CSS Matematik Fonksiyonları: calc, min, max, kıskaç
Yayınlanan: 2022-03-20- hesap()
- min()
- maksimum()
- kelepçe()
- Izgaralı Duyarlı Bir Kenar Çubuğu Oluşturma
- Flexbox Mizanpajları için Duyarlı Boşluk Uygulama
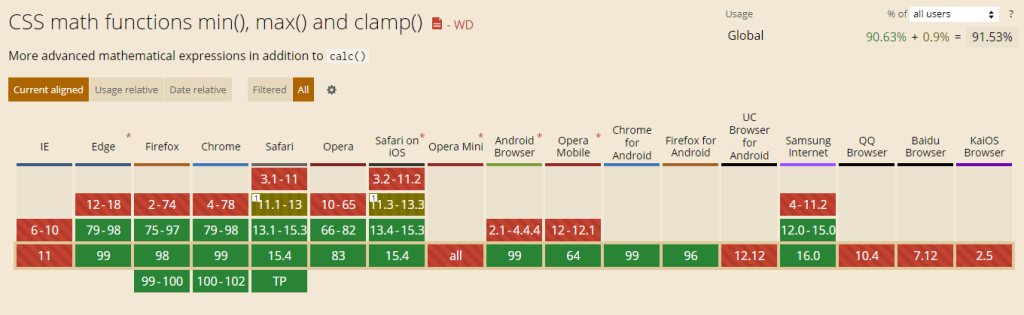
- Kullanabilir miyim: Destek orada
- Çözüm
Ne düşündüğünüzü biliyorum, “Matematik mi?! Evet. Gözümün önünden çek." . Ancak kendinize sorun – mükemmel şekilde hizalanmış iç içe konteynırların tatminine direnecek iradeniz var mı?
Bilirsiniz, çeşitli CSS hileleri üzerine yazımı yazdıktan sonra (birkaç yayın tarafından ele geçirildi) "div öğesinin nasıl ortalanır" gibi anahtar kelimeler için siteye gelen trafiği gördüm, bu komik çünkü bundan hiç bahsetmedim. makale özellikle. Ancak geliştiricilerin kolaylıkla yeniden uygulanabilecek hızlı snippet'lere erişmesi gerektiğini gösteriyor.
Bu nedenle, bu eğitim için öncül olacak.
Güncelleme: Öğeleri CSS'de ortalamak için ayrıntılı bir eğitim yazmaya başladım.
Çeşitli düzen sonuçları elde etme bağlamında CSS matematik işlevleri konusuna odaklanacağım. Örneğin , birkaç satır CSS ile duyarlı bir kap nasıl oluşturulur, nasıl uyarlanabilir dolgu eklenir ve bu kenar çubuğunun aslında bir kenar çubuğu gibi davranmasını nasıl sağlarsınız.
Bir bakalım.
hesap()
calc() işlevi dört aritmetik işlemi destekler: toplama (+), çıkarma (-), çarpma (*) ve bölme (/). İşlev öncelikle, uyarlanabilir yerleşim deneyimleri oluşturmak için kapsayıcının dinamik genişliğini ve yüksekliğini hesaplamak için kullanılır.
Kod örneği
.calc { background: #c8e6f5; padding: 10px 20px; width: calc(100% - 200px); } .no-calc { background: #c8e6f5; padding: 10px 20px; margin-top: 10px; } <div class="calc">100% – 200px</div> <div class="no-calc">Default container width</div>Ve bu sonuç olurdu:
Ancak, calc() öğesinin en çok öne çıktığı yer, belirli bir değeri göz önünde bulundurarak öğeleri düzenlemek için kullanıldığı zamandır. Tipik olarak, duyarlı bir tasarım, belirli kesme noktaları aranarak ve ardından mantıkları ayrı ayrı yazılarak elde edilir. calc() ile – tek bir spesifikasyonla duyarlı bir düzen elde edebiliriz, bu da onu çok daha sürdürülebilir hale getirir.
Şimdi display: flex; . Amacımız, konteynerin genişliğine (%100) bağlı 3 adet yan yana eleman oluşturmaktır. Ayrıca her öğe arasına 30 piksellik bir boşluk eklemek istiyoruz ve elbette bunun duyarlı olmasına ihtiyacımız var!
Kod örneği
<style> .calc-container-flex { display: flex; justify-content: center; } .calc-container-style .item { background: #fff2ea; padding: 20px 0; width: calc((100% - 90px)/3); text-align: center; } .calc-container-style .item + .item { margin-left: 30px; } </style> <div class="calc-container-flex calc-container-style"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div>Ve burada nasıl çalıştığını görmek için sonucu yeniden boyutlandırabilirsiniz:
Her öğe arasında 30 piksel boşluk olmasını istediğimiz için, kaç öğemiz olduğunu belirtmek için ilk kap genişliğinden (%100) 90 piksel çıkarırız ve 3'e böleriz.
Yukarıdaki sonucu yeniden boyutlandırırken, tüm öğelerin kapsayıcı genişliğine duyarlı kalırken ilgili boşluklarına saygı duyduğunu fark edeceksiniz. Oldukça temiz.
min()
min() işlevi, kabul edilebilir en küçük değeri ayarlamak için kullanılır. Virgülle ayrılmış 2 farklı özellik alır ve aritmetik ifadeyi destekler.
Diyelim ki font-size: min(25px,1vw); – bu örnekte, yazı tipi boyutu asla 25 pikselden büyük olmayacak ve görüntü alanı boyutuna bağlı olarak 1vw'ye küçülecektir.
Ayrıca kap elemanlarının genişliğini değiştirmek için min() kullanabiliriz.
Kod örneği
.min-sample-box-container { width: 100%; max-width: 1000px; } .min-sample-box { background: #fff2ea; padding: 15px 30px; width: min(70%, 800px); } <div class="min-sample-box-container"> <div class="min-sample-box">min() example - 800px limit</div> </div>Bunu yeniden boyutlandırmayı deneyin:
Bu bağlamda, kapsayıcımızın maksimum genişliği 1000 piksel olmasına rağmen, kapsayıcımızın içindeki div öğesinin genişliği 800 pikseli geçemez.
maksimum()
max() işlevi tam tersini yapmamızı sağlar. İki değerden max() içinde belirtiyoruz – en büyüğüne öncelik verilecektir.

Kod örneği
.max-sample-box-container { width: 100%; max-width: 1000px; } .max-sample-box { background: #fff2ea; padding: 15px 30px; width: max(70%, 200px); } <div class="max-sample-box-container"> <div class="max-sample-box">max() example - 200px limit</div> </div>Ne olduğunu görmek için bunu daha küçük bir kapta yeniden boyutlandırmayı deneyin:
Gördüğünüz gibi – kap width: 100%; ancak kapsayıcı için en büyük değer olduğundan belirtilen 200 piksel işaretinin altına düşmez.
max() özelliği, özellikle duyarlı kenar boşlukları uygularken kullanışlıdır. Tipik olarak, bir düzende çok sayıda daha küçük öğe kullandığınızda olan şey, yeniden boyutlandırıldıktan sonra ekranı tıkamalarıdır. max() ile kap genişliğine saygı göstermek için belirli bir marja öncelik verebiliriz.
Kod örneği
.max-margin-container { display: flex; flex-wrap: wrap; width: 100%; } .max-margin-container li { background: #fff2ea; color: #fff; padding: 3px 25px; min-width: 60px; text-align: center; margin: 0 max(4px,1vw) max(4px,1vw) 0; } <ul class="max-margin-container"><li>calc()</li><li>min()</li><li>max()</li><li>clamp()</li> <li>sin()</li><li>cos()</li><li>tan()</li><li>acos()</li><li>asin()</li><li>atan()</li> <li>atan2()</li><li>hypot()</li><li>sqrt()</li><li>pow()</li></ul>Eylem halinde görmek için listeyi yeniden boyutlandırmayı deneyin:
- hesap()
- min()
- maksimum()
- kelepçe()
- günah()
- çünkü()
- ten rengi()
- acos()
- de olduğu gibi()
- atan()
- atan2()
- hipot()
- kare()
- güç()
Tarayıcı görünümünüzü değiştirmek, bu demo eylemin daha iyi bir örneğidir. Ve evet, bunlar aslında CSS'deki mevcut tüm matematik fonksiyonlarıdır!
Gördüğünüz gibi, görünümün genişliğinin değişmesine rağmen, düğmeler her zaman 4 piksel kenar boşluklarını koruyor.
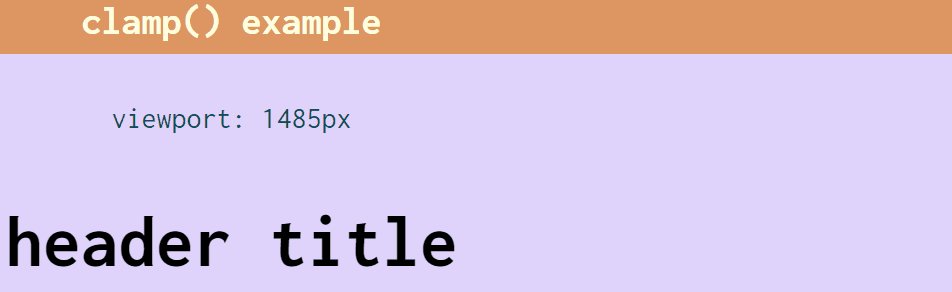
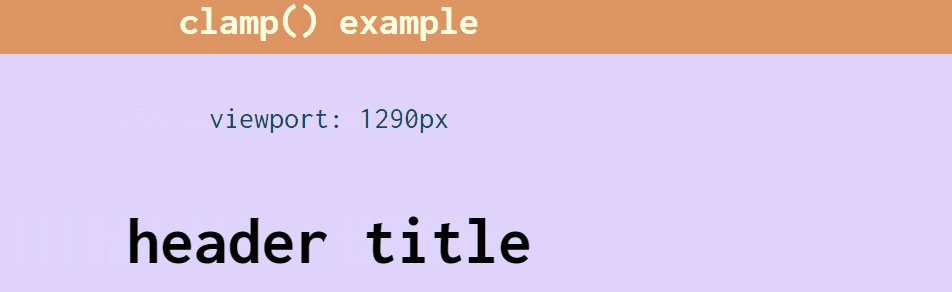
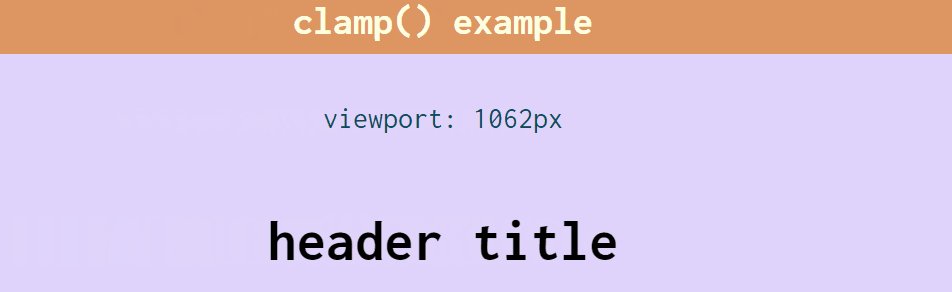
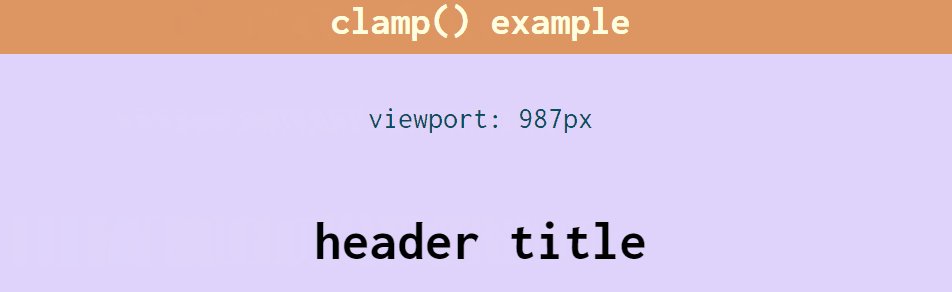
kelepçe()
kelepçe() işlevi, bir düzen öğesi için kabul edilebilir çeşitli değerlerin aralığını tanımlamak için kullanılır: minimum , tercih edilen ve maksimum . En yaygın olarak, clamp() , akışkan tipografisi efekti oluşturmak üzere tipografi için kabul edilebilir bir dizi değer ayarlamak için kullanılır.
Özünde, hem min() hem de max() özelliklerinin doruk noktasıdır.
Bir örnek:
font-size: clamp(1rem, 4vw + 1rem, 4rem);
Ve işte böyle görünüyor:

Bu bağlamda h2 başlığımızı minimum 1rem , maksimum 4rem ve tercih ettiğimiz boyutu 4vw (viewport birimleri) + 1rem olarak ayarladık. Yukarıdaki demodan da görebileceğiniz gibi, bakış açımız değiştikçe başlığın yazı tipi boyutu da değişir.
Bu aynı zamanda CSS'de en yaygın olarak desteklenen matematik işlevlerine girişimizi de tamamlıyor.
Sonraki bölüm tamamen bu işlevlerin uygulanabileceği örneklere ve çeşitli kullanım durumlarına ayrılmıştır. Genel olarak odak noktamız, aksi takdirde medya sorguları aracılığıyla yazılması gerekecek olan duyarlı tasarım öğeleri oluşturmaya odaklanıyor.
Izgaralı Duyarlı Bir Kenar Çubuğu Oluşturma
Yalnızca 2 satır CSS ile tamamen işlevsel, duyarlı bir kenar çubuğu uygulayabilir misiniz?
Kesinlikle.
Bu demo için, display: grid; kullanarak duyarlı bir kenar çubuğu oluşturacağız. ve yanıt verme grid-template-columns ile özelleştirme. Spesifik olarak, kısıtlamalarımızı ayarlamak için fit-content ve minmax() işlevlerini kullanacağız.
Kod örneği
.grid-sidebar-demo { display: grid; grid-template-columns: fit-content(25ch) minmax(min(55vw, 35ch), 1fr) }İşte sonuç:
Burada neler olduğunu anlayalım.
İlk olarak, kenar çubuğumuzun tercih edilen boyutunu bildirmek için fit-content uygularız. Burada belirttiğimiz değer ya kenar çubuğunu büyütmeye (görüntü alanı boyutuna göre) ya da daha küçük ekranlarda küçülmeye itecektir. Kenar çubuğunda sahip olduğunuz içerik miktarını göz önünde bulundurarak.
Ardından, kenar çubuğunun sayfadaki içerik alanıyla çakışmasını istemediğimiz için minmax() 'ı uygularız. Bizim durumumuzda, ıslak, mobil ekran için kullanılacak 35ch ve daha büyük görünümler için kullanılacak 55vw değeridir. Ve son olarak, görünüm penceresi izin verdiğinde alanı doldurmak için Izgaraya özgü kesir birimini uygularız.
Flexbox Mizanpajları için Duyarlı Boşluk Uygulama
Bu, daha önce incelediğimiz duyarlı dolguya benzer bir örnektir. Ancak bu demo için, flexbox ve gap özelliğini clamp() ile birlikte kullanıyoruz.
Kod örneği
.gap-boxes-container { display: flex; flex-wrap: wrap; gap: clamp(5px, 1vw, 25px); place-content: center; } .gap-box { display: inline-flex; width: 100px; height: 100px; background-color: #fff2ea; align-items: center; justify-content: center; } <div class="gap-boxes-container"> <div class="gap-box">1</div> <div class="gap-box">2</div> <div class="gap-box">3</div> <div class="gap-box">4</div> </div>Denemek:
Bir kez daha, bu demo, gerçek tarayıcı görünüm penceresini yeniden boyutlandırdığınızda en iyi sonucu verir.
gap: clamp(5px, 1vw, 25px); tarayıcıya, görüntü alanı boyutuna göre her sütun arasındaki boşluğu uyarlamasını söylüyoruz. Bu nedenle, pencere 1vw'yi aşarsa – boşluk 25 piksele çıkarken küçük bir görüntü alanı 5 piksele düşürür (örneğin mobil cihazlarda).
BTW, konteyner kutularını ortalamak için ilginç bir özellik kullandığımı fark etmiş olabilirsiniz, bu place-content: center; . Bu, çeşitli yönlerde içerik konumlandırmayı destekleyen bir steno özelliğidir. Bununla ilgili daha fazla bilgiyi MDN'de okuyabilirsiniz.
Kullanabilir miyim: Destek orada

Çözüm
Bir sonraki projenizde bu konseptlerden bazılarını denemek için heyecanlı mısınız?
Söylemeliyim ki, CSS 2010'ların başından beri çok yol kat etti. Aslında, duyarlı stilimizin çoğunu medya sorguları olmadan yapabilirsek , kod yazmak isteyen ve çeşitli cihazlar arasındaki uyumluluk konusunda endişelenmeyen daha da fazla geliştiriciyi çekecektir.
Okuduğunuz için teşekkürler ve iyi eğlenceler!
