Dönüştüren WordPress Pop-up'ları Nasıl Oluşturulur (3 Adımda)
Yayınlanan: 2018-01-20Eskiden ziyaret ettiğiniz hemen hemen her web sitesi, yüklendiği andan itibaren sizi açılır pencerelerle bombalardı. Bu günlerde pop-up'lar o kadar sık değil, ancak hala popüler bir teknik. Ancak, ziyaretçileri korkutup kaçırmak yerine dönüştüren pop-up'lar oluşturmak emek ister.
Pop-up'lar her zaman tartışmalı olmuştur, ancak etkinliklerini inkar etmek imkansızdır. Çoğu durumda, web siteleri yalnızca buraya ve oraya bir açılır pencere ekleyerek dönüşümlerini çoğaltabilir. Biraz çaba ve bilgi birikimi ile bu başarıyı tekrarlamamanız için hiçbir neden yok.
Bu yazıda, günümüzde pop-up'ların nasıl göründüğünden ve neden bunları kullanmayı düşünmeniz gerektiğinden bahsedeceğiz. Ardından, WordPress açılır pencereleri oluşturmak için en sevdiğimiz aracı size tanıtacağız ve nasıl kullanılacağını öğreteceğiz. Hadi çalışalım!
Pop-up'lar Bugün Nasıldır (Ve Neden Hala Bunları Kullanmalısınız)

Web tasarımı söz konusu olduğunda 'pop-up' kelimesi her zaman en iyi yanıtı tetiklemez. Çevrimiçi olarak çok zaman harcıyorsanız, pop-up'ları uzak tutmak için bir tür reklam engelleyici kullanıyorsunuzdur ve nedenini anlamak kolaydır. Geçmişte, insanlar web sitelerinden alabildikleri her kuruşunu almak için pop-up'ları kötüye kullandılar ve başka seçenekleri olmadığı için kullanıcılar buna katlandı.
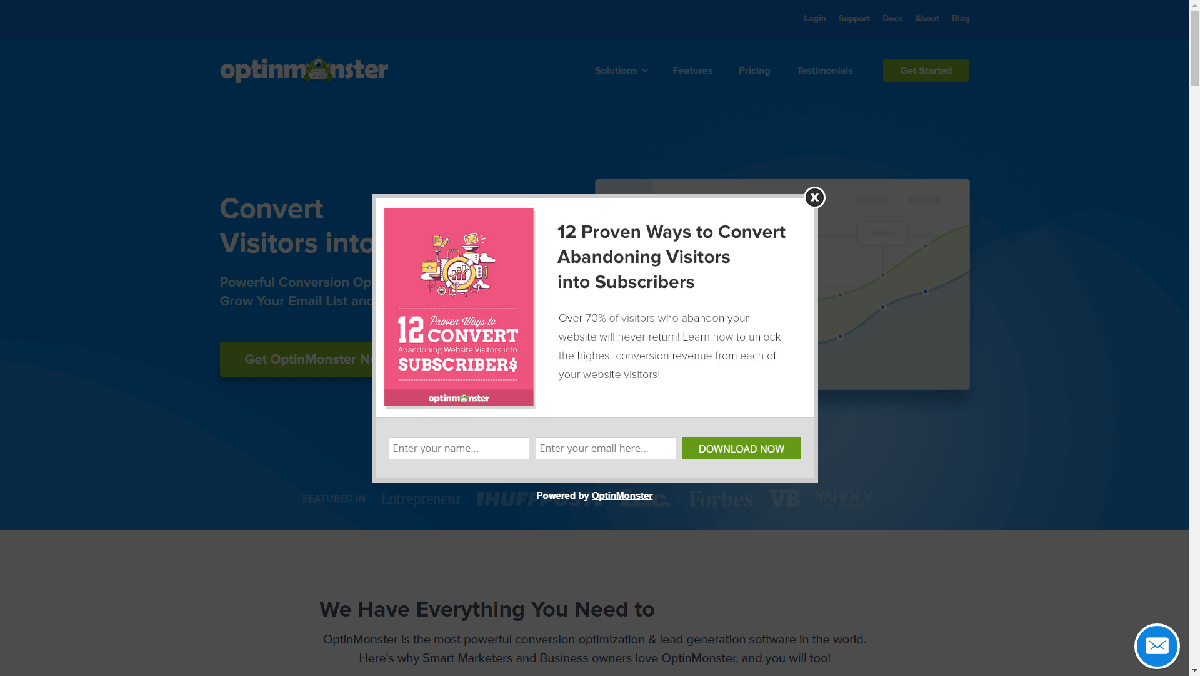
Bu günlerde pop-up'lar geri dönüyor, ancak yeni (ve daha az sinir bozucu) bir şekilde. Birçok web sitesi, reklamları ve benzer içerikleri otomatik olarak oynatan yeni pencereler açmak yerine, 'sayfa içi reklamlara' ve 'geçiş reklamı açılır pencerelerine' odaklanıyor. İlki, genellikle aşağıdaki gibi bir siteyi ilk ziyaret ettiğinizde sizden e-postanızı veya diğer bilgilerinizi isteyen küçük pencerelerdir:

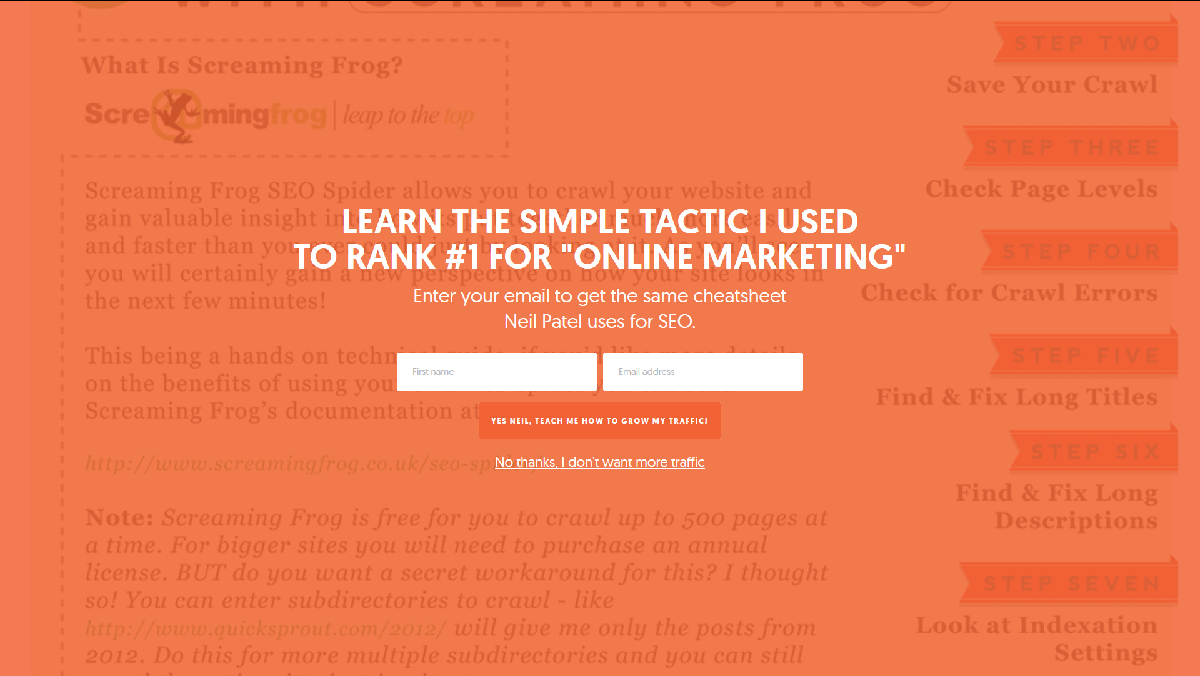
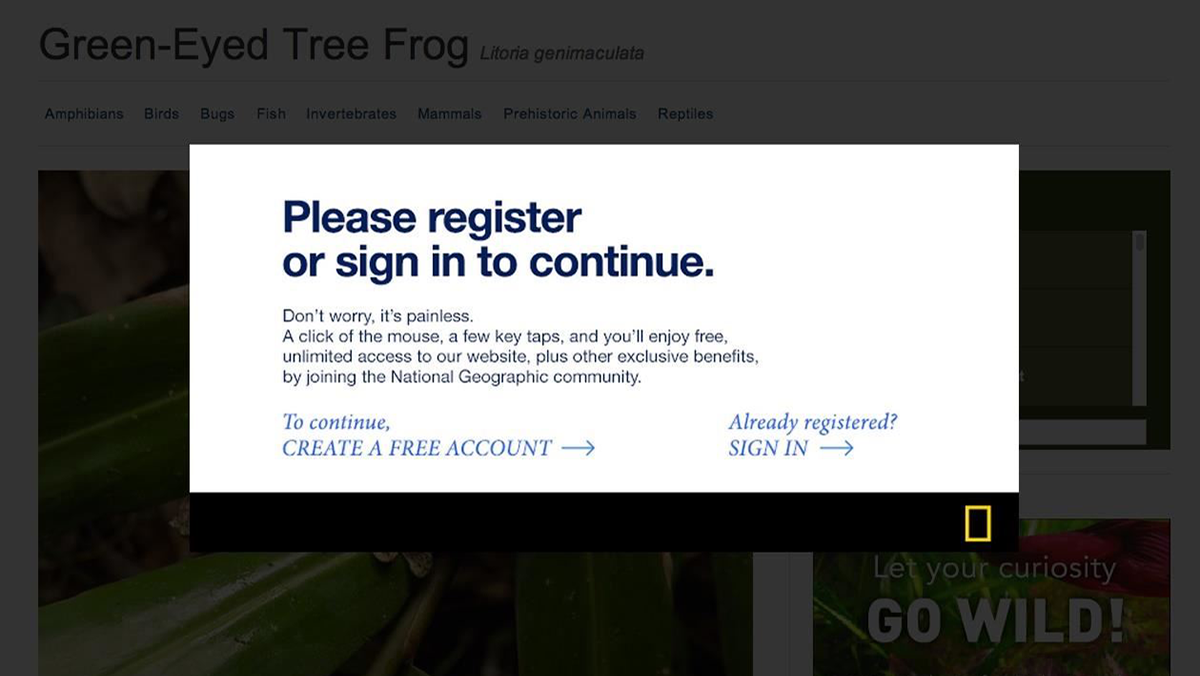
Geçiş reklamları ise geçici olarak tüm sayfayı kaplayarak web sitenizin arayüzünü kaplar:

Her iki teknik de pop-up formülüne göre moderndir. Ekranınızın ortasında 'açılarak' dikkatinizi çekerler, ancak atalarından daha az rahatsız edicidirler ve daha hedefli ve belirli bir amaçları vardır. Ayrıca, kârlılığınızı iyileştirmede son derece etkili olabilirler.
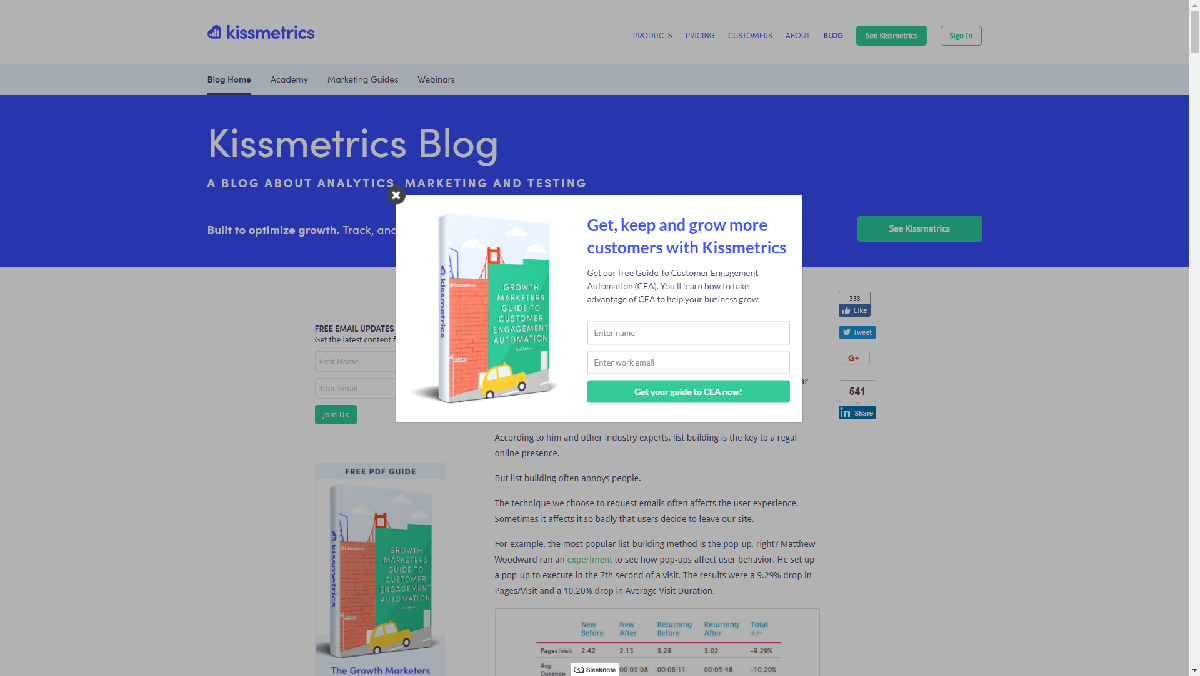
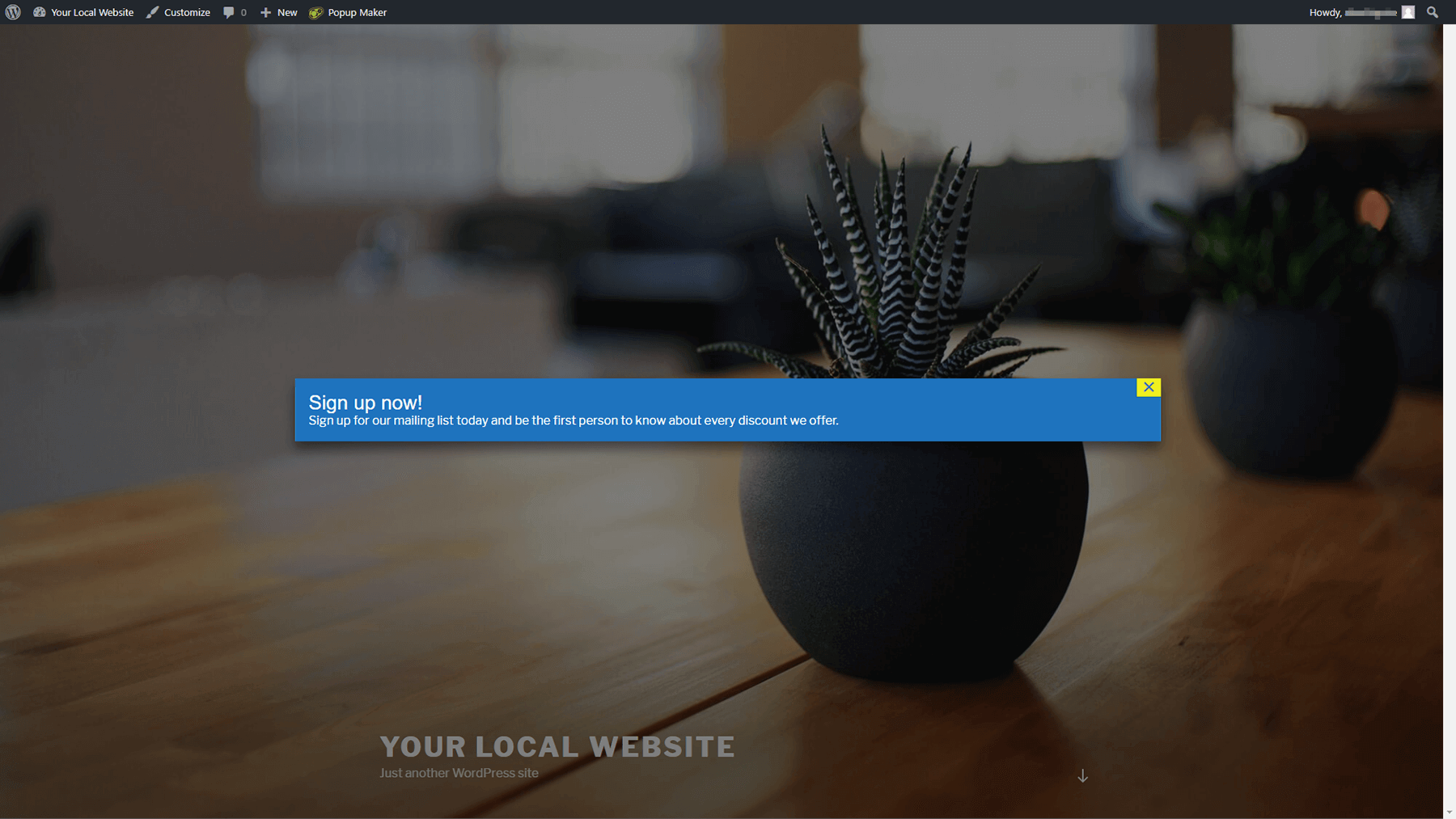
İyi tasarlanmış bir açılır pencere, kayıt sayınızı çoğaltabilir, tıklama oranlarını artırabilir ve daha fazla genel dönüşüm sağlayabilir. Bu avantajları görmenin püf noktası, kullanıcılarınızın deneyimini olumsuz etkilemeyen açılır pencereler oluşturmakta yatar. Çoğu zaman, bunu yapmanın en iyi yolu, sayfa içi açılır pencerelerinizin mümkün olduğunca kolay kapatılmasını sağlamaktır. Bu şekilde, ilgilenmeyen kullanıcılar hüsrana uğramadan hızla devam edebilirler. İşte iyi çalışan bir tasarım örneği:

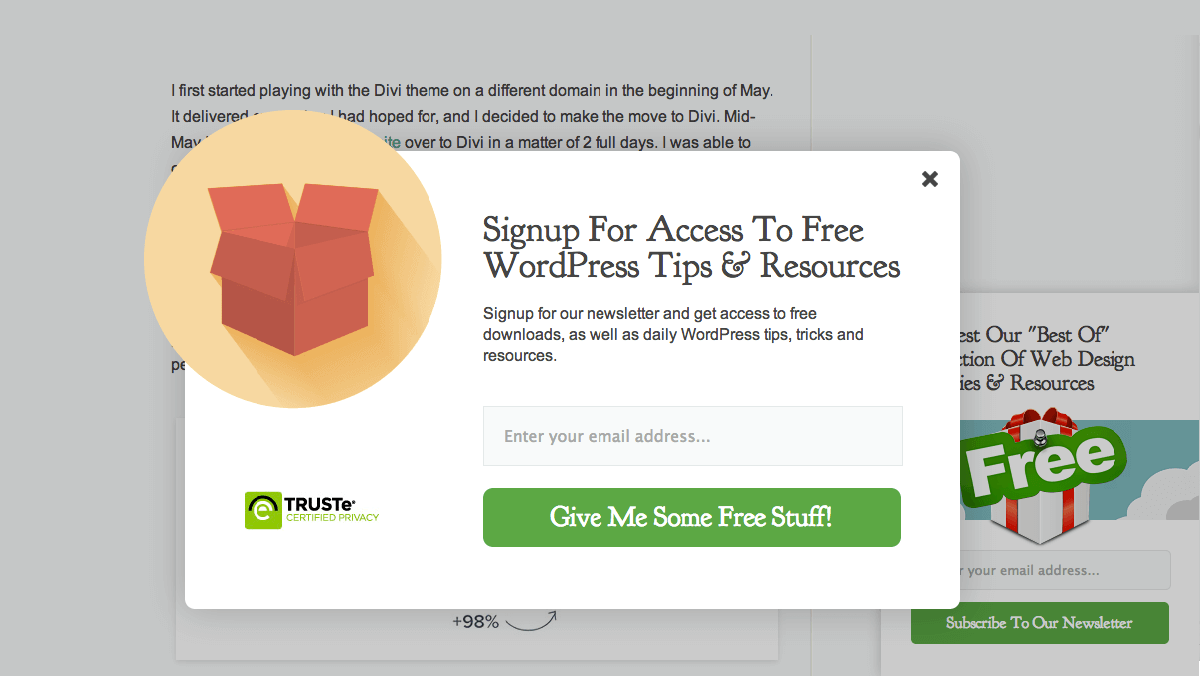
Bu durumda, öğenin üstündeki X düğmesini kullanarak veya dışında herhangi bir yere tıklayarak açılır pencereyi kapatabilirsiniz. Öte yandan, bazı açılır pencereler, kapatma düğmesini gizlemek gibi, devam etmeniz gereken seçeneği araştırmanızı sağlar:

Bu tür bir tasarım, web sitenizin kullanılabilirliğini olumsuz etkiler, bu da kaçınmak istediğiniz bir şeydir.
Özetlemek gerekirse, dönüşümlerinizi artırmak istiyorsanız pop-up'lar güçlü bir araç olabilir, ancak bunları nasıl uyguladığınız konusunda dikkatli olmalısınız. Bunu yapmanın ilk adımı, açılır pencerelerinizi oluştururken doğru aracı kullanmaktır.
Popup Maker Eklentisinin Tanıtımı

Web sitenize karmaşık işlevsellik uygulamak söz konusu olduğunda, WordPress kullanıyorsanız bir avantajınız vardır. Bunun nedeni, web sitenizin kullanılabilirliğini olumsuz yönde etkilemeyen şık açılır pencereler de dahil olmak üzere, hayal edebileceğiniz hemen hemen her özelliği eklemenize yardımcı olacak eklentilerin olmasıdır.
Mükemmel bir örnek için Popup Maker eklentisine göz atın. Bu araç, zaten aşina olduğunuz WordPress düzenleyicisini kullanarak açılır pencereler oluşturmanıza olanak tanır. Açılır pencerelerinizin nerede görüneceğini, nasıl görüneceğini ve bazı durumlarda onları kimin göreceğini seçebilirsiniz.
Hayatınızı kolaylaştırmak için eklenti, açılır pencereleriniz için kullanabileceğiniz bir dizi önceden oluşturulmuş tema içerir ve MailChimp ve AWeber gibi liste oluşturma araçlarıyla sorunsuz bir şekilde bütünleşir. Son olarak, Popup Maker, içeriğini tasarımına müdahale etmeden seçtiğiniz herhangi bir sayfanın üzerine yerleştirdiği için Uncode temamızla harika çalışır.
Ana Özellikler:
- Açılır pencereler, afişler, kayan yapışkan çubuklar, bildirimler, video ışık kutuları ve daha fazlasını oluşturun.
- Açılır pencerelerinizi şekillendirmek için önceden oluşturulmuş temaları kullanın.
- Yeni öğelerinizi liste oluşturma ve e-posta eklentileriyle entegre edin.
- Sizin tarafınızdan herhangi bir ek girdi olmadan işlerini yapacak duyarlı açılır pencereler tasarlayın.
Fiyat: Popup Maker eklentisi %100 ücretsizdir. Bununla birlikte, daha fazla seçenek elde etmek istiyorsanız, geliştiriciler daha fazla işlevsellik ekleyen bir dizi yararlı uzantı sunar.
Popup Maker Eklentisini Kullanarak Şık WordPress Popup'ları Nasıl Oluşturulur (3 Adımda)
Artık Popup Maker'ın özellikleri ve nasıl çalıştığı hakkında konuştuğumuza göre, onu çalışırken görelim! Aşağıdaki süreç, sitenize hızlı bir şekilde pop-up'lar eklemenizi ve bunları ihtiyaçlarınıza göre özelleştirmenizi sağlayacaktır.
Adım 1: Popup Maker Eklentisini Yapılandırın
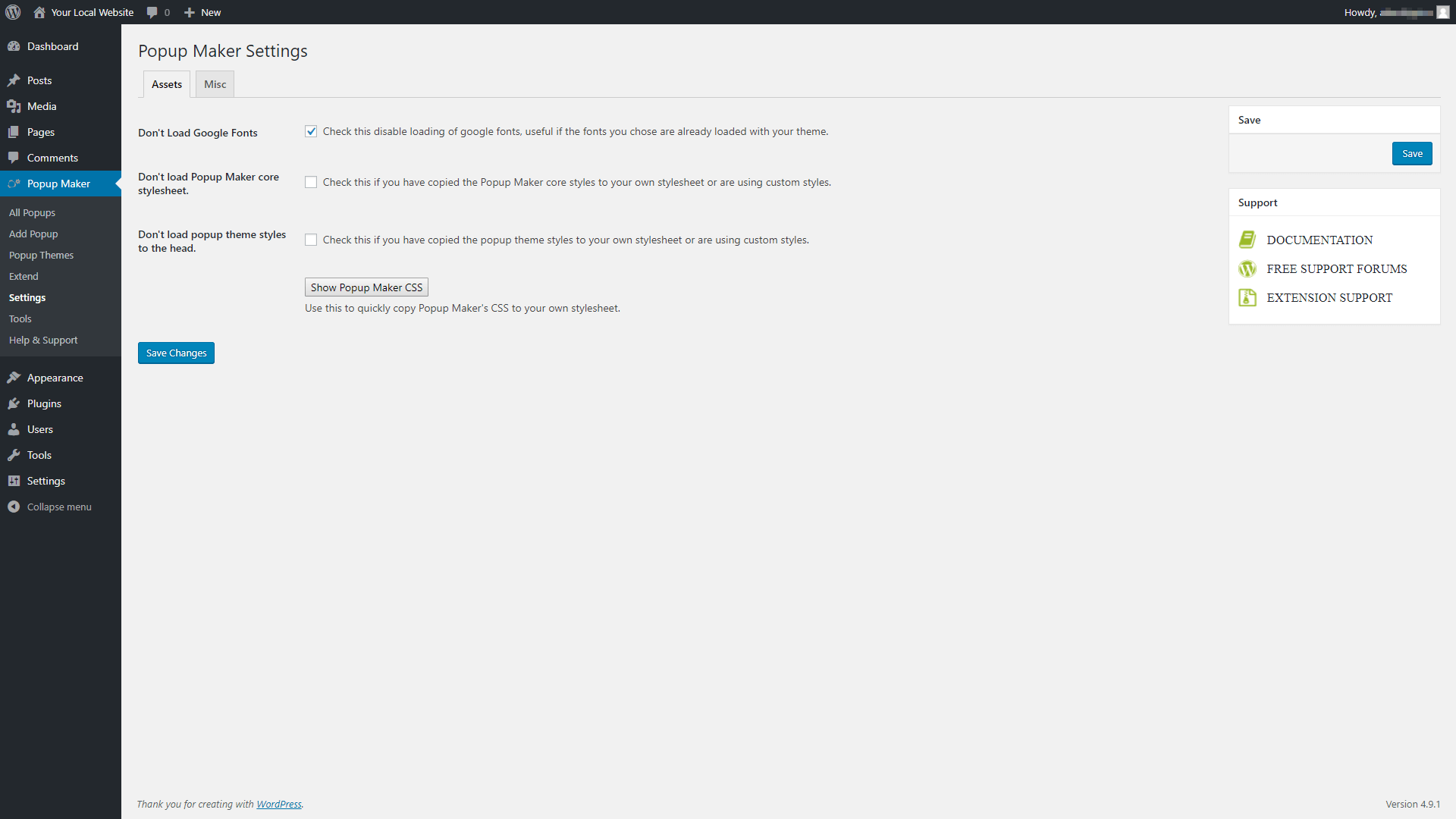
Popup Maker, çok fazla yapılandırma gerektirmediğinden başlamak için son derece basittir. Eklentiyi kurup etkinleştirdikten sonra, gösterge tablonuzdaki yeni Açılır Pencere Oluşturucu > Ayarlar ekranına gidin ve Varlıklar sekmesinin altına bakın:

Şimdilik bu sekmedeki önemli ayar Google Fonts ile ilgili. Uncode gibi bazı temalar, Google Yazı Tiplerini kutudan çıkarmanıza olanak tanır. Halihazırda Google Fonts ile entegre olan bir tema kullanıyorsanız, Popup Maker'ın da bunu yapmasını engellemek isteyeceksiniz (çatışmaları önlemek için). Bunu, Google Yazı Tiplerini Yükleme' etiketli seçeneği işaretleyerek yapabilirsiniz. Ardından, değişikliklerinizi kaydedin ve bir sonraki adıma geçin.
2. Adım: Açılır Pencere Temalarınızı Ayarlayın
Daha önce bahsettiğimiz gibi, Popup Maker, açılır pencerelerinizi tasarlamak için kullanabileceğiniz önceden oluşturulmuş birkaç tema ile birlikte gelir. İlk açılır pencerenizi oluşturmadan önce, temaları tanımak ve hangisinin web sitenizin stiline en uygun olduğunu bulmak isteyeceksiniz.

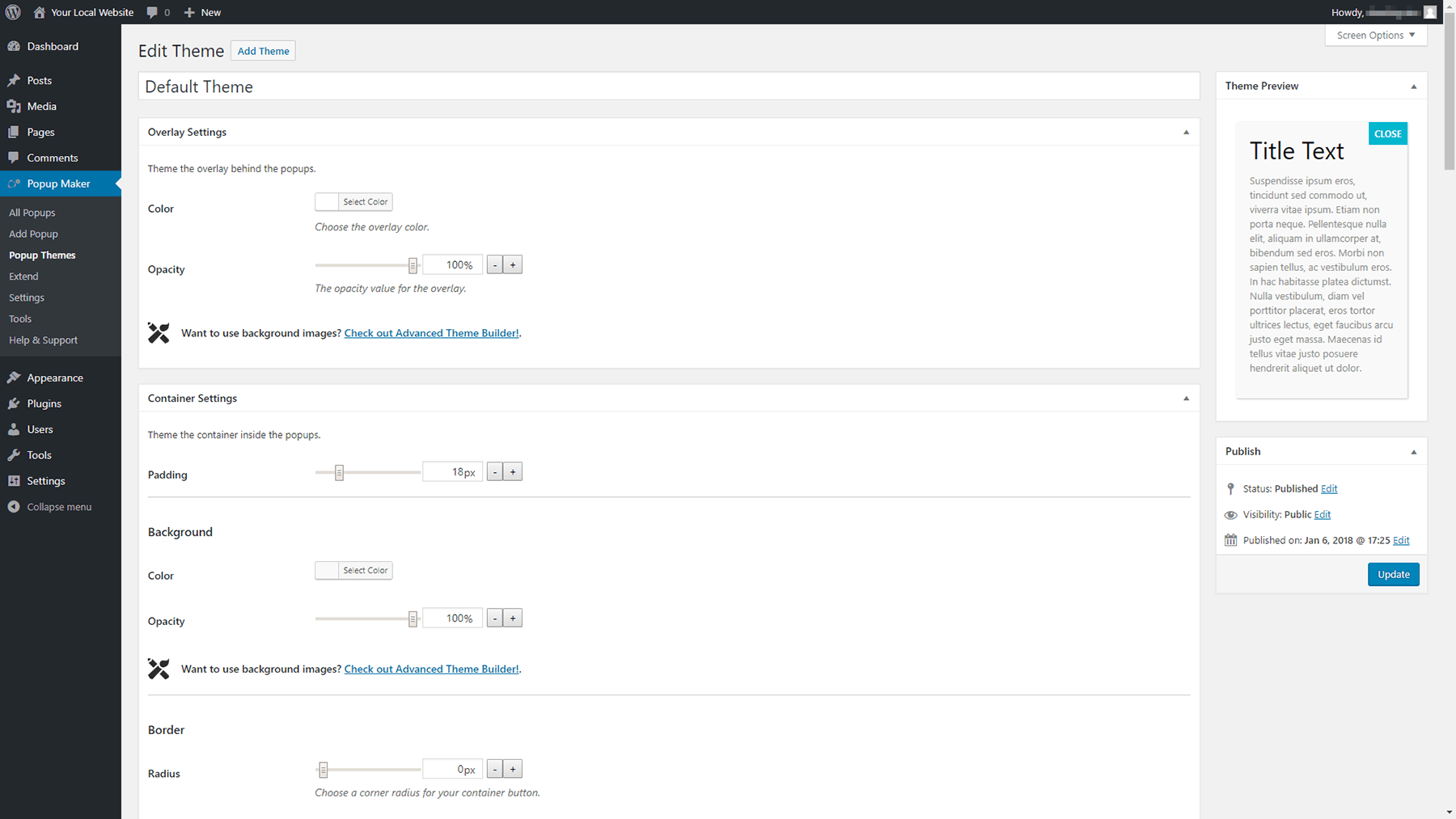
Bunları kontrol etmek için Popup Maker > Popup Temaları sekmesine gidin. İçeride, altı tema seçeneğinden oluşan bir liste bulacaksınız. Bunlardan herhangi birine tıklamak, sağda temanın bir önizlemesini gösterecek olan eklenti düzenleyicisini açacaktır:

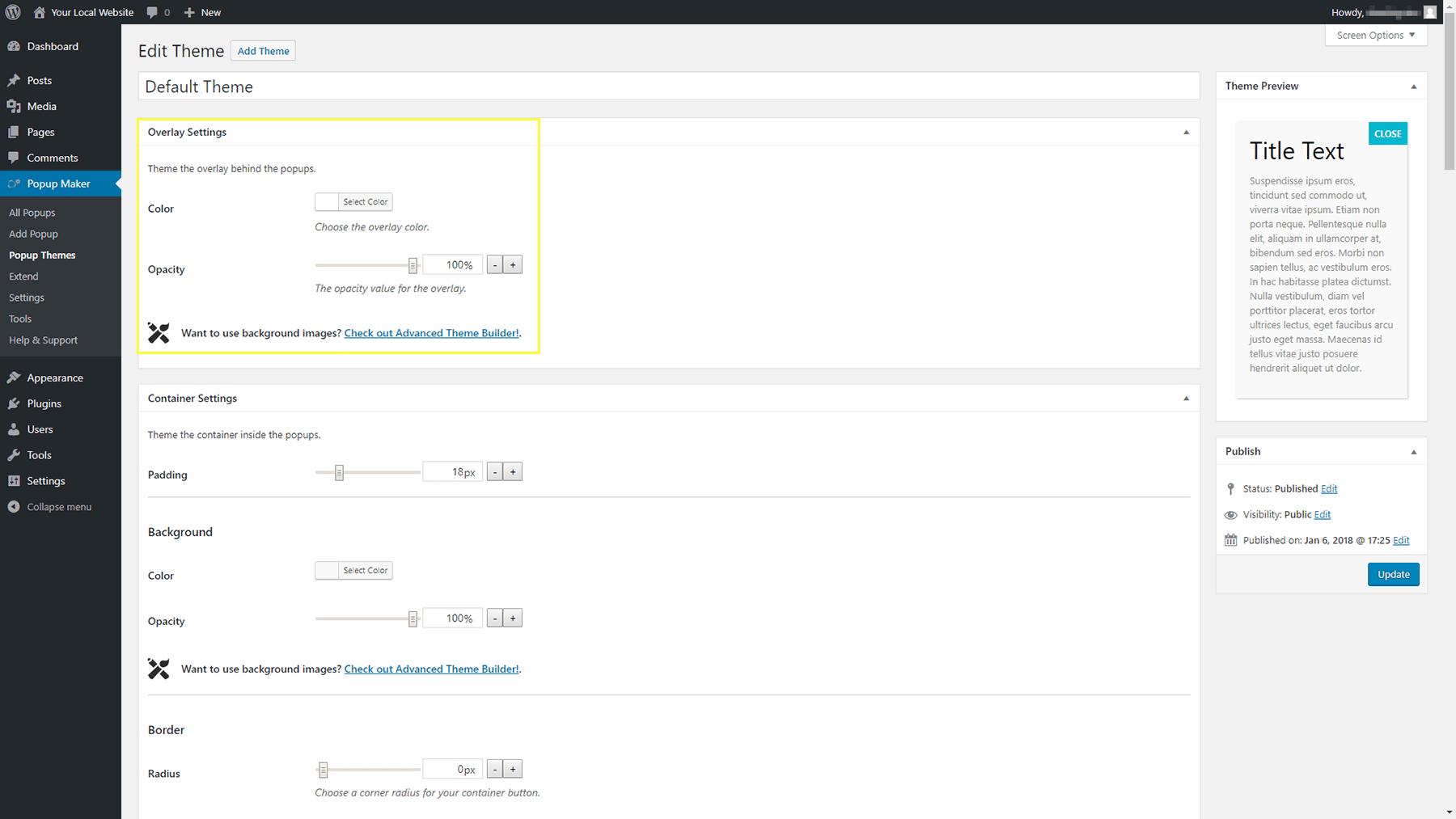
Mevcut tüm temaları tanımak için bir dakikanızı ayırın ve öne çıkanlardan birini seçin. Düzenleyicisini açın ve sayfanın üst kısmına yakın Yer Paylaşımı Ayarları bölümünü arayın:

Burada, ekranda göründüğünde açılır pencerenizi çevreleyen rengi seçebilir ve opaklığını ayarlayabilirsiniz. Web sitenizin görünümüyle uyumlu olan herhangi bir rengi seçmekten çekinmeyin. Kullanıcıların sayfanızın geri kalanını görebilecekleri kadar şeffaflık eklemeyi unutmayın!
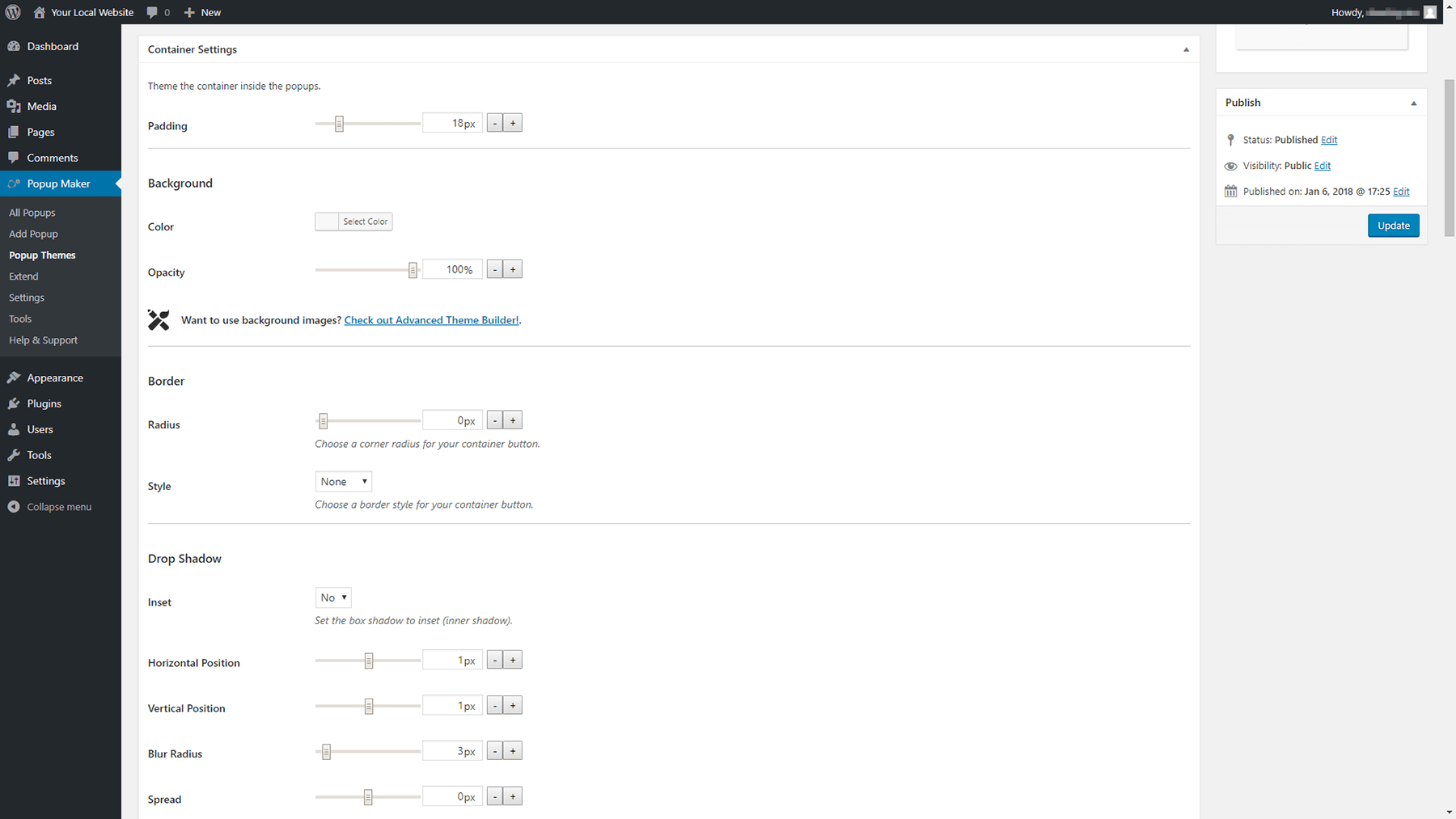
Devam edersek, Kapsayıcı Ayarları bölümü, gerçek açılır pencerenizin nasıl görüneceğini değiştirmenizi sağlar. Örneğin, arka plan rengini değiştirebilir, metnin etrafındaki dolguyu değiştirebilir, bir kenarlık ekleyebilir ve hatta bir alt gölge ekleyebilirsiniz:

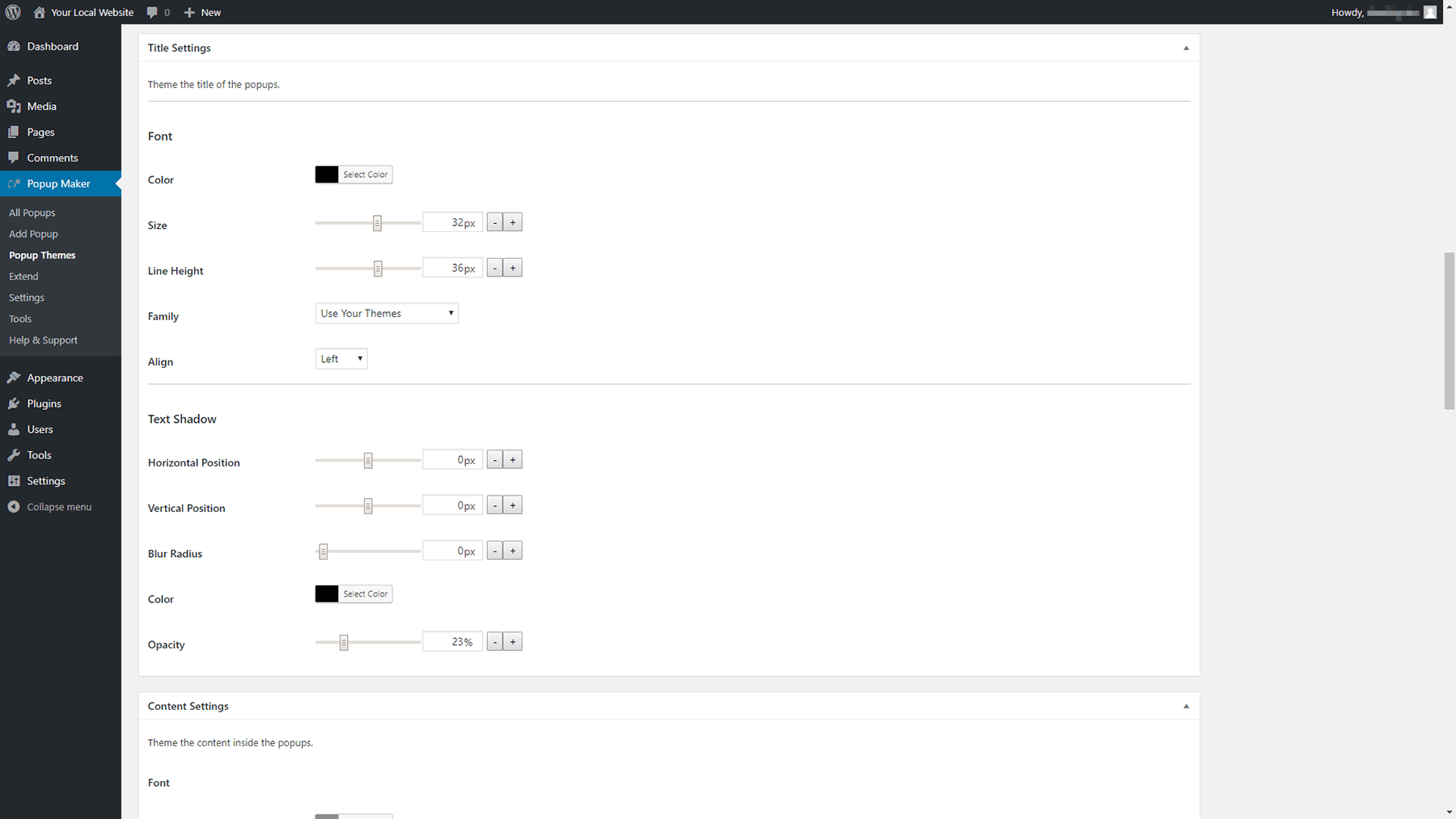
Sonraki iki bölüm – Başlık Ayarları ve İçerik Ayarları – açılır pencerenizin metninin nasıl görüneceğini yönettikleri için özellikle önemlidir. İçeriğinizin geri kalanına tam olarak uyan yazı tiplerini kullanmak ve okunması kolay seçenekleri seçmek isteyeceksiniz:

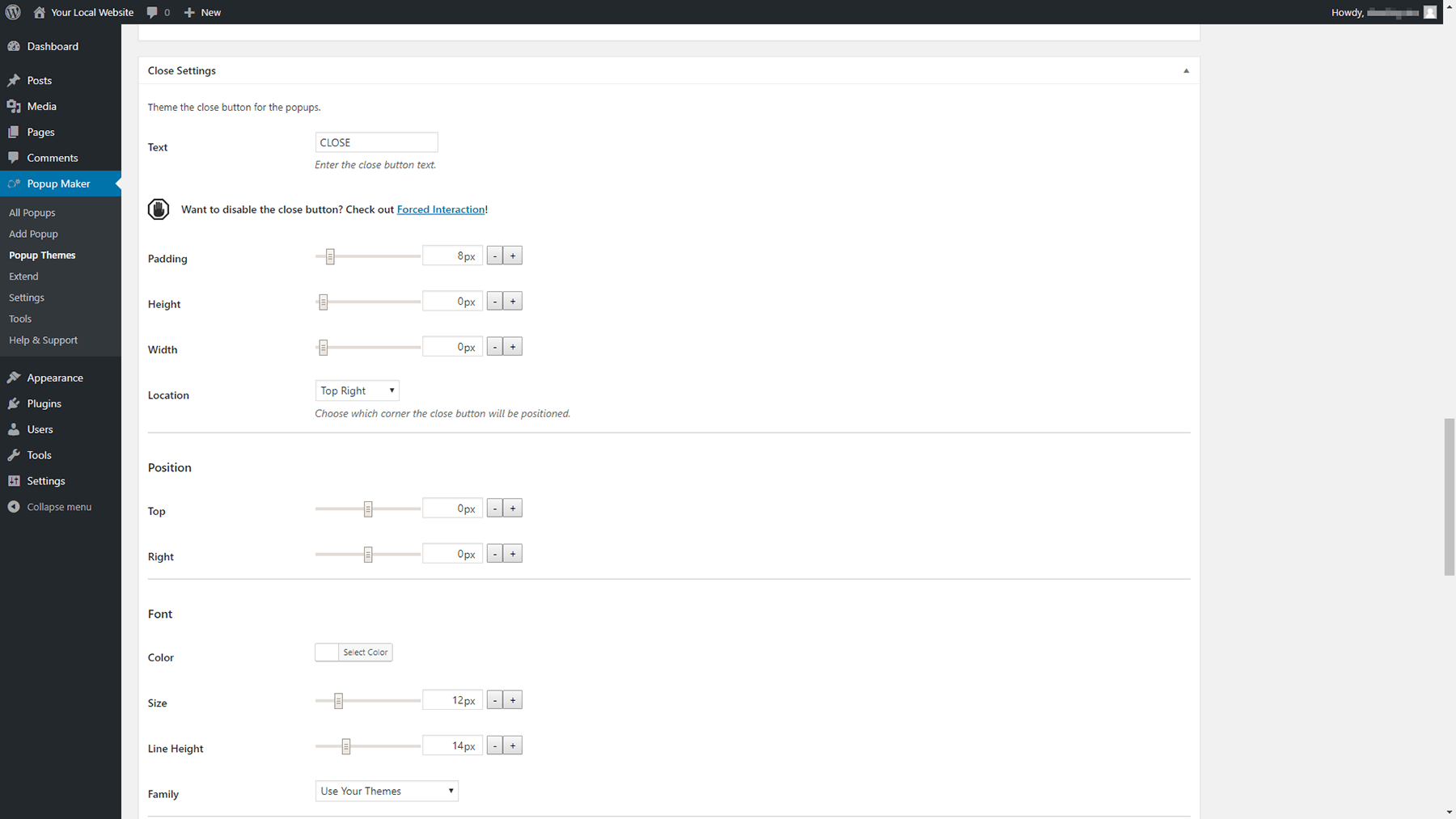
Son olarak, Ayarları Kapat bölümüne bir göz atın. Burada, metni, rengi, yazı tipi, boyutu ve konumu dahil olmak üzere açılır pencerenizin kapatma düğmesinin görünüşünü değiştirebilirsiniz:

Unutmayın, ilgilenmiyorlarsa, kullanıcıların pop-up'ınızı kapatmasını mümkün olduğunca kolaylaştırmak önemlidir. Bu, kapat düğmesinin bir bakışta bulunmasının kolay olması ve tıklanmasının basit olması gerektiği anlamına gelir.
İşiniz bittiğinde, temanızda yaptığınız değişiklikleri kaydedin. Şimdi, aslında bir açılır pencere oluşturma zamanı!
3. Adım: İlk Açılır Pencerenizi Ekleyin
Artık hazırlık çalışmaları tamamlandığına göre, ilk açılır pencereniz üzerinde çalışmaya başlayabilirsiniz. Başlamak için, gösterge tablonuzdaki Popup Maker > Popup Ekle sekmesine gidin. Oldukça tanıdık bir düzenleme ekranı göreceksiniz:

Yapmanız gereken ilk şey, açılır pencereniz için bir ad ve başlık seçmektir. Ad, gösterge tablonuzdaki açılır pencereler listenizde görünecek, başlık ise ziyaretçilerin görmesi için ön uçta görünecektir.
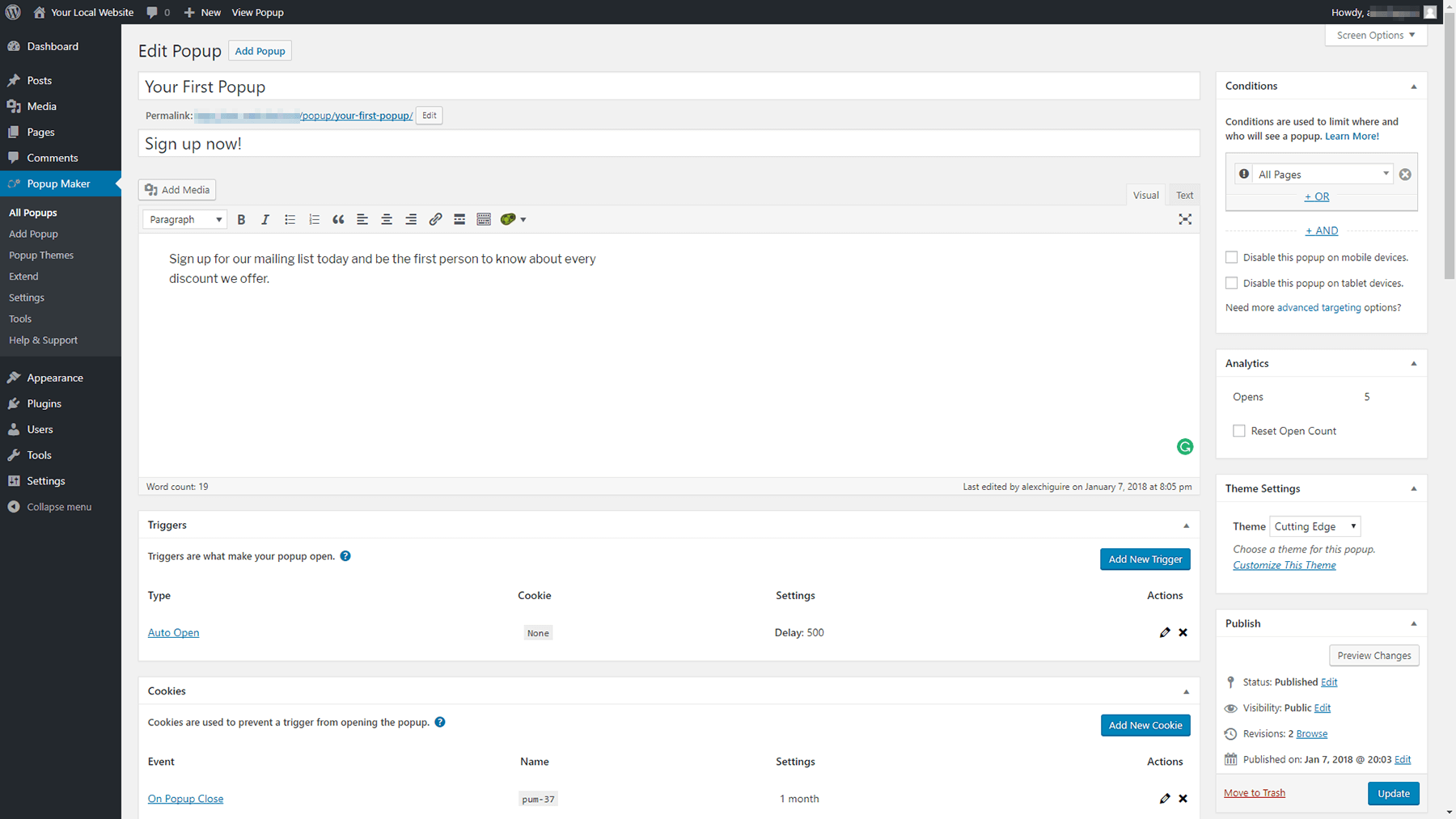
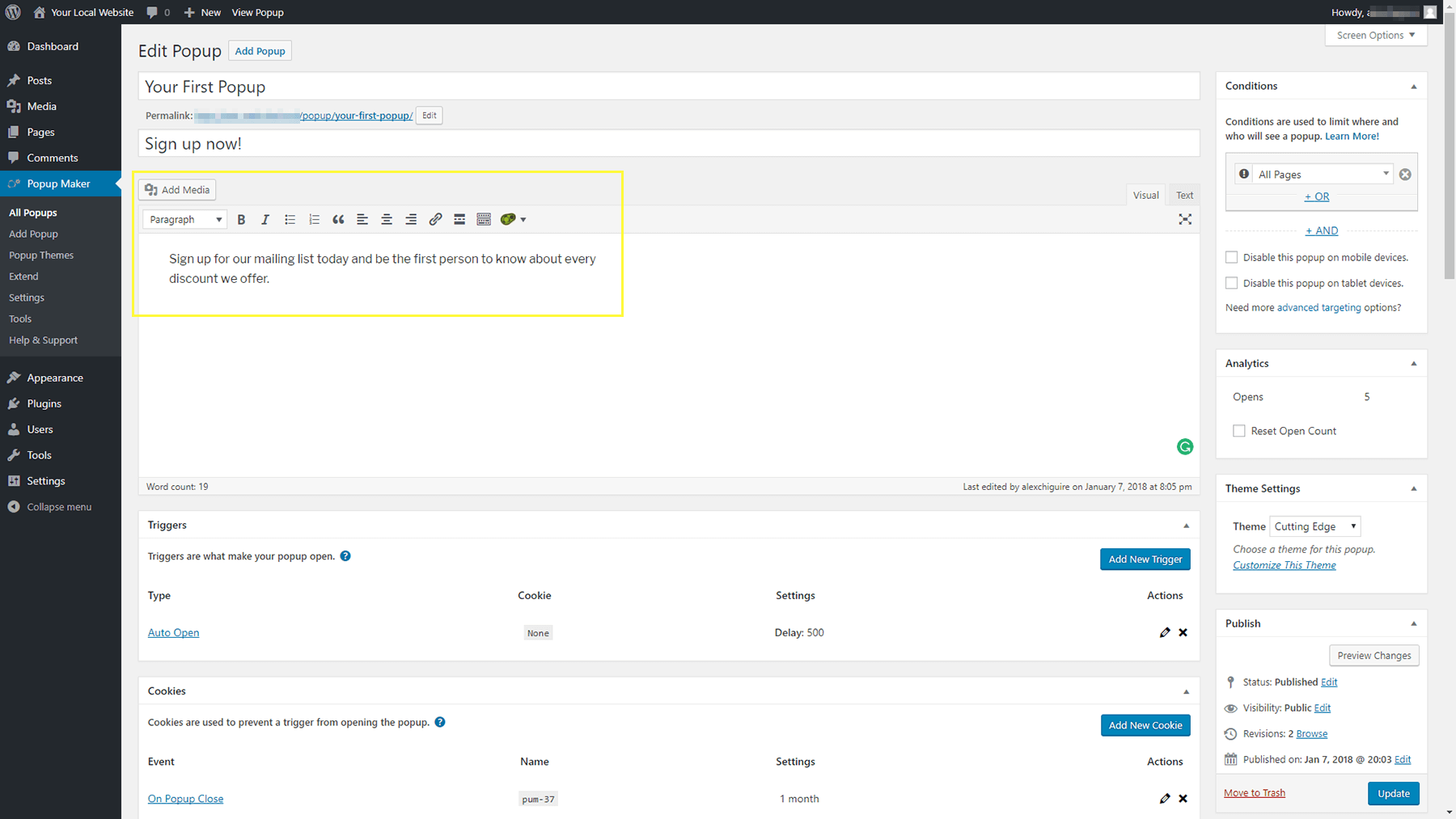
Ardından, açılır pencerenizin içeriğini yazmak için WordPress düzenleyicisini kullanabilirsiniz:

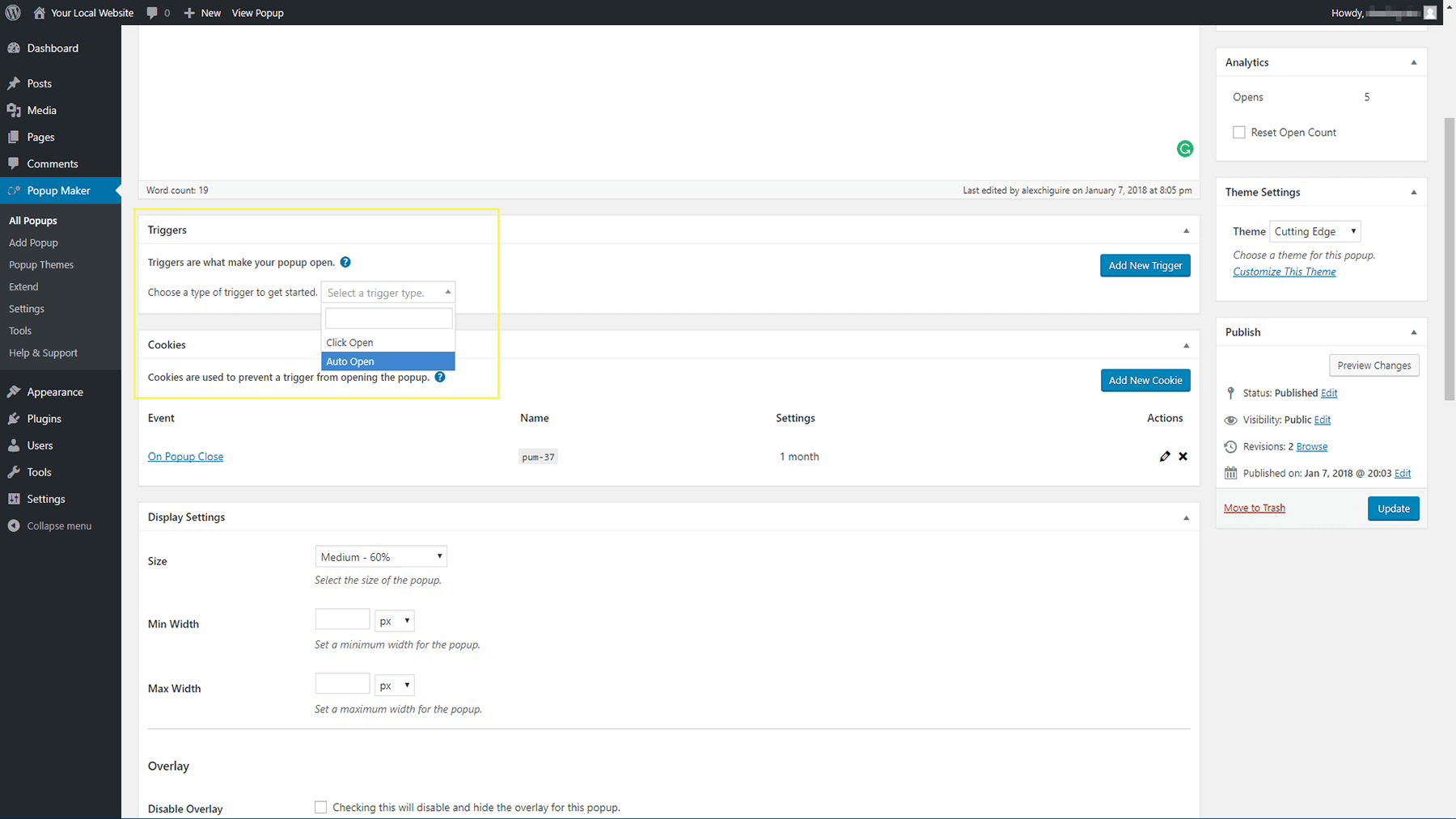
Ardından, daha fazla aşağı kaydırın ve Tetikleyiciler ve Çerezler bölümlerine bir göz atın. İlki, açılır pencerenizi tetikleyecek eylemi seçmenizi sağlar. Bir kullanıcı bir şeye tıkladığında görünmesini veya sayfa yüklenir yüklenmez otomatik olarak görünmesini sağlayabilirsiniz. Daha az rahatsız edici olduğu için ikinci seçeneğe bağlıyız:

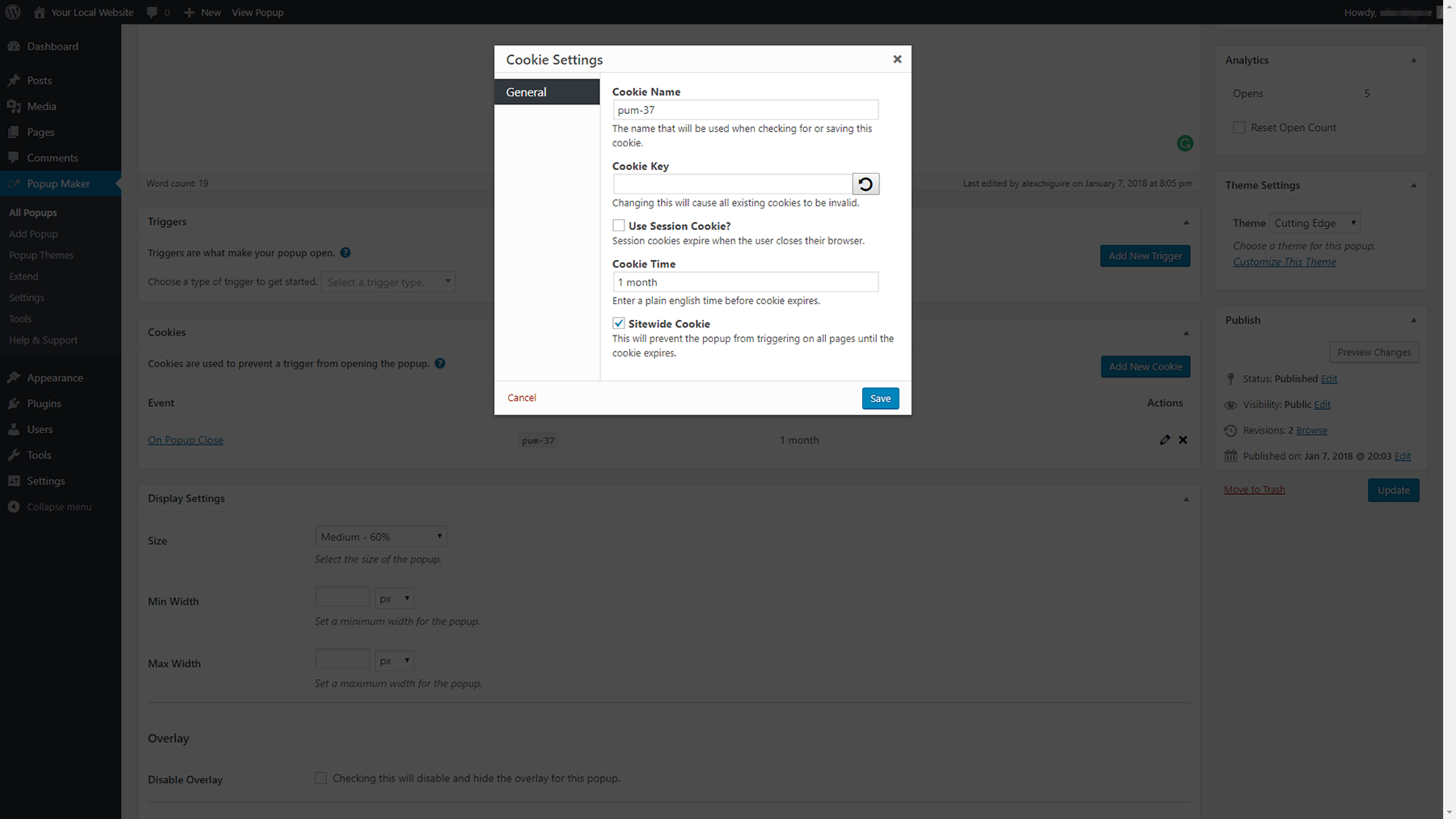
Bir kullanıcı bir açılır pencere gördükten sonra, aynı sayfayı tekrar her ziyaret ettiğinde muhtemelen bununla uğraşmak istemez. İşte burada Çerezler bölümü devreye girer. Oluşturduğunuz her yeni açılır pencerenin kendi çerezi vardır ve burada ne kadar süreceğini seçebilirsiniz. Varsayılan olarak, ziyaretçileriniz ilk seferden sonra tam bir ay boyunca pop-up'larınızdan hiçbirini tekrar görmez, ancak bu uzunluğu daha uzun veya daha kısa olacak şekilde düzenleyebilirsiniz:

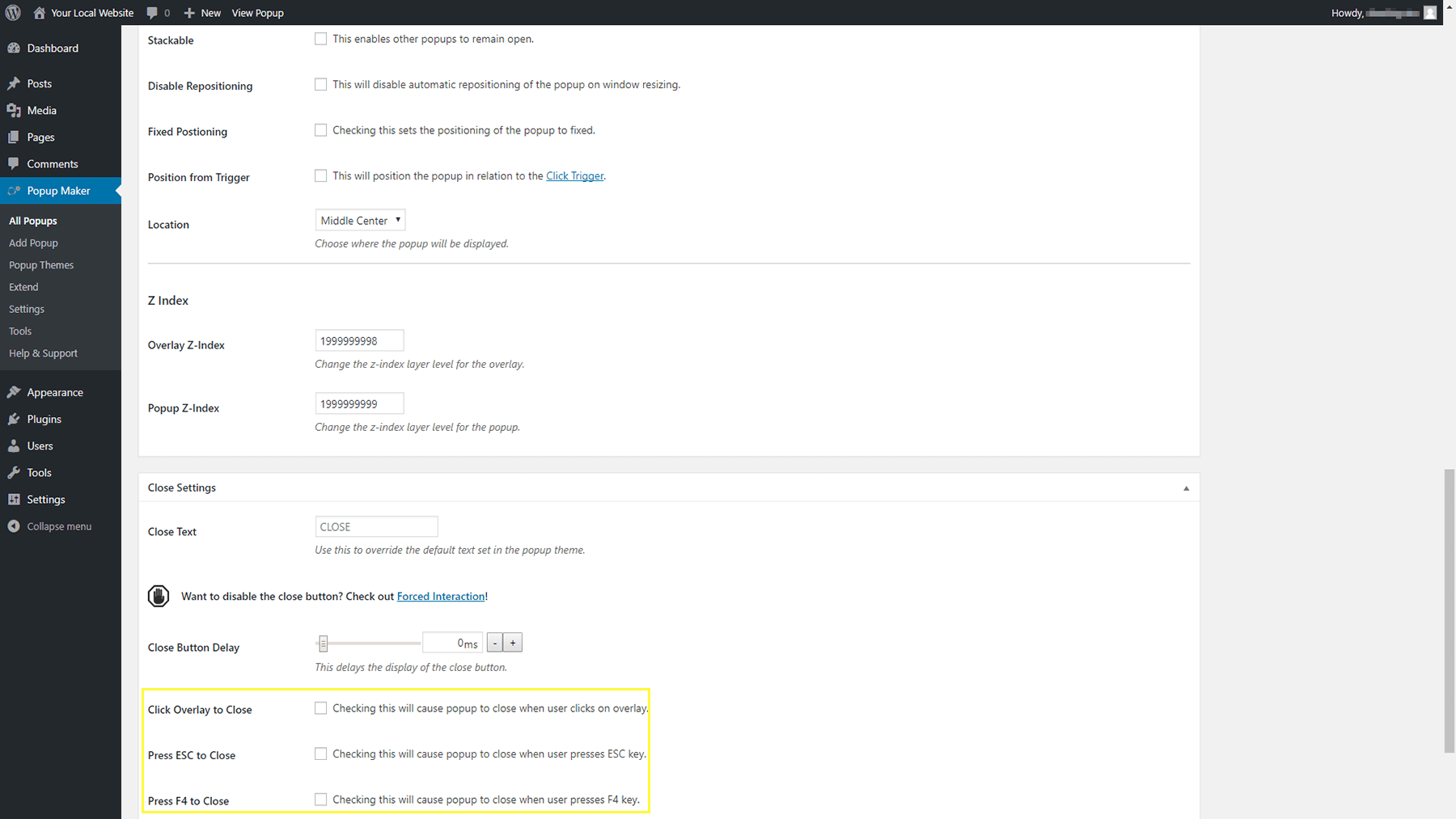
Devam ederken, sayfanın alt kısmına yakın Ayarları Kapat bölümünü bulacaksınız. Burada, kapat düğmenizin metnini ve davranışını değiştirebilirsiniz. Varsayılan olarak, kullanıcıların açılır pencerenizi kapatmak için düğmeyi kullanmaları gerekir, ancak bunu, öğenin dışında herhangi bir yere tıklamak da onu sonlandıracak şekilde yapabilirsiniz:

Kullanıcıların ayrıca hoş bir dokunuş olan ESC tuşunu veya F4 düğmesini kullanarak açılır pencerelerinizi kapatmasını sağlayabilirsiniz.
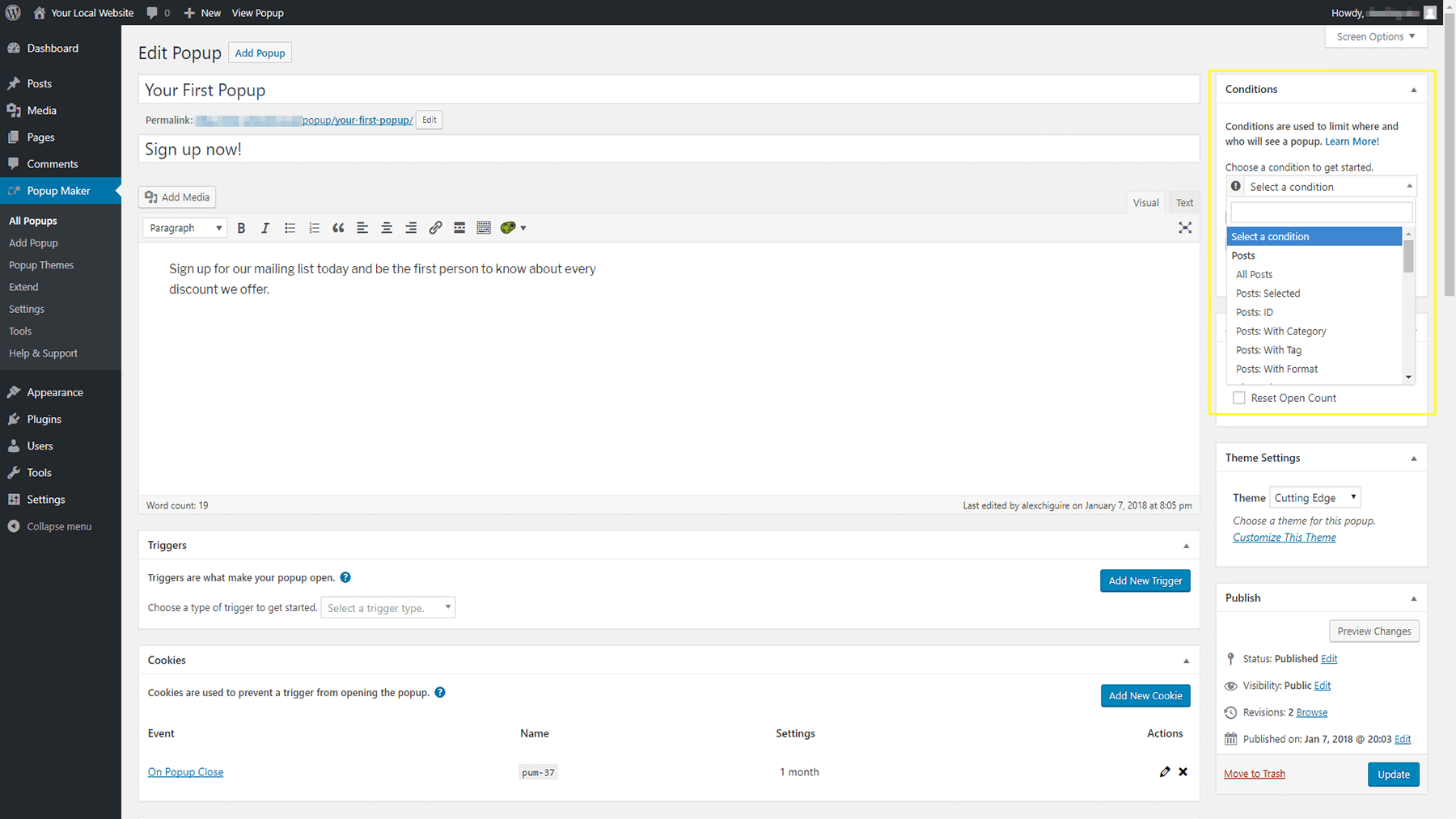
Şimdi geriye kalan tek şey, açılır pencerenizin nerede görüneceğini ve hangi temayı kullanacağını seçmek. Her iki ayar için ekranın en üstüne dönün ve sağınıza bakın. Koşullar pencere öğesi, bu yeni açılır pencerenin hangi sayfalarda görüntüleneceğini seçmenize olanak tanır ve isterseniz birden fazla seçenek belirleyebilirsiniz:

Bunun hemen altında, Tema Ayarları altında açılır pencereniz için hangi temayı kullanacağınızı seçme seçeneğini bulacaksınız.
Açılır pencerenizin içeriğini ve ayarlarını özelleştirmeyi tamamladığınızda, onu yayınlamayı unutmayın ve web sitenizin ön ucunda nasıl göründüğüne bakın:

Görünüşünden henüz memnun değilseniz, doğru olana kadar ince ayar yapmaya devam edebilirsiniz. Ardından, sitenize başka bir açılır pencere eklemeniz gerektiğinde bu işlemi tekrarlayın!
Çözüm
Doğru koşullar altında, açılır pencereler web siteniz için bir nimet olabilir. Bu günlerde pop-up'lar, kullanıcıları rastgele reklamlarla bombalamakla ilgili değil. Bunun yerine, ziyaretçileri bir e-posta listesine kaydolmaya ikna etmek, onları dönüştürmeye teşvik etmek veya yeni fırsatlar hakkında bilgilendirmek için bunları kullanabilirsiniz. Pop-up'larınızı dikkatli bir şekilde tasarladığınız sürece, hem siz hem de hedef kitleniz için değerli bir özellik olabilirler.
WordPress açılır vagonuna atlamak istiyorsanız, Popup Maker eklentisini kullanmanızı öneririz. Basitçe kurun ve şu üç adımı izleyin:
- Popup Maker eklentisini yapılandırın.
- Açılır pencere temalarınızı değiştirin.
- İlk açılır pencerenizi ekleyin.
WordPress web sitenize pop-up'ları nasıl ekleyeceğiniz hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde sorun!
Resim kredisi: Başlangıç Hazır Fotoğrafları.
