Web İçin Keskin Net SVG Görüntüleri Oluşturun
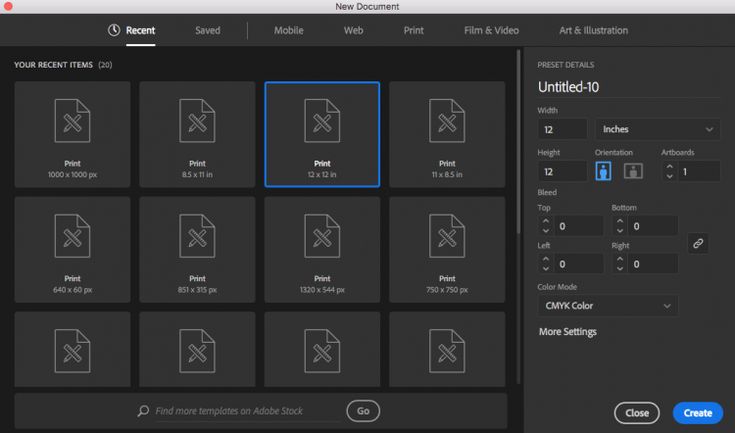
Yayınlanan: 2022-12-25Web için bir SVG görüntüsü oluşturmak istiyorsanız bilmeniz gereken birkaç şey var. İlk olarak, SVG görüntüleri vektör tabanlıdır, yani piksellerden değil, çizgilerden ve şekillerden oluşurlar. Bu, onları her boyutta keskin ve net olması gereken logolar, simgeler ve diğer grafikler için mükemmel kılar. İkincisi, SVG görüntüleri canlandırılabilir, yani zaman içinde hareket edebilir ve değişebilirler. Bu, onları çizelgeler ve diyagramlar gibi etkileşimli grafikler için ideal hale getirir. Son olarak, SVG resimlerinin dosya boyutu küçüktür, bu nedenle hızlı yüklenirler ve web sitenizi meşgul etmezler. Bir SVG görüntüsü oluşturmak için Adobe Illustrator veya Inkscape gibi bir vektör grafik düzenleyicisine ihtiyacınız olacak. Düzenleyicinizi açtıktan sonra, yeni bir dosya oluşturarak veya mevcut bir dosyayı açarak başlayabilirsiniz. Sıfırdan başlıyorsanız, düzenleyicinizdeki vektör araçlarını kullanarak resminizi çizmeniz gerekir. Mevcut bir dosyayı açıyorsanız, onu SVG gibi bir vektör biçimine dönüştürmeniz gerekebilir. Resminizi oluşturduktan sonra, onu bir SVG dosyası olarak kaydedebilirsiniz. Bazı düzenleyiciler varsayılan olarak PNG veya JPG olarak kaydetmeyi seçeceğinden, kaydederken doğru dosya biçimini seçtiğinizden emin olun. Artık SVG resminize sahip olduğunuza göre, onu web sitenize yükleyebilirsiniz. Etiketi kullanarak doğrudan HTML kodunuza da gömebilirsiniz. Web için SVG görüntüleri oluşturmak için yapmanız gerekenler bu kadar! Bu basit ipuçlarıyla, herhangi bir web sitesi için mükemmel olan yüksek kaliteli grafikler oluşturabilirsiniz.
Bir SVG dosyası, Ölçeklenebilir Vektör Grafikleri (SVG) olan vektör grafiklerinden oluşur. XML olarak da bilinen Genişletilebilir İşaretleme Dili (XML), vektör tabanlı grafikler oluşturmak için kullanılan bir tür görüntü biçimidir. Ölçeklenebilir Vektör Grafikleri (SVG) görüntüleri, CSS ve HTML'de çeşitli şekillerde kullanılabilir. Bu eğitimde, altı farklı yönteme bakacağız. Bir sva'yı CSS arka plan görüntüsü olarak kullanarak, bunu nasıl yapacağınızı göstereceğiz. Bu prosedür, *img> etiketiyle bir HTML belgesine resim eklemeye benzer. HTML yerine, kodumuzu daha etkili bir şekilde özelleştirmemize izin verdiği için CSS kullanıyoruz.
Ayrıca, HTML kullanarak bir web sayfasına resim eklemek için bir HTML öğesi kullanabilirsiniz. Aslında <object> komutu Ölçeklenebilir Vektör Grafikleri (SVG) standardını destekleyen herhangi bir tarayıcıda çalıştırılabilir. HTML/ SVG sözdizimini kullanarak HTML ve CSS'de bir görüntüyü kullanmanın başka bir yolu, bir HTML öğesini ve onun gömülü öğesini CSS ve HTML'de kullanmaktır. MDN'ye göre, modern tarayıcıların çoğu artık tarayıcı eklentilerini desteklemediğinden, HTML'yi doğrudan kullanmak iyi bir fikir değildir.
Svg Görüntüleri Oluşturmak İçin Hangi Yazılım Kullanılır?
Adobe Illustrator, Inkscape ve Sketch dahil olmak üzere svg görüntüleri oluşturmak için kullanılabilecek bir dizi yazılım vardır. Bu programların her birinin kendine özgü özellikleri ve araçları vardır, bu nedenle ihtiyaçlarınıza en uygun olanı seçmek önemlidir.
Inkscape, son teknoloji tasarımlar sağlayan ücretsiz, açık kaynaklı bir vektör çizim aracıdır. Adobe, Macromedia'yı satın almadan önce, SVG'nin en önde gelen yayıncısıydı. Batik, Java ile yazılmıştır ve neredeyse eksiksiz SVG 1.1 desteğinin yanı sıra başlangıçta 1.2 için planlanan bazı özellikler sağlar. ImageMagick, iyi bilinen bir komut satırı görüntü işleme aracıdır. svg, modern tarayıcılar için tasarlandığından, kırpma, maskeleme ve tam grenli grafikler gibi en yeni SVG özelliklerini destekler. İyi bilinen çizim araçları olan xfig ve gnuplot, SVG dosyalarını dışa aktarabilir. JSX Graph, VML, SVG ve canvas'ı birleştirerek web grafikleri oluşturmak için kullanılabilir.
Svg Dosyaları Yapmak İçin En Kolay Program Nedir?

SVG dosyaları oluşturmanın çeşitli yolları vardır ve kullanımı en kolay program, uzmanlık seviyenize ve oluşturmak istediğiniz görüntünün karmaşıklığına bağlıdır. Basit görüntüler için, bir SVG dosyası oluşturmak üzere bir çevrimiçi dönüştürücü kullanılabilir. Adobe Illustrator veya Inkscape gibi vektör düzenleme yazılımları kullanılarak daha karmaşık görüntüler oluşturulabilir.
Bir svg dosyasını nasıl yaparım? Sva oluşturmak için en yaygın kullanılan program Adobe Illustrator'dır. Vaktiniz yoksa veya istemiyorsanız kendi SVG dosyanızı oluşturabilirsiniz ancak Via Vector gibi bir uzmanla çalışmalısınız. Bir AI dosyası, aşağıdaki yöntemlerden biri kullanılarak JPG veya PNG'ye dönüştürülebilir. Bu blog yazısı, bunu nasıl başarabileceğinizi anlatıyor. Avantajları ve dezavantajları da listelenmiştir. Erkek ve metin her ikisi de yüksek kalitede. Otomatik dönüştürme (Vector Magic) ile manuel izlemeyi (ViaVector) ayıran şey budur.
Çevrimiçi Svg Oluştur
Svg dosyaları oluşturmak için birçok çevrimiçi araç vardır. Bu araçlardan bazılarının kullanımı ücretsizdir, diğerleri ise abonelik gerektirir. Bu araçların çoğu, kendi resimlerinizi yüklemenize ve bunlara metin eklemenize izin verir. Bu araçlardan bazıları, animasyonlar oluşturmanıza da olanak tanır.
Neredeyse tüm tarayıcılarla sorunsuz çalışan, ücretsiz ve kullanımı kolay bir SVG oluşturucusudur. Ayrıca, SVGator'un yardımıyla sınırsız sayıda static.svg dosyasını ücretsiz olarak dışa aktarabilirsiniz. Başlamak için herhangi bir şey indirmeniz gerekmez. Çevrimiçi olmak için asla geç değildir. İstediğiniz herhangi bir rengi, degradeyi, filtreyi veya maskenin yanı sıra metin maskelerini ve istediğiniz diğer her şeyi kullanabilirsiniz. Tüm cihazlarda yüksek görünürlüğe sahip net bir vektör grafiği elde edeceksiniz, bu da web sitenizdeki yükleme süresini artıracaktır.
Svg'yi Html'ye Göm

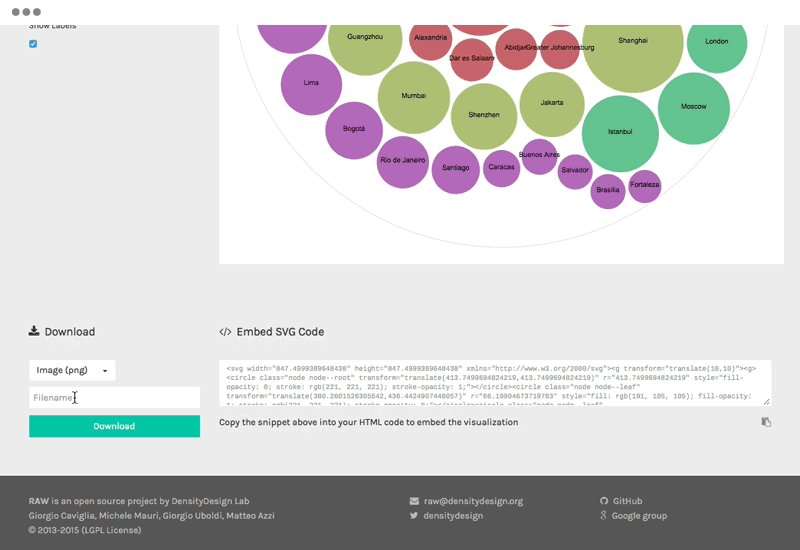
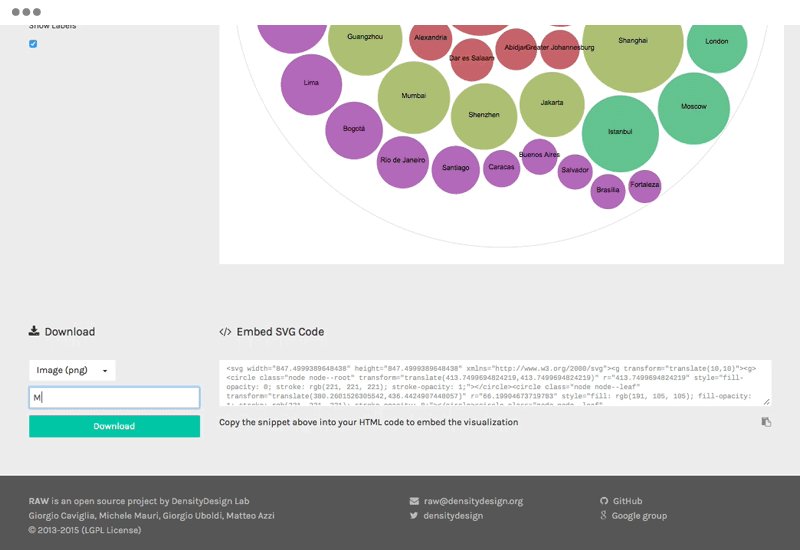
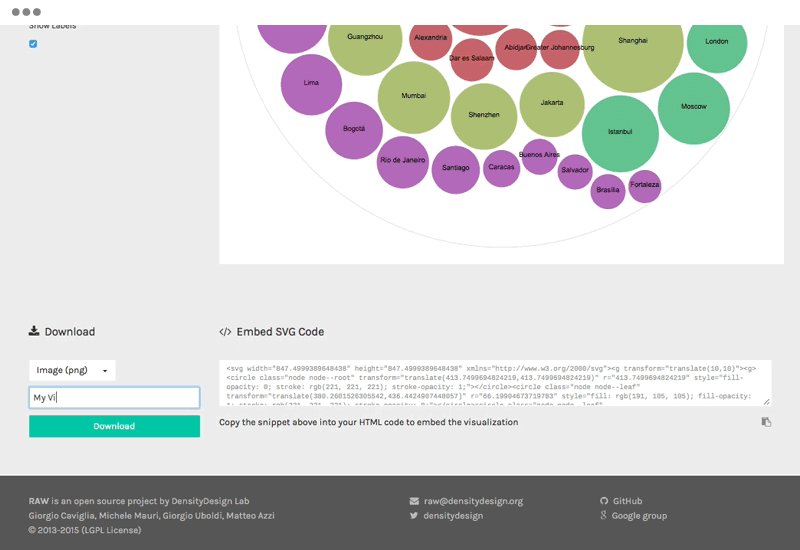
Bir HTML belgesini svg resimleriyle kullanmak için *svg>*/svg etiketini kullanın. Bu yöntem, SVG görüntüsünü kullanarak ve kodu HTML belgenizin body> öğesine kopyalayarak VB kodunda veya tercih ettiğiniz IDE'de kullanılabilir. Her şey yolunda giderse, web sayfanız tam olarak aşağıdaki resimdeki gibi görünmelidir.
En son tarayıcı ve teknoloji güncellemeleriyle, hala bir nesne etiketine ihtiyacımız var mı yoksa bunun yerine <img> kullanabilir miyiz? Artıları ve eksileri nelerdir? Yazı tiplerini gömmek ve etiketlemek için Nano'yu kullanın. Bu durumda, SVG'nizi sıkıştırmak için statik sıkıştırma ve Brotli kullanın. Web sitelerimizdeki artan resim sayısı nedeniyle, görüntüleme sorunlarımızın tespit edilmesi daha zor hale gelecektir. Sonuç olarak, arama motorları gömülü yöntemi kullanarak görsel aramalarında görsellerimizi listeleyebilecektir. SVG'yi HTML'ye gömmenin en iyi ve en basit yolu, >img> etiketini dahil etmektir.

Görüntü dosyalarınızdaki etkileşim durumunda, <object> etiketi en iyi seçenektir. Resimlerinizi önbelleğe almadığınız sürece, >img> etiketini kullanmak, geri dönüş olarak kullanırsanız çift yüklemeye neden olur. SVG temelde bir DOM olduğundan, harici CSS, yazı tipleri ve betiklerin yardımıyla bağımlılıkları kolayca yönetebilirsiniz. Kimlikler ve sınıflar hala dosyada kapsüllenmiş olduğundan, SVG görüntülerinin bakımı söz konusu olduğunda nesne etiketlerinin kullanılması basittir. Satır içine gömüldüğünde tüm kimliklerin ve sınıfların benzersiz olduğundan emin olmalısınız. Değişiklikler kullanıcı etkileşimleri tarafından gerekli olmadıkça, SVG'nizde dinamik değişikliklere izin verilmez. Bu kuralın tek istisnası, çoğu durumda satır içi SVG'yi önermememizdir. Iframe'ler arama motorları tarafından indekslenmezler, bakımları zordur ve yapılmadıklarında SEO çok etkili olmaz.
Svg Dosyanızın Doğru Görüntülenmesini Nasıl Sağlarsınız?
Web geliştiricileri, SVG görüntülerini arayabilir, dizine ekleyebilir, komut dosyası yazabilir ve sıkıştırabilir, bu da onları mükemmel bir kaynak yapar. Ayrıca, tarayıcılarda kolayca oluşturulabilir veya HTML dosyalarına gömülebilir, bu da onları web sayfalarına grafik eklemek için mükemmel bir yol haline getirir. Öte yandan, yanlış bir içerik türü alırsanız, bunun nedeni sunucunuzun size yanlış dosya türünü sunması olabilir.
Png'den Svg'ye
Bir PNG dosyasını SVG dosyasına dönüştürmek isteyebileceğiniz birkaç neden vardır. Belki görüntüyü Inkscape gibi bir vektör düzenleyicide düzenlemek istiyorsunuz veya web siteniz için daha küçük bir dosya boyutuna ihtiyacınız var. Nedeni ne olursa olsun, bir PNG'yi SVG'ye dönüştürmek kolaydır.
Dönüştürmeyi sizin yerinize yapabilecek birkaç çevrimiçi araç vardır veya bunu kendiniz yapmak için ücretsiz Inkscape programını kullanabilirsiniz. Inkscape kullanıyorsanız PNG dosyasını açın, "Dosya > Farklı Kaydet"i seçin ve "SVG" formatını seçin. Hepsi bu kadar!
OnlineConvertFree'den ücretsiz bir görüntü dönüştürme indirebilirsiniz. Hiçbir yazılım olmadan PNG'nizi çevrimiçi olarak hızlı ve kolay bir şekilde .svg'ye dönüştürebilirsiniz. Dönüşümler, bilgisayarınızın kaynaklarına ihtiyaç duymadan internet üzerinden gerçekleştirilebilir. Yüklenen png dosyalarını hızla siler ve dönüştürürüz. Svg dosyalarının oluşturulması 24 saat sürer. Gelişmiş düzeyde SSL şifreleme kullanılarak güvenli veri aktarımı sağlanır.
png vs. Svg: Projeniz İçin En İyi Görüntü Formatı Hangisi?
PNG ve sva, görüntüleri depolamak için kullanılabilen görüntü biçimleridir. PNG, görüntüleri piksel olarak temsil etmek için kayıpsız bir sıkıştırma algoritması kullanan ikili bir görüntü formatıdır. Öte yandan, vektör tabanlı görüntü formatı SVG, herhangi bir boyuta ölçeklenebilir ve vektör teknolojisine dayalıdır. Yüksek kaliteli görüntüler, ayrıntılı simgeler kullanmak istiyorsanız veya şeffaflığı aklınızda tutmanız gerekiyorsa, yüksek kaliteli bir PNG dosyası tercih edilir. SVG dosya biçimi , yüksek kaliteli görüntüler için idealdir ve her boyuta ölçeklenebilir. Öte yandan JPEG dosyalarının boyutu çok daha küçüktür, milyonlarca renk içerir ve çok daha az renge sahiptir. Fotoğraflarınızda net çizgiler veya metin yoksa PNG kullanın ve renk sayısını ayarlamanız gerekebilir. Basit çizimler, logolar ve simgeler PNG yerine SVG kullanılarak kaydedilebilir.
Svg Dosyası Örneği
Bir SVG dosyası, Adobe Photoshop grafik düzenleme programı tarafından oluşturulan bir Grafik Değişim Formatı (GIF) dosyasıdır. Photoshop, grafik verilerini depolamak için Ölçeklenebilir Vektör Grafikleri (SVG) biçimini kullanır. Dosya, herhangi bir kalite kaybı olmadan büyütülebilen veya küçültülebilen bir bitmap görüntüsü içerir.
Ölçeklenebilir Vektör Grafikleri (SVG) dosya formatı web dostudur ve herhangi bir bilgisayardan erişilebilir. Görüntüler, bir ızgara üzerinde noktalar ve çizgiler kullanan matematiksel formüller kullanılarak saklanabilir. Kalitelerinden hiçbir şey kaybetmeden önemli ölçüde küçültülebilirler. SVG'ler XML kodunda yazıldığından, bilgileri şekiller yerine gerçek metin olarak kaydedilir. Chrome, Edge, Safari ve Firefox dahil olmak üzere tüm büyük tarayıcılar bir. VSW dosyası. Bir görüntüyü açmak için bilgisayarınızda yerleşik bir program da kullanabilirsiniz.
Web grafiklerinize hareketli öğeler dahil etmenize yardımcı olacak bir dizi çevrimiçi araç vardır. vektör dosyaları, raster dosyalar ise görüntü oluşturmak için kullanılır. SVG'ler piksel içermediğinden, çözünürlüğü asla kaybetmezler. Bir PNG dosyasını çok sıkı veya çok uzağa uzattığınızda veya sıkıştırdığınızda, dosya bulanık ve pikselli hale gelir. Birçok yol ve bağlantı noktası içeren karmaşık grafikler nedeniyle, kullanılabilir depolama alanı miktarı büyük ölçüde artacaktır.
Svg Dosya Biçimi
Svg dosya biçimini kullanarak, bir web sitesinde kullanılabilecek çok çeşitli grafikler oluşturabilirsiniz. Dosyalar, bu vektör tabanlı dosya biçiminde çözünürlüklerini kaybetmeden yukarı ve aşağı ölçeklendirilebilir.
Svg Düzenleyici
Bir SVG Düzenleyici , Ölçeklenebilir Vektör Grafikleri (SVG) görüntüleri oluşturmak veya değiştirmek için kullanılan bir yazılım aracıdır. SVG, XML tabanlı bir vektör grafik formatıdır. Bir SVG Düzenleyici, SVG görüntüleri oluşturmak, düzenlemek ve kaydetmek için bir grafik arabirim sağlar.
Ücretsiz ve zengin özelliklere sahip tasarım aracımız, kapıdan çıkar çıkmaz SVG düzenleme yeteneklerine sahiptir. Vg'nizi sürükleyip bırakabilir, değiştirebilir ve ardından girdi olarak JPG, PDF veya PNG kullanarak indirebilirsiniz. Grafik tasarımlar oluşturmak, SVG içeriğini düzenlemek veya çevrimiçi videoları düzenlemek için kullanılabilir. Basit SVG ve simge dosyaları Mediamodifier kullanılarak düzenlenebilir. Vektör dosyalarını çevrimiçi olarak kolayca düzenlemek için Mediamodifier.svg tasarım düzenleyicisini kullanabilirsiniz. Sol menüdeki metin seçeneğini seçtiğinizde, metin vektör dosyanıza dosyanın en üstüne eklenecektir. Tamamlanan SVG'nizi tarayıcınızın komut dosyasını kullanarak JPG, PNG veya PDF dosyası olarak kaydedebilirsiniz.
Svg Dönüştürücü
SVG dönüştürücü , kullanıcıların görüntülerini bir biçimden diğerine dönüştürmesine olanak tanıyan bir yazılım türüdür. SVG, web'de yaygın olarak kullanılan bir vektör grafik formatıdır. Birçok web tarayıcısı SVG'yi destekler ve SVG görüntüleri oluşturmak ve düzenlemek için bir dizi ücretsiz ve ücretli araç mevcuttur.
