Elementor'da Haberler ve Etkinlik Ticker Nasıl Oluşturulur
Yayınlanan: 2023-07-13Web sitenizde ziyaretçilerinizin dikkatini çekmek için trend olan haberleri, etkinlikleri, blogunuzdaki en son güncellemeleri ve diğer içeriği vurgulamak ister misiniz? Cevabınız evet ise, o zaman doğru yeri ziyaret ettiniz.
Bu yazımızda olay ve haber şeritlerinden bahsedeceğiz; Daha sonra, Elementor kullanarak WordPress web sitesinde bir etkinlik ve haber şeridi oluşturmak için ayrıntılı adım adım talimatları göreceğiz.
Öyleyse başlayalım!
Haberler ve Etkinlik Ticker Nedir?
Haberler ve etkinlik şeridi, web sitesinin konusu veya sektörüyle ilgili en son haberlerin ve etkinliklerin kayan bir beslemesini görüntüleyen bir özelliktir. Genellikle web sitesinin ana sayfasının üst veya alt kısmında veya özel bir haber sayfasında bulunur.
Ticker, kullanıcılara en son gelişmelerden, web sitesinin konusuyla ilgili son dakika haberlerinden veya yakın zamanda yayınlanan gönderilerden haberdar olmaları için hızlı ve kolay bir yol sağlar. Haberler ve etkinlik şeritleri, son dakika haberleri, spor skorları, borsa güncellemeleri veya hava durumu uyarıları gibi belirli haber ve etkinlik türlerini gösterecek şekilde özelleştirilebilir.
Kullanıcılarına zamanında bilgi sağlayan haber, finans ve diğer web sitelerinde popüler bir özelliktir.
PowerPack Eklentilerini Kullanarak Elementor'da Haberler ve Etkinlik Ticker Oluşturun
Elementor için PowerPack Content Ticker pencere öğesi, web siteniz için etkileşimli ve şık bir etkinlik veya haber şeridi oluşturmanıza yardımcı olabilecek güçlü özelliklerle birlikte gelir.
Diğer kayan yazı widget'larının/eklentilerinin aksine, PowerPack Addons'un Content Ticker widget'ı, tek bir kodlama satırına dokunmadan içerik ticker'ı özelleştirmeniz ve şekillendirmeniz için size özelliklerle dolu düzinelerce seçenek sunar.
Web siteniz için çarpıcı şeritler elde etmek için farklı gönderi türlerinden içeriği vurgulamanıza ve resimler ekleyerek ve tipografi seçeneklerinde değişiklikler yaparak hepsini özelleştirmenize olanak tanır.
Elementor için PowerPack Content Ticker Widget'ın Özellikleri
- Web sitenizdeki birden çok kaynaktan Elementor için News Ticker widget'ını kullanarak gönderileri görüntüleyebilirsiniz.
- Ek olarak, gönderinin tarih ve saatini de belirtebilirsiniz.
- Belirli bir kategoriye güvenmeye gerek yoktur; ihtiyacınıza ve tercihinize göre özel içerik ekleyebilirsiniz.
- Ticker'ı herhangi bir gönderiye, sayfaya veya ürüne bağlayabilir ve kolayca satış oluşturabilirsiniz.
- Tıklama oranlarını elde edecek kadar şık ve çekici hale getirmek için resim ekleme seçeneği de mevcuttur.
- Kaydırmanın veya solmanın çarpıcı efektleri de mevcuttur.
- İçerik şeridi, kullanıcı deneyimini geliştirmek için tabletler ve mobil cihazlarla çapraz uyumluluk sağlar.
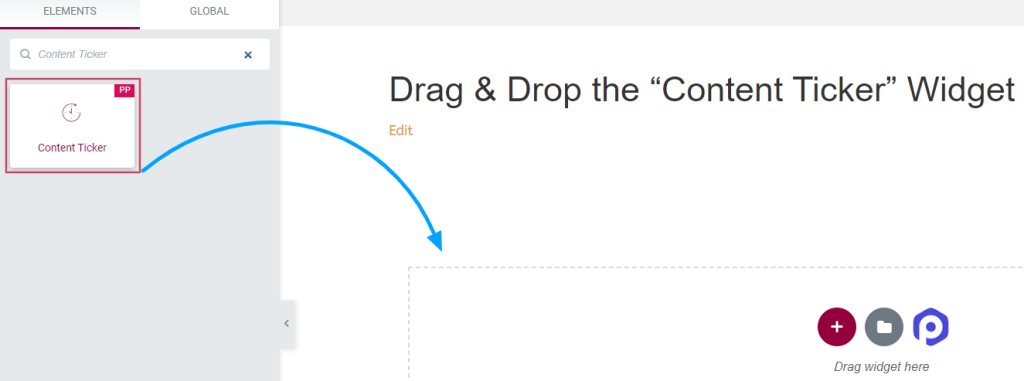
1. Content Ticker Widget'ını sürükleyip bırakın
Bu nedenle, öncelikle Elementor editörünü kullanarak sayfayı açın, ardından arama çubuğuna 'Content Ticker' yazın ve widget'ı sayfaya sürükleyip bırakın .
İşlemi gerçekleştirirken öncelikle widget'ın sağ üst köşesindeki PowerPack ' PP ' işaretini kontrol ettiğinizden emin olun.

İşiniz bittiğinde, diğer adımları gerçekleştirmek için İçerik Seçici widget'ının içerik ve stil sekmesine gidin.
2. 'Content Ticker' Widget'ının İçerik ve Stil Sekmesini Özelleştirin
'İçerik Ticker widget'ının içerik ve stil sekmesi, daha çekici ve benzersiz görünmek için şeritleri biçimlendirebileceğiniz birden çok özelleştirilebilir seçeneğe sahiptir.
'Content Ticker' Widget'ının İçerik Sekmesi
'Content Ticker' widget'ının içerik sekmesi toplam altı bölümden oluşur:
- Genel
- Kayan Yazı Öğeleri (Yalnızca 'özel' kaynak seçerseniz kullanılabilir)
- Post Meta (Yalnızca 'gönderiler' kaynağını seçerseniz kullanılabilir)
- Sorgu (Yalnızca 'gönderi' kaynağını seçerseniz kullanılabilir)
- Başlık
- Kayan Yazı Ayarı
Bu bölümlerin her birini ayrıntılı olarak görelim.
Genel
Bu bölüm için seçenekler, seçtiğiniz kaynak türüne göre değişir.
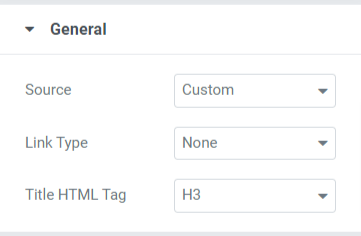
'Özel' kaynağı seçtiğinizde:

Başlık, resim veya belki başlık ve resim ile bağlantılı bağlantı türünü seçebilirsiniz. Ayrıca, şeritler için başlık HTML etiketlerini özelleştirebilirsiniz.
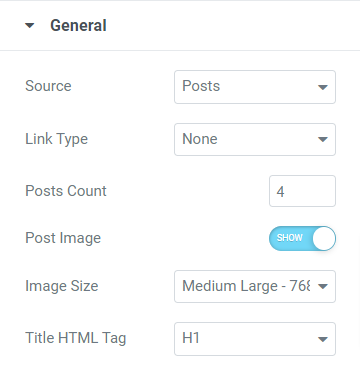
"Gönderiler"i seçtiğinizde kaynak:

Bağlantı türü ve başlık HTML etiketi dışında kaynak türü olarak "gönderiler"i seçtiğinizde bu bölümdeki seçenekler şunlardır:
- Gönderi Sayısı: Yazı şeridinde görüntülemek istediğiniz gönderi sayısını seçin.
- Post Image: Görüntüyü ticker'da görüntülemek istiyorsanız bu seçeneği etkinleştirin.
- Resim Boyutu: “Resim gönder” seçeneğini etkinleştirdiyseniz, tercihinize göre resim boyutunu seçebilirsiniz.
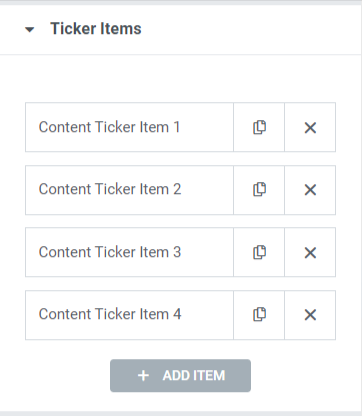
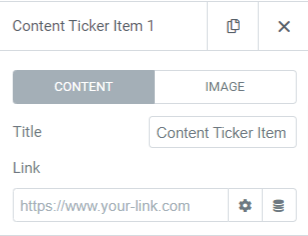
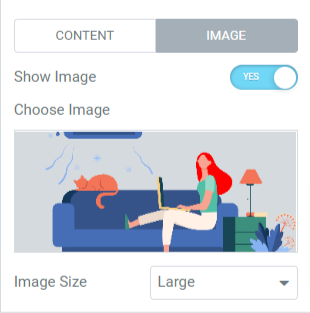
Kayan Öğeler

Her öğe için başlık metnini düzenleyebilir ve bir bağlantı bırakabilirsiniz.

Görüntüyü kayan yazıda görüntülemek istiyorsanız, "resmi göster" seçeneğini açın.

Görüntüyü göster seçeneğini etkinleştirdikten sonra, ortam kitaplığından bir görüntü seçin ve tercihinize göre görüntü boyutunu seçin.
Not: Bu bölüm yalnızca 'özel' bir kaynak seçerseniz kullanılabilir.
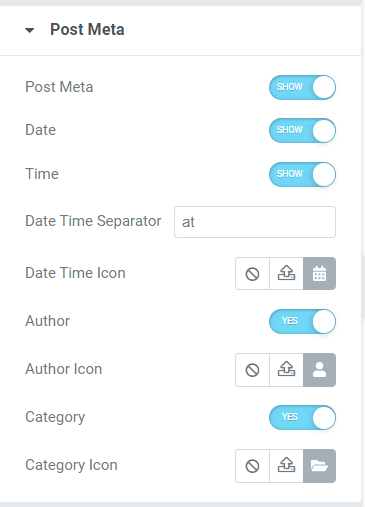
Metayı Yayınla

Bu bölüm, post meta, tarih, saat, yazar ve kategori gibi çeşitli özelleştirilebilir seçenekleri etkinleştirmenize/devre dışı bırakmanıza olanak tanır. Örneğin, simge kitaplığından tarih-saat, yazar ve kategori için simgeler seçebilir ve bir tarih veya saat ayırıcı ekleyebilirsiniz.
Not: Bu bölüm yalnızca 'gönderiler' kaynağını seçerseniz kullanılabilir
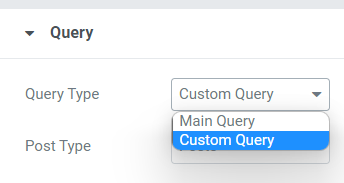
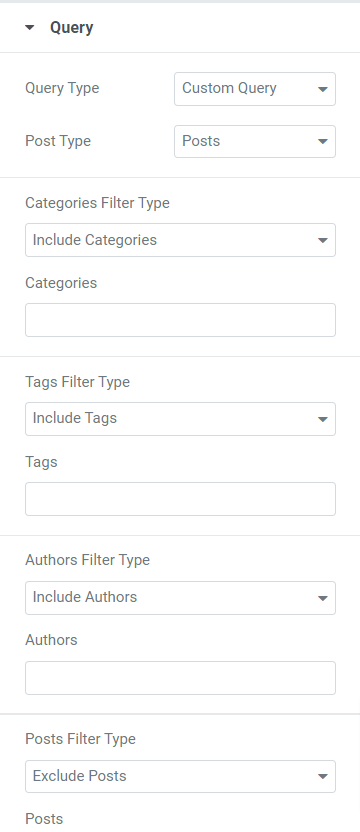
Sorgu

Sorgu türü olarak 'ana sorgu'yu seçerseniz, özel bir sorgu kimliği girebilirsiniz.


Sorgu türü olarak 'özel sorgu'yu seçerseniz, senedi özelleştirmek için birkaç seçeneğiniz olur.
- Kategoriler, etiketler, yazarlar ve gönderiler için filtre türlerini dahil edebilir/hariç tutabilirsiniz.
- Gönderiler, sayfalar, medya, açılış sayfaları, şablonlarım, ürünler, şablonlar ve ilgili gibi verilen seçenekler arasından gönderi türünü seçin.
- Geçen gün, geçen hafta, geçen ay, son çeyrek, geçen yıl veya özel gibi mevcut seçeneklerden tarihler seçebilirsiniz.
- Artan veya azalan sıralamayı seçin ve tarih, son değiştirilme tarihi, rastgele, yorum sayısı, başlık, gönderi kimliği, gönderi yazarı, menü sırası ve alaka düzeyi gibi mevcut seçeneklerden kategoriye göre sıralamayı seçin.
- Yapışkan yazılar için bir seçenek mevcuttur; yapışkan bir gönderi görüntülemek istiyorsanız, "yapışkan gönderiler" seçeneğini açın.
- Web sitenizde yalnızca yapışkan yazıyı görüntülemek istiyorsanız "sadece yapışkan yazıyı göster" seçeneğini etkinleştirebilirsiniz.
- Kayan yazıdan birkaç ilk gönderiyi atlamak için “Ofset” ayar seçeneğini kullanabilirsiniz.
- "Geçerli gönderiyi hariç tut" şeklinde bir geçiş seçeneği mevcuttur; geçerli bir gönderiyi sorgudan kaldırmak için bu seçeneği etkinleştirin.
Not: Yalnızca 'gönderiler' kaynağını seçerseniz kullanılabilir
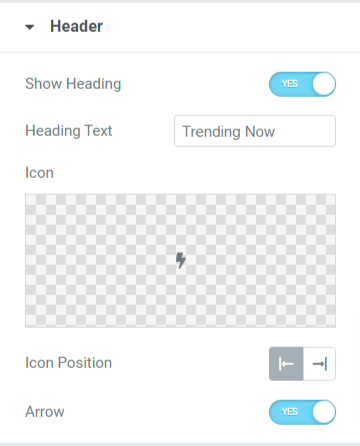
Başlık

Bu bölümde, kayan yazı başlığını özelleştirmek için bazı seçenekler alacaksınız.
- İçerik şeridinde bir başlık görüntülemek için "başlığı göster" seçeneğini etkinleştirin.
- Başlık metnini ihtiyacınıza göre manuel olarak özelleştirebilirsiniz.
- Simge kitaplığından başlık için bir simge seçin.
- Simge konumunu başlık metninin soluna veya sağına ayarlayabilirsiniz.
- Başlıkta bir ok çubuğu görüntülemek istiyorsanız "ok" seçeneğini açın.
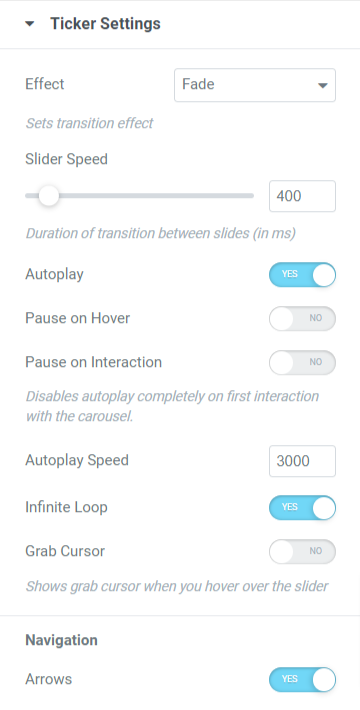
Kayan Yazı Ayarları

Bu bölüm, kayan yazı ayarlarını özelleştirmek için tüm ek seçenekleri içerir.
- Soldurma veya kaydırma efektini seçerek kayan yazıya geçiş efektini ayarlayabilirsiniz.
- Otomatik oynatma, fareyle üzerine gelindiğinde duraklat, etkileşimde duraklat, sonsuz döngü, imleci yakala ve oklar gibi bazı kayan yazı seçeneklerini etkinleştirebilir veya devre dışı bırakabilirsiniz.
- Kayan yazı geçiş efekti için kaydırıcıyı ve otomatik oynatma hızlarını ayarlayabilirsiniz.
'İçerik Ticker' Widget'ının Stil Sekmesi
İçerik sekmesini özelleştirmeyi bitirdikten sonra, stil sekmesini özelleştirmek için bir sonraki kısma geçelim.
Content Ticker widget'ının stil sekmesi dört bölümden oluşur:
- Başlık
- İçerik
- resim
- Oklar
Her bölüme tek tek bakalım:
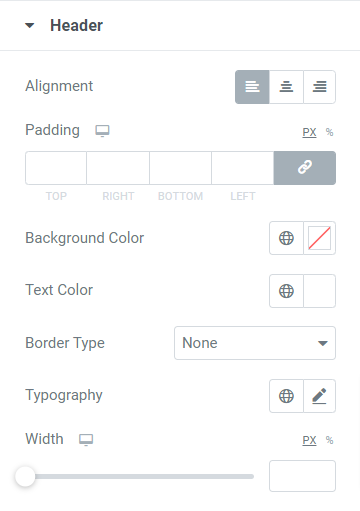
Başlık

Bu bölüm, başlığı özelleştirmek için bazı seçenekler içerir:
- Hizalama seçeneğini kullanarak başlık hizalamasını ayarlayabilirsiniz.
- Başlık için arka plan ve metin rengi için bir özelleştirme seçeneği mevcuttur. Ayrıca, başlık metninin tipografisini özelleştirebilirsiniz.
- Mevcut düz, çift, noktalı, kesikli ve oluklu seçeneklerden bir kenarlık türü seçebilirsiniz. Başlık kısmına sınır koymak istemiyorsanız “yok” seçeneğini de seçebilirsiniz.
- Başlık metni ile kenarlık arasında boşluk bırakmak için dolguyu ayarlayabilirsiniz.
- Başlık genişliğini ayarlama seçeneği mevcuttur; genişliği tercihinize göre ayarlamak için bu seçeneği kullanabilirsiniz.
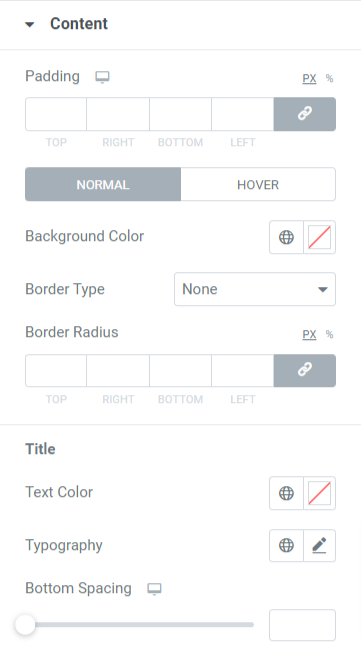
İçerik

Bu bölüm, kayan yazıda gösterilen içerik bölümünü özelleştirmenizi sağlar.
- Başlık kısmı için arka plan rengini ayarlayabilirsiniz.
- Kayan yazı üzerinde görüntülenen içerik bölümü için kenarlık türü olarak düz, noktalı, çift, kesikli ve oluklu arasından seçim yapın.
- 'Dolgu' ve 'kenarlık yarıçapı' seçeneklerini kullanarak kenarlık yarıçapını ve dolguyu ayarlayın.
- Ayrıca, kayan yazıda görüntülenen içeriğin başlık metni için metin rengini, tipografiyi ve alt aralığı özelleştirebilirsiniz.
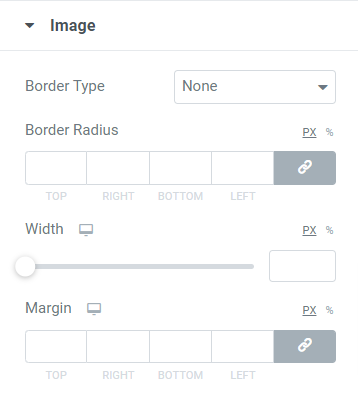
resim

Görüntü bölümü, içerik şeridinde görüntülenecek görüntü setini özelleştirmek için seçenekler içerir.
- Görüntü için bir kenarlık türü seçebilir ve yarıçapını sınırda düzgün kenarlar gösterecek şekilde ayarlayabilirsiniz.
- İçerik şeridinde görüntülenmesini seçtiğiniz resimlerin genişliğini ve kenar boşluğunu da ayarlayabilirsiniz.
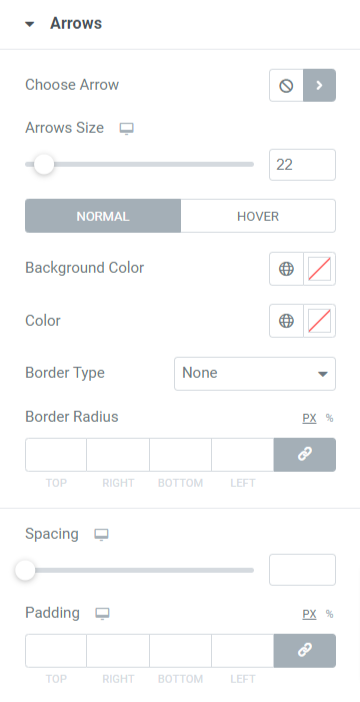
Oklar

Bu bölüm, şeritlerde göstermeyi seçtiğiniz oklarla ilgili tüm stil seçeneklerini içerir.
- Simge kitaplığından bir ok simgesi seçebilirsiniz.
- Ok boyutunu ve her iki ok arasındaki mesafeyi ayarlayabilirsiniz.
- Okları özelleştirmek için arka plan rengini ve ok rengi seçeneklerini kullanın.
- Düz, noktalı, çift, kesikli ve oluklu gibi mevcut seçeneklerden bir kenarlık türü seçin.
- Okları şık bir şekilde özelleştirmek için kenarlık yarıçapını ve oklar için dolguyu ayarlayın.
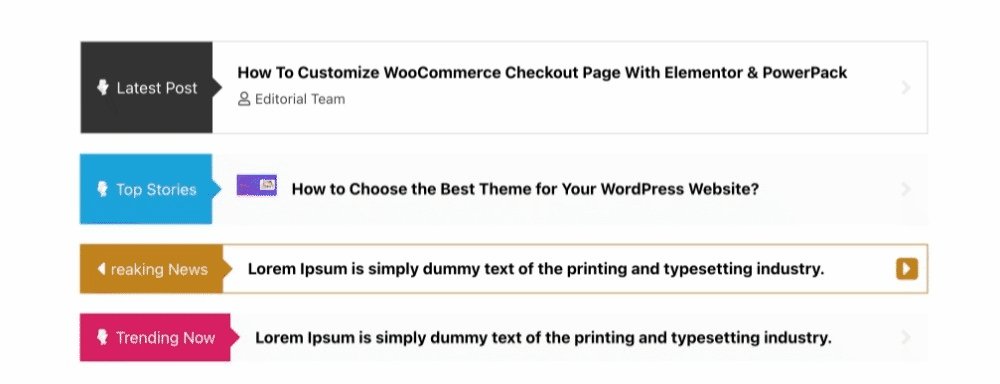
PowerPack Content Ticker widget'ı canlı sayfada şu şekilde görünür:

Elementor için İçerik Ticker Widget'ını Şimdi Alın!
Böylece, PowerPack Elementor Eklentilerini kullanarak Elementor'da inanılmaz derecede güzel bir etkinlik ve haber şeridi oluşturabilirsiniz.
Bu eğitici blogun, Elementor ve PowerPack Content Ticker widget'ını kullanarak web siteniz için modaya uygun "haberler ve etkinlik şeritleri" oluşturmanıza yardımcı olduğunu umuyoruz.
Elementor için PowerPack Content Ticker widget'ını almak için buraya tıklayın.
Lütfen yorumlarınızı buraya bırakmaktan çekinmeyin; cevaplarınızı almak isteriz.
Ayrıca Twitter, Facebook ve YouTube'da bize katılın.
