Yeni Tema Oluşturucu Kullanarak Elementor Başlıkları Nasıl Oluşturulur
Yayınlanan: 2020-12-18Göz açıp kapayıncaya kadar, artık Elementor başlıklarını kullanarak web sitenizin başlığını etkileşimli hale getirebilirsiniz . Bu yeni tema oluşturucu ile kolayca kullanıcı dostu bir başlık menüsü oluşturabilirsiniz . Elementor başlıkları hakkında daha fazla bilgi edinmek için bu blogu derinlemesine inceleyelim!

Elementor Yeni Tema Oluşturucu Neler Sunar?
Elementor 3.0 tasarım sisteminin en son sürümü , arayüzünü önemli ölçüde yükseltti. Artık bu yeni Elementor tema oluşturucusunu kullanarak tüm site tasarımınızı organize bir yerden yönetebilirsiniz. Oradan istediğiniz zaman tüm web sitenizin görünümünü kontrol etmeniz, düzenlemeniz ve değiştirmeniz yeterlidir.
İstediğiniz şekilde özelleştirmek ve düzenlemek için tam özgürlüğe sahip olacaksınız. Üstbilgi , altbilgi , sayfa şablonları veya herhangi bir ayrı bölüm, kolay, kullanıcı dostu arayüzü sayesinde esnek bir şekilde işlenebilir. Bununla, potansiyel site ziyaretçilerinizi çekmek için artık web sitesi tasarımınızı yeni bir düzeye çıkarabilirsiniz.
Yeni Tema Oluşturucu Kullanarak Elementor Başlıkları Nasıl Oluşturulur?
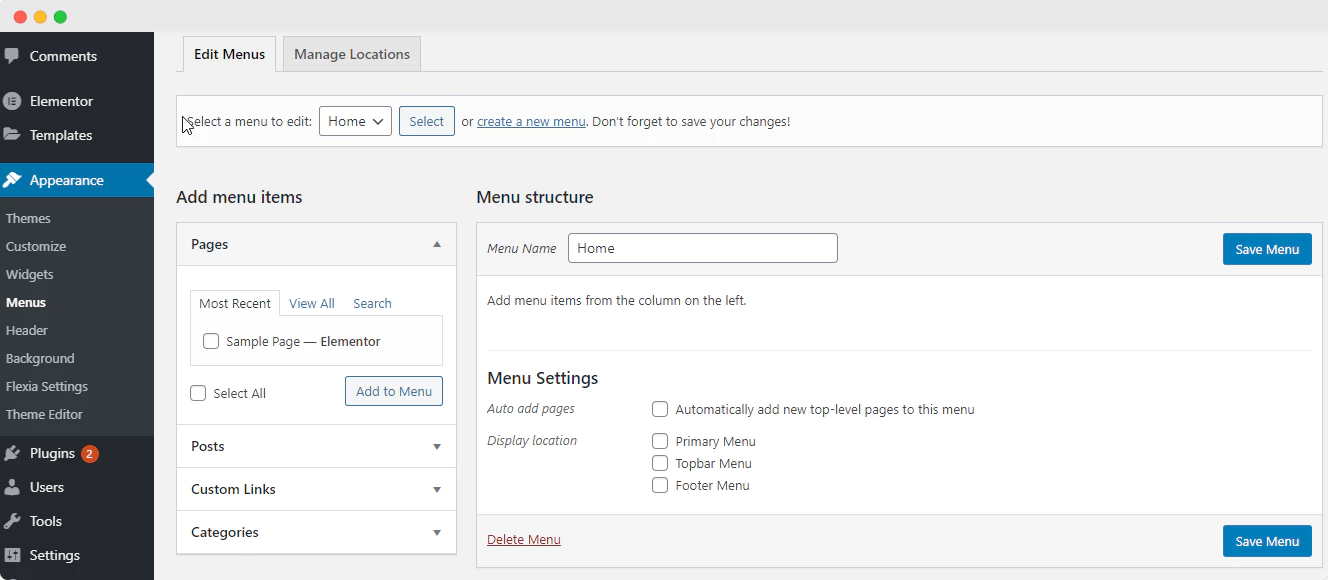
Artık Elementor'un yeni tema oluşturucu güncellemelerini kullanarak Elementor başlıklarınızı nasıl oluşturacağınızı öğreneceksiniz . Ancak başlamadan önce, bir menü oluşturmanız ve menünüzü WordPress panosundan yönetmeniz gerekir Görünüm → Temalar → Menüler .

Bundan sonra, web sitenizin menünün tasarımını ayarlamak için Elementor başlık bloklarından herhangi birini seçebilirsiniz. Şimdi, aşağıdaki basit adım adım yönergeleri izleyerek Elementor başlıklarınızı oluşturalım:
1. Adım: Yeni Elementor Tema Oluşturucusunu Yapılandırın
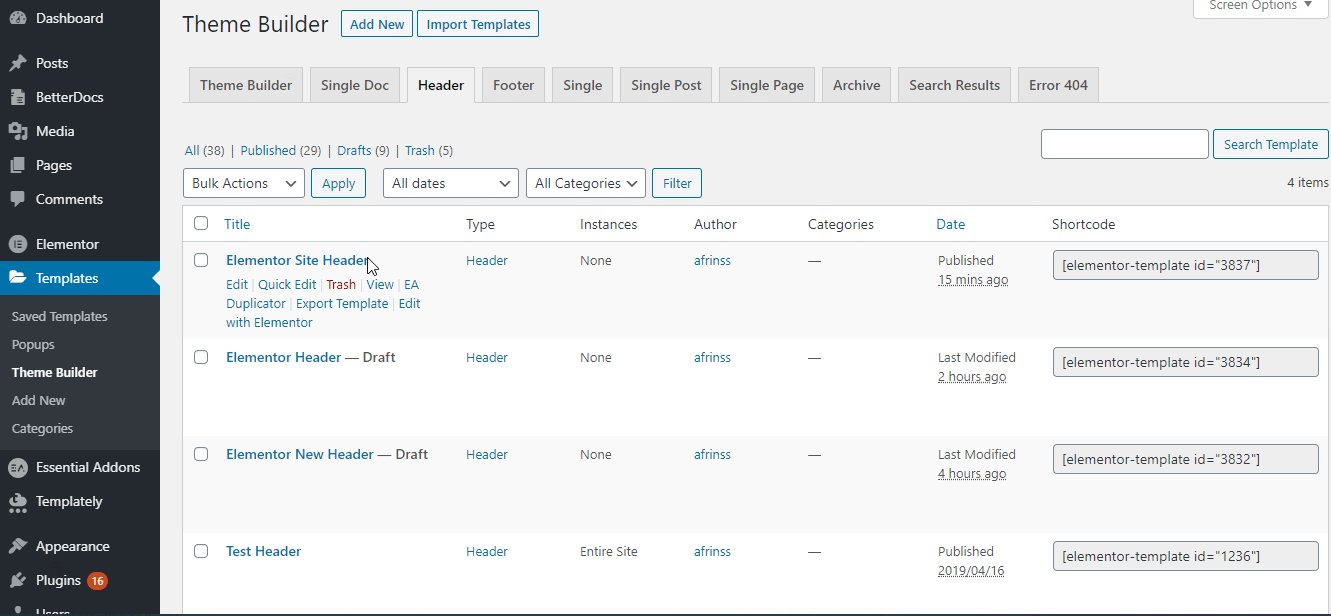
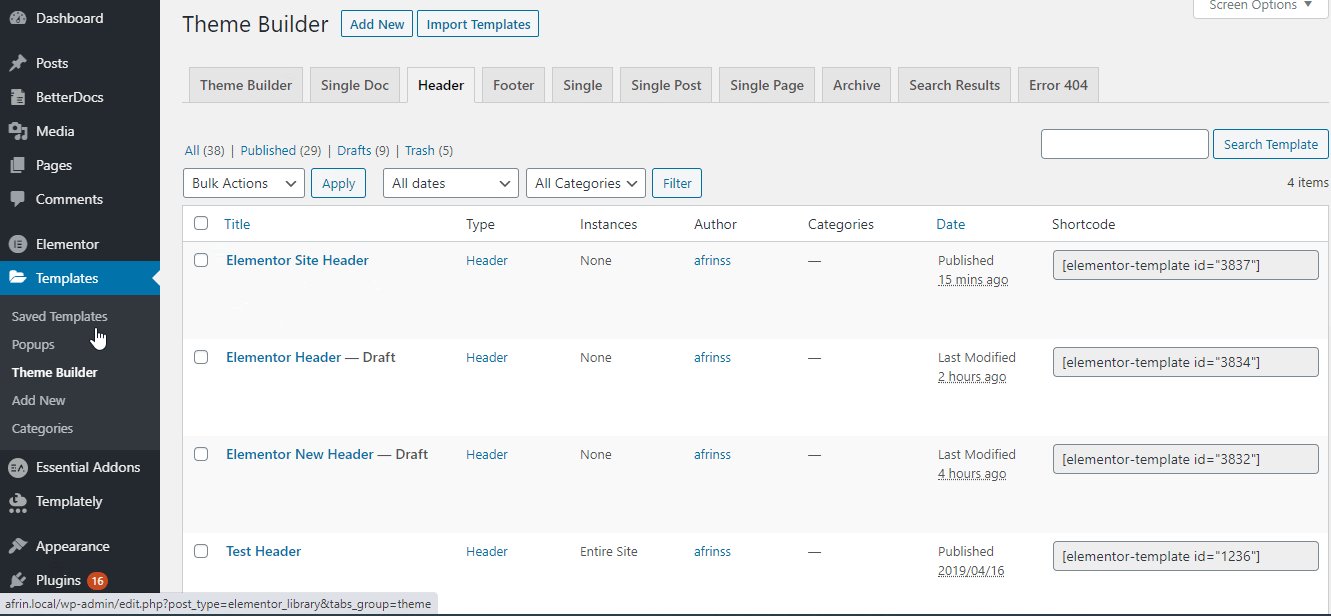
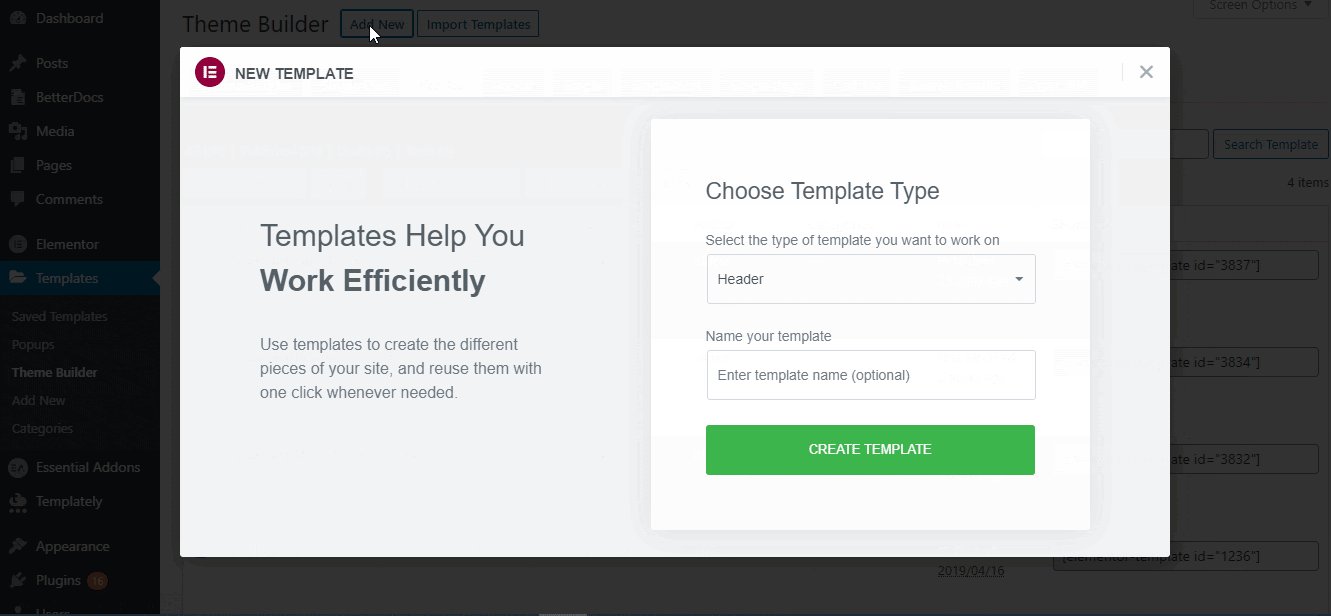
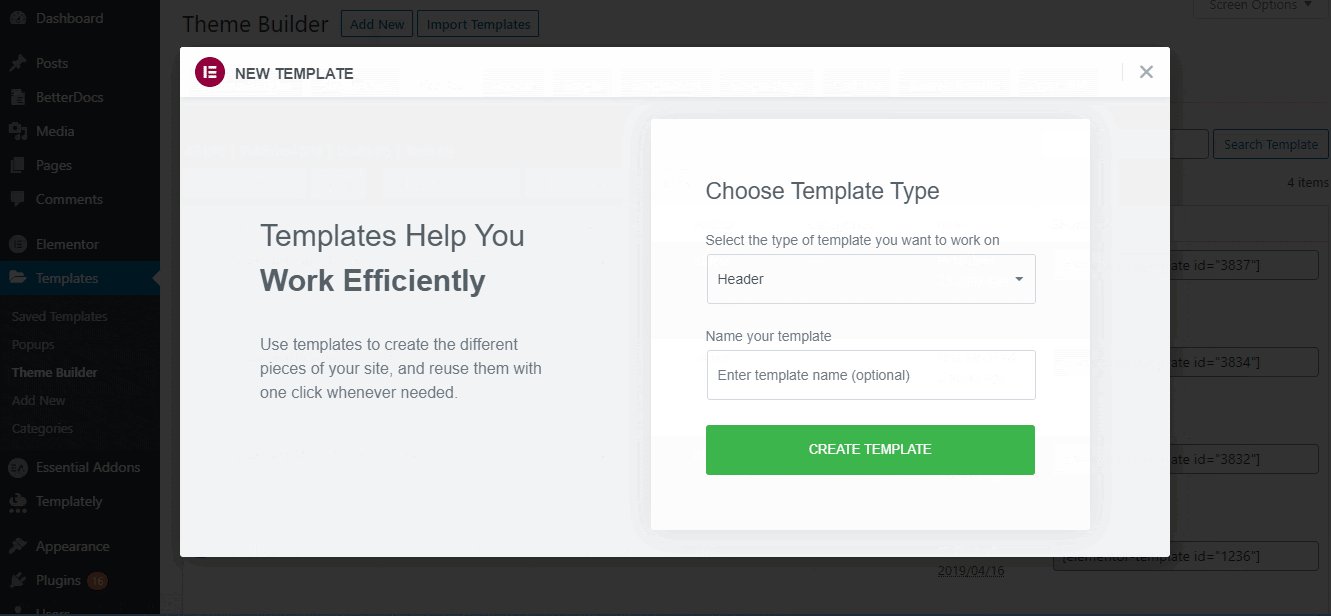
İlk olarak, WordPress kontrol panelinize gidin ve Elementor Şablonları → Tema Oluşturucu → Başlık → Yeni Ekle'ye tıklayın.

Ardından, başlık şablonunuza bir ad vermeniz ve daha fazla ilerlemek için 'Şablon Oluştur' düğmesine basmanız gerekir.
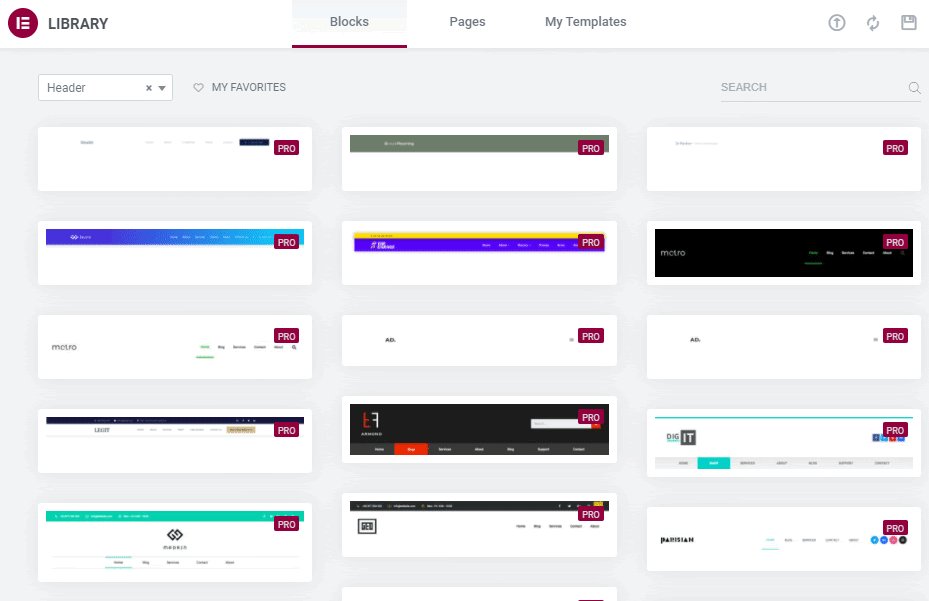
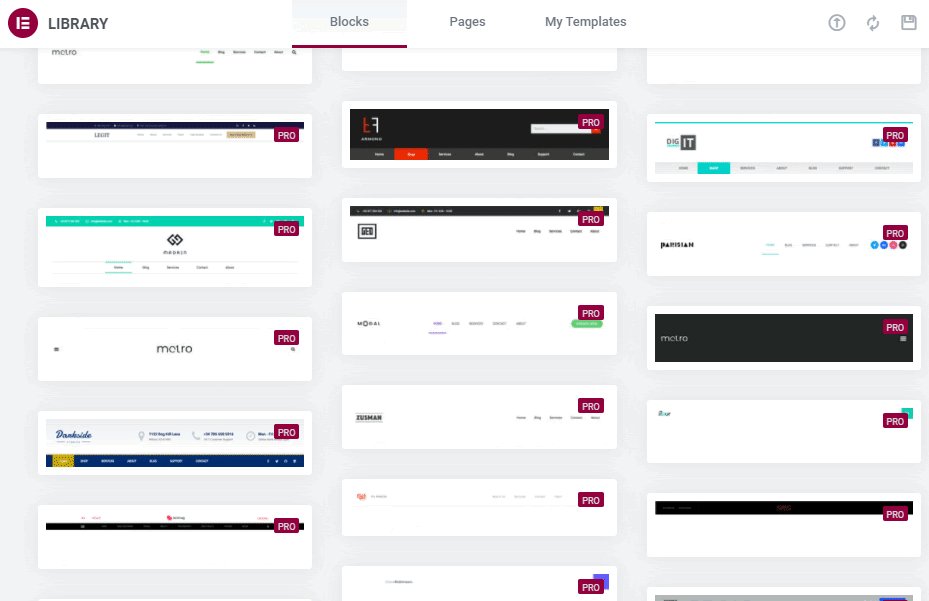
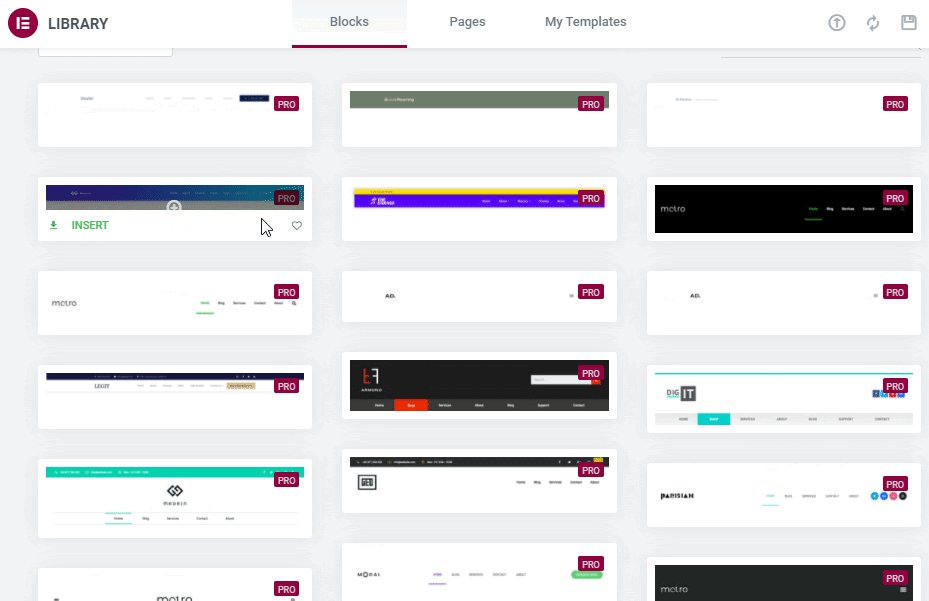
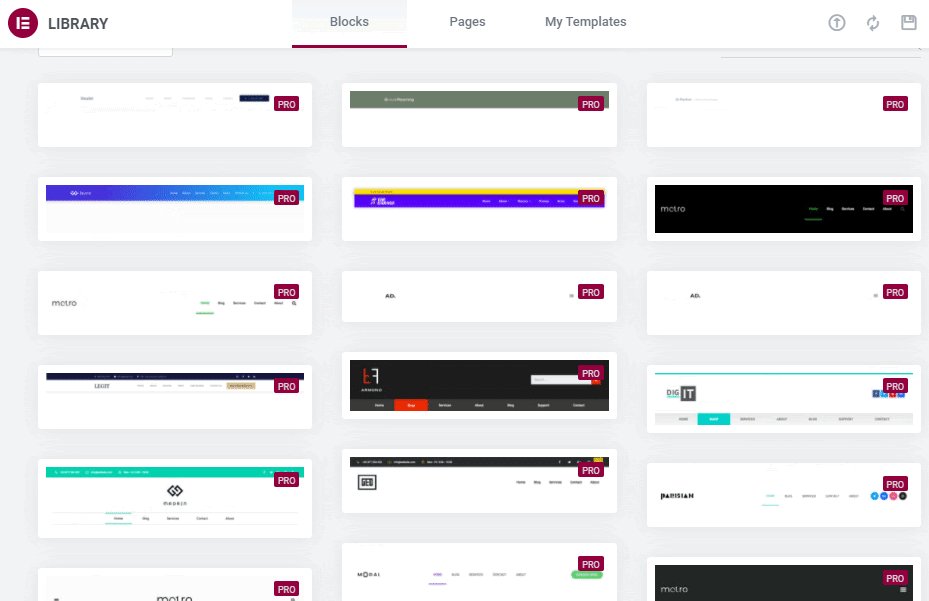
2. Adım: Tercih Edilen Başlık Bloğunuzu Seçin
Artık buradan tercih ettiğiniz Elementor başlıklarını seçebilir ve değiştirmeye başlamak için 'Ekle' düğmesine basabilirsiniz.

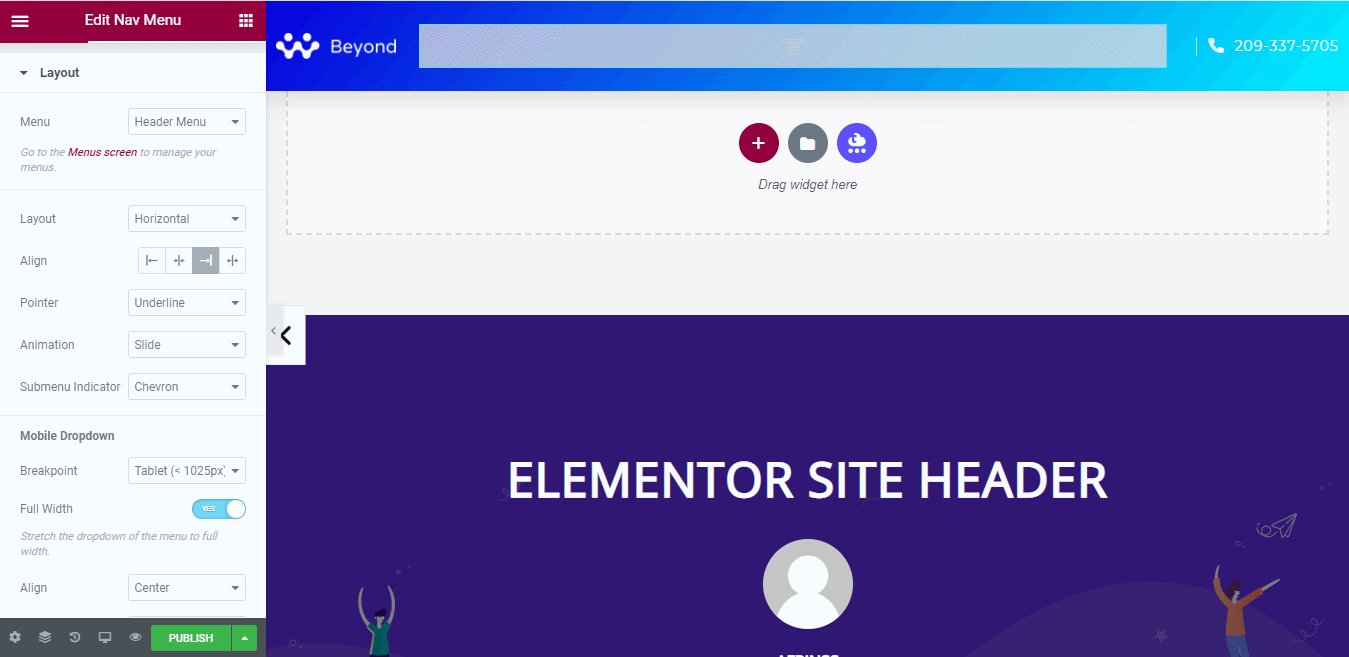
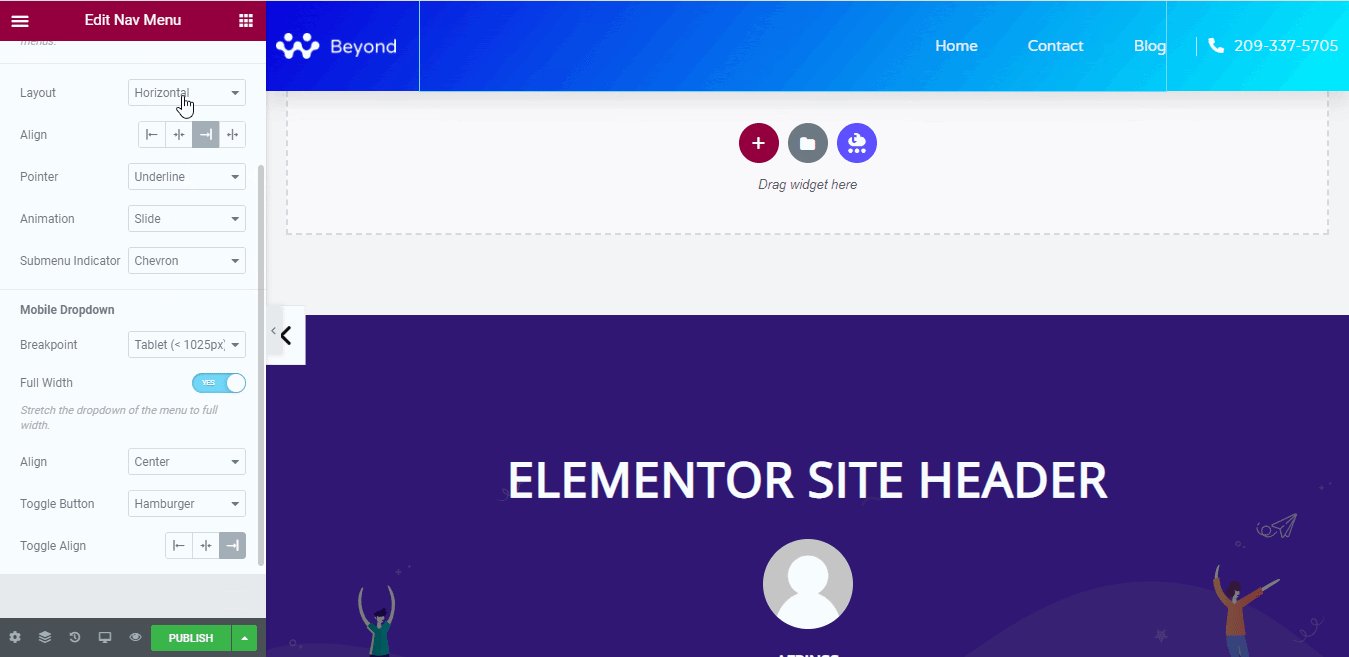
'Menü' seçeneğini kullanarak tercih ettiğiniz Elementor başlık türünü ayarlamanız gerekir . Üzerine tıkladıktan sonra, orada bir açılır menü göreceksiniz. Görüntülemek istediğinizi seçebilirsiniz.

Ancak yukarıda bahsettiğimiz gibi, bu başlık seçeneklerini yalnızca açılır menüden ancak daha önce WordPress panonuzdan yapılandırmışsanız alırsınız . Ve henüz yapmadıysanız, önce yapılandırın ve ardından burada görünür hale getirin. Bir 'Üst Menü' oluşturduk ve onu açılır menü seçeneğinden seçtik.

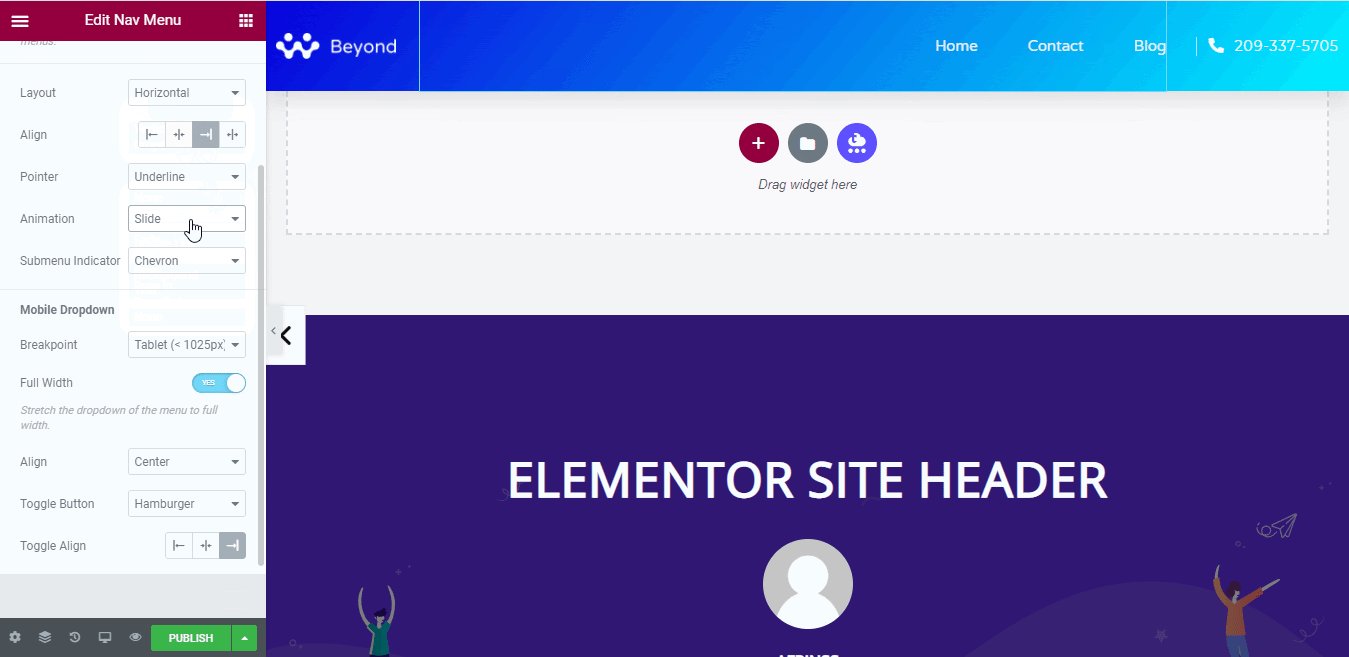
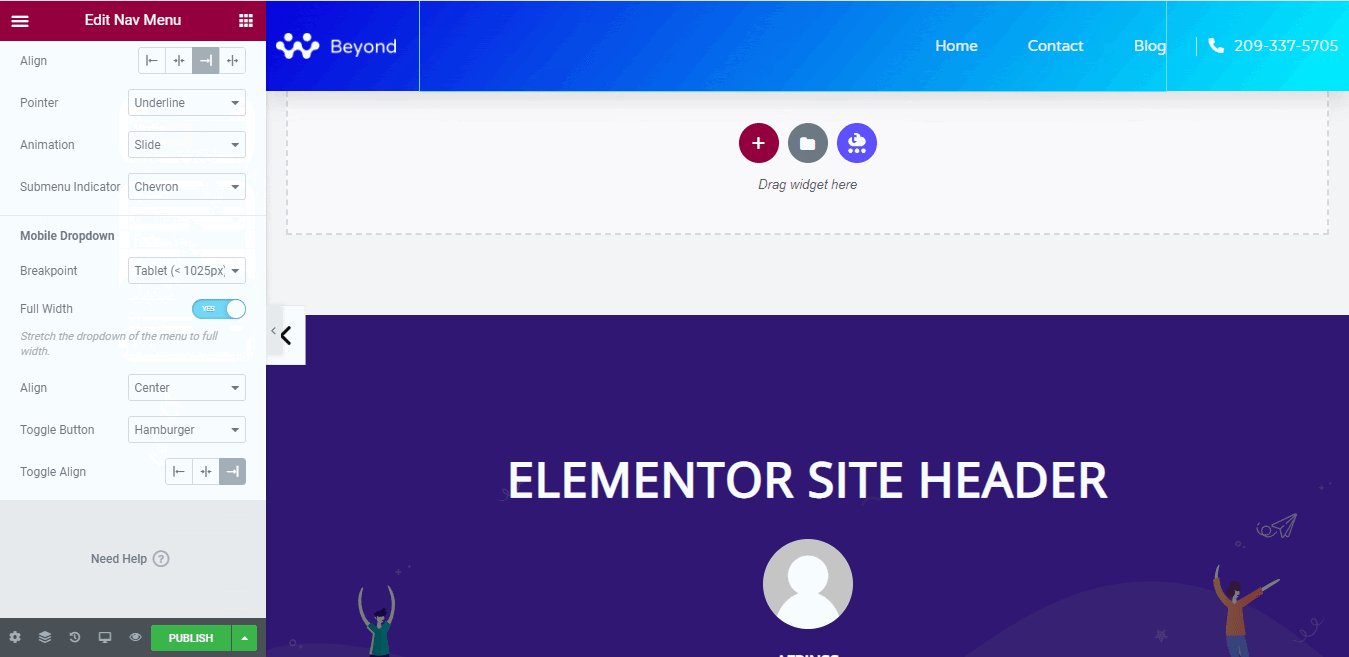
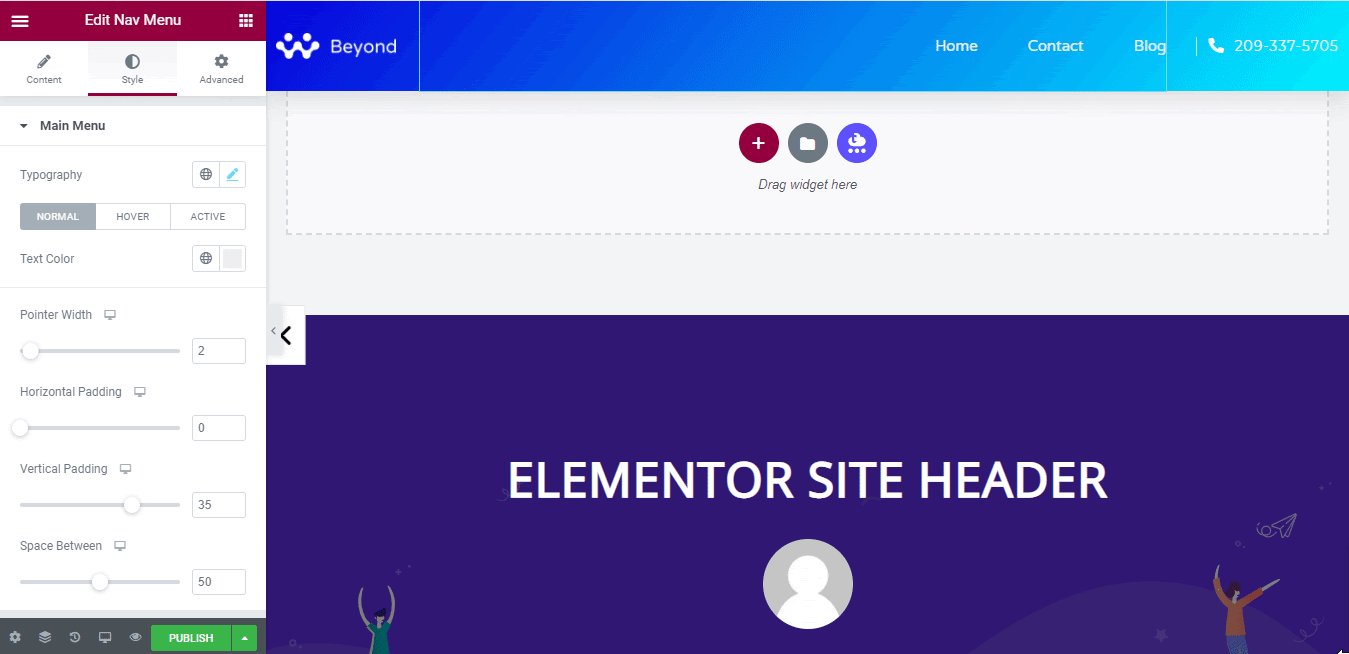
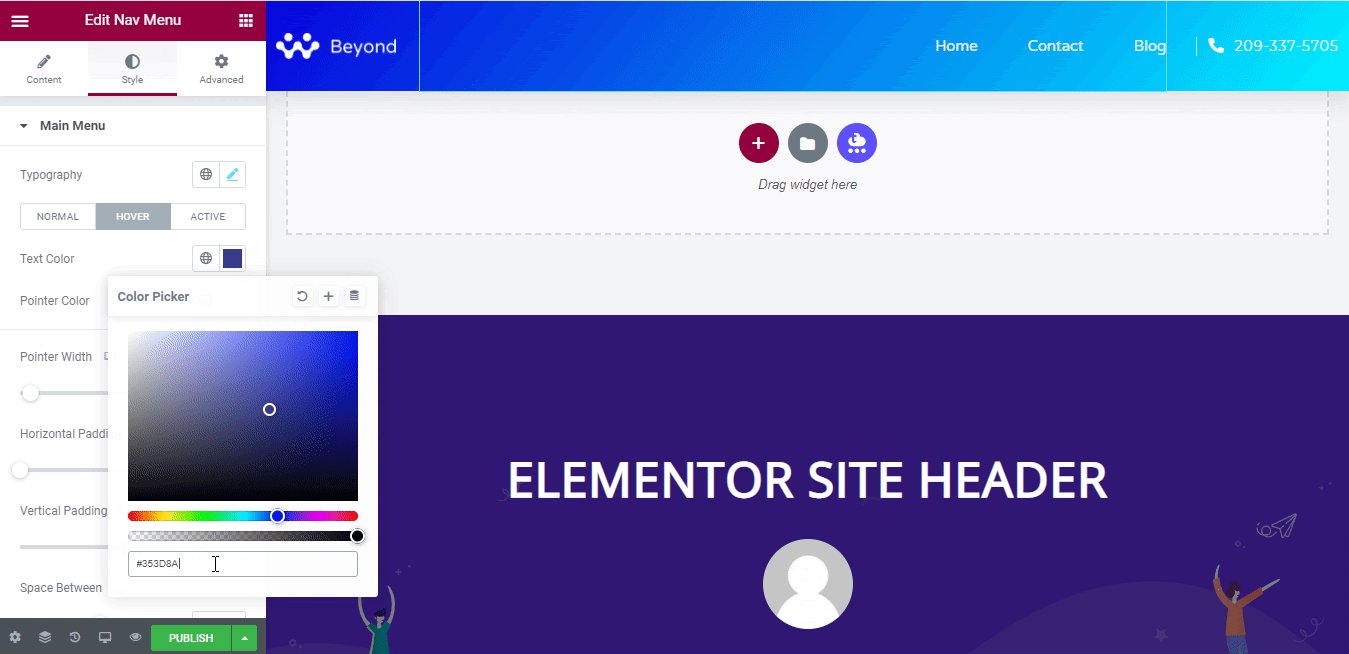
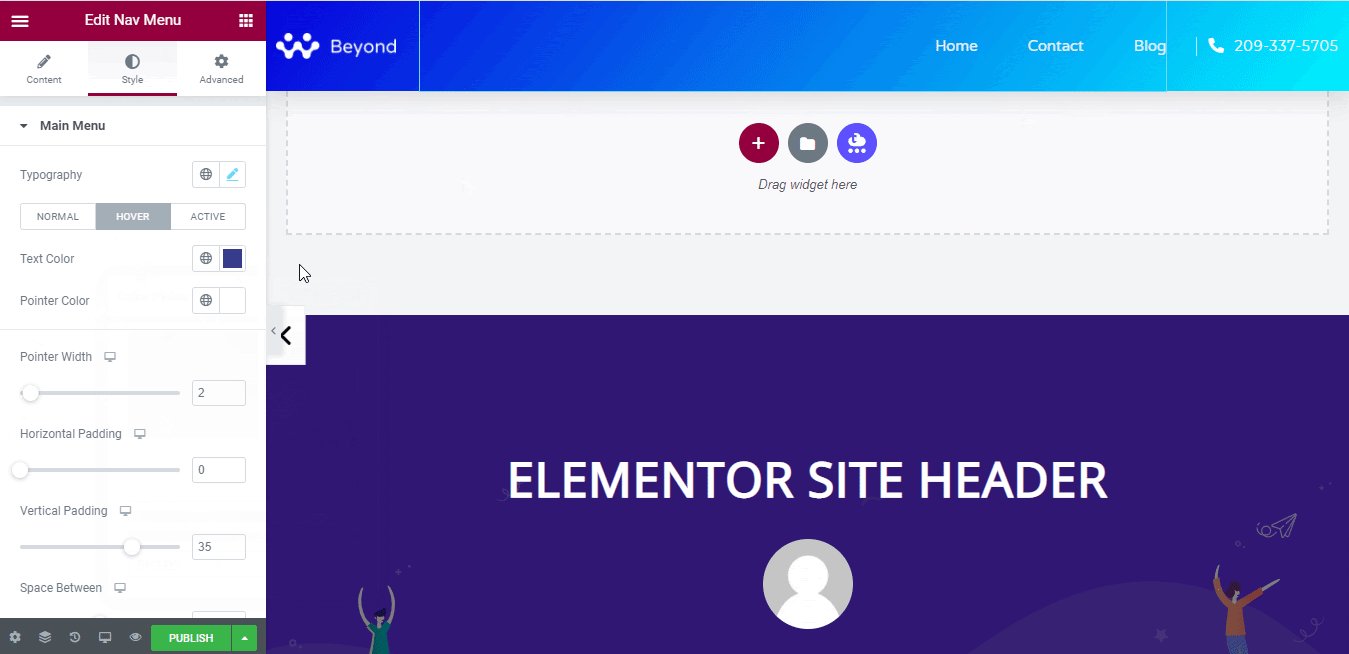
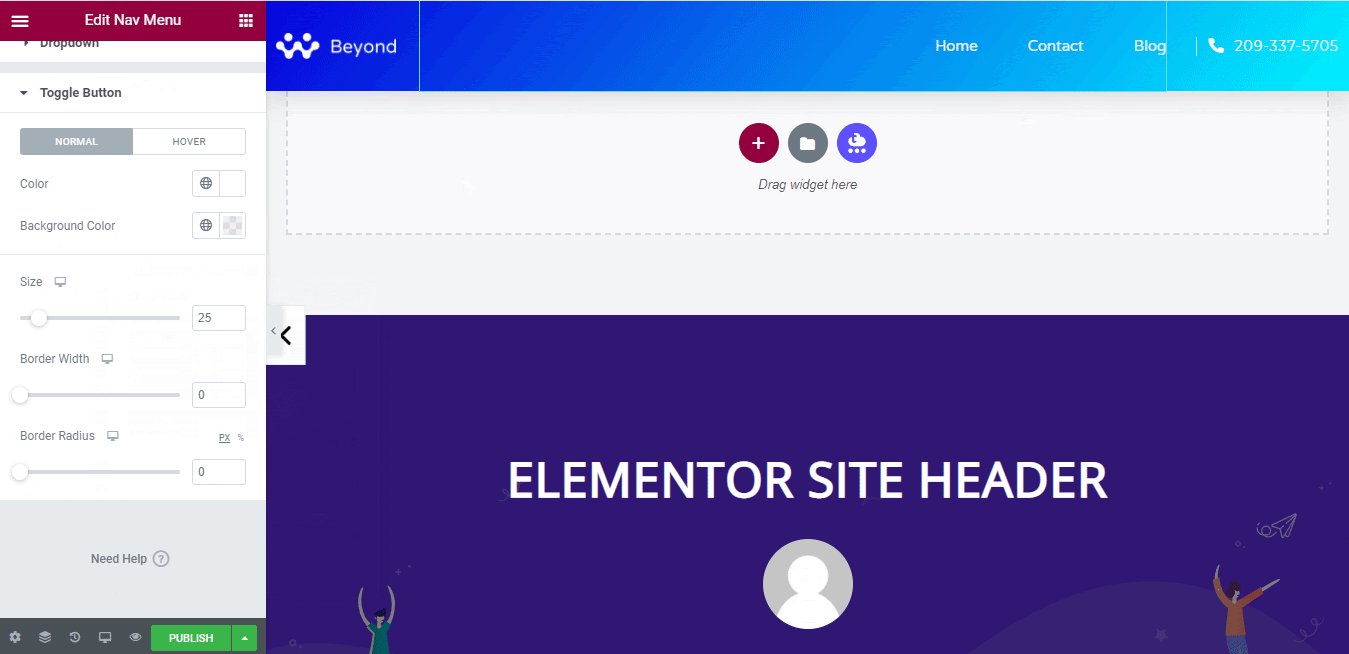
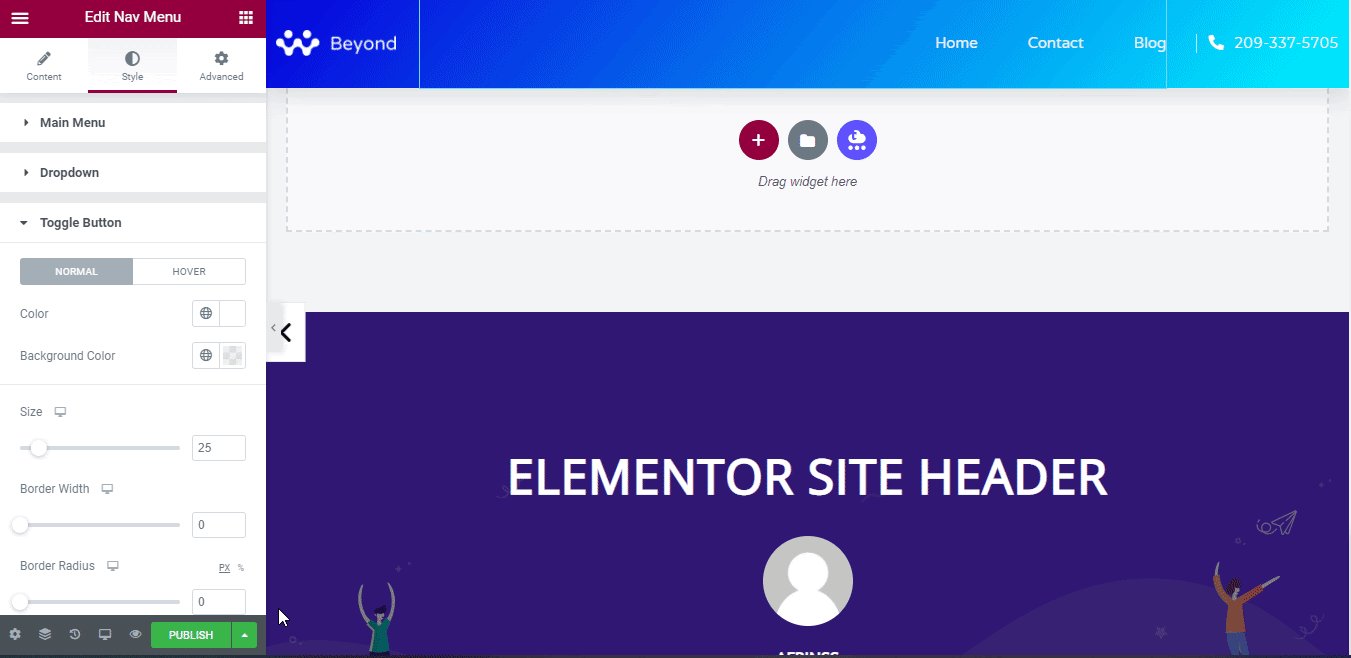
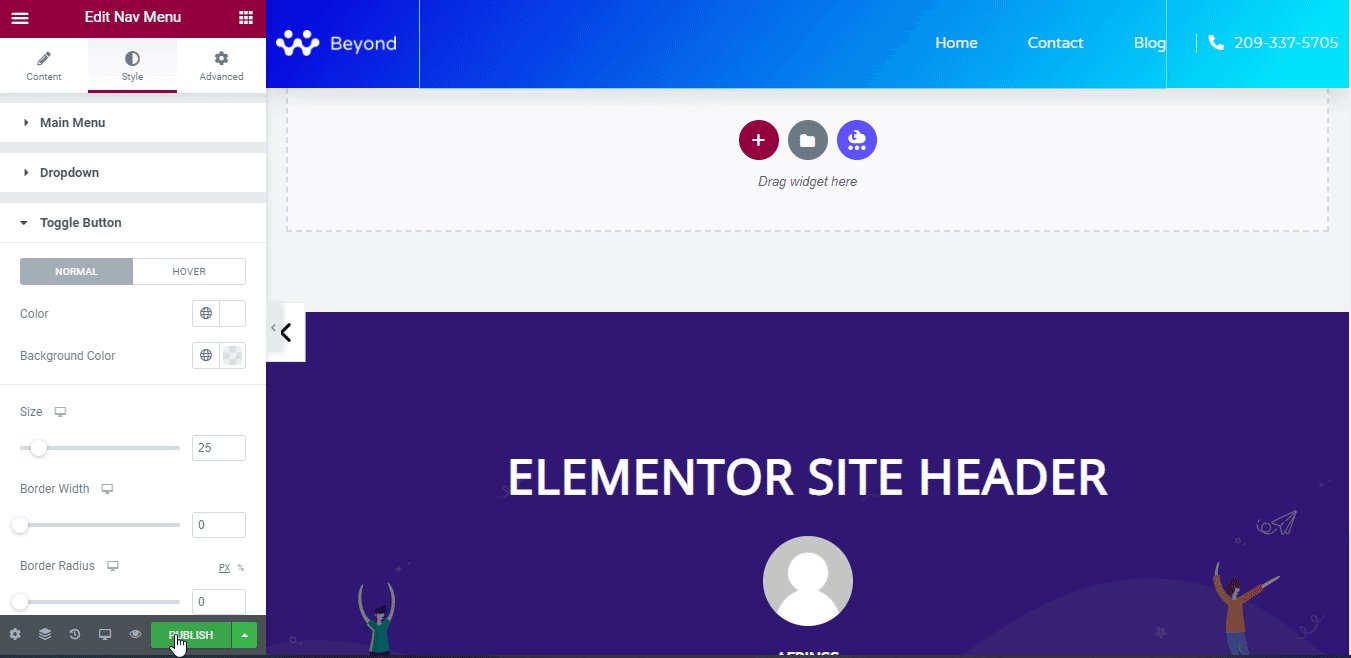
Animasyonlar, renkler ekleyebilir ve tercihinize göre biçimlendirebilirsiniz . Artık site ortamınıza uygun hale getirmek için özelleştirme üzerinde tam kontrole sahipsiniz. Ziyaretçilerinizin web sitenizin olağanüstü başlık tasarımına kolayca bağlanabilmesi ve sonsuza kadar müşteriniz olabilmesi.

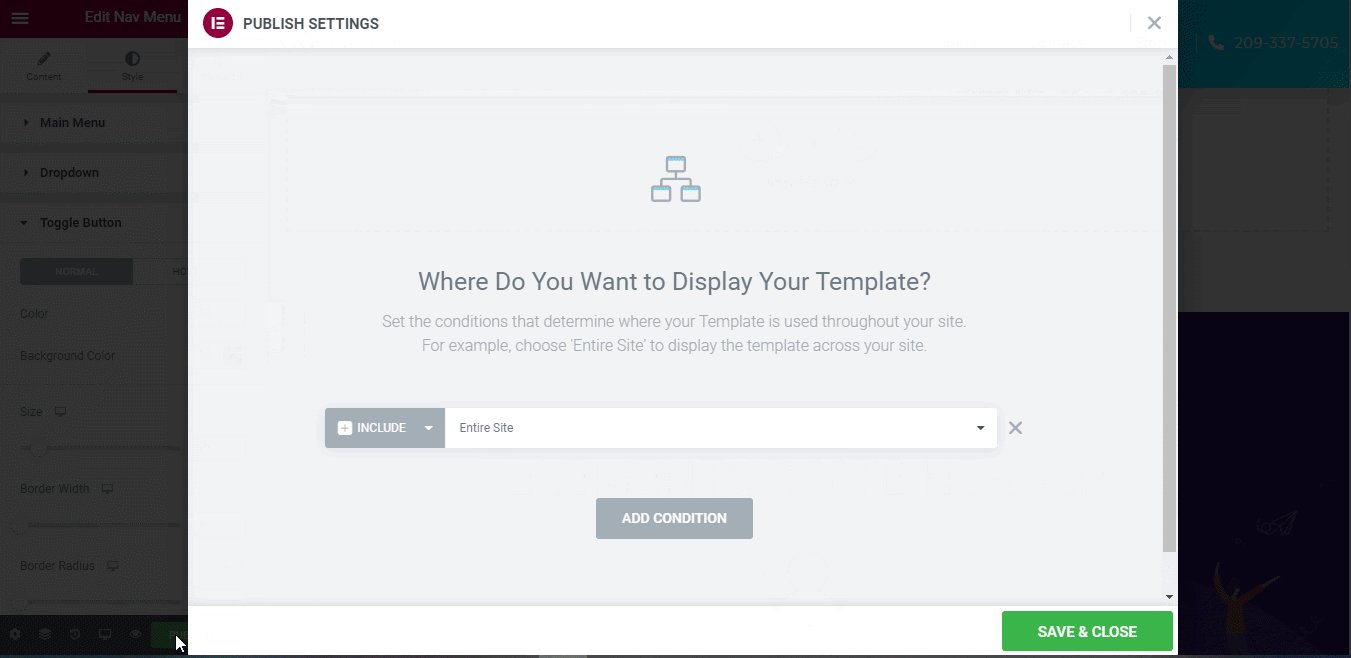
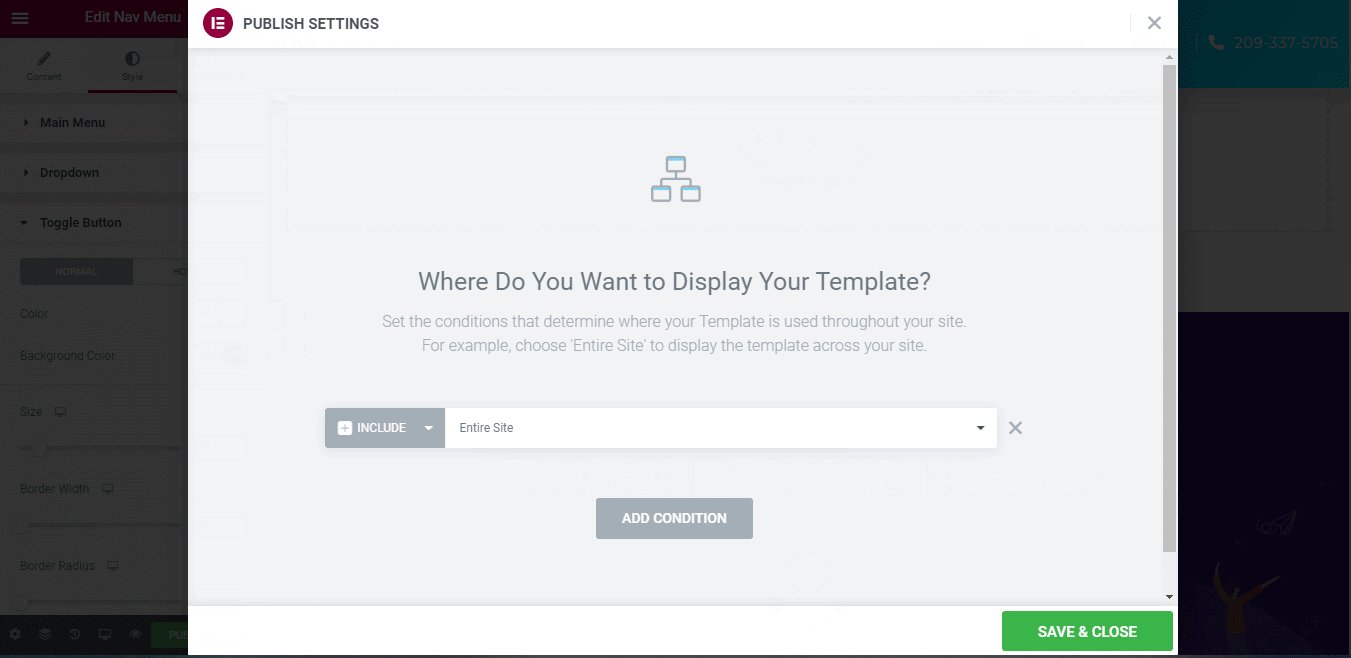
Adım 3: Koşulları Ayarlayın
Özelleştirme işlemini tamamladıktan sonra, artık bu Elementor başlıklarını web sitenizde kullanabilirsiniz. Bunun için 'Yayınla' düğmesini tıklamanız gerekir. Daha sonra orada bir açılır pencere ile gelecek.

Oradan, yakın zamanda oluşturduğunuz Elementor başlıklarını görüntülemek için mükemmel yeri seçmek için 'Koşul Ekle'ye ihtiyacınız var. Şimdi başlığınızı web sitenizin tasarımında yayınlamak için Kaydet ve Devam Et düğmesine basın.
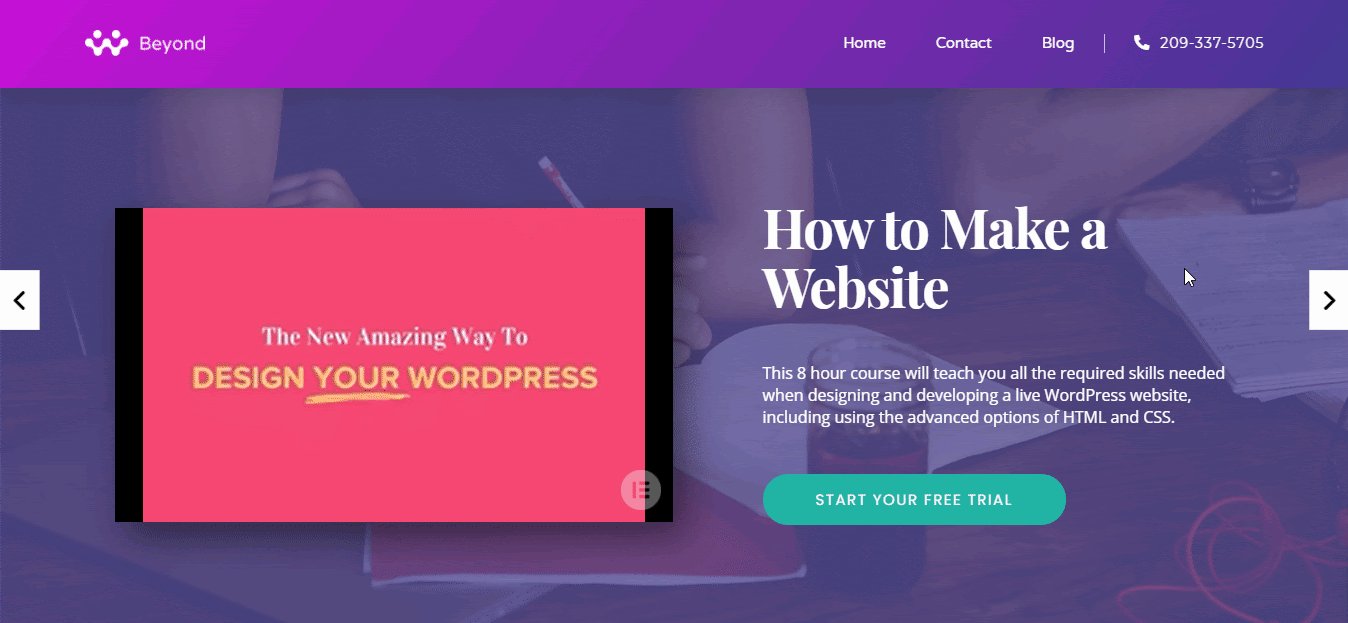
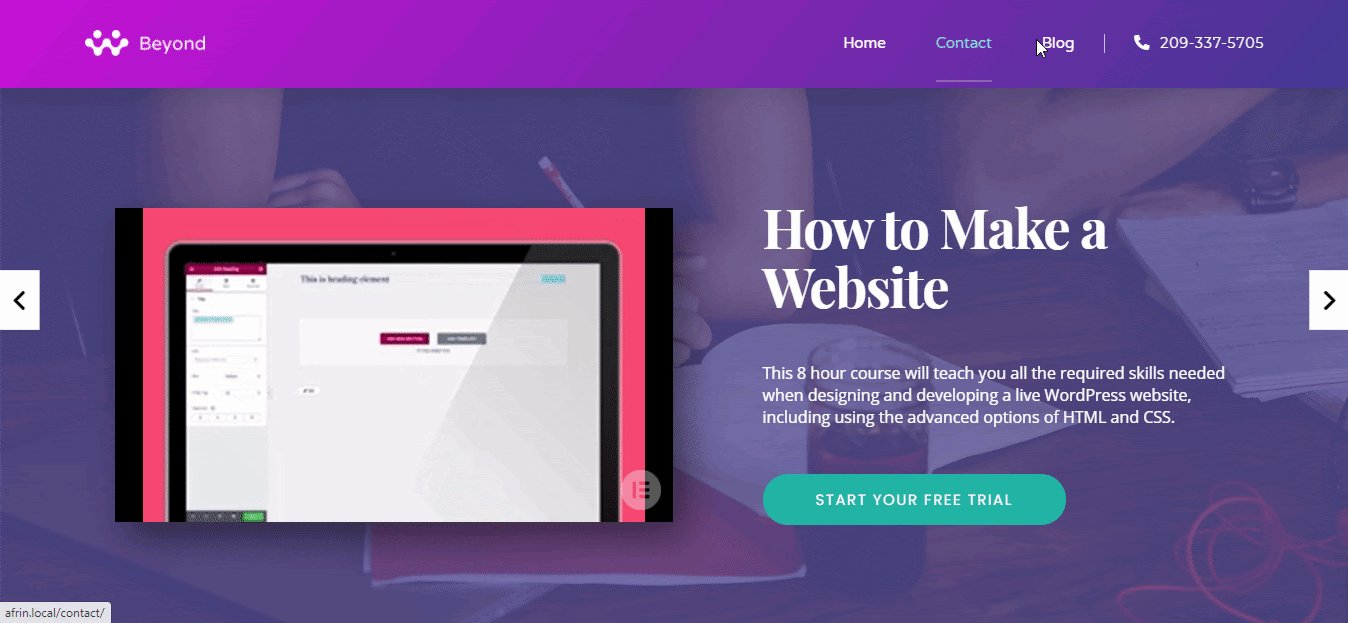
Nihai Sonuç
Çok tebrikler! Artık Elementor başlığınız , yalnızca bu blogun basit adım yönergelerini izleyerek web sitenizde yayında.

Web sitesi başlığı, ziyaretçilerin web sitenizi diğer sayfalarda ziyaret etmelerini sağlar. Tasarımın kullanıcı dostu olmasını sağlamalı ve web sitenizin izleyicilerinin ilgisini çekecek bir görünüm vermelisiniz. Elementor'un yeni tema oluşturucu arayüzünü kullanarak artık web sitenizin başlığındaki değişiklikleri istediğiniz gibi yapabilirsiniz. Farklı türler kullanabilir veya tüm web sitesi sayfalarınız için aynı tasarımı koruyabilirsiniz.
Umarım bu blogu faydalı bulursunuz ve aşağıda yorum yaparak deneyiminizi paylaşmamıza izin verin. Ayrıca , güçlü bir bağlantı kurmak için Facebook'taki güzel WordPress uzman topluluğumuza katılmaktan çekinmeyin.
