Elementor'da Filtrelenebilir Galeri Nasıl Oluşturulur?
Yayınlanan: 2024-12-22Düzenli bir şekilde görüntülemek istediğiniz çok sayıda fotoğrafınız mı var? Öyleyse Filtrelenebilir Galeri aradığınız çözümdür. Filtrelenebilir Galeri işlevi, fotoğraflarınızı kategoriler halinde gruplandırmanıza olanak tanır. Fotoğraflar kategoriler halinde gruplandırıldıktan sonra bunları ön uçta tıklanabilir filtreler olarak kullanabilirsiniz. Bu heyecan verici resim galerisi widget'ı , Elementor web sitenizde güçlü galeriler oluşturmayı çok kolaylaştıran birçok stil seçeneği ve özellik ile birlikte gelir.
Bu eğitimde, PowerPack Elementor eklentilerinin Görüntü Galerisi widget'ını kullanarak Elementor'da nasıl filtrelenebilir bir galeri oluşturabileceğinize bakacağız. Başlamadan önce, Elementor ve PowerPack eklentisinin web sitenize yüklendiğinden ve etkinleştirildiğinden emin olun. Bittiğinde sürecimize başlayabiliriz!
Neden Filtrelenebilir Galeri Eklemelisiniz?
Filtrelenebilir galeriler, çok sayıda görselin düzenli bir şekilde görüntülenmesi gereken web siteleri için idealdir. İster bir portföy, ister e-ticaret ürünleri veya etkinlik fotoğraflarını sergiliyor olun, filtrelenebilir galeriler kullanıcıların aradıklarını hızlı ve kolay bir şekilde bulmalarına olanak tanır.
İşte gerçek dünyadaki bazı kullanım durumları:
- Portföy Web Siteleri: Projelerinizi web tasarımı, grafik tasarım veya fotoğrafçılık gibi türe göre kategorize ederek sergileyin.
- E-Ticaret Siteleri: Ürünleri giyim, aksesuar veya sezonluk ürünler gibi kategorilere ayırın.
- Etkinlik Galerileri: Fotoğrafları düğünler, partiler veya kurumsal etkinlikler gibi etkinliklere göre gruplandırılmış olarak görüntüleyin.
Şimdi Elementor'da PowerPack Eklentilerini kullanarak filtrelenebilir bir galeri oluşturalım.
Elementor'da Filtrelenebilir Galeri Nasıl Oluşturulur?
1. Adım: PowerPack Resim Galerisi widget'ını ekleme
Elementor düzenleyicisinde Galeriyi eklemek istediğiniz sayfayı açın. Bunu yapmak için WP yönetici panosu >> Sayfalar'a gidin ve ilgili sayfa için Elementor ile Düzenle'ye tıklayın.
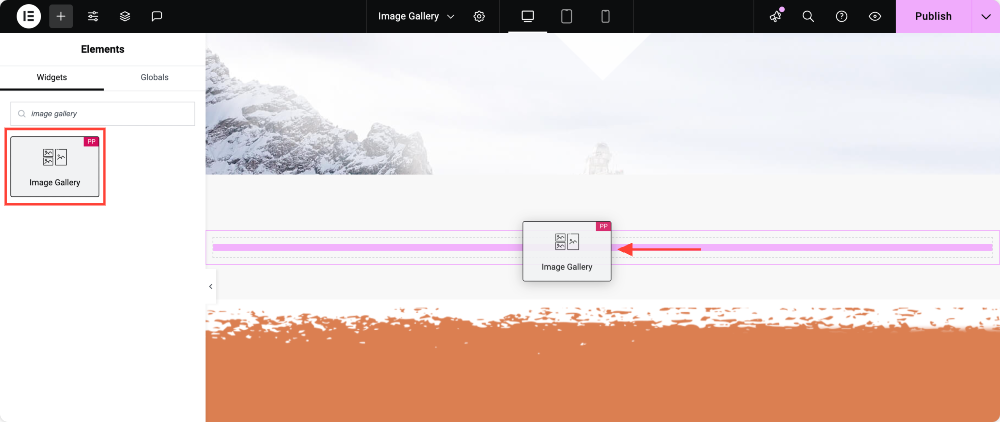
Düzenleyiciye girdikten sonra PowerPack Resim Galerisini sayfaya sürükleyip bırakın.

2. Adım: Galeriye Görüntü Ekleme
Artık resimleri gruplar halinde galeriye ekleyeceğiz. Bu görüntü grupları, resimleri ikiye ayırmamıza yardımcı olacaktır.
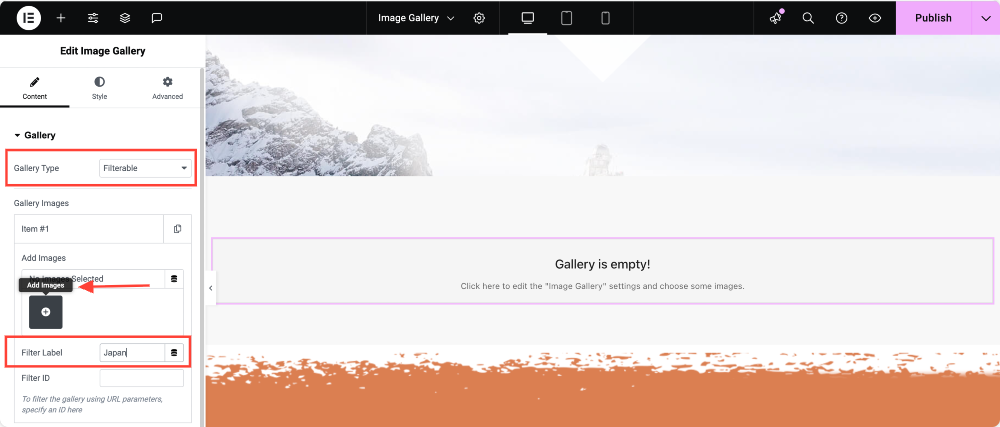
Bunun için öncelikle Öğe Ekle butonuna tıklayın ve filtrenize uygun bir isim verin. Bu adın galeri üzerindeki filtre düğmesinde görüntüleneceğini unutmayın.

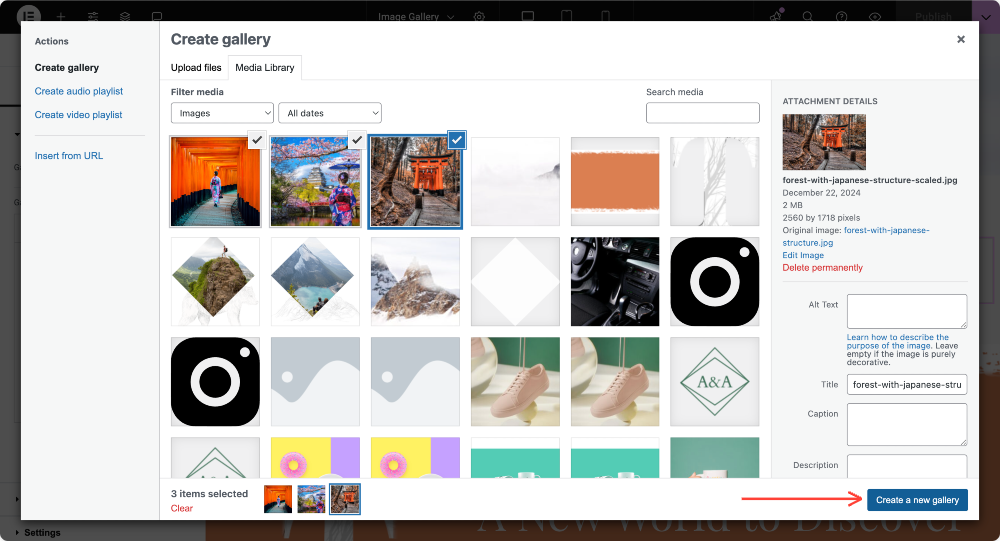
Şimdi istediğiniz görselleri medya kitaplığından seçip Yeni galeri oluştur butonuna tıklayarak ekleyin.

İşlemi tekrarlayın ve “Öğe Ekle” düğmesine tıklayarak daha fazla bireysel galeri ekleyin.
3. Adım: Galeriye Filtre Ekleme
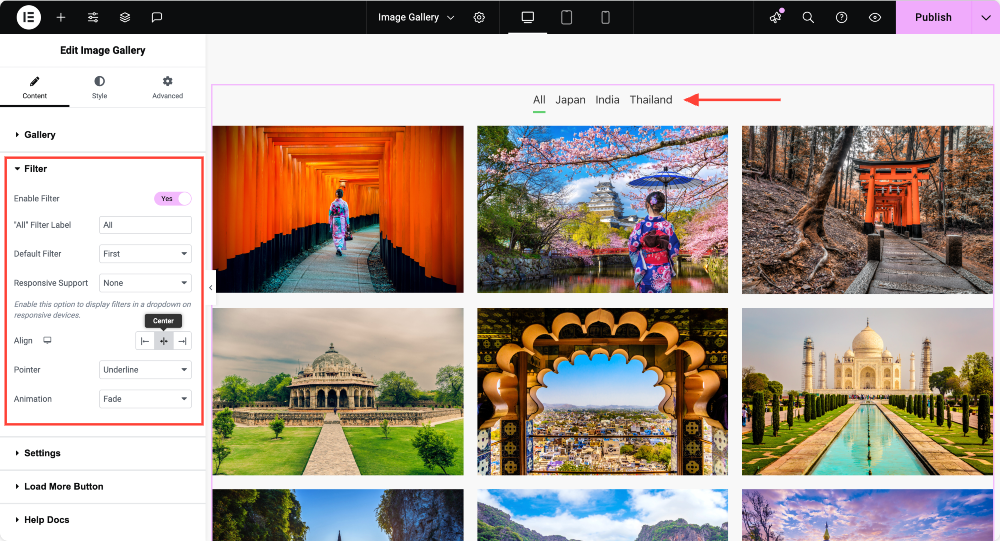
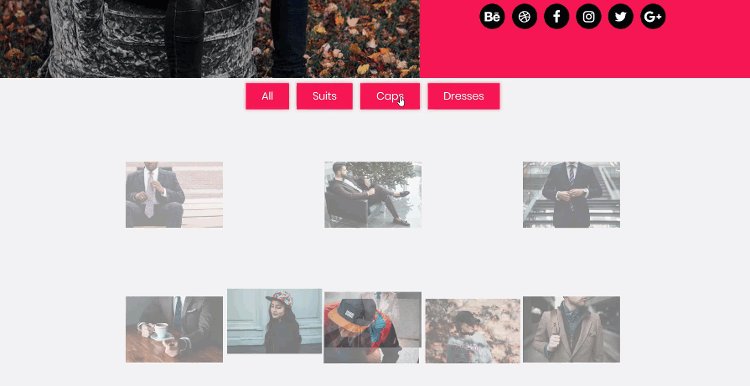
Filtreleme seçeneğini etkinleştirmek için filtre alt bölümünün altındaki geçiş anahtarına tıklayın. Filtre düğmelerinin görsel üzerindeki hizalamasını değiştirebilir ve “Tümü” Filtre Etiketini değiştirebilirsiniz.

4. Adım: Galeriyi Özelleştirme
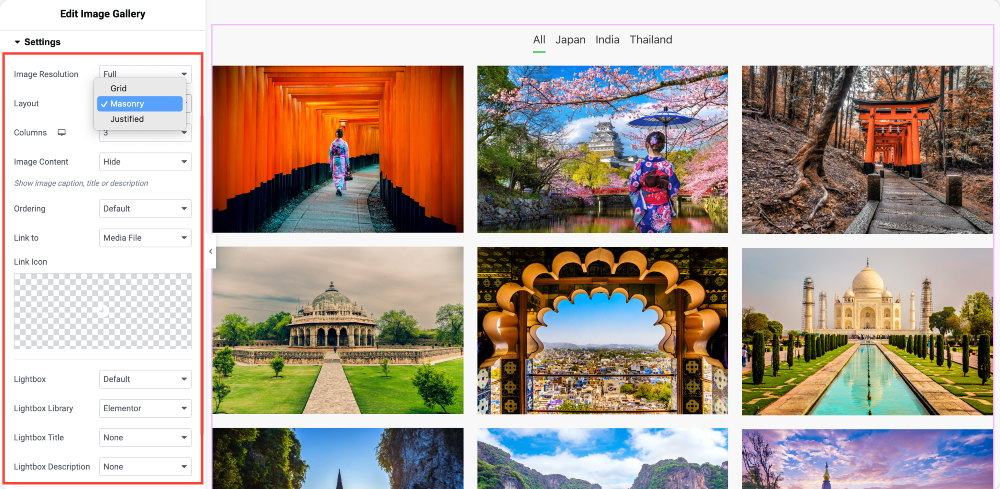
Şimdi ayarlar alt bölümüne gidin ve burada aşağıdaki resimde gösterildiği gibi galerinizde daha fazla değişiklik yapabilirsiniz. Görüntü Boyutunu istediğiniz boyuta değiştirebilirsiniz. Resim galerisi düzenini Izgara, Duvar veya Yaslanmış arasından seçebilirsiniz.
Dilerseniz web sitenize istediğiniz sütun sayısını bile girebilirsiniz. Sıralamayı değiştirebilir ve altyazıları da etkinleştirip özelleştirebilirsiniz.
Galerinize bağlantı vermek istiyorsanız “Bağlan” seçeneğini seçerek bunu da yapabilirsiniz.

Ayrıca resim galerisinin “ Daha Fazla Yükle ” özelliğini de kullanabilirsiniz. Bu, aynı anda yalnızca bazı görselleri yükleyerek web sitenizin hızını korumanıza yardımcı olacaktır. Bunu yalnızca Daha Fazla Yükle düğmesini etkinleştirerek yapabilirsiniz.
Adım 5: Filtrelenebilir Galeri Düzenini ve Küçük Resimleri Şekillendirme
Galeri düzeni için slaytları kullanarak veya sayı girerek sütun ve satır boşluklarını değiştirebilirsiniz.
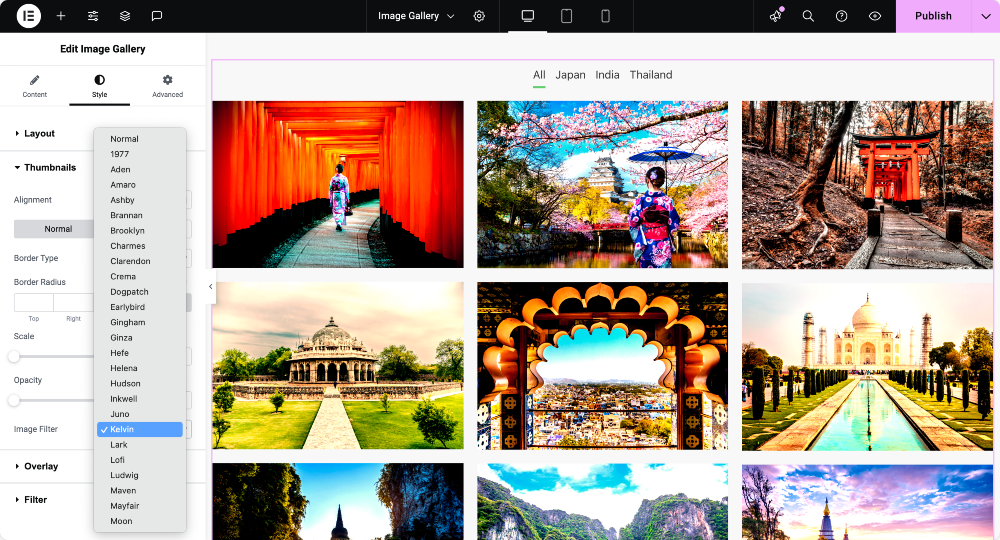
Küçük resimler için görüntüleri ölçekleyebilir ve görüntülerin veya küçük resimlerin opaklığını değiştirebilirsiniz.
Eğer görsellere renk filtreleri eklemek istiyorsanız bunu görsel filtre seçeneği ile kolaylıkla yapabilirsiniz. Ayrıca görüntülerin üzerine bir kaplama da ekleyebilirsiniz.

Adım 7: Filtreleri Şekillendirme
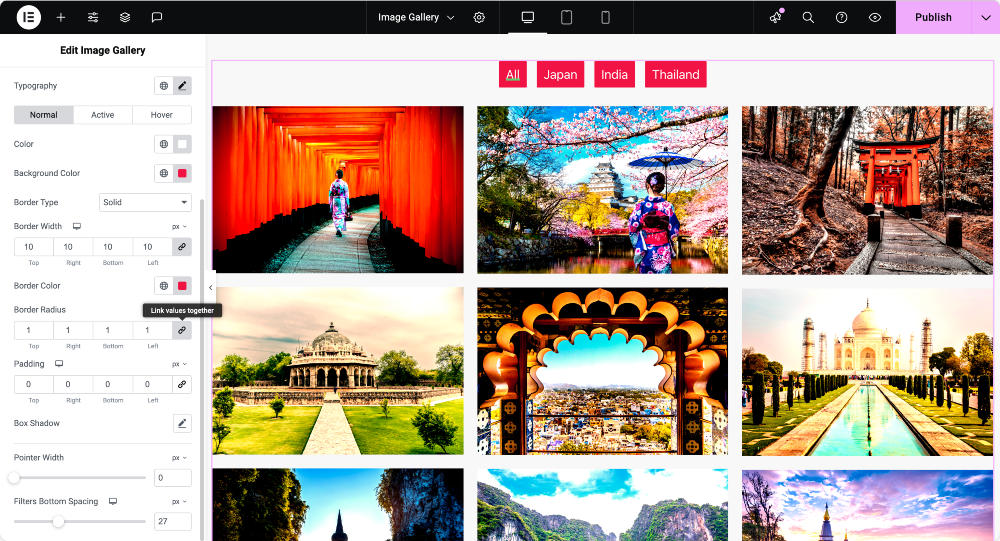
Resmin üstüne filtre eklediyseniz bunları da özelleştirebilirsiniz. Filtre alt bölümünde verilen seçenekleri kullanarak filtrelerin tipografisini, rengini, aralıklarını, kenarlıklarını ve dolgularını değiştirebilirsiniz.

Filtrelenebilir Galeri Hazır!
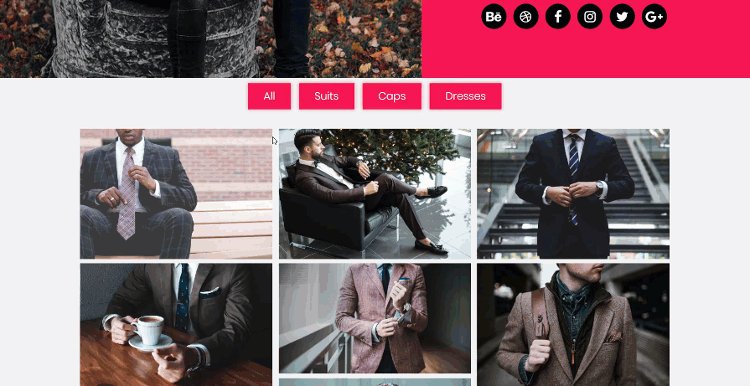
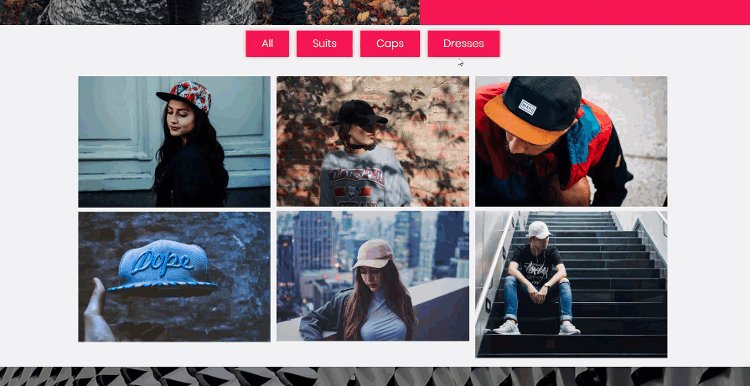
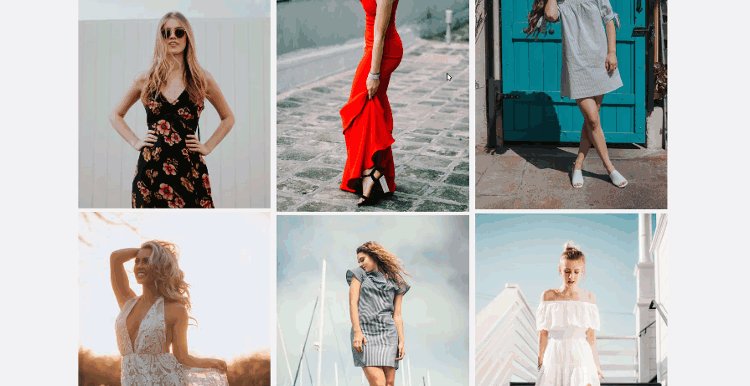
Sayfayı yayınladığınızda resim galeriniz şu şekilde görünecektir:

Filtrelenebilir Galeriler Tasarlamaya Yönelik En İyi Uygulamalar
- Sezgisel Filtreler Kullanın : Kategorilerinizin net ve açıklayıcı olduğundan emin olun.
- Görselleri Optimize Edin: Yükleme sürelerini azaltmak için sıkıştırılmış görseller kullanın.
- Filtreleri Sınırlayın: Çok fazla filtre seçeneğiyle kullanıcıları bunaltmaktan kaçının.
- Tutarlı Tasarım: Galeri ve düğme stillerini web sitenizin temasıyla eşleştirin.
SSS: Elementor'da Filtrelenebilir Galeri
Widget ayarlarındaki filtre seçeneğini değiştirerek ve resimlerinize filtre adları atayarak PowerPack Gallery widget'ını kullanarak filtreleri etkinleştirebilirsiniz.

Duvar düzeni, görüntüleri kademeli bir ızgarada düzenleyerek, kırpma olmadan görsel olarak çekici ve kompakt bir görüntü sağlar.
Evet! Filtrelenebilir bir galeri, ürünleri kategoriler halinde sergilemek ve ilgi çekici bir alışveriş deneyimi yaratmak için mükemmeldir.
Bugün Deneyin!
Filtrelenebilir galeri widget'ıyla birçok muhteşem tasarım ve düzen oluşturabilirsiniz . Daha fazla ilham almak için açılış sayfamıza bakabilirsiniz.
Resim galerisi widget'ını denemek istiyorsanız, onu tasarım sürecinizi daha rahat ve eğlenceli hale getirecek 80'den fazla diğer yaratıcı widget'la birlikte alabilirsiniz! PowerPack Elementor eklentilerini hemen edinin!
Bu makaleyi yararlı bulursanız paylaşın ve aşağıdaki yorumlarda bu widget hakkında ne düşündüğünüzü bana bildirin!

Yorum bırakın Cevabı iptal et