısını yapın ve “İkincil” alt bölümünü seçin ve etiket adını değiştirin.
Adım 3: Ayar Seçeneğini Değiştirin
Her iki şablonu da ekledikten sonra, Ayarlar alt bölümünden varsayılan görüntü, geçiş anahtarı stili ve geçiş konumu gibi daha gelişmiş ayarları değiştirebilirsiniz.
Adım 4: Stil Değiştirme Düğmesi
Ardından, İçerik Değiştirme widget'ının Stil sekmesine atlayın. Geçiş anahtarını özelleştirmek için bu sekmede birden çok stil seçeneği elde edeceksiniz.
Şunlar için seçenekler elde edersiniz:
- geçiş anahtarının hizalamasını ayarlayın
- etiket aralığını ve arka plan rengini değiştir
- etiketlerin konumunu, metin rengini ve etkin metin rengini ayarla
- ve dahası.
Stil ayarlarını değiştirdikten sonra sayfayı yayınlayabilirsiniz.
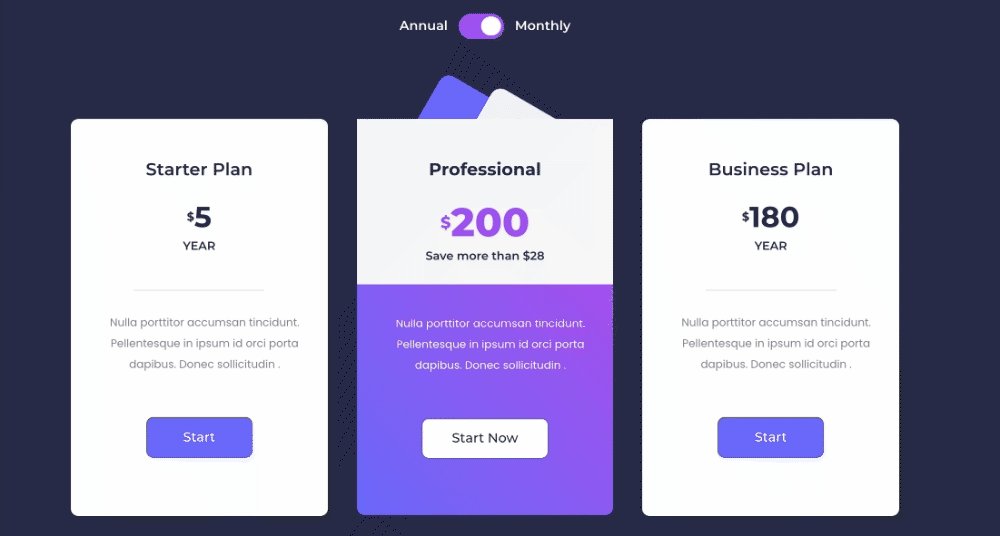
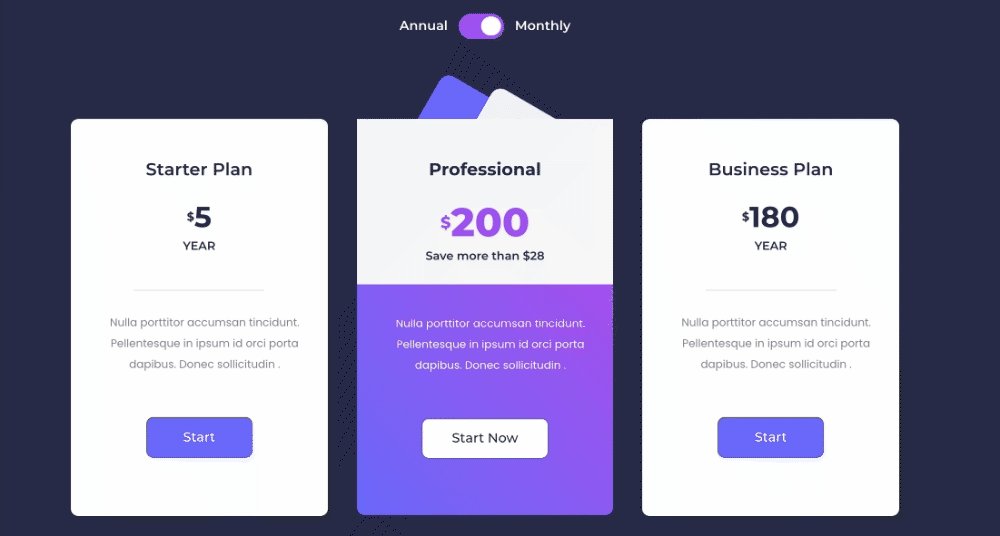
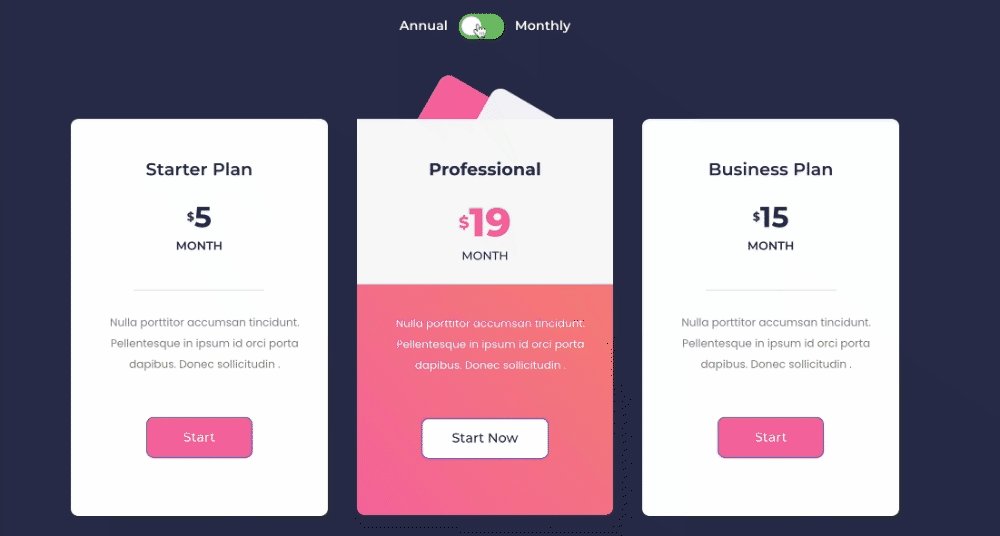
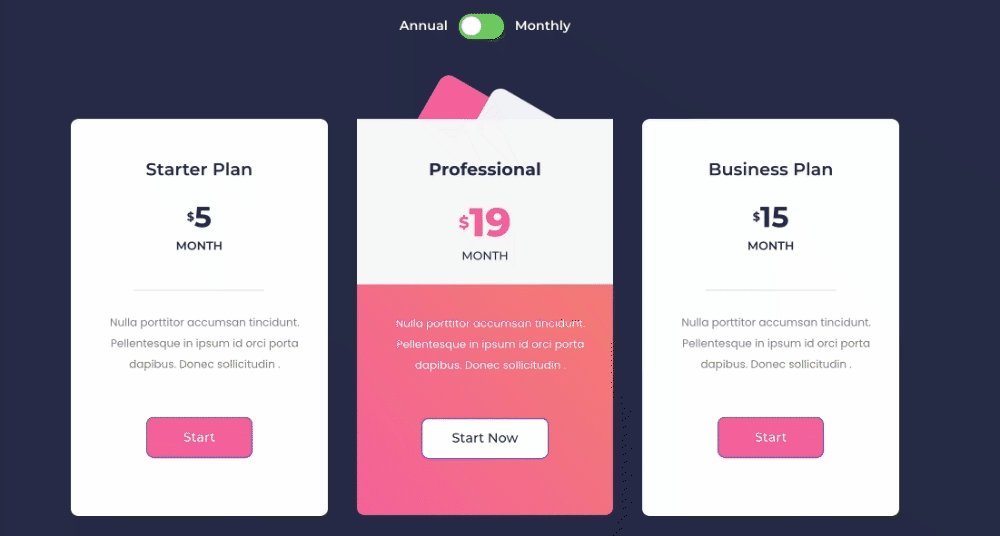
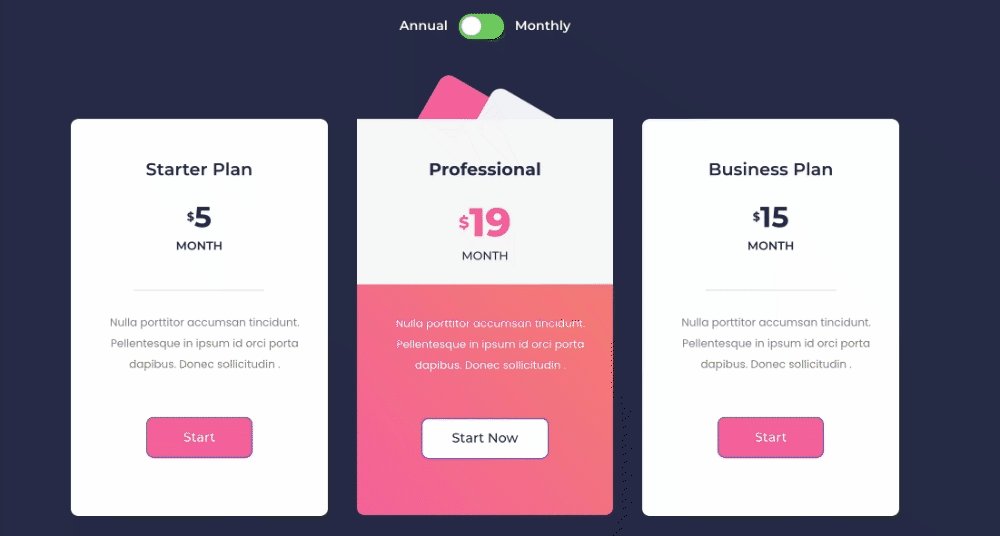
Ve karşılaştırmalı fiyatlandırma tablonuz canlı sayfada böyle görünecek!

Elementor için PowerPack ve İçerik Değiştirme Widget'ını Alın
Umarım bu makaleyi faydalı bulursunuz. PowerPack Content Toggle Widget'ı kullanarak karşılaştırmalı fiyatlandırma tablolarını kolayca görüntüleyebilirsiniz!
PowerPack, güzel web siteleri oluşturmak için kullanabileceğiniz 80'den fazla yaratıcı şekilde tasarlanmış pencere öğesi ve güçlü uzantılar sunar. PowerPack ile Elementor için Karşılaştırma Tablosu Widget'ını almak için burayı tıklayın!
Bu makaleyi beğendiyseniz, düşüncelerinizi aşağıdaki yorumlar bölümünde paylaşın. Daha fazla PowerPack eğitimi için lütfen YouTube Kanalımıza abone olun.
Ayrıca Twitter ve Facebook'ta da bize katılabilirsiniz.
