CSS HERO – WordPress Web Sitenizi Özelleştirme
Yayınlanan: 2018-06-07Karşınızda CSS Hero 3 – WordPress Web Sitenizi Özelleştirme Eklentisi
WordPress'te yeniyseniz, koduyla oynama düşüncesi göz korkutucu olabilir. Ancak gerçekte, sitenizin görünümünü ve verdiği hissi felaket riskine girmeden özelleştirmek için yapabileceğiniz birçok basit şey var.
WordPress, tüm kullanıcılarına sunduğu gelişmiş ve çok alakalı araçlar ve seçenekler nedeniyle gerçekten ünlü bir CMS'dir. WordPress eklentileri, web sitenizin olması gerektiği gibi çalıştığından emin olmak için verimli bir şekilde çalışan ilginç bir araç seti olarak görülebilir ve web sitenizin ziyaretçileri, gezinmeyi zor bulmak yerine gezinmekten keyif alır.
WordPress web sitemizi kolayca özelleştirmeyi düşündüğümüzde, web sitenizi mevcut tema seçenekleriyle ayarlarken böyle bir komplikasyon yoktur. Ancak, bazı gelişmiş özelleştirmeler için temanızın mevcut kodunu biçimlendirmeye gelince, özellikle kodlama dünyasında yeniyseniz, bunun çok zor olduğunu hissedeceksiniz.
Daha gelişmiş özelleştirmeler için güçlü CMS sürükle ve bırak özellikleriyle temanızın kodunu değiştirmeye daha fazla basitlik ve kolaylık getirmek için size CSS HERO 3'ü sunuyoruz.
En gelişmiş ve güçlü WP eklentisi olan CSS Hero 3, sadece değiştirmek istediğiniz ilgili alanı seçip burada ve orada birkaç ayarı değiştirerek temanızın orijinal basamaklı stil sayfasını (CSS) değiştirmenize olanak tanır.
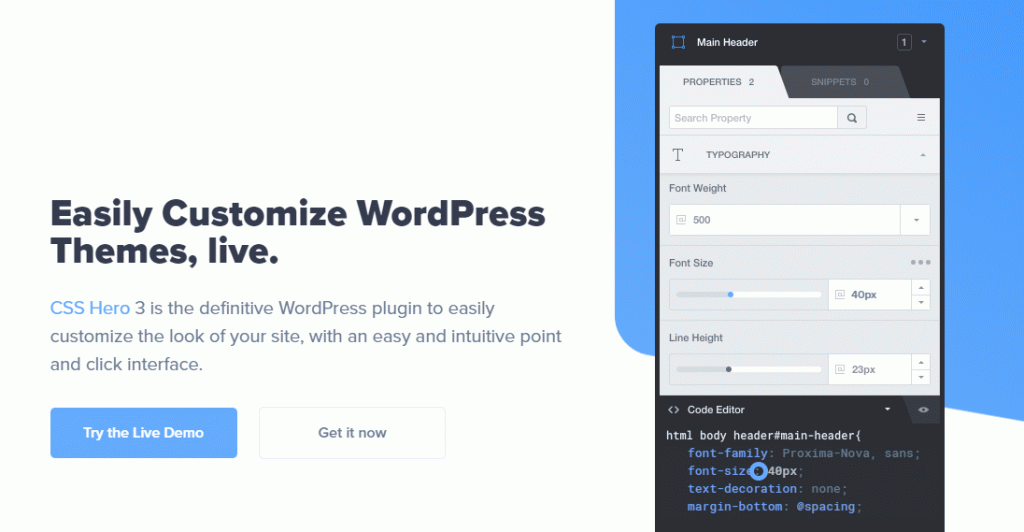
İşte CSS Hero 3'ün nasıl çalıştığına kısa bir bakış,

CSS Hero gibi bir eklentiye alışmak çok kolaydır ve en iyi yanı, önceden herhangi bir kodlama bilgisine ihtiyacınız olmamasıdır ve bu eklenti, rutin fare hareketleriniz ve klavye tıklamalarınız ile kolayca yönetilebilir.
Neden CSS HERO 3?
Her şeyden önce, CSS HERO'yu listenin en üstünde tutan şey, inşa edildiği katıksız tutku, kişiselleştirme üzerine sunduğu temiz kod tasarımı ve sağladığı kolay erişilebilirliktir (beşinci sınıf öğrencisi kullanabilir). ) Kullanıcı arayüzü.
1. Duyarlı Bir Şekilde Özelleştirin
CSS Hero, sitenizin masaüstü ve el cihazlarında nasıl görüntülendiğini kolayca düzenlemenize, önizlemenize ve kontrol etmenize olanak tanır. Standart kesme noktalarını veya özel kesme noktalarınızı kullanın.
2. Yazı Tipi Stilleri ve Tipografi
Kendi yazı tiplerinizle sınıfa bir dokunuş katın, büyük bir Google Yazı Tipleri koleksiyonu parmaklarınızın ucunda. Typekit yazı tipleri de desteklenir.
3. Renk Yönetimi
Canlı renk ve arka plan değişikliklerini daha önce hiç olmadığı gibi denemek için bir renk seçici kullanın. Hero ayrıca en son kullandığınız renkleri saklar ve tutarlı bir renk paleti oluşturmanıza yardımcı olur.
4. Ölçüleri Ayarlayın
Öğe kenar boşluklarını ve dolguyu kolayca ayarlayın: sadece bir kaydırıcıyı sürükleyin ve ne olduğunu görün.
5. UnSplash Entegrasyonu
Hiç parmaklarınızın ucunda, neredeyse sınırsız, yüksek kaliteli, telifsiz, harika resimler kaynağı istediniz mi? Seni koruduk.
6. Karmaşık CSS Basitleştirildi
Site öğelerinizi renklendirin: degradeler, kutu gölgeleri, metin gölgeleri ve tüm modern CSS özellikleri oluşturmak artık bir tıkla ve tıkla meselesidir.
7. Hazır Parçacıklar
Tek bir tıklamayla yaratıcılığınızı artırmaya hazır, önceden hazırlanmış düzenlenebilir stil kombinasyonları!
8. Geri Al / Geçmişi Yeniden Yap
Hepimiz deneyerek tasarlıyoruz. Ah! Geri almanız mı gerekiyor? Panik yapma. CSS Hero 3, tüm düzenlemelerinizi otomatik olarak ayrıntılı bir geçmiş listesinde saklar, geçmiş adımlarında geri ve ileri gitmek, geri al\yinele düğmelerine tıklamak kadar kolaydır.

9. Satıcı kilitlemesi yok
Çalışmanızı CSS, LESS, JSON verileri olarak dışa aktarın: Site kişiselleştirmelerinizi anında dışa aktarabilir ve yedekleme amacıyla da dosyaya indirebilirsiniz.
10. CSS Kod Düzenleyici
Oluşturulan CSS kodunu gözden geçirin, hassaslaştırın ve düzenleyin, gerektiğinde çalışmanızın hatalarını hızla ayıklayın.
Ve sayım sonsuza kadar devam eder.
Tema seçimi seçiminiz ve bunun üzerine kurduğunuz web sitesi düzeni aynı anda ve kusursuz kullanıcı deneyimiyle eşleşen düzgün ve temiz bir kod düzeni sağladığından, hangi CSS Hero için yapmanız gereken seçimdir.
Dünya çapında 20.000'den fazla müşterisi ve önde gelen endüstri gurusunun CSS Hero kullanması, onu emsallerinden çok daha iyi ve kullanışlı yapan şeydir.
Bunun için bizim sözlerimizi almayın, başkalarının ne söyleyeceğini görün,
@CSS_Hero 3'ten memnunum, @WordPress'i değiştirmek için kullandığım daha pahalı araçtan çok daha iyi
— Richard Evans Lee (@polyfetishist) 18 Aralık 2016
WordPress'i ve Tasarım'ı seviyorsanız, bu güçlü WP eklentisiyle çok eğleneceksiniz. Kontrol et! https://t.co/Qa3LTiRoUp @CSS_Hero aracılığıyla
— Xavi Ripoll (@itsxaviripoll) 1 Temmuz 2017
WordPress web sitesi tasarımcıları için harika bir eklenti. @CSS_Hero ile #WordPress #themes https://t.co/g8zAgbIjzQ
— Stephen Ravner (@steverino111) 19 Ocak 2017
Ve tweet'ler burada bitmiyor, daha fazlasını öğrenmek için CSS HERO'nun twitter adresini ziyaret edin.
TEMAmla Çalışır mı?
Tabi ki. CSS Hero, en yeni ve ünlü WordPress temaları ve güncellemeleriyle herhangi bir komplikasyon ve yanlış yönetim olmaksızın çalışacak şekilde tasarlanmıştır.
CSS Hero, temanın temel kodunu değiştirmez, ancak Temanızın orijinal stil sayfasını temiz bir şekilde geçersiz kılan fazladan bir CSS stil sayfası oluşturur ve etkinleştirir.
Bu CSS stil sayfası tek bir statik dosyadır , bu nedenle sitenize göz atarken daha yavaş olmayacaktır.
Harika WordPress Efsaneleri ile İyi Çalışır (Temalar+Eklentiler ),
– AHŞAP TİCARET
– Kunduz OLUŞTURUCU
İşte CSS Hero'nun yeni başlatılan WordPress temamız Aneeq ile nasıl çalıştığına dair küçük bir bakış,
Sonunda, uzun bekleyişiniz sona erdi, şimdi gidin ve Web Sitesi Tasarımı becerilerinizi basit ve sade bir eklenti olan CSS HERO ile serbest bırakın. Eklenti hakkında daha fazla bilgi için csshero.org adresini ziyaret edin.