Elementor'da Görüntü Kaydırma Efekti Nasıl Oluşturulur
Yayınlanan: 2024-01-24Elementor'da çarpıcı bir görüntü kaydırma efekti oluşturmak istiyorsanız doğru yerdesiniz!
Görüntü kaydırma efekti, büyük görüntüleri kapalı bir alanda sergilemek için mükemmel bir tekniktir. Web sitenizin alanı sınırlıysa ancak tasarım ve kaliteden ödün vermeden geniş görseller görüntülemek istiyorsanız görsel kaydırma özelliği mükemmel bir çözümdür.
Bu yazıda, Elementor'da herhangi bir kodlamaya ihtiyaç duymadan etkileyici bir görüntü kaydırma efektinin nasıl oluşturulacağı konusunda size rehberlik edeceğiz!
Elementor'da Arka Plan Görüntüsü Kaydırmasını Nasıl Yapabilirim?
Görüntü kaydırma efekti oluşturmak istiyorsanız bu iş için en iyi araç PowerPack Elementor Eklentileridir.
Elementor için PowerPack Eklentileri, kullanışlı Kaydırmalı Görüntü widget'ı da dahil olmak üzere 80'den fazla yaratıcı widget sunar; böylece karmaşık kodlarla uğraşmanıza gerek kalmadan harika web siteleri oluşturabilirsiniz.
Bu widget'ların kullanımı son derece kolay olacak şekilde tasarlanmıştır; bu da onları hem yeni başlayanlar hem de Elementor kullanan uzmanlar için mükemmel kılar.
İster Elementor'a yeni başlıyor olun ister zaten bir uzman olun, PowerPack Addons ihtiyacınızı karşılayacaktır.
Şimdi PowerPack'teki Görüntü Kaydırma widget'ının ana özelliklerine göz atalım
Görüntüyü Kaydır widget'ının özellikleri
Kaydırma Görüntüsü widget'ının özelliklerinin her biri, Kaydırma Görüntüsü widget'ının sunduğu genel esnekliğe ve özelleştirme seçeneklerine katkıda bulunarak, özel tercihlerinize ve web sitenizin ihtiyaçlarına göre uyarlanmış ilgi çekici ve görsel olarak çekici kaydırma efektleri oluşturmanıza olanak tanır.
Tetikleme Seçenekleri: Vurgulu veya Fareyle Kaydırma:
- Bu özellik, görüntü kaydırma efektinin nasıl tetikleneceğini belirlemenizi sağlar.
- Fareyle Üzerine Gelme: "Hover" seçeneğini belirlerseniz, kullanıcı faresini görselin üzerine getirdiğinde görsel kaydırma efekti etkinleşecektir.
- Fare Kaydırma: "Fare Kaydırma"yı seçerseniz kaydırma efekti, kullanıcının fareyle kaydırma yapmasıyla tetiklenir
Kaydırma Hızını Ayarlayın:
- Bu özellik, belirtilen tetikleme olayı (üzerine gelme veya fareyle kaydırma) sırasında görüntünün kaydırılma hızını kontrol etmenizi sağlar.
- Tasarım tercihlerinize ve istediğiniz kullanıcı deneyimine bağlı olarak kaydırma hızını daha hızlı veya daha yavaş olacak şekilde ayarlayabilirsiniz.
Kaydırma Yönü: Dikey veya Yatay:
- Görüntüyü Kaydır widget'ı görüntünün kaydırılacağı yönü tanımlamanıza olanak tanır.
- Dikey: “Dikey”i seçerseniz görüntü yukarı veya aşağı kayar.
- Yatay: “Yatay”ı seçerseniz görüntü soldan sağa veya tam tersi şekilde kayar.
Ters yön:
- Bu seçenek, varsayılan kaydırma yönünü tersine çevirmenizi sağlar.
Örneğin, başlangıçta yönü dikey olarak ayarladıysanız, “Yönünü Ters Çevir” seçeneğinin etkinleştirilmesi görüntünün ters dikey yönde kaydırılmasını sağlayacaktır.
Çok Sayıda Görüntü Şekillendirme Seçeneği:
- Widget, kayan görüntünün görünümünü özelleştirmek için çeşitli stil seçenekleri sunar.
Bu, web sitenizin tasarımına uyacak şekilde görüntü boyutunu ayarlama, kaplamalar uygulama, kenarlıklar ekleme, opaklığı değiştirme ve diğer görsel iyileştirmeleri birleştirme ayarlarını içerir.
PowerPack Kaydırma Görüntüsü widget'ını kullanarak Elementor'da Görüntü Kaydırma Efekti Oluşturma
Artık Görüntü Kaydırma widget'ının özelliklerini ele aldığımıza göre, bu widget'ı kullanma ve bir görüntü kaydırma efekti oluşturma adımlarını inceleyelim.
Başlamadan önce, WordPress web sitenizde hem Elementor hem de PowerPack Eklentilerinin kurulu ve etkinleştirildiğinden emin olun.
1. Adım: Bir Sayfa Oluşturun
WordPress web sitenizde oturum açın ve Sayfalar >> Yeni Ekle seçeneğine gidin. Ayrıca mevcut bir sayfayı da düzenleyebilirsiniz.
Daha sonra sayfanıza uygun bir ad verin ve Elementor ile Düzenle düğmesine tıklayın.
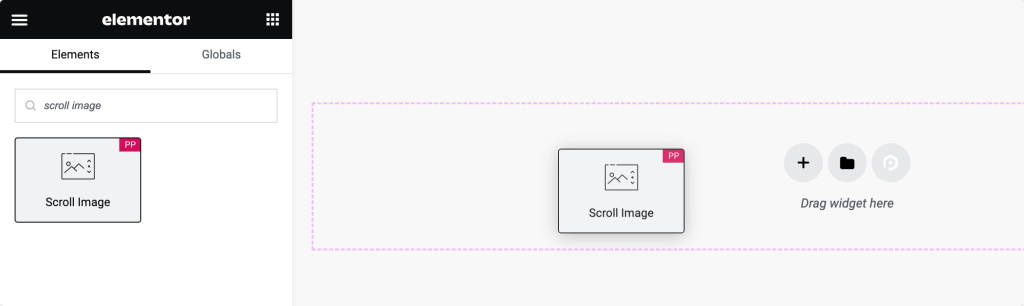
2. Adım: Görüntü Kaydırma widget'ını sürükleyip bırakın
Elementor düzenleyicisindeyken arama çubuğuna 'görüntüyü kaydır' yazarak başlayın. Sonuçlarda widget'ı bulun ve sayfaya sürükleyip bırakın.
Bu işlem sırasında, Widget'ın PowerPack Eklentilerinin bir parçası olduğunu doğrulamak için sağ üst köşedeki PowerPack 'PP' işaretini aradığınızdan emin olun.


Widget'ı sayfaya yerleştirdikten sonra, yapılandırmaya devam etmek için widget'ın İçerik sekmesine gidin.
3. Adım: İçerik sekmesinde özelleştirme
Görüntüyü Kaydır widget'ının İçerik sekmesinde iki ana bölüm bulacaksınız:
- Resim
- Ayarlar
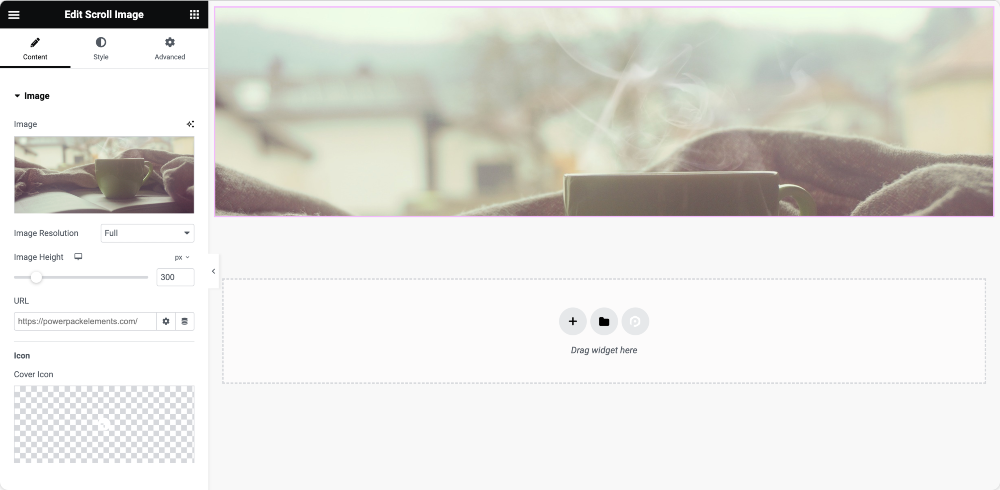
Resim Bölümü:

- Resim Sekmesi : Bu sekmeyi kullanarak kaydırılabilir olmasını istediğiniz resmi ekleyebilirsiniz. Görüntünün boyutunu ve yüksekliğini tercihinize göre ayarlayın.
- Bağlantı ve Simge: İsteğe bağlı olarak görseli bir URL'ye bağlayın ve görselin üzerine bir simge ekleyin.
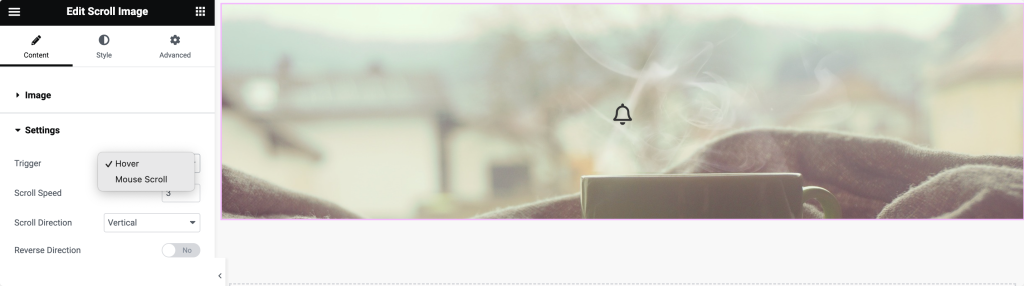
Ayarlar Bölümü:

- Tetikleme Seçenekleri: Kaydırma efektinin nasıl tetikleneceğini seçin. Seçenekler arasında Vurgulama ve Tıklama yer alır.
"Hover" seçeneğinin seçilmesi, kullanıcı görselin üzerine geldiğinde kaydırma efektini tetikler; "Tıklama" seçeneği ise kullanıcı görselin üzerine tıkladığında tetiklenir. - Kaydırma Hızı: Seçilen tetikleyici olay sırasında görüntünün kaydırılacağı hızı ayarlayın.
- Kaydırma Yönü: Tasarım tercihinize göre görselin yatay mı dikey mi kaydırılacağını belirleyin.
- Yönü Ters Çevir : Varsayılan kaydırma yönünü tersine çevirmek istiyorsanız bu seçeneğe geçin.
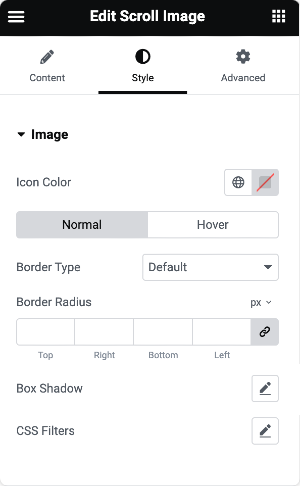
4. Adım: Stil sekmesinde özelleştirme
Görüntü Seçenekleri:

- Simge Rengi: Resimde görüntülenen simgenin rengini seçin.
- Kenarlık Özellikleri: Hem normal hem de fareyle üzerine gelme durumlarında görüntüye kenarlıklar ekleyin. Genişlik ve yarıçap gibi özellikleri ayarlayın.
- Kutu Gölgesi ve CSS Filtreleri: Kutu gölgesi ve CSS filtreleri uygulayarak görüntünün görsel görünümünü geliştirin.
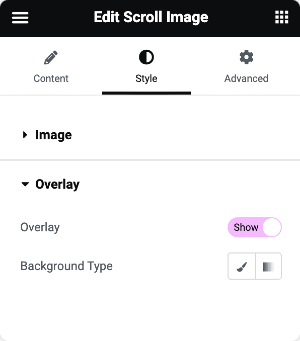
Yer Paylaşımı Seçenekleri:

- Kaplama Arka Plan Türü: Klasik veya Degrade kaplamalar arasında seçim yapın.
- Klasik Kaplama: Kaplama için basit bir renk seçin.
- Degrade Kaplama: Degrade kaplama için birincil ve ikincil renkleri seçin. Bu renklerin görünme oranını ayarlayın.
Bu bölümler arasında gezinerek, Elementor'daki Görüntü Kaydırma widget'ının davranışını, görünümünü ve stilini kodlamaya gerek kalmadan tam olarak özelleştirebilirsiniz.
Tüm ayarları yapılandırdıktan sonra değişiklikleri kaydetmeyi unutmayın.
PowerPack Kaydırma Görüntüsü widget'ı yayındaki sayfada şu şekilde görünür:

Tamamlanıyor!
Bu, PowerPack Elementor Eklentilerini kullanarak Elementor'da görsel açıdan etkileyici bir görüntü kaydırma efekti oluşturmaya yönelik adım adım kılavuzdur.
Bu makalede belirtilen adımları takip etmekte herhangi bir zorlukla karşılaşırsanız, lütfen bizimle bağlantı kurmaktan veya sorularınızı yorum bölümüne yazmaktan çekinmeyin.
Daha fazla güncelleme için Twitter, Facebook ve YouTube üzerinden bizimle bağlantıda kalın.
