4 Kolay Adımda Shopify benzeri bir WooCommerce Ödeme Sayfası Nasıl Oluşturulur
Yayınlanan: 2022-02-12Aslında, varsayılan WooCommerce ödeme sayfası sıkıcı görünüyor ve dönüşüm için optimize edilmiş öğelerden yoksun.
WooCommerce'in zorlu bir rakibi olarak ortaya çıkan Shopify, ünlü ödeme sayfasıyla WooCommerce'i kazanıyor. Sezgiseldir, bakması göze hoş gelir, hızlıdır ve en önemlisi son derece iyi dönüşüm sağlar.
WooCommerce ödeme sayfanızı Shopify stilini karşılayacak şekilde özelleştirmenin kolay bir yolunu arıyorsanız, doğru sayfadasınız!
Bu makale, bir anda Shopify benzeri bir WooCommerce ödeme sayfasının nasıl oluşturulacağı konusunda adım adım bir kılavuz gösterecektir.
Ama önce, dönüştürmenin neden kolay olduğunu anlamak için Shopify ödeme sayfasının anatomisini inceleyelim.
- Shopify Checkout Sayfasını Kolayca Dönüştürmek İçin Ne Yapar?
- Shopify ve WooCommerce Ödeme Sayfaları
- Shopify benzeri bir WooCommerce Ödeme Sayfası Nasıl Oluşturulur
- ÖdemeWC Alternatifi
Shopify Checkout Sayfasını Dönüştürmeyi Kolaylaştıran Nedir?
Shopify ödeme sayfası, e-Ticaret ödeme deneyimi söz konusu olduğunda diğer e-Ticaret çözümlerini geride bırakır. En son Littledata anketi, Shopify için ortalama dönüşüm oranının %2.1 olduğunu, bu sayının WooCommerce ile sadece %0.7'ye düştüğünü tespit etti.
Peki Shopify ödeme sayfasını dönüştürmeyi kolaylaştıran nedir? Aşağıda 9 önemli noktayı analiz ettik ve öne çıkardık.
#1. Dikkat Dağıtmayan Sezgisel Bir Düzen
Genel Shopify ödeme sayfası, uygun boşluk ve dolgu ile çok temiz ve düzenli görünüyor. Yalnızca gezinme menüsü de dahil olmak üzere dikkat dağıtıcılara neden olan tüm telaşlı şeyleri azaltarak ödeme amacına odaklanır. 
#2. Ekmek kırıntıları Gezinme
Shopify, ödeme sayfasına bir gezinme menüsü eklemek yerine bunu ilerleme göstergesine veya içerik haritalarına optimize etti. Bu, yalnızca yerden tasarruf sağlamakla kalmayıp aynı zamanda kullanıcılara satın alma yolculuğunda tam olarak nerede olduklarını göstermelerine yardımcı olduğu için harikadır.
Temel olarak Shopify, ödemeyi üç mantıksal adıma bölmüştür: Bilgi, Gönderim ve Ödeme. Müşteriler, kırıntı navigasyonunda bunlardan herhangi birine tıklayarak adımlar arasında geçiş yapabilir. 
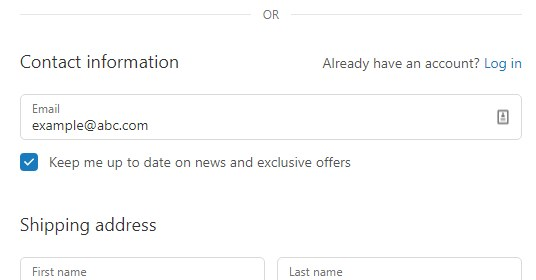
#3. E-posta Girişi En Üst Olarak Ayarlandı
En üstteki alanda e-posta adreslerini sormak, böylesine akıllı bir dönüşüm hackini kanıtlıyor. Kullanıcıların sepetlerini terk etmeleri durumunda, bu uygulama onları kolayca takip etmenizi sağlar. Bu, alışveriş sepetini terk etmeyi kurtarmak için bir şans verir. 
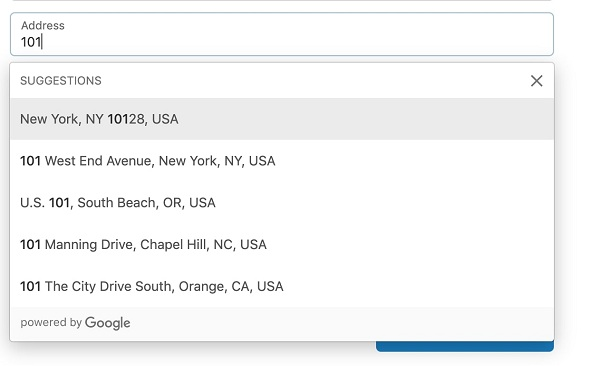
#4. Google Adresi Otomatik Tamamlama
Shopify geliştirici ekibine göre bu Google Adresi Otomatik Tamamlama özelliği, ödeme sırasındaki sürtünmeyi en aza indirebilir ve mağaza sahiplerine daha fazla satış sağlayabilir.
Alıcılar adres alanına adreslerinin bazı başlangıç karakterlerini girer girmez Google Adres Otomatik Tamamlama, eşleşen seçenekleri görüntüler. Bu, ödeme sayfasında harcanan süreyi azaltarak müşteriler için hızlı bir ödeme deneyimi oluşturmaya şaşırtıcı bir şekilde katkıda bulunur.
Shopify bu özelliği test etti ve yazım hatası yüzdesinin ve harcanan zamanın %20'ye düştüğünü, ayrıca dönüşüm oranında bir artış olduğunu öğrendi. 
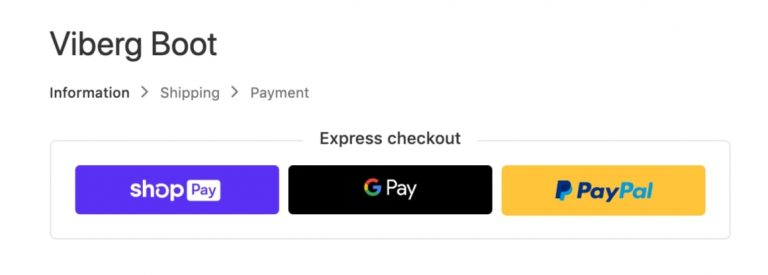
#5. Çoklu Hızlı Ödeme Seçenekleri
Adı kadar doğru olan Ekspres ödeme, mümkün olan en kısa sürede ödeme yapmanızı sağlar.
Normalde, müşterilerin sipariş vermeden önce ortalama 10 alanı doldurması gerekir. Ve bu ritüelin ne kadar sinir bozucu ve zaman alıcı olduğunu hayal edebilirsiniz.
Bu endişenin farkında olan Amazon da dahil olmak üzere en iyi çevrimiçi perakendecilerin çoğu, birden fazla ekspres ödeme seçeneği sunarak son derece hızlı ödemeye "evet" dedi.
Paypal, Paypal Express Checkout'u kullanmanın "müşterilere ödeme süreci boyunca bir kısayol vererek, alışveriş sepetini terk etme olasılığını azalttığını" vurguladı. Ayrıca, bu yöntem aynı zamanda dönüşüm oranınızı %3,75'e kadar yükseltir ve kârlılığınızı ikiye katlar.
Neyse ki Shopify, ödeme sayfanızda bu seçeneklere izin verir. 
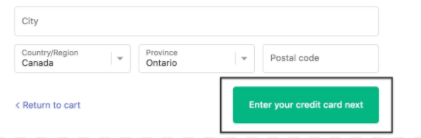
#6. Açık Talimatlı CTA Düğmesi
Shopify, içerik haritalarının yanı sıra, CTA düğmesindeki öğretici bir kopyayla kullanıcıları her bir ödeme adımında kafa karıştırıcı bir şekilde gezinmekten kurtarır. Bu CTA düğmeleri, kullanıcıları sonraki adım veya önceki adımlar hakkında doğrudan bilgilendirir. 
Ekran görüntüsünde görebileceğiniz gibi Shopify, sol tarafta 'Sepete dön' seçeneğini sunar ve sağ tarafta kredi kartınızı girmenin bir sonraki adımını gösterir.
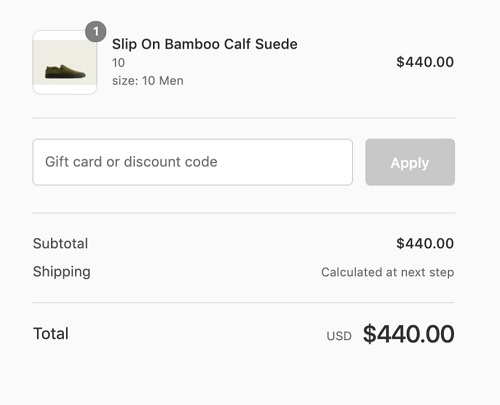
#7. Sipariş Toplamında Maliyet Şeffaflığı
Ne var biliyor musunuz, belirsiz fiyatlandırma, alışveriş sepetini terk etmenin önde gelen nedenidir. Alıcıların yaklaşık %17'si önceden hesaplanan sipariş toplamını göremedikleri için alışveriş sepetlerini terk etti. (Shopify)
Shopify, alışveriş yapanların yalnızca sipariş toplamlarını görmelerine izin vermekle kalmayıp, aynı zamanda tüm maliyetleri parçalayarak bu sıkıntıyı ortadan kaldırdı. Bunun da ötesinde, ürün adı ile birlikte gösterilen görüntü ve ürün miktarı aracılığıyla maliyet şeffaflığını garanti eder. Bu sayede kullanıcılar, toplam fiyatlara karşılık gelen sepetlerinde kaç ürün olduğunu kesinlikle biliyorlar. 
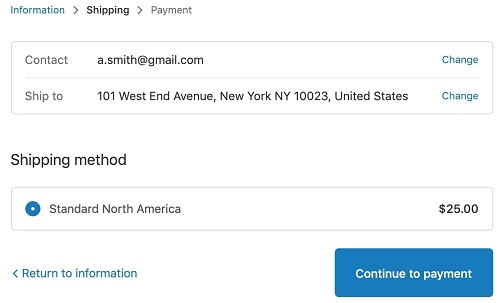
#8. Veri Önizleme
Bir sonraki adıma geçtiğinizde Shopify, zaten doldurmuş olduğunuz tüm önemli alanları en üstte görüntüler. Bu, doğru bilgileri girip girmediğinizi kontrol etmenizi sağlar. Ve bir hata olması durumunda, o alana geri dönmek için “Değiştir” e basın. 
#9. Mobil Optimizasyon
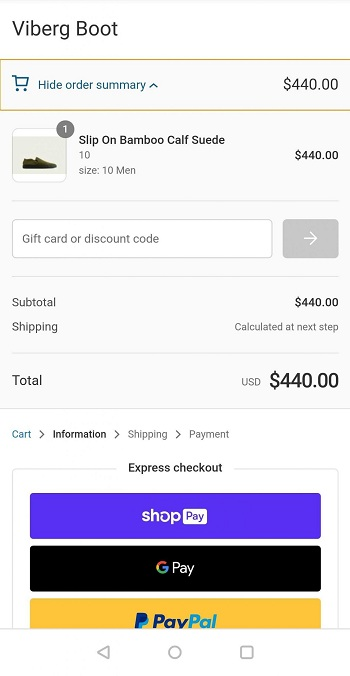
Shopify, mobil optimizasyon için zaten doğada doğmuş bir e-ticaret çözümüdür. Shopify'ın sahip olduğu tema sayısı ne olursa olsun, hepsinin mobil ve dönüşüm odaklı benzerliği paylaştığını biliyor musunuz?


Yukarıdaki ekran görüntüsünden en üstte sipariş özetini görebiliyor musunuz? Mobil ekranda fazla yer kaplamayan katlanabilir olduğunu bilmek harika. Kullanıcılar, satın alma işlemlerini tamamlamadan önce sipariş ayrıntılarını bir kez daha görüntülemek için üzerine dokunabilir.
Shopify ve WooCommerce Ödeme Sayfası
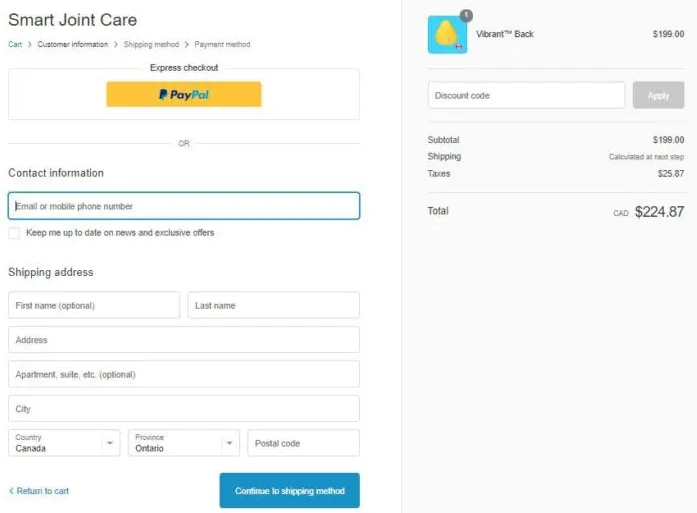
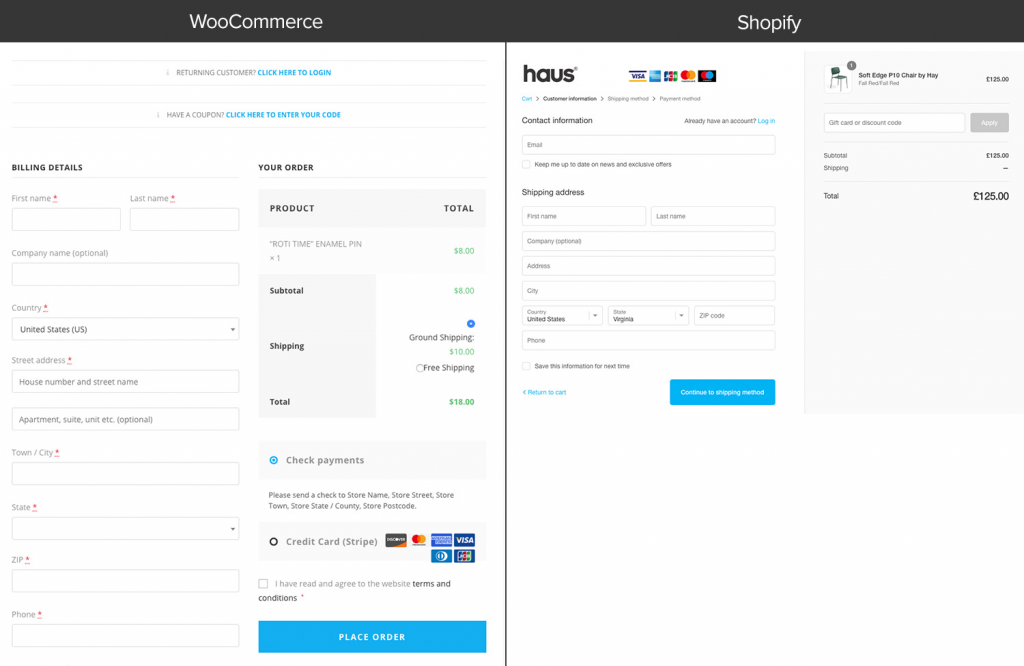
Shopify ve WooCommerce ödeme sayfasının net bir resmini vermek için, bu iki e-ticaret devinin varsayılan ödeme sayfasını yan yana koyalım. 
Peki hangi formu doldurmak istersiniz? Shopify veya WooCommerce ödeme sayfası? Gözleriniz Shopify'a çekilirse ağzımız açık kalmaz.
Mor Ninja, Green Bag'i her yönden gölgede bırakabilir, ancak kasa akışı ve tasarım açısından rakibinin gerisinde kalabilir.
Varsayılan WooCommerce ödeme sayfası sıkıcı ve kafa karıştırıcı görünüyor. Sayfa, ana görevini artan satışlarda yerine getirmek yerine, müşteri verilerini istemeye odaklanıyor gibi görünüyor.
Bir sayfada, alt alta düzenlenmiş çok sayıda girdi alanıyla doldurulmuştur. Daha da önemlisi, bunları birden fazla adıma bölemez veya üstte e-posta adresleri veya telefon numaraları gibi hayati alanlar oluşturamazsınız. Bu, binlerce WooCommerce mağaza sahibinin satışları kaçırmasının temel nedeni olarak görünüyor.
Ve sayfayı değiştirmek isterseniz, bir sürü özel kodla oynamaktan başka seçeneğiniz yok.
Ayrıca, mobil cihazlarda varsayılan WooCommerce ödeme sayfasını optimize etmek imkansızdır. Uzun düzenden bahsetmiyorum bile, tüm WooCommerce ödeme temaları bile mobil cihazlar için optimize edilmemiş.
Bunun da ötesinde Shopify, her bir ödeme adımı için Ajax kullanır, yani sayfayı yeniden yüklemeniz gerekmez. Öte yandan WooCommerce, Ajax'tan kutudan çıkar çıkmaz, bu nedenle birden çok kez yeniden yüklemeniz gerekir. Bu, ödeme işlemi sırasında sepetlerinizi gözden geçirmeyi ve düzenlemeyi tam bir baş belası haline getirir.
Hal böyle olunca, Shopify vs WooCommerce ödeme sayfası söz konusu olduğunda, savaş hatları çiziliyor.
Neyse ki, WooCommerce tek sayfalık ödeme oluşturmak, varsayılan ödemenizi optimize etmenin tek yolu değildir. Çeşitli WordPress eklenti sistemleriyle, temel görünümlü ve düşük dönüşüm sağlayan WooCommerce ödeme sayfanızı rüzgar gibi Shopify benzeri bir sayfaya dönüştürebilirsiniz.
Shopify benzeri bir WooCommerce Ödeme Sayfası Nasıl Oluşturulur
Bu eğitimde CheckoutWC'yi seçiyoruz. Bu, varsayılan WooCommerce ödeme sayfasını bir saniyede yüksek dönüşüm sağlayan Shopify ödeme stiline dönüştürebilen, kullanımı kolay bir eklentidir.
Eklenti, hayal edebileceğiniz tonlarca gelişmiş özelliğe sahiptir, örneğin:
- Kolay ekspres ödeme
- Otomatik arama ve basit oluşturma ile hesap oluşturma/oturum açma
- Adresleri otomatik doldurma ve Google Haritalar API'si ile entegrasyon
- Çok çeşitli büyük WooCommerce eklentileriyle doğrudan entegrasyon.
Ayrıca CheckoutWC, Ajax'ı destekler. Bu, kullanıcıların öğeleri güncellemek için sayfayı yeniden yüklemeleri gerekmediğinden, tüm ileri geri süpürür.
Sonuç olarak, CheckoutWC, WooCommerce platformuyla tanımladığımız tüm olumsuzlukları giderir.
Nasıl çalıştığını öğrenmek için 7 gün boyunca CheckoutWC ücretsiz deneme sürümüne kaydolabilirsiniz. Shopify tarzı bir WooCommerce ödeme sayfası oluşturma işlemi 4 kolay adımdan geçer.
- 1. Adım: CheckoutWC'nin ücretsiz deneme sürümü için kaydolun
Kredi kartınızı isteyecekler ama merak etmeyin, yalnızca deneme sonunda faturalandırılırsınız.
- 2. Adım: CheckoutWC eklentisini yükleyin
Kaydolduktan sonra, eklenti zip dosyasını indirmek için bir bağlantı e-posta makbuzunuza veya teşekkür sayfanıza eklenecektir.
Eklentiyi, dosyayı açıp SFTP aracılığıyla yükleyerek veya WordPress kontrol panelinizde Eklentiler > Yeni Ekle'ye giderek yükleyebilirsiniz.
Kurulumun ardından Etkinleştir'e tıklayın.
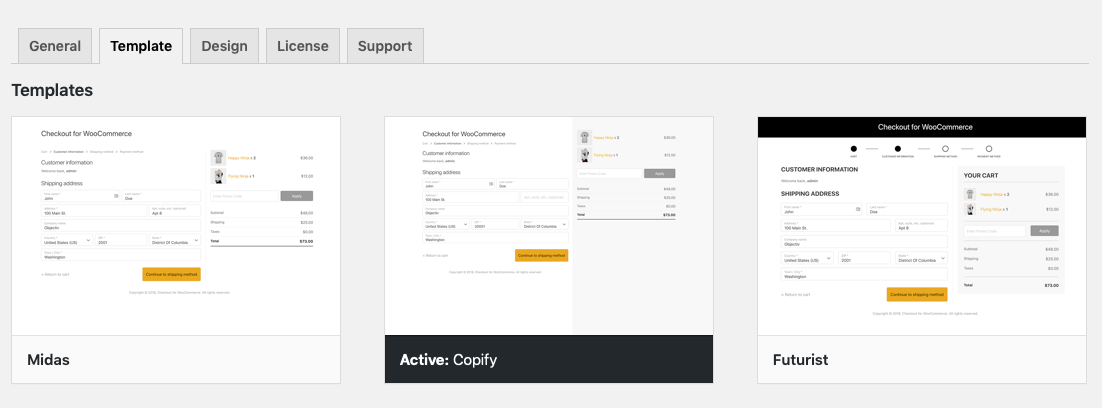
- 3. Adım: İstediğiniz şablonu seçin
Ayarlar > WooCommerce için Ödeme > Şablonlar'a gidin . Yüzlerce Shopify ödeme sayfası karbon kopyası arasından Kopyala'yı seçin. 
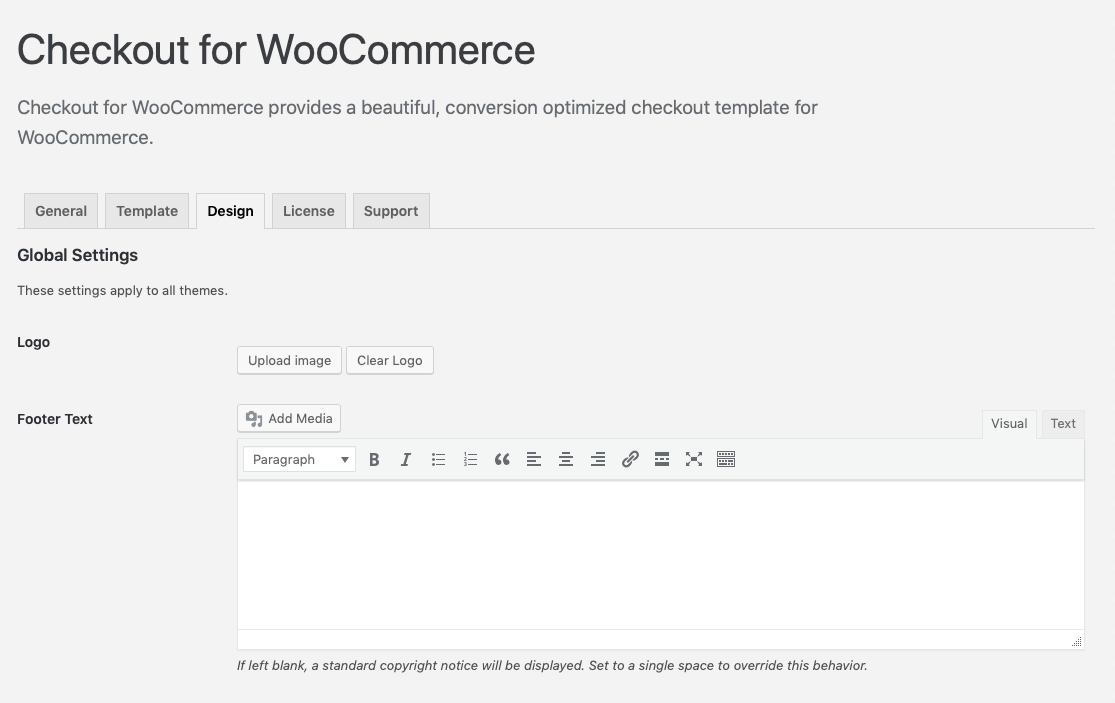
- 4. Adım: Logonuzu ekleyin ve yeni ödeme sayfanızı görüntüleyin
Yakın "Tasarım" sekmesine geçin, Logo > Resimleri Yükle öğesini seçin. Değişikliklerinizi kaydetmeyi unutmayın. 
Şimdi, yeni ödeme sayfanızı önizleme zamanı.
Yeni ödeme sayfanıza dönün, sepetlerinize bir ürün ekleyin, ödemeyi tıklayın ve yeni Shopify benzeri WoooCommerce ödeme sayfanızın keyfini çıkarın.
ÖdemeWC Alternatifi
CheckoutWC'nin fiyatı sizi tereddüte düşürüyorsa, Shopify tarzı bir WooCommerce ödeme sayfası oluşturmak için başka bir harika alternatifi düşünelim: Aero Checkout.
Aero Checkout'u kullanarak sıfırdan bir ödeme sayfası oluşturmaktan kurtulursunuz. Tek sayfalık ödemeler ve anında kullanabileceğiniz gömülü formlar da dahil olmak üzere çok çeşitli ön tasarım ve yüksek dönüşüm sağlayan ödeme şablonları koleksiyonunu barındırır.
Aero Checkout'un bazı çarpıcı özellikleri şunlardır:
- Çok adımlı ödeme sayfaları
- Mini araba modifikasyonu
- Alan önizlemesi
- Google Adresi Otomatik Tamamlama
- Mobil için optimize edilmiş ödemeler
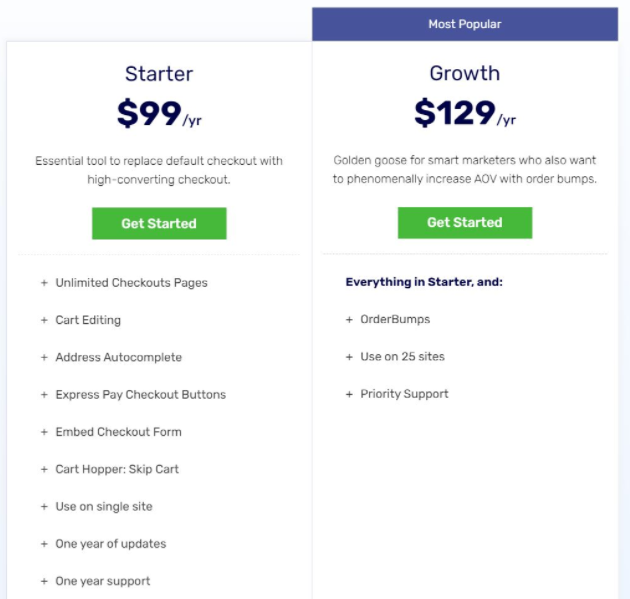
İş ölçeğinize bağlı olarak, Başlangıç ve Büyüme olmak üzere iki plan arasında seçim yapabilirsiniz. 
Varsayılan WooCommerce Ödeme Sayfanızı Modernleştirmeye Hazır mısınız?
WooCommerce, esnek ve genişletilebilir yapısı sayesinde kutuptan direğe milyonlarca kullanıcı tarafından onaylanmıştır. Ancak, ödeme sayfasına gelince, oyunun ilerisinde değil.
Bu makale, WooCommerce için Shopify tarzı bir ödeme oluşturmanın kolay yollarının yanı sıra Shopify vs WooCommerce ödeme sayfasını hecelemiştir.
Dönüşümünüzü hızlandırmak, satışları artırmak ve rakiplerinizi toz içinde bırakmak mı istiyorsunuz? Varsayılan WooCommerce ödeme sayfanızı şimdi modernize etmeye başlayın!
Shopify ve WooCommerce karşılaştırmasıyla ilgileniyor musunuz? Shopify vs WooCommerce SEO hakkındaki incelememize buradan göz atın!
