WooCommerce Hesabım Sayfamı Kodlamadan Kolayca Özelleştirme
Yayınlanan: 2019-08-13Bu eğitimde, sadece basit bir WordPress sayfa oluşturucu kullanarak WooCommerce hesap sayfamı nasıl özelleştirebileceğinizi ve istediğiniz özelleştirilmiş stile sahip “ hesabım sayfamı ” nasıl elde edebileceğinizi göstereceğim.
Kendi WooCommerce Hesabım Sayfanızı özelleştirmek için aşağıdaki adımları uygulamanız gerekir:-
- Elementor Pro'yu indirin
- WooCommerce Uç Noktalarınızı ayarlayın.
- Yeni bir menü oluşturun ve uç noktaları yapıştırın.
- Elementor kullanarak yeni bir sayfa oluşturun ve tasarlayın
- Menüyü sayfaya ekleyin.
- Özel CSS'yi yapıştırın
- Yeni hesap sayfanız olarak kaydedin.
WooCommerce Hesabım Sayfasının gelişmiş özelleştirmesini istiyorsanız, Yith WooCommerce MyAccount Özelleştirme Eklentisi şimdiye kadarki en iyi eklentidir.
WooCommerce'de WooCommerce Hesabım Sayfasını Özelleştirmek için video eğitimi
Elementor için kullanıma hazır WooCommerce Hesabım şablonlarını indirin.
Biliyor musunuz – WooCommerce Hesabım Sayfasını Özelleştirmenin Diğer Yolları
- Elementor eklentisini kullanma – Bu Kılavuz
- YITH eklentisini kullanma – Burayı Okuyun
- Kod Parçacıklarını Kullanma – Kodlayıcılar/Geliştiriciler için. - Burayı oku
Biliyor musunuz, The Ultimate Guide on WooCommerce Tutorials Video Tutorials ile WooCommerce Özelleştirme hakkında her şeyi kapsar. Dünyanın 1 Numaralı WooCommerce Rehberi.
1. Adım: Elementor Pro'yu İndirin
Bu eğitimde, bir WordPress Sayfa oluşturucu eklentisi olan Elementor'u kullanacağız. Elementor'un pro versiyonu da var ve Pro Versiyonu sevdiğim ve kullandığım için Elementor'un pro versiyonunu kullanmanızı tavsiye ederim.
Elementor Pro, WooCommerce Hesabım Sayfasını, Sepet Sayfasını ve Ödeme Sayfasını tam istediğiniz gibi özelleştirmenize ve tasarlamanıza olanak tanır.
Böylece, e-Ticaret sitenizin görünümü ve hissi üzerinde tam kontrole sahip olmanızı ve ayrıca diğer eklentilere harcama yapmanız gerekmediğinden paradan tasarruf etmenizi sağlar.
Rakiplerinizin e-ticaret web sitelerinde kullandığı anahtar kelimeleri öğrenin. Semrush Anahtar Kelime Araştırması hakkında daha fazla bilgi için tıklayın .
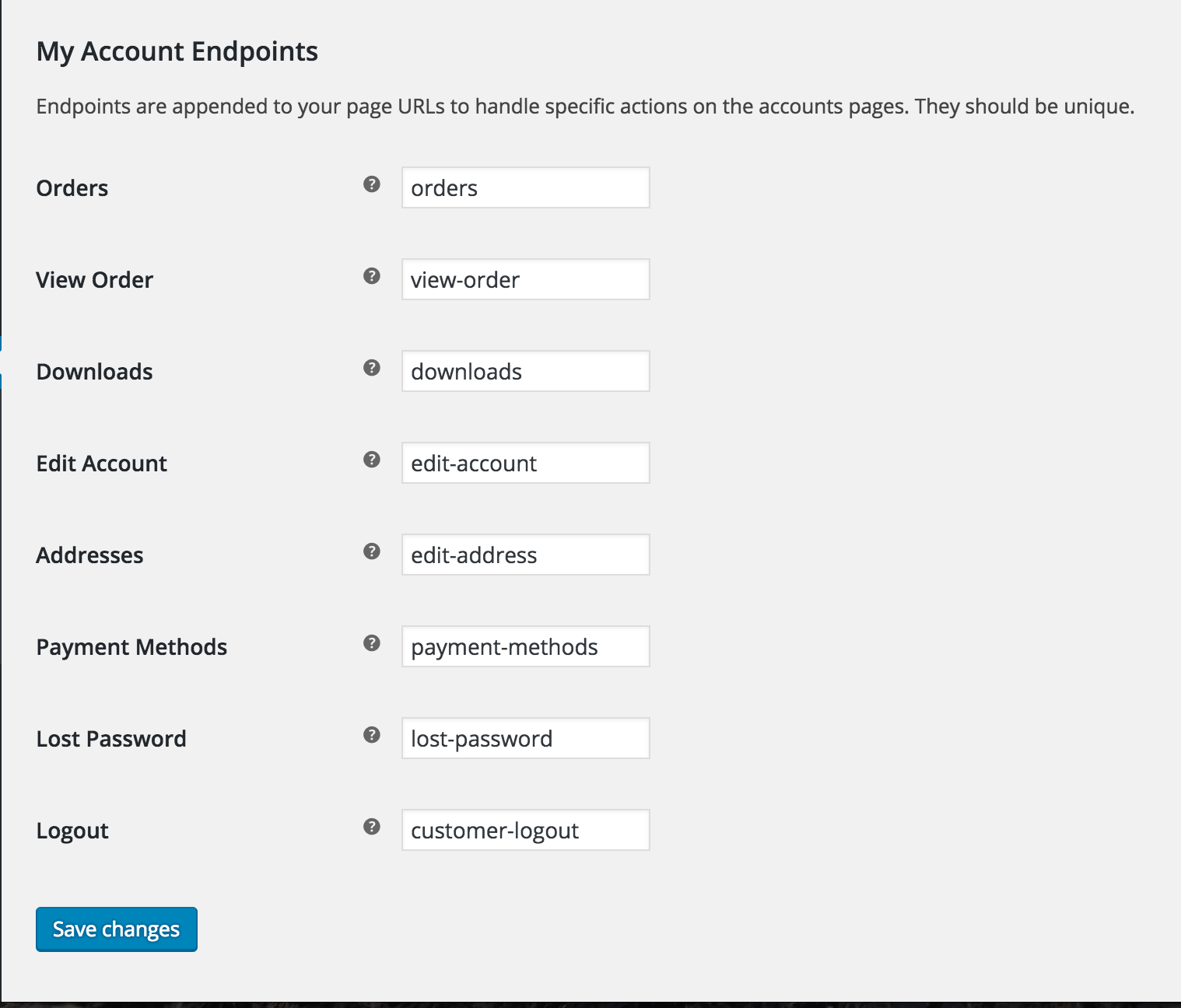
Adım 2: WooCommerce Uç Noktalarınızı ayarlayın.
Temel olarak uç noktalar, blog URL'nizin ardından hedef olarak işlev gören WooCommerce için bir Anahtar Kelime anlamına gelir.
Örnek: www.mywebsite.com/orders.
Burada siparişler bitiş noktasıdır, aşağıdaki görseli inceleyebilirsiniz.

Çoğu durumda, uç noktalar varsayılan olarak ayarlanır ve nadiren değiştirilir.
Uç noktaları yapılandırdıktan sonra, değişiklikleri kaydet'e tıklayın.
Şimdi yeni bir sekme açın ve WordPress yöneticinizi ziyaret edin ve ardından 3. adımı izleyin.
Adım 3: Yeni bir menü oluşturun ve uç noktaları yapıştırın.
WP-Admin -> Görünüm -> Menüler'e gidin ve yeni bir Menü oluşturun. Adını “Özel Woo Hesabım Menüsü” olarak adlandırın.
Şimdi özel bağlantılar oluşturun ve uç noktaları yapıştırın.
[buradaki resim
Tüm önemli bağlantıları oluşturduktan sonra menüyü kaydedebilirsiniz.
Adım 4: MyAccount sayfasını ve tasarımı Elementor kullanarak özelleştirin
Menüyü oluşturduktan sonra, Elementor'u kullanarak hesabım sayfasını özelleştirmeniz gerekir.
Sayfayı özelleştirmek için sayfayı ( www.yourwebsite.com/my-account ) ziyaret edin ve sayfayı düzenle düğmesine tıklayın.
[image – gif'i deneyin

Butona tıkladıktan sonra, sayfa WordPress Yönetici Alanında açılacaktır. Şimdi Elementor ile Düzenle'yi seçin.
Sayfa, Elementor editörü ile açıldığında, sayfayı tercihinize ve beğeninize göre tasarlayabilir ve tasarımdan memnun kaldığınızda Değişiklikleri Kaydet'e tıklayabilirsiniz.
Adım 5: Menüyü sayfaya ekleyin.
Şimdi WooCommerce için yeni hesabım sayfanızı tasarladığınıza göre. Yeni menüyü şuraya eklemeniz gerekiyor.
Merak etmeyin iki menü olacağını düşünüyorsanız sıkıcı menüyü daha sonra saklayacağız.
Yeni menüyü eklemek için, Dar ve Elementor Navigasyon Menüsü widget'ını bırakın ve Menü'yü seçin. Menü widget'ını sürükleyip bıraktığınız yerde yeni menümüzün göründüğünü göreceksiniz.
Şimdi ayrıca, bir kullanıcı oturumu kapatırsa , hesabım sayfasına ve verilerine doğrudan erişemeyeceğinden emin olmamız gerekiyor.
Bunu yapmak için WooCommerce için Görünürlük Mantığı adlı basit ve ücretsiz bir eklenti kullanacağız.
Kullanıcılar Oturumu Kapattığında WooCommerce Bağlantılarını ve Menüsünü Gizleme.
Kullanıcı oturumu kapattıktan sonra WooCommerce bağlantılarını ve Menüyü gizlemek için. Elementor'a eşlik eden Ücretsiz bir eklenti indirmeniz gerekiyor.
Eklenti, Elementor için Görünürlük Mantığıdır. Buradan indirin:- https://wordpress.org/plugins/visibility-logic-elementor/
Eklentiyi Kurun ve Etkinleştirin. Eklentiyi etkinleştirdikten sonra, daha önce Elementor kullanarak oluşturduğunuz WooCommerce hesabım sayfasına gidin.
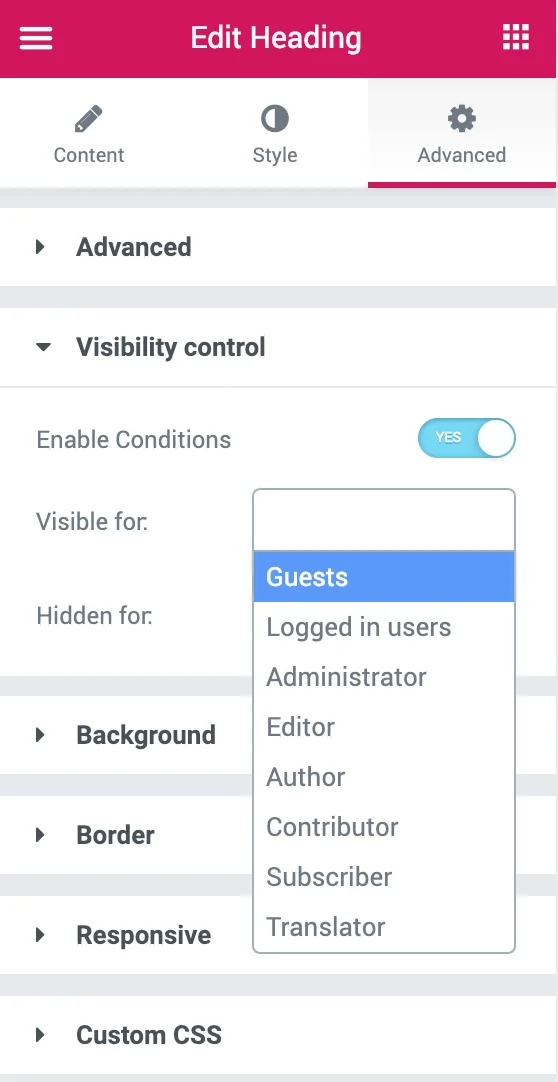
Şimdi bölüme tıklayın ve ardından ilerlemeye gidin. Görünürlük Kontrolü'ne tıklayın. Ve alanları kime göstermek istediğinizi ve kime gizlemek istediğinizi seçin.

Bu durumda, Görünür alanında "Giriş Yapan Kullanıcılar" ı, Gizli için Misafir'i seçeceğim.
6. Adım: Özel CSS'yi yapıştırın
Yeni WooCommerce hesabım sayfanızı tasarladıktan sonra, WooCommerce navigasyonunu gizlemek için bu özel CSS'yi yapıştırmanız gerekir.
Görünüm > Özelleştir > özel CSS'ye yapıştırmanız yeterlidir.
.woocommerce-MyAccount-navigation { display:none !important; } .woocommerce-account .woocommerce-MyAccount-content { width: 100% !important; }Bu özel CSS kodunu yapıştırmak, varsayılan WooCommerce Menüsünü gizleyecektir. Sıkıcı olduğu için saklamak istediğimiz şey.
7. Adım: Yeni hesap sayfanız olarak kaydedin
Sayfayı kaydedin ve ön uçtan ziyaret edin. Yeni WooCommerce Hesabım Sayfanız Yayında.
WooCommerce Varsayılan Sayfalarını da özelleştirebilirsiniz.
1. WooCommerce Ödeme Sayfası Kolayca Nasıl Özelleştirilir
2. WooCommerce Mağaza Sayfası Kolayca Nasıl Kolayca Özelleştirilir
3. WooCommerce Hesabım Sayfasını Kolayca Nasıl Özelleştirirsiniz
Elementor için 15'ten Fazla En İyi WordPress Temasını Kontrol Edin
Bu kadar.
Çözüm
WooCommerce için özel bir hesap sayfası oluşturmak gerçekten çok kolay, sadece URL'nin uç noktalarına dikkat etmeniz gerekiyor. WordPress deposunda ücretsiz ve premium olan birkaç eklenti vardır. Çoğu premiumdur ve istediğiniz sonucu istediğiniz gibi alamaz.
Ancak bu makalede, ücretsiz ve basit Elementor sayfa oluşturucu eklentisini ve sağladığımız biraz CSS kullanarak WooCommerce'de özel bir hesabım sayfası oluşturmanın ve hesap sayfamdan istediğiniz sonucu elde etmenin en iyi yolunu gösterdik. web sitesi tasarımınızla sallamak için.
Herhangi bir şüpheniz veya kafa karışıklığınız varsa aşağıya yorum yapabilir veya Instagram'daki YouTube kanalımıza da yorum yapabilirsiniz ve tüm sorularınızı https://nirajkashyap.com adresinden yanıtlayacağımdan emin olabilirsiniz.
