Elementor ile Dönüşüm Odaklı Açılış Sayfası Nasıl Oluşturulur
Yayınlanan: 2020-10-14Web sitenizde elementor ile bir açılış sayfası oluşturmanın bir yolunu mu arıyorsunuz? Mevcut açılış sayfasından sıkıldınız ve ziyaretçilerinizin görmesi için yeni bir sayfa mı yapmak istiyorsunuz? Bu makalede, Elementor ile web sitenizin açılış sayfasını nasıl özelleştireceğiniz konusunda adım adım bir eğitimden geçeceğim.
Açılış sayfanız, temel olarak, kullanıcı bir bağlantıyı tıkladıktan ve web sitenize "girdikten" sonra ziyaretçinizin gördüğü ilk sayfadır.
Açılış sayfası dönüşüm odaklı olarak tasarlanmıştır, bu nedenle sayfanın izleyicinizi bir müşteriye dönüştürdüğünden emin olmak için web sitenizdeki dönüşümü artırabilecek bazı ayrıntılara dikkat etmeniz gerekir.
Genellikle insanlar bir tema arar ve web sitelerinde etkinleştirir ve ihtiyaçlarına göre ayarlamaya çalışır. Ancak iyi kişiselleştirme seçenekleri sunan yalnızca birkaç tema vardır, bu durumda bir Sayfa oluşturucuya ihtiyacınız vardır ve biz de açılış sayfamızı özelleştirmek için Elementor Sayfa Oluşturucu'yu kullanacağız.

Bir Açılış Sayfasını İyi yapan nedir?
Bir açılış sayfasının tek amacı, bir web sitesinin bir kampanya hedefine ulaşmak için dönüşümünü artırmaktır. Bu dönüşüm hedefi, satışları artırmak, daha fazla haber bülteni aboneliği almak veya arama sonuçlarında daha üst sıralarda yer almak gibi her şey olabilir.
Açılış sayfanızın en önemli rolü sıralamak ve trafik çekmeye başlamaktır. Bu, iyi SEO uygulamaları ve anahtar kelime hedefleme ile halledilebilir, ancak kullanıcılarınız web sitenize gelip hemen geri dönse bile, tüm amaca meydan okur. İşte bu nedenle, açılış sayfasının tüm kritik ayrıntılarına ve onu nasıl dönüşüm odaklı hale getirebileceğinize dikkat edeceğiz.
İyi Optimize Edilmiş Bir Açılış Sayfası İçin En İyi 10 Kontrol Listesi
- Amaç/Hedef: Bir açılış sayfası oluşturmadan önce bununla ulaşmak istediğiniz hedefi tanımlayın. Dönüşümü veya satışları artırmak için bir açılış sayfası eklemek istiyorsanız, açılış sayfanızın aynı hedefi izlediğinden ve kullanıcınızı başka sayfalara yönlendirebilecek herhangi bir dikkat dağıtıcı unsurun bulunmadığından emin olun.
- Bir Birincil CTA: CTA, ziyaretçinizi açılış sayfanızla ulaşmak istediğiniz nihai hedefe yönlendirecektir.
- Hafif: Açılış sayfanızı alakasız içerikle yüklemeyin. Sayfaya gelmeden önce yalnızca kullanıcınızın bilmek istediği içeriği ekleyin. Kendinize bu sayfaya gelseydiniz ne bilmek istediğinizi sorun.
- Değer Önerisi: Birden fazla rakibiniz varsa, değer önerinizi eklemeyi düşünün. Bunun için ideal yer, onu ikinci veya üçüncü bölüme dahil etmek, ancak ilk etapta netleştirmektir. Ürününüze/hizmetinize kaydolurken kendilerini daha güvende hissetmeleri için USP'nizi hedef kitlenize iletmeniz gerekir.
- Sosyal Kanıt: Dikkat etmeniz gereken bir diğer nokta da sosyal kanıt eklemektir. Sosyal Kanıt, izleyicinizin satın alma kararını artırmaya yardımcı olur. Bunu Müşteri logoları, referanslar, incelemeler vb. ekleyerek yapabilirsiniz.
- Tasarım: Tasarımınızı tutarlı tutun! İnsanların bir sayfa oluşturmak için çok çaba sarf ettiğini görüyorum, ancak öğelerin tasarımını tutarlı tutmayı unutuyorum. Açılış sayfanızın iyi görünmesini istiyorsanız, tüm bölümlerde tutarlı olmasını sağlayın. Renk, tipografi veya görüntü stili olsun, tutarlılığı koruyun.
- Kullanım Bağlamını gösteren Resimler/Videolar: Herkes çok okumayı sevmez ve konu bir açılış sayfası olduğunda, insanların genellikle çok az dikkat süreleri olur. Bunun için görseller ve videolar kullanarak kitlenizin dikkatini çekebilirsiniz. Bunları uygun şekilde ekleyin!
- İçerik: Üzerinde çok çalışmanız gereken şeylerden biri, sayfanızın içeriğine ince ayar yapmaktır. Bölümlere çok fazla içerik eklemeyin. Ayrıca, mesajınızın hedef kitleniz için net olduğundan emin olun.
- Tüm soruları yanıtlayın: İzleyicinizin birçok sorusu olabilir ve onların dönüşmesini istiyorsanız sorularını yanıtlamanız gerekir. İşleri daha basit hale getirmek için bir SSS bölümü de ekleyebilirsiniz.
- İletişim Bilgileri: İzleyicilerinizin size ulaşmasını kolaylaştırın. Birçok kişi, bir hizmete kaydolmadan veya ürünü satın almadan önce tüm sorularının yanıtını almayı tercih eder. Bu, iletişim bilgileri, sosyal medya profilleri ve hatta mümkünse canlı sohbet özelliği ekleyerek yapılabilir.
Bu liste, bir açılış sayfasının tüm önemli yönlerini ele alır. Açılış sayfanızı oluştururken bu listedeki her öğeyi işaretlediğinizden emin olun.
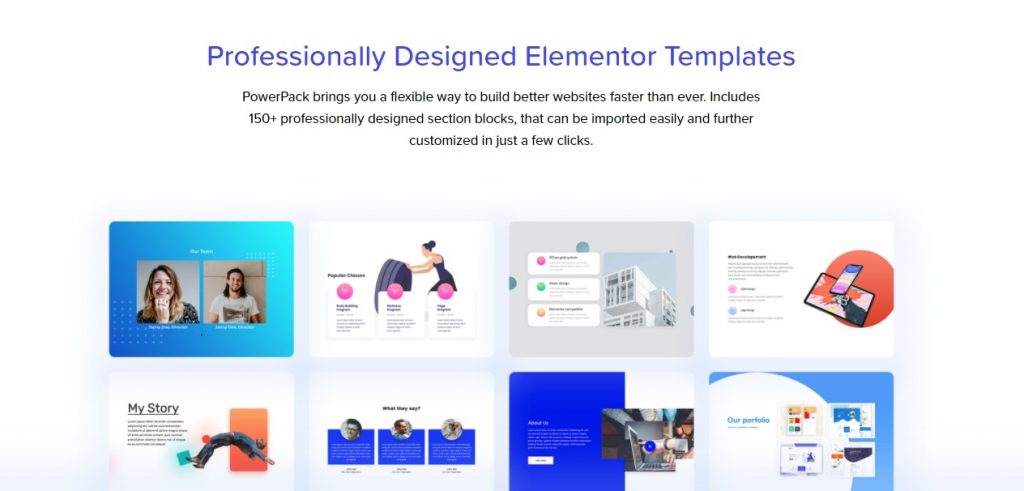
PowerPack eklentisinin yardımıyla Elementor ile dakikalar içinde nasıl bir açılış sayfası oluşturabileceğinizi görelim.
Hadi dalalım!
Elementor ile Dönüşüm Odaklı Açılış Sayfası Oluşturma
Açılış sayfamızı Elementor ve PowerPack'in Şablon Kitaplığı ile oluşturacağımızdan, web sitenizde Elementor Lite/Pro eklentisinin ve PowerPack Pro eklentisinin kurulu ve etkinleştirildiğinden emin olun.
Eklentileri yükledikten sonra sayfamızı kurmaya başlayabiliriz.
Adım 1: Yeni bir sayfa oluşturma
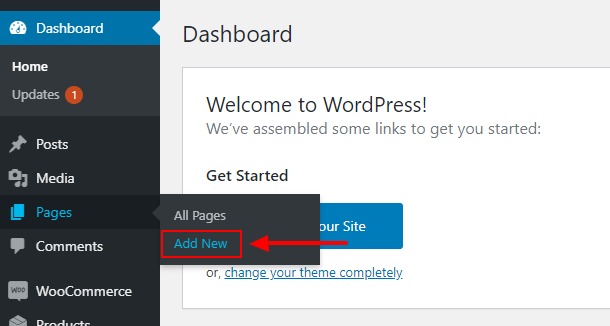
Yeni bir sayfa oluşturarak başlayalım. Wp Yönetici panosu > Sayfalar > Yeni Ekle'ye gidin.

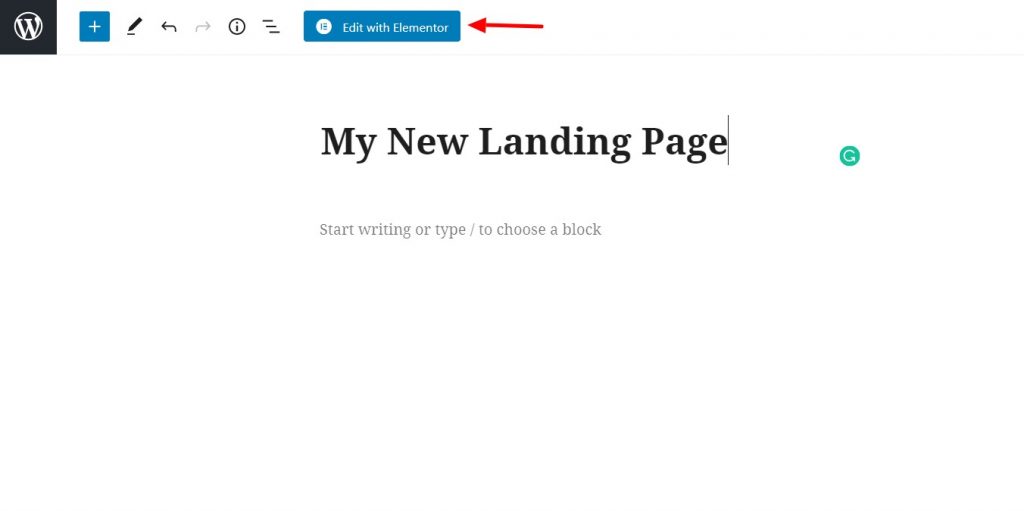
Şimdi sayfanıza uygun bir ad verin. "Yeni Açılış Sayfam" ile gidiyorum.

Bittiğinde, Elementor düzenleyicisini başlatmak için "Elementor ile Düzenle" düğmesine tıklayın.
2. Adım: Elementor Açılış Sayfası Oluşturma
Burada sayfamızı oluşturmaya başlayacağız.
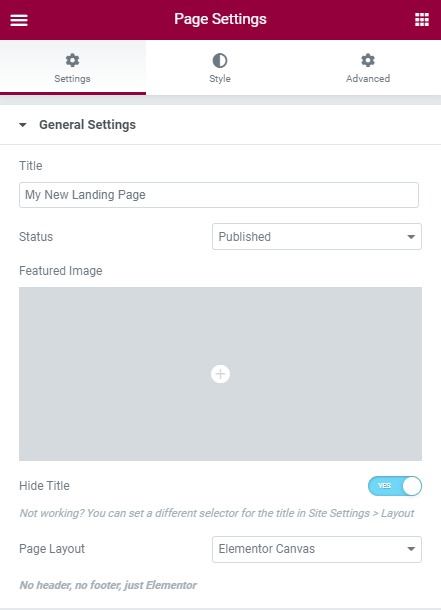
Öncelikle sol alt köşedeki tekerlek simgesine tıklayarak Sayfa ayarlarına gidin. Sayfa düzenini tuval olarak değiştirin. Üstbilgiyi ve altbilgiyi korumak istiyorsanız, tam genişlik düzenine geçin.

Tam genişlikte bir düzen kullanacaksanız, web sitenizde de iyi görünen bir üstbilgi ve altbilgiye sahip olduğunuzdan emin olun. PowerPack ile, Elementor Free sürümüyle web siteniz için çarpıcı üstbilgiler ve altbilgiler oluşturmanıza olanak tanıyan Üstbilgi/Altbilgi oluşturucuya sahip olursunuz.
Açılış sayfanızın tasarımını geliştirmek için üstbilgi/altbilgi oluşturucuyu nasıl kullanabileceğinizi öğrenmek istiyorsanız, burayı kontrol edin:
- Elementor Free Kullanarak Özel Başlık Nasıl Oluşturulur?
- Elementor Free Kullanarak Özel Altbilgi Nasıl Oluşturulur?
Şimdi sayfamıza bölümleri eklemeye başlayalım.
Adım 2.1: Kahraman Bölümü
Kahraman bölümü, bir sayfanın en üst bölümüdür. Kahraman bölümü, sayfa yüklendiğinde kullanıcının gördüğü ilk bölümdür, bu nedenle kampanyanızın mesajını bu bölümde netleştirmeniz gerekir.
PowerPack şablon kitaplığından bir kahraman şablonu ekleyelim.
Sayfanın ortasındaki PowerPack logosuna tıklayın. Bunu yapmak, tüm PowerPack şablonlarını yükleyecektir.

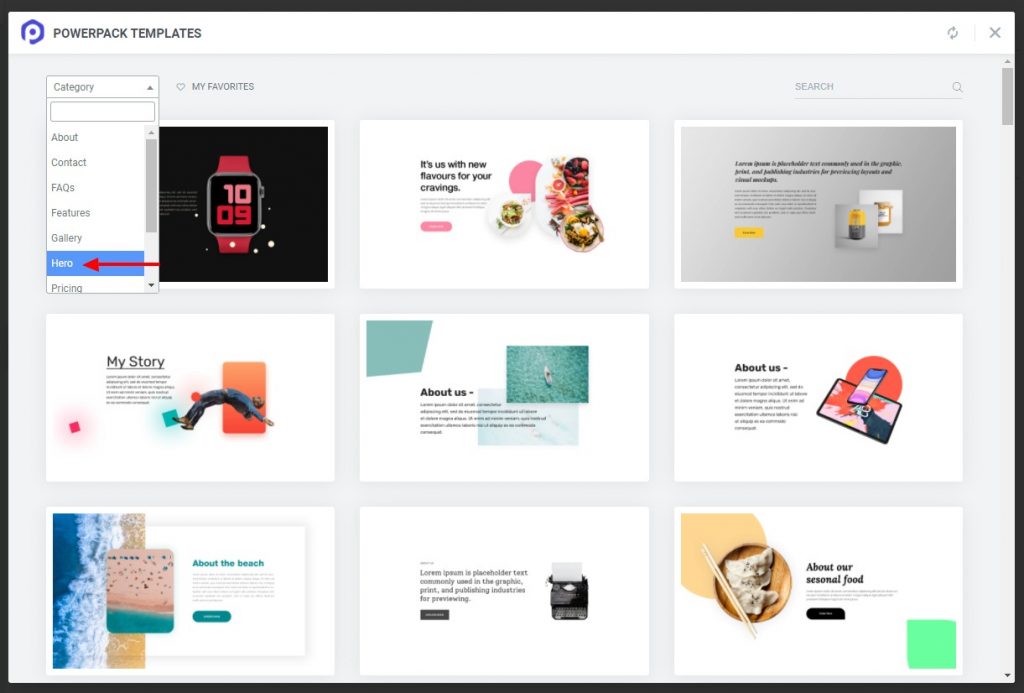
Şimdi sol üst köşeden kategoriyi “Kahraman” olarak seçin. Bu, tüm kahraman bölümlerini yükleyecektir.

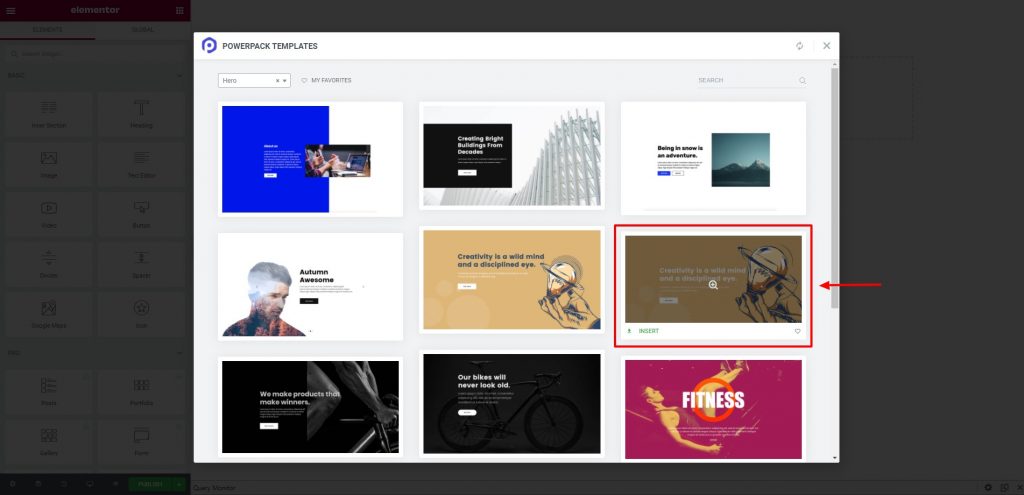
Şimdi eklemek istediğinizi seçin ve ekle düğmesine tıklayın. Bu bölüm sayfaya eklenecektir.

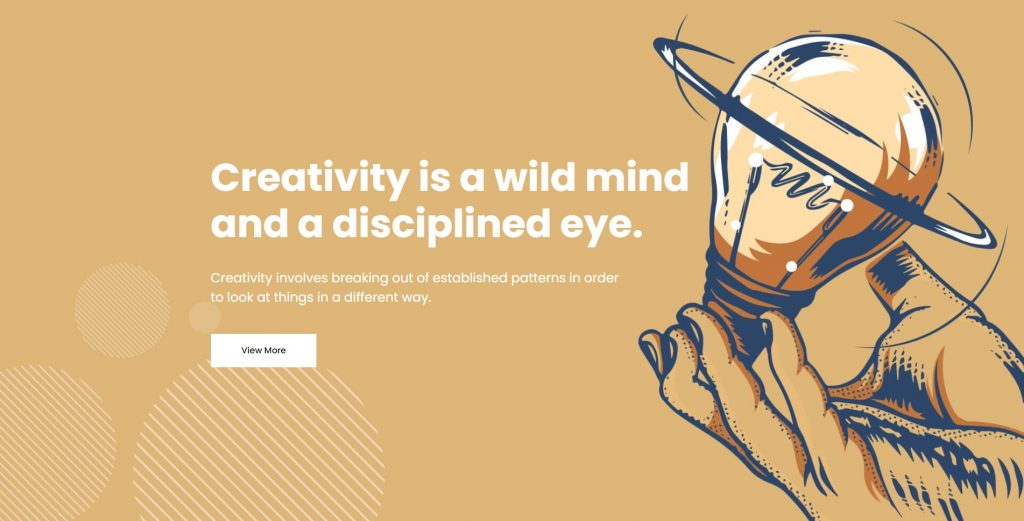
Açılış sayfam için bu kahraman bölümünü kullanıyorum.

Şimdi elementor ile açılış sayfasını değiştirmenin zamanı geldi. Metni, resimleri, bağlantıları değiştirebilir ve hatta birkaç öğe ekleyebilirsiniz.

Profesyonel İpucu: Kahramanınızın çok fazla nefes alma odasına ihtiyacı var, bu yüzden bu bölüme çok fazla şey eklemeyin. Yalnızca CTA düğmesine doğru ilerlemek için kullanıcınızın odaklanmasına ihtiyacınız var. Yeni başlayanlar için bir resim, başlık ve alt başlık ve son olarak CTA düğmesi ekleyebilirsiniz. Bu bölümdeki metni minimumda tutun.
Kahraman bölümünü bitirdiğinizde bir sonrakine geçeceğiz. Özellikler Bölümü.
Adım 2.2: Özellikler Bölümü
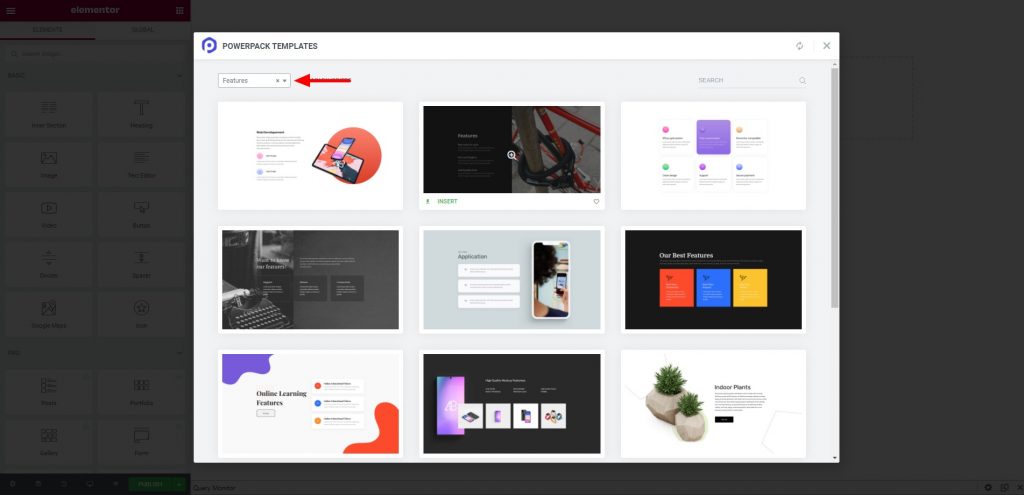
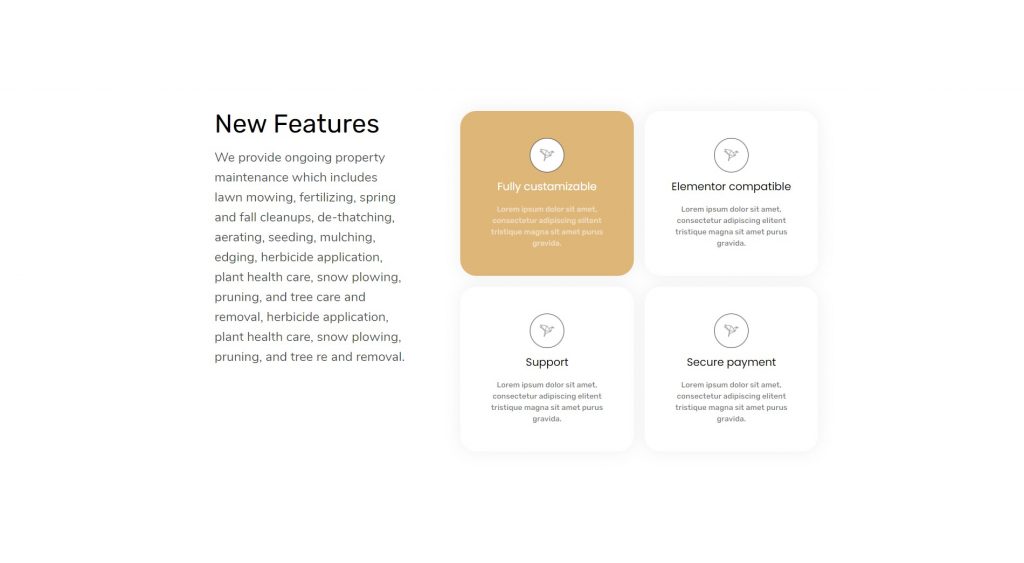
Şimdi yine PowerPack logosuna tıklayarak ve “Özellikler” olarak kategoriyi seçerek sonuncusu gibi yeni bir bölüm ekleyeceğiz. Şimdi etrafa bakın ve ekle düğmesini kullanarak istediğinizi ekleyin.

Yine burada metin, stil ve resimler gibi yapmak istediğiniz değişiklikleri yapın ve işiniz bittiğinde bir sonraki bölüme geçeceğiz.

Profesyonel İpucu: Yeni tasarımcıların dikkat etmeyi unuttuğu şeylerden biri, tutarlı bir açılış sayfası oluşturmaktır. Tipografi, yazı tipi stili, renkler veya simgeler olsun; onları benzer veya hatta tüm sayfada göstermeniz gerekir. Kahraman bölümünde belirli bir renk paletini takip ediyorsanız, profesyonel görünümlü bir tasarım için sayfanın geri kalanını aynı kontrastta tutun.
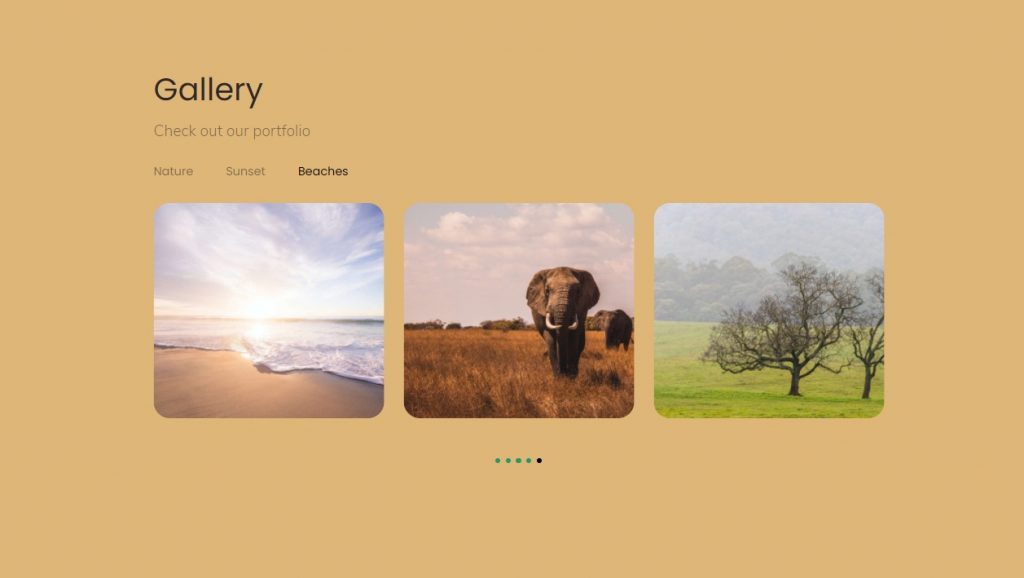
Adım 2.3: Resim Galerisi Bölümü
Şimdi bu bölüm bazı açılış sayfaları için bir seçenek. Ancak, çalışmalarınızı sergilemek için resim veya videolar kullanılarak daha iyi bir biçimde görüntülenebilecek bir sayfa oluşturuyorsanız, Galeri bölümünü ekleyebilirsiniz.

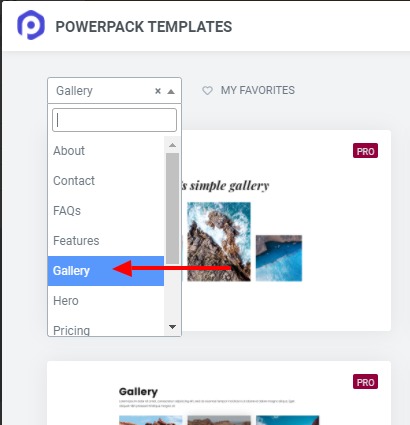
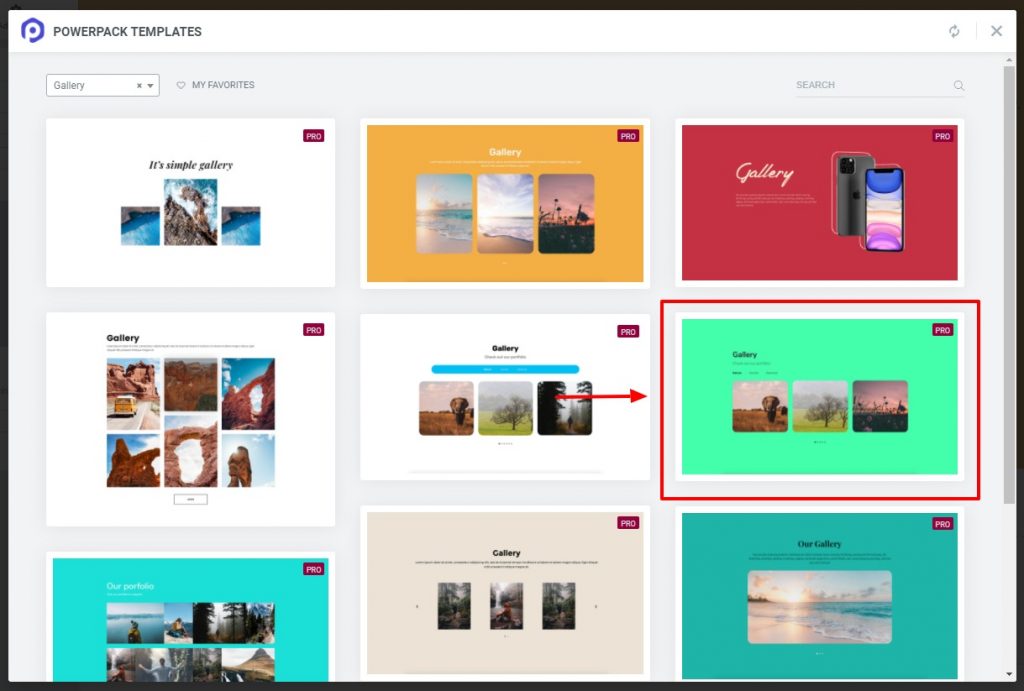
Yine bunun için de PowerPack'in şablonlarını kullanacağız. Bu sefer kategoriyi Galeri olarak seçin. Ve beğendiğinizi sürükleyip bırakın.
Bu bölüme gidiyorum:

Bölümü yerleştirdikten sonra, görüntüleri ekleyerek ve metni özelleştirerek başlayın. Portföy sayfanıza bir bağlantı bile ekleyebilirsiniz.

Profesyonel İpucu: Portföy gibi diğer sayfalara bağlantı eklemek uygun olsa da, tüm sayfanızın kullanıcının dikkatini CTA'nıza odakladığını unutmamalısınız. İzleyicinizi portföy sayfasına yönlendirirseniz, açılış sayfanızın CTA'sının portföy sayfasının sonunda ve izleyicilerde huni oluşturmak için mevcut olduğundan emin olun. Aksi takdirde, izleyicinizin dikkatini, büyük olasılıkla web sitesinin sonundaki CTA olan kampanya hedefinden başka yöne çevirmiş olursunuz.
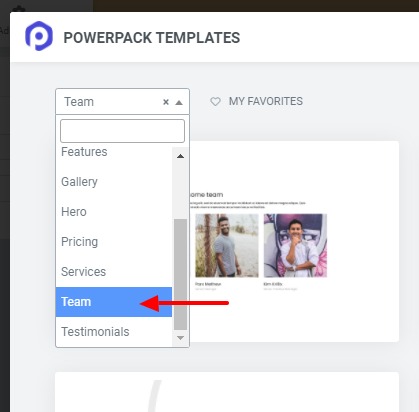
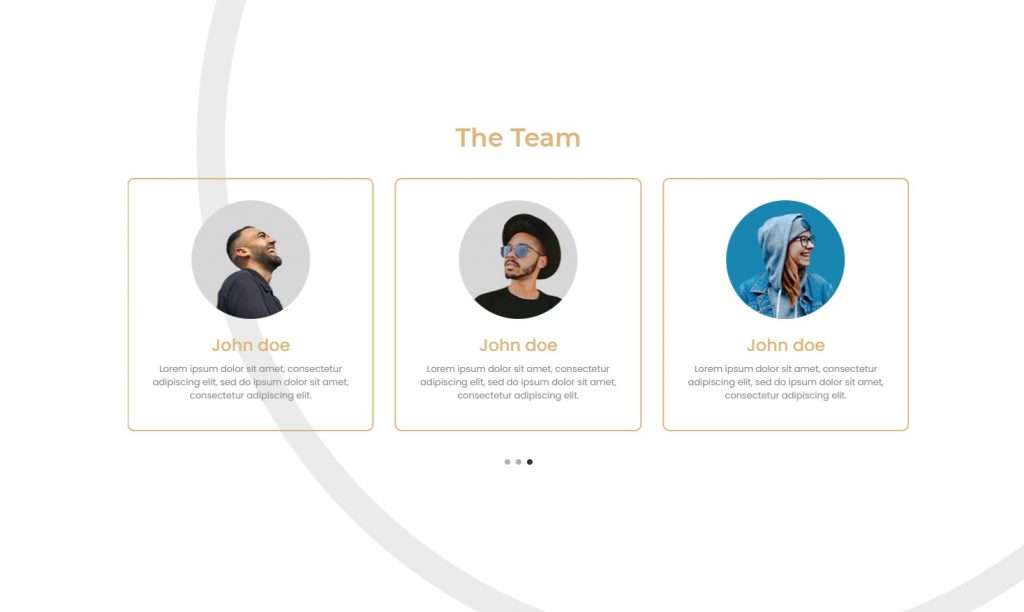
Adım 2.4: Takımlar Bölümü
Şimdi açılış sayfam için ekibin bölümünü eklemek istiyorum. Bunun için de PowerPack'in şablon kitaplığındaki önceden tasarlanmış şablonlardan birini seçeceğim.
Tüm ekip bölümlerini görüntülemek için kategoriyi Ekip olarak seçin. Beğendiğinizi seçin ve ekle düğmesine tıklayın.

Devam edin ve bu bölümdeki ekip üyelerinin bilgilerini güncelleyin ve bu bölümde aynı yazı tipi stilini ve renklerini izleyin.

Profesyonel İpucu: Bu bölümün eklenmesi tamamen isteğe bağlıdır. Tanınmış profesyonellerden oluşan bir ekibiniz varsa, bu bölüm yardımcı olacaktır, ancak ekibiniz hala küçük ve öğreniyorsa, onu referanslar bölümü ile değiştirebilirsiniz. Referanslar bölümü, okuyucunun zihninde güven oluşturmada ve dolayısıyla açılış sayfanızın dönüşümlerini artırmada çok daha iyi çalışır. Referanslar bölümünü eklemek istiyorsanız, PowerPack şablonlarındaki referanslar kategorisine göz atın.
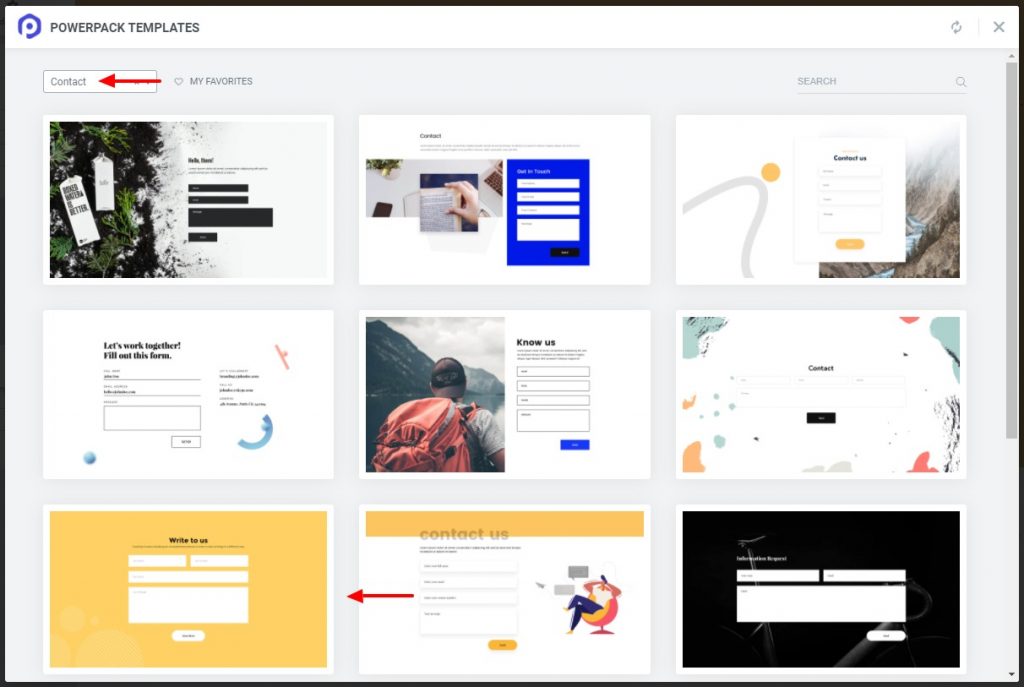
Adım 2.5: Son CTA Bölümü
Şimdi sayfanın sonu geliyor ve açılış sayfamız için son CTA bölümünü ekleyeceğiz. Ziyaretçilerimize vermek istediğimiz her mesajı ve bilgiyi ilettik ve şimdi onları potansiyel müşteriye hatta müşteriye dönüştürmenin zamanı geldi.
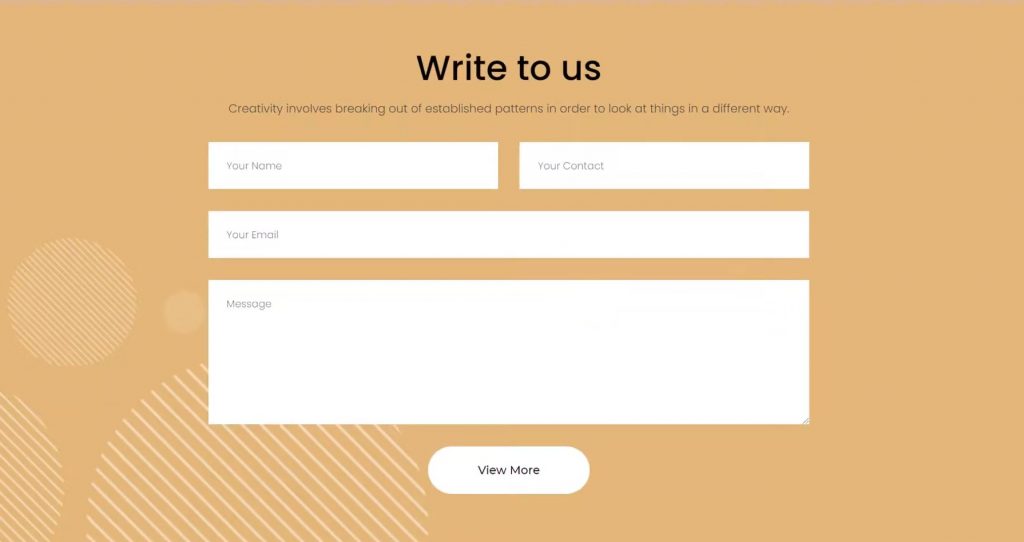
Bu eğitim için Bize Ulaşın bölümünü ekleyeceğim. PowerPack şablonlarına gidin ve kategoriyi “İletişim” olarak seçin. Şimdi istediğinizi seçin ve sayfaya ekleyin.

Şimdi özelleştirme kısmı geliyor. Burada da içeriği, tipografiyi, renkleri, stili ve aralığı değiştirin, böylece açılış sayfasındaki genel tasarımla eşleşir.

Sosyal medya sayfalarınızı da ekleyebilirsiniz. Bu, kullanıcılarınızın sosyal medya hesaplarınıza da ulaşmasına yardımcı olacaktır.
Profesyonel İpucu: İstatistikler buna sahiptir ve formunuzda ne kadar çok alan varsa, o kadar az kişinin doldurma eğiliminde olduğunu siz bile deneyimlemişsinizdir. Ziyaretçinin bülteninize abone olmasını istiyorsanız, yalnızca ad alanını ve e-posta adresini isteyin. Başka alanlar eklemeye gerek yoktur. Akılda tutulması gereken başka bir şey de, CTA'nızın açıkça görünür olması gerektiğidir. Düğmenin daha çekici ve hoş görünmesini sağlayan bir renk ve yazı tipi düzeni kullanın. Bunun için Kırmızı gibi çarpıcı renkler kullanmaktan kaçının. Bu izleyicileri uzaklaştırabilir.
Elementor Açılış sayfanızı tamamlama
Açılış sayfanızı tamamlamak için tüm bölümlerin düzgün çalıştığından ve bir araya getirildiğinde iyi göründüğünden emin olun. Şimdi sayfayı yayınlayabilmemiz için bir şey daha yapmanız gerekiyor.
Açılış Sayfanızı Duyarlı Hale Getirin!
İyi bir açılış sayfası, tüm cihazlarda sorunsuz bir şekilde çalışır ve aynısını açılış sayfanızdan da istersiniz. Elementor ile siz de açılış sayfanızı duyarlı hale getirebilirsiniz.
Sadece tablet veya mobil için önizleme seçeneğini seçin ve sayfanız bu cihaz biçiminde yüklenecektir. Ardından açılış sayfasında kolayca değişiklik yapabilirsiniz.
Açılış sayfanızda değişiklik yapmayı tamamladığınızda, devam edin ve sol alt köşedeki Yayınla düğmesini tıklayarak açılış sayfanızı yayınlayın.
Sayfanın web sitenizin ana ekranına yüklenmesini istiyorsanız, onu atamanız yeterlidir. Bunun için WordPress Yönetici Panosu > Ayarlar > Okuma bölümüne gidin.
Şimdi, ana sayfa görüntüsünü “ Statik bir sayfa ” olarak ayarlayın ve açılır listeden yeni tasarladığınız sayfayı seçin. Bunu yaptıktan sonra, değişiklikleri kaydet düğmesine tıklayın.
Bize Elementor Açılış Sayfanızı gösterin!
Bu noktada, web sitenizde herhangi bir sorun yaşamadan özel bir açılış sayfası oluşturabileceğinize eminim.
PowerPack Elements eklentisiyle oluşturmanın en iyi yanı, epik işlevsellik ve kontrollerle birlikte gelen yaratıcı PowerPack Widget'larını kullanarak web sitenizin tasarımını ekleyip iyileştirebilmenizdir.
Öne çıkmak ister misiniz?
Elementor ile yaptığınız bir sayfa tasarımını bizimle paylaşın, ben de aynısını web sitemizde ve sosyal medya platformlarımızda sergilemeyi çok isterim. Hiçbir şey bizi PowerPack ve Elementor ile harika şeyler inşa eden insanları görmekten daha mutlu edemez. Aşağıya bir yorum bırakın veya PowerPack Elements'te öne çıkmak için bana buradan ulaşın!
Bu öğreticiyi faydalı bulduysanız, sevgiyi paylaşın!
