SVG ile Animasyonlar Oluşturma: Başlangıç Kılavuzu
Yayınlanan: 2022-12-14SVG animasyonu, web tasarımlarınıza etkileşim ve canlılık katmanın harika bir yoludur. Ancak, herhangi bir yeni teknoloji gibi, öğrenmek göz korkutucu olabilir. Bu kılavuz, bir SVG dosyası oluşturmanın temellerinden animasyonlar ve etkileşim eklemeye kadar, SVG animasyonuna başlamanıza yardımcı olacaktır. Sonunda, web tasarımlarınıza hayat veren basit animasyonlar oluşturabileceksiniz.
Herhangi bir sahnenin daha doğru temsilini sağlamak için yukarı veya aşağı ölçeklendirilebilen bir vektör görüntü formatıdır. CSS, değişiklik ve manipülasyon kolaylığı açısından HTML ile aynıdır. Bu eğitimin sonunda karmaşık animasyonların oluşturulması için çerçeve oluşturulacaktır. CSS'nin referanslarını ve ana karelerini anlamak, onlarla animasyon yapmak için çok önemlidir. Animasyon döngüsünde @Keyframes işlevi, belirli noktalarda ne olması gerektiğine dair bir döküm sağlar. Hedefinizin tüm dizi boyunca atacağı tüm adımların bir listesidir. Bir animasyonun başında veya sonunda hedefin durumunu seçerken from ve to anahtar sözcüklerini kullanabilirsiniz.
%0 ve %100'lük iki nokta bir araya getirildiğinde, %0 noktası %100'e eşittir. Bir nesneyi bir daire etrafında hareket ettiren bir döndürme animasyonu vardır. Döndürme(a) şeklinde yazılabilir, çünkü a bir değer ve büyüklük açısıdır. Eğim animasyonu kullanıldığında, bir nesne eğik bir şekle dönüştürülür. Açı, SVG öğesindeki her noktanın x ve y ekseninde belirli bir miktarda bozulmasına neden olur. Aşağıdaki özellikler CSS animasyon diline dahildir: kontur, dolgu modu, kontur animasyonu, opaklık değişiklikleri ve animasyon yönü. Her özelliğe, animasyonunun yanı sıra olası değerlerinin bir açıklaması verilir.
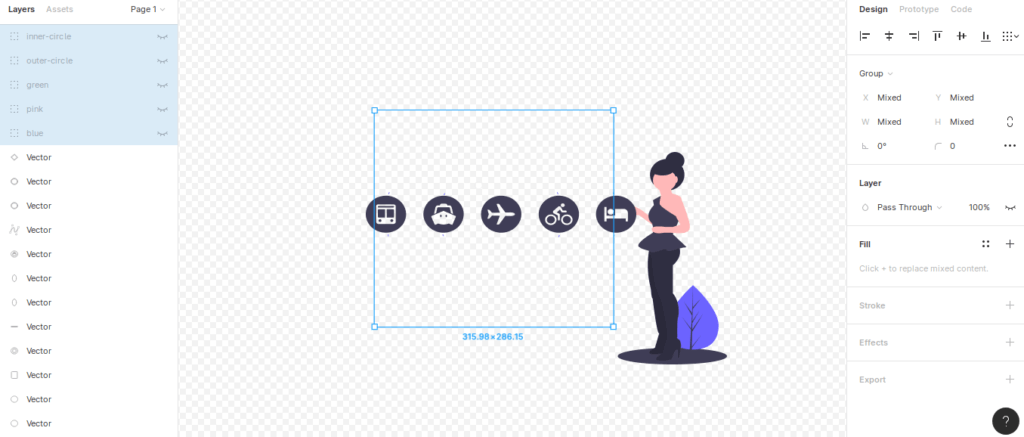
Değeriniz, nesnenizin ne kadar bozulacağını belirler. Etkileşimli bir öğe, gezinen bir cihaz tarafından tasvir edilir ve bir web sitesi ziyaretçisine, öğenin mevcut olduğunu belirtir. Bu örnekte farenizi simgelerin üzerine getirdiğinizde renk değiştiriyorlar. Bağlantılı şeyler projemiz için bir konsept için aşağıdaki resme göz atın. İster soyut ister mecazi olsun, kendinizi animasyonlu bir çizgi çizimi veya döngüsel bir manzara yaratırken hayal edebilirsiniz.
Nasıl Bir Svg Animasyonu Yapabilirim?

Canlandırmak istediğiniz Çerçeveyi seçin ve SVG dışa aktarma seçeneğini etkinleştirin. X, Y, Xs, Ys, Ys'yi canlandırmak ve döndürmek için bu Çerçevede bir düğüm seçilebilir. Animasyonları istediğiniz gibi ayarlamak için yerleşik canlı önizleme özelliğini kullanabilirsiniz.
Bu öğreticide, SVGator gibi araçları kullanarak bir öğeyi nasıl oluşturacağınızı ve canlandıracağınızı öğreneceksiniz. Zaman çizelgesinin boyutunu, konumunu ve süresini çeşitli şekillerde değiştirebilirsiniz. Dönüştürme aracı, her öğenin başlangıç noktasını bulmak için kullanılabilir. Animatörleri bu sayfadaki butona tıklayarak bulabilirsiniz. Windows kullanıyorsanız varsayılan ayarınız ctrl, Mac OS kullanıyorsanız varsayılan değer cmd'dir. Tüm öğeleri seçin, ardından sağ tıklayın ve Grupla'yı seçin veya bunu yapmak için cmd veya ctrl'yi kullanabilirsiniz. Bir grubun orijini, kanvasın sol üst köşesinde de varsayılan olarak ayarlanabilir.
Burada grubu ortalayacağız ve çift tıklayarak yeniden adlandıracağız. Klasörü seçtikten sonra animatörlere dönün ve animasyona başlayın. Grubu seçip yeniden düzenlemek için kullanarak öğelerin listesini yeniden düzenlemek için bu okları kullanacağız. Ölçeklenmeye hazır olmadan önce klasörü sürüklemeniz gereken yer burasıdır. Bu örnekte, bu simgenin bu klasörde görünmesini sağlayacağım ve ardından bunu yapması için bir Konum animatörü seçeceğim. Bu butona tıklayarak, animasyonunuzu önizleyebilirsiniz. Önceki bölümde, birkaç dışa aktarma seçeneği belirleyebilirsiniz. Animasyonu Yüklendiğinde veya Fareyle üzerine gelindiğinde başlatmak mümkündür; bu, farenizle SVG'nin üzerine geldiğinizde veya üzerine tıkladığınızda başladığı anlamına gelir. Etiketler oluşturarak projelerinizi organize ederek zamandan ve paradan tasarruf edebilirsiniz.

Image Trace'i çalıştırmak için önce bir bitmap görüntüsü oluşturmalısınız. Resminizi Illustrator'da açarak istediğiniz değişiklikleri yapın. Görüntüyü kaydetmek için JPG veya GIF gibi bir görüntü türü seçin. Görüntü İzleme araç panelinde sonraki adıma tıklayın. “Svg Dosyası Oluştur” düğmesine tıklayarak dosyanın adını ve URL'sini sağlayabilirsiniz. SVG dosyasının boyutları bir sonraki adımda belirtilecektir. Bit eşlem görüntüsünün boyutlarını başlangıç noktası olarak kullanabilir veya özel bir boyut ayarlayabilirsiniz. Bir sonraki adım, gerekli animasyon türünü belirlemek olacaktır. Kullanmak istediğiniz kareleri seçip her birinin süresini ayarlayarak basit bir animasyon oluşturabilirsiniz. Birden çok kare seçilerek ve hepsi için süre ayarlanarak daha karmaşık bir animasyon da yapılabilir. Son adım, çerçevelerin renklerini belirlemektir. Bitmap görüntü renklerini kullanarak özel bir renk oluşturmak veya bitmap görüntü renklerini kullanmak mümkündür. Adımları tamamladıktan sonra “Önizleme” düğmesine tıklayarak SVG dosyasını oluşturduktan sonra önizleyebilirsiniz. Adobe Illustrator programı, SVG animasyonları oluşturmak için harika bir seçimdir. Bağlam menüsünden seçerek Görüntü İzleme araç paneline erişebilirsiniz. Bunu yapmak için önce bir bitmap görüntüsü oluşturmanız gerekir.
Html'de Animasyonlu Bir Svg'yi Nasıl Oluştururum?
CSS imlecinin opaklığını önemli öğeler tarafından belirtildiği şekilde ayarlayın ve ardından bunları uygun şekilde düzenleyin. SVG'yi canlandırmak için fazladan adımlar eklemeden önce ana kareleri ve adları belirtin. Animasyonun özellikleriyle tutarlı olması için öğelerin özelliklerinin kendilerine atanmış olması gerekir. Tüm öğeler tamamlandığında, son dosyayı kaydedin.
Svg'de Animasyon Mümkün mü?

Evet, svg'de animasyon mümkündür. Svg, 'sembol' öğesi dahil olmak üzere tüm öğelerinin animasyonunu destekler. Animasyon, 'svg' öğesinin alt öğesi olan 'animate' öğesi kullanılarak svg'de oluşturulabilir. 'animate' öğesinin dört özelliği vardır: 'begin', 'dur', 'fill' ve 'to'. 'begin' özelliği animasyonun ne zaman başlayacağını, 'dur' özelliği animasyonun süresini, 'fill' özelliği animasyonun ne kadar süreceğini ve 'to' özelliği animasyonun son değerini belirtir. .
"SVG" (ölçeklenebilir vektör grafikleri) terimi, herhangi bir boyuta ölçeklenebilen görsel öğeleri ifade eder. Piksel tabanlı değil kod tabanlı oldukları için Piksel tabanlı koddan daha hızlı değiştirilebilir ve ayarlanabilirler. Sva'nın en iyi yanlarından bazıları nelerdir? Küçük ve kullanımları basittir ve hızlı bir şekilde yüklenirler. Bu nedenle, çok çeşitli modern web tasarım uygulamaları için harika bir seçimdir. Animatör bir dosyaya bağlanabilir ve animasyon ayarlarını yaparak görüntünün oluşturulmasına olanak tanır. CSS, JavaScript veya HTML gerektiren SVG'ler için Framer'ın SVG Animasyon aracını kullanın.
