Elementor'da Özel CSS Kod Parçacıkları Nasıl Eklenir
Yayınlanan: 2021-04-08Elementor'da özel CSS kod parçacıkları kullanarak web tasarımınızı genişletmek mi istiyorsunuz? Doğru yerdesiniz, kolayca kullanmayı öğrenmek için okumaya devam edin.

Aynısı Elementor site tasarımı için de geçerlidir . Yalnızca doğru yere özel CSS kod parçacıkları ekleyerek Elementor sitenizin öne çıkmasını sağlayabilirsiniz. Elementor web sitenize eklemenin doğru yöntemlerini bilmeniz yeterlidir.
Şimdi, Elementor'da asla özel CSS kod parçacıkları kullanmayan birinin kafasında bir soru da ortaya çıkabilir. Bu blog, etkileyici bir site tasarlamak için mükemmel yöntemleri ve her ayrıntıyı izleyerek kullanıcıyı Elementor'a CSS kod parçacıkları eklemeye aydınlatacak. Başlayalım.
CSS Nedir?
CSS , web sitenizi tasarladığınız süre boyunca web sayfası düzeni yapısını ve genel sunumunu değiştirmek için çok kolay tanımlanır. Tercihinize göre sitenize herhangi bir yazı tipi, renk, konum ve stil ekleme konusunda tam kontrole sahipsiniz.

Çünkü HTML'de web sitenizin komut dosyasını, tüm web sitenizi kolaylıkla tasarlamak için CSS kod parçacıklarını ekleyerek esnek yapabileceğiniz şekilde şekillendirebilirsiniz.
CSS Kod Parçacıkları Eklemenin Kullanımı ve Önemi
Web sitenizin görünümünü tamamen zevkinize uyacak şekilde değiştirmek için CSS kod parçacıkları eklemenin pek çok avantajı vardır . Bunun nedeni, web sitesi tasarımınızı öne çıkarmak ve kullanıcı deneyiminizi kesinlikle geliştirmek için trende uymanız ve özel CSS kodunuzla CSS komut dosyanızı istediğiniz kadar değiştirme kolaylığına sahip olmanız gerektiğidir. Aşağıdaki özel CSS kod parçacıklarını kullanmanın tam bir senaryosunu alalım:
Dilediğiniz zaman istediğiniz değişikliği yapabilir ve site tasarımınızı kendi stilinizi ekleyerek istediğiniz şekilde yapabilirsiniz.
Web geliştiricileri veya tasarımcıları , stil ve yapıyı değiştirmek için CSS kod parçacıkları kullanır çünkü bunlar hafiftir ve web sitenizi site ziyaretçileriniz için daha hızlı ve sorunsuz hale getirir.
CSS kod parçacıklarını kullanarak web sitesi öğenizin konumunu kolayca değiştirin ve site ziyaretçileriniz veya müşterileriniz için daha kullanıcı dostu hale getirin.
CSS kod parçacıkları , web sitesindeki içeriği güzel bir şekilde temsil eder , tasarım öğenizin konumunu doğru hale getirerek arama motorlarının web sitenizi daha hızlı öne çıkarmasına yardımcı olur.
Tasarımınızı arka uçlar, müşteri perspektifi ve arama motoru performansı için temiz ve net hale getirmek için öğe konumlandırmanız, renklendirmeniz ve stiliniz üzerinde tam kontrol sağlayan web siteleri tasarlamak için geliştirilen CSS kod parçacıkları .

Elementor'da Özel CSS Kod Parçacıkları Eklemek İçin Adım Adım Yönergeyi Tamamlayın
Elementor , web sitenizi tercihinize göre tasarlamak ve sitenizi kodlamadan anında özel kılmak için önceden stil vermek için sürükle ve bırak widget'ları ile birlikte geldi . Ancak bazen görünümü tamamen değiştirmek için Elementor tema oluşturucusunda, belirli öğede veya diğerlerinde özel CSS kodunu kullanarak görünümü özelleştirmeniz gerekir. Aşağıdaki Elementor'da CSS kod parçacıkları ekleyerek tüm yöntemleri adım adım uygulayalım:

Yöntem 1: Elementor Pro, Özel CSS Kod Parçacıkları Seçeneğiyle Gelir
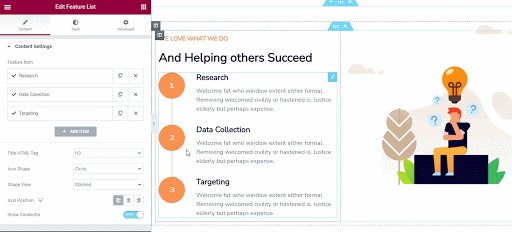
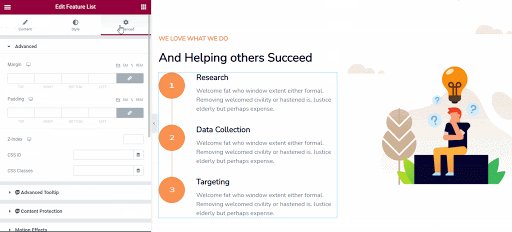
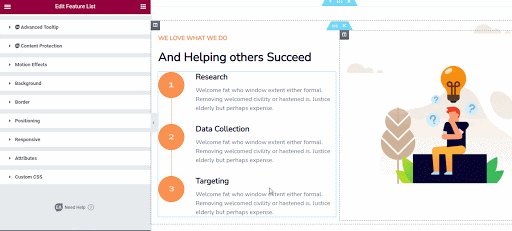
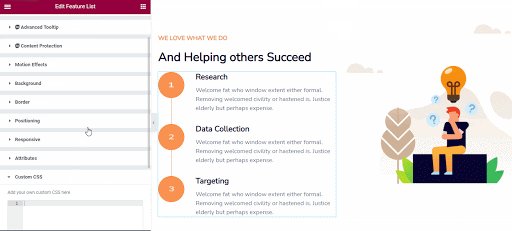
Elementor Pro , özel CSS kod parçacıklarınızı herhangi bir öğeye eklemek için bu özellik ile birlikte gelir . İlk olarak, özel CSS'nizi eklemek istediğiniz öğeye tıklamanız gerekir. Panelde 'Gelişmiş' sekmesini göreceksiniz .

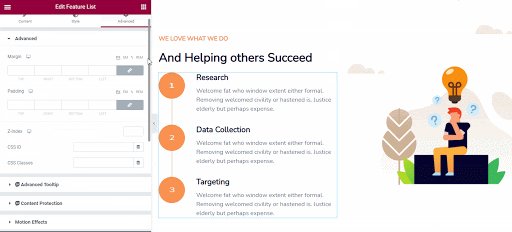
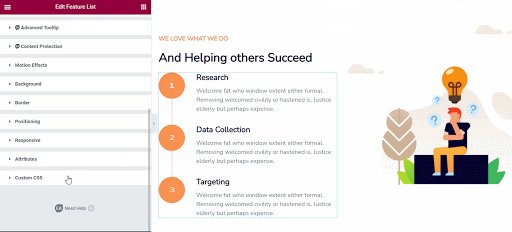
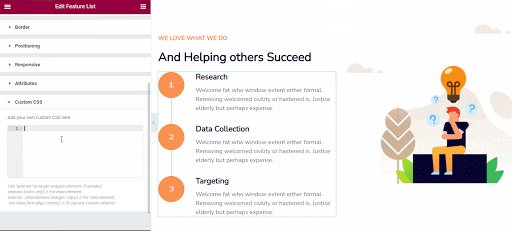
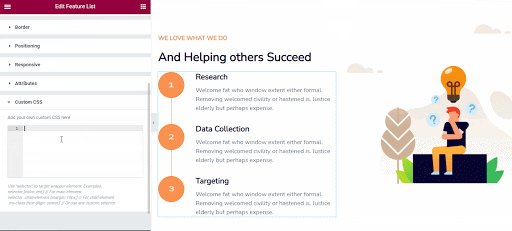
Sadece üzerine tıklayın ve orada altta bir 'Özel CSS' seçeneği bulacaksınız . Bölümü açın ve özel CSS kod parçacıklarınızı buraya ekleyin.


Bu kadar! Elementor'a özel eleman tasarımınız, özel CSS kodunuzu ekleyerek kolayca değişebilir.
Yöntem 2: Tasarım Elementor Tema Oluşturucusuna Özel CSS Kodu Ekleyin
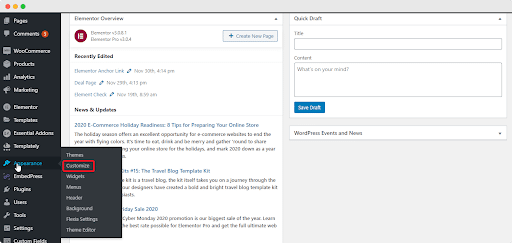
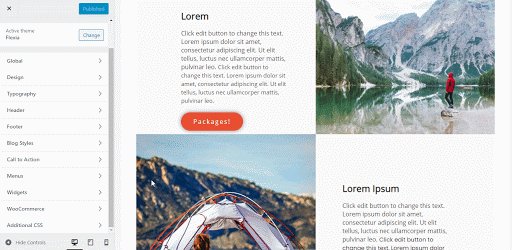
Elementor Pro kullanmıyorsanız , yerleşik WordPress Özelleştirici seçeneğinden Elementor tema tasarımınıza özel CSS kod parçacıkları ekleyebilirsiniz . Bunun için WordPress Panonuz -> Görünüm -> Özelleştir'e gitmeniz gerekir .

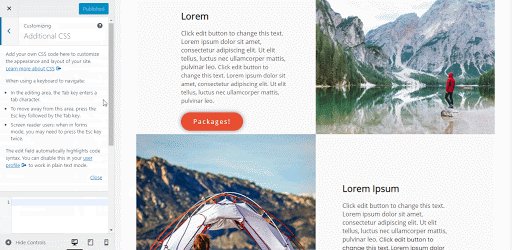
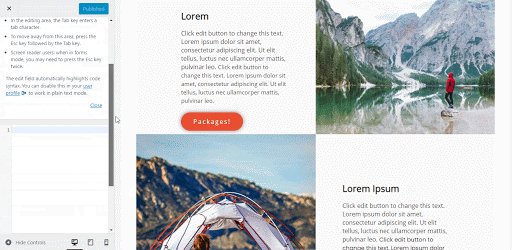
Tüm seçeneklerin altında 'Ek CSS' seçeneğini göreceksiniz . Elementor tema oluşturucu tasarımınızı istediğiniz gibi değiştirmek için buna tıklayın ve tercih ettiğiniz özel CSS kod parçacıklarını oraya ekleyin.

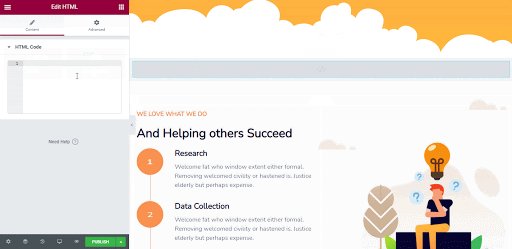
Yöntem 3: HTML Kodu Öğesini Kullanarak Özel CSS Kod Parçacıkları Ekleme
Başka bir yol , HTML öğesini Elementor düzenleyicisinin tercih edilen bölümüne sürükleyerek özel CSS kod parçacıkları eklemektir .

Ardından, değişiklikleri yapmak için tercih ettiğiniz özel CSS kod parçacıklarını buraya eklemeniz yeterlidir. Değişiklikleri yapmak için öğeyi Elemetor düzenleyicinizde herhangi bir yere sürükleyip bırakabilirsiniz.

Bu en kolay yöntemi kullanarak, Elementor site tasarımınızı tercihinize göre önceden tasarlamak için özel CSS kod parçacıkları ekleyebilirsiniz. Ancak bunu bilmeden önce, bu en zor görev gibi görünecek. Bu nedenle, Elementor sitenize özel CSS kod parçacıkları eklemek isteyip istemediğiniz konusunda endişelenmenize gerek yok.
Umarım bu blogu faydalı bulursunuz ve aşağıda yorum yaparak deneyiminizi bize bildirin. Blog sayfamızı ziyaret ederek daha fazla blog okuyabilir, ayrıca güçlü bir bağlantı kurmak için Facebook'taki güzel WordPress uzman topluluğumuza katılmaktan çekinmeyin.