Uncode'un İçerik Bloğu Kullanarak Özel Bir Başlık Nasıl Oluşturulur
Yayınlanan: 2017-05-03WordPress, sayfalarınıza ve gönderilerinize başlık eklemeyi ve içeriğinizi tamamlamak için bunları mantıklı bir şekilde düzenlemeyi kolaylaştırır. Ancak, temel başlık seçeneklerinin özellikle belirgin bir görünüme izin vermediğini görebilirsiniz. Yaratıcı, özel bir başlık, okuyucularınızın ilgisini çekmenin ve sitenizi kişiselleştirmenin mükemmel bir yoludur.
Neyse ki Uncode, Görsel Besteci tabanlı İçerik Bloğu özelliğiyle bu görevi basitleştirir. Bu özelliği, özel bir içerik parçası oluşturmak ve web sitenizin çeşitli bölümlerine entegre etmek için kullanabilirsiniz. Örneğin, bir başlık oluşturabilir, kaydedebilir ve tüm sitenize dahil edebilir veya yalnızca belirli gönderilere ve sayfalara yerleştirebilirsiniz.
Bu yazıda, bu süreçte size adım adım yol göstereceğiz. Önce İçerik Engelleme özelliğini daha ayrıntılı olarak tartışacağız, ardından özel bir başlık tasarlamak için nasıl kullanılacağını açıklayacağız. Başlayalım!
Uncode'da İçerik Engelleme Özelliğine Giriş

Uncode, görsel bir arayüz aracılığıyla öğeleri sürükleyerek, bırakarak ve düzenleyerek gönderileri ve sayfaları özelleştirmenize olanak tanıyan Visual Composer'ın özel olarak tasarlanmış bir sürümünü kullanır. İçerik Bloğu, sitenizin hemen hemen her yerine kolayca yerleştirilebilecek bir içerik bölümü oluşturmanın bir yoludur.
İçerik blokları, aşağıdakiler de dahil olmak üzere birkaç farklı sayfa öğesi tasarlamak için kullanılabilir:
- Özel başlıklar: Hem statik hem de dinamik başlıklar oluşturabilir ve bunları sitenizde belirli bir yere ekleyebilir veya tamamına dahil edebilirsiniz.
- Özel alt bilgiler: Bunlar, üstbilgilere benzer bir süreçle oluşturulabilir ve widget'lar ve harekete geçirici mesajlar eklemek için idealdir.
- Sayfa parçaları: Bir içerik bloğuna metin, medya ve diğer tasarım öğeleri ekleyerek, hemen hemen her türden içerik modülü oluşturabilir ve onu istediğiniz yere ekleyebilirsiniz.
Bu makalede, size nasıl özel bir başlık oluşturulacağını göstermeye odaklanacağız. Bununla birlikte, tartışacaklarımızın çoğunun, İçerik Engelleme özelliğiyle diğer öğeleri oluşturmaya kolayca uygulanabileceğini belirtmek önemlidir. Üstbilgileri tasarlama konusunda kendinizi rahat hissettiğinizde, altbilgiler ve sayfa parçaları oluşturarak denemeler yapmak için ihtiyacınız olan her şeye sahip olmalısınız!
Uncode'un İçerik Bloğu Özelliğini Kullanarak Özel Bir Başlık Nasıl Oluşturulur (3 Basit Adımda)
Başlamadan önce, birkaç önemli eklentinin etkinleştirildiğinden emin olmamız gerekiyor. Uncode'da, Eklentiler'e gidin ve Uncode Core , Uncode Visual Composer ve Visual Composer Clipboard'un yüklenip etkinleştirildiğini kontrol edin. Bu eklentilerden herhangi biri eksikse, Uncode > Install Plugins'e gidin ve her eklenti için gerektiği gibi Yükle veya Etkinleştir'i seçin.
Ayrıca İçerik Engelleme özelliğiyle çalışması için Görsel Besteci'yi etkinleştirmeniz gerekir. Görsel Besteci > Rol Yöneticisi'ne gidin ve Gönderi türleri açılır menüsünü bulun. Buradan Custom öğesini seçin ve uncodeblock etiketli kutunun işaretli olduğundan emin olun. Değişiklikleri Kaydet'e basın ve yeni başlığınızı oluşturmaya hazır olacaksınız.
1. Adım: Yeni Bir İçerik Bloğu Oluşturun
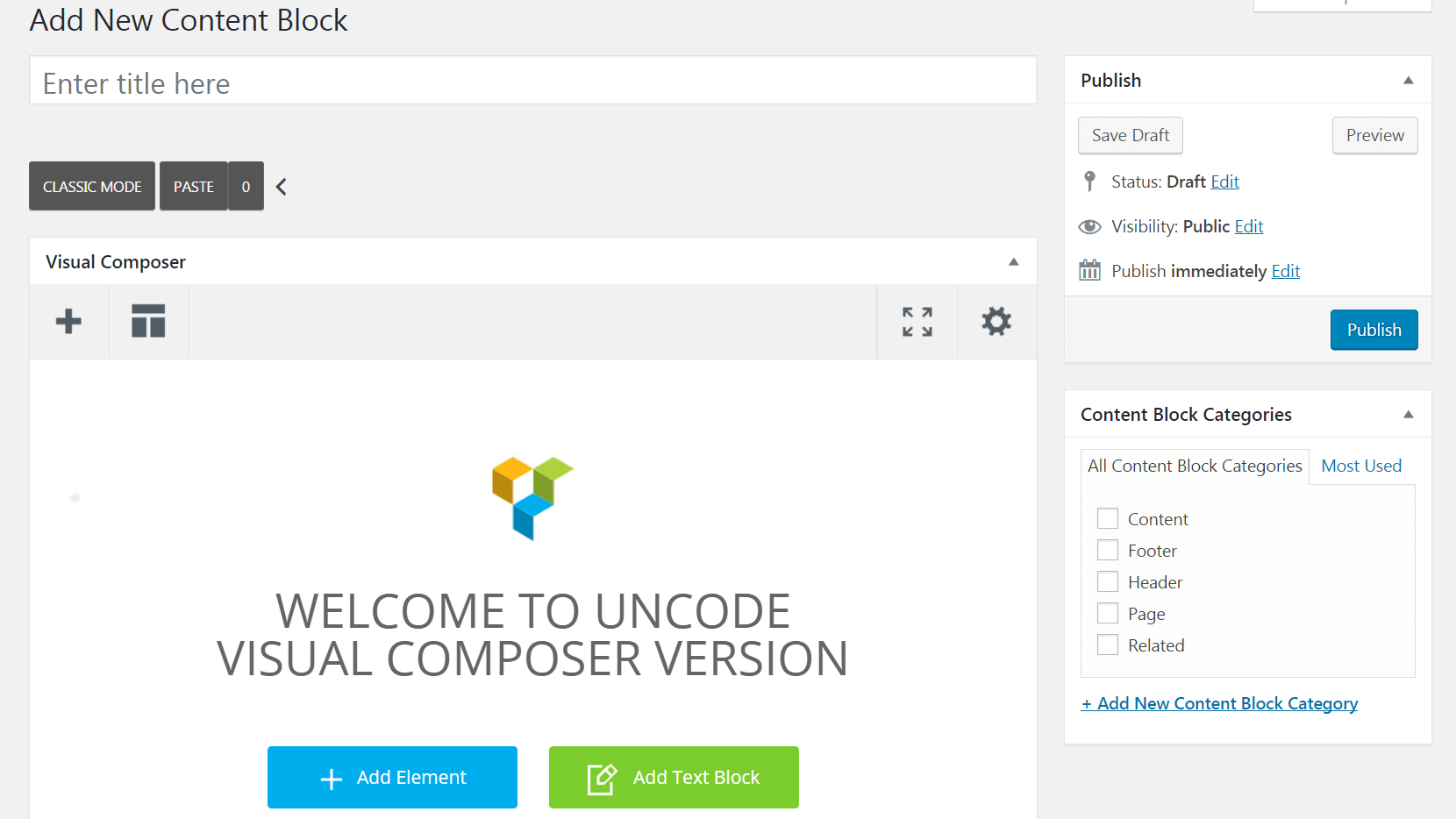
İlk olarak, başlığınızı içerecek içerik bloğunu oluşturmanız gerekir. WordPress kontrol panelinizin sol menüsündeki İçerik Bloğu'na gidin ve Yeni Ekle'yi seçin. Başlığınız için bir başlık girebileceğiniz düzenleyiciye yönlendirileceksiniz. Burada Klasik Modda olduğunuzdan emin olun (Görsel Besteci'yi etkinleştirir). Değilseniz, modlar arasında geçiş yapmak için Arka Uç Düzenleyici düğmesini tıklayın:

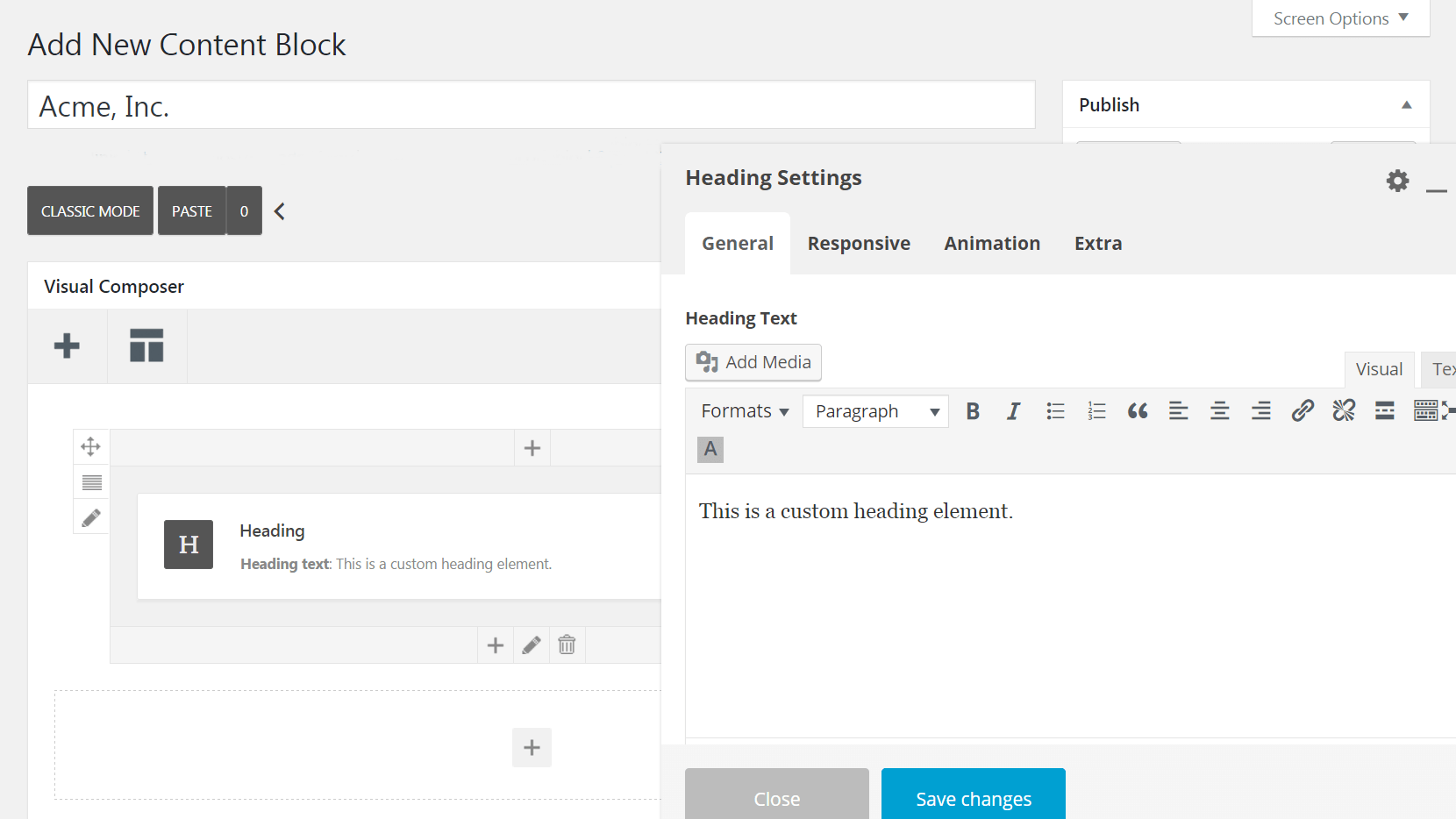
Öğe Ekle etiketli bir kutu göreceksiniz - seçin ve beliren menüden Başlık'ı seçin. Bu, düzenleyiciye bir başlık öğesi yerleştirecek ve Başlık Ayarları menüsünü getirecektir:

Artık başlığınızı tasarlamaya başlayabilirsiniz!
2. Adım: Başlığınızı Özelleştirin
Bu, istediğiniz başlığı oluşturmak için Başlık Ayarları menüsünde yaratıcı olma ve seçenekleri kişiselleştirme şansınız. Sekme sekme seçeneklerinizi inceleyelim.
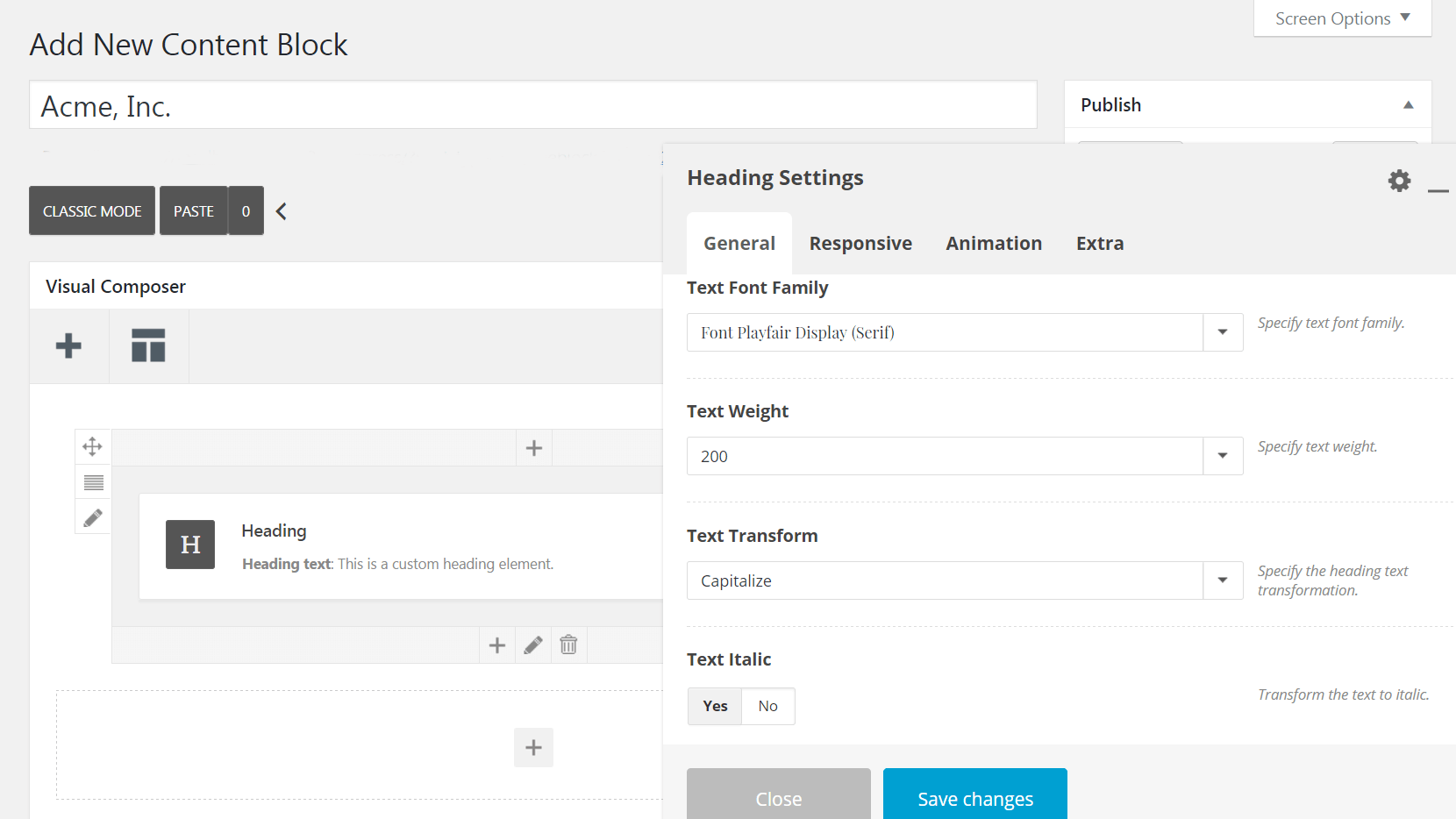
İlk olarak, Genel sekmesine bakın. Buraya başlık metninizi girebilir ve boyutunu, biçimlendirmesini ve görünümünü belirleyebilirsiniz:

İsterseniz, modüle sayfa başlığını ana başlık metniniz olarak kullanmasını söyleyen Otomatik Başlık Metni seçeneğini belirleyebilirsiniz. Bu, her sürümde manuel değişiklik yapmanıza gerek kalmadan birden çok sayfada kullanılabilen bir başlık oluşturmanıza olanak tanır.
Ana metnin altında görüntülenecek bir alt başlık da ekleyebilirsiniz. İsterseniz, ana başlık ile alt başlık arasında bir ayrım çizgisi oluşturmak için Ayırıcı açılır menüsünü kullanabilirsiniz:

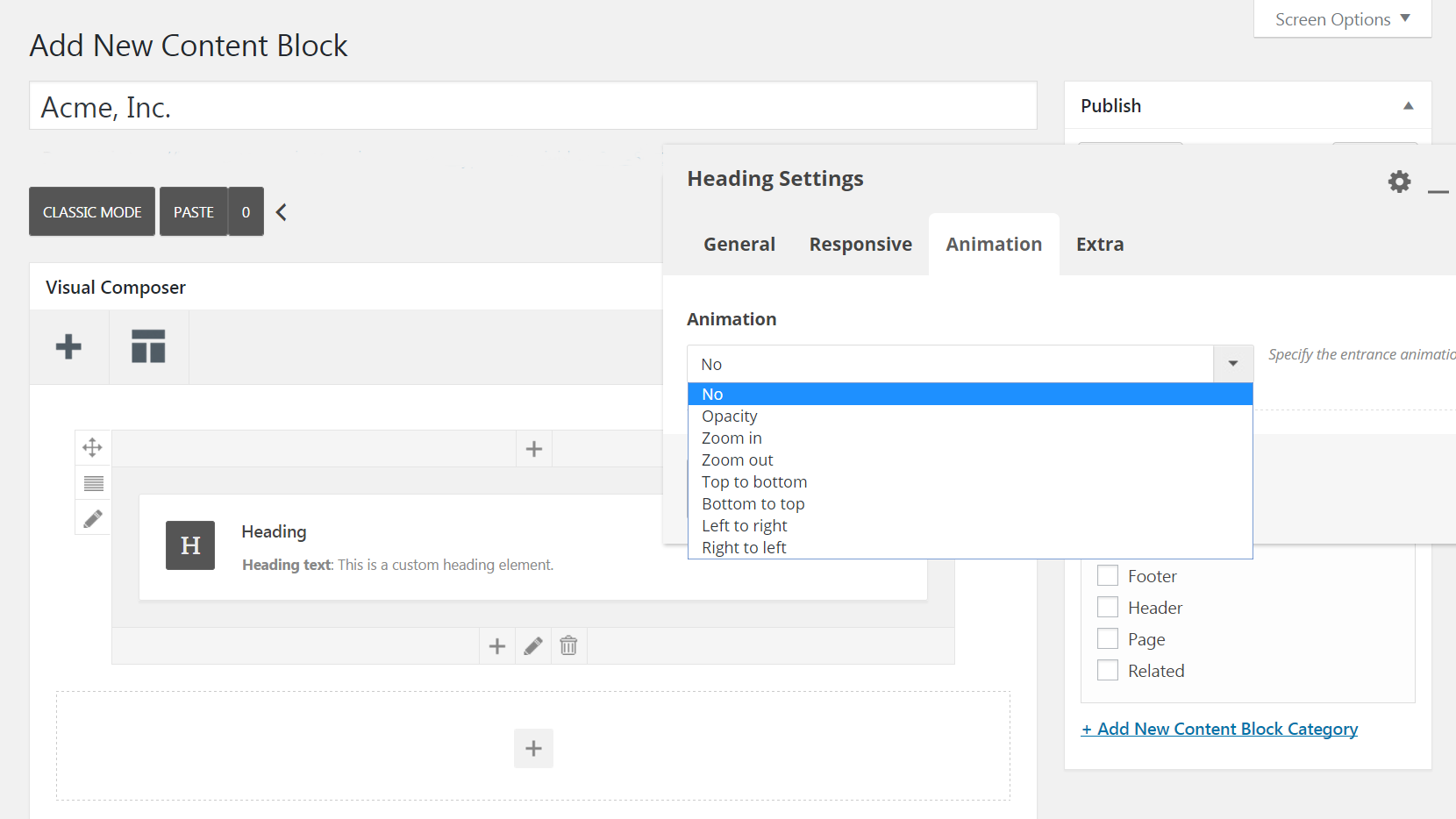
Metninizi özelleştirmeyi tamamladığınızda Duyarlı sekmesine geçin. Özel başlığınızın masaüstünde, tablette ve/veya mobil cihazlarda görünüp görünmeyeceğini buradan belirleyebilirsiniz. Ardından, Animasyon sekmesinde başlığınızın özel bir animasyonla görünüp görünmeyeceğini seçebilirsiniz:

Devam etmeden önce, Başlık Ayarları kutusunu bir anlığına kapatın ve Başlık öğenizin sol ve alt tarafındaki kurşun kalem simgelerine tıklayın. Bu, ek tasarım değişiklikleri yapabileceğiniz Satır Ayarları ve Sütun Ayarları'nı açacaktır.

Örneğin, Sütun Ayarları > En Boy bölümünde, metninizin yatay ve dikey yerleşimini ayarlayabilirsiniz. Ardından, Satır Ayarları > Stil'de başlığınız için bir arka plan rengi ayarlayabilir veya Arka Plan Ortamı kutusunu kullanmak yerine bir görüntüyü içe aktarabilirsiniz:

Ayrıca Satır Ayarları > Stil bölümünde Otomatik Arka Plan özelliğini etkinleştirebilirsiniz. Bu şekilde, başlığınızı bir gönderiye eklediğinizde, otomatik olarak o gönderinin kategorisine özel bir arka plan resmi çeker. Gönderiler > Kategoriler'de her kategori için öne çıkan görseller ayarlayabilirsiniz.
Burada keşfedilecek pek çok ek seçenek var, bu yüzden tasarımınızdan memnun kalana kadar bunları kendi hızınızda keşfetmenizi öneririz. İşiniz bittiğinde, Yayınla düğmesine basın.
3. Adım: Başlığı Gönderilerinize ve Sayfalarınıza Yerleştirin
Artık başlığınız tasarlandı ve hazır, ancak henüz sitenizde görünmeyecek. Bunu değiştirmenin zamanı geldi! İlk önce özel başlığınızı tek bir gönderiye veya sayfaya nasıl ekleyeceğiniz hakkında konuşacağız, ardından bunu sitenizin tamamına nasıl dahil edeceğinizi açıklayacağız.
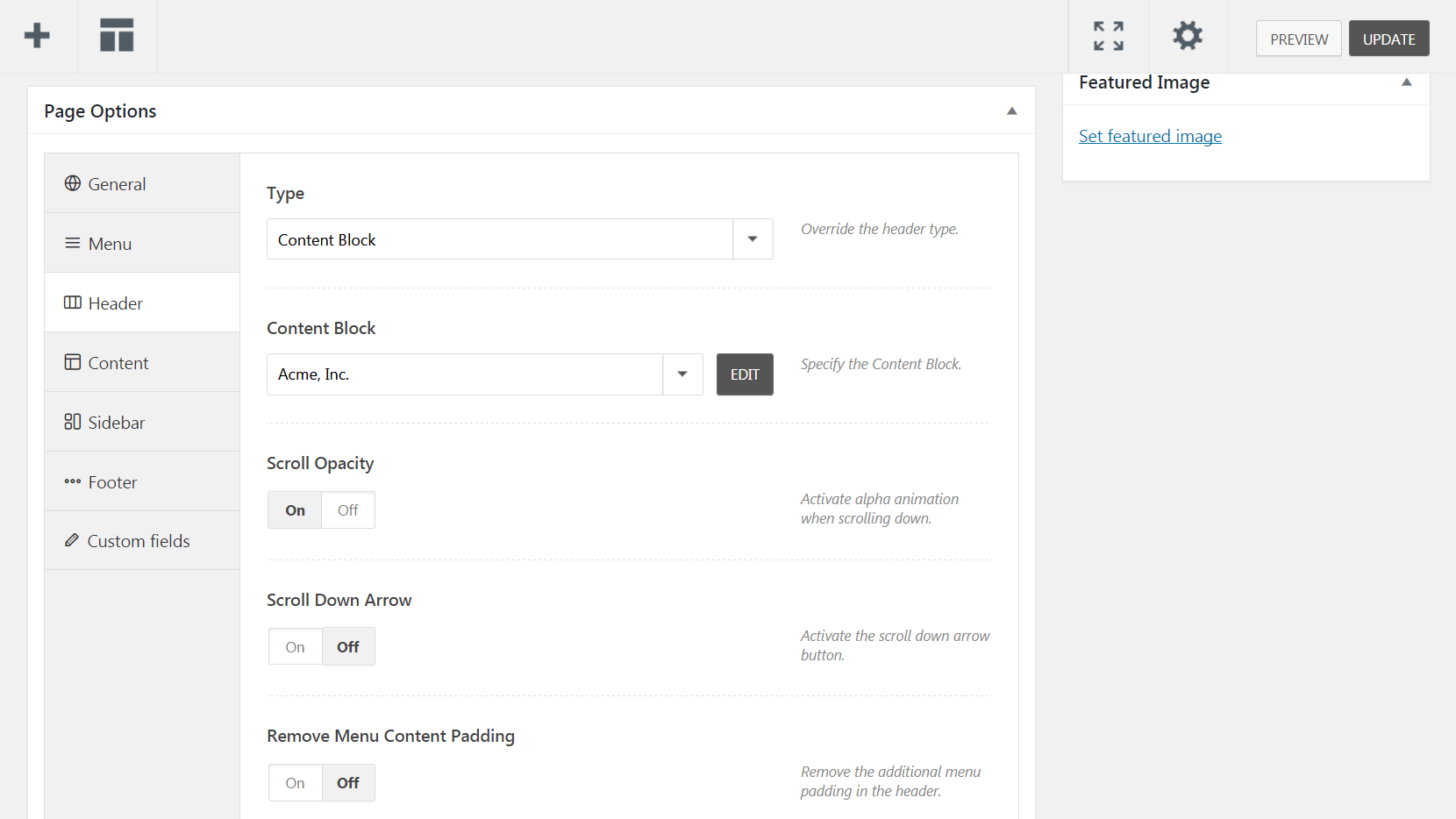
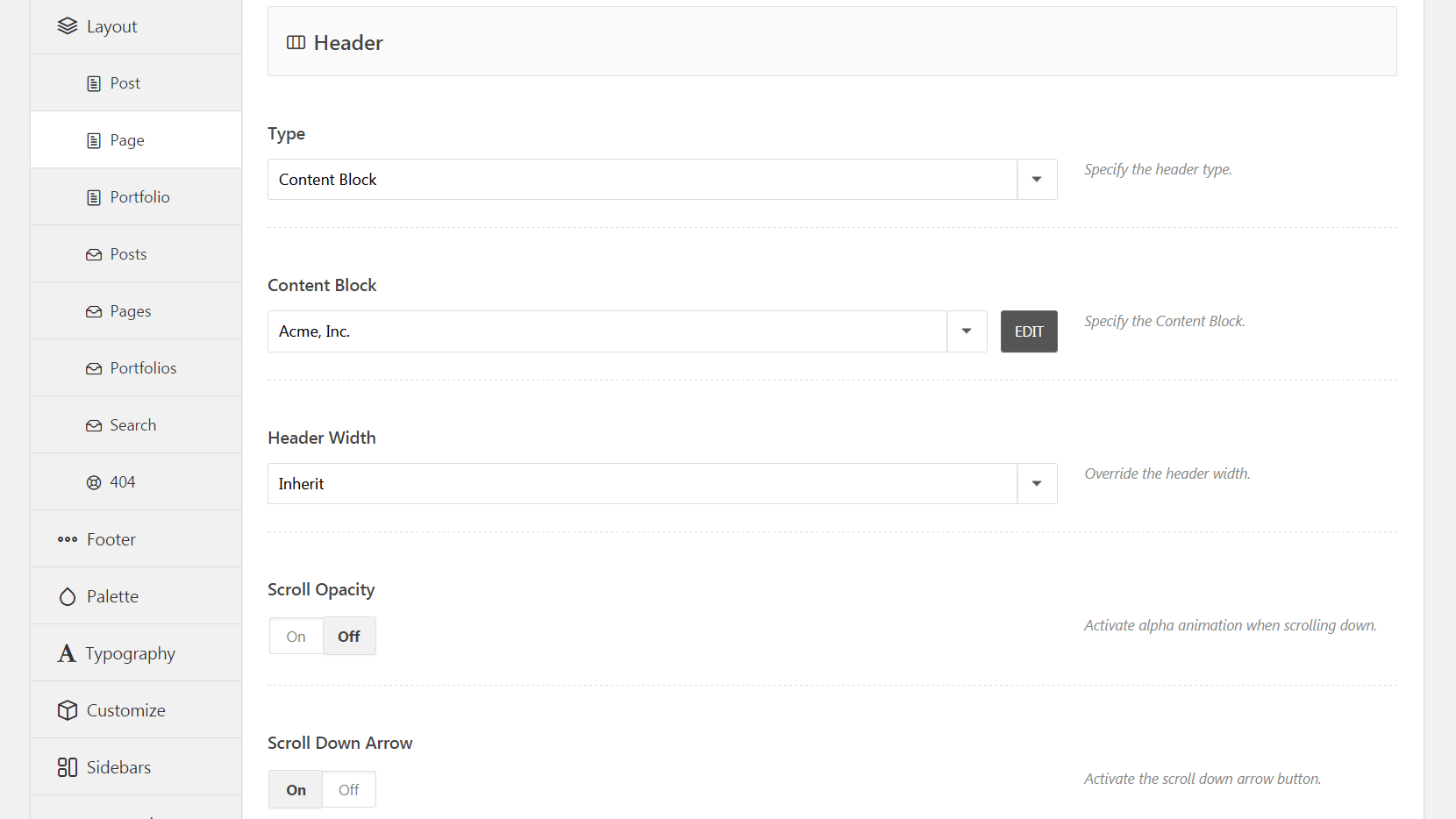
Başlığınızın görünmesini istediğiniz gönderiyi veya sayfayı açarak başlayın. Ardından, düzenleyicinin altındaki Sayfa Seçenekleri meta kutusuna gidin ve soldaki menüden Üstbilgi'ye tıklayın. Tür altında, İçerik Bloğu'nun seçili olduğundan emin olun. Ardından, İçerik Bloğu altında yeni yayınladığınız başlığı seçin:

Kaydırma Opaklığı (kullanıcılar sayfada aşağı hareket ettiğinde bir animasyonu etkinleştirir) ve Aşağı Kaydırma Ok (tam adından da anlaşılacağı gibi bir ok düğmesi oluşturan) gibi burada ayarlayabileceğiniz birkaç başka seçenek vardır. Başlık ve menü arasındaki boşluğu azaltmak için Menü İçeriği Dolgusunu Kaldır'ı da açabilirsiniz.
Ancak, başlığınızı tüm sayfalarınıza eklemek istiyorsanız, Kod Çöz > Tema Seçenekleri'ne gitmeniz ve Sayfa sekmesine tıklamanız gerekir. Buradan Başlık öğesini seçin ve Tür açılır menüsünden İçerik Bloğu öğesini seçin. Daha önce olduğu gibi, İçerik Bloğu altında yayınladığınız başlığı bulun ve seçin:

Burada ayrıca Scroll Opacity ve Scroll Down Arrow seçeneklerine de erişebilirsiniz ve Header Width'i de değiştirebilirsiniz. Ayarları düzenlemeyi tamamladığınızda, Değişiklikleri Kaydet'e basın ve özel başlığınız sitenizin tüm sayfalarında görünecektir. Aynı işlemin gönderiler için de geçerli olduğunu unutmamak önemlidir – Sayfalar yerine Gönderiler sekmesine gitmeniz yeterlidir.
Alternatif Bir Yaklaşım: Bir Döngü Başlığı Tasarlayın
Şimdiye kadar, birçok durum için ideal olan statik bir başlığın nasıl oluşturulacağını ve özelleştirileceğini açıkladık. Ancak, dinamik bir sürümü tercih ederseniz, birkaç farklı başlık arasında geçiş yapacak bir atlıkarınca oluşturabilirsiniz. İşlem, birkaç temel farklılık dışında yukarıda özetlenen adımlara benzer.
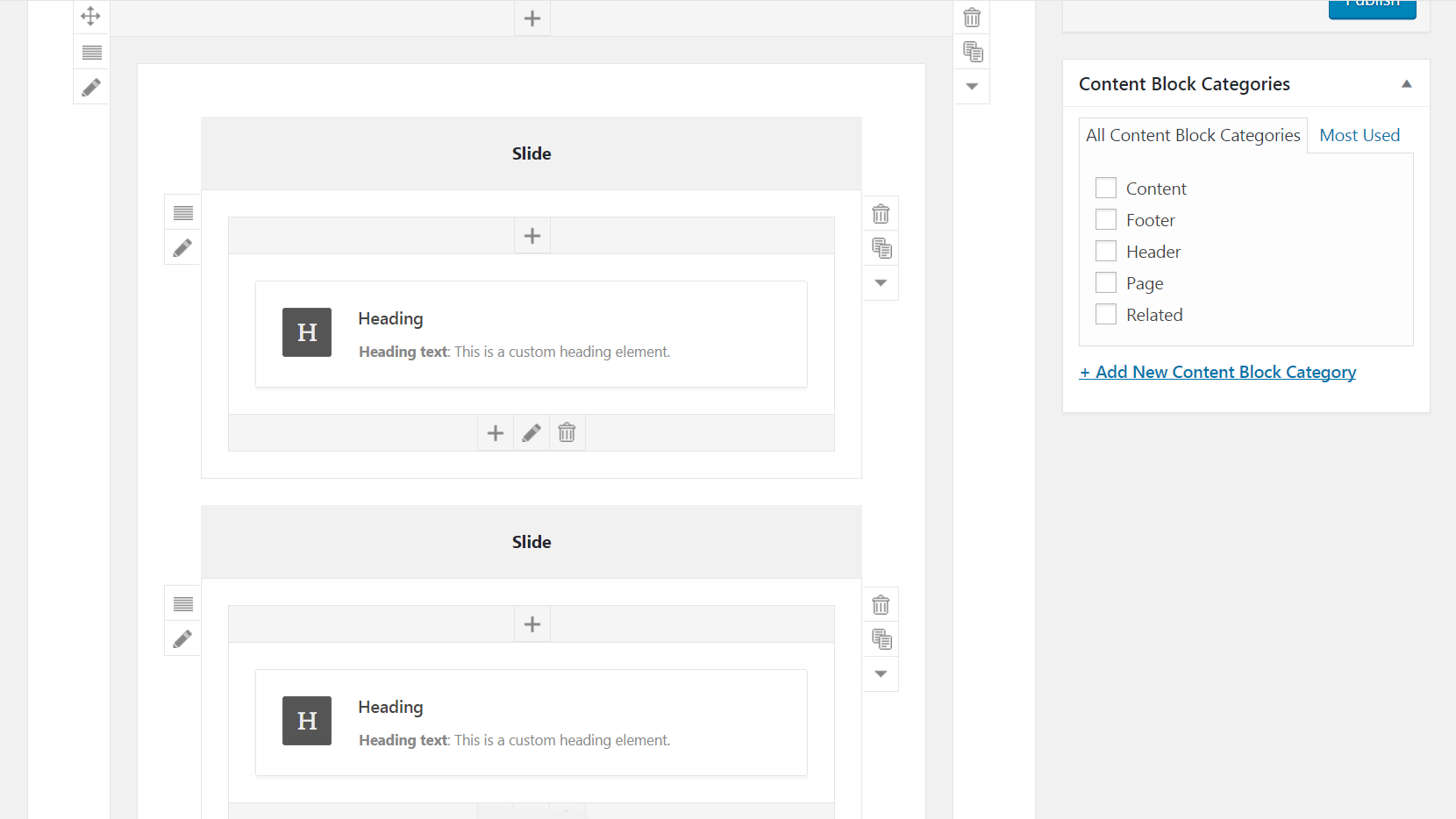
Adım 1'deki gibi yeni bir içerik bloğu oluşturarak başlayın, ancak bu sefer bir Content Slider modülü ekleyin. Slayt etiketli bir kutu göreceksiniz – artı işaretine tıklayın ve bir Başlık öğesi ekleyin. Buradan, istediğiniz sayıda slayt oluşturmak için Slayt ekle düğmesini istediğiniz kadar seçebilir ve her birine bir Başlık öğesi yerleştirebilirsiniz:

Ardından, dahil etmek istediğiniz başlıkların her birini ikinci adımda belirtildiği gibi tasarlayın. Buradan, tamamlanmış bir başlığın üzerine gelerek ve bir kopya oluşturmak için Klon Başlığı'nı seçerek başlıklarınızı çoğaltabilirsiniz. Daha sonra onu farklı bir slayda sürükleyebilir ve değişikliklerinizi buna göre yapabilirsiniz.
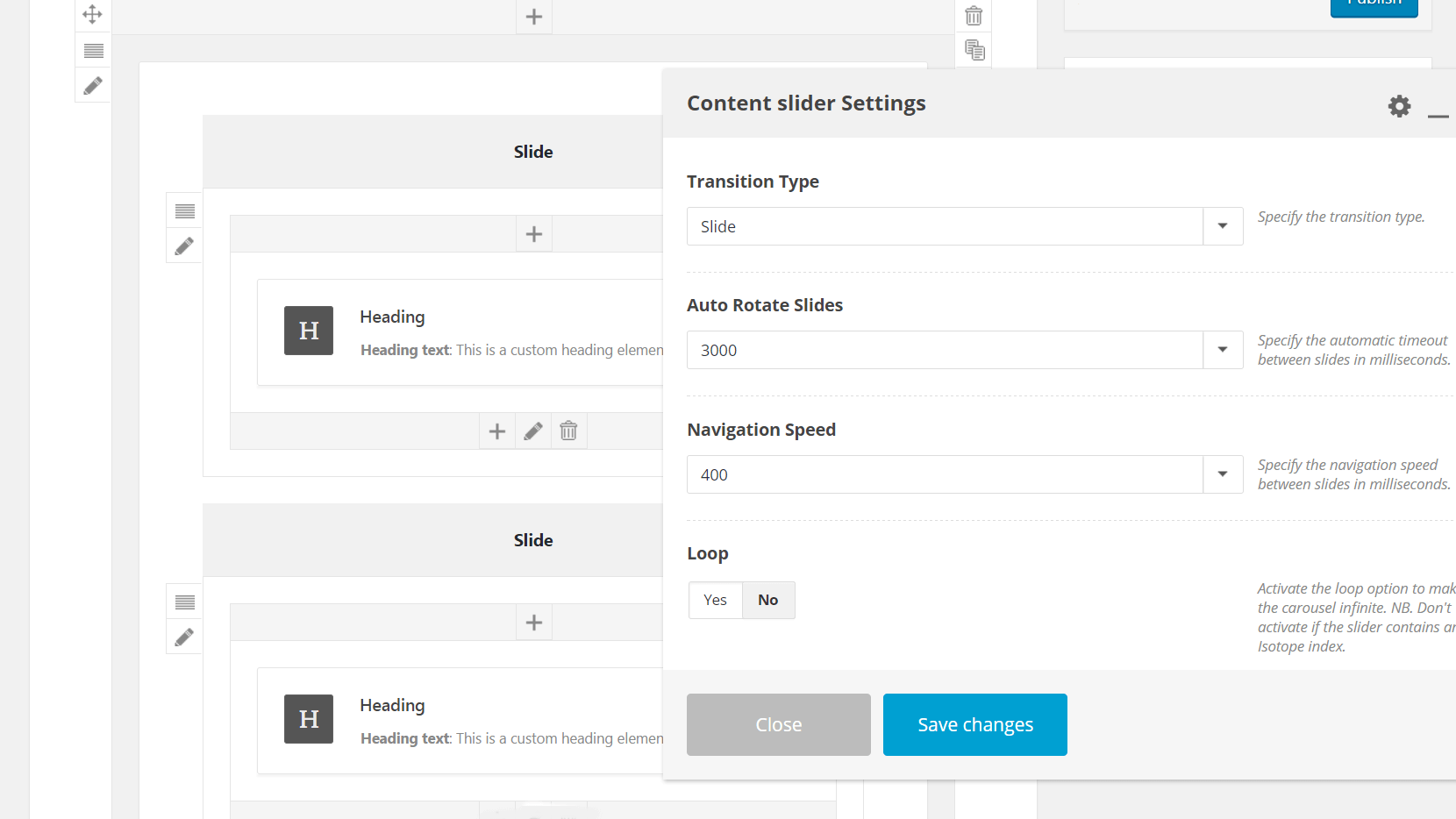
Başlıklarınızı tasarlamayı tamamladığınızda, Slayt'ın üzerine gelin ve İçerik Kaydırıcı Ayarları menüsüne girmek için kalem simgesini tıklayın. Slaytları Otomatik Döndür altında, başlığınızın slayttan slayta ne kadar hızlı geçeceğini ve daha yüksek sayılar slaytların daha yavaş dönmesine neden olacak şekilde değiştirebilirsiniz:

Bu menüde Navigasyon Hızını da ayarlayabilirsiniz. Bu, kullanıcı manuel olarak gezinirken slaytların ne kadar hızlı döndüğünü değiştirecektir – isterseniz bu seçeneği de devre dışı bırakabilirsiniz. Son olarak, başlıkların yatay olarak dönmesi yerine solup sönmesini sağlamak için Geçiş Türünü Soluk olarak değiştirebilir ve slaytların sonsuz şekilde dönmesini istiyorsanız Döngü'yü açabilirsiniz.
İşiniz bittiğinde, Yayınla'ya basın ve yeni atlıkarınca başlığınızı üçüncü adımda açıklandığı gibi sayfalarınıza ve gönderilerinize ekleyin. Bu kadar kolay!
Çözüm
Sitenizi akılda kalıcı ve görsel olarak çekici kılmak istiyorsanız, temel seçeneklerin ötesine geçmek ve tasarımınıza bazı kişiselleştirilmiş öğeler eklemek iyi bir fikirdir. Sayfalarınızı ve gönderilerinizi tanıtmak için özel bir başlık oluşturmak, tam da bunu yapmanın yaratıcı bir yoludur. Dahası, Uncode işlemi basit ve anlaşılır hale getirir.
Bu gönderide, özel başlıklar oluşturmak için İçerik Engelleme özelliğinin nasıl kullanılacağını özetledik. Adımları hızlıca tekrarlayalım:
- Yeni bir içerik bloğu oluşturun.
- Başlığınızı özelleştirin.
- Başlığı yazılarınıza ve sayfalarınıza yerleştirin.
- Alternatif olarak, statik bir başlık yerine bir dönen başlık tasarlayın.
Uncode'da harika bir özel başlığın nasıl oluşturulacağı hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde sorun!
