Elementor Kullanarak WooCommerce Ödeme Sayfanızı Kolayca Özelleştirme
Yayınlanan: 2020-05-11Bu eğitimde, WordPress sayfa oluşturucunuzu kullanarak WooCommerce ödeme sayfanızı nasıl kolayca özelleştireceğinizi göstereceğim. Satış hunisi tipi bir ödeme sayfası oluşturarak ödemeden vazgeçmeyi kolayca azaltın ve daha fazla satış elde edin.
Kısa süre önce Amazon, ödeme işlemlerini optimize etmenin gelirlerini ve sipariş başarı oranını artırdığını bildirdi. Diğer birçok e-ticaret şirketi de aynı şeyi yapmaya başladı ve şirket içinde geliştiricileri olduğundan, istedikleri zaman ödeme tasarımlarını optimize edebilir ve oynayabilirler.
WooCommerce Ödeme Sayfanızı Özelleştirme Adımları
- Cartflows Eklentisini Yükleyin
- Ödeme Sayfası için bir Tasarım İçe Aktarın.
- Ödeme Sayfanızın İçeriğini Düzenleyin
- Ödeme Sayfasının Form Alanını Düzenle
- Cartflows eklentisinin Premium Özelliklerini Almak İçin
- Upsell ve Downsell oluşturmak için
- Sipariş Yumru Oluşturmak için
Elementor kullanarak WooCommerce Ödeme Sayfasını Özelleştirin
Bu makaleyi güncelledik, şimdi ücretsiz bir eklenti kullanarak ödeme sayfanızı özelleştirebilirsiniz. Bu, Elementor (Ücretsiz) Sayfa oluşturucuyu kullanarak ödeme sayfasını özelleştirmenize olanak tanır. Bu eklentiyi aşağıdan indirin ve bu makaleye devam edin.
Bazı Premium Özellikler Ücretsiz Sürümde çalışmayacaktır.

CartFlows'tan Huni Oluşturucu – WordPress İçin Yüksek Dönüşümlü Satış Hunileri Oluşturun
Ancak küçük ve orta ölçekli e-ticaret satıcıları, kullanıcı deneyiminin iyi olması ve müşterilerin ürünlerini hızlı ve kafası karışmadan satın almalarını sağlayan harika bir kullanıcı arayüzüne sahip olması için ödeme sayfalarını nasıl özelleştirebilecekleri ve eğlenceli hale getirebilecekleri konusunda her zaman seçenekler arıyorlardı.
Bu nedenle, tüm WordPress ve WooCommerce kullanıcılarını iyi haberler bekliyor. Artık ödeme sayfanızı kolayca tasarlayıp özelleştirebilir ve beğeninize göre optimize edebilirsiniz ve bunu yapmak için birkaç tema ve eklenti satın almanız gerekmez. Tek ihtiyacınız olan, işi yapan sadece 1 eklenti.
Ödeme sayfasını düzenlemeyi ve özelleştirmeyi denediyseniz, istediğiniz şekilde tasarlamanın neredeyse imkansız olduğunu ve bunu kodlama yöntemiyle yapmanın çok daha zor olduğunu keşfettiniz, Bu yüzden CartFlows'u öneriyoruz.
WooCommerce eklentisi, eklentinin hiçbir şeyi değiştirmeden WooCommerce'i destekleyen herhangi bir tema üzerinde çalışmaya başlamasını sağlayan kancalar ve eylemler kullanarak çalışır.
Bu nedenle, tasarım düzenini değiştirmek veya ödeme sayfanıza herhangi bir işlev eklemek istiyorsanız, kodlama yöntemini yapmanız veya bir geliştirici tutmanız ve ona binlerce dolar ödemeniz gerekir. Veya GloriousThemes'ten WordPress Uzmanları tarafından yazılan WooCommerce Kılavuzlarımızı ve Öğreticilerimizi inceleyebilirsiniz.
WooCommerce Ödeme Sayfasını Özelleştirmek için Sayfa Oluşturucular
Elementor, Beaver Builder, Divi gibi herhangi bir sayfa oluşturucu kullanıyorsanız. Ardından, WooCommerce ödeme sayfasını tasarlamak ve özelleştirmek için sayfa oluşturucunuzu kullanabilirsiniz.
Ancak bunu yapmak için CartFlows Pro adlı başka bir eklentiye ihtiyacınız olacak. CartFlows Pro, sayfa oluşturucu eklentinizi kullanarak özel bir ödeme sayfası, satış sayfaları ve huni oluşturucu oluşturmanıza olanak tanır.

Cartflows Pro, sayfa oluşturucunuzla bütünleşir ve size ödeme sayfası özelliklerinizi ve tasarımınızı sürükleyip bırakma ve aşağıdakiler gibi birkaç özel özellik ekleme seçeneği sunar: -
- Sepeti Terk Etme
- Analitik ve İzleme
- Her Şey İçin Şablonlar
- Dinamik Bağlantı
- Dönüşüm Test Edildi Ödeme
- Tek Tıkla Sipariş Yumruları
- Sınırsız Satış / Aşağı Satış
- Ödeme Özel Alanları
- Küresel Ödeme
Şablonlar
- eleman
- Kunduz Oluşturucu
- Divi Oluşturucu
- Thrive Mimarı
- Gutenberg (Planlı)
WooCommerce Ödeme Sayfasını Özelleştirmenin Yolları
Şu an itibariyle, CartFlows'un özelliklerini ve güçlerini biliyorsunuz, ancak bir woocommerce sayfasını düzenleyebileceğinizi ve CartFlows Pro olmadan özelleştirebileceğinizi düşünüyorsanız, işte size daha kolay ve %100 hatasız olacak küçük bir karşılaştırma..
2 yol
- CartFlows Pro Eklentisini Kullanmanın Kolay Yolu
- Kodlamanın Zor Yolu
CartFlows Yolu
CartFlows Pro'yu kullanarak tek yapmanız gereken eklentiyi kurmak ve etkinleştirmek. Etkinleştirmeden sonra bir akış (huni) oluşturun ve sayfa oluşturucunuz için önceden hazırlanmış bir şablonu içe aktarın veya sıfırdan bir tane oluşturun.
Ayrıca Yukarı Satışlar, Aşağı Satışlar ve Teşekkür sayfaları oluşturabilir ve bunları özelleştirebilirsiniz. Ödeme sayfalarınızı tasarlamayı ve oluşturmayı tamamladığınızda.
Yayınla'ya tıklayın ve woocommerce için yeni özelleştirilmiş ödeme sayfanız kullanıma hazır.
Ayrıca, CartFlows pro'nun ayrıca bir Sepeti Terk Etme özelliği vardır; bu, bir alıcının ödeme işlemini tamamlamaması durumunda, bir e-postayı tetiklemek için bilgileri CRM'nize iletildiği anlamına gelir.

CartFlows kullanarak WooCommerce Ödeme Sayfasını özelleştirin

CartFlows Pro'yu İndirme ve Yükleme.
Yapmamız gereken ilk şey CartFlows Pro'yu indirmek. CartFlows Pro'yu indirmek için aşağıdaki düğmeye tıklayın.
Eklentiyi indirdikten sonra. wp-admin > Eklentiler > Yeni Ekle'ye gidin ve CartFlows Pro eklentisini yükleyin .
CartFlows Pro'yu etkinleştirirken, temel eklentisi Cartflows Free Version'ın yüklenmesini isteyecektir. Ücretsiz Sürümü yükleyin.
Ardından, aşağıda adım adım gösterdiğimiz eklentiyi kurmanız gerekiyor.
Ödeme Sayfasını Özelleştirme.
CartFlows, eklentiyi 1. aktivasyonda kurmak için etkileşimli bir yol sağlar. Eklenti, kurulumu teknisyen olmayanlar için tamamen kolaylaştıran 5 adımlık bir süreçte size rehberlik edecektir.


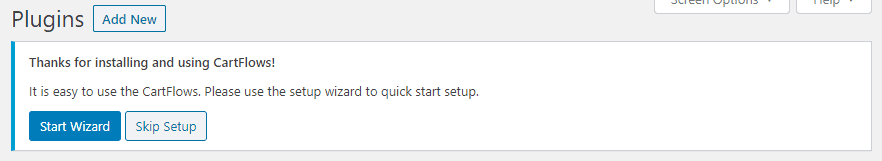
Kart akışlarını yükledikten sonra, bunun gibi bir açılır pencere alacaksınız

"Sihirbazı Başlat" mavi düğmesine tıklayın ve ayar işlemini başlatın. 5 adımlık bir süreç. O halde başlayalım.
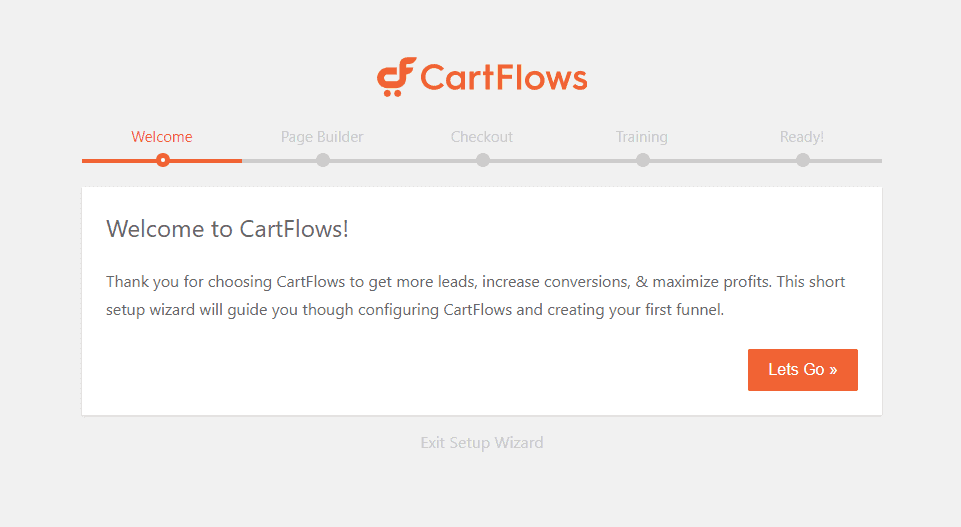
Adım: 1 – Hoş Geldiniz
İlk sayfa, sizi eklentiye davet eden ve bu eklentinin e-ticaretinizden daha fazla satış elde etmenize ve ödeme sayfanızı kolayca özelleştirmenize nasıl yardımcı olabileceğine dair küçük bir giriş sağlayan bir hoş geldiniz sayfasıdır.

Sadece “ Hadi gidelim ” düğmesine tıklayın ve bir sonraki adıma geçin.
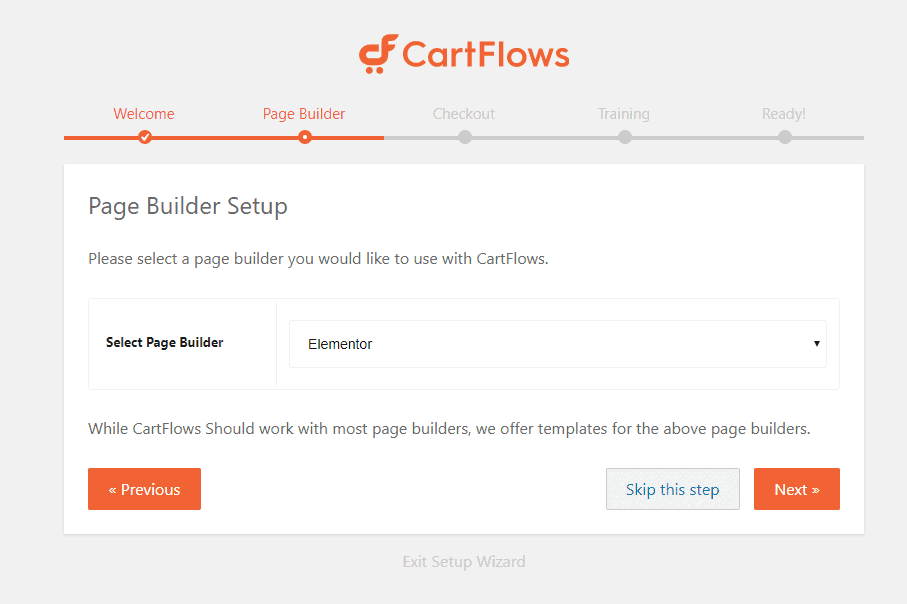
Adım: 2 – Sayfa oluşturucunuzu seçmek için.
Adım:2'de , kullanmak istediğiniz sayfa oluşturucu eklentisini seçmeniz istenecektir. Herhangi bir sayfa oluşturucu eklentisi kullanıyorsanız, açılır menüden birini seçin.
Herhangi bir sayfa oluşturucu kullanmıyorsanız, sayfa oluşturucunuz olarak Elementor'u kullanmanızı isteyeceğim. Elementor Pro, mevcut sayfanızı tasarlamanıza, özelleştirmenize ve işlevsellik eklemenize ve hatta kendi başınıza yeni bir tema oluşturmanıza olanak tanıyan harika özelliklere sahiptir.

Sayfa oluşturucu eklentisini seçtikten sonra “ İleri ” düğmesine tıklayın.
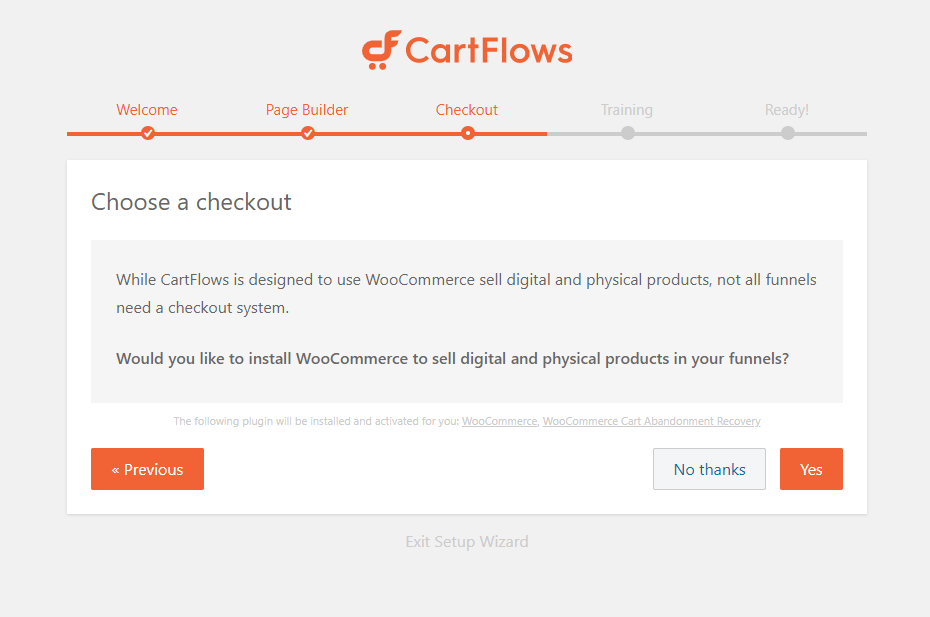
Adım: 3 – Ödeme
3. adımda cartflows, WooCommerce, WooCommerce Cart Abandonment Recovery gibi önerilen eklentileri kullanmanızı ve yüklemenizi önerir.
Kart akışlarının düzgün çalışması için önerilen eklentileri yüklemeniz ve etkinleştirmeniz gerekir. Evet'e tıkladığınızda eklentiler otomatik olarak yüklenecek ve etkinleştirilecektir.

“Evet” düğmesine tıklayın ve bir sonraki adıma geçin.
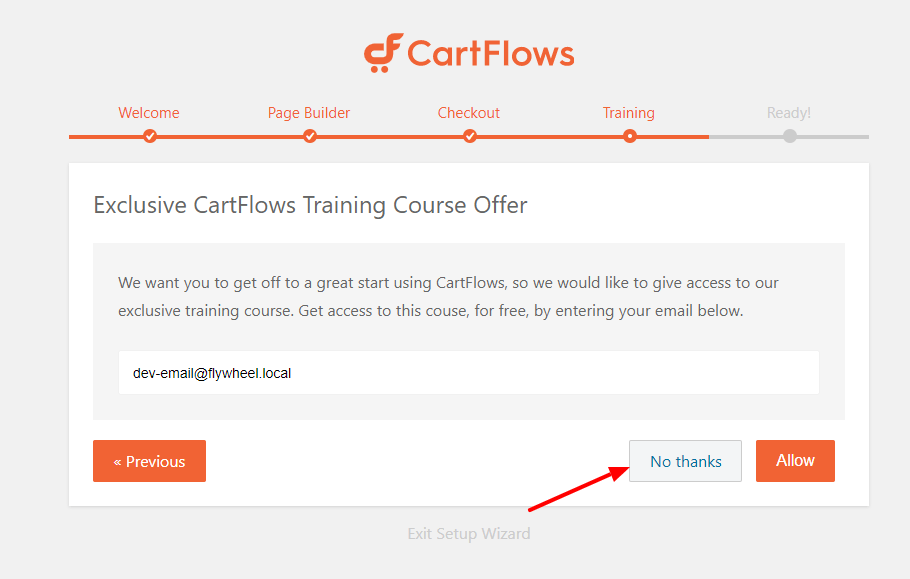
Adım: 4 – Eğitim
4. adımda , WooCommerce ödeme sayfası Elementor'un nasıl özelleştirileceğini ayrıntılı olarak ele aldığımız için ihtiyacınız olmadığını düşündüğüm ücretsiz eğitim sunuyorlar.

“ Hayır, Teşekkürler ”e tıklayın ve son adıma geçin.
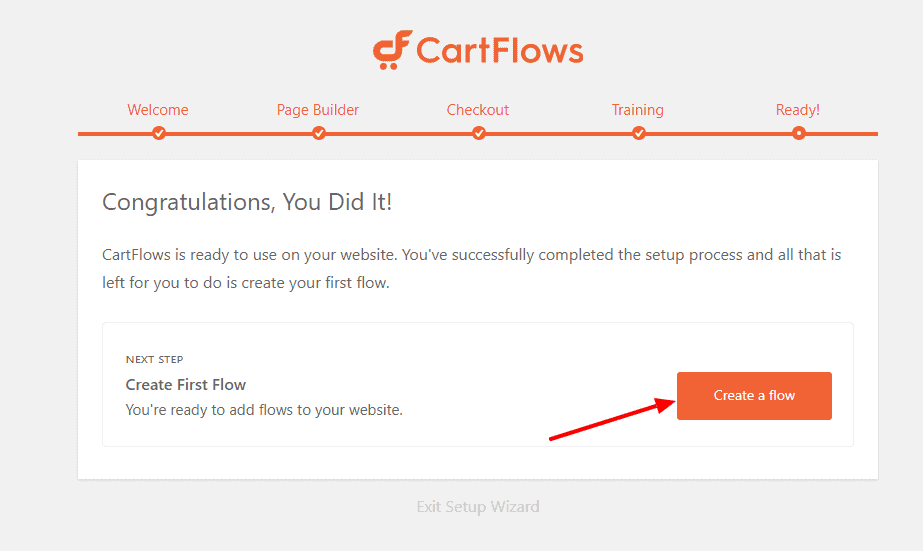
Adım: 5 – Son ve Hazır
Şimdi her şey yapıldı ve kullanıma hazır.
Şimdi ilk akışımızı oluşturacağız. Akış, satış sayfanız için bir hunidir. Basit bir deyişle, ödeme sayfanızı, satış sayfanızı, aşağı satış sayfanızı ve teşekkür sayfanızı oluşturup tasarlayacağız.

“ Bir Akış Oluştur ” düğmesine tıklayın.
Şimdi ödeme sayfamız için bir akış oluşturacağız.
CartFlows'ta Akış Oluşturma – Özel Ödeme Sayfası
Akış, temelde bir satış hunisi veya yukarı satışlar, aşağı satışlar ve teşekkür sayfası tarafından takip edilen bir ödeme sayfasıdır. Yükseltmek için basit tutabilir veya bu özellikleri kullanabilirsiniz.
WooCommerce web siteniz için özel bir ödeme sayfası oluşturmak için cartflow'larda bir akış oluşturmanız gerekir.
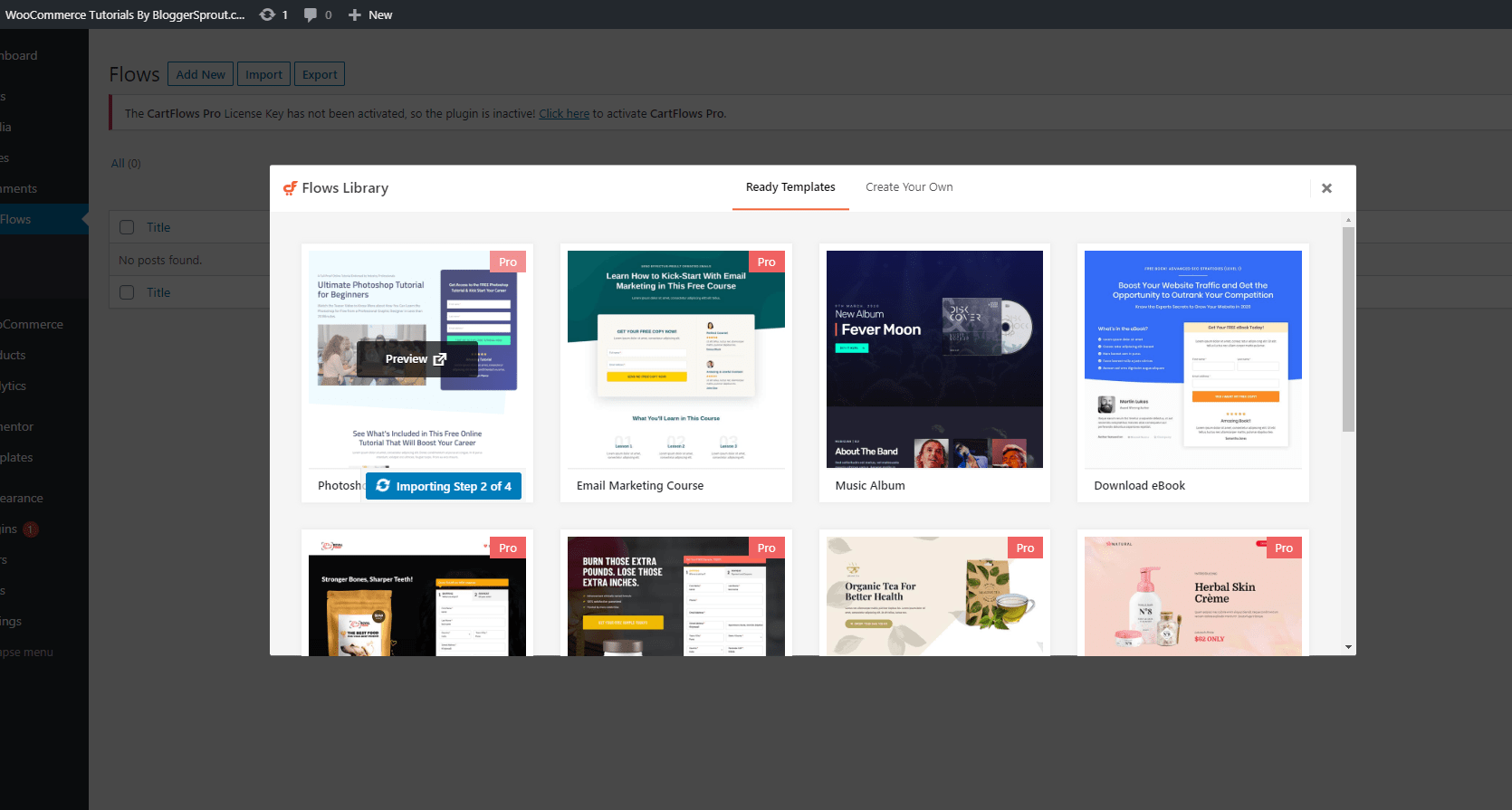
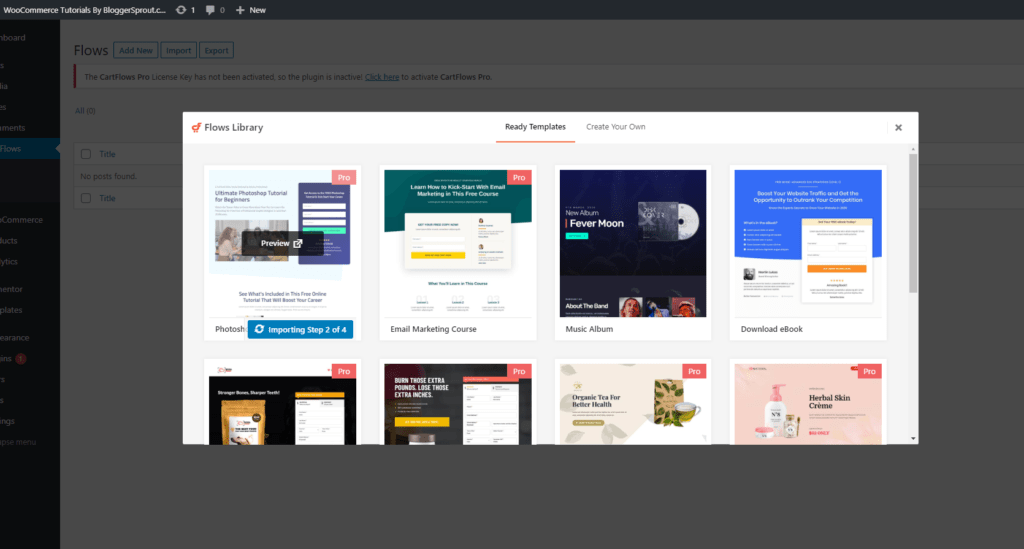
Bir akış oluşturmak için wp-admin > cartflows > Flows > add new öğesine gidin . Size hazır premium şablonları seçme seçeneği sunan yeni bir açılır pencere görünecektir.
CartFlows Pro'ya sahip olduğumuz için, pro şablon olan 1. seçeneği içe aktaracağız.

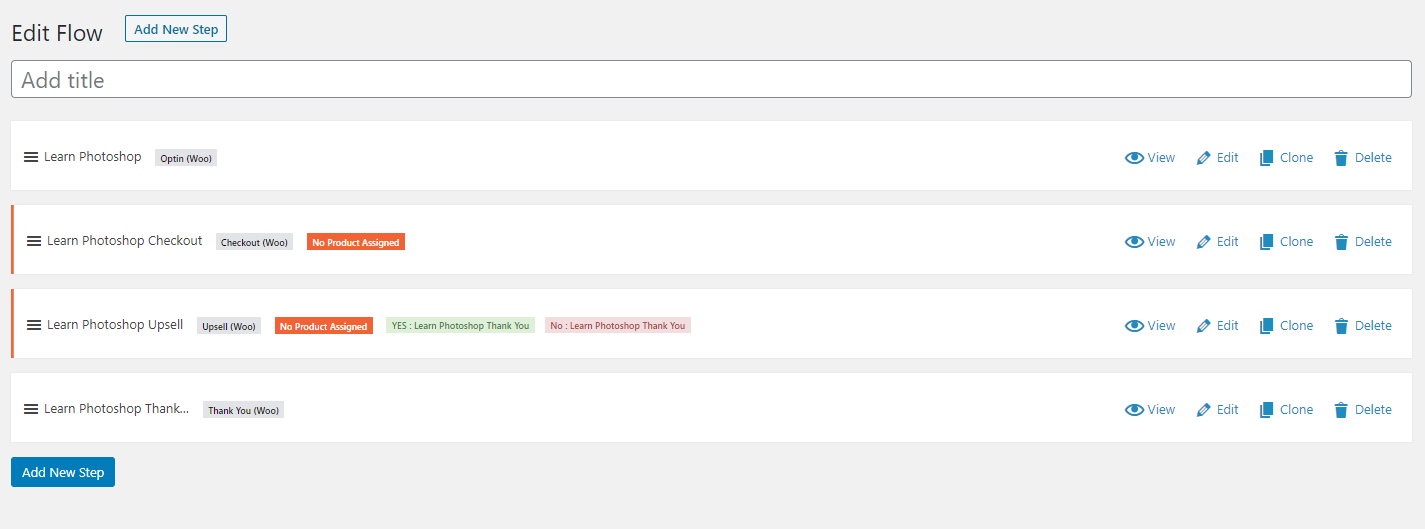
İçe aktarma işlemi bittiğinde, bunun gibi görünecek yeni oluşturulan akışa yönlendirileceksiniz.


Şimdi bir Başlık ekleyerek Akışı adlandırın ve sağ kenar çubuğundan güncelle düğmesine tıklayın.
Başlık kaydedildikten sonra, özelleştirilmiş woocommerce ödeme sayfanızın akışı üzerinde çalışmanız gerekir.
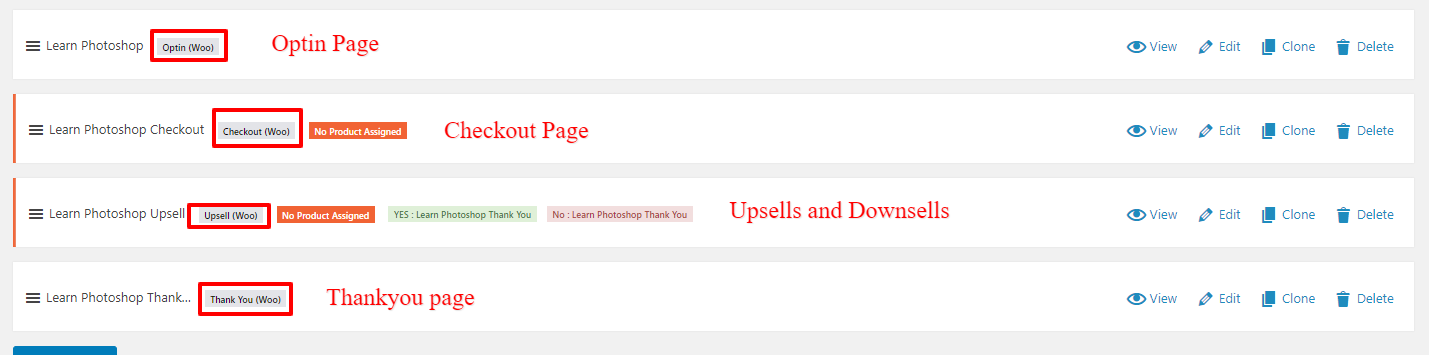
Akışın 4 adımı vardır:
- Tercih Sayfası / Açılış Sayfası
- Ödeme Sayfası
- Yukarı ve Aşağı Satış Sayfası
- teşekkür sayfası

Sadece ödeme sayfasını istiyorsanız ve optin sayfasının donanımını almak istiyorsanız, upsells ve teşekkür sayfası. Ardından adımların sağ kenar çubuğundaki sil düğmesine tıklayın.
Yani sadece ödeme sayfasını istiyorsanız, cartflows adımlarının geri kalanını siler ve güncelle düğmesine tıklarsınız.
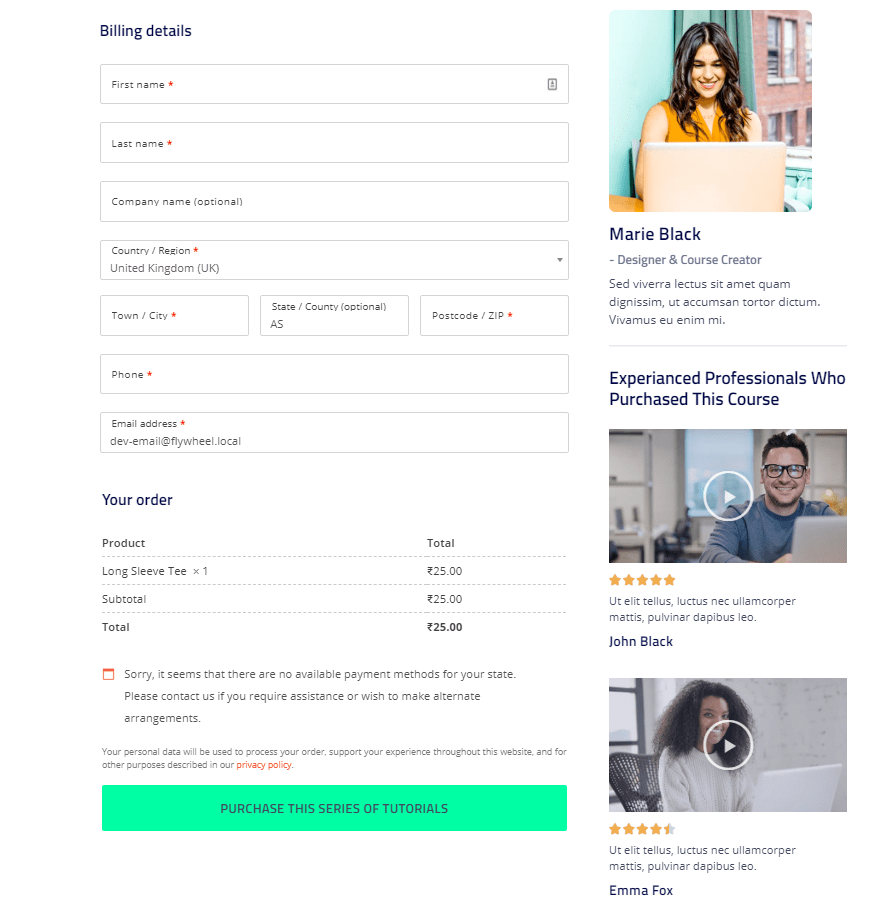
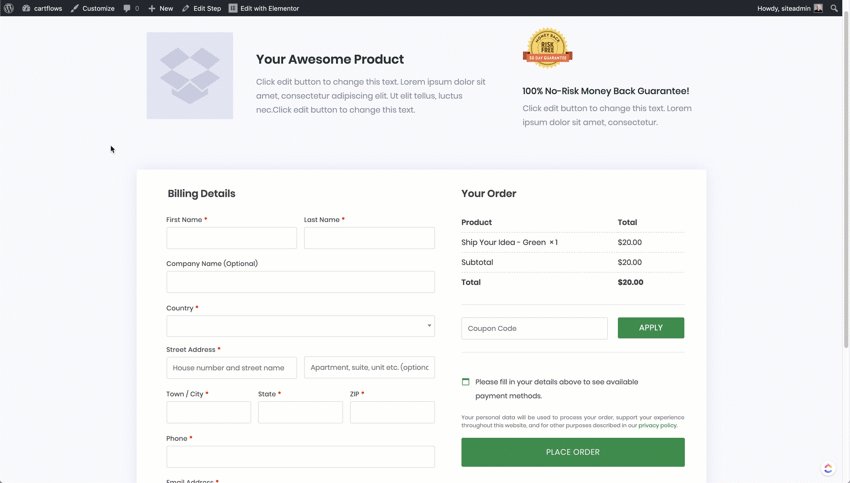
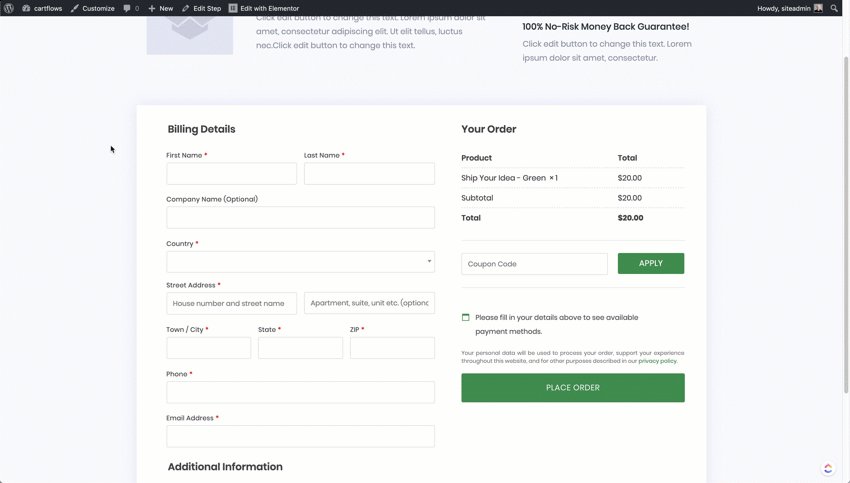
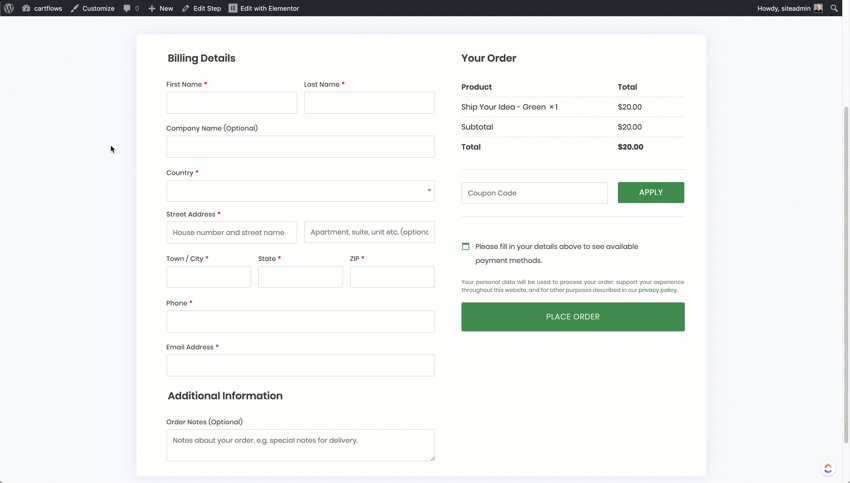
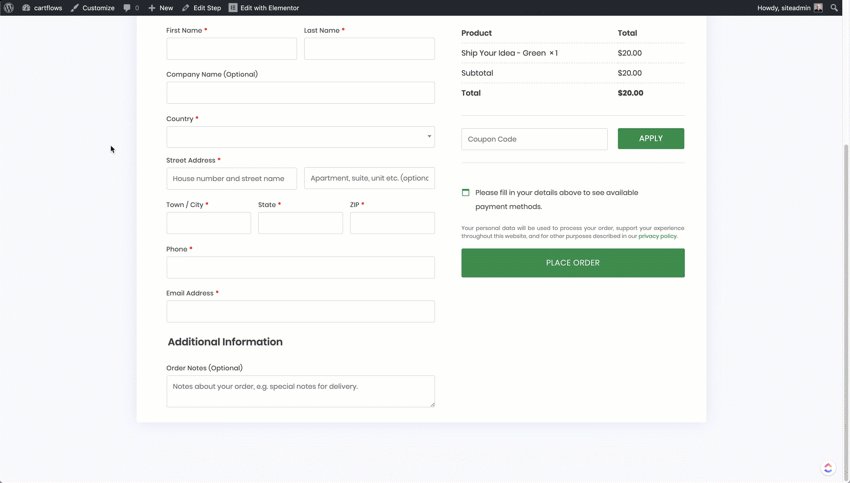
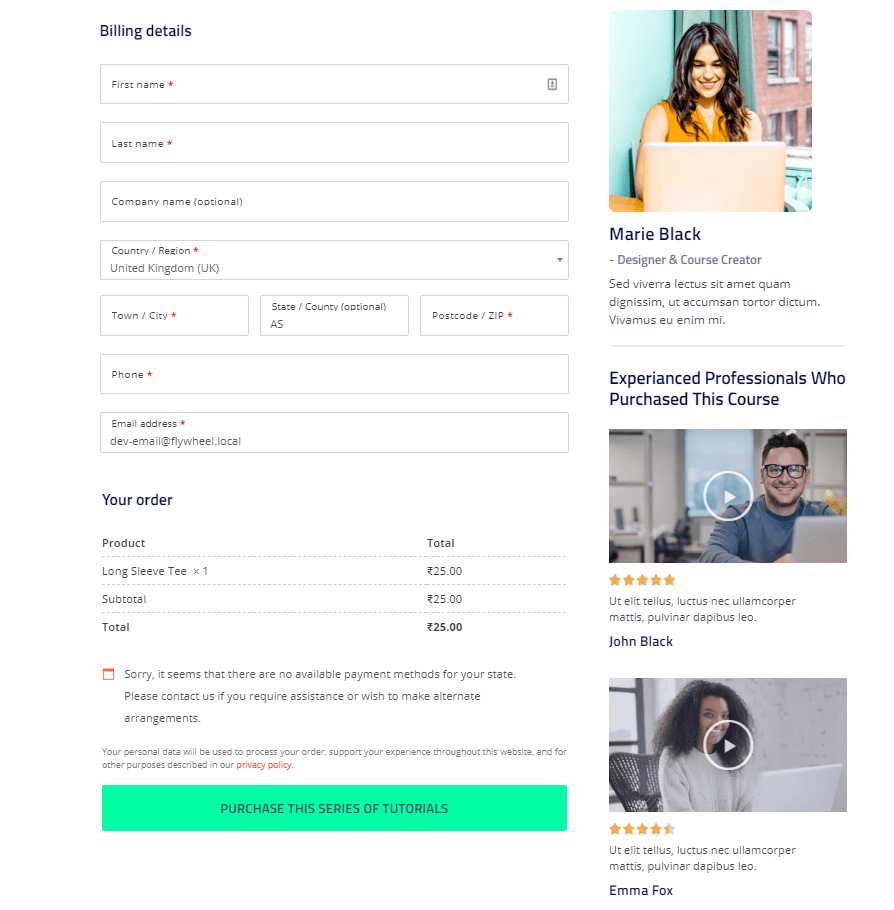
Ödeme sayfanız aşağıdaki gibi görünecektir.

Harika Sağ . Evet, Biliyorum. Sonra teşekkür et.
Ama bekle şimdi işe yaramayacak. Niye ya? çünkü şu anda ne o ödeme sayfasına herhangi bir ürün atamadınız ne de woocommerce'i sıkıcı sayfa yerine bu özel ödeme sayfasını kullanmak için yaptınız.
Hangi WooCommerce orijinal ancak sıkıcı ödeme sayfasını kullanmaya devam edecek.
Ürün Atama
Bu nedenle, varsayılan olarak CartFlows sizden bir ürün atamanızı ister, böylece her ürün için farklı türde özel ödeme sayfasına sahip olabilirsiniz ve farklı satışlar, teşekkür sayfası ve diğer seçenekler sunabilirsiniz.
Ancak, tüm WooCommerce ürünleri için varsayılan bir özel ödeme sayfası kullanmak istiyorsanız, bu adımda herhangi bir ürün atamayın.
WooCommerce'in özel Ödeme sayfasını kullanmasını sağlamak.
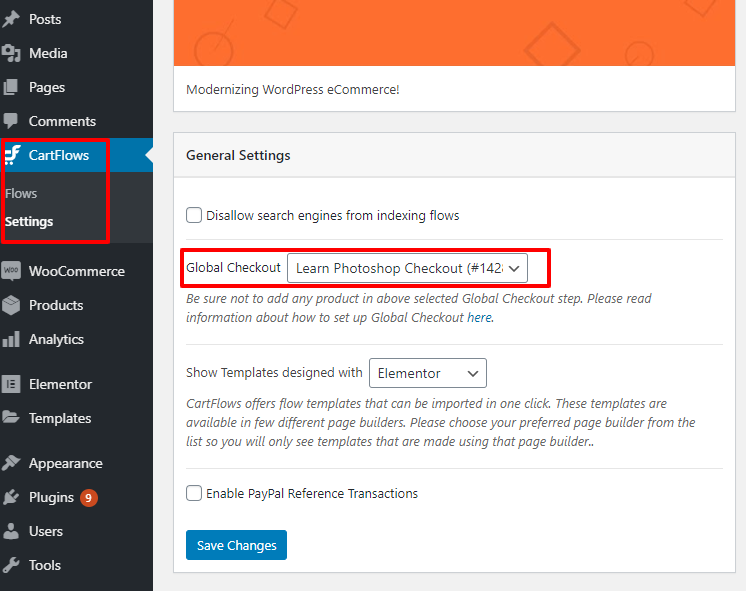
Tüm ürünleriniz için tek bir özel ödeme sayfası kullanmak için mevcut akışınızı kaydedip güncellemeniz ve CartFlows Ayarlarına gitmeniz gerekir.

CartFlows Ayarları > Genel Ayarlar'da, yukarıdaki resimde gösterildiği gibi Global Checkout seçeneklerinin bulunduğu bir açılır menü bulacaksınız.
Şu anda oluşturduğunuz Akışı seçin. İlk kez oluşturuyorsanız, yalnızca 1 akışınız olacaktır.
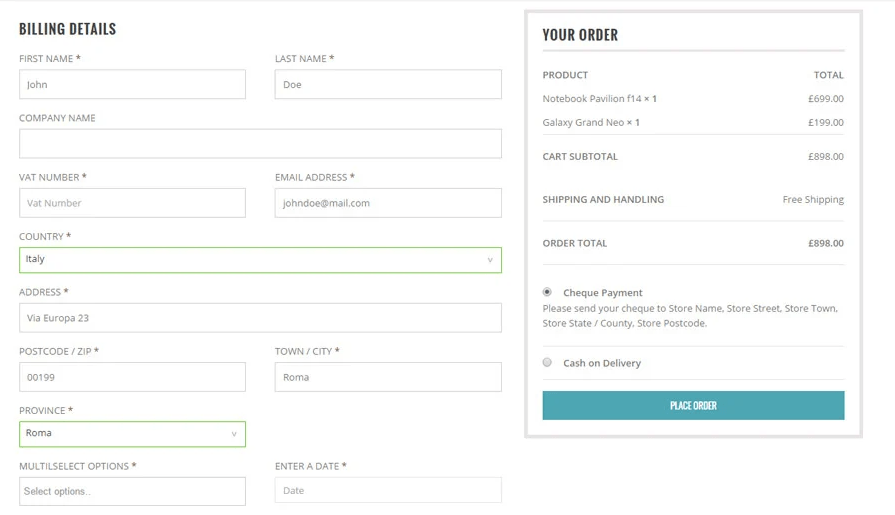
Bu akışı genel ödeme sayfanız olarak seçin ve " Değişiklikleri Kaydet "e tıklayın. Yeni özel woocommerce ödeme sayfanız artık kullanıma hazır.
Şimdi yeni ödeme sayfanızın düzgün çalışıp çalışmadığını test edin. Web sitenizdeki herhangi bir ürüne gidin ve "Sepete Ekle" ye tıklayın ve ödemeye devam edin. Yeni oluşturulan sayfayı görürseniz, çalışıyor demektir. WooCommerce ödeme ağ geçitleriniz, özel ödeme sayfanızda otomatik olarak etkinleştirilecektir.
Bir deneme satın alma işlemi yapın ve sallanmaya hazırsınız.
Peki ya Upsells and Teşekkür sayfasını kullanmak istersem
Yukarı Satışlar Oluşturma
Upsells oluşturmak gerçekten kolaydır ve 2 bölüme ayrılmıştır.
- Yukarı satış sayfasını tasarlama
- Yukarı satışlar için bir Ürün Atama
Yukarı satış sayfasını tasarlama
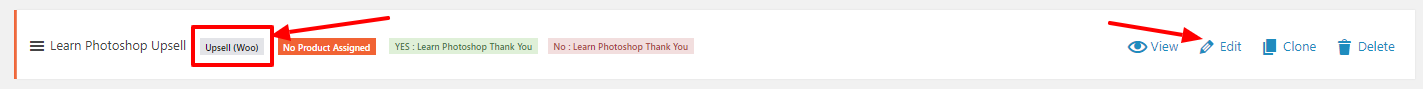
Artan satışlar sayfasını tasarlamak için akışı açın ve aşağıdaki resimdeki gibi bu satış sütunundaki düzenle bağlantısını tıklayın:-

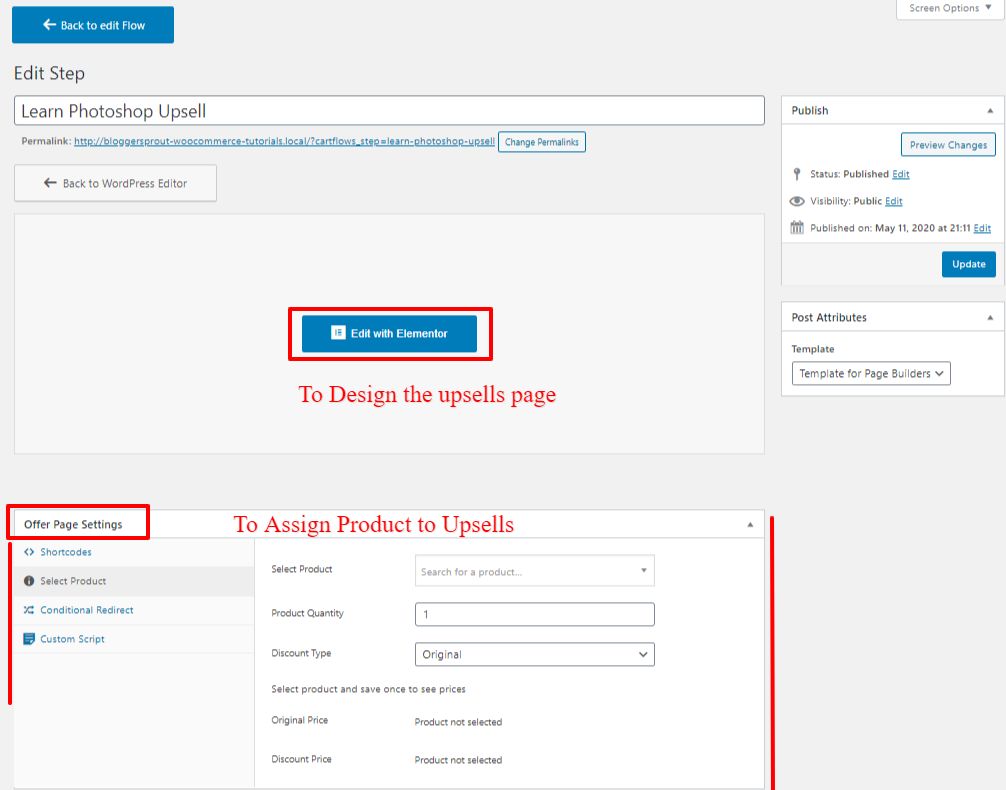
Düzenle bağlantısına tıkladıktan sonra, " Elementor ile Düzenle " düğmesi ve " Teklif Sayfası Ayarları " altındaki bazı özel alanlar ile yeni bir sayfa görünecektir.

Sayfanın tasarımını düzenlemek için Elementor ile Düzenle'ye tıklayın ve yukarı satış sayfasını elemetor ile kolayca tasarlayın.
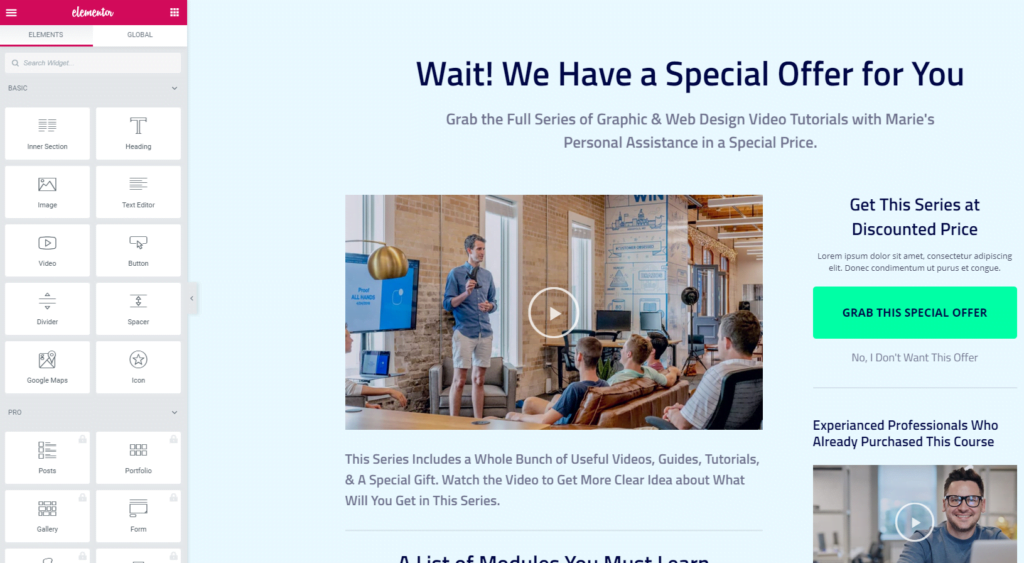
Öğe veya sürükle ve bırak özelliğini kullanarak tüm upsells sayfasının tasarımını düzenleyebileceğiniz yeni bir sekme açılacaktır.

Yukarı satışlar sayfasını tasarladıktan sonra sıra yukarı satışlarınız için bir ürün atamaya gelir. öyleyse şimdi yapalım
Yukarı satışlar için bir Ürün Atama
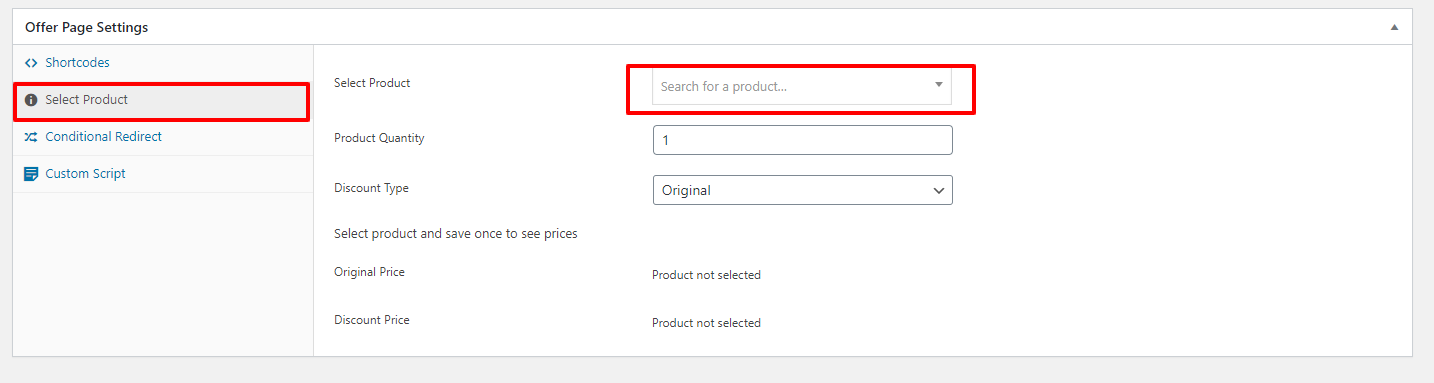
Bir ürünü upsell olarak atamak, cartflow'larda gerçekten kolay ve basittir. Tek yapmanız gereken "Teklif Sayfası Ayarları"na gidip "Ürün Seç"e tıklayıp upsells sayfasına atamak istediğiniz ürünün adını yazmak.

Ürünün adını yazar yazmaz eklenti hızlı bir arama yapacak ve doğru yazdıysanız ürünü size gösterecektir.

Ürün seç alanında ürünü seçtikten sonra “ Değişiklikleri Kaydet ” seçeneğine tıklayın. Müşteri ek satışı satın aldıysa veya reddettiyse, yönlendirme seçenekleri gibi diğer seçeneği de düzenleyebilirsiniz.
Birkaç başka işlev daha var, ancak varsayılan seçeneklerin iyi ayarlanmış olduğunu düşünüyorum.
Artık upsells sayfanız kullanıma hazır ve “ Teşekkürler Sayfasına ” geçeceğiz.
Teşekkür Sayfası Oluşturma
Teşekkür sayfasını düzenlemek, yukarı satış sayfasına benzer. Teşekkür sayfanızı oluşturmak ve tasarlamak için 2 adımdan geçmeniz gerekir: -
Adım:1 – Teşekkür Sayfasını Tasarlama
Sizi yeni bir sayfaya yönlendirecek olan akışınızdaki Teşekkür adımındaki Düzenle bağlantısını tıklayın.

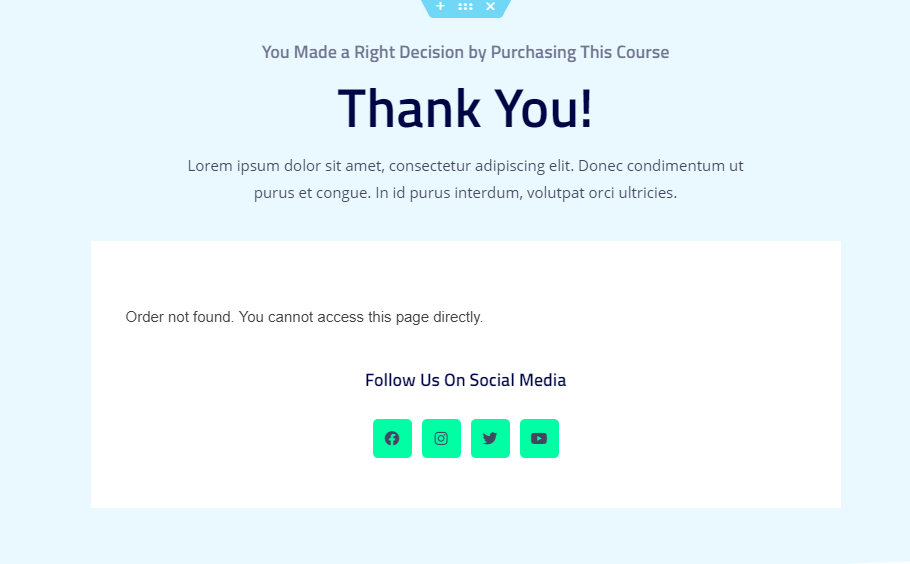
"Elementor ile Düzenle"ye tıklayın ve teşekkür sayfanızın tasarımını düzenleyin.
Not: Düzenleme sırasında başarılı olduğunda sipariş ayrıntılarını görüntüleyemezsiniz. Sipariş ayrıntıları yalnızca bir sipariş başarılı olduğunda görünür.
Ama Bir Hack'im Var!
Yeni bir sekme açın ve şimdi tasarladığınız teşekkür sayfasına yönlendirileceğiniz zaman test modunda bir ürün sipariş edin. “ Teşekkürler Sayfasına ” geldiğinizde, üst WordPress çubuğundaki “ temel ile düzenle ” bağlantısını tıklayın. Ve Şimdi, gösterilen tüm ayrıntılarla teşekkür sayfanızı düzenleyebilirsiniz.

Şimdi, Teşekkür sayfamız tasarlandı, tek yapmamız gereken ayarlar. Öyleyse ne bekliyorsun? Ayarları yapalım.
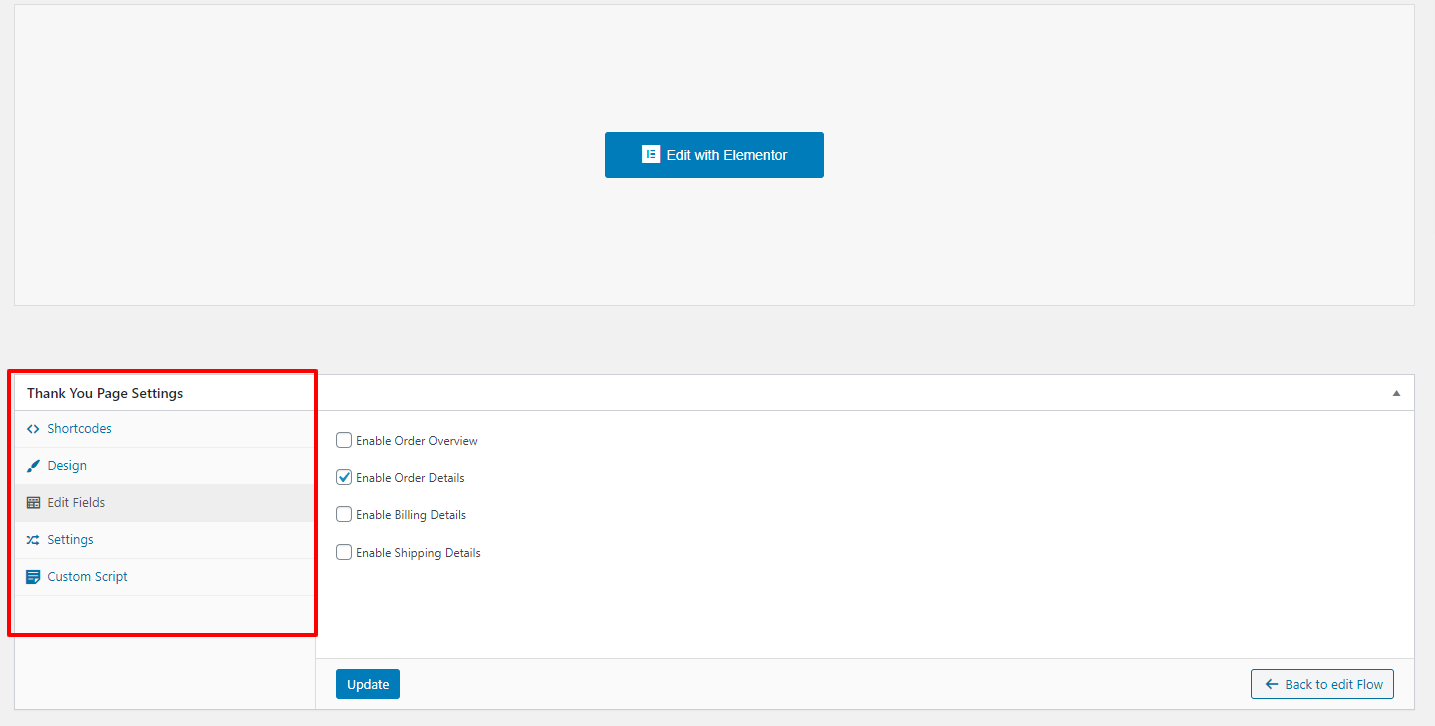
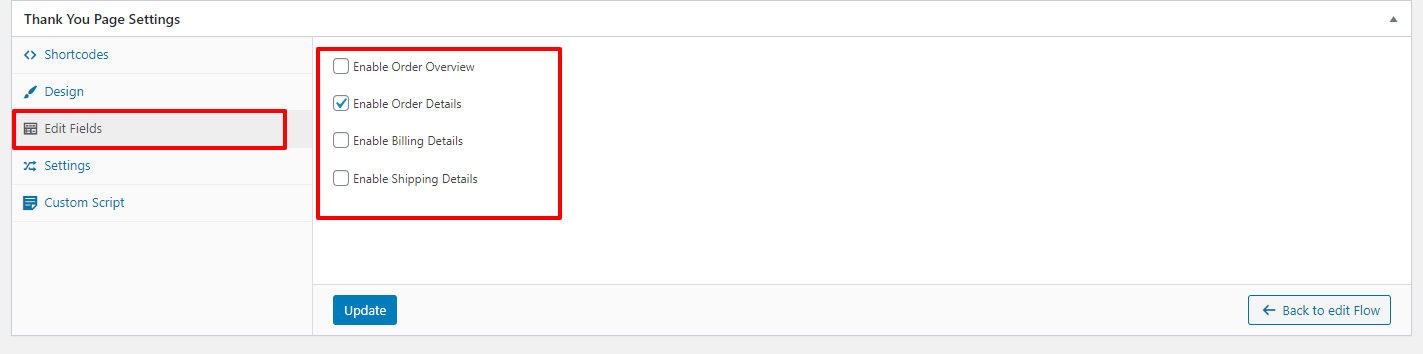
Adım:2 – Ayarları Düzenleme

Şimdi, teşekkür sayfanızda göstermek istediğiniz seçenekleri seçtiniz. Seçenekler şunlardır: -
- Siparişe Genel Bakış
- sipariş detayları
- Fatura Detayları
- Nakliye ayrıntıları
Dolayısıyla mağazanızın türüne bağlı olarak bu seçenekleri gösterebilirsiniz. WooCommerce üzerinde çalışan bir Dijital mağazam olduğundan, bunun için Fatura ayrıntılarını, Gönderi ayrıntılarını göstermeme gerek yok.
WooCommerce Checkout Sayfasını kodlamadan kolayca kendi başınıza bu şekilde özelleştirebilirsiniz.
Kodları Kullanarak WooCommerce Ödeme Sayfasını Özelleştirme
Doğrusu, kod kullanarak ödeme sayfasını tasarlama sürecinden nefret ediyorum, Neden?
Çünkü HTML, CSS, JS oluşturmanız ve ardından sayfanın tasarlanması için WooCommerce Eylemlerini ve Filtresini birbirine bağlamanız gerekir.
Ve sonuçta yukarı satış ve teşekkür sayfası işlevlerini bir arada yapamazsınız, bunların hepsini ayrı ayrı kodlamanız gerekir.
Öyleyse neden tüm bunları manuel olarak yaparak zamanınızı yakarsınız ya da bu işlevleri oluşturmak için bir geliştirici kiralayarak parayı boşa harcarsınız?
Tüm bu şeyleri, cartflows ile bir sürükle ve bırak arayüzü ile birlikte alırsınız. O halde CartFlows Pro'yu bugün edinin .
Kodlama Yolu
Birkaç dolar tasarruf etmek ve tüm işi geleneksel şekilde yapmak istiyorsanız, woocommerce kodlarının nasıl çalıştığını bilmelisiniz.
Sadece woocommerce ödeme sayfalarını tasarlamak için
<?php
/**
* Ödeme sayfasına alanı ekleyin
*/add_action('woocommerce_after_order_notes', 'customise_checkout_field');
işlev customise_checkout_field($checkout)
{
yankı '<div><h2>' . __('Başlık') . '</h2>';
woocommerce_form_field('özelleştirilmiş_alan_adı', dizi(
'tür' => 'metin',
'sınıf' => dizi(
'alan-sınıfı form-satır çapında'
),
'label' => __('Ek Alanı Özelleştir'),
'yer tutucu' => __('Kılavuz'),
'gerekli' => doğru,
), $checkout->get_value('customized_field_name'));
yankı '</div>';
Çözüm
Kişisel olarak, iyi optimize edilmiş özel bir ödeme sayfasının ödemeyi ve kullanıcı deneyimini artırdığını bulduk. Birçok büyük şirket, ödeme sürecini her zaman test ediyor ve onları daha kolay hale getiriyor ve kullanıcı deneyimini optimize ediyor.
Bu yüzden, bu büyük şirketlerin sadece uzun vadede size fayda sağlayacak basit bir eklenti kullanarak yaptıklarının aynısını yapmanın harika bir yolu.
Ödeme sayfanızı özelleştirdiyseniz, özelleştirmeniz gereken bir sonraki şey, woocommerce'inizin hesap sayfasıdır.
Herhangi bir sorunuz varsa, aşağıya yorum yapabilir veya Facebook, Twitter ve Instagram'daki sosyal medya hesaplarından bana ulaşabilirsiniz. Yazarı Facebook, Twitter, Instagram'da da takip edebilirsiniz.
WooCommerce ödeme sayfasını kodlamadan kolayca değiştirmek için bahsettiğimiz eklentiyi indirin ve woocommerce ödeme sayfanızı tasarlamak ve değiştirmek için sürükleyip bırakın ve öğeler ekleyin.
