WordPress'te Kolayca Basit Bir İletişim Formu Nasıl Oluşturulur
Yayınlanan: 2024-12-04
Basitçe söylemek gerekirse, bir WordPress İletişim Formu sizi ve müşterilerinizi daha fazla iş görüşmesi için birbirine bağlayacaktır. Geri bildirim veya soruşturma için müşteri iletişim formuna sahip birçok eğitim web sitesi, çevrimiçi işletme ve danışman görmüşsünüzdür. Benzer şekilde, çevrimiçi işletmeniz için bir iletişim formu oluşturmalısınız.
Ama neden? Değilse, müşteri nasıl soruşturma gönderecek? İçeriden öğrenilen bilgileri nasıl öğrenecekler? Çevrimiçi işletmeler için, yüz yüze görüşmelerin yerini bir iletişim formu alır. Müşterilerinizin sorularını alabilir ve her birine ayrı ayrı yanıt verebilirsiniz.

Yeni Form Ekle butonuna tıklayarak basit bir form oluşturmaya başlayacağız.




Adım - 6


İletişim formları iş oyununuzu değiştirecek ve harika bir iletişim yolu oluşturacak. İzleyicilere iş için form oluşturma konusundaki başarılarınızı ve zorluklarınızı bildirin.
Bunları da Okuyun:
Ama neden? Değilse, müşteri nasıl soruşturma gönderecek? İçeriden öğrenilen bilgileri nasıl öğrenecekler? Çevrimiçi işletmeler için, yüz yüze görüşmelerin yerini bir iletişim formu alır. Müşterilerinizin sorularını alabilir ve her birine ayrı ayrı yanıt verebilirsiniz.
İletişim Formu Tam Olarak Nedir?
WordPress iletişim formu temel olarak Ad, E-posta Adresi ve Sorgu/Geri Bildirim alanlarını içeren bir formdur. Bir müşteri formu doldurarak size ulaşabilir. Ancak başka türde İletişim Formları da olabilir mi? Evet, neden olmasın? İletişim formunuzu sektörünüze ve gereksinimlerinize göre tasarlayabilirsiniz.- İşe alım platformuysanız İş Başvuru Formu oluşturun
- Dijital ürünleri satmak için Dijital İndirme Formu oluşturun
- Bir Blog için, yazılarınıza ilişkin geri bildirim almak üzere bir Yorum Formu oluşturun
- Hizmet tabanlı bir işletmeyseniz müşterilerinize fiyatlandırma konusunda rehberlik edebilmeniz için bir Teklif Formu oluşturun
- Etkinlik kayıtlarını almak ve takipleri göndermek için Etkinlik Kayıt Formunu kullanın
- Müşterilerin tercih ettikleri/uygun tarih ve saatle yerlerini ayırmaları için bir randevu rezervasyon formu oluşturun
Güvenli Bir İşletme İçin WordPress İletişim Formu Faydaları
- Spam'den Korunun:Botlar, web sitenizdeki e-posta adresini akıllıca tespit edebilir ve gelen kutunuzu çok sayıda spam ile doldurabilir. Numaranızı vermeniz de birçok şaka aramasına, sahte aramalara veya yalnızca spam'e yol açabilir. Bu senaryoda, bir iletişim formu işi posta kimliğinizi açıklamadan yapar. Ayrıca, en iyi iletişim formu eklentileri yerleşik reCAPTCHA ve spam koruma yöntemleriyle birlikte gelir. Bu nedenle, spam WordPress iletişim formunu engellemek çok önemlidir.
- Eksiksiz Bilgi:Bir e-postada eksik bilgi alma olasılığı vardır. Bir müşteri ne yazması gerektiği ve bir sorguyu nasıl yanıtlaması gerektiği konusunda bunalıma girebilir. Açık alanlara sahip, iyi tasarlanmış, hızlı, güvenli bir iletişim formuyla müşteriler tam olarak ne söyleyeceklerini bilirler. Siz de bir işletme olarak eksiksiz bilgi alırsınız, böylece sorguları anında çözersiniz.
- Özelleştirme ve Otomasyon:Almanız gereken her türlü bilgi için iletişim formunu özelleştirebilirsiniz. Kendi alanlarınızı oluşturun ve yardım masanız için iş akışını otomatikleştirin. Çok basit ve etkili bir çözüm.
Hızlı İletişim Formu Oluşturmak için ARForms Eklentisini Kurma
ARForms, WordPress Eklenti deposundan ücretsiz olarak kullanılabilen iletişim formu WordPress eklentisidir. Bir html iletişim formu oluşturmanıza veya herhangi bir iletişim formu html etiketini kullanmanıza gerek yoktur. Sadece kolay bir sürükle ve bırak özelliği!Adım - 1
WordPress Web Sitesi Kontrol Panelinizi açın ve Eklentiler Menüsüne tıklayın. Yeni Ekle Düğmesine tıklayın ve arama kutusuna 'ARForms' yazın.
Adım - 2
ARForms için Kurulum Aşağı Düğmesine tıklayın. Ayrıca, Etkinleştirme seçeneğine sahip olacaksınız. Aktivasyondan sonra sol taraftaki panelde ARForms'u tüm Lite Özellikleriyle birlikte göreceksiniz.Yeni Form Ekle butonuna tıklayarak basit bir form oluşturmaya başlayacağız.

Adım - 3
Formun başlığı, form açıklaması ve formun teması gibi bazı temel form ayrıntılarını doldurmanız için bir açılır pencere göreceksiniz. Standart Stil, Malzeme Stili ve Yuvarlak Form arasından seçim yapabilirsiniz. İlk iletişim formunuzu oluşturmak için Devam'a tıklayın.
Adım - 4
Artık formunuzu oluşturmak için birden fazla giriş alanınız ve stil seçeneğiniz var. Tek tek ulaşıp formumuzu oluşturalım.
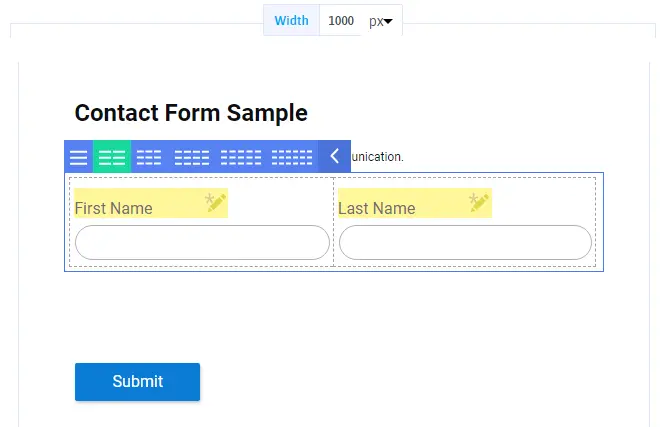
- Öncelikle formun genişliğini sayfanın üst kısmından ihtiyaçlarınıza uyacak şekilde kolayca değiştirebilirsiniz. Varsayılan genişlik 800 pikseldir ve bunu 1000 piksel olarak değiştirdim.
- Daha sonra, İletişim Formu için beş alana sahip olmayı hedefliyoruz. Ad, Soyadı, E-posta Adresi, İletişim Numarası (İsteğe Bağlı) ve Geri Bildirim.
- İsim için sol taraftaki panelden Tek Satır Metni seçeceğiz. Metnin tek satırını Ad ile değiştirin. Benzer şekilde Soyadı Tek Satır Metni ekleyin.
- Adı ve soyadını yan yana yerleştirmek için, ızgara seçeneklerini görmek üzere ad alanının üzerine gelin ve çift ızgarayı seçin. Ayrıca konumları taşımak için sürükle ve bırak özelliğini kullanabilirsiniz.

- Şimdi sol panelden E-Posta Adresi ve Telefon Numarası alanını seçeceğiz. Bu alanlar belirli bilgilerin alınması için özelleştirilmiştir.
- Sorgu için çok satırlı metin kutusunu seçin ve gereksinimlerinize göre başlığı Sorgu/Geri Bildirim olarak yeniden adlandırın.

Adım - 5
Bitti! Sağ üst köşedeki kaydet butonuna tıklamanız yeterli. Ayrıca Kaydet seçeneğinin yanındaki brakete tıklayın. Size uygulamanız için bir 'satır içi kısa kod' veya 'PHP işlevi' verecektir. Satır içi kısa kodu buradan kopyalayın.
Adım - 6
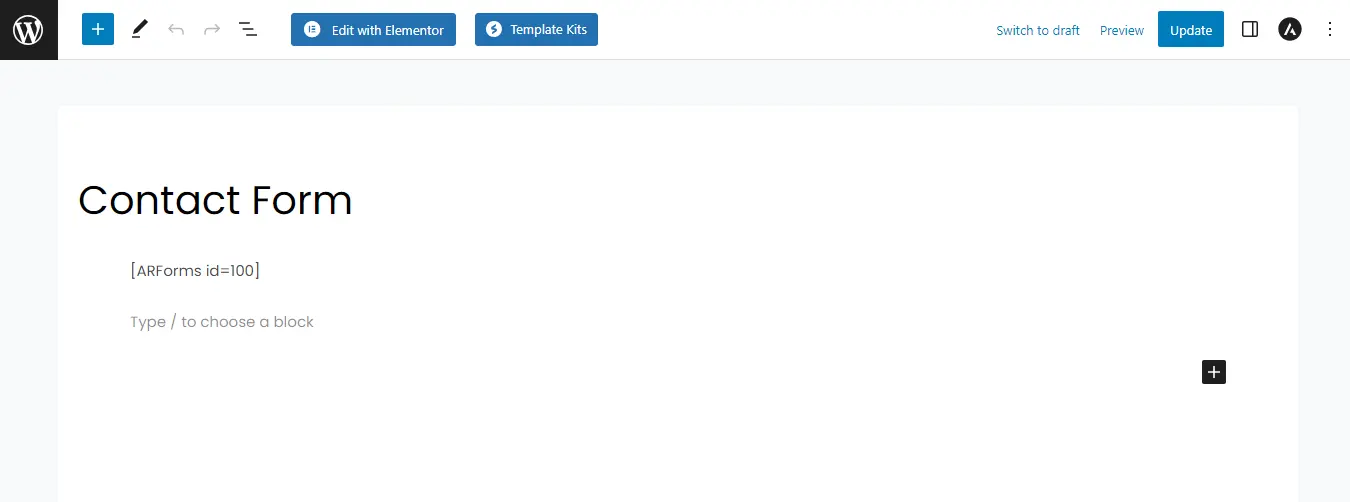
- İletişim formunuzun görüntüleneceği konumu seçin ve yeni bir gönderi veya sayfa ekleyin. Mevcut herhangi bir sayfada iletişim formu olmasını istiyorsanız düzenleyebilirsiniz.
- Yeni Sayfa/Gönderi Ekle'ye tıklayın
- Sayfa başlığını ekleyin, kopyalanan kısa kodu yapıştırın, sayfayı/gönderiyi önizleyin ve yayınlayın.

- Sürecin son çıktısı aşağıda eklenen görüntüye benzeyecektir.
- Şimdi herhangi bir değişiklik yapmak için Formu güncelleyip kaydetmeniz yeterli. Farklı kısa kodları tekrar tekrar yapıştırmanıza gerek kalmadan tüm değişiklikler burada otomatik olarak güncellenecektir. ARForms kurulumuyla inanılmaz ve çok kolay değil mi?

ARForms Özelleştirme ve Şekillendirme
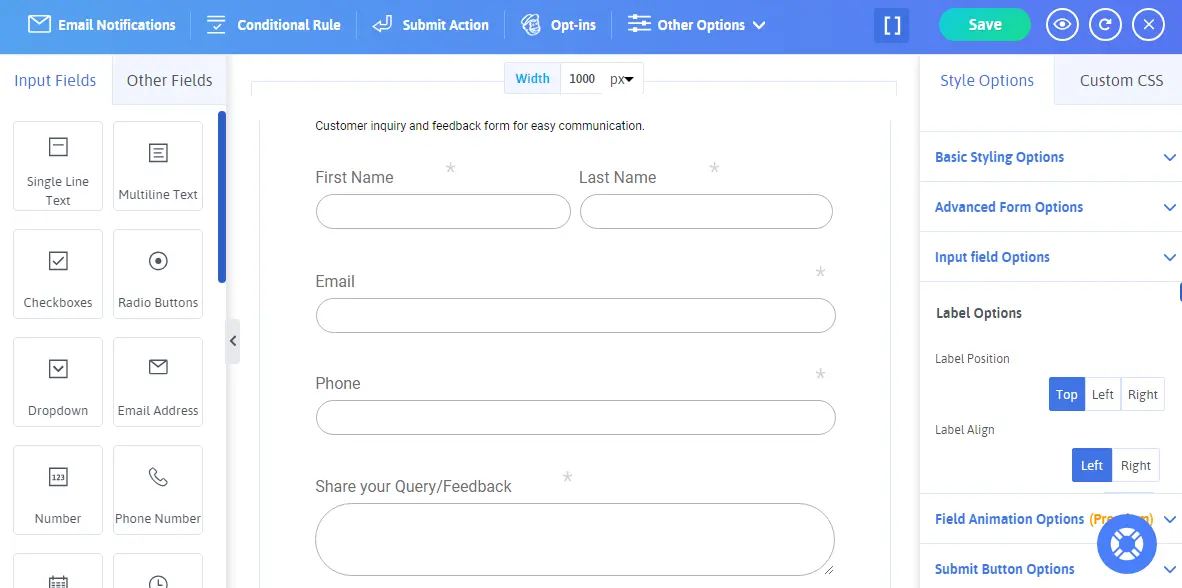
Yukarıdaki adımlarla temel bir form oluşturduk. Şimdi daha iyi bir görünüm için özelleştirmeyi ve stillendirmeyi öğrenelim. Form alanları için de diğer detaylara bakacağız. Sol taraftaki panelden Formları Yönet'e gidin ve iletişim formunu seçin. Aynı formda değişiklik yapacağız.
- İmlecinizi herhangi bir alanın üzerine getirdiğinizde birkaç seçenek görürsünüz. İlki yıldız işaretidir. Kullanıcının alanı zorunlu olarak doldurmasını istiyorsanız aktif hale getiriniz. Alan isteğe bağlıysa ve bu bilgiler olmadan da yapabiliyorsanız, onu devre dışı bırakın.
- Burada Yıldız İşaretinin aktif, Ad için koyu gri, aktif değil, soyadı için ise açık gri olduğunu görebilirsiniz.
- Bir sonraki seçenek belirli bir alanı kopyalamak ve bir alanı silmektir. Son seçenek, bir alanı taşımak ve seçiminize göre sürükleyip bırakmaktır.
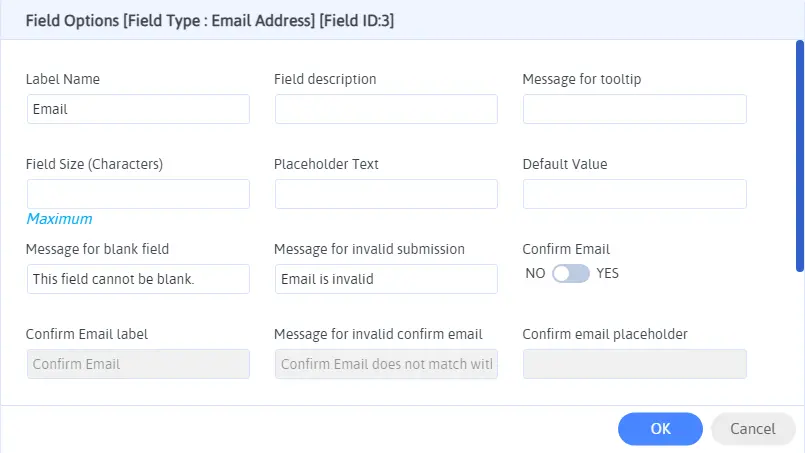
- Şimdi, çeşitli alan ayarlarıyla yeni bir açılır pencereye açılan Ayarlar seçeneğine bakacağız.

- Bu açılır pencerede bir alan için birçok şeyi belirtebilirsiniz. Etiket adını değiştirebilir, alan açıklaması ekleyebilir veya bir araç ipucunu etkinleştirebilirsiniz. Ayrıca alana bağlı olarak keşfedebileceğiniz başka seçenekler de olacaktır.
- Şimdi gelelim stil seçeneklerine. Formunuzun renk düzenini ve stilini değiştirebilirsiniz. Bir formun başlığını ve açıklamasını görüntüleyip görüntülememeyi, hizalamayı ayarlamayı, kenar boşluğunu, arka plan resmini, kenarlık boyutunu ayarlamayı, türü, opaklığı, gönder düğmesi seçeneklerini ve çok daha fazlasını seçin.
- Ayrıca, daha etkileşimli bir form için Onay Kutularını, Radyo Düğmelerini ve Açılır Menüleri kullanmayı deneyebilirsiniz.
- Formunuz buna ve daha fazlasına benzeyebilir. ARForms kurulumuyla düzenleme ve stil oluşturma konusunda sınır hayal gücünüzdür.

WordPress'te Kullanıcı Dostu İletişim Formları Oluşturmak İçin En İyi Uygulamalar
WordPress’teki kullanıcı dostu iletişim formları için aklınızda bulundurmanız gereken bazı şeyler var. Gelin bunlara kısaca bir göz atalım.- Basit Tutun:Formunuzun anlaşılması ve anlaşılmasının basit olduğundan emin olun. Ziyaretçilerin kafasını karıştıracak ve oyalayacak karmaşık alanlar veya kelimeler koymayın. Formu çok kısa, öz ve kolay tutun.
- Formu Test Et:Sorunsuz çalışıp çalışmadığını kontrol etmek için formunuzu önizlemeli ve test etmelisiniz. AForms kontrol panelinizdeki tüm girişleri alıyor musunuz, almıyor musunuz? Bu, kusursuz bir deneyim için kullanıcının herhangi bir sorun yaşamamasını sağlayacaktır.
- Mobil Yanıt Verme:Formlarınızın mükemmel görünüp görünmediğini görmek için mobil cihazlardan da kontrol edin. ARForms varsayılan olarak mobil uyumlu olduğundan endişelenmenize gerek yok.
- Talimatlar ve Hata Mesajları:Açık talimatlar vermek için Alan Açıklaması ve Araç İpuçları seçeneğini kullanın. Kullanıcıları doğru yöne yönlendirmek için saha ayarlarından bir hata mesajı ayarlayın.
WordPress'te Basit İletişim Formu Oluşturma İşlemini Tamamlama
Bu çok kolay değil miydi? Güzel, kusursuz ve özelleştirilmiş formlar elde etmek için herhangi bir kodlama bilgisine başvurmanıza gerek yoktur. İletişim formlarınızı ücretsiz olarak güçlendirmek için ARMember Lite sürümünü kullanın. Tüm adımları iyice takip ettiğinizden ve en iyi uygulamaları aklınızda bulundurduğunuzdan emin olun.İletişim formları iş oyununuzu değiştirecek ve harika bir iletişim yolu oluşturacak. İzleyicilere iş için form oluşturma konusundaki başarılarınızı ve zorluklarınızı bildirin.
Bunları da Okuyun:
- Radyo Düğmesi vs Onay Kutusu: Hangisini kullanmalı ve neden
- Örneklerle Sorulacak En İyi Öğrenci Anketi Soruları


