Uncode Kullanarak Çarpıcı Bir Resim Galerisi Nasıl Oluşturulur
Yayınlanan: 2017-03-02Web sitenizin tasarımı, ziyaretçilerin onu nasıl algıladığı konusunda önemli bir rol oynar. Siteniz sorunsuz çalışsa ve kaliteli içerik barındırsa bile, ilham vermeyen bir düzen insanları başka bir yere gitmeye ikna edebilir. Öte yandan, yaratıcı, göz alıcı bir tasarım, ziyaretçilerinizin dikkatini çekecek ve onların ilgisini çekecektir.
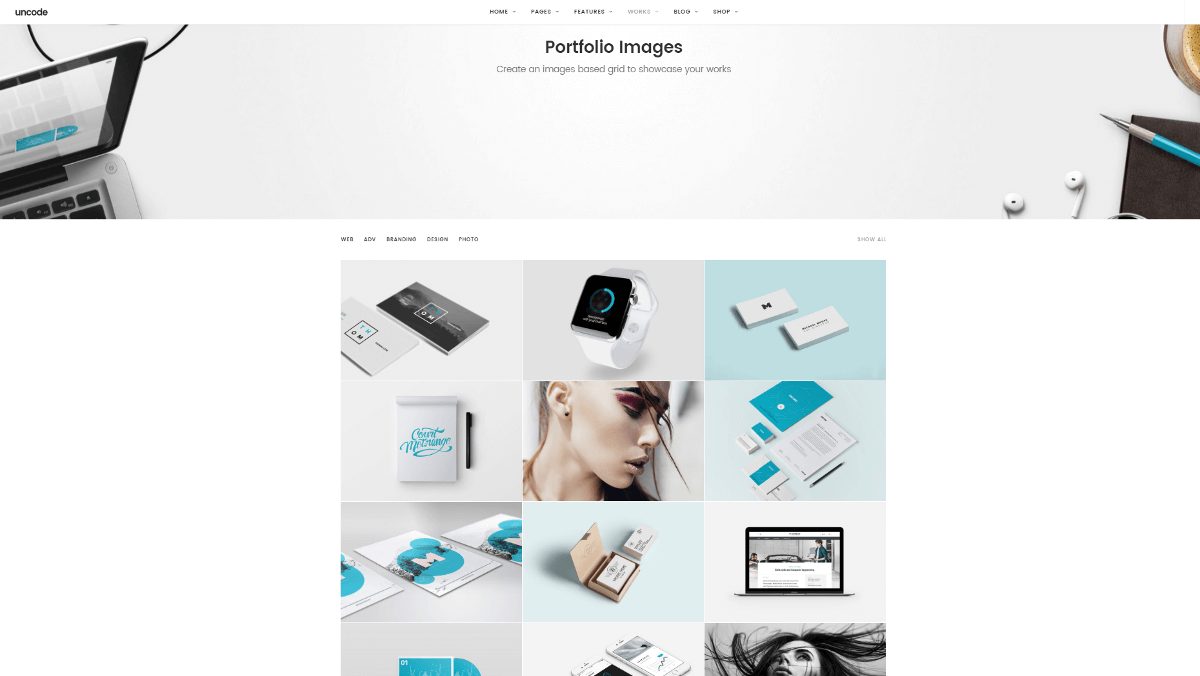
Izgara düzeni kullanmak, içeriğinizi maksimum görsel çekicilik için düzenlemenin kolay ve etkili bir yoludur. Fotoğrafları veya ürünleri sergilemek veya özel bir resim galerisi sayfası oluşturmak için bu tür düzeni ana sayfanıza dahil edebilirsiniz. Sitenizi ziyaret eden ve anında bir dizi çarpıcı fotoğrafla karşılaşan kullanıcılar, doğal olarak daha fazlasını keşfetmek için çekilecek.
Bu yazıda, Uncode temamızdaki Medya Galerisi özelliğini kullanarak basit ama çekici bir resim galerisinin nasıl oluşturulacağını açıklayacağız. Bunu yapmadan önce, resim galerilerinin kullanılabileceği birçok yoldan bazılarına değineceğiz. Başlayalım!
Bir Resim Galerisi Ne Zaman Kullanılır?

Görseller, web sitenizi oluştururken kullanabileceğiniz en güçlü araçlardan biridir. İçeriğinizi desteklemek ve uzun metin parçalarını bölmek için bireysel gönderilerinize ve sayfalarınıza bol miktarda eklemek isteyeceksiniz. Bununla birlikte, odağın tamamen görüntünüzde olmasını istediğiniz bazı durumlar vardır. Amacınız buysa, bir resim galerisi oluşturmak, bunu başarmanın şık ve etkili bir yoludur.
Bir resim galerisi için bazı mükemmel durumlar şunları içerir:
- Sanat vitrinleri. Bir sanatçı veya fotoğrafçıysanız, ister satmak ister sadece gösteriş yapmak istiyorsanız, çalışmalarınızı sergilemek için bir galeri kullanabilirsiniz. El sanatları, yemek tarifleri veya diğer yaratıcı çalışmalardan oluşan bir resim galerisi de oluşturabilirsiniz.
- Özel Ürünler. Bir şirket web sitesi oluştururken, öne çıkan ürünler sayfası oluşturmak genellikle mükemmel bir stratejidir. Hatta ana sayfanız bile olabilir, bu nedenle ziyaretçilere en çok satanlarınız veya en yenilikçi tasarımlarınız anında sunulur. Bu, özellikle ürünleri cazip bir şekilde sergilemesi gereken e-ticaret siteleri için geçerlidir.
- Fotoğraf albümleri. Ya siteniz daha küçük ve daha kişiselse? Kişisel fotoğrafları görüntülemek, bir aile fotoğraf albümü oluşturmak veya ziyaret ettiğiniz tüm yerlerin resimlerini göstermek için bir resim galerisi kullanabilirsiniz. İmkanlar sonsuzdur.
Bir resim galerisi her web sitesi için en uygun olmayabilir, ancak yukarıdaki örneklerden de görebileceğiniz gibi, uygulamaları çoktur.
Artık ne tür bir galeri oluşturacağınız konusunda bazı fikirleriniz olduğuna göre, bunu nasıl yapacağınızı size göstereceğiz!
Uncode ile Resim Galerisi Nasıl Oluşturulur (4 Adımda)
Bu eğitimde, Uncode'da yerleşik olan Medya Galerisi modülünü kullanacağız.
Başlamadan önce Uncode Visual Composer eklentisinin çalıştığından emin olmak isteyeceksiniz. Bunu yapmak için Eklentiler > Yüklü Eklentiler'e gidin ve listeyi kontrol edin. Uncode Visual Composer'ı görmüyorsanız, Uncode > Install Plugins yolunu izleyin ve To Install olarak listelenen eklentilerden seçin.
İşiniz bittiğinde, Adım 1'e geçebilirsiniz!
1. Adım: Medya Galerinizi Kurun
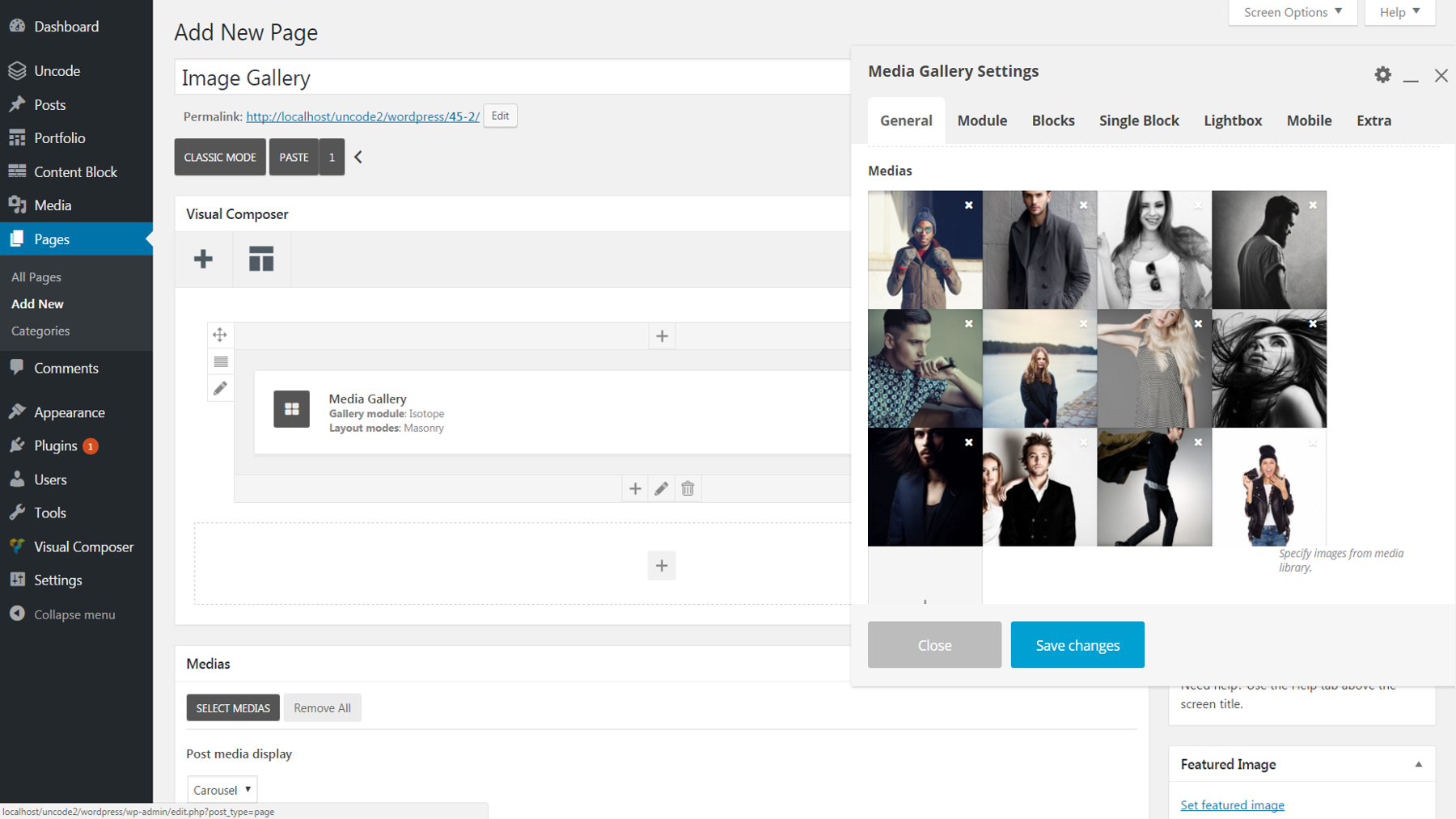
Yapmak isteyeceğiniz ilk şey, resim galeriniz için yeni bir sayfa oluşturmak (veya galerinizi eklemek istediğiniz mevcut sayfayı açmak). Klasik Modda olduğunuzdan emin olun – değilse, modlar arasında geçiş yapmak için Arka Uç Düzenleyici yazan düğmeye tıklayın. Ardından Öğe Ekle'yi seçmeniz ve Medya Galerisi'ni seçmeniz gerekir.
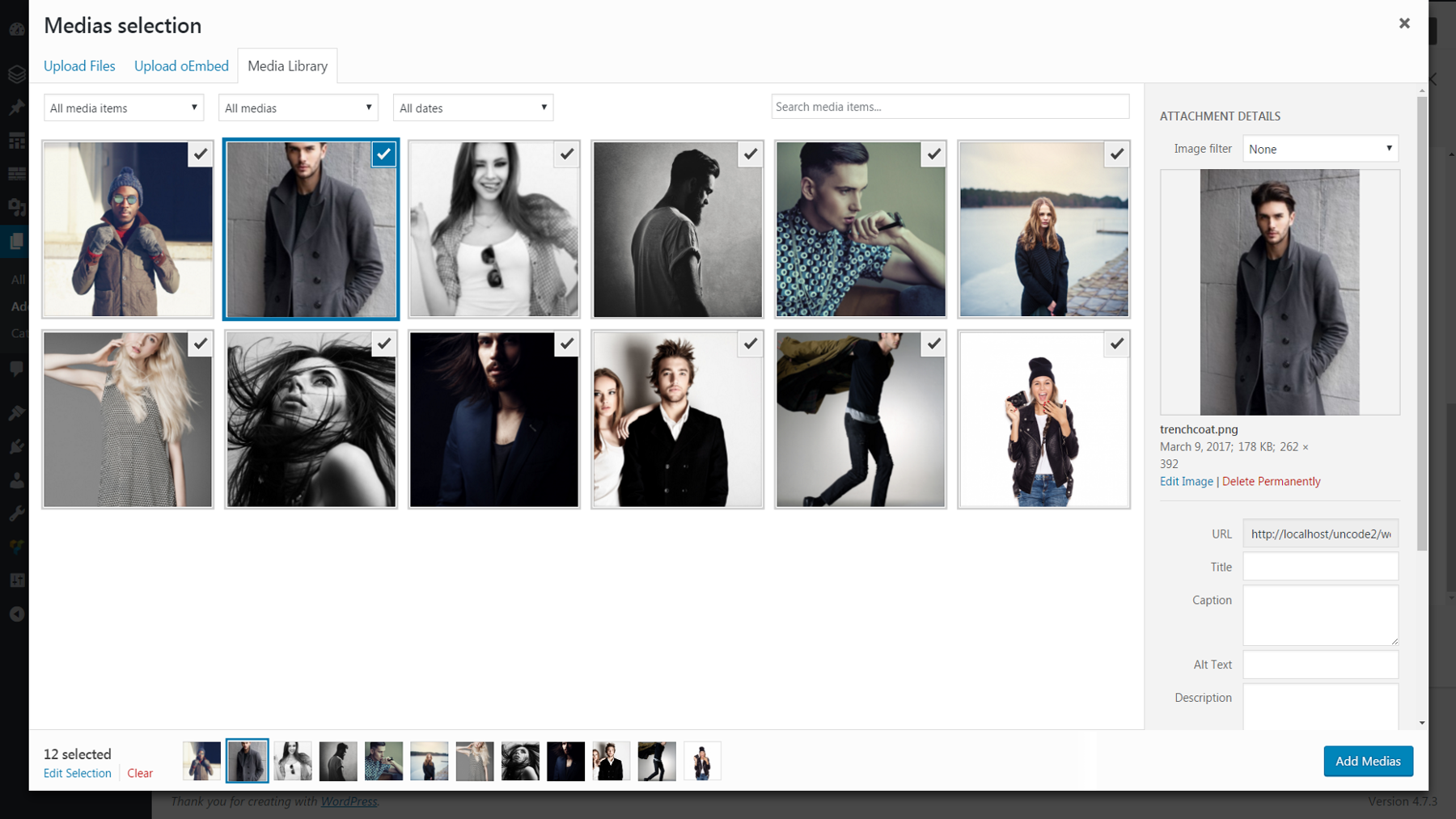
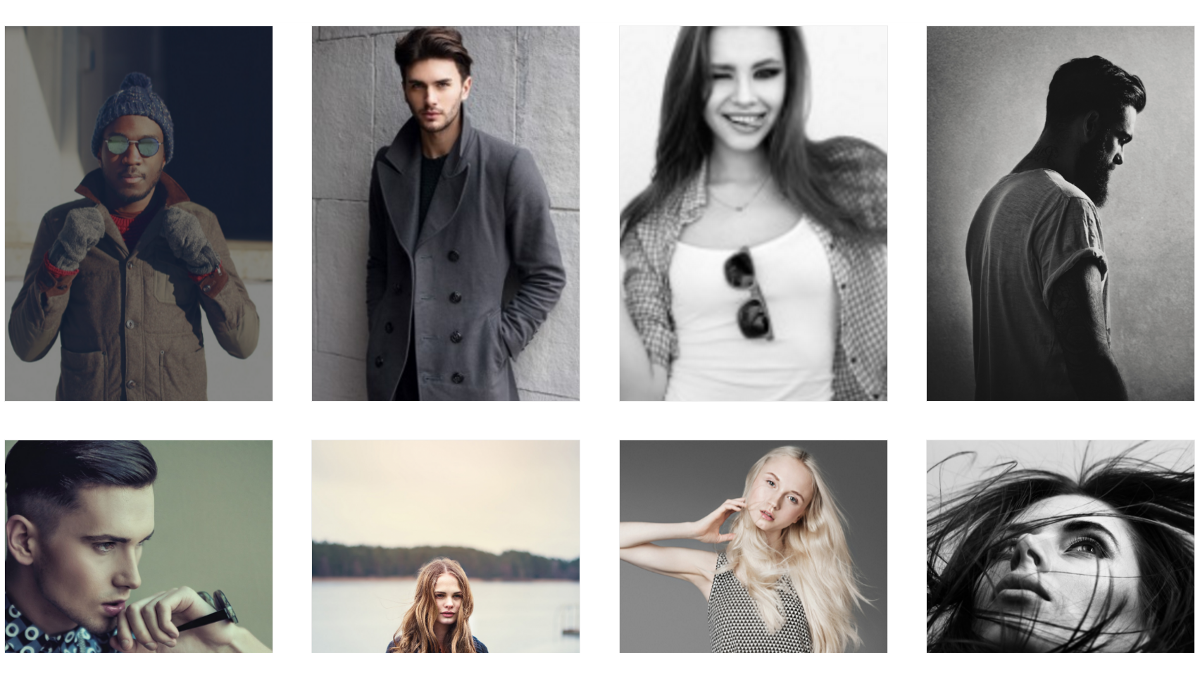
Medya Galerisi Ayarları etiketli bir menü açılacaktır. Burası, resim ekleyebileceğiniz, galerinizin düzenini ve görünümünü değiştirebileceğiniz ve çeşitli ayarları düzenleyebileceğiniz yerdir. Şu anda yapmak istediğiniz şey, ilk sekmede Medyalar altındaki artı işaretini seçmek. Yeni görseller yükleyebileceğiniz veya mevcut görseller arasından seçim yapabileceğiniz Medya Kitaplığınıza yönlendirileceksiniz. Galerinizin bir parçası olmasını istediğiniz tüm görsellere tıklayın ve ihtiyacınız olan her şey seçildiğinde Medya Ekle'yi seçin.

İşiniz bittiğinde, ayarlar menüsüne geri döneceksiniz ve seçtiğiniz tüm resimleri Medyalar altında küçük resimler olarak göreceksiniz.
Görüntülerin görünme sırasını değiştirmek istiyorsanız, bir küçük resme tıklamanız ve o görüntüyü gitmesini istediğiniz yere sürüklemeniz yeterlidir. Alternatif olarak, Rastgele Sıra seçeneği altında Evet'i seçin ve galeri her ziyaret edildiğinde veya yeniden yüklendiğinde resimler rastgele bir düzende görüntülenecektir. İşiniz bittiğinde Değişiklikleri Kaydet'e basmayı unutmayın!

2. Adım: Galerinizin Düzenini Ayarlayın
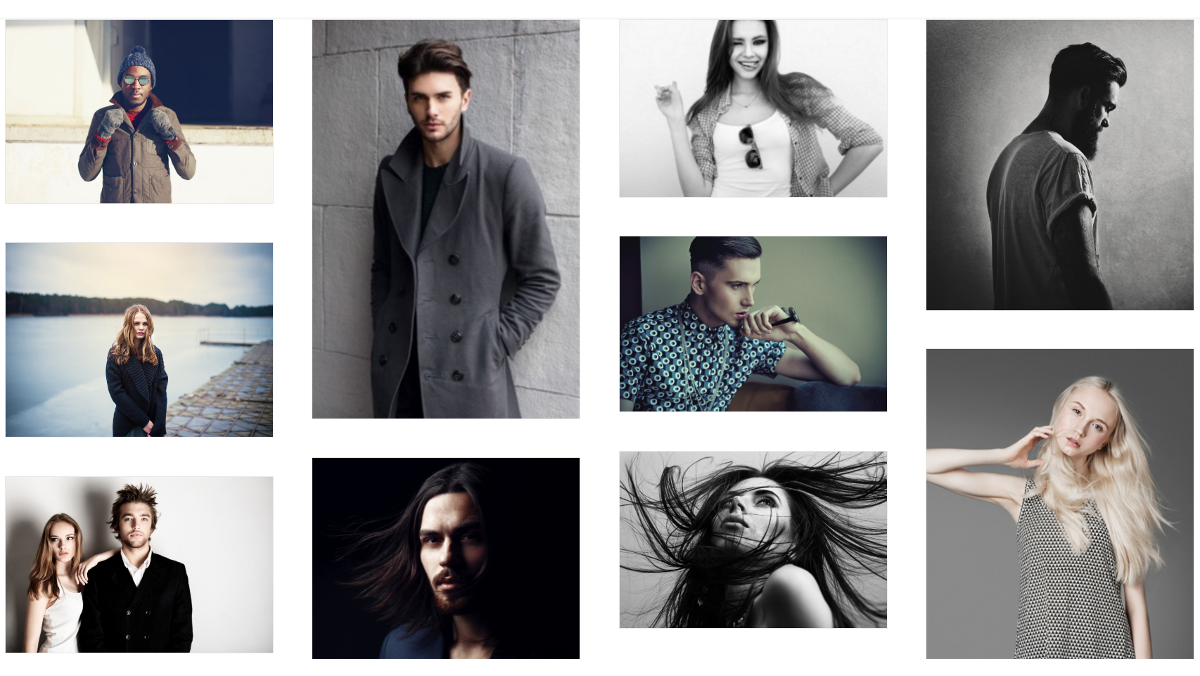
Artık galeriniz resimlerle dolu olduğuna göre, nasıl görüneceğine dair bazı basit ayarlamalar yapabiliriz. Genel sekmesi altında bununla ilgili iki seçenek vardır. Galeri Modülü , galerinizin tüm resimleri statik bir sayfada mı yoksa dönen bir atlıkarıncada birer birer mi görüntüleyeceğini belirler. Statik sayfa seçeneği olan İzotop'u kullanmaya karar verirseniz, Düzen Modları görüntülerin düzenlenme şeklini etkileyecektir (her seçimin neleri etkileyeceğini görmek için bu araca göz atın).


Şu anda galerinizi önizlerseniz, tüm resimlerinizin doğal boyutlarında görüntülendiğini göreceksiniz. Bunu değiştirmek istiyorsanız, birkaç seçeneğiniz var. Statik bir galerideki tüm görüntülerin aynı yüksekliğe ve genişliğe sahip olmasını istiyorsanız, Modül sekmesi altında Stil'i Metro olarak değiştirin. Alternatif olarak, bir atlıkarınca oluşturmayı seçtiyseniz, aynı sekmede Dönen Öğeler Yüksekliği'ne gidebilir ve benzer sonuçlar için Eşit Yükseklik'i seçebilirsiniz.

Son olarak, görüntülerin galeri içinde nasıl düzenlendiğini de ayarlayabiliriz. Yine Modül sekmesinin altında, resimler arasındaki boşluk miktarını değiştirmek için Öğeler Boşluğu kaydırıcısını kullanın. Ardından Bloklar sekmesine gidin ve her satırda kaç görüntünün görüneceğini değiştirmek istiyorsanız farklı bir Genişlik seçin (daha küçük kesirler, satır başına daha fazla görüntü anlamına gelir).
3. Adım: Galerinizin Görünümünü Özelleştirin
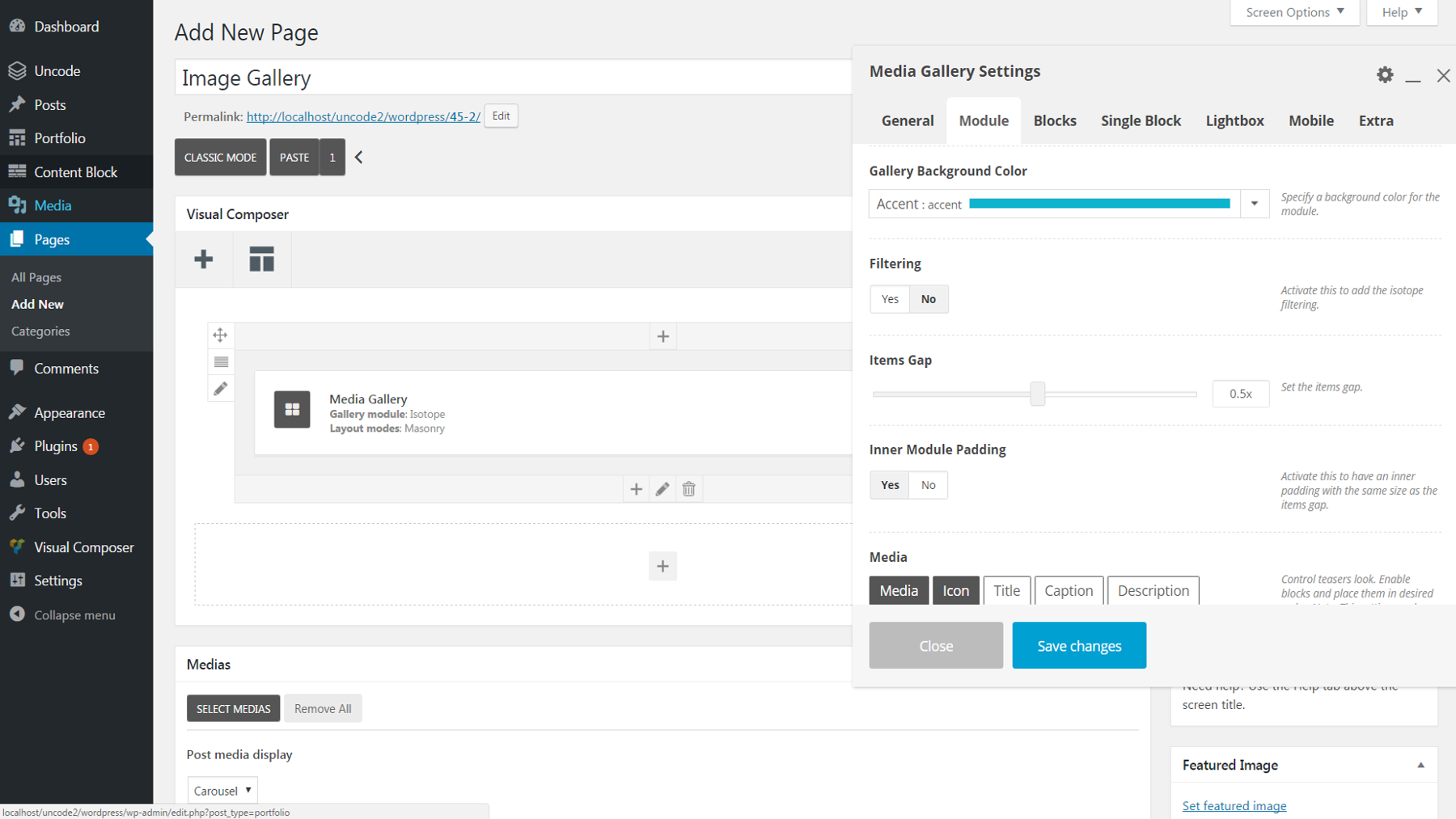
Bu noktada galeriniz istediğiniz gibi şekilleniyor olmalıdır. Ancak, kişiselleştirmek için ekleyebileceğimiz birçok küçük dokunuş var. Renklerle başlayacağız. Modül sekmesi altında, görüntülerin etrafında ve arasında görünecek bir Galeri Arka Plan Rengi seçebilirsiniz. Bunu yaparsanız, ayrıca İç Modül Dolgusu altında Evet'i de seçmenizi öneririz. Bu değişiklik, arka plan renginizin galerinizin sol ve sağ kenarlıklarında görünmesini sağlayacaktır.

Bir arka plan rengi eklediğinizde, her görüntünün çevresinde ince bir kenarlık olduğunu fark edebilirsiniz - varsayılan kenarlık beyazdır. Bunu gri olarak değiştirmek için Bloklar > Dış Görünüm'e gidin ve Koyu'yu seçin. Alternatif olarak, kenarlığı tamamen kaldırmak için aynı sekmenin altındaki Kenarlık Yok seçeneğini kullanabilirsiniz.
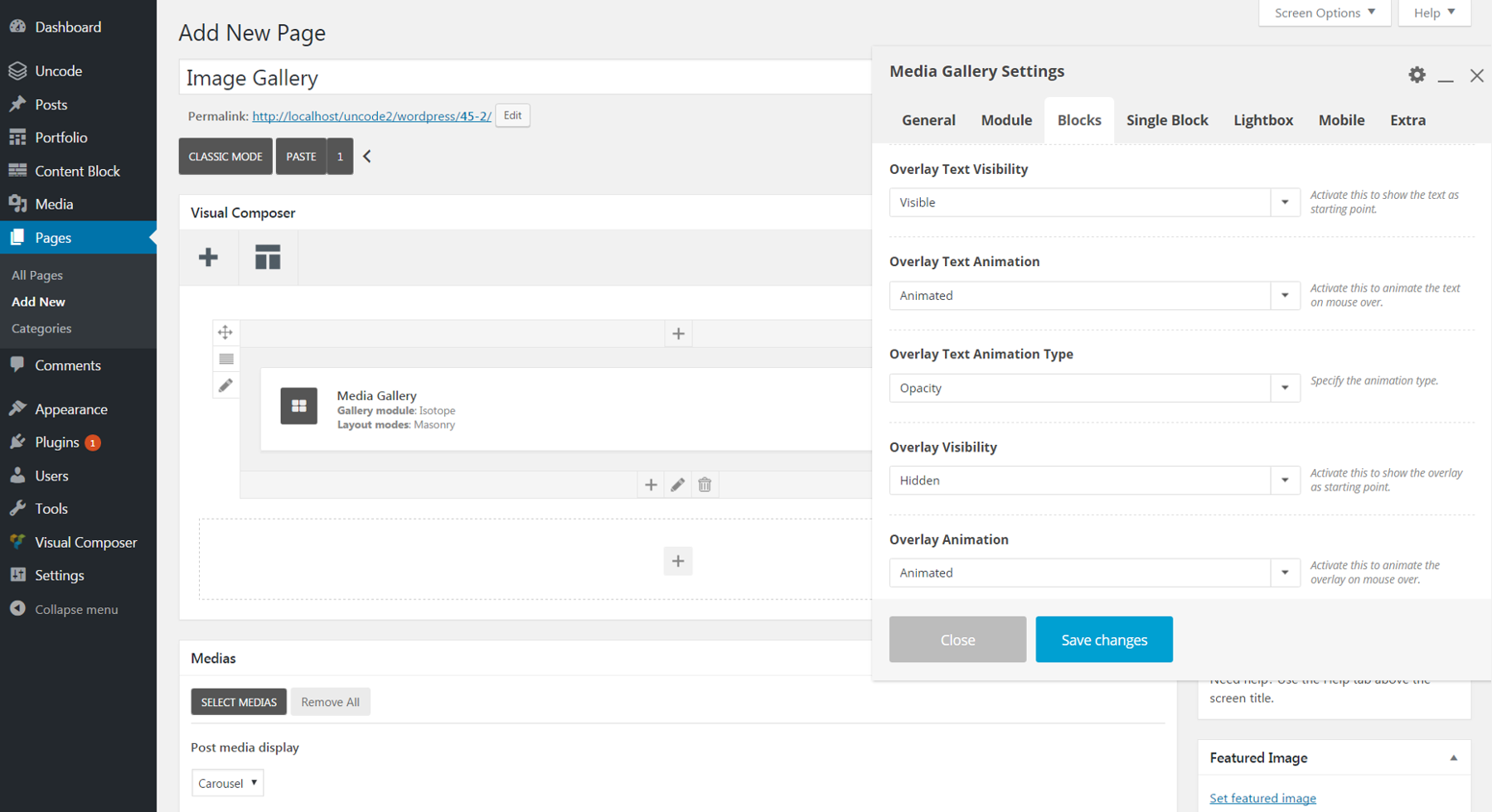
Ayrıca her resme metin ekleyebilirsiniz. İlk olarak, Medya Kitaplığınıza geri dönün ve her görüntü için Başlık alanına istediğiniz metni girin. Ardından Medya Galerisi Ayarları menüsünü yeniden açın ve Modül > Medya seçeneğine gidin. Başlık metnini etkinleştirmek için Başlık düğmesine tıklayın. Varsayılan olarak bu metin yalnızca fareyle üzerine gelindiğinde görünür. Kalıcı olarak görünür hale getirmek için Bloklar > Metin Görünürlüğünü Bindir'e gidin ve Görünür'ü seçin.

Şimdiye kadar, tüm galeride genel değişiklikler yapıyoruz. Bununla birlikte, bahsettiğimiz ayarların çoğunu tek tek görüntüler için de düzenleyebileceğinizi belirtmekte fayda var. Tek Blok sekmesine gidin ve değiştirmek istediğiniz resmin adının yanındaki kalem simgesini tıklayın. Bu şekilde her görüntü için düzeni, kenarlığı, renkleri, metni vb. değiştirebilirsiniz.
4. Adım: Işık Kutusu Ayarlarınızı Düzenleyin
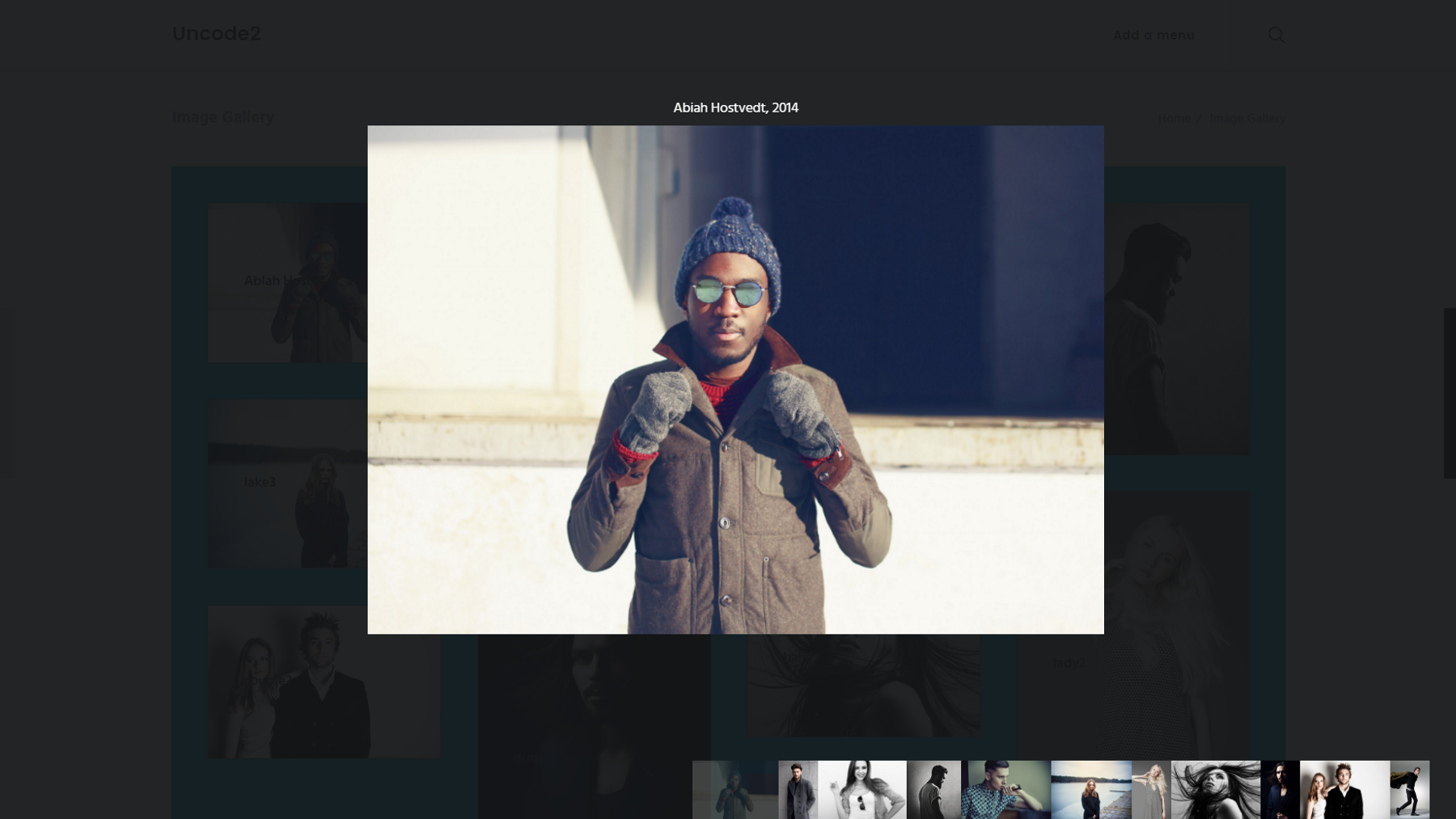
Artık galeriniz gitmeye hazır olmalı! Ancak bunu tamamlamadan önce Lightbox özelliğinden bahsedelim.
Galerinizdeki herhangi bir resme tıkladığınızda, tam boyutlu bir sürüm görünecektir - izleyicilerin sırayla her galeri resminde gezinmek için kullanabilecekleri sol ve sağ oklarla birlikte. Bu, resimlerinizin daha yakından görüntülenmesini sağlayan kullanışlı bir özelliktir.

Doğal olarak, bu özelliği özelleştirmeye yönelik ayarlar, Işık Kutusu sekmesinin altında görünür. Her görüntünün arkasındaki arka plan rengini değiştirmek için Dış Görünümü Açık veya Koyu olarak ayarlayabilirsiniz. İsterseniz kaydırma yönünü de dikey olarak değiştirebilirsiniz. Daha önce tartıştığımız başlık metninin her Işık Kutusu görüntüsünün üzerinde görünmesini istiyorsanız, Metin altında etkinleştirmeniz yeterlidir. Sosyal medya düğmelerini, küçük resimleri ve gezinme oklarını açma veya kapatma seçenekleri de vardır.
Ve işimiz bitti!

Bu yönergeleri takip ederseniz, basit ama zarif bir resim galerisi oluşturabileceksiniz. Ancak, Medya Galerisi özelliğinde burada ele alabileceğimizden çok daha fazla seçenek bulunmaktadır. Galerinizi daha da kişiselleştirmek için çeşitli ayarları keşfetmeye devam etmekten çekinmeyin.
Çözüm
Görseller, sitenizi diğerlerinden farklı kılmak için sahip olduğunuz en güçlü ve ilgi çekici araçlardan biridir. Neyse ki, fotoğraflarınızı veya ürünlerinizi sergilemek için harika bir resim galerisi oluşturmak kolay ve eğlenceli olabilir. Uncode'un Medya Galerisi özelliği, galerinizi tam istediğiniz gibi tasarlamanıza olanak tanıyan seçeneklerle doludur.
Resim galerinizi oluşturmak ve özelleştirmek için yukarıda özetlediğimiz adımları uygulamanız yeterlidir:
- Medya galerinizi ayarlayın.
- Galerinizin düzenini ayarlayın.
- Galerinizin görünümünü özelleştirin.
- Lightbox ayarlarınızı düzenleyin.
Web sitenizde resim galerisi kullanmak için yaratıcı fikirleriniz var mı? Onları aşağıdaki yorumlar bölümünde duymayı çok isteriz!
Resim kredisi: Wikimedia Commons.
