WooCommerce'de Ürün Kategorisi Sayfalarını Özelleştirme
Yayınlanan: 2022-12-22Çoğu WooCommerce mağaza sahibi, müşteri alışveriş deneyimlerini doğrudan etkiledikleri için genellikle ürün sayfalarını , alışveriş sepeti sayfalarını ve ödeme sayfalarını iyileştirmeye odaklanır.
Bu çaba elbette çok takdir ediliyor ve harcanan zamana değer. Ancak, kullanıcı deneyimini (UX) geliştirmeye de yardımcı olan diğer sayfaları gözden kaçırmak büyük bir israf gibi görünüyor. Ve WooCommerce ürün kategorisi sayfası, dikkate alınması gereken durumlardan biridir.
Bu tür bir sayfa, WooCommerce'inizdeki aynı kategorideki tüm ürünleri gösterir. Yani müşterilerinizin benzer ürünleri aynı yer ve zamanda görmesini sağlar. Bunlardan yararlanabiliyorsanız, bu özel ürün kategorisi sayfaları, çevrimiçi mağazanızın tanıtımına büyük katkı sağlayacaktır.
Bunları uzun süredir ihmal ettiyseniz, WooCommerce kategori sayfalarını durdurmanın ve en iyi şekilde özelleştirmenin zamanı geldi .
Kategori sayfalarının ne kadar önemli olduğunu ve herhangi bir kodlama yapmadan nasıl özelleştirebileceğinizi öğrenmek için hemen aşağı kaydırın.

- WooCommerce Kategori Sayfası nedir?
- Neden WooCommerce kategori sayfalarını özelleştirmelisiniz?
- Satışlarınızı artırın
- SEO'nuzu geliştirin
- Mağazanızı daha göz alıcı hale getirin
- WooCommerce Mağazanızdaki Kategori Sayfalarını Özelleştirmeyi Gerçekten Düşünmeniz Gereken İlk 3 Durum
- Ekstra Bilgileri Görüntülemeniz Gerektiğinde
- Birçok Varyasyon Sunduğunuzda
- Görsel Olmayan Ürünler Sattığınızda
- WooCommerce'de ürün kategorileri nasıl eklenir?
- WooCommerce kategorileri nasıl görüntülenir?
- 1. Mağaza sayfasında ürün kategorilerini görüntüleyin
- 2. Sayfa kenar çubuğunda/altbilgisinde ürün kategorilerini görüntüleyin
- 3. Ürün Kategorilerini Bir Menüde Görüntüleyin
- WooBuilder ile WooCommerce kategori sayfası şablonu nasıl oluşturulur?
- 1. Adım: Yeni bir kategori sayfası oluşturun
- 2. Adım: WooCommerce kategori sayfasını özelleştirin
- İyi bir dönüşüm oranı için WooCommerce Kategori Sayfalarını optimize etmeye yönelik 4 ipucu
- Açıklayıcı metin ekleyin
- Ürün küçük resimlerini dikkate alın
- Başlığa çarpıcı bir resim ekleyin
- Diğer potansiyel sayfalara bağlantı
- Sonuç olarak,
- Neden WooCommerce kategori sayfalarını özelleştirmelisiniz?
WooCommerce Kategori Sayfası nedir?
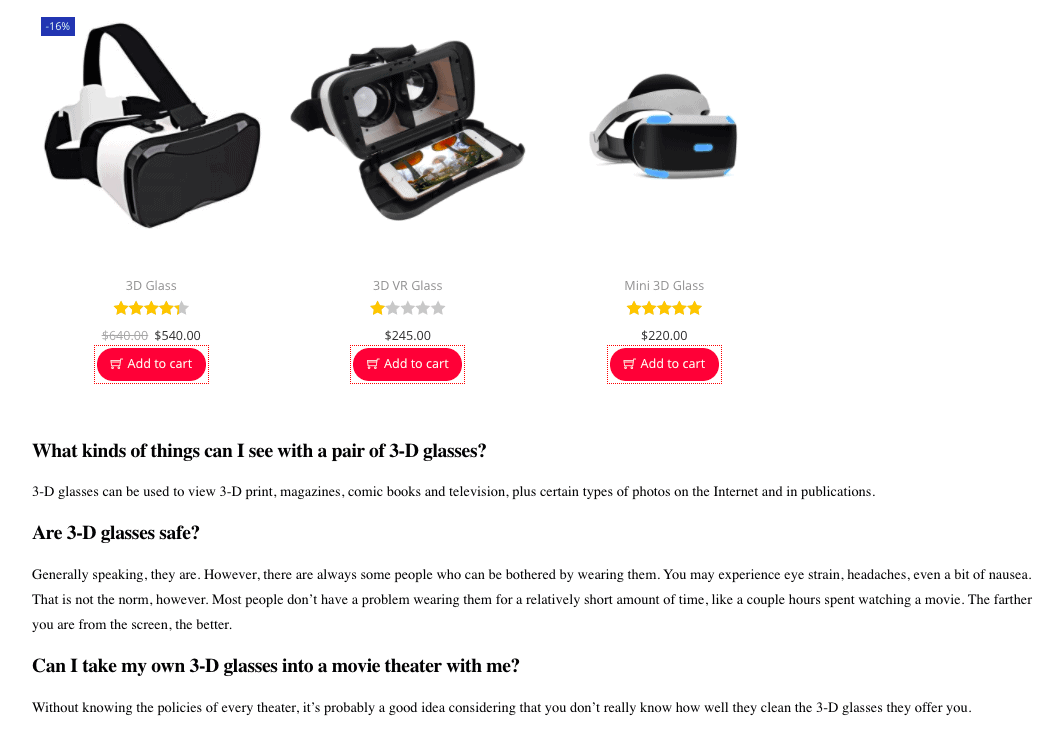
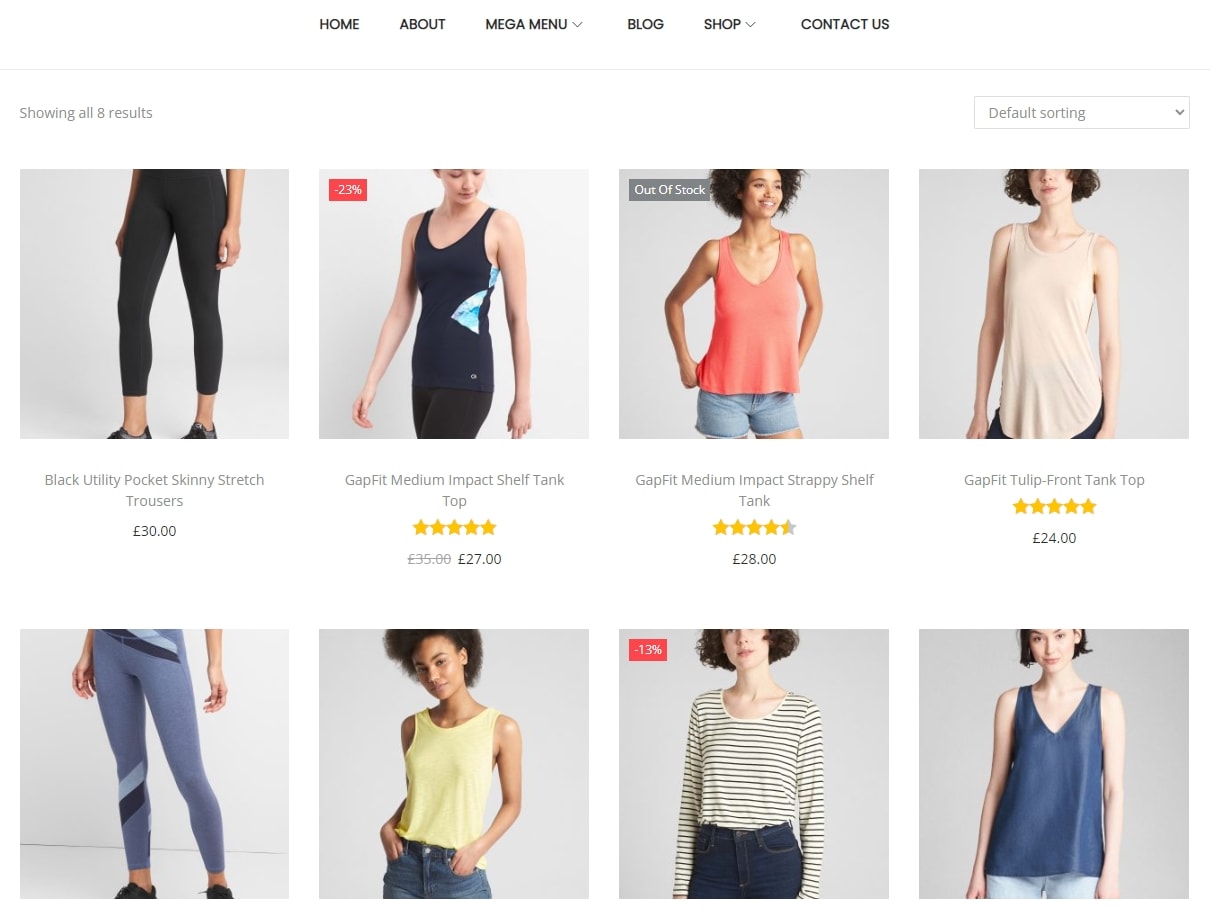
WooCommerce, kullanıcıların belirli bir kategorideki veya alt kategorideki ürünleri ızgara stili bir düzende listelemelerine olanak tanır. Varsayılan olarak, adları, fiyatları ve satın alma seçenekleriyle birlikte büyük ürün resimleri görüntülenecektir. Ön uçta varsayılan WooCommerce ürün kategorisi sayfası şöyle görünür:

Ürünlerin bu şekilde teşhir edilmesi kesinlikle tüm senaryolar için uygun değildir. Başka bir deyişle, varsayılan WooCommerce kategori sayfası şablonu sizin için çalışmayabilir. Mağazanızın türüne ve sattığınız ürünlere bağlı olarak aleyhinize bile çalışabilir.
Neden özel bir WooCommerce kategori sayfası göstermelisiniz?
Yukarıda belirtildiği gibi, özel WooCommerce kategori sayfaları oluşturabilirseniz, bunlar WooCommerce mağazanıza pek çok avantaj sağlayacaktır.
Tam bu bölümde, size WooCommerce'de kategori sayfalarınızı özelleştirmeyi düşünmeniz için üç neden göstereceğiz. Bakalım!
Satışlarınızı artırın
Her çevrimiçi mağazada satışların %70'inin kategori sayfalarından geldiğini biliyor musunuz? Bu, sayfaların işletmenizin başarısına doğrudan katkıda bulunduğu anlamına gelir ve müşteriler bu sayfaları ziyaret etmeyi gerçekten sever, hatta bazı durumlarda ürün sayfalarından veya alışveriş sayfalarından daha çok ziyaret etmeyi severler.
Her zaman olduğu gibi, müşteriler yalnızca tam olarak istedikleri ürünü bildiklerinde ve satın almaya hazır olduklarında ürün sayfanıza gelirler. Bu arada, mağaza sayfası yüzlerce veya binlerce farklı ürüne ev sahipliği yapıyor ve bu da potansiyel müşterilerin biraz kafasının karışmasına neden oluyor.
Sonuç olarak, birçok kişi genellikle kategorizasyon ile optimize edilmiş sayfalara yaklaşma eğilimindedir. Kapsamı mağaza sayfası kadar geniş veya ürün sayfaları kadar dar olmayan kategori sayfasıdır.
Bu nedenle, iyi bir WooCommerce ürün kategorisi sayfası oluşturmak, yüksek bir dönüşüm oranı vaat ediyor.
SEO'nuzu geliştirin
Ürün sayfalarını optimize etmek, WooCommerce mağazalarında bir zorunluluktur. Ancak, bir kategori sayfasının SEO'yu geliştirmeniz için de iyi bir yer olduğunu biliyor musunuz?
Evet, SEO için harika bir seçenek. Çoğu mağaza sahibinin kategori sayfalarında genellikle zayıf içerik bulunur. O halde bu sizin için iyi bir fırsat. Hemen şimdi yakala!
Anahtar kelimeleri arayarak ve belirli bir ürün grubunu tanımlayan bazı içerik parçaları yazarak e-Ticaret kategori sayfalarınız için SEO yapın. Bunu yapabilirseniz, Google kesinlikle özelleştirilmiş kategori sayfanızı varsayılan birinden ve rakiplerinizin SEO'su zayıf olan diğer sayfalarından çok daha fazla sevecektir.
Mağazanızı daha göz alıcı hale getirin
Tüm WooCommerce sayfalarınızın dikkatli bir şekilde tasarlanması gerektiğini söylemeliyiz çünkü her biri, bir şekilde veya başkaları mağazanızı ziyarete geldiğinde kullanıcılar üzerinde iyi bir ilk izlenim yaratabilir.
Dahası, WooCommerce ürün kategorisi sayfaları, benzer öğelerin görüntülendiği yerdir. Google, bazen dar kapsamları nedeniyle insanları mağaza sayfanıza göre kategori sayfalarınıza daha düzenli bir şekilde yönlendirir.
Bu nedenle, özellikle kategori sayfaları aracılığıyla müşterilerinize web sitenizin nasıl akıllıca tasarlandığını görme fırsatını kaçırmayın.
Kısacası, satışları artırmak, SEO'yu geliştirmek ve mağazanızı güzelleştirmek, özel kategori sayfaları WooCommerce ile elde edebileceğiniz her şeydir. O zaman, WooCommerce kategori sayfalarını değiştirmeye değer, değil mi?
Kategori Sayfalarını Özelleştirmeyi Ne Zaman Düşünmelisiniz?
Şimdi, varsayılan WooCommerce kategori sayfası şablonunun çalışmayabileceği bazı senaryoları görelim.
Ekstra Bilgileri Görüntülemeniz Gerektiğinde
Varsayılan WooCommerce kategori sayfası şablonu, ayrıntılı bilgi göstermesi gereken ürünler için ideal olmayabilir.
Örneğin, çiçek satıyorsanız bitkinizin soyadı, ömrü ve önemli bakım ayrıntıları gibi bilgileri görüntülemek isteyebilirsiniz. Bu ek bilgiler, müşterilerinizin sizden satın alırken doğru kararı vermesine yardımcı olabilir.
Birçok Varyasyon Sunduğunuzda
Çok fazla varyasyona sahip ürünler satıyorsanız, müşterilerin çok sayıda web sayfasını incelemeden bir ürün seçmesi yararlı olabilir. Başka bir deyişle, müşteriler tek bir WooCommerce kategori sayfasından ürün varyasyonlarına göz atabilmeli ve sepetlerine ekleyebilmelidir.
Örnek olarak atlama ipleri, ağırlıklar ve yoga matları gibi ekipmanlar satan bir çevrimiçi fitness mağazasını kullanalım. Ürün varyasyonlarını ayrı ayrı listelerse, müşteriler daha hızlı kontrol edebilir.
Görsel Olmayan Ürünler Sattığınızda
Çekici olmayan ürünler için, küçük resimlere odaklanan ızgara tarzı bir düzen, satın alma kararlarını engelleyebilir. Bunun yerine farklı bir yaklaşım seçmek isteyeceksiniz.
Örneğin, İngiliz anahtarları gibi el aletlerinin büyük küçük resimlere ihtiyacı yoktur. Bunun yerine, bunları düzgün bir şekilde listeleyebilir ve ürün detaylarıyla birlikte düzenleyebilirsiniz. Bu, müşterilerin daha bilinçli satın alma kararları oluşturmasını ve daha hızlı ödeme yapmasını sağlar.
Şimdi yapmanız gereken, WooCommerce kategori sayfalarını düzenlemenin etkili bir yolunu aramak.
Neyse ki, seçebileceğiniz birkaç seçenek var. Şimdi, onlardan birini görmenize izin vereceğiz!
WooCommerce'de ürün kategorisi sayfaları WooBuilder kullanılarak nasıl özelleştirilir
Woobuilder sayfa oluşturucu , Woostify tarafından sunulan harika bir eklentidir. Bu güçlü araç, WooCommerce teşekkür sayfası , ürün sayfası, mağaza sayfası, hesap sayfası , alışveriş sepeti sayfası, ödeme sayfası ve kategori sayfasındaki çok sayıda öğenin özelleştirilmesine olanak tanır.
Şimdi size WooBuilder eklentisini kullanarak WooCommerce ve WordPress için ürün kategorisi sayfasını nasıl düzenleyeceğinizi göstereceğiz.
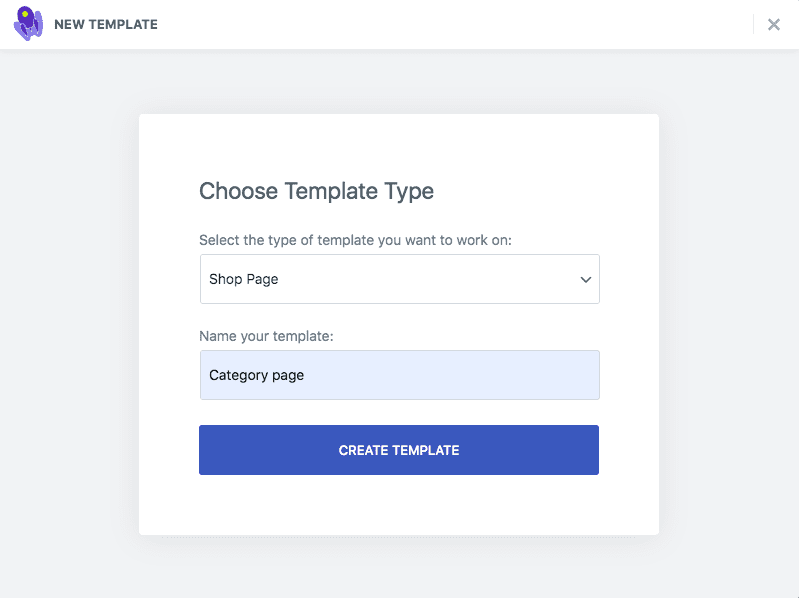
1. Adım: WordPress'te bir ürün kategorisi sayfası şablonu oluşturun
WordPress ve WooCommerce'de bir kategori sayfası oluşturmak için şablon türünü Mağaza Sayfası olarak seçeceksiniz. Bu adım, tıpkı yeni bir WooCommerce mağaza sayfası oluşturma şeklinize benzer .

2. Adım: Bir WooCommerce kategori sayfası oluşturun
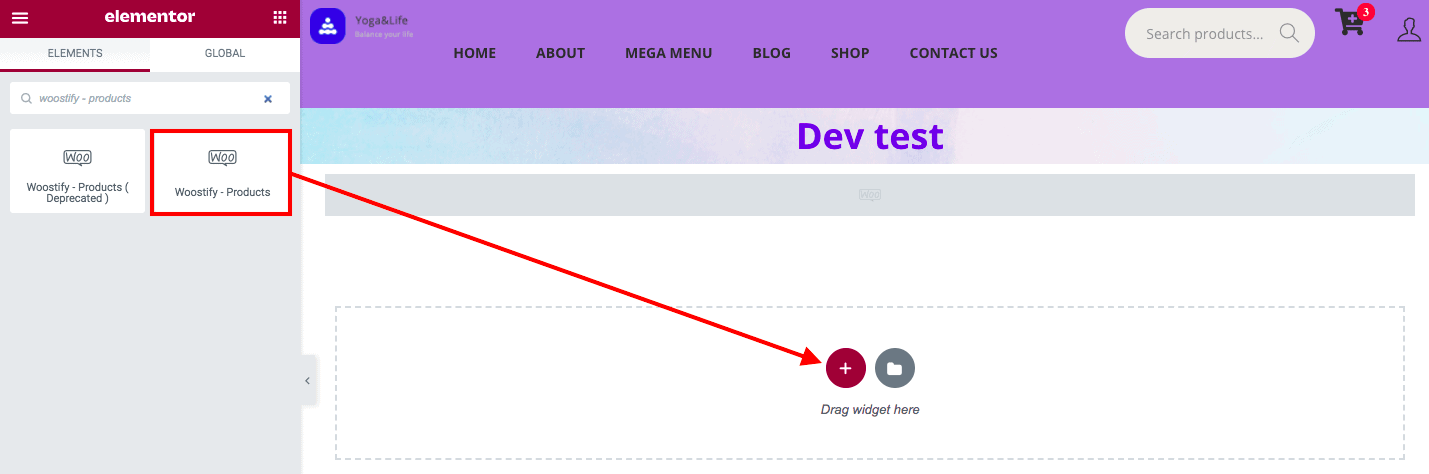
WooCommerce'de özel bir kategori sayfası oluşturmak için öncelikle ürünlere sahip olmanız gerekir. Woostify'da bulunan Elementor yerleşik widget'ları bunu yapmanıza yardımcı olacaktır. Düzenleyicinin sol panelinde, Woostify – Ürünler widget'ını ararsınız, ardından onu sürükleyip bırakırsınız.

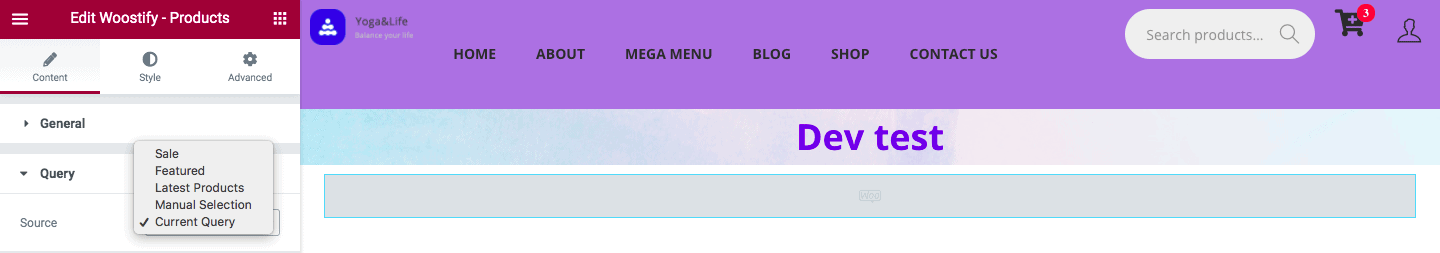
Widget'ın Sorgulanması bölümünde, ürünün görüntülenmesi için kaynak seçeceksiniz. Satış , Öne Çıkanlar , Son Ürünler , Manuel Olarak Seçim ve Mevcut Sorgu dahil olmak üzere beş seçenek gösterilecektir.
Burada, bu kategori sayfası için oluşturduğumuz tüm ürünleri göstermek için Current Query'yi seçeceğiz.


3. Adım: Görüntüleme seçeneğini seçin
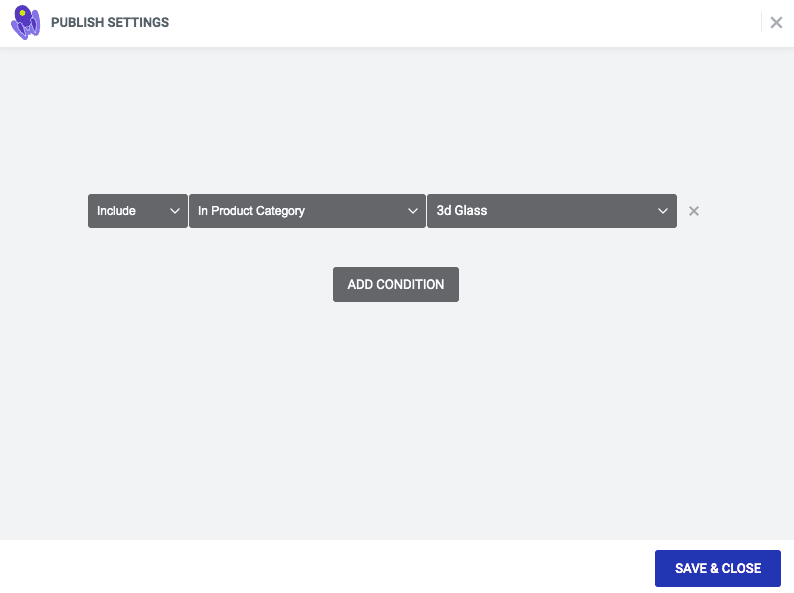
Kategori sayfası için ürünleri oluşturduktan sonra, Yayınla veya Güncelle düğmesinin yanındaki oka tıkladığınızda görüntülenecek olan Görüntüleme seçeneklerine gidersiniz.
Tüm Ürün Arşivleri , Mağaza Sayfası , Ürün Kategorisi ve Ürün Etiketi dahil olmak üzere aralarından seçim yapabileceğiniz dört öneri olacaktır. Burada Ürün Kategorisi'ni seçip aşağıdaki görüntüdeki gibi bir sonraki kutuya kategorinizi, örneğin 3d Cam'ı dolduruyorsunuz. Kaydet ve Kapat'ı tıklayın. Tamamlandı!

4. Adım: Kategori sayfasının nasıl görüntülendiğini kontrol edin
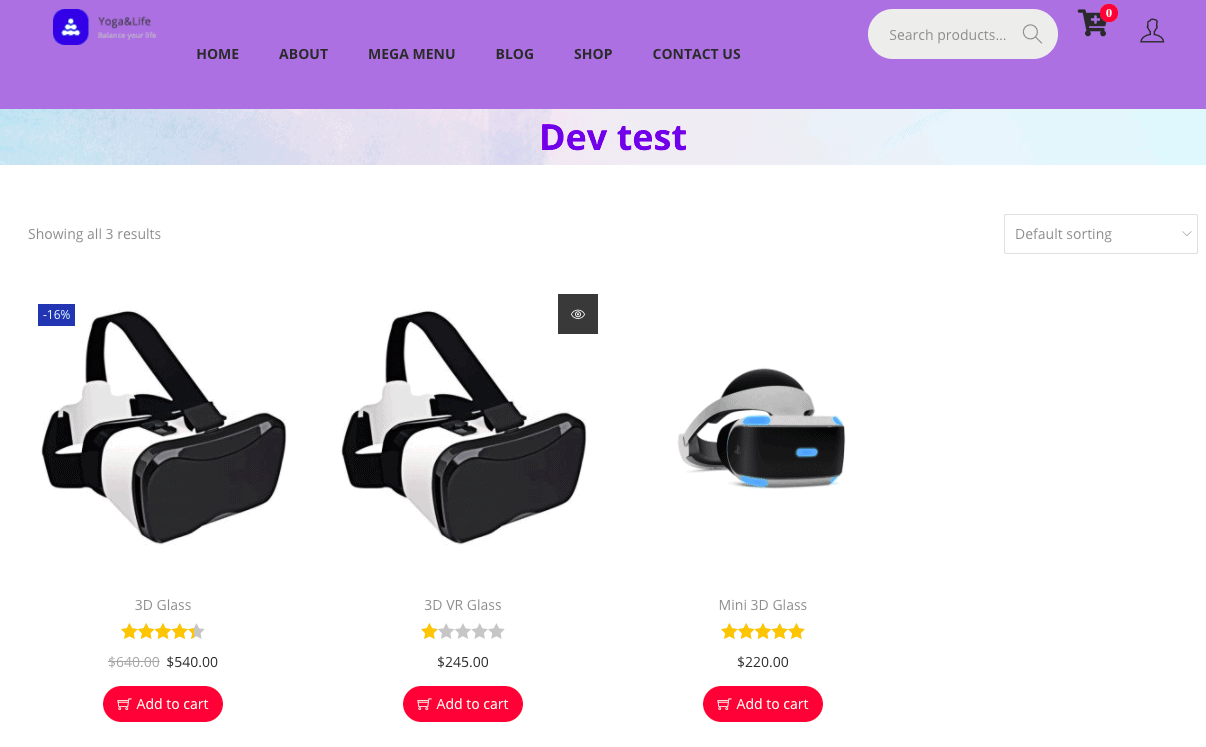
Ardından ürünleriniz 3d cam kategori sayfasında aşağıdaki gibi görüntülenecektir.

5. Adım: WooCommerce ürün kategorisi sayfalarını özelleştirin
WooCommerce kategori sayfalarınızı beklediğiniz gibi değiştirebilirsiniz. Görsellerde ve içerikte yapılacak bazı değişiklikler en iyi kategori sayfası tasarımını oluşturacaktır.
Kategori sayfasına bir başlık resmi ekleyin
Elementor Görüntüsü widget'ını kullanarak sayfa için bir başlık görüntüsü de ekleyebilirsiniz. Sürükleyip bırakın, ardından başlıkta görüntülemek istediğiniz resmi yükleyin.

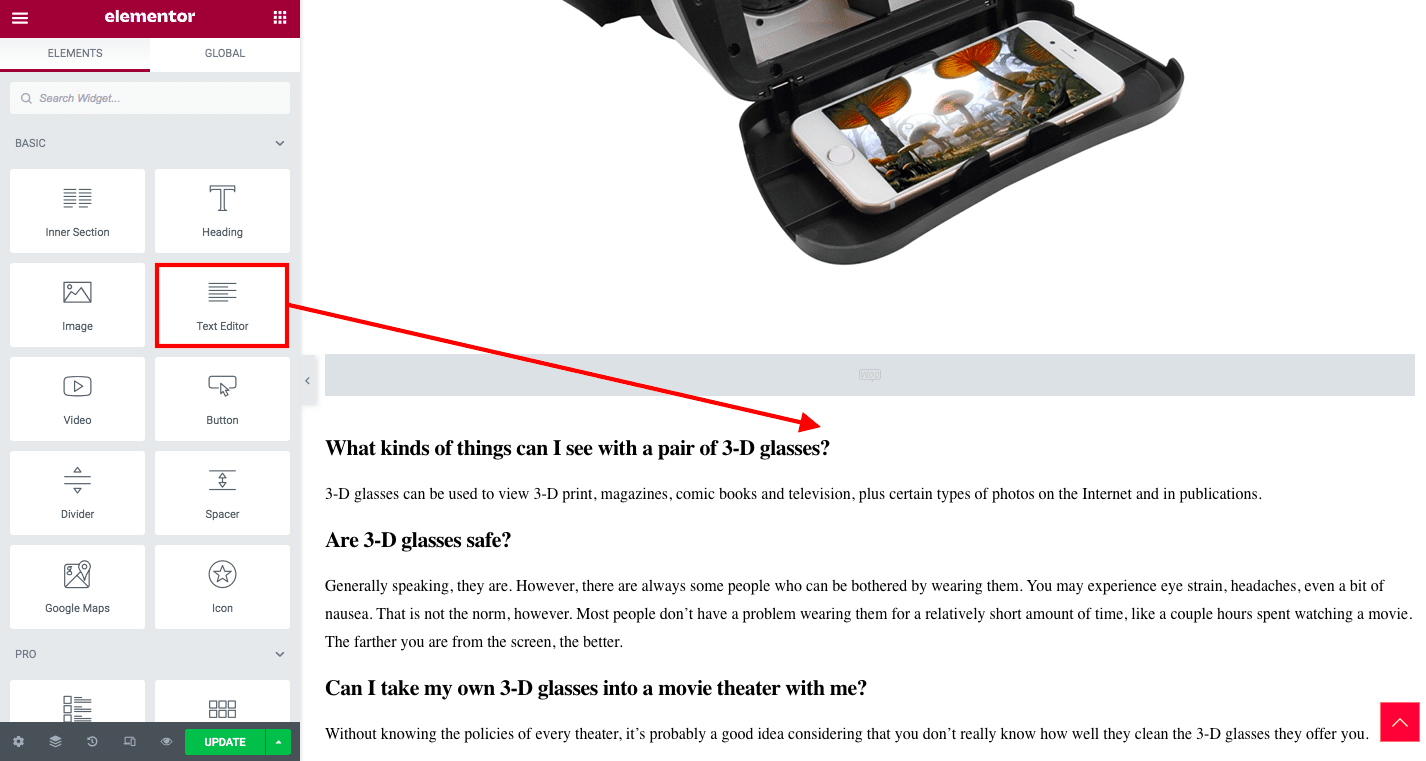
WordPress kategori sayfalarına içerik ekleyin
Kategori sayfası içeriği, kullanıcılara bazı ek bilgiler veren kısa bir açıklama olacaktır. E-Ticaret kategori sayfaları için içerik yazmadan önce anahtar kelimeleri aramanız tavsiye edilir. Açıklamanız 200-300 kelime civarında olmalı ve diğer kategori sayfalarına bağlantılar içermelidir.

Yukarıda belirtilenler tamamen WooCommerce kategori sayfalarının WooBuilder ile nasıl özelleştirileceği ile ilgilidir. Ayrıca, bir WooCommerce kategori sayfası eklentisi kullanmak gibi diğer yöntemleri kullanmayı da seçebilirsiniz. Ancak, elbette, bir uyumsuzluk sorununa neden olabilecek eklenti kurulumu gerektirecektir.
İyi bir dönüşüm oranı için WooCommerce Kategori Sayfalarını optimize etmeye yönelik 4 ipucu
Aşağıdaki birkaç ipucu, çekici bir WooCommerce ürün kategorisi sayfası şablonu oluşturmanıza çok yardımcı olacaktır.
Açıklayıcı metin ekleyin
WooCommerce'deki diğer tüm sayfalar gibi, WooCommerce kategori sayfalarını özelleştirirken ilk düşüneceğiniz şey, sayfadaki ürünlerle alakalı bir şeyler yazmak olmalıdır. Bu yazı parçaları, web sitenizin birçok fayda sağlamasına yardımcı olacaktır.
İlk olarak, metin ve resimlerin bir karışımı sayfanızı daha dikkat çekici hale getirecektir. İnsanlar genellikle görselleri sevseler de kısa açıklayıcı paragraflar eklemek tasarımda denge yaratacak ve onları çok çekecektir.
İkinci olarak, verdiğiniz metin alakalı ve uygunsa, kategori sayfaları için harika bir UX ipucu olarak kabul edilir. Ama unutmayın ki çok fazla yazmayın çünkü insanlar bundan hoşlanmayacak.
Son olarak, SEO'yu daha iyi yapmanıza yardımcı olacaktır. Sayfadaki metin belirli bir konuyu kapsayacaktır. Konuyu ve anahtar kelimeleri araştırarak bilgilendirici ve optimize edilmiş hale getirin. Ardından, Google'ın kategori sayfanızı sıralaması için iyi bir şans var.
Ürün küçük resimlerini dikkate alın
Ürünlerinizi hangi mekanda sergilemek isterseniz isteyin çözünürlüğüne ve boyutuna dikkat etmeniz önemlidir.
Kategori sayfalarındaki tüm ürün küçük resimleri yüksek kalitede ve aynı boyutta olmalıdır. Ardından, müşteriler mağazanıza hayran olmaktan memnun kalacaklardır. Düzgün ve profesyonelce tasarlandığı için onlar bile mağazanızı çok takdir edeceklerdir.
Ayrıca, fiziksel ürünler satıyorsanız, görselleri daha gerçekçi hale getirmeniz önerilir ki bu, çevrimiçi alışveriş yapanların çok sevdiği noktadır.
Kısacası, görselleri, kullanıcıların kategori sayfanızı ziyaret edecekleri ve etkileyici görsellerle göz ziyafeti çekecek şekilde tasarlayın. Daha fiyatı görmeden veya ürün sayfanızı ziyaret etmeden önce onları ürününüzü satın alma konusunda heyecanlandırın.
Başlığa çarpıcı bir resim ekleyin
Açıklayıcı metin ve yüksek kaliteli ürün küçük resimlerinin yanı sıra, kategori sayfalarınızın başlığında inanılmaz resimler bulunmalıdır.
Sayfada görüntülenmesinin iki ana nedeni vardır. Size gösterelim.
Önce müşterilere doğru yeri bulduklarını söylüyorlar. Kategori sayfası aynı türden çok sayıda ürün içermektedir. Ardından, sayfanın bu ürünlerle ilgili öğelere sahip olması gerekir. Metin ve ürün görselleri bu görevi yerine getirmekle yükümlüdür. Başlık resmi de aynı şeyi yapar.
İkincisi, büyük, göz alıcı bir başlık resmi, sayfanızın ilk bakışta harika görünmesini sağlayacaktır. Bu harika ilk izlenimden sonra, kullanıcılar kesinlikle kategori sayfanızı iyice görmekle ilgilenecek ve ardından bir şey satın alacaktır.
Diğer potansiyel sayfalara bağlantı
Göz alıcı görseller ve açıklayıcı metinler tüm potansiyel müşterileri ikna etmeye yetmiyor gibi görünüyor. Bazı titiz olanlar, markanız ve diğer müşterilerden gelen geri bildirimler hakkında daha fazla bilgi edinmek için zaman harcamak isteyeceklerdir.
Bu nedenle, sayfadaki ürünlerle ilgili içerik eklemenin yanı sıra, diğer kategori sayfaları, müşteri inceleme sayfaları, hakkımızda sayfaları ve ana sayfa gibi diğer sayfalara bağlantı vermelisiniz.
Kullanıcılar bu sayfalara ulaşarak mağazanızın onlara neler sunabileceği hakkında daha fazla bilgi sahibi olacaklardır. Belki sadece bazı fiziksel öğeler değil, aynı zamanda getirdikleri harika deneyimler.
Lütfen potansiyel müşterilerinizi WooCommerce ürün kategorisi sayfaları aracılığıyla eğitme şansını yakalayın.
WooCommerce kategori sayfaları hakkında SSS
1. Kategori sayfaları indekslenmeli mi?
Duruma göre değişir. Ancak bu bölümde söylediğimiz gibi, çoğu durumda kategori sayfaları SEO için iyidir ve düzgün bir şekilde optimize ederseniz e-Ticaret siteleri için çok fazla trafik çeker.
2. Kategori sayfasında ürün özellikleri nasıl gösterilir?
Kategori sayfanızda WooCommerce ürün özelliklerine sahip olmak için lütfen aşağıdaki snippet'i ekleyin:
add_action( 'woocommerce_after_shop_loop_item', 'custom_display_post_meta', 9 ); function custom_display_post_meta() { global $product; $attr = array('pa_cooling-capacity-watts', 'pa_heating-capacity-watts'); foreach ( $attr as $attribute ) { $values = wc_get_product_terms( $product->id, $attribute, array( 'fields' => 'names' ) ); echo apply_filters( 'woocommerce_attribute', wpautop( wptexturize( implode( ', ', $values ) ) ), $attribute, $values ); } }3. Ürün kategori sayfası için hangi şema kullanılmalıdır?
Google'ın belgelerine göre, birkaç farklı ürünü (veya yemek tarifleri, videolar veya başka herhangi bir tür) listeleyen bir kategori sayfası. Her varlık, ürün kategorisi sayfaları için schema.org/Product gibi ilgili schema.org türü kullanılarak işaretlenmelidir. Ancak, bir öğe işaretlenirse, tüm öğeler işaretlenmelidir. Ayrıca, bu bir dönen sayfa değilse, işaretlenen öğeler ayrı ayrıntılar sayfalarına bağlantı vermemelidir. Daha fazlasını buradan okuyabilirsiniz.
4. Kategori sayfalarına zengin snippet'ler ekleyebilir miyim?
Evet, kategori sayfalarınıza içerik haritası işaretlemesi koyabilirsiniz. Ayrıca, belirli bir kategoriye ait ürünlerin puanlarını ve ürünün en düşük fiyatını da gösterebilirsiniz.
5. WordPress kategori sayfalarına sayfalandırma nasıl eklenir?
Sayfalandırmalı özel bir kategori sayfası oluşturmak için aşağıdaki üç yoldan birini kullanabilirsiniz:
- WordPress kategori sayfası sayfalandırma kısa kodları:
[ürünler kategorisi='gemini-m' per_page=”12″ limit=”12″ sütunlar=”4″ sayfalandırma=”true” orderby=”tarih”]
- Bir WordPress sayfalandırma eklentisi kullanın: bu makaleye başvurmanız önerilir.
- functions.php dosyasına özel kod ekleyin:
function custom_query( $query ){ if(is_category()){ $query->set( 'post_type', array( 'math' ) ); $query->set( 'posts_per_page', '2' ); } } add_action('pre_get_posts', 'custom_query');Sonuç olarak,
Benzersiz bir tasarım oluşturmak, SEO'yu artırmak ve satışları artırmak, WooCommerce kategori sayfalarını özelleştirdiğinizde elde edeceğiniz şeylerdir.
Kulağa harika geliyor. Bu da tamamen doğru!
Peki ne bekliyorsun? Bunları mümkün olan en kısa sürede özelleştirin, ardından mağazanız daha fazla trafik ve satış elde edecektir. Ayrıca, size e-Ticaret işletmelerine yardımcı olacak bazı WordPress çözümleri önermek istiyoruz.
Gönderide ayrıca size özel bir kategori sayfası oluşturmanın bazı etkili yollarını gösterdik. Hangisini seçerseniz seçin, gerçekleştirmek oldukça kolaydır.
Gönderimize zaman ayırdığınız için çok teşekkür ederiz. Yorumlarınız veya sorularınız varsa, bunları aşağıda bırakmaktan çekinmeyin. Takımımız onları aldığına çok sevinecek.
