10 Faydalı CSS Düzen Üreticisi (Grid ve Flexbox)
Yayınlanan: 2022-06-25- Grid ve Flexbox için Düzen Üreteçleri
- CSS Düzeni Oluşturucu
- CSS Izgara Düzeni Oluşturucu
- Düzen Izgarası
- CSS Esnek Kapsayıcı
- ızgara
- CSS Izgara Oluşturucu
- Esnek Kutular
- Flexbox Oyun Alanı
- Esnek Düzen Özelliği
- Flexbox Kalıpları
- 1-Satır Düzenleri
- CSS Düzeni
- Öğrenmenin en iyi yolu pratik yapmaktır
Belirli CSS çerçevelerinin neden bu kadar popüler olduğunu merak ediyorsanız – bunun nedeni büyük ölçüde çerçevelerin bir düzen yapısı oluşturma sürecini basitleştirmesidir. Bu konsept, özellikle Tailwind CSS gibi popüler çerçeveler için kitaplıklara ve UI kitlerine de uzanır.
CSS ile bir sayfa düzeninin nasıl yapılandırılacağını öğrenmek o kadar da kötü değil. Hem Grid hem de Flexbox, bunları gerçek gerçek dünya projelerinde kullanmayı denedikten sonra kavraması nispeten kolaydır. Bununla birlikte, sezgisel düzen oluşturuculara erişim bir nimettir. Karmaşık bir yerleşim yapısı oluşturmayı basitleştirmekle kalmaz, aynı zamanda geliştirme süresinden de oldukça tasarruf edersiniz.
Grid ve Flexbox için Düzen Üreteçleri
Aynı konu için iki ayrı makale yazmak yerine, hem Grid hem de Flexbox oluşturucuları tek bir gönderide birleştireceğim. Aslında, bu listedeki kaynakların birçoğu, biri veya diğeri için mizanpaj oluşturma seçeneği sunar. Ve en sonunda, birkaç "bağımsız" kaynak da ekleyeceğim. Bunlar mutlaka oluşturucu değil, üzerinde çalıştığınız mevcut veya yeni bir projeye kopyalayıp yapıştırabileceğiniz önceden belirlenmiş düzenler olacaktır.
Her kaynağın web sitesine ve ayrıca GitHub sayfasına bir bağlantı ekledim. Bazı durumlarda, projenin kaynak kodu yayınlanmamıştır, bu yüzden onun yerine yazarların sayfasına bir bağlantı ekledim.
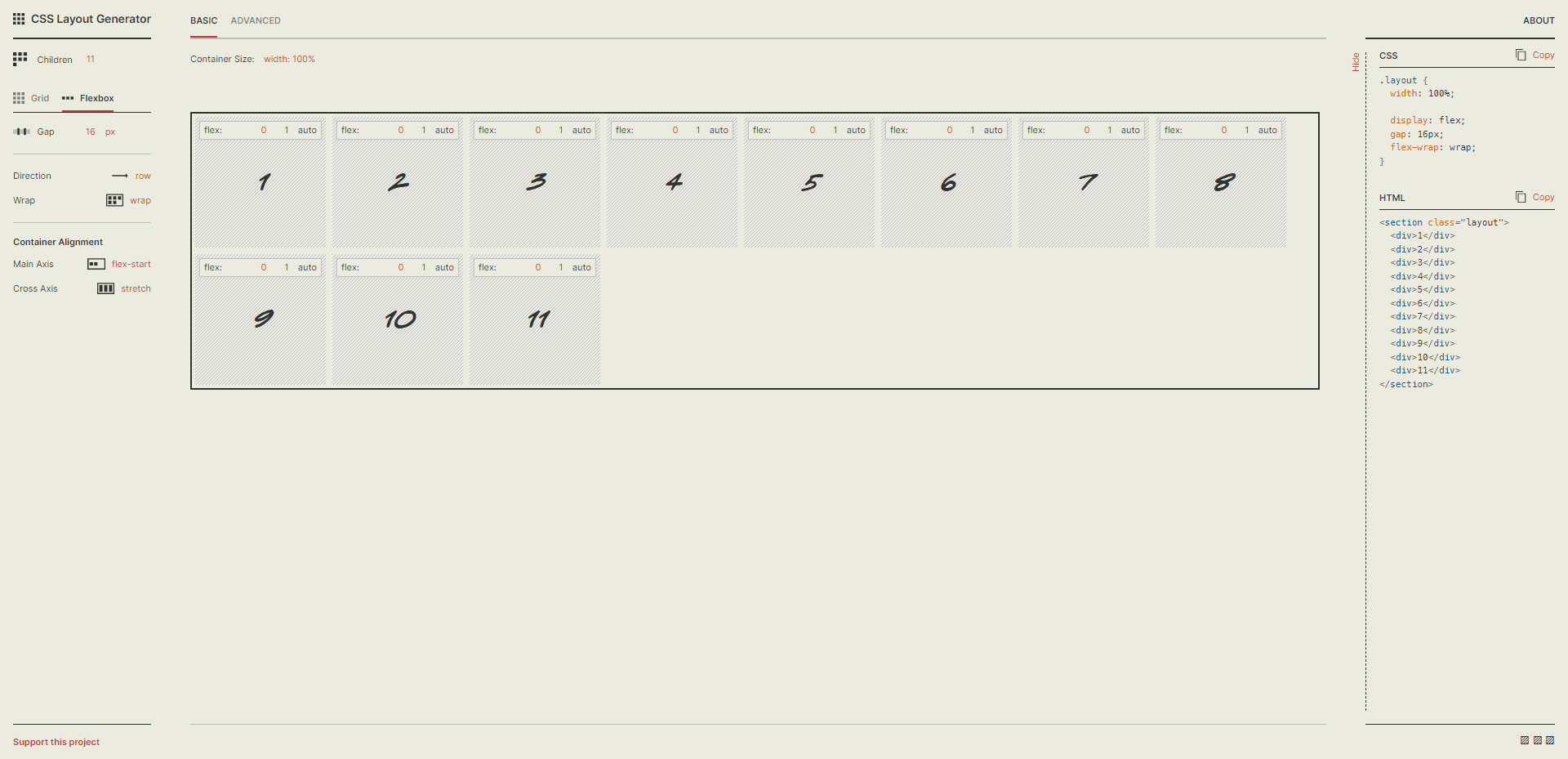
CSS Düzeni Oluşturucu

Brad Woods'un bu düzen oluşturucu, hem Grid hem de Flexbox için seçenekler sunduğundan, CSS geliştiricileri için en popüler seçeneklerden biridir. Açılış sayfasında, her sistem için önceden hazırlanmış şablonlar seçebilecek ve ardından, seçtiğiniz düzeni daha da özelleştirmek için sağlanan araçları kullanabileceksiniz. Öğrenmesi biraz zaman alır ama kesinlikle buna değer.
Bir şablon seçtiğinizde, satır ve sütun sayısı gibi şeyleri değiştirebileceğiniz bir görsel düzenleyiciye erişirsiniz. Ayrıca her satır/sütun arasına belirli boşluklar uygulayabilir ve özel kenar boşlukları ekleyerek stili daha da geliştirebilirsiniz. Sizin yaptığınız gibi - sağ kenar çubuğundaki kod parçacıkları gerçek zamanlı olarak değişecektir. Ve işiniz bittiğinde, kodu kopyalayabilirsiniz.
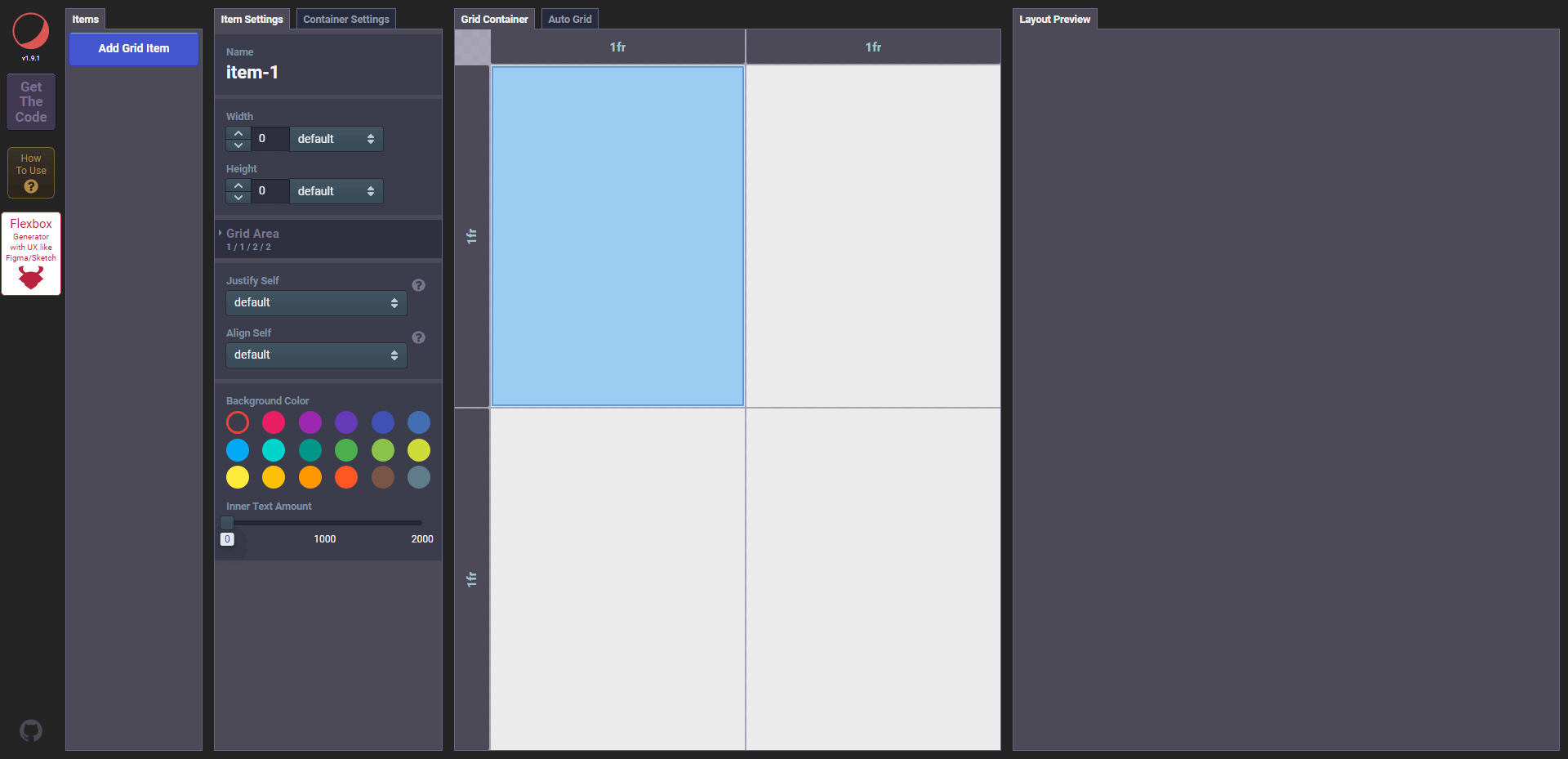
CSS Izgara Düzeni Oluşturucu

İlk bakışta bu aracın biraz korkutucu gelebileceğini kabul edeceğim, bunun yazarın bunun için bir video eğitimi yapmasının nedeni olduğunu varsayıyorum. Ancak, katmanlı düzenler oluşturmak için son derece güçlü özellikler sağladığı için bu araçta uzmanlaşmaya değer.
Yeni Izgara öğeleri ekleyebilmenin dışında, düzenin temeli için genel Kapsayıcı seçenekleri de dahil olmak üzere her öğenin ayarlarını özelleştirebilirsiniz. Ek olarak, öğeleri üst üste bindirmek ve 3B efektleri çoğaltan düzenler oluşturmak mümkündür.
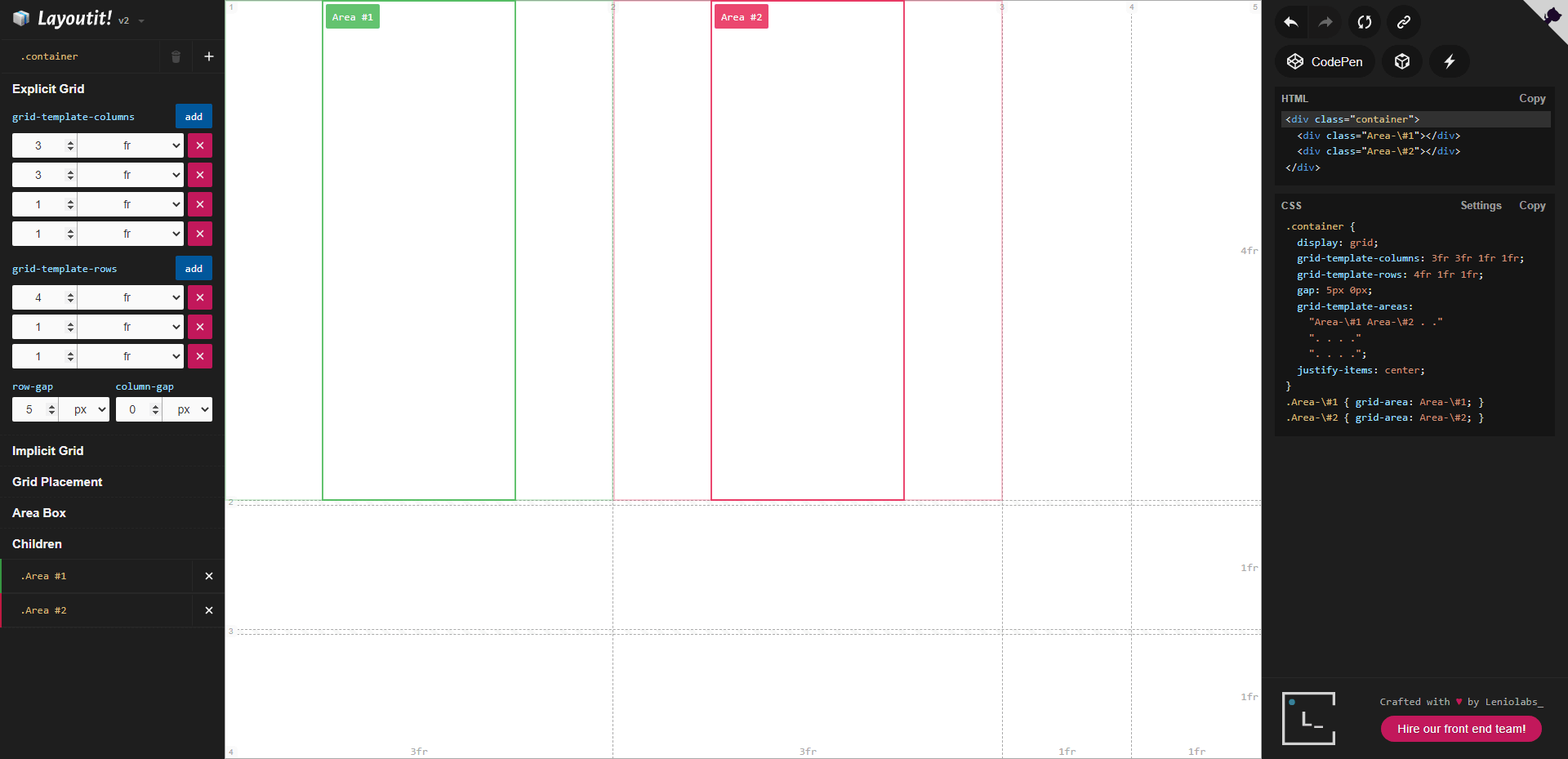
Düzen Izgarası

Mizanpaj oluşturucuyu sevmemin birkaç nedeni var. İlk olarak, grid-template-columns ve grid-template-rows hızlı bir şekilde ekleme konusunda çok fazla özgürlüğe sahipsiniz. Ve bu sütunların ve satırların her biri, tercih ettiğiniz birim ölçüleri kullanılarak değiştirilebilir.
Düzen önizlemesindeki her bir öğeye tıklayarak, Alan Adları atayabilirsiniz; bu, düzeninizi, içine girecek içeriğe göre yapılandırmanıza izin verir. Son olarak, mizanpajlarınızı tek bir tıklamayla doğrudan CodePen veya CodeSandbox'a aktarabilirsiniz.
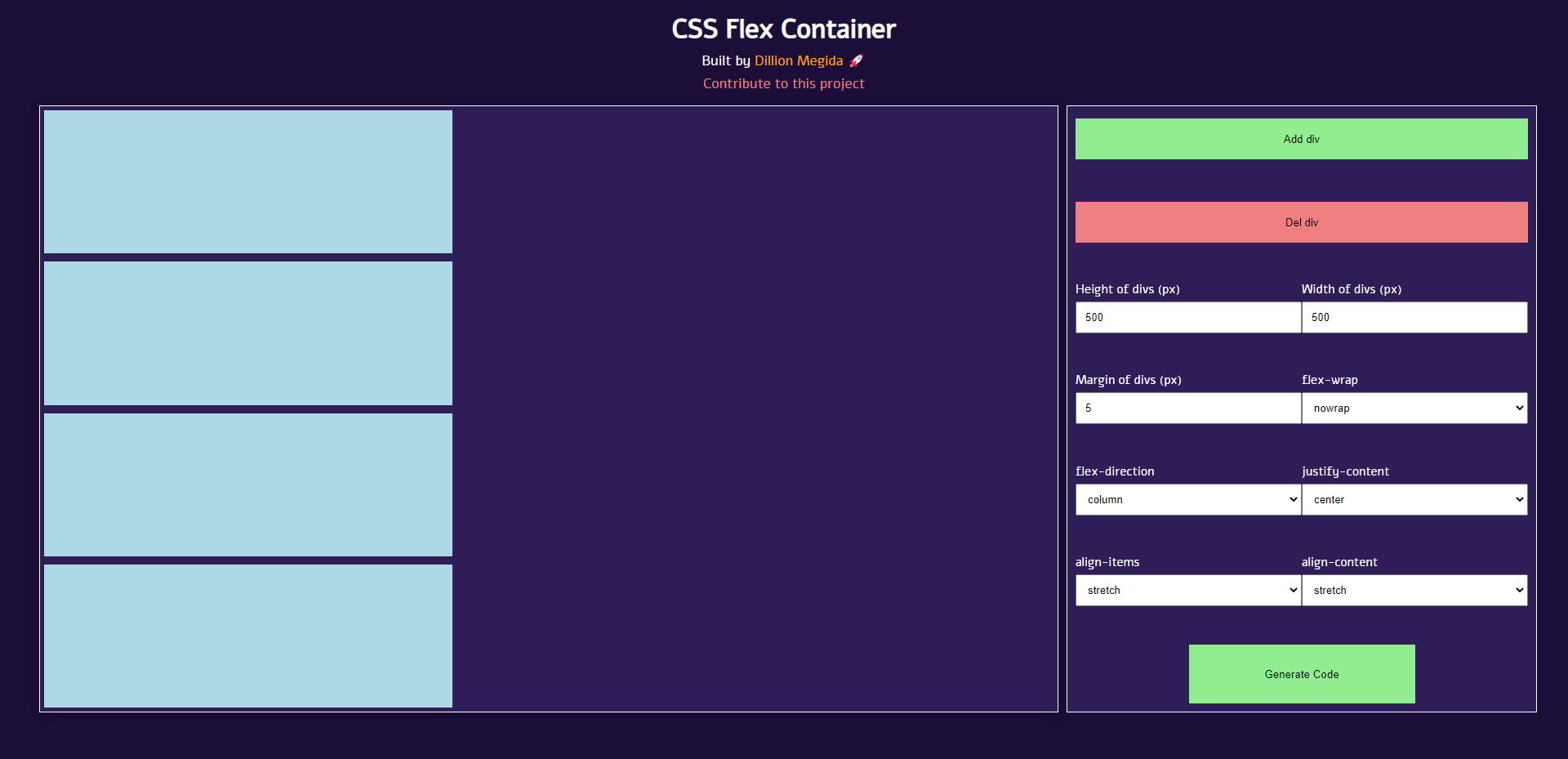
CSS Esnek Kapsayıcı

Dillion Megida'nın bu kolay ve sezgisel Flexbox oluşturucusu, Flex düzenleriyle çok sık çalışmasanız bile kesinlikle yer imlerine eklemeye değer. Yeni div öğeleri eklemenize veya kaldırmanıza izin vererek çalışır ve ardından onlar için de özel yükseklik/genişlik belirtebilirsiniz. El ile yapmanız gereken tek şey, bireysel div öğeleri için yüksekliği/genişliği ayarlamaktır.
Araç, div'ler için belirtilen boyutları bir kerede belirlediği için bunu yapamıyor gibi görünüyor.
Ayrıca, justify-content ve flex-direction için global değerler uygulayabilirsiniz. Kod Oluştur düğmesini tıklarsanız – Dillion, mizanpajla hemen çalışmaya başlayabilmeniz için önceden eksiksiz bir HTML şablonu oluşturmuştur. Bunun hoş bir dokunuş olduğunu düşündüm.
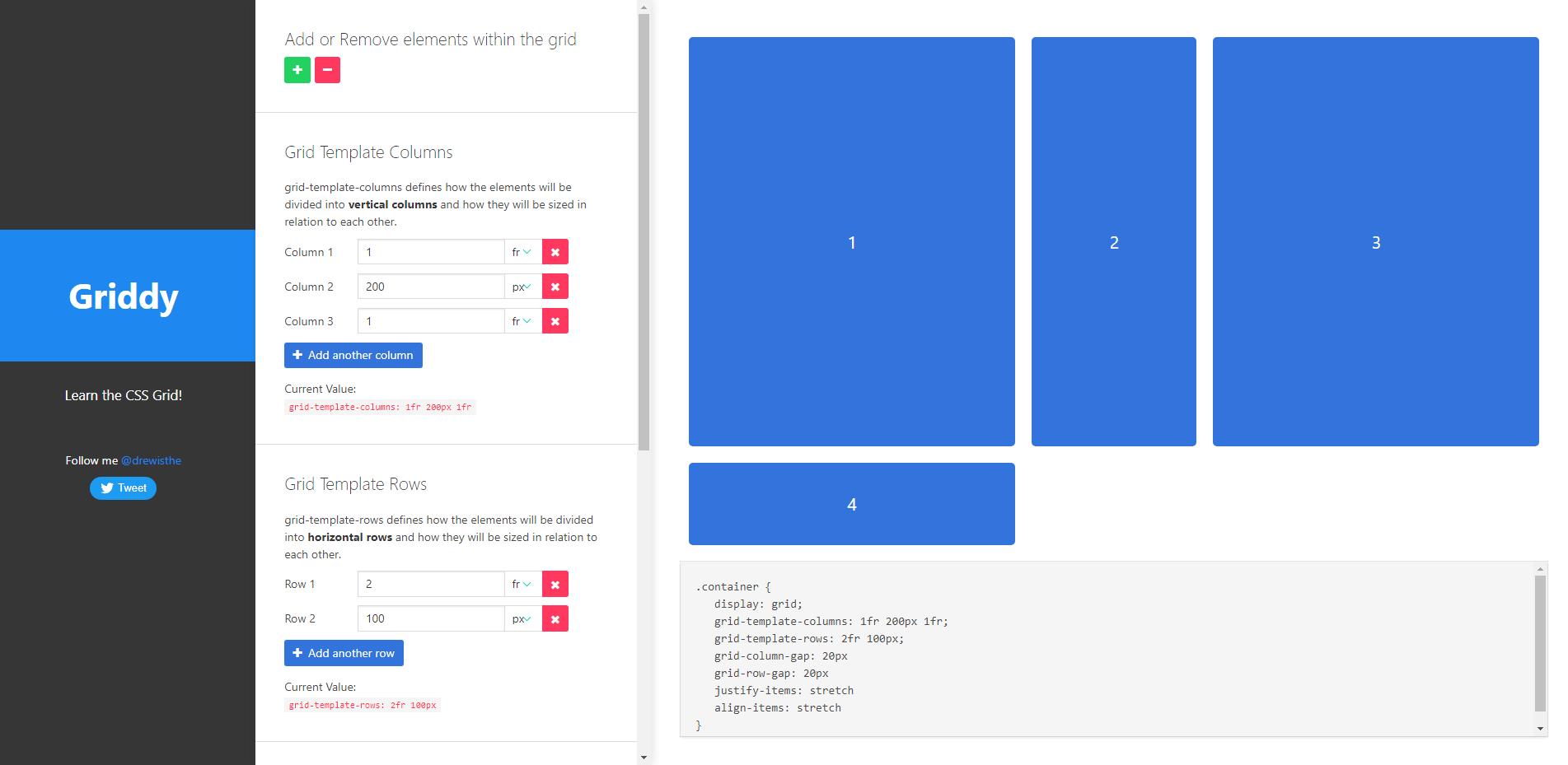
ızgara

Grid ile çalışma konusunda deneyimsizseniz, Griddy aracının sizi çok hızlı bir şekilde hızlandıracağını düşünüyorum. Anlaşılması kolay özelliklerle birleştirilmiş temiz kullanıcı arayüzü, öğrenme için görsel olarak hoş bir deneyim sunar. Satır ekleyebilir, kaldırabilir veya düzeninizi sütunlaştırabilir ve ardından gerçek zamanlı olarak nasıl değiştiğini görmek için özel birimler belirleyebilirsiniz.

Ek özellikler arasında satırlar ve sütunlar arasındaki boşlukları değiştirme yeteneğinin yanı sıra öğeleri yaslama ve bunları esnetme, ortalama, başlangıç ve bitiş özellikleriyle hizalama özelliği bulunur.
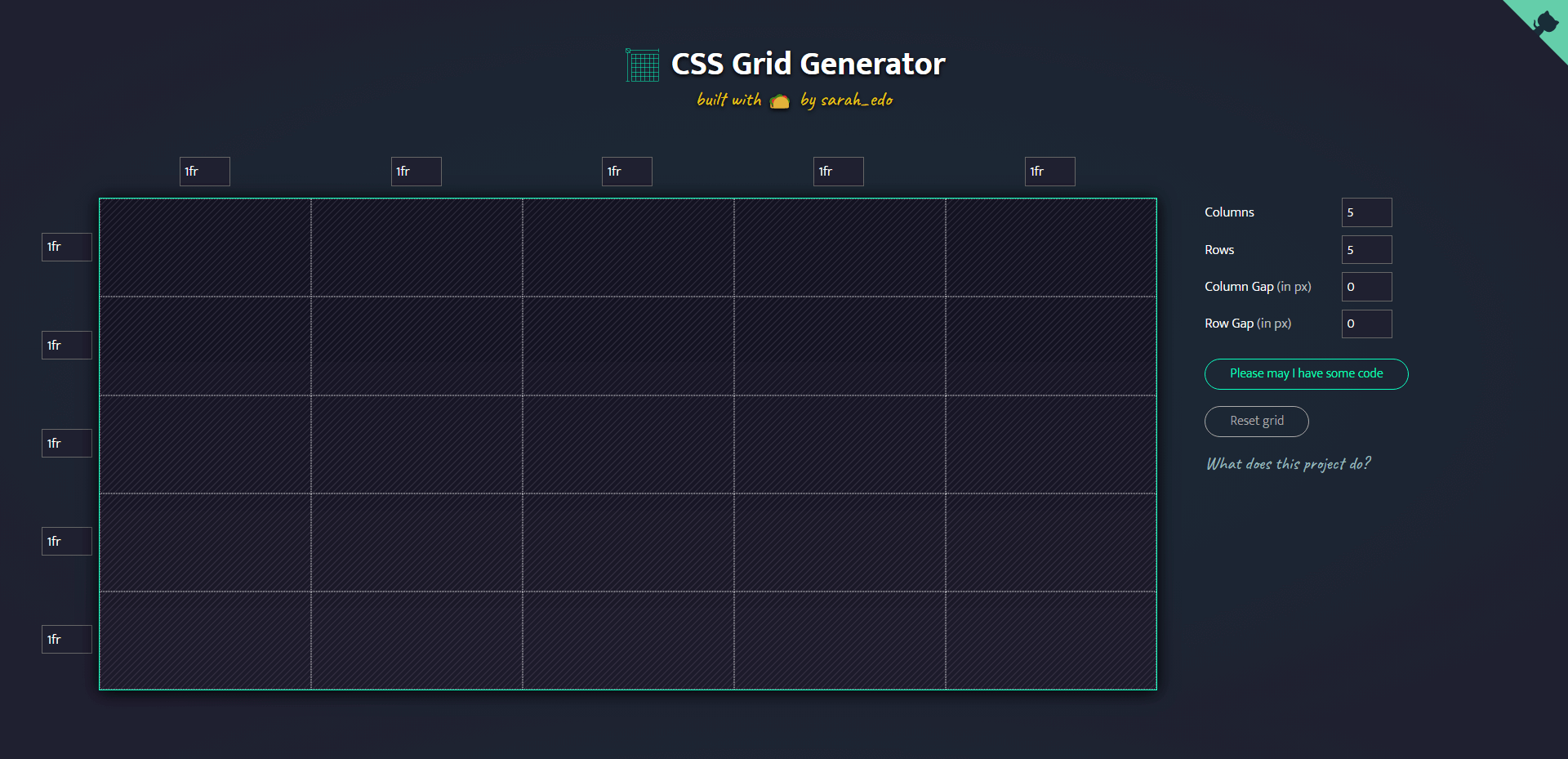
CSS Izgara Oluşturucu

Sarah Drasner'ın web geliştirici topluluğunda bir ev ismi olduğunu söylemek doğru olur.
Ve geri vermenin bir yolu olarak - CSS Grid Generator aracını bir araya getirdi. Muhtemelen amacı için en popüler araçlardan biridir. Çalışma şekli nispeten basittir. Satırları ve sütunları belirleme ve ardından bunlara ayrı birim numaraları atama seçeneğiniz vardır.
Kendi sözleriyle Sarah, bunun eksiksiz bir araç olmadığını, ancak genç geliştiricilere Grid düzenlerinde belirtilen karmaşık değerleri daha iyi anlamalarını sağlamak için kesinlikle yeterli olduğunu söylüyor.
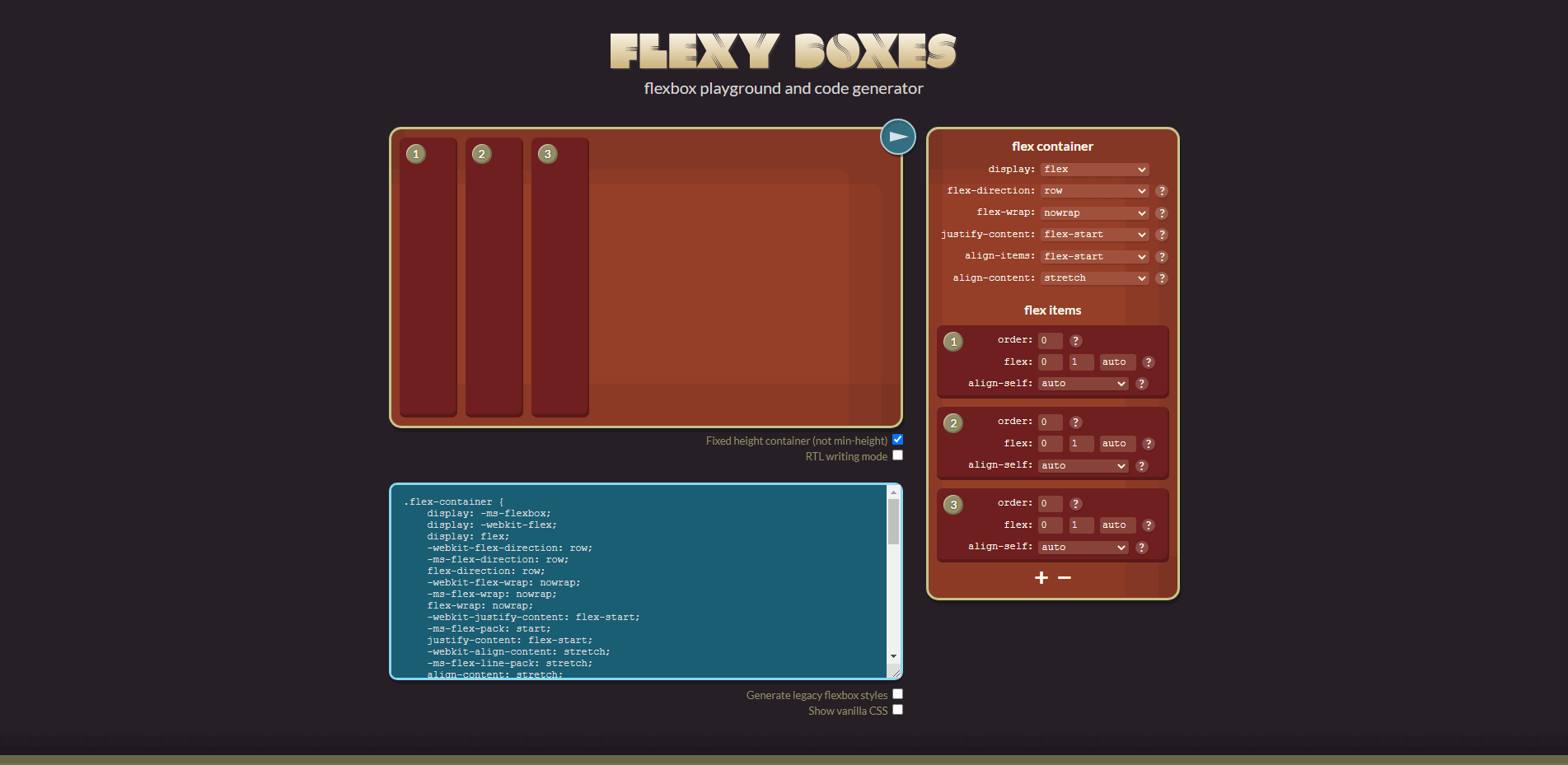
Esnek Kutular

Flexy Box'ların en sevdiğim özelliği, her bir div'e ayrı ayrı özel ayarlar uygulama yeteneğidir.
Beklediğiniz gibi çalışır. Div öğeleri ekleyebilir/kaldırabilir ve ardından bunları benzersiz bir düzen oluşturacak şekilde yapılandırabilirsiniz. Genel kapsayıcı ayarlarını yönetmek için tüm tanıdık araçlara da sahip olursunuz. Bu, flex-direction değiştirme veya özel bir align-items değeri belirleme özelliğini içerir. Ve işiniz bittiğinde, kod parçacığı dışa aktarma için hazırdır.
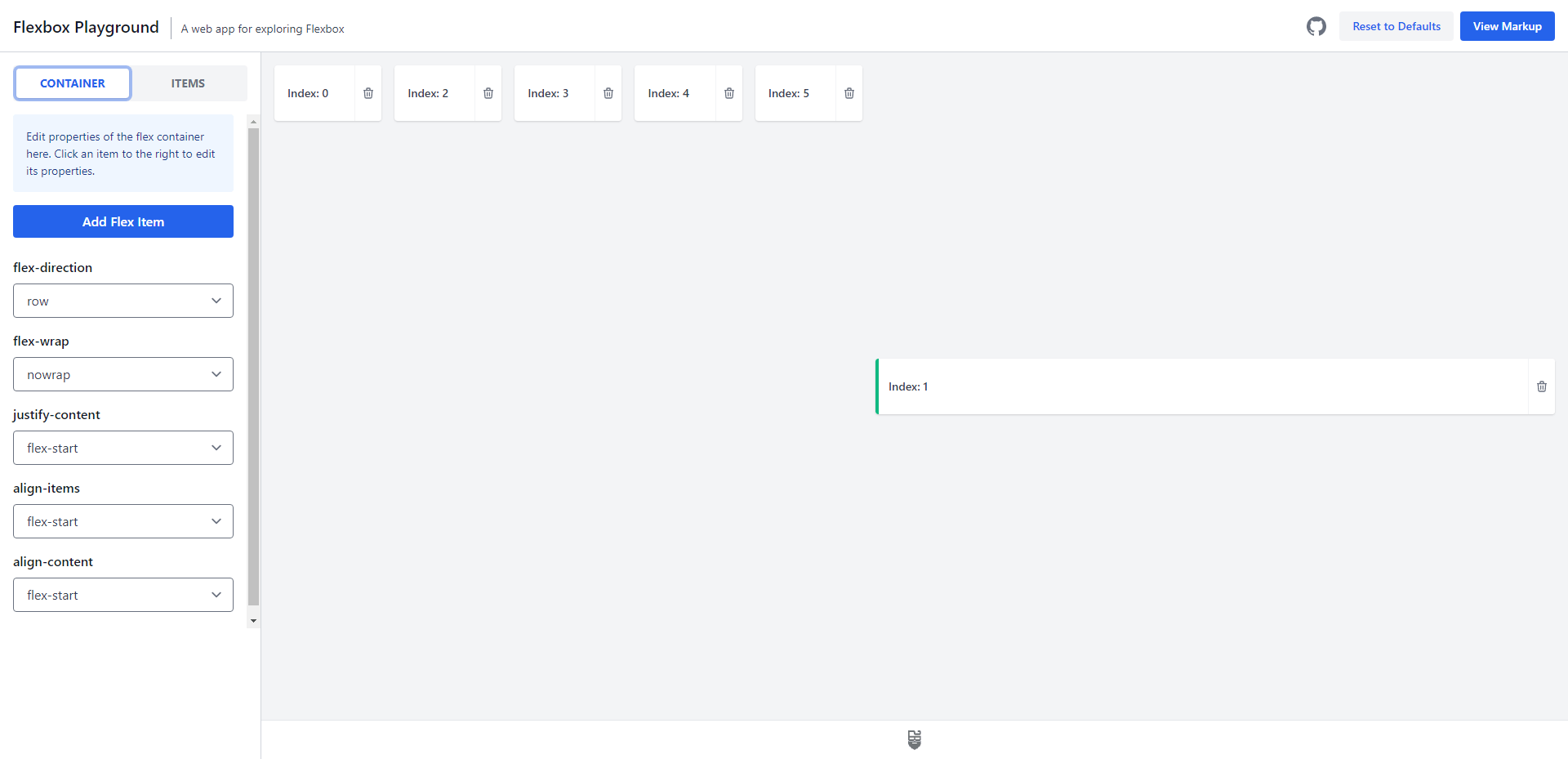
Flexbox Oyun Alanı

Flexbox öğrenmek istiyorsanız bu kaynak tam size göre. Yani, isterseniz son düzeni dışa aktarabilirsiniz, ancak bu bir jeneratörden çok bir öğrenme aracı olarak inşa edilmiştir. Amaç, bir Flex düzeni temeline öğeler eklendiğinde ne olduğu hakkında size net bir fikir vermektir. Ayrıca, bu temel içindeki tek tek öğeleri (satırları) düzenlediğinizde ne olduğunu göstermek için.
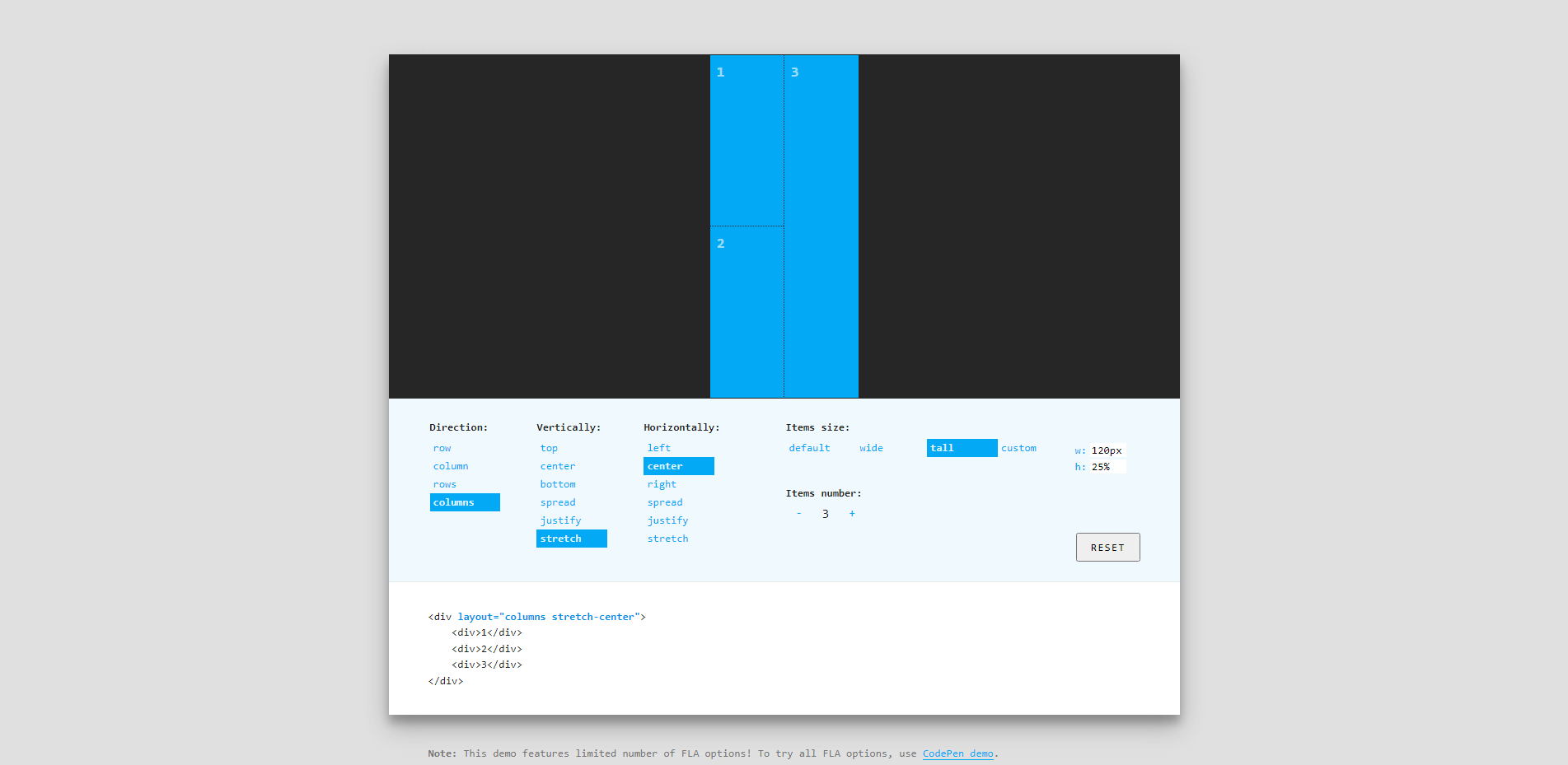
Esnek Düzen Özelliği

Flex Layout Attribute (FLA) biraz çerçeve gibi çalışır. İki benzersiz steno özelliğine dayanmaktadır: layout ve self . Bu iki özellikle, önyükleme yapabilir ve ardından FLA kitaplığına başvurduğunuz hemen hemen her sayfada özel bir düzen uygulayabilirsiniz.
Ve herhangi bir karışıklığı önlemek için, düzeni gereksinimlerinize göre özelleştirmek için jeneratörü (aşağıdaki bağlantı) kullanabilirsiniz. Tamamlandığında, içe aktarma için önceden oluşturulmuş bir snippet elde edersiniz.
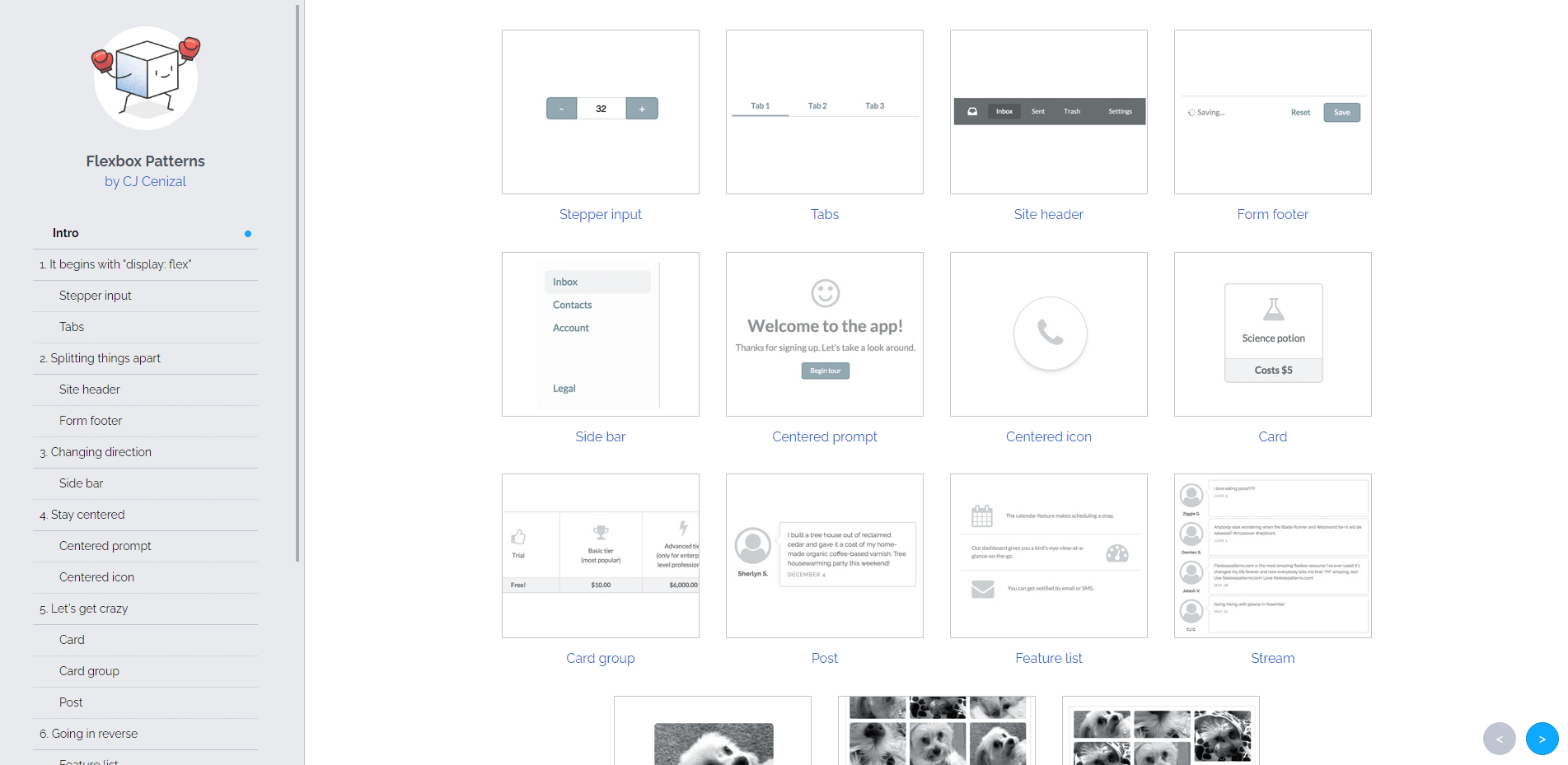
Flexbox Kalıpları

Bu makalenin başında söylediğim gibi – ayrıca birkaç “statik” kaynak ekliyorum ve işleri Flexbox Patterns ile başlatacağız. CJ Cenizal'in bu ücretsiz kaynağı, mevcut bir yerleşim yapısına kopyalayıp yapıştırabileceğiniz Kullanıcı Arayüzü kalıplarına odaklanmıştır.
Şimdiye kadar pek çok harika oluşturucuya baktığımız için, oluşturulan düzenlerinizi bu kalıplarla birleştirmek, zahmetsiz tasarım sonuçları sağlayacaktır. Yine de bu projeyle ilgili en çok sevdiğim şey, CJ'nin her model için çok sayıda yorum eklemesi.
Bu nedenle, Flexbox düzeninin nasıl çalıştığı hakkında daha fazla bilgi edinmek için Flexbox Kalıplarını da kullanabilirsiniz.
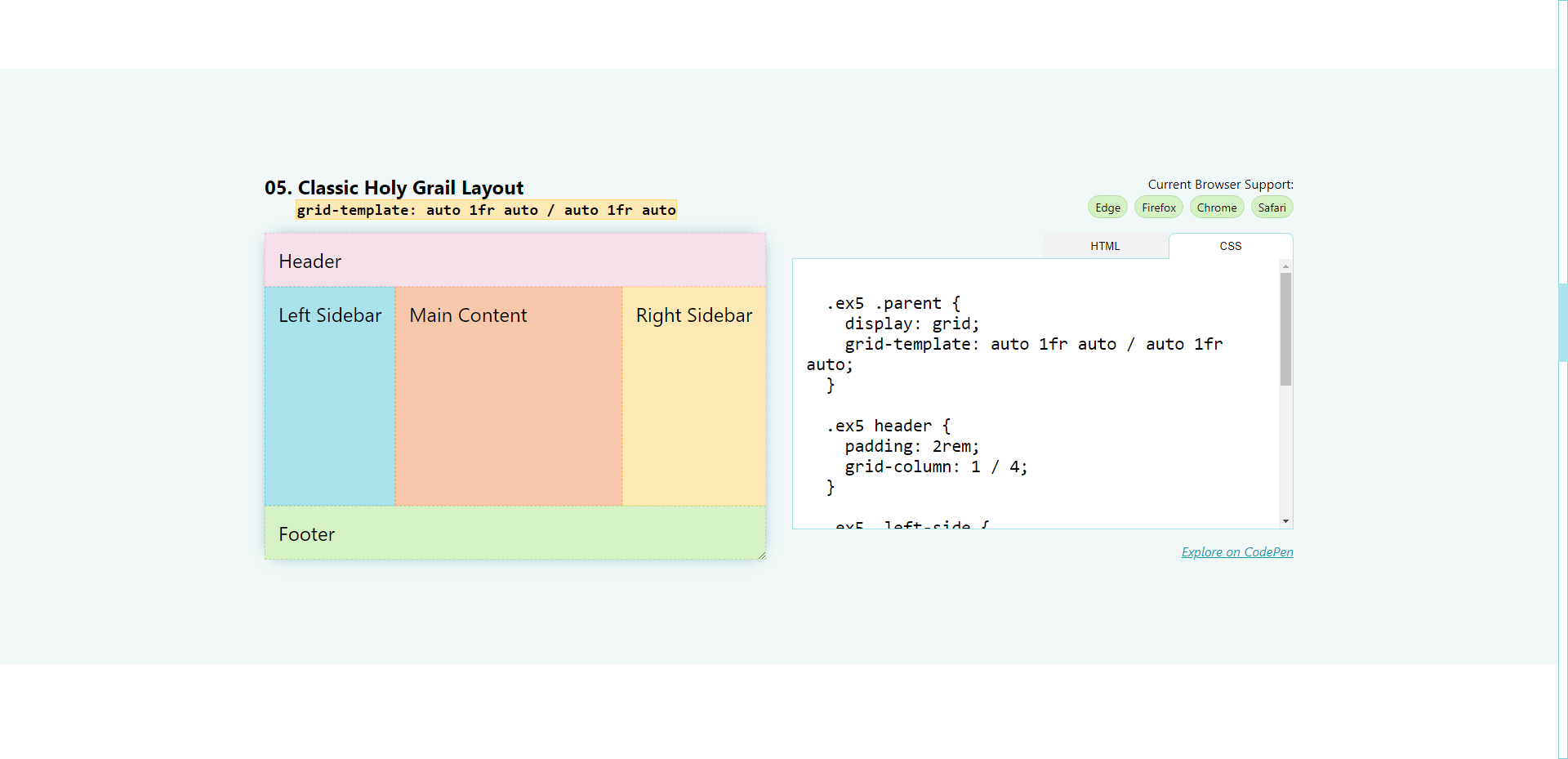
1-Satır Düzenleri

Una, CSS alanında mutlak bir efsanedir. 1-Line Layouts projesi için ise; önceden var olan herhangi bir projede uygulayabileceğiniz bir dizi CSS düzeni yapısını bir araya getirdi.
Bu düzenler özellikle klemp() gibi bazı yeni CSS özelliklerini uygular, ancak aynı zamanda pratik Flex ve Grid “kutsal kase” düzenlerini de gösterir.
Ve daha fazlasını öğrenmek istiyorsanız, her bir düzene derinlemesine giren bu anlatımlı videoyu izleyin:
Aşağıdaki bağlantılar, her bir snippet'i alabileceğiniz asıl web sitesine ve aynı zamanda Una'nın kişisel GitHub sayfasına gider. Devam eden birçok harika projesi var, bu yüzden kontrol etmeye değer!
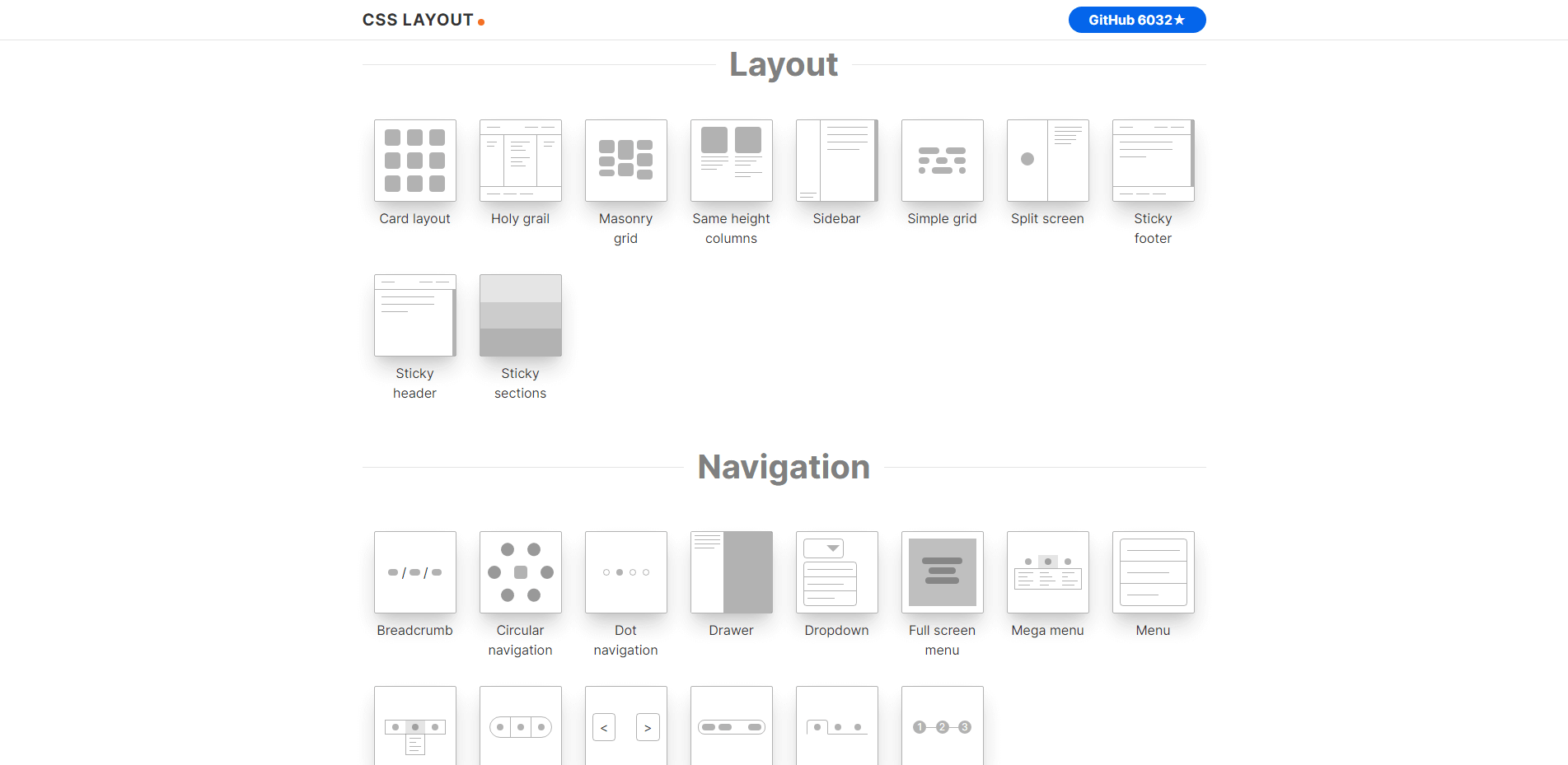
CSS Düzeni

CSS Layout, modern web tasarımlarında bulabileceğiniz en popüler UI desen türlerini kapsayan, topluluk odaklı bir projedir. Bu kaynakta bulunan kalıpların tümü saf CSS ile yazılmıştır ve herhangi bir harici kitaplığa veya komut dosyasına bağlı değildir.
Kalıplardan herhangi birine tıklarsanız, kullanıma hazır bir kod parçacığı alırsınız. CSS Layout'un güzel yanı, çok sayıda farklı öğe elde etmenizdir, aslında benzersiz bir tasarımı hızlı bir şekilde karıştırıp eşleştirmek çok basittir. Ve elbette, CSS özellikleri ve özellikleri hakkında daha fazla bilgi edinmek için.
Öğrenmenin en iyi yolu pratik yapmaktır
CSS ile boğulmuş hissetmek oldukça kolaydır. En küçük hatalar, düzeninizin çalışmadığı veya yalnızca belirli bir cihazda çalışacağı anlamına gelebilir. Bu nedenle, günün sonunda CSS'den en iyi şekilde yararlanmak için pratik yapmak çok önemlidir.
Ve bu düzen oluşturucuların ve çeşitli kalıpların yardımıyla, başlamanız için bol miktarda olmalıdır. Tecrübelerime göre, ham CSS yazmayı öğrenmek aslında harici kütüphaneler ve çerçevelerle çalışmayı daha keyifli hale getiriyor.
Ayrıca bu koleksiyonu olabildiğince sık güncel tutmaya çalışacağım. Artık Kapsayıcı Sorguları, Kademeli Katmanlar ve Değişkenler gibi özellikler ana akım haline geldiğine göre, önümüzdeki yıllarda bu araçlarda pek çok değişiklik göreceğimizi düşünüyorum.
