Özel WordPress Kullanıcı Kayıt Sayfası Nasıl Oluşturulur
Yayınlanan: 2020-12-22Web sitenizin WordPress Kullanıcı Kaydı sayfasını özelleştirmenin bir yolunu mu arıyorsunuz? Doğru sayfaya geldiniz. Bu makalede, Elementor Sayfa Oluşturucu'yu kullanarak özel bir WordPress kullanıcı kayıt sayfası oluşturma sürecini size anlatacağım.
Kullanıcıların, kullanıcı kayıt formunu kullanarak web sitenize kaydolmasına izin vermenin birden çok nedeni vardır. Kayıtları etkinleştirmek kolaydır ancak görsel olarak çekici bir Kullanıcı Kaydı sayfası oluşturmak biraz çalışma gerektirir.
Bu eğitimde, web sitenizde kullanıcı kayıtlarını etkinleştirme ve özel olarak tasarlanmış bir kullanıcı kayıt sayfası oluşturma adım adım süreci size anlatacağım.
Ondan önce şu soruya cevap verelim.
WordPress'te Neden Özel Kullanıcı Kayıt Sayfası Oluşturmalısınız?
Forumunuz, web siteniz veya ürün web siteniz için kullanıcı kaydını etkinleştiriyorsanız, özel bir kayıt sayfası web sitenizin genel tasarımına çok fazla değer katabilir.
WP giriş sayfasının varsayılan tasarımı, herhangi bir web sitesinin marka tasarımıyla eşleşmeyen WordPress markasına ve logosuna sahiptir.
Özel bir tasarım oluşturmak, kayıt işlemi için daha tutarlı bir kullanıcı deneyimi sunmanıza olanak tanır.
Ayrıca, formun işlevselliğini değiştirmek için çok daha fazla seçeneğe sahip olursunuz. Örneğin şunları yapabilirsiniz:
- Kayıt yapan kullanıcı hakkında daha fazla bilgi almak için daha fazla form alanı ekleyin.
- Formun tasarımını ve görsel yönlerini değiştirin.
- ReCAPTCHA kimlik doğrulamasını etkinleştirin.
- Başarılı bir kayıttan sonra eylemleri tanımlayın
- Özel e-posta mesajı bildirimleri oluşturun.
- Başarılı bir şekilde tamamlandıktan sonra özel başarı mesajınızı görüntüleyin.
- Formu oturum açmış kullanıcılardan gizleyin ve yerine özel bir mesaj görüntüleyin.
Artık özel bir kullanıcı kayıt sayfası oluşturmanın neden faydalı olduğunu biliyoruz; web sitenizde nasıl bir tane oluşturabileceğinizi görelim.
Özel WordPress Kullanıcı Kayıt Sayfası Nasıl Oluşturulur
Bu bölümde, Elementor sayfa oluşturucuyu kullanarak özel bir kullanıcı kayıt sayfası oluşturma sürecini adım adım inceleyeceğiz.
İhtiyacınız Olan Araçlar
Bu eğitimde, web sitenizde kurulu ve etkinleştirilen eklentilere ihtiyacımız olacak.
Elementor Eklentisi

Elementor sayfa oluşturucuyu kullanarak bir sayfa oluşturacağımızdan, sayfanın web sitenize yüklendiğinden ve etkinleştirildiğinden emin olun. Elementor Pro sürümüyle de gidebilirsiniz, ancak ücretsiz sürüm de çalışacaktır.
Elementor için PowerPack Eklentisi
Elementor'ın Kayıt Formu widget'ı için PowerPack eklentisini kullanacağız. Bu widget, web sitenize özel bir kullanıcı kayıt formu eklemenizi sağlar.
WordPress Kullanıcı Kaydına İzin Ver
Yapmanız gereken ilk şey, web sitenizde üyelikleri etkinleştirmek. Bunun için WordPress yönetici kontrol panelinizde Ayarlar > Genel'e gidin. Burada üyelik seçeneklerini göreceksiniz.
Kayıtları etkinleştirmek için onay kutusuna tıklayın. Şimdi kullanıcının kaydolmasını istediğiniz rolü seçin.
Bu kullanıcı rollerinden herhangi birini seçersiniz:
- Abone
- Yazar
- Editör
- katkıda bulunan
- yönetici
Her kullanıcı rolünün farklı izinleri vardır ve bunları üçüncü taraf bir eklenti kullanarak daha fazla ayarlayabilirsiniz.
Hangi kullanıcı rolünü seçeceğinizden emin değilseniz, Abone rolüne geçmenizi tavsiye ederim. Bunun nedeni, sınırlı erişime sahip olmaları ve gönderi oluşturamamalarıdır.
Her kayıt için ayarlamak istediğiniz kullanıcı rolünü seçin ve Kaydet düğmesine tıklayın.
Şimdi devam edebilir ve kullanıcı kayıt sayfamızı oluşturmaya başlayabiliriz.
Yeni Kullanıcı Kayıt Sayfası Oluşturma
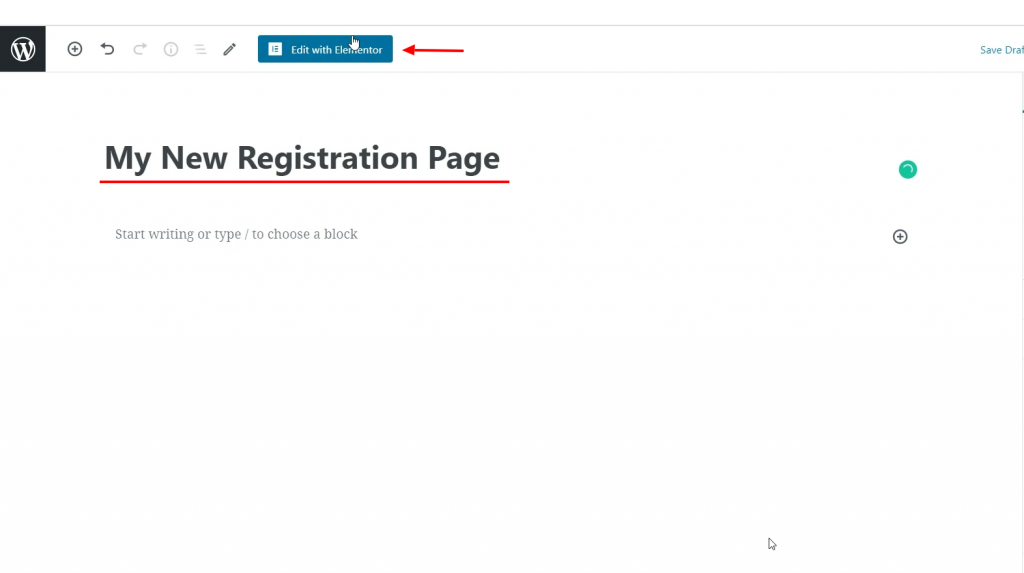
Adım 1: Öncelikle yeni bir sayfa ekleyin. Bunun için WP yönetici panosuna gidin ve Sayfalar > Yeni Ekle'ye gidin. Şimdi kayıt sayfanıza uygun bir ad verin ve Elementor ile Düzenle düğmesine tıklayın.

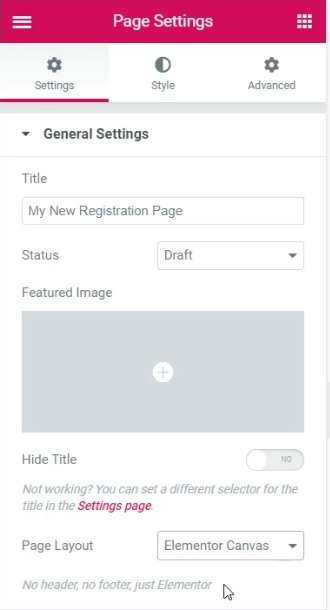
Adım 2: Şimdi düzenleyiciye girdikten sonra, sayfa düzenini Full Width veya Canvas olarak değiştirerek başlayın. Bunun için sayfanın sol alt köşesindeki tekerlek simgesine ⚙ tıklayın ve sayfa düzenini tam genişlikte seçin.

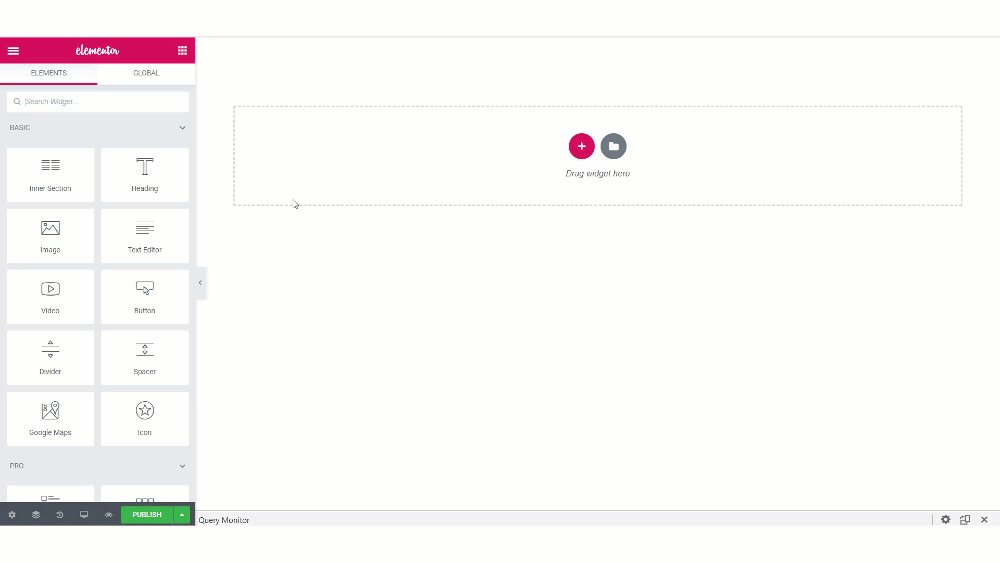
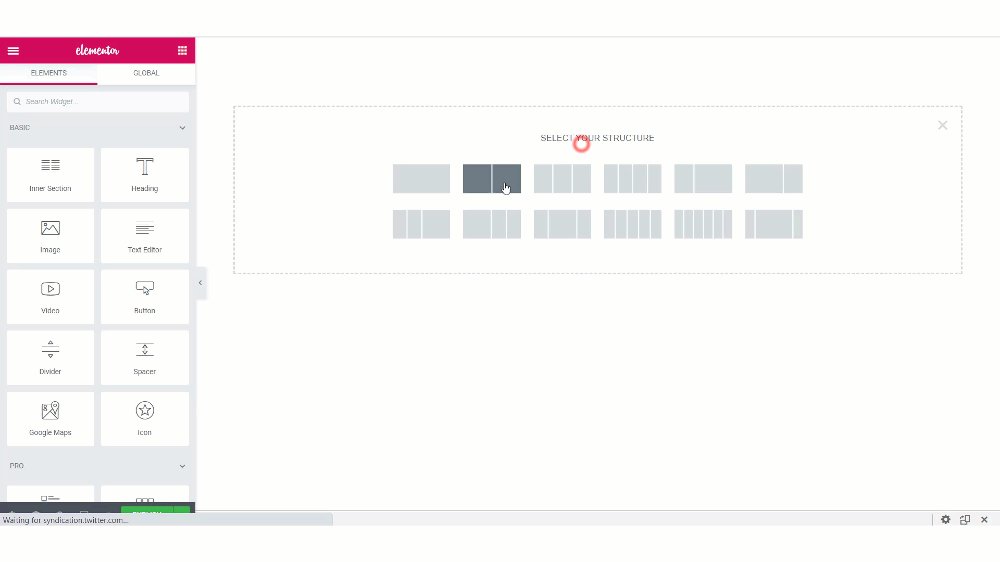
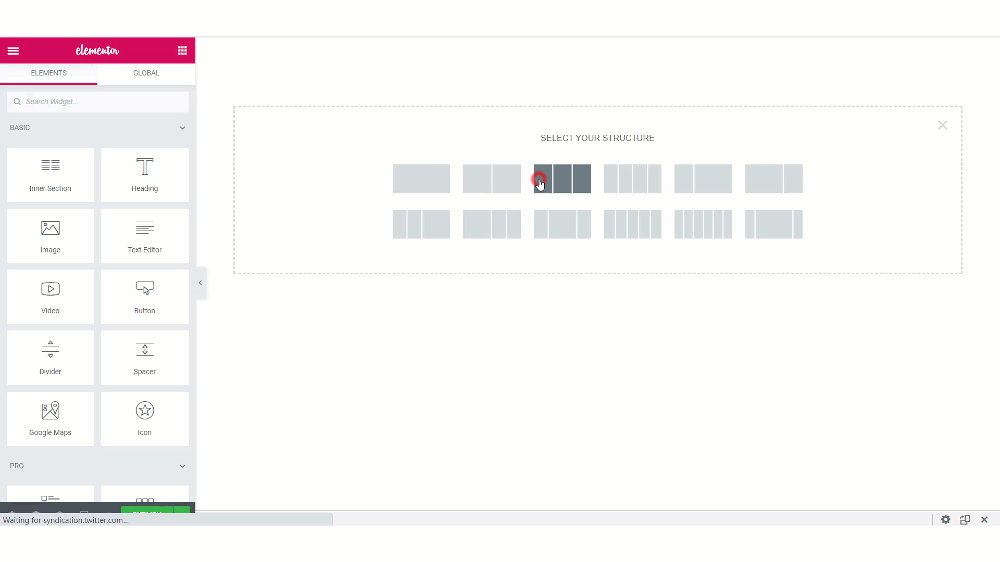
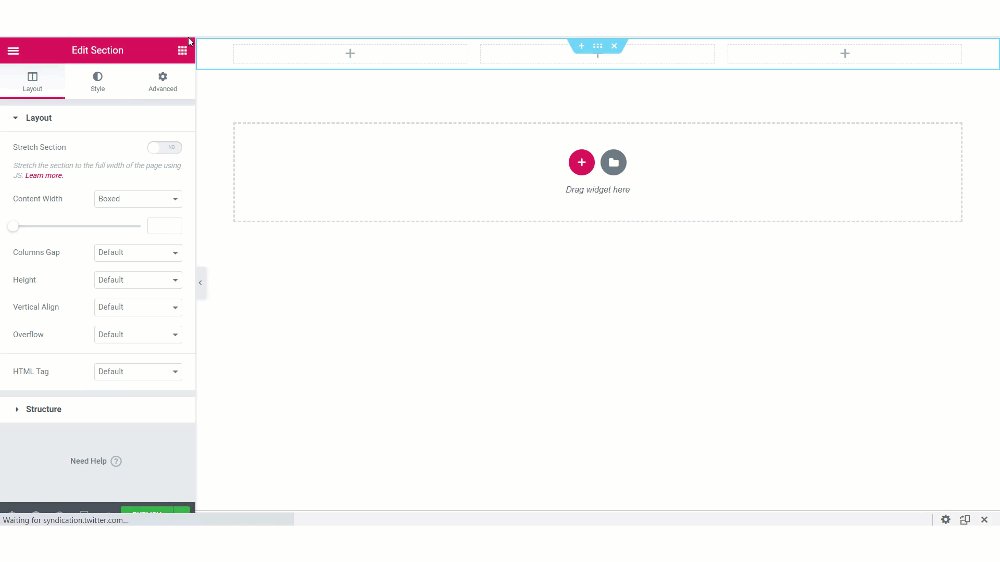
Adım 3: Şimdi sayfanıza sütun düzeni ekleyin. Sayfam için 3 sütun düzeni ekliyorum.

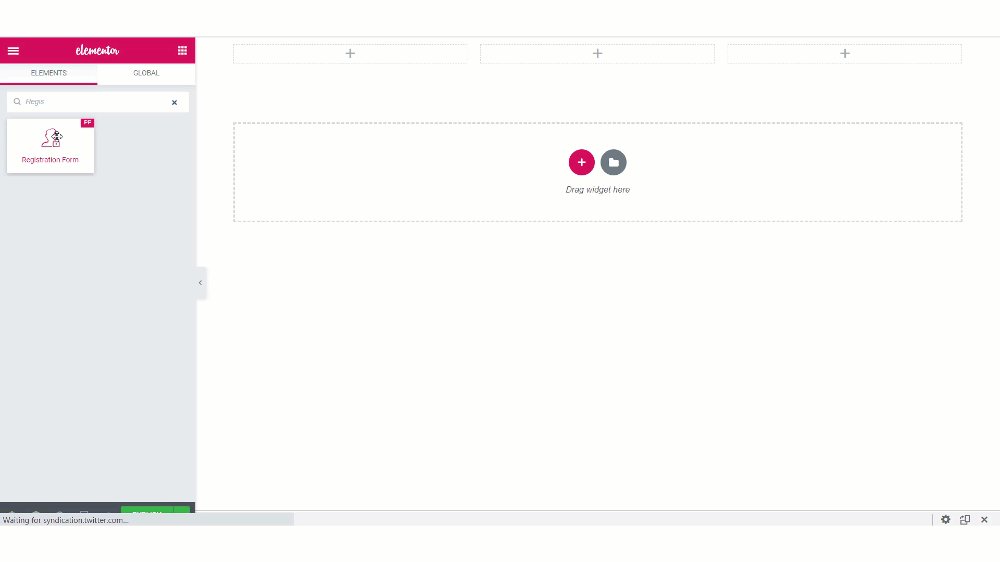
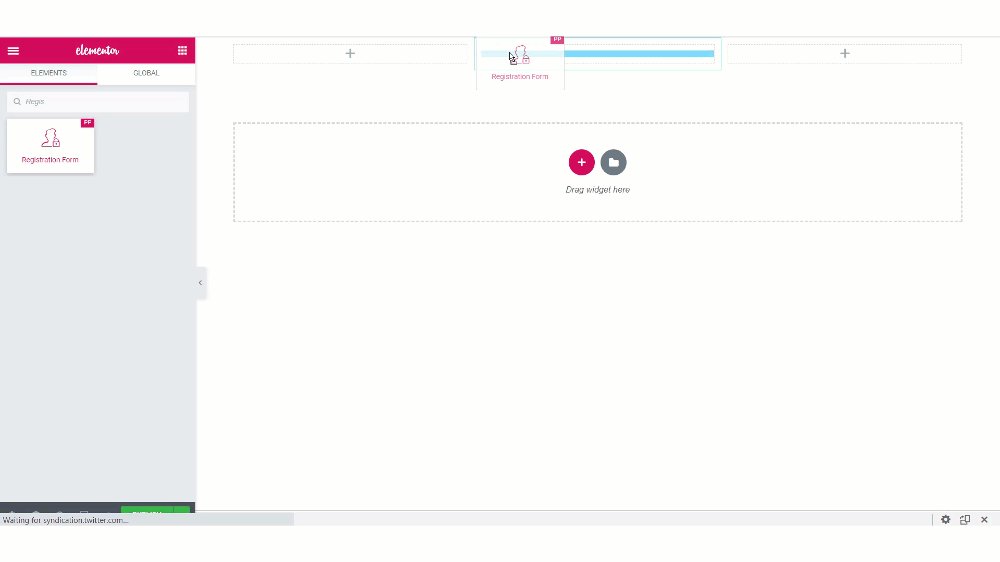
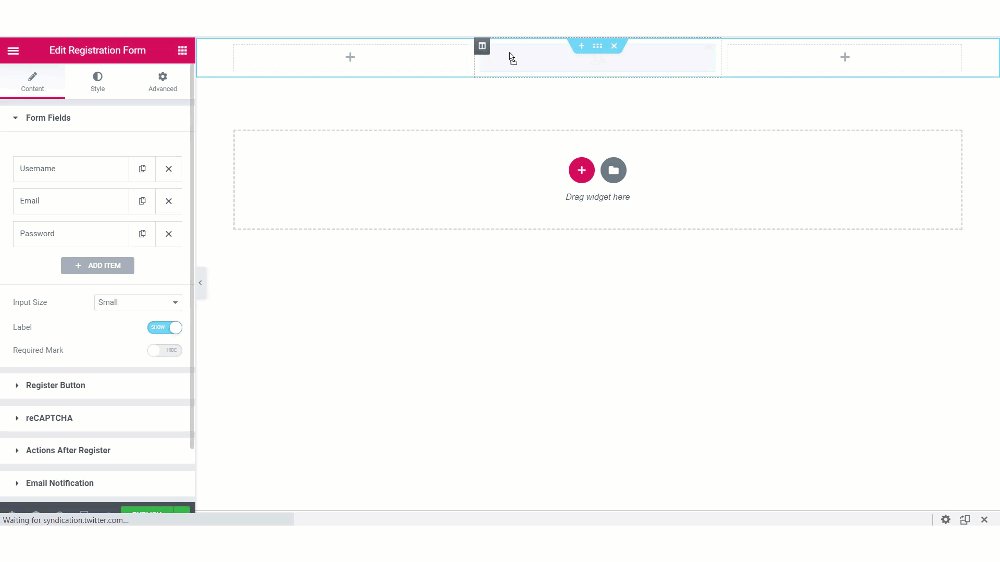
Adım 4: Sayfanın en can alıcı yönünü ekleyelim: Kullanıcı Kaydı widget'ı. Widget listesinde “ Kullanıcı Kaydı ” widget'ını arayın. Widget'ın sol üst köşesinde PP simgesini gördüğünüzden emin olun.

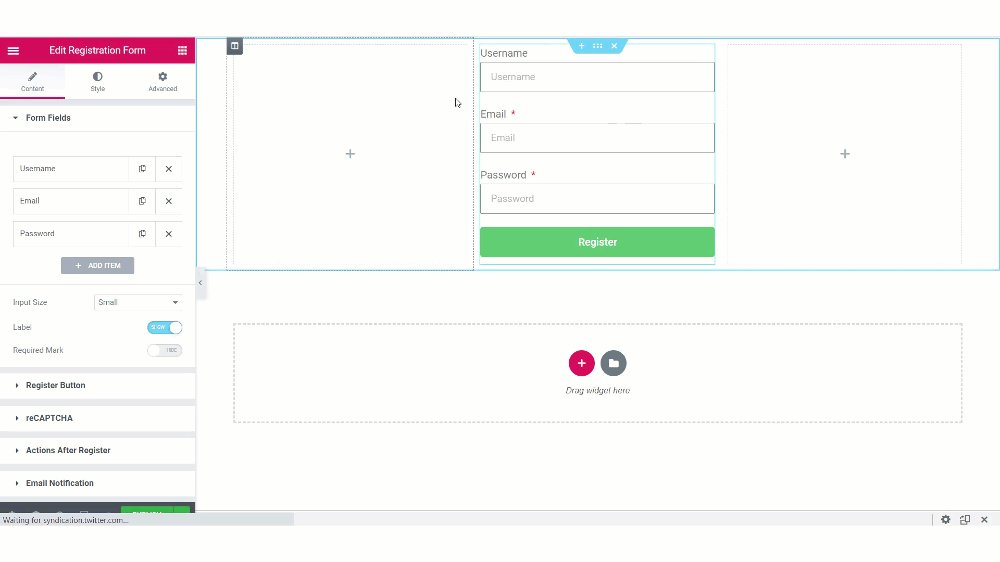
Widget'ı ekledikten sonra, formu özelleştirmek için seçenekler göreceksiniz.

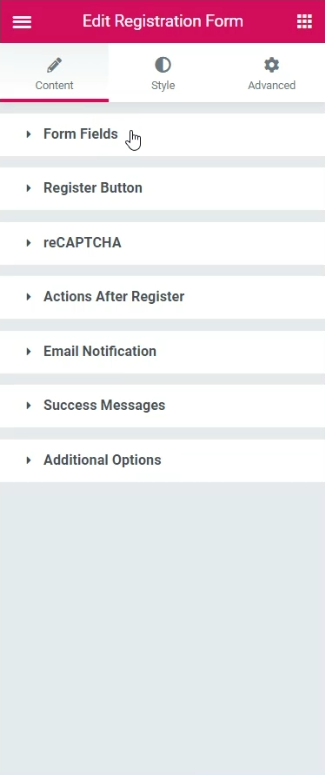
Adım 5: İçerik Sekmesi
İçerik sekmesinde, formun işlevselliğinde değişiklik yapabilirsiniz. Alt bölümlere bir göz atalım:

Form Alanları: Burada, kayıt formunuzdaki alanları ekleyebilir veya kaldırabilirsiniz. Herhangi bir yeni alan eklemek isterseniz, “+ Yeni Ekle” düğmesine tıklayabilirsiniz. Listeden alanların türünü seçebilir ve ona kolayca bir ad, yer tutucu, varsayılan değer vb. verebilirsiniz. Ayrıca, giriş alanlarının boyutunu, etkinleştirme/devre dışı bırakma etiketini ve gerekli işareti değiştirebilirsiniz.
Kayıt Düğmesi: Kayıt düğmesi için düğme metnini, boyutunu, genişliğini, hizalamasını ve simgesini değiştirebilirsiniz.
reCAPTCHA: PowerPack ayarlarında reCAPTCHA API anahtarı ayarladıysanız, formunuzda Google reCAPTCHA'yı etkinleştirebilirsiniz.
Kayıt Sonrası Eylem: Form başarıyla gönderildikten sonra, kullanıcıyı yeniden yönlendirebilir, otomatik giriş yapabilir ve başarılı bir kayıt e-postası gönderebilirsiniz.
E-posta Bildirimi: E -posta bildirimleri alt bölümü, bir kullanıcı bir kullanıcı rolü için kaydolduğunda gönderilen e-postayı özel olarak oluşturmanıza olanak tanır. “E-postadan” ve “Addan”ı da ayarlayabilirsiniz.
Başarı Mesajı: Hata mesajını formun konumunda göstermeyi seçebilirsiniz. Bir kullanıcı başarıyla kaydolduğunda, bir mesajla görüntülenir. Mesajın metnini de özelleştirebilirsiniz.
Ek Seçenekler: Burada, oturum açmış kullanıcılardan formu gizlemeyi seçebilirsiniz. Kullanıcının kaydolduğu kullanıcı rolünü seçebilir ve oturum açma, kayıp parola ve parola gücü ölçer gibi seçenekleri etkinleştirebilir/devre dışı bırakabilirsiniz.
Devam edin ve istediğiniz değişiklikleri yapın. Seçeneklerin çoğu kendiliğinden açıklayıcıdır ve devam edip istediğiniz değişikliği yapabilirsiniz.
İşte formda yaptığım değişiklikler:
- “+ Öğe Ekle” düğmesini kullanarak ve Onay olarak türü seçerek forma Hizmet Şartları onay kutusu eklendi.
- Düğme metnini değiştirdi ve Kayıt düğmesine bir simge ekledi.
- Kayıtlı kullanıcılar için Başarı mesajı değiştirildi.
- Yeni kullanıcı rolünü Abone olarak ayarlayın.
İçerik sekmesinde yaptığım değişiklikleri görmek isterseniz bu videoda görebilirsiniz:
Şimdi stil değişiklikleri için Stil sekmesine gidin . Burada formun tasarım yönünden değişiklik yapabileceksiniz.
6. Adım: Stil Sekmesi
Formun her yönü için tipografi değişiklikleri, kenarlık değişiklikleri, dolgu, boşluk, renkler vb. tasarım değişiklikleri yapabilirsiniz.
Devam edin ve istediğiniz stil değişikliklerini yapın. Kullanıcı Kayıt sayfamda yaptığım değişiklikleri görmek isterseniz daha önce paylaştığım videoya göz atabilirsiniz.
Yukarıda bahsettiğim değişiklikleri yaptıktan sonra, kayıt formum şu şekilde görünüyor:

Şimdi sayfayı web sitenizin genel temasıyla eşleştirmeniz gerekiyor. Bunun için sayfanın geri kalanını tasarlamaya başlayın.
Bu alan tamamen size kalmış ve kişiden kişiye değişebileceği için istediğiniz gibi tasarlayabilirsiniz. Benim bölümüm için, işte oluşturduğum tasarım.
Benzer bir tasarım oluşturmak için şu değişiklikleri yapın:
- Formun bölümüne bir arka plan resmi ekleyin ve bunu Bölüm ayarlarından doğru şekilde hizalayın.
- Formu vurgulamak için bölüme bir arka plan kaplaması ekleyin.
- Formun arka planını değiştirin ve kenarlık köşelerini yuvarlatılmış olarak değiştirin.
- Sayfayı tamamlamak için forma bir başlık ve alt başlık ekleyin.
Tasarımın ve stilin sayfadaki tüm öğeler için tutarlı olduğundan emin olun.
İşiniz bittiğinde, devam edin ve sayfayı yayınlayın.
Sayfayı Test Etme
Sayfayı denemek için WordPress hesabınızdan çıkış yapın veya sayfayı gizli modda açın. Şimdi tüm alanları girip Kayıt düğmesine tıklayarak yeni bir kullanıcı hesabı oluşturmayı deneyin.
Kaydolduktan sonra yeni bir kullanıcı hesabı oluşturabilmeniz gerekir.

Sıradaki ne?
Başarılı bir şekilde kaydolan bir kullanıcının web sitenizde bir hesabı vardır ve er ya da geç oturum açma ihtimalleri vardır. Bunun için de, web sitesinin genel görünümüne ve hissine uyan, iyi görünümlü bir kullanıcı giriş sayfası isteyeceksiniz.
Bunun için PowerPack'in Giriş formu widget'ını kullanabilirsiniz. Bu widget, WordPress web sitenizin kullanıcı giriş sayfasını Elementor düzenleyicisiyle özelleştirmenize olanak tanır.
Web sitenizin giriş sayfasını nasıl özelleştireceğinizi görmek için bu videoyu izleyebilirsiniz:
Bu öğreticiyi faydalı bulduysanız, paylaşın!

