Elementor kullanarak WooCommerce Hesabım Sayfasını Nasıl Özelleştirebilirim?
Yayınlanan: 2021-08-02WooCommerce, internette en çok kullanılan e-ticaret platformlarından biridir. Yakın tarihli bir araştırma, en az 5 milyondan fazla mağazanın internette ürün (dijital veya fiziksel) satmak için WooCommerce kullandığını gösteriyor. Dikkat çekici, değil mi?
Çoğunlukla kullanıcı arayüzü ve deneyimi, tüm WooCommerce mağazaları için aynı hissediyor. Tüm mağazalarda, Hesabım sayfasındaki ödeme işlemi için sepete benzer bir eklenti bulunur. WooCommerce'in Hesabım sayfası, bir kullanıcının siparişi, faturaları, ödeme yöntemleri, adresleri ve diğer profil ayrıntılarıyla ilgili bilgileri içerir. Bu nedenle, bir web sitesinde özelleştirilmiş bir Hesabım sayfası varsa, kullanıcıya çarpıcı bir his verir.
Ancak bildiğimiz gibi, WooCommerce sayfalarını özelleştirmek kolay bir iş değil. Elementor Pro, WooCommerce Ürün sayfasını özelleştirmek için kullanılabilecek widget'lara sahip olsa da, Hesabım sayfasını özelleştirmek için herhangi bir widget yoktur.
İşte WooCommerce'in Hesabım sayfasını özelleştirmek için kullanabileceğiniz PowerPack'in WooCommerce Hesabım widget'ı geliyor. En iyi yanı, Elementor Pro gerektirmemesidir ! Evet, Elementor'un ücretsiz sürümüyle çalışır.
Bu eğitimde, temel bilgilerle başlayacağım ve WooCommerce Hesabım sayfasının her yönünü özelleştirmeye derinlemesine dalacağız.
O halde lafı daha fazla uzatmadan hemen konuya geçelim!
WooCommerce Hesabım Sayfasını Özelleştirme
WooCommerce Hesabım Sayfasını nasıl özelleştirebileceğinizi ayrıntılı olarak açıklayan kısa ve öz bir video da oluşturduk. O yüzden videolu anlatımı beğendiyseniz bir göz atmanızı öneririm.
Şimdi, devam edelim. Hesabım Sayfasını özelleştirmek için şu üç eklentiyi kullanacağız:
- Elementor Ücretsiz Sürüm: Elementor'u edinin.
- WooCommerce Eklentisi: WooCommerce'i edinin.
- Elementor için PowerPack: PowerPack'i edinin.
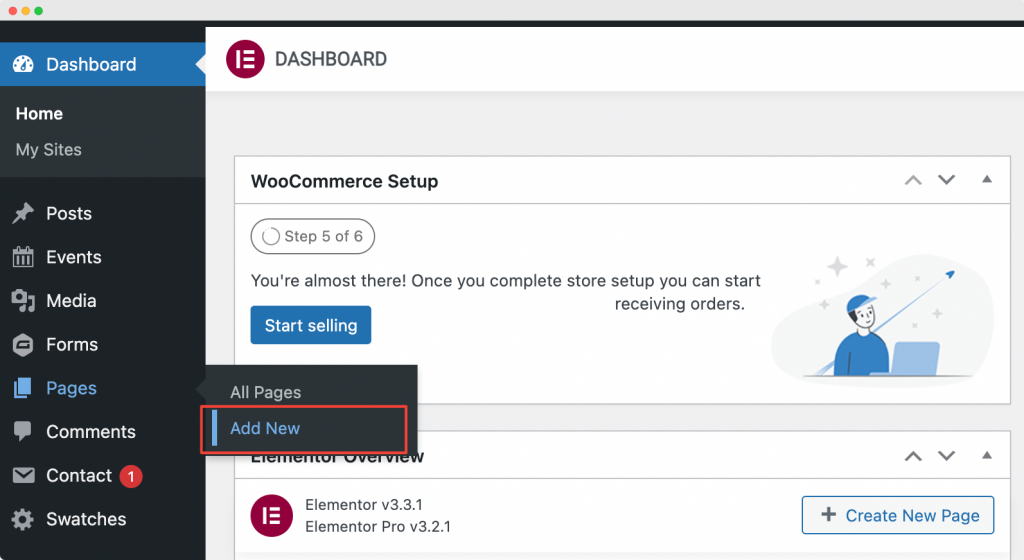
Bu eklentileri kurup etkinleştirdikten sonra, WordPress Kontrol Paneliniz > Sayfalar > Yeni Ekle'ye giderek yeni bir sayfa oluşturmanız gerekir. Sayfayı “Özel WooCommerce Hesabım Sayfası” olarak adlandırın.

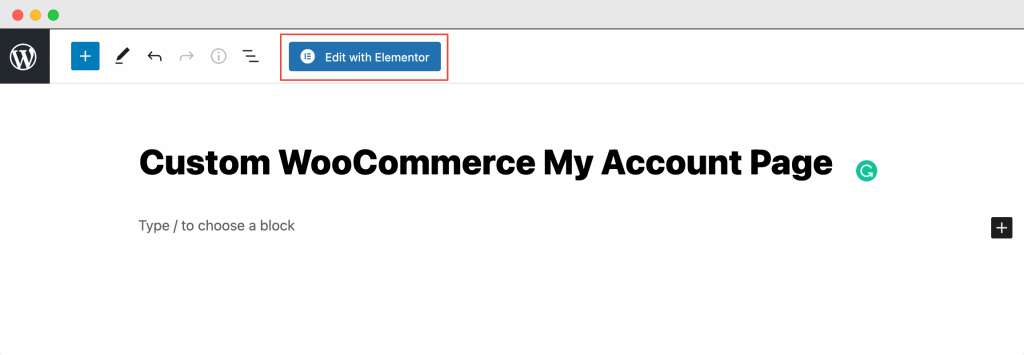
Ardından, sayfayı Elementor Sayfa Oluşturucu'da açmak için "Elementor ile Düzenle" ye tıklayın.

Elementor Düzenleyiciyi Başlat
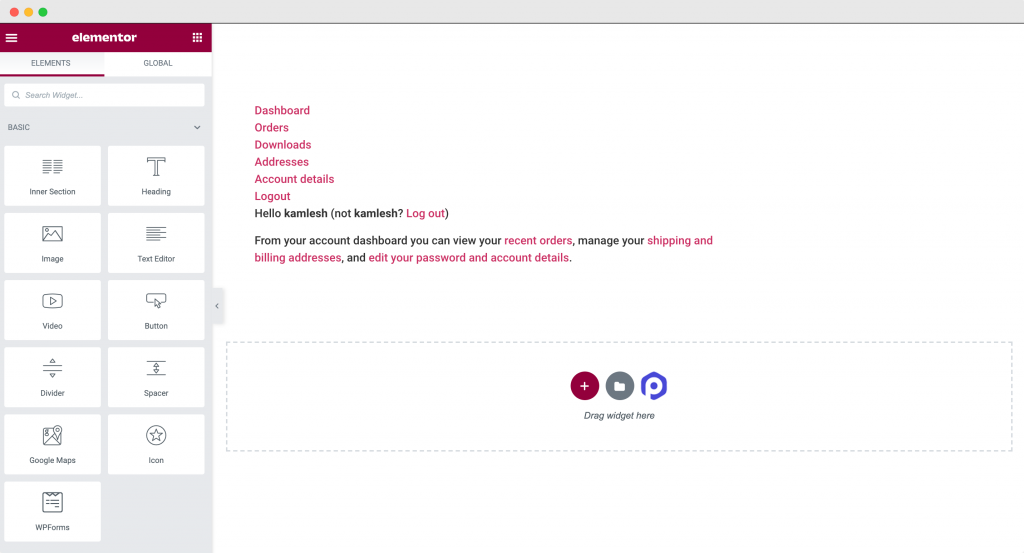
“Elementor ile Düzenle”ye tıkladığınız anda Elementor düzenleyicisi açılacaktır. Ardından, Hesabım widget'ını Elementor düzenleyicisine sürükleyip bırakın. Hesabım widget'ını ekler eklemez, varsayılan ayarlarla Hesabım sekmelerinin göründüğünü göreceksiniz.
Aşağıdaki ekran görüntüsü, Hesabım widget'ını ekledikten sonra sayfanızın nasıl görüneceğini gösterir.

Sayfaya PowerPack'in WooCommerce Hesabım widget'ını eklediğimize göre, Elementor düzenleyicisinin içerik ve stil sekmesinde WooCommerce mağazamızın Hesabım sayfasını özelleştirip biçimlendireceğiz.
PowerPack'in WooCommerce Hesabım Widget'ı İçerik Sekmesinde Özelleştirme

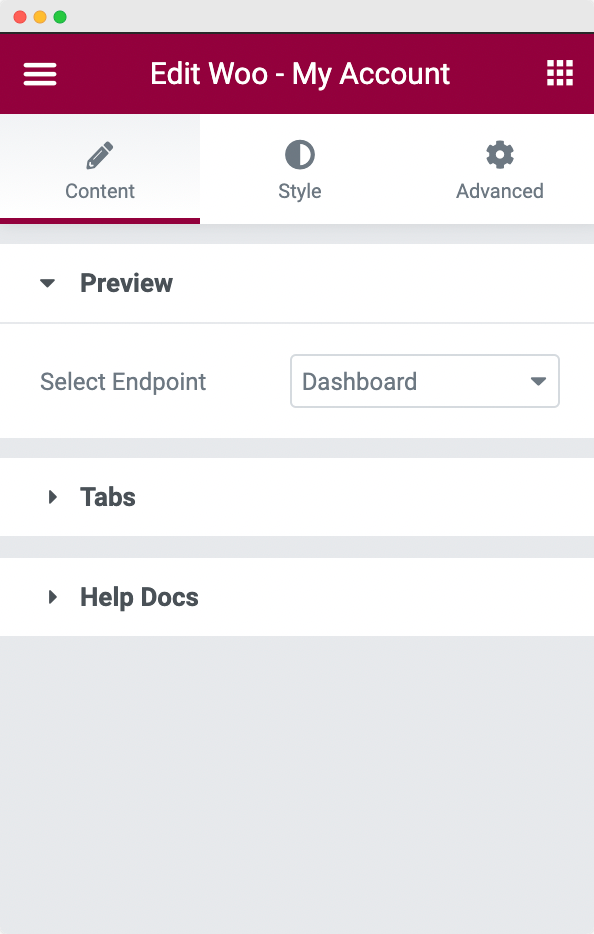
Hesabım Widget'ının İçerik sekmesinde 2 bölüm vardır: Önizleme ve Sekmeler .
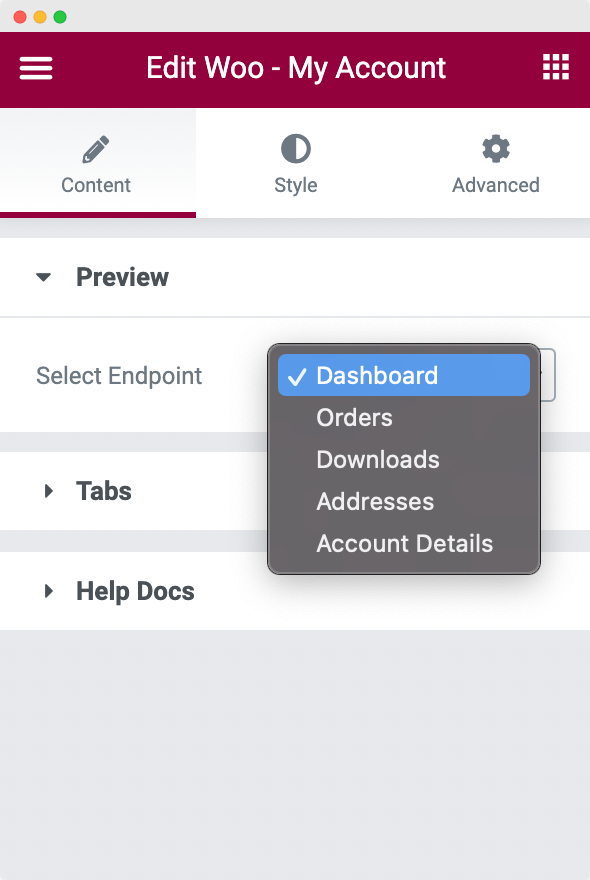
- Önizleme: Bu bölümde sitenizin Hesabım sayfasını özelleştirebilmeniz için size açılacak olan uç noktayı seçebilirsiniz. Aralarından seçim yapabileceğiniz mevcut uç noktalar; Kontrol Paneli, Siparişler, İndirilenler, Adresler ve Hesap Ayrıntılarıdır.

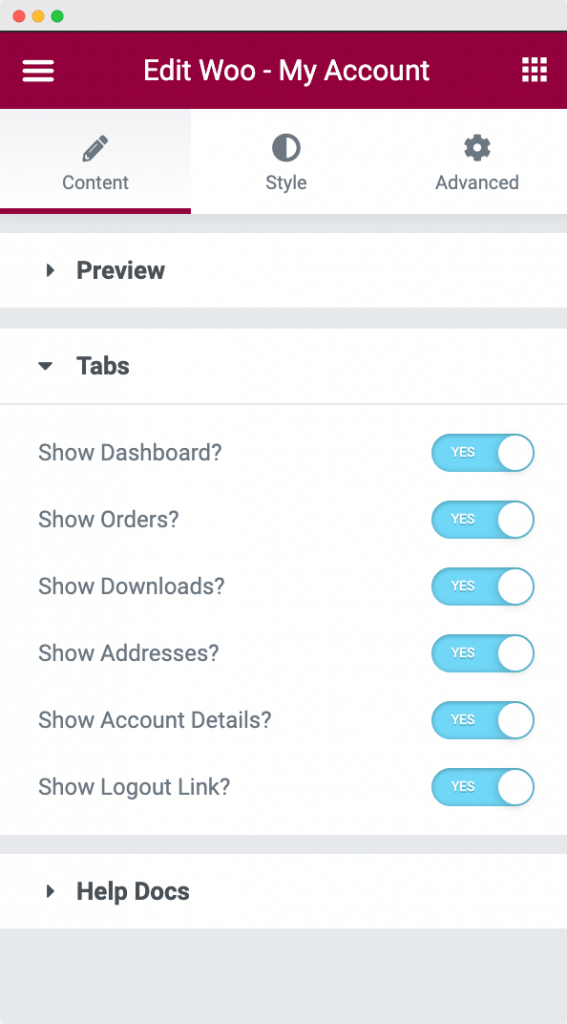
- Sekmeler: Sekmeler bölümünde, göstermek veya gizlemek istediğiniz sekmeleri seçme seçeneğine sahipsiniz. Göstermeyi/gizlemeyi seçebileceğiniz mevcut sekmeler Gösterge Tablosu, Siparişler, İndirilenler, Adresler, Hesap Ayrıntıları ve Çıkış bağlantısıdır .

Varsayılan olarak, WooCommerce Hesabım sayfasında sekmeleri gösterme veya gizleme seçeneğiniz yoktur. PowerPack'in Hesabım widget'ını kullanmamış olsaydınız, bunu programlı olarak yapmanız gerekirdi!
Artık Hesabım sayfasının yapısını oluşturduğumuza göre, onu çarpıcı hale getirmek için stillendirelim.
PowerPack'in WooCommerce Hesabım Widget'ı Stil Sekmesinde Şekillendirme

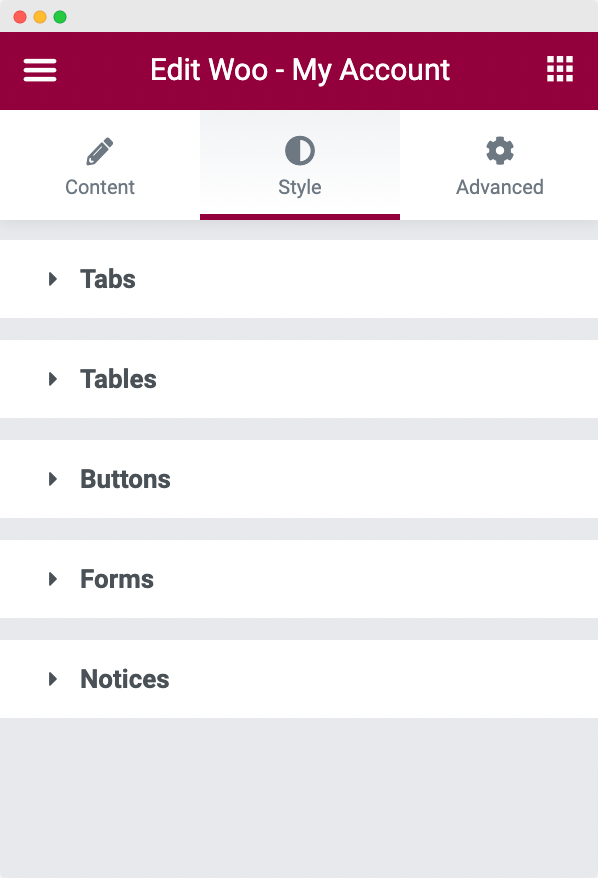
Yukarıdaki ekran görüntüsünde görebileceğiniz gibi, Hesabım widget'ı stil sekmesinde 5 bölümden oluşmaktadır:
- Sekmeler
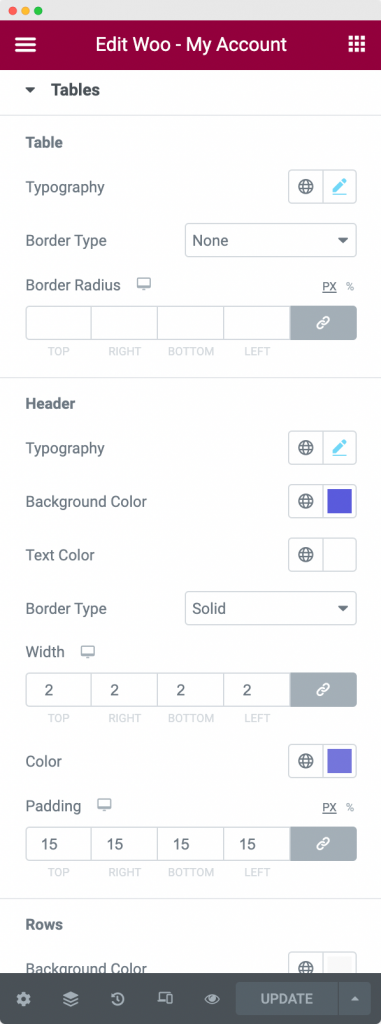
- tablolar
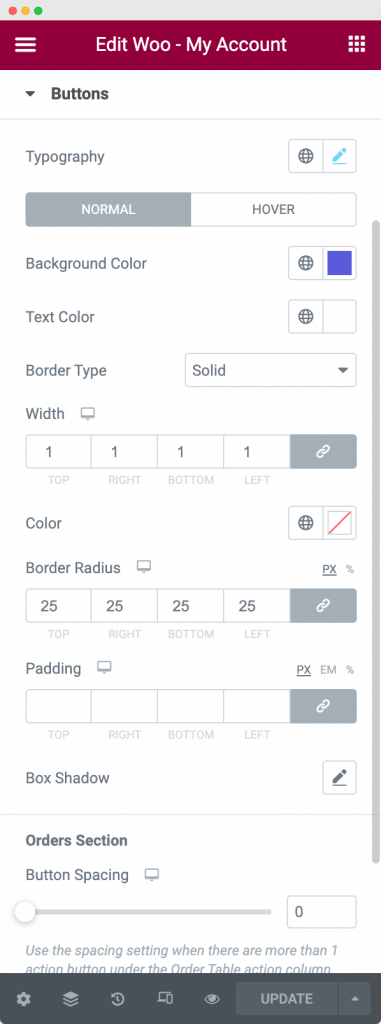
- Düğmeler
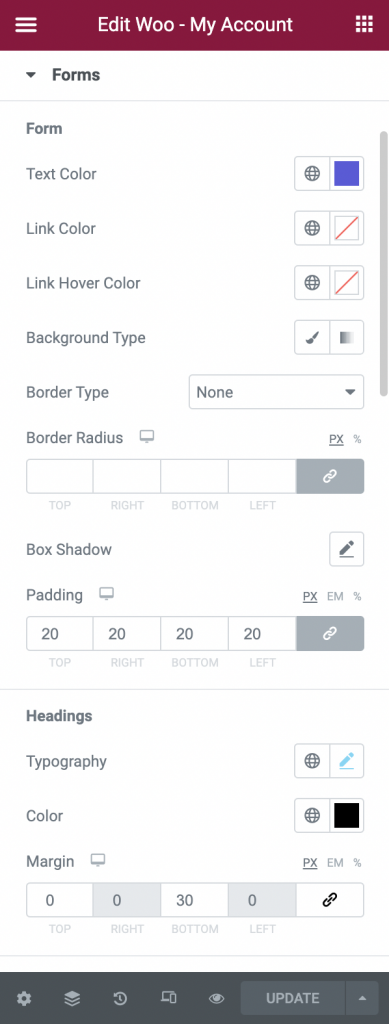
- Formlar
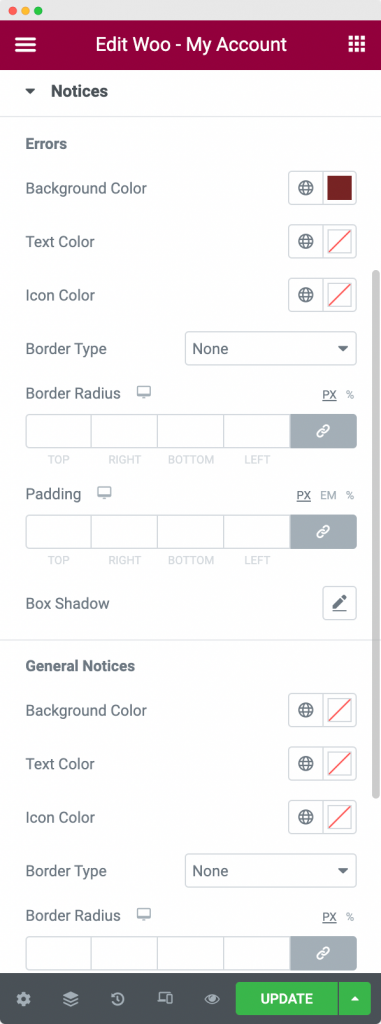
- Bildirimler
Her bölümü tek tek inceleyelim.

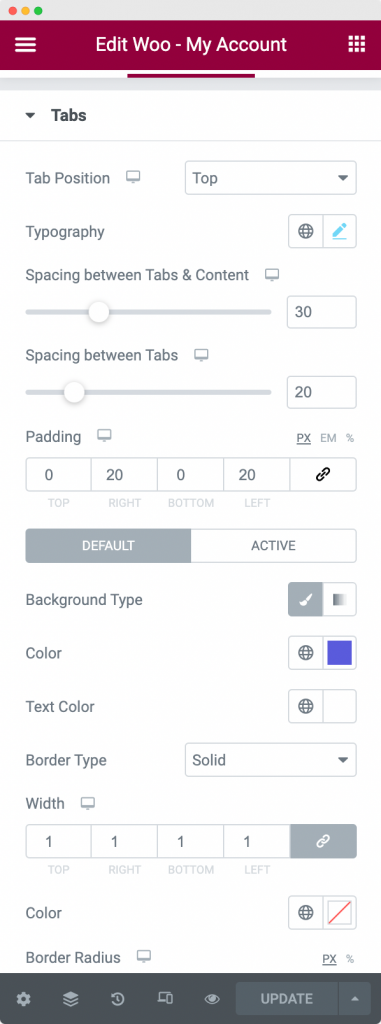
- Sekmeler : Adından da anlaşılacağı gibi, burada varsayılan ve etkin sekmede sekmelerin konumunu, sekme içeriğinin tipografisini, sekmenin arka planını, metnini, bağlantısını ve kenarlık renklerini özelleştirebilirsiniz. Sekmeler arasındaki boşluğu ve sekmeler ile içerik arasındaki boşluğu daha da ayarlayabilirsiniz.

- Tablolar: Tablolar bölümünde Hesabım sayfanızın “Siparişler” tablosunun stilini belirleyebilirsiniz. Tüm tablonun tipografisini ve kenarlık stilini bir kerede ayarlayabilir veya başlık, satır ve hücreler için her birini tek tek ayarlayabilirsiniz. Ayrıca, her bir hücredeki başlık metni, satır metni ve metin için metin rengi , arka plan rengi ve dolguyu da seçebilirsiniz.

- Düğmeler: Bu bölüm, Hesabım sayfasının farklı sekmelerinde bulunan düğmelerin stilini belirlemek için kullanılır. Bu bölümden normal ve aktif durumdaki butonlar için tipografi, arka plan rengi, metin rengi ve kenarlık tipini ayarlayabilirsiniz. Ayrıca, bu bölümden dolgu ve düğme aralığını da ayarlayabilirsiniz.

- Formlar: WooCommerce mağazanızın Hesabım sayfası, Gönderim Adresi, Fatura Adresi ve Hesap Ayrıntıları gibi formlardan oluşur. Böylece formlar bölümünde bu formların alanlarını şekillendirebilirsiniz. Formlardaki başlıkları, gönder düğmesini, etiketleri ve giriş alanlarını şekillendirebilirsiniz. Bu alanların her biri, metin, arka plan, kenarlık, kutu gölgesi, bağlantı ve bağlantı vurgulu rengi değiştirilerek biçimlendirilebilir.

Ayrıca, giriş alanındaki metni hizalayabilir ve gönder düğmesinin genişliğini değiştirebilirsiniz . Ardından, alanların her biri arasındaki dolguyu ve başlıklar ile alanlar arasındaki ve gönder düğmesinin dışındaki kenar boşluğunu ayarlayabilirsiniz.
- Bildirimler : Bildirimler bölümünde, WooCommerce mağazanızın Hesabım sayfasındaki herhangi bir sekmede gösterilen herhangi bir bildirim için arka plan rengini, metin rengini, simge rengini, kenarlık özelliklerini, dolguyu ve tipografiyi biçimlendirebilirsiniz.

Yeni oluşturulan “Özel WooCommerce Hesabım Sayfasını” Varsayılan Hesabım Sayfası olarak ayarlayın
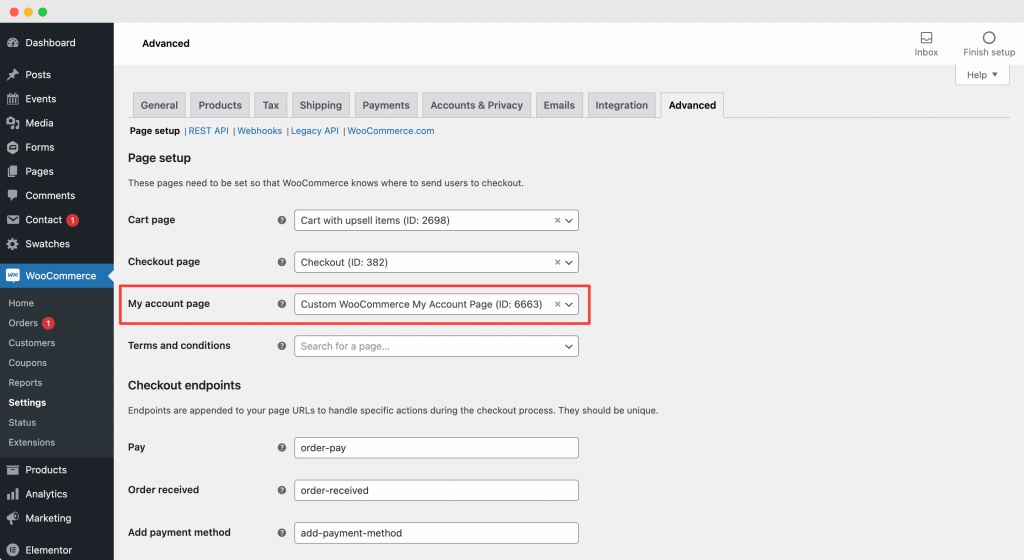
Yeni oluşturduğunuz Özel WooCommerce Hesabım Sayfasını şekillendirip özelleştirdikten sonra, WooCommerce >> Ayarlar >> Gelişmiş'e gidin ve az önce oluşturduğunuz sayfayı “Hesabım sayfası” olarak seçin. Aşağıdaki ekran görüntüsünde, yukarıdaki adımda oluşturduğumuz “Custom WooCommerce Hesabım Sayfası”nı varsayılan “Hesabım Sayfası” olarak belirledik.

Bu, bir kullanıcı sitenize giriş yapmak için her gittiğinde, PowerPack'in WooCommerce Hesabım widget'ını kullanarak oluşturduğunuz Özel WooCommerce Hesabım Sayfasını açacaktır.
Sarmalamak!
Yukarıdaki adımlarda, WooCommerce Hesabım sayfamızı özel bir çarpıcı şık görünüm ve hisse sahip olacak şekilde özelleştirdik ve şekillendirdik. Bu görünümü elde etmek için bir renk kombinasyonu, kenarlık stilleri ve kutu gölgesi kullandık. Yukarıdaki ekran görüntülerinde kullandığımız seçenekleri kontrol edebilirsiniz.
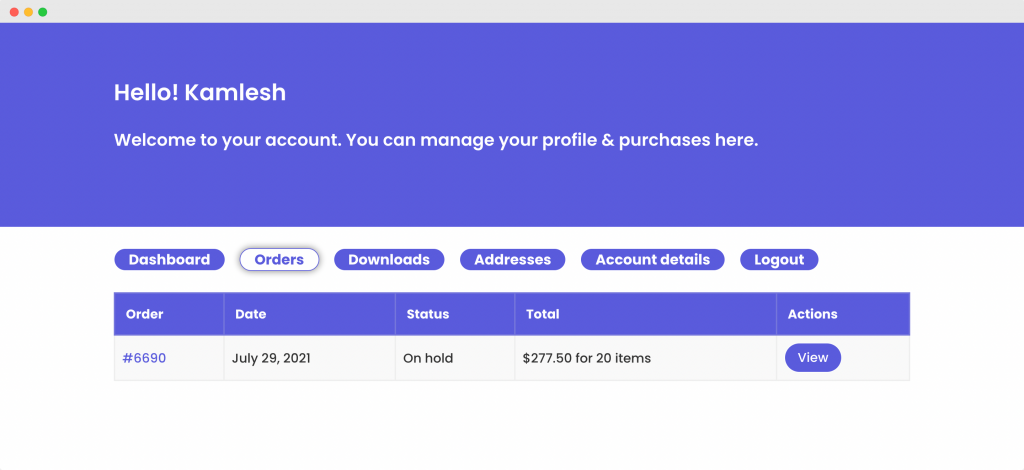
Aşağıdaki PowerPack'in WooCommerce Hesabım widget'ı kullanılarak özelleştirilmiş WooCommerce Hesabım Sayfamıza göz atın!

Bu öğreticinin yardımıyla, Özel WooCommerce Hesabım Sayfanızı kolayca kurabileceğinizden eminim.
Elementor için PowerPack Eklentisi ile çok daha fazlasını yapabilirsiniz. Elementor sayfalarınızı özelleştirmek için kullanabileceğiniz 70'den fazla yaratıcı widget vardır. Elementor için PowerPack eklentisi hakkında daha fazla bilgi edinmek istiyorsanız burayı kontrol edin.
Bu eğitim hakkındaki düşünceleriniz nelerdir? Bu kılavuzu faydalı bulduysanız paylaşın!
