WooCommerce Ödeme Sayfası Nasıl Özelleştirilir
Yayınlanan: 2022-11-03Ödeme sayfası, birçok nedenden dolayı herhangi bir modern e-Ticaret web sitesinin esasen en önemli parçasıdır. Bunun ana nedeni, müşterilerin çevrimiçi alışveriş deneyimleri için mümkün olan en sorunsuz, sorunsuz ödeme sürecini talep etmesidir.
Tüm e-ticaret alışveriş sepetlerinin %70-85'i ödeme işlemi sırasında terk edildiğinden, ödeme sayfanızın nasıl sunulduğu bu bölümde en önemli rolü oynar. Bu vazgeçmelerin çoğu, WooCommerce ödeme sayfası tasarımının nasıl sunulduğundan ve müşterilerin alışveriş sepetleriyle ilgili son anda fikirlerini değiştirmesinden kaynaklanmaktadır.
Bu sorunu onaylamak için en iyi çözüm, WooCommerce alışveriş sepetini ve ödemeyi aynı sayfada, daha sorunsuz bir ödeme deneyimiyle getirmek olacaktır.
İçindekiler
WooCommerce'de Özel Ödeme Sayfası Nasıl Oluşturulur
İlk başta, gerekli tüm alanları içeren işlevsel bir WooCommerce ödeme sayfasına sahip olmak zor bir görev gibi görünse de. Ancak, düzgün yapılandırılmış bir WooCommerce ödeme sayfası şablonuyla aslında oldukça basit bir işlemdir.
Neyse ki, ShopReady gibi araçlar var - WooCommerce modülleri ve ağır yüklerin çoğunu yapan widget'larla birlikte gelen WooCommerce Shop oluşturucu, böylece kodlama konusunda endişelenmenize gerek kalmaz ve bunun yerine nasıl özelleştireceğinize odaklanabilirsiniz. Marka kimliğinize uygun WooCommerce ödeme sayfası.
Düzgün stilize edilmiş bir ödeme sayfasına sahip olmak gereksiz gibi görünse de. Ancak bize güvenin, e-ticaret platformunuzu mümkün olan en iyi alışveriş olanakları için optimize etmeye çalışırken her şey önemlidir.
Yeter dedi, hadi WooCommerce ödeme sayfası özelleştirme sürecine geçelim.
Adım 1: WooCommerce Ödeme Sayfası Özelleştirme Eklentisi Kurulumu
WordPress'te farklı işlevler için ayrı eklentiler yüklemek yerine, bu özelleştirme işlemi için ShopReady WooCommerce Shop Builder'ı kullanacağız . WooCommerce mağaza oluşturucuyu kurmak için WordPress hesabınıza giriş yapın ve Eklentiler panosuna gidin . Buradan Yeni Ekle'ye tıklayın ve ShopReady eklentisini arayın, ardından Yükle'ye basın .

Eklentiyi etkinleştirmek için yükleme işlemi bitene kadar bekleyin . Ayrıca WooCommerce eklentisini ve Elementor sürükle ve bırak sayfa oluşturucusunu yüklemeniz istenecektir .
Artık WooCommerce Ürün menüsünden e-Ticaret platformunuza ürün eklemeye başlayabilirsiniz . Bunu nasıl yapacağınızdan emin değilseniz. Ayrıntılı bir kılavuzumuz var – WooCommerce ürün sayfası özelleştirmesi için ürünler nasıl eklenir .
2. Adım: Elementor Şablon Kurulumu
Sırada, WooCommerce vitrin özelleştirme sürecimizi ilerletmek ve uygun bir ödeme sayfası uygulamak için uygun bir WooCommerce WordPress teması uygulamamız gerekecek. Bu bize bir e-Ticaret web sitesini barındırmak için gerekli tüm özellikleri ve olanakları sağlar.
Özelleştirme çabalarımızı basitleştirmek için, ShopReady – WooCommerce Shop Builder tarafından sağlanan Elementor e-ticaret temalarından herhangi birini içe aktarılabilir Elementor şablonları biçiminde kullanabiliriz.
Şu anda ShopReady, 8'den fazla tam özellikli e-ticaret teması içerir. Bu tek tıklamayla içe aktarılabilen temalar, herhangi bir WooCommerce ödeme sayfası özel alanını, sepete ekleme özelliğini, son derece duyarlı ürün sayfalarını, ürün ızgaralarını, ürün kaydırıcılarını ve çok daha fazlasını barındıracak şekilde tasarlanmış ve geliştirilmiştir.
Bu şablonlardan birini yüklemek için önce Unyson – WordPress eklentisini ve ShopReady WooCommerce Eklentisi için tek tıklamayla demo içe aktarıcı olarak çalışan ilişkili Yedekleme ve Demo İçeriği uzantısını yüklemeniz gerekir.
Yedekleme ve Demo İçeriği uzantısı , WordPress deposundan yüklendikten sonra Unyson panosundan indirilebilir ve etkinleştirilebilir.

ShopReady WooCommerce teması, WordPress Dashboard > Tools > Demo Content Install'tan yüklenebilir . Buradan ShopReady tarafından sağlanan WooCommerce şablonlarından herhangi birini seçip yükleyebilirsiniz. Sadece Yükle'ye tıklayın ve işlemin bitmesini bekleyin; bu noktada WooCommerce açılış sayfasına yönlendirileceksiniz.


Nihai sonuç böyle bir şeye benzemelidir.

Adım 3: ShopReady kullanarak WooCommerce Sepet Sayfası Özelleştirme
Bu, etkili bir e-ticaret işi yürütmek için dahil edilmesi gereken çok önemli bir bileşendir. Basitçe bir WooCommerce alışveriş sepeti kısa kodundan yararlanabilir ve ShopReady gibi bir WooCommerce mağaza oluşturucunun yardımıyla bu şekilde çalışan bir e-ticaret sepeti oluşturabilirsiniz. Alternatif olarak, bu işlevi web sitenize eklemek için ShopReady widget'ını kullanabilirsiniz.
İşlemsel bir sepet elde etmek için öncelikle ürün sayfasına “ Sepete Ekle ” widget'ını eklemeniz gerekir . Ki zaten yaptık. Artık ürünler sepete eklendiğine göre, geri dönelim ve satın alındıktan sonra her şeyin gösterileceği sepet sayfasının kendisini oluşturalım.
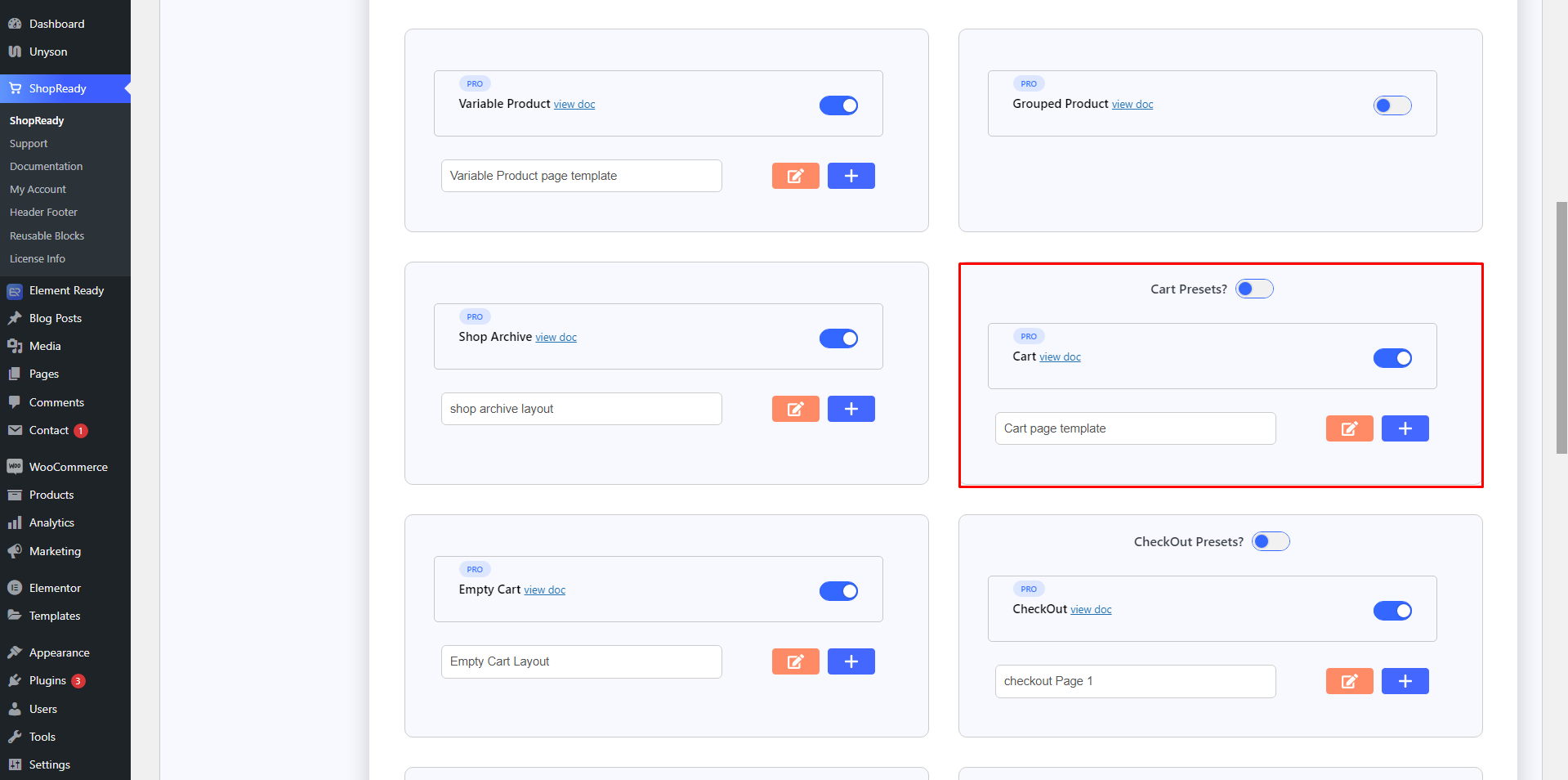
ShopReady – WooCommerce Shop Builder kullanıcıları, ShopReady Dashboard'dan erişilebilen iki farklı alışveriş sepeti şablonundan birini seçebilir. Düzenle düğmesine tıklayarak WooCommerce Hazır Ayar Sepeti şablonunuzu etkinleştirin ve değişiklik yapın.

Elementor Düzenleyici sayfasına yönlendirileceksiniz. Buradan, alışveriş sepeti sayfanızın işlevselliğini ve görünümünü kolayca özelleştirebilirsiniz.
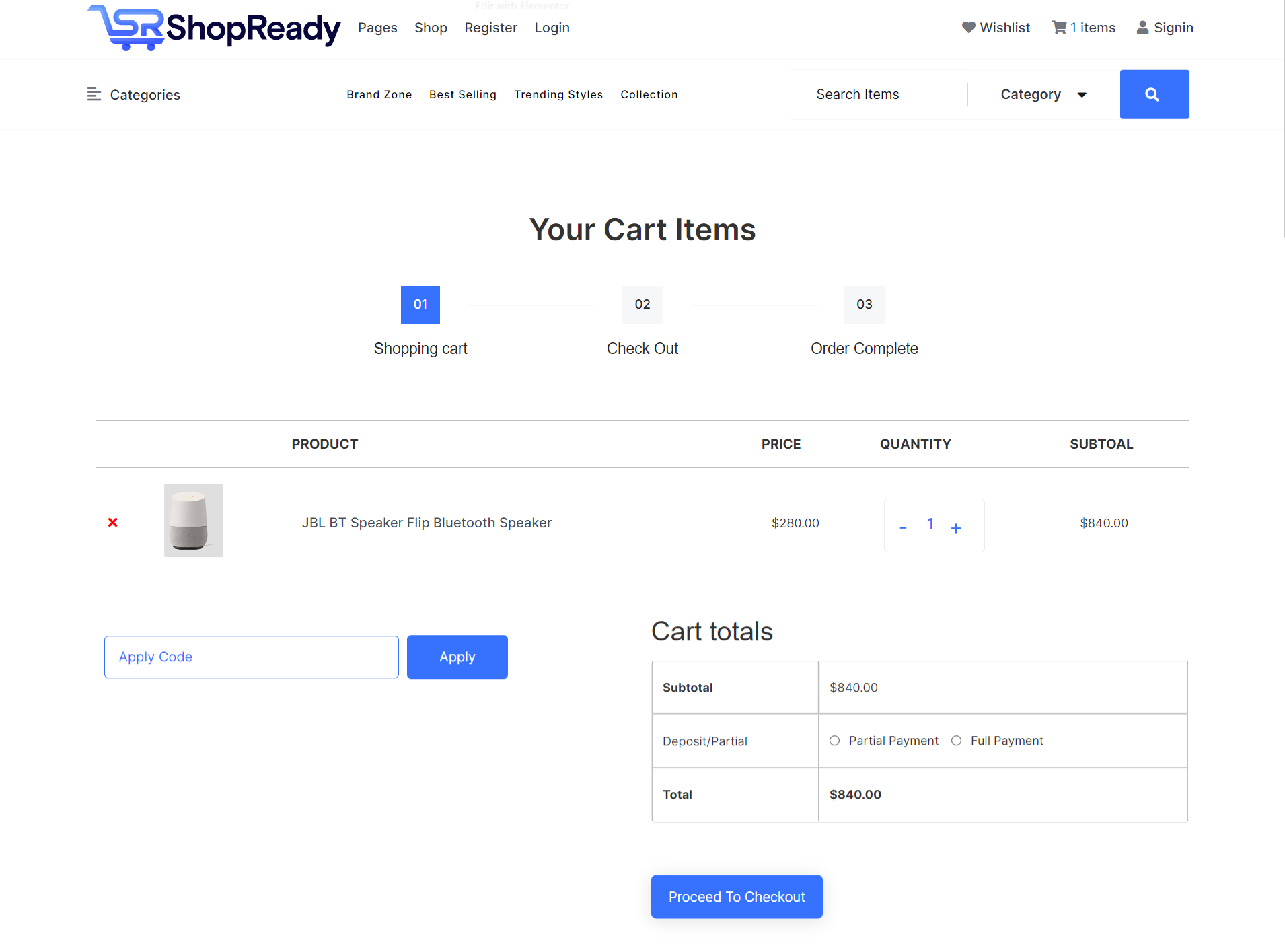
Bu noktada ShopReady Sepet widget'ını eklemek kadar kolaydır ve ardından sepet sayfanız hemen şeklini alacaktır. ShopReady ile, prosedür çok basit olduğu için bir eklentiye ihtiyaç duymadan bir WordPress alışveriş sepeti oluşturmak mümkündür.
Alışveriş sepetinize zaten bir şey eklediyseniz, bunun gibi görünmelidir.

Ek Kaynaklar: WooCommerce panonuza nasıl ürün ekleyeceğinizi bilmiyorsanız, – WooCommerce Mağaza Sayfasına Ürünler Nasıl Eklenir başlıklı bu kılavuza bakın.
Adım 4: Şimdi WooCommerce Ödeme Sayfası WordPress Nasıl Düzenlenir
WooCommerce ödeme sayfası CSS kodlamasının sıkıcı sürecinden geçmek yerine, sayfa özelleştirmemizi daha hızlı hale getirmek için ShopReady ödeme ön ayar şablonunu kullanabiliriz. Önceden ayarlanmış bir şablon kullanmak, yalnızca bir WooCommerce ürün sayfası özelleştirme eklentisi kullanma ihtiyacını ortadan kaldırmakla kalmaz, aynı zamanda geliştirme işinizde çok fazla zaman ve güçlük kazandırabilir.
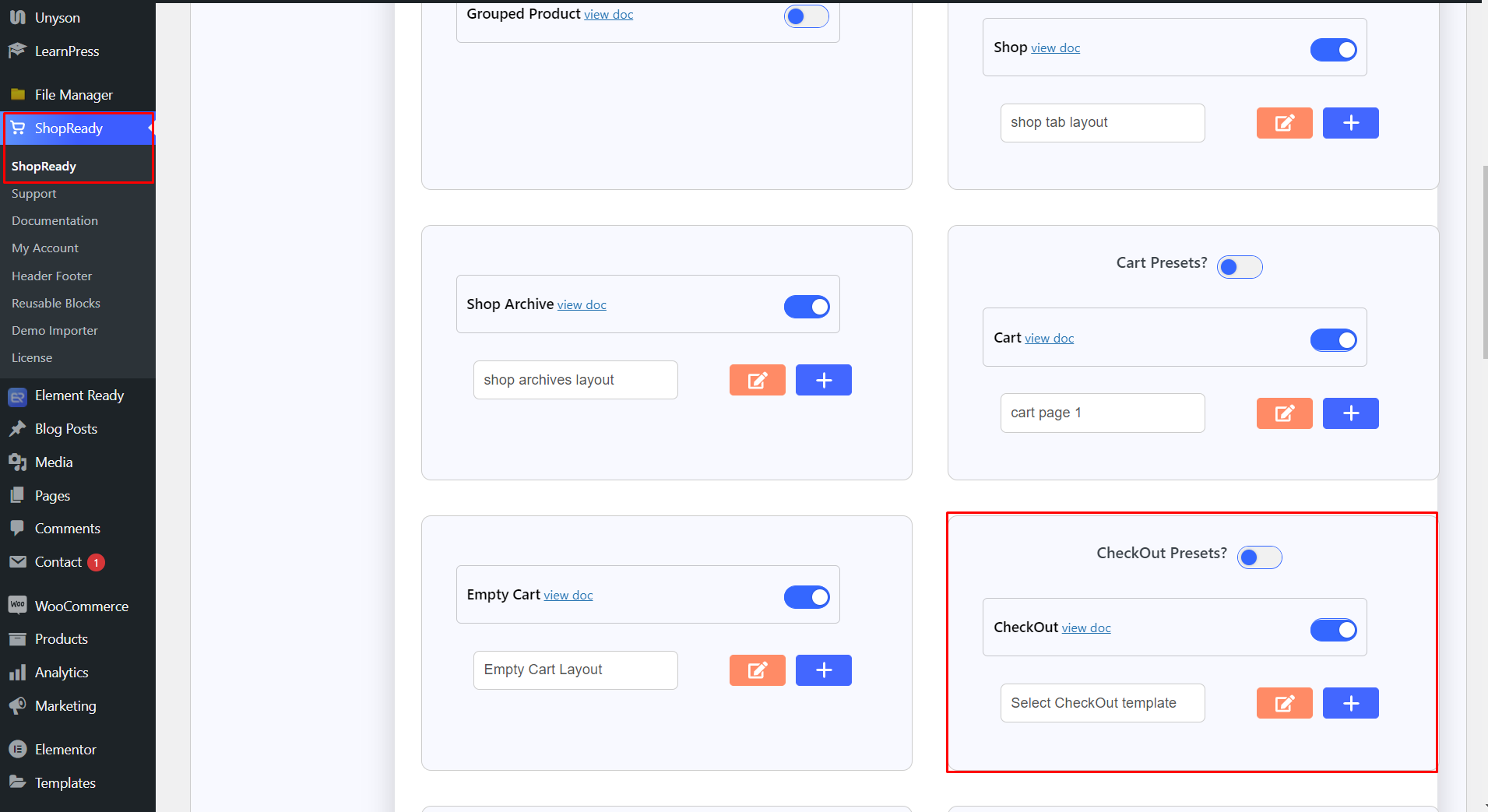
Başlamak için WordPress Dashboard > ShopReady Dashboard > Templates'e gidin . Şimdi WooCommerce Checkout sayfası ön ayarını etkinleştirin ve düzenle simgesine tıklayın.

Ve Elementor Düzenleyici ekranına yönlendirileceksiniz. Şimdi Elementor sayfa bölümünüzde WooCommerce için ShopReady Checkout widget'ını kullanın.

Ve işte karşınızda, WooCommerce ödeme sayfası düzenleyiciniz. Artık buradan, İçerik sekmesi Düzen seçeneğinden ShopReady tarafından sağlanan çoklu ön ayarlı ödeme alanı seçenekleri arasından seçim yapabilir ve seçim yapabilirsiniz. Veya kendi WooCommerce ekleme özel alan ödeme sayfanızı oluşturabilirsiniz.
İsterseniz, bir WooCommerce ödeme sayfası özel CSS kullanma seçeneğiyle ShopReady ShortCode widget'ını dağıtarak bir WooCommerce ödeme sayfası kısa kodunu da kullanabilirsiniz.
ShopReady widget arka ucu ile geliştiriciler ve kodlama uzmanları, ödeme sayfanızı diğerlerinden ayıracak benzersiz işlevsellik eklemek için WooCommerce ödeme sayfası kancalarını da kullanabilir. Ancak çoğu için, önceden ayarlanmış şablon tarafından sağlanan içerik miktarı, herhangi bir e-Ticaret web sitesi için yeterlidir.
Adım 5: Özel Ödeme Sayfanızı Yayına Alın
Yepyeni özel ödeme sayfanızı özelleştirmeyi tamamladığınızda, onu canlı hale getirme zamanı. Bunu yapmak için , ekranın sol alt tarafındaki Yayınla/Güncelle'ye tıklamanız yeterlidir .
Şimdi sonuçları görmek için bir ürünü kontrol etmeyi deneyin.
Çözüm
WooCommerce alışveriş sepetini terk etme, e-ticaret işletme sahipleri için büyük bir baş ağrısıdır ve ziyaretçilerin büyük bir kısmı alışveriş sepetini ödeme sayfasından terk eder. Sektör uzmanlarının önerdiği gibi, e-Ticaret sepetinin terk edilmesini önlemenin en iyi yolu, hızlı ödeme işleviyle iyi özelleştirilmiş WooCommerce ödeme işlemlerini kullanmaktır.
Bu, kullanıcıların alışveriş sepeti sayfasından ödeme sayfasına geçmeleri için geçen süreyi azaltır, satın almalarına olan ilgilerini korur ve sipariş onayından geçer.
