SVG Haritası Oluşturma: Adım Adım Kılavuz
Yayınlanan: 2023-02-27Bir SVG haritası oluşturmak istiyorsanız, bilmeniz gereken birkaç şey var. Öncelikle, şablon olarak kullanabileceğiniz bir harita bulmanız gerekecek. Çevrimiçi olarak çok sayıda SVG haritası bulabilir veya Adobe Illustrator gibi bir vektör grafik programı kullanarak kendi haritanızı oluşturabilirsiniz. Harita şablonunuzu aldıktan sonra, haritanızda görüntülemek istediğiniz verileri eklemeniz gerekir. Bu veriler, ilgi çekici yerler listesinden coğrafi verilere kadar herhangi bir şey olabilir. Verilerinizi nasıl biçimlendireceğinizden emin değilseniz, size yardımcı olabilecek pek çok çevrimiçi öğretici vardır. Verilerinizi aldıktan sonra, onu bir SVG haritasına dönüştürmek için Inkscape gibi bir program kullanmanız gerekecek. Inkscape, internetten indirebileceğiniz ücretsiz bir vektör grafik programıdır. Inkscape'i yükledikten sonra, harita şablonu dosyanızı açmanız ve verilerinizi içe aktarmanız yeterlidir. Inkscape size haritanızı nasıl ölçeklendirmek istediğinizi soracaktır. Haritanızın doğru boyutta yazdırılması için "Sayfaya sığdır"ı seçtiğinizden emin olun. Inkscape'te bir açıklama ve diğer harita öğelerini de ekleyebilirsiniz. Haritanızdan memnun kaldığınızda, onu bir SVG dosyası olarak kaydedin ve işiniz bitti! Artık haritanızı bir web sitesine veya bloga gömebilir, hatta yazdırabilir ve duvarınıza asabilirsiniz.
SVG haritası yapmayı öğrenmemin uzun zaman aldığını söylemek isterim ama bu kolay bir süreç. Gerekli ham verileri elde etmek için, bir şekil dosyası veya bir geojson dosyası gerekli olacaktır. Devasa bir şekil dosyasını veya geojson dosyasını bir geoson dosyasına dönüştürerek onu bir geoson dosyası haline getirebilirsiniz. Hizalama eksikliği nedeniyle kaynak veriler komşu bölgelerle düzgün şekilde bağlanamıyor. Bu nedenle, gojson dosyamız daha az ayrıntıyla daha küçük bir dosya boyutuna indirgenmiştir. Haritamız komşu ülkeleri de kapsamalıdır. Bu dosyalar ayrılmalı ve bir dosyada birleştirilmelidir.
İşin çoğu d3.js dosyası tarafından yapılıyor. Kod, giriş dosyalarını değiştirme veya katman ekleme veya çıkarma dahil olmak üzere çeşitli şekillerde değiştirilebilir. Mercator projeksiyonu bu durumda kullanılır. D3'te çok fazla seçenek olmasına rağmen, bu makalenin kapsamı sınırlıdır.
Svg Haritası Nedir?
SVG haritası, Ölçeklenebilir Vektör Grafikleri (SVG) standardı kullanılarak oluşturulan bir harita türüdür. SVG, haritaların ölçeklenebilir, çözünürlükten bağımsız grafiklerle oluşturulmasına izin veren bir vektör grafik formatıdır . Bu, SVG haritalarının herhangi bir boyutta ve çözünürlükte herhangi bir kalite kaybı olmadan oluşturulabileceği anlamına gelir.
Svg Dosyaları Yapmak İçin En İyi Program Nedir?

SVG dosyaları oluşturmak için tek bir "en iyi" program yoktur. SVG dosyaları oluşturmak için Inkscape, Illustrator ve Photoshop gibi birçok farklı program kullanılabilir.
Kesicinizle çalışan tasarım yazılımını listenin en üstünden seçmelisiniz. Bazı makinelerin çalışması için yalnızca gerekli sürücüler gerekir. Bulutlarında başka kesiciler kullanabilirsiniz, ancak Cricut Design Space'i kullanırken tasarımlarınızı bilgisayarınıza kaydedemez veya bilgisayarınıza aktaramazsınız. Bazı kesiciler, kesicilere ek olarak tam özellikli tasarım yazılımına sahiptir. Bu yazılımı kullanarak kesme dosyalarını içe aktarın, özelleştirin ve oluşturun. Ayrıca yazılımı kullanırken çalışmanızı diğer kesicilerle uyumlu formatlarda dışa aktaramayabilirsiniz. Seçtiğiniz yazılımın ihtiyacınız olan içe ve dışa aktarma seçeneklerine sahip olduğundan emin olun.
Her tasarım yazılımının kendi öğrenme eğrileri vardır. Bir tasarım yazılımını ne kadar erken kurarsanız, o kadar çabuk alışkanlık haline gelir. Inkscape, herhangi bir tasarım düzeyine uyarlanabilen sağlam ve çeşitli bir tasarım uygulamasıdır. Pazzles InVue, en yaygın kullanılan ve makul fiyatlı üçüncü taraf tasarım yazılımıdır. Make The Cut yazılımı, tam özellikli bir kesme aletidir ve hemen hemen her tür malzemeyi kesmek için kullanılabilir. ScrappyDew'in SCAL Classroom'da Sure Cuts A Lot'u nasıl kullanacağınızı öğreten harika bir kursu var. Bunu gerçekleştir!
Tüm kesiminizi kaydedin. Kayıt bilgileri ayrıca dizinde ve CD veya parmak sürücüde bulunur. Make The Cut'a sahipseniz, Popup Card Studio'yu (PCS) kullanarak açılır kartlar yapmak için arşivlenmiş galeri dosyalarına erişebilirsiniz. Illustrator, grafik tasarımcıların kullandığı profesyonel bir vektör tasarım yazılımıdır. Bu bulut tabanlı yazılım, çeşitli alanlarda çok çeşitli tasarım disiplinleri için araçlar içerir. Daha zor olanı, SVG kesme dosyaları oluşturmak için ihtiyaç duyduğumuz özel tasarım araçlarını öğrenmektir. CorelDraw'ın birçok formattaki dosyaları içe ve dışa aktaran maliyetli bir vektör tasarım yazılımı olduğunu belirtmekte fayda var.
Bu yazılımın kesici kullanıcıları için kapsamlı bir desteği yoktur. CorelDraw zanaat kesicilerimiz için kesme eklentileri sağlamasa da lazer ve CNC makinelerimizin çoğu eklentilerle birlikte gönderilir. Tasarım yazılımı mevcut değilse, eski Cricut makinenizle çalışan önceki yazılım sürümleriyle ilgili sorunlarla karşılaşmış olabilirsiniz. Cricut Craftroom 2018 Temmuz ayı ortasında kapanacak ve sizin vermeniz gereken bazı kararlar olacak. Artık tüm kartuşlarınızı ve yazı tiplerinizi Make The Cut ve Sure Cuts A Lot'un yeni sürümlerinde kullanabilirsiniz. Mevcut makinenizde kullanabileceğiniz çok sayıda kartuş varsa, onu yükseltmeyi düşünmelisiniz. Mevcut kesicinizin karşılayamayacağı bir kreatif gereksiniminiz varsa, onu değiştirmeniz gerekebilir. Silhouette kesicilerin en son sürümü, SVG dosyalarını tasarlamak için diğer programlarla nasıl uyumludur? Bu gönderide, yalnızca bir ürün kullanıyorsam bağlı kuruluş bağlantılarına yer vereceğim.
Etkileşimli Bir Svg Haritası Nasıl Oluşturulur

Etkileşimli bir SVG haritası oluşturmak kolaydır! Sadece şu basit adımları takip edin: 1. Temel olarak kullanmak istediğiniz bir harita bulun. SVG biçiminde olduğundan ve çok büyük veya çok küçük olmadığından emin olun. 2. Haritanızın ne yapmasını istediğinize karar verin. İnsanların yakınlaştırıp uzaklaştırabilmesini istiyor musunuz? Veya daha fazla bilgi edinmek için farklı alanlara mı tıklayın? 3. Haritanızı etkileşimli hale getirmek için gerekli kodu ekleyin. jQuery kullanıyorsanız, işin çoğunu sizin yerinize yapacak eklentiler mevcuttur. 4. İstediğiniz gibi çalıştığından emin olmak için haritanızı test edin. 5. İşte bu kadar! Artık etkileşimli bir SVG haritanız var.

Ölçeklenebilir Vektör Grafikleri (SVG) görüntüleri, XML tabanlı görüntüler olabilir. SVG dosyası kullanarak bir sayfayı yakınlaştırdığınızda veya boyutlandırdığınızda, JPEG ve PNG gibi diğer dosya türlerinden etkilenmediği için kalitesini yine de görebilirsiniz. Dosya kodunun HTML'nize dahil edilmesini gerektirmeden ölçeklenebilir bir görüntüyü sürdürmek için aScalable Image'ı bir img etiketinin src'si olarak kullanabilirsiniz. Görüntüde, birbirinden farklı birkaç yol var. Bu yollar XML etiketleri olduğundan, üzerine geldiğimizde onları canlandırmak için CSS kullanabiliriz. Gruplar için kullanılabilir veri yok. Grubun yola üzerinde gezdirilerek uygulanması tercih edilir.
Bir görüntünün belirli bir öğesi için fareyle üzerine gelme animasyonunu nasıl yapabilirim? Bir gruptaki tüm yollar, grup olarak bilinen daha büyük bir varlık tarafından bir arada tutulur. En fazla veri içeren yolu bulmak için önce görüntünün en fazla veri içeren kısmını aradım. Başına ve bitişine her mahallenin bir haritasını yerleştirdim ve ardından bunu tam grup sınıfında düzenledim. Bunu takiben, tam grup sınıfları için bir fareyle üzerine gelme animasyonu oluşturdum.
Olay İşleyicilerle Etkileşimli Svg Görüntüleri
Bir görüntüyü daha etkileşimli hale getirmek için olay işleyici bir URL'ye eklenebilir. Kullanıcı bağlantıya tıklarsa bir işlevi yürütebilirsiniz. Sonuç olarak, SVG görüntünüz etkileşimli görünecektir.
Svg'ye Google Haritası

Google Haritalar'ı SVG olarak dışa aktarmak için yerleşik bir işlev yoktur. Ancak, bunu yapmanıza izin veren birkaç geçici çözüm vardır. Bir yaklaşım, bir Google Haritalar API'sı kullanmak ve haritayı bir resim olarak dışa aktarmaktır. Başka bir yaklaşım, MapSVG gibi bir üçüncü taraf kitaplığı kullanmaktır.
Svg Şehir Haritası Oluşturucu
Çevrimiçi olarak kullanılabilen bir dizi svg şehir haritası üreteci vardır. Bu oluşturucular, çeşitli farklı araçlar ve ayarlar kullanarak bir şehrin haritasını oluşturmanıza olanak tanır. Şehrin boyutunu ve şeklini, binaların renklerini ve dokularını ve diğer özellikleri seçebilirsiniz. Haritaya kendi metin ve resimlerinizi de ekleyebilirsiniz.
Tıklanabilir Svg Haritası
Tıklanabilir bir svg haritası, bir eylemi gerçekleştirmek için üzerine tıklanabilen bir svg haritasıdır. Eylem, bir bağlantı açmaktan bir açılır pencere açmaya kadar herhangi bir şey olabilir.
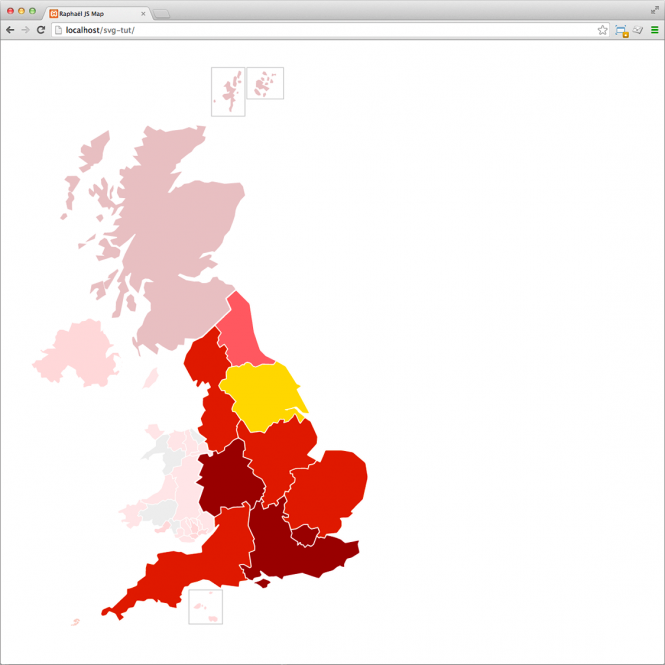
Raphal.js ile Flash'sız bir haritanın uygulanması son derece basitti. Kodu anlıyorum, ancak bölge yolu kodun söylediği kadar esrarengiz mi? Bununla birlikte, pratikte nispeten basit bir çözüm var. Az önce Wikipedia'dan Fransız bölgelerinin bir SVG görüntüsünü indirdim ve onu bir Fransa haritası oluşturmak için kullandım. SVG kullandığımızda, klasik bir DOM'daki öğeler gibi rakamları manipüle edebiliriz. Bir bölgeye tıkladığınızda kullanıcıyı farklı bir URL'ye yönlendirmek isteyebileceğinizden, bu haritanın yakın gelecekte kullanışlı olması pek olası değildir. Bunu gerçekleştirmek için bölgenizde bir href özelliği girmeniz yeterlidir. Başka bir deyişle, bir bağlantı gibi davranacaktır.
Svg Haritasının Avantajları
Sonuç olarak, SVG Haritası, web üzerinde Harita Hizmeti Platformunun geliştirilmesi için temel olarak kullanılabilir ve bu, kullanıcılara aşağıdaki şekillerde fayda sağlar: Web üzerinde SVG Haritası kullanarak, büyük ölçekli haritalar oluşturabilirsiniz. etkileşim düzeyi. Mevcut web uygulamalarına kolayca entegre edilebilir ve farklı uygulamaların ihtiyaçlarına göre uyarlanabilir. W3C'nin (World Wide Web Consortium) Harita Dili ve World Wide Web Consortium'un (WWW) Haritalar için İşaretleme Standardı standartlara dayalıdır. Çoğu web tarayıcısı ve web sunucusu platformu HTML5 SVG Haritasını destekler. SVG Haritası sağlamdır, çok sayıda kullanıcı talebini karşılayabilir ve bu nedenle işletmeler ve kuruluşlar için idealdir.
Svg Harita Web Akışı
SVG haritaları, kullanıcıların belirli ilgi alanlarını gezdirerek, tıklayarak ve yakınlaştırarak verileri keşfetmelerine olanak tanıyan etkileşimli bir yoldur. Webflow, tasarımcıların ve geliştiricilerin duyarlı web siteleri ve web uygulamaları oluşturmasına olanak tanıyan güçlü bir araçtır. Bu iki teknolojiyi birleştirerek, yanıt veren ve herhangi bir cihazda harika görünen etkileşimli haritalar oluşturmak mümkündür.
Svg Haritası Nedir?
Bu belge, SVG Harita spesifikasyonunu kullanan WWW üzerindeki SVG harita hizmeti platformunu tanımlar. World Wide Web'in yapısı için temel olan hiper belgelerin uygulanmasıyla, bu temel işlev, Harita Hizmetlerinin birlikte çalışabilirlik içinde temel bir işlev olarak işlev görmesini sağlar. SVG haritalarını kullanırken, dinamik bir web sunucusunun kurulmasına gerek yoktur.
Svgs Neden Üstün Görüntü Formatıdır?
Görüntüler çekici olmasına rağmen, genellikle daha az net ve ayrıntılıdır. Kalitelerini kaybetmedikleri için SVG'ler her zaman güzeldir ve ayrıca mümkün olduğunda dosya boyutunu küçültmek için optimize edilmiştir. Ayrıca, daha da fazla kullanım kolaylığına yardımcı olacak SVG optimizasyonları mevcuttur. En iyisi nedir ve neden? Hangisi daha iyi? Cevap tamamen aradığınız şeye bağlıdır.
