WooCommerce Teşekkür Sayfasını Kodla Nasıl Özelleştirirsiniz?
Yayınlanan: 2022-09-15Başarılı bir teşekkür sayfasının en önemli yönü, insanların onu görmesini sağlamaktır. Süslü veya karmaşık bir şeye ihtiyacınız yok. Sadece sitenin geri kalanından sıyrılarak iyi bir ilk izlenim bırakması gerekiyor.
Bu makalenin amacı, size WooCommerce teşekkür sayfasını veya kodu kullanarak alınan sipariş sayfasını nasıl özelleştireceğiniz konusunda genel bir eğitim sağlamaktır.
WooCommerce teşekkür sayfasını neden özelleştirmelisiniz?
Teşekkür sayfası, satın alma işleminden sonra müşterilerinizle iletişim halinde kalmanızı sağlar.
Çevrimiçi mağazanızdaki sipariş onayının veya teşekkür sayfasının önemini gözden kaçırabilirsiniz, ancak bu aslında satış sürecinin çok önemli bir parçasıdır.
Varsayılan WooCommerce teşekkür sayfası sıkıcıdır ve müşteriler için bir çıkmaz sokaktır. Müşterilerin sırada ne olduğu konusunda kafası karışık.

Bunun yerine, özelleştirirseniz şunları yapabilirsiniz:
- İlk katılım talimatlarını, sonraki adımları ekleyin…
- Çapraz satış ve yukarı satış yoluyla ilgili ürünleri tanıtın
- Tekrar satın alımları teşvik etmek için kuponları kullanın
- Müşterilere değerli kaynaklar sağlayın
- Sosyal kanıt, videolar vb. ile müşterilerle etkileşim kurun.
Bunun ışığında, kodu kullanarak özel bir teşekkür sayfasını nasıl kolayca oluşturup özelleştirebileceğimizi görelim. Sevgili geliştiriciler, tüm gözler burada!
WooCommerce teşekkür sayfasını kodla özelleştirin
Kodu kullanarak teşekkür sayfasını veya alınan sipariş sayfasını özelleştirmenin üç yolu vardır:
- Yönlendirme oluşturma
- Filtreleri kullanma
- Şablon dosyalarının üzerine yazma
Ayrıca, referans için başka bir sekmede açık olan dosyaya güvenli bir şekilde kod ekleyerek bu gönderiyi saklayın.
Üç yoldan her birini ayrıntılı olarak görelim.
Yönlendirme oluşturarak teşekkür sayfasını özelleştirme
Yeni bir eklenti oluşturarak veya function.php dosyasını açarak yönlendirme yapmak kolaydır ve dosyanın sonuna aşağıdaki kodu girin.
add_action('template_redirect', 'sa_custom_redirect_after_purchase');
function sa_custom_redirect_after_purchase() {
küresel $wp;
if ( is_checkout() && !empty( $wp->query_vars['sipariş alındı'] ) ) {
wp_redirect('https://demo.storeapps.org/woocommerce/thank-you/');
çıkış;
}
}
İşte sipariş verdikten sonra özel teşekkür sayfası.

Yönlendirme iyi görünüyor, ancak bu, sipariş özeti tablosu, fatura ve nakliye ayrıntıları ve WooCommerce'in şu anda sağladığı diğer önemli bilgiler gibi önemli şeyleri kaçırıyor.
Filtreleri kullanarak teşekkür sayfasını özelleştirme
Bir teşekkür sayfası oluşturmak yerine, sayfa başlığını değiştirmek veya sipariş bilgilerinden önce bazı metinleri değiştirmek isteyebilirsiniz. Bu gibi durumlarda filtreleri kullanabilirsiniz.
Teşekkür sayfasının başlığını değiştirme
add_filter('the_title', 'sa_title_order_received', 10, 2 );
function sa_title_order_received( $başlık, $id ) {
if ( function_exists( 'is_order_received_page' ) && is_order_received_page() && get_the_ID() === $id ) {
$title = "Siparişiniz için teşekkür ederiz :)";
}
$başlık döndür;
}
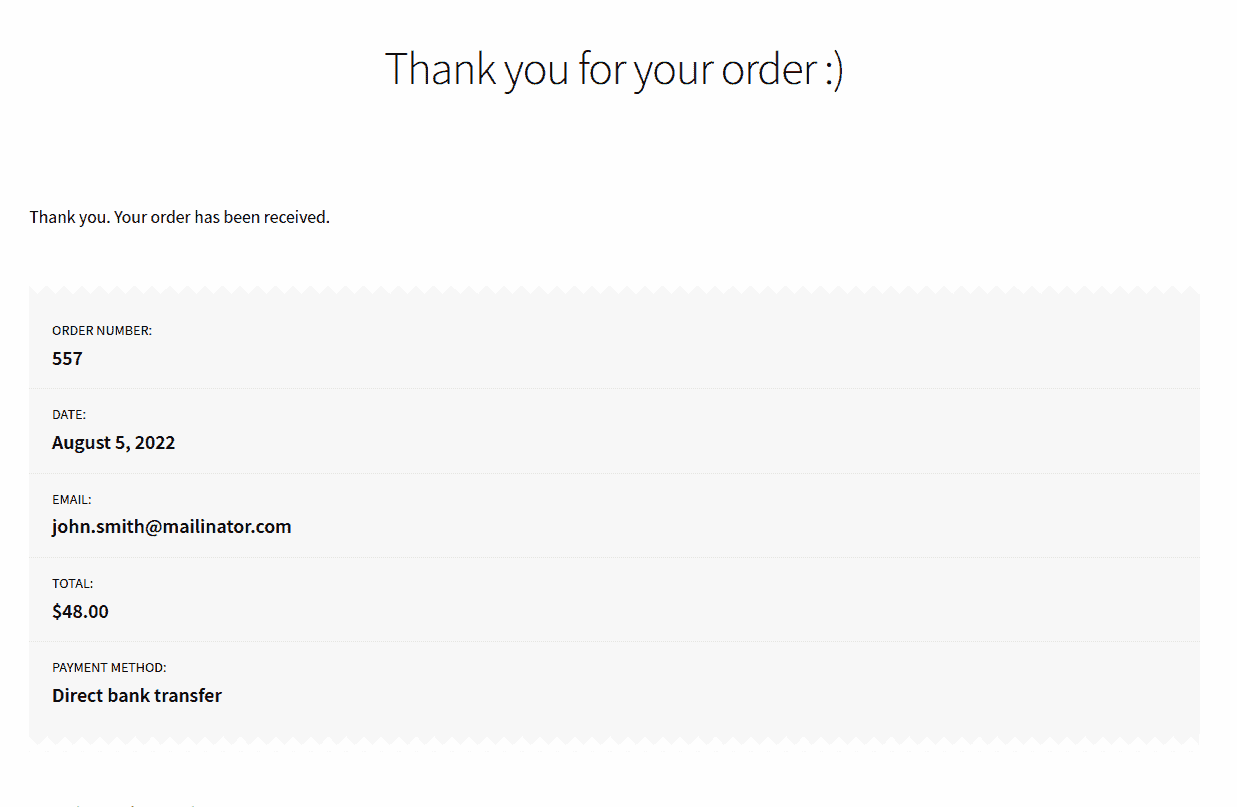
WooCommerce, include/wc-conditional-functions.php dosyasında is_order_received_page() işlevini sağlar. Değiştirilen başlık şu şekilde görünür:

Teşekkür sayfası başlığını kişiselleştirme
Bunu, müşterinin adını başlığa veya başka herhangi bir şeye eklemek için yapabilirsiniz.
add_filter('the_title', 'sa_personalize_order_received_title', 10, 2);
function sa_personalize_order_received_title( $başlık, $id ) {
if ( is_order_received_page() && get_the_ID() === $id ) {
küresel $wp;
// Siparişi al. include/shortcodes/class-wc-shortcode-checkout.php dosyasındaki order_received() içinde aşağıdaki satırlar bulunur
$order_id = application_filters( 'woocommerce_thankyou_order_id', absint( $wp->query_vars['sipariş alındı'] ) );
$order_key = application_filters( 'woocommerce_thankyou_order_key', boş( $_GET['anahtar'] ) ?'' : wc_clean( $_GET['anahtar'] ) );
if ( $order_id > 0 ) {
$sipariş = wc_get_order( $sipariş_kimliği);
if ( ! $sipariş || ! hash_equals( $order->get_order_key(), $order_key ) ) {
$sipariş = yanlış;
}
}
if ( $order instanceof WC_Order ) {
$title = sprintf( "Harikasın, %s!", esc_html( $order->get_billing_first_name() ) );
}
}
$başlık döndür;
}
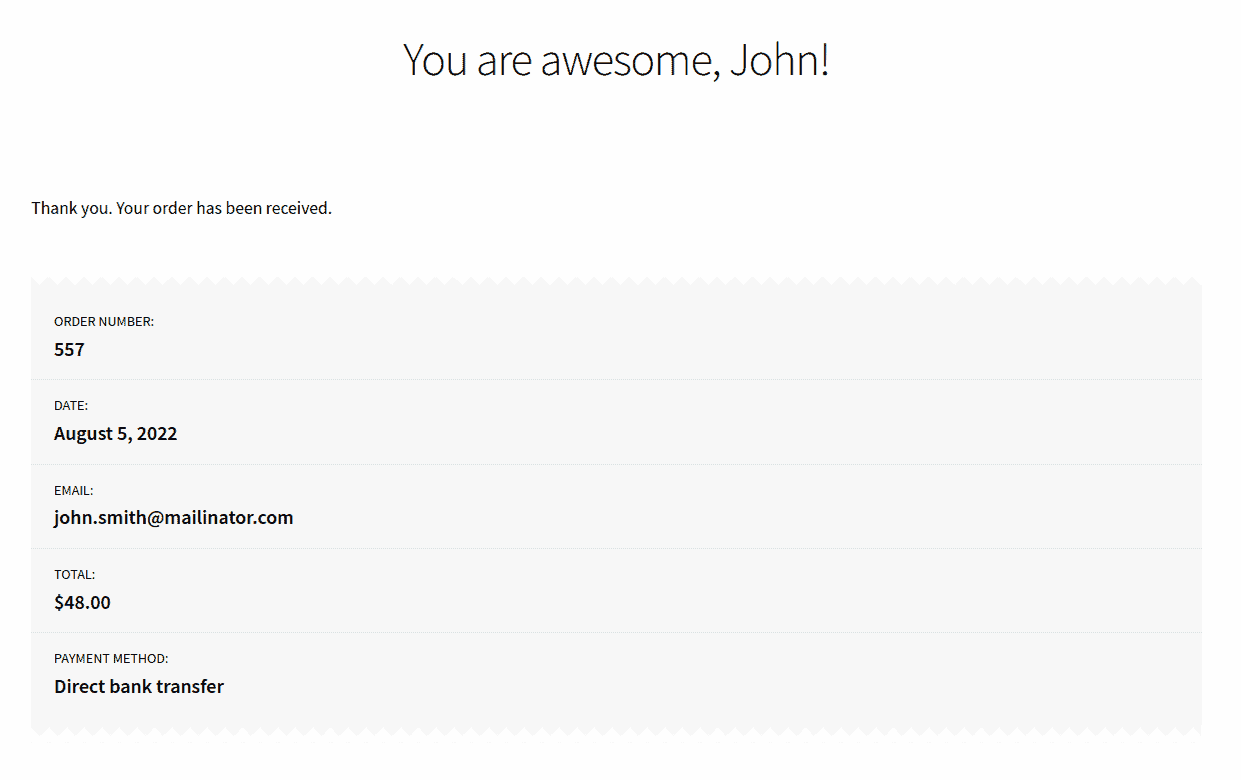
Bu şöyle görünecek:

Sipariş bilgisinden önce metni özelleştirme
Sipariş bilgilerinden önce gösterilen varsayılan metin “Teşekkürler. Siparişiniz alındı.".
Bu metin templates/checkout/thankyou.php dosyasından gelir. Bu metni, WooCommerce'de bulunan ve woocommerce_thankyou_order_received_text olan bir filtreyi kullanarak değiştirebilirsiniz.
add_filter( 'woocommerce_thankyou_order_received_text', 'sa_update_order_received_text', 10, 2 );
function sa_update_order_received_text( $metin, $sipariş ) {
$text .= 'Sipariş makbuzunu size e-posta ile gönderdik.';
$metin döndür;
}
Bu kod, "Sipariş makbuzunu size e-postayla gönderdik" metnini ekler. mevcut metne.

Metnin tamamen üzerine yazmak istiyorsanız, $text değişkenini birleştirmekten kaçınmanız gerekir .
$text = 'Satın alma makbuzunu size e-posta ile gönderdik.';
Müşterinin bir formu indirmesini gerektiren talimatları buraya eklemek isterseniz, bunu da yapabilirsiniz.
add_filter( 'woocommerce_thankyou_order_received_text', 'sa_change_order_received_text', 10, 2 );
function sa_change_order_received_text( $metin, $sipariş ) {
$text = 'Satın alma makbuzunu size e-posta ile gönderdik. Lütfen etkinliğe katılmadan önce <a href="https://demo.storeapps.org/form.pdf">bu formu doldurduğunuzdan emin olun.';
$metin döndür;
}
Bu şöyle görünecek:

WooCommerce şablon dosyalarının üzerine yazarak teşekkür sayfasını özelleştirme
WooCommerce, woocommerce/templates/checkout/ klasöründe bulunabilen Thankyou.php şablon dosyasından thankyou.php sayfasının içeriğini gösterir.

WooCommerce teşekkür sayfasını özelleştirmek için bu yöntemi seçmek istiyorsanız biraz PHP bilgisine ihtiyacınız olacak.
Thankyou.php dosyasını benzer bir klasör yapısında temanızın klasörüne kopyalayarak kendi şablonunuzu kullanabilirsiniz.
Örneğin, Storefront temasını kullanıyorsanız, teşekkür ederim.php dosyanız şuraya kopyalanmalıdır:
wp-content/themes/storefront/woocommerce/checkout/ klasörü. 'woocommerce' ve 'checkout' olmak üzere iki klasör oluşturmanız gerekecek.
WooCommerce, aynı şablonun kendi temanızda bulunduğunu tespit ettiğinde, temanızda bulunan şablona öncelik verilir.
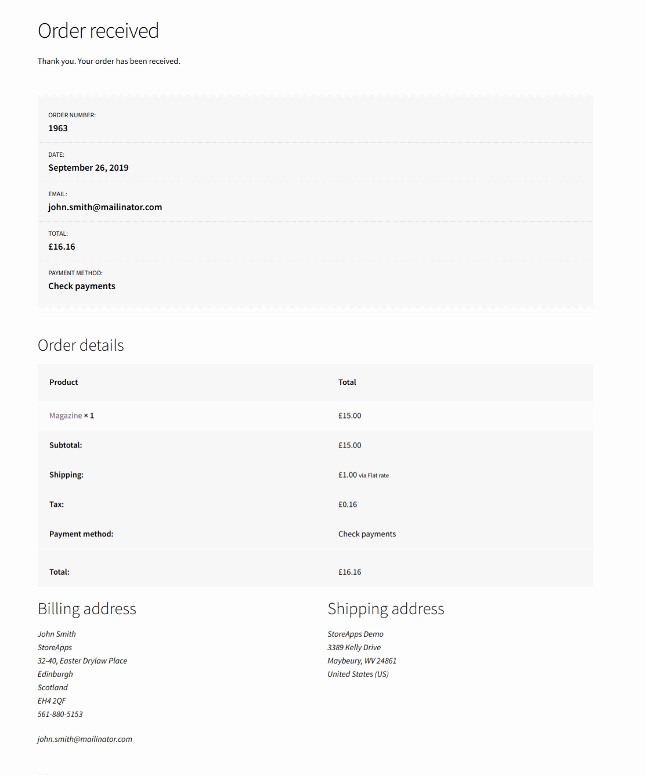
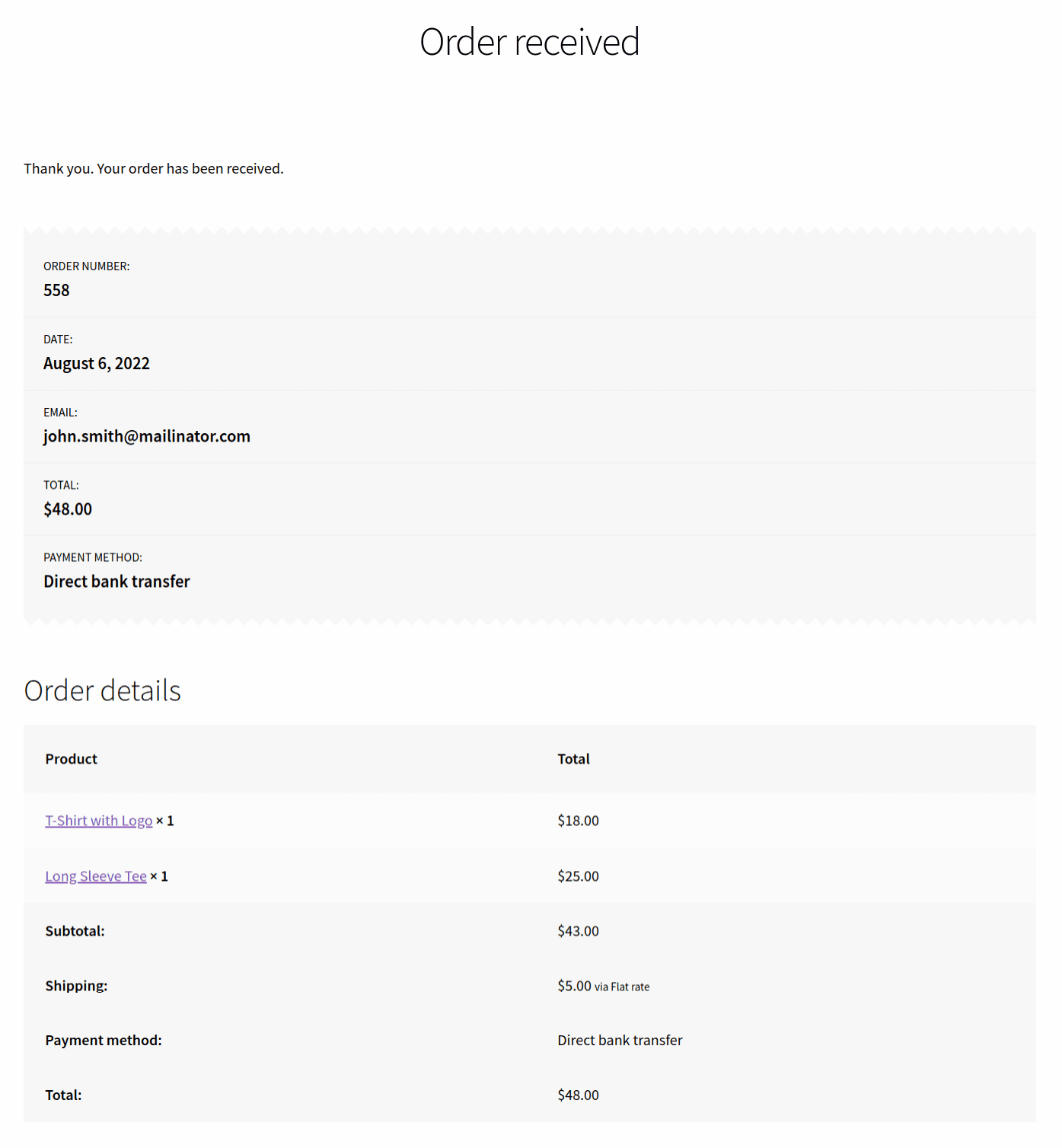
Bir örnek alalım. Varsayılan teşekkür sayfasında, ödeme yöntemi başlangıçta ve sipariş ayrıntılarında gösterilir.

Müşteriye bir sonraki satın alma işlemi için bir kupon kodu sağlamak ve üst bölümden ödeme yöntemini kaldırmak istiyoruz.

Aşağıda Thankyou.php şablonu bulunmaktadır:
<?php
if ( ! tanımlı( 'KESİNLİKLE' ) ) {
çıkış;
}
?>
<div class="woocommerce-order">
<?php if ( $sipariş ) : ?>
<?php if ( $order->has_status( 'başarısız' ) ) : ?>
<p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php _e( 'Maalesef gönderen banka/satıcı işleminizi reddettiği için siparişiniz işlenemiyor. Lütfen satın alma işleminizi deneyin tekrar.', 'woocommerce' ); ?></p>
<p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions">
<a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php _e( 'Öde', 'woocommerce' ) ?>
<?php if ( is_user_logged_in() ) : ?>
<a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php _e( 'Hesabım', 'woocommerce'); ?>
<?php endif; ?>
</p>
<?php başka : ?>
<p class="woocommerce-notice woocommerce-notice--success woocommerce-teşekkür-sipariş-alındı"><?php echo application_filters( 'woocommerce_thankyou_order_received_text', __( 'Teşekkürler. Siparişiniz alındı. Size e-posta gönderdik. bu işlem için sipariş makbuzu.', 'woocommerce' ), $order ); ?></p>
<ul class="woocommerce-order-overview woocommerce-thankyou-order-details order_details">
<li class="woocommerce-order-overview__order order">
<?php _e('İşlem Kimliği:', 'woocommerce'); ?>
<strong><?php echo $sipariş->get_order_number(); ?></strong>
</li>
<li class="woocommerce-order-overview__date date">
<?php _e('Tarih:', 'woocommerce'); ?>
<strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong>
</li>
<li class="woocommerce-order-overview__total total">
<?php _e('Toplam:', 'woocommerce'); ?>
<strong><?php echo $order->get_formatted_order_total(); ?></strong>
</li>
</ul>
<?php endif; ?>
<p>İlk siparişiniz için tebrikler. İşte bir sonraki siparişinizde %15 indirim. İndirimden yararlanmak için <strong>WELCOME15</strong> kupon kodunu kullanın.</p>
<?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?>
<?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?>
<?php başka : ?>
<p class="woocommerce-notice woocommerce-notice--success woocommerce-teşekkürler-sipariş-alındı"><?php echo application_filters( 'woocommerce_thankyou_order_received_text', __( 'Teşekkürler. Siparişiniz alındı.', 'woocommerce' ), hükümsüz ); ?></p>
<?php endif; ?>
</div>
Sipariş ayrıntıları tablosunda ve müşteri ayrıntılarında (oturum açtığınızda) gösterilen verileri değiştirmek isteyebilirsiniz.
Bunlar başka bir dosyadan geliyor. WooCommerce, woocommerce_thankyou hook eklenen bir woocommerce_order_details_table() işlevini kullanır.
woocommerce_order_details_table() işlevi, include/wc-template-functions.php dosyasında tanımlanmıştır.
Teşekkür sayfası, dört farklı şablon dosyasından oluşan bir koleksiyondur:
- şablonlar/checkout/thankyou.php
- şablonlar/sipariş/sipariş ayrıntıları.php
- şablonlar/sipariş/sipariş-ayrıntıları-item.php
- templates/order/order-details-customer.php
Hangi verilerin hangi şablondan geldiğini öğrendikten sonra, doğru şablonu temanızın klasörüne kopyalamanız yeterlidir; hepsi bu.
Şimdi, bir ürün varyasyonu için WooCommerce teşekkür sayfasını nasıl özelleştireceğimizi görelim.
Kanca kullanarak varyasyon kimliğine dayalı özel bir teşekkür sayfasına nasıl yönlendirilirsiniz?
add_action( 'woocommerce_thankyou', 'sa_redirect_product_attribute_based', 10, 1 );
function sa_redirect_product_attribute_based( $order_id ) {
$sipariş = wc_get_order( $sipariş_kimliği);
if ( $order instanceof WC_Order ) {
foreach( $order->get_items() as $item ) {
// İstediğiniz varyasyon kimliğini buraya ekleyin
if ( !empty( $item[ 'variation_id' ] ) && 446 == $item[ 'variation_id' ] ) {
// müşterinizi göndermek istediğiniz URL'yi aşağıda değiştirin
wp_redirect('https://demo.storeapps.org/custom-thank-you/');
}
}
}
}
Ürün özelliğine göre teşekkür sayfasında metin yazdırın
Yukarıdaki örneği genişleterek, varyasyon kimliğine dayalı olarak WooCommerce teşekkür sayfasında herhangi bir özel metni de görüntüleyebilirsiniz. İşte bunun için kod:
add_action( 'woocommerce_thankyou', 'sa_show_custom_text_by_variation_id', 10, 1 );
function sa_show_custom_text_by_variation_id( $order_id ) {
$sipariş = wc_get_order( $sipariş_kimliği);
if ( $order instanceof WC_Order ) {
foreach( $order->get_items() as $item ) {
// İstediğiniz varyasyon kimliğini buraya ekleyin. Niteliklerim Renk, Boyut
if ( !empty( $item[ 'variation_id' ] ) && 446 == $item[ 'variation_id' ] ) {
echo '<p>Tişörtünüzü farklı bir bedenle değiştirmek isterseniz bizimle iletişime geçmekten çekinmeyin.</p>';
}
}
}
}
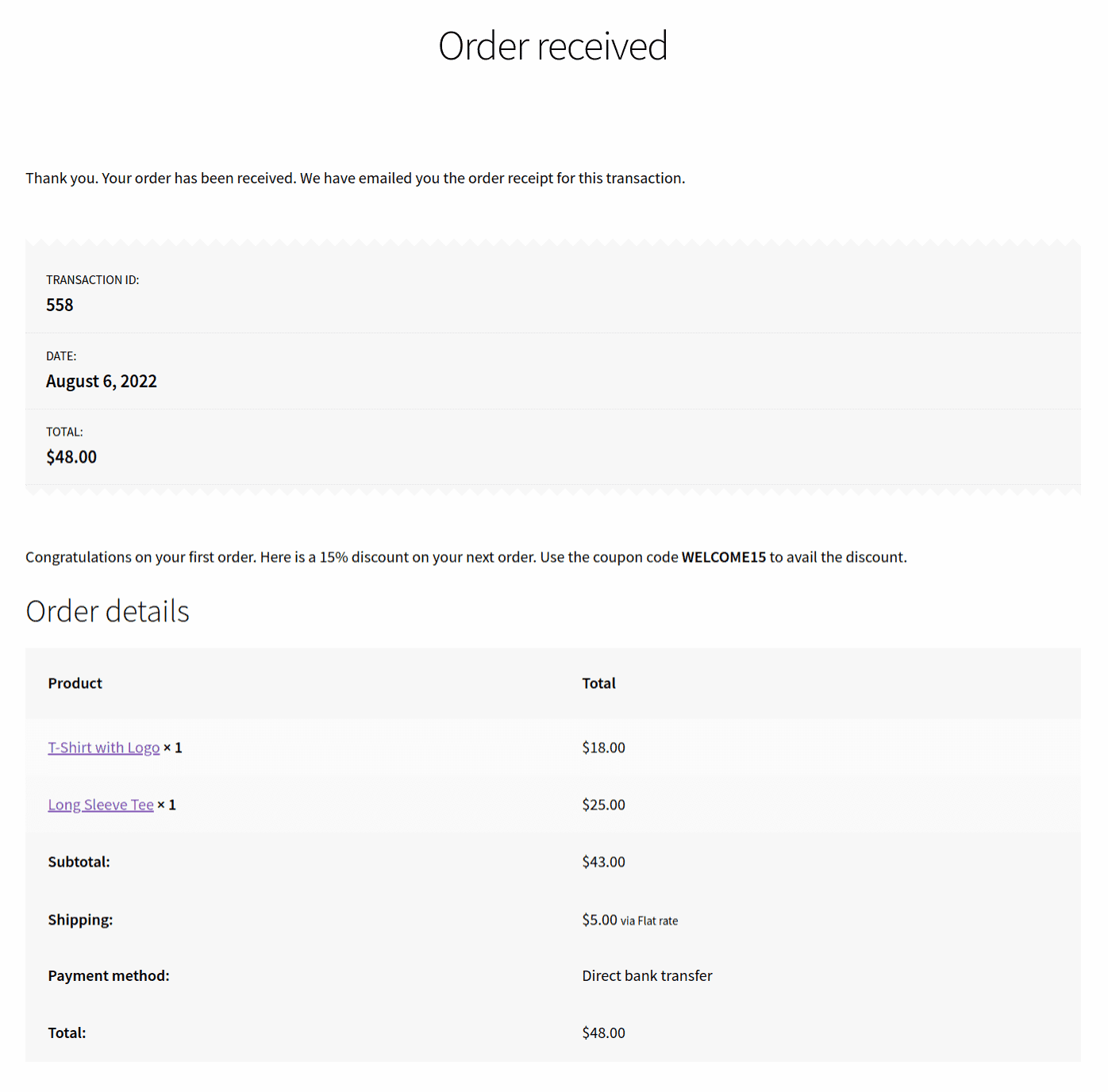
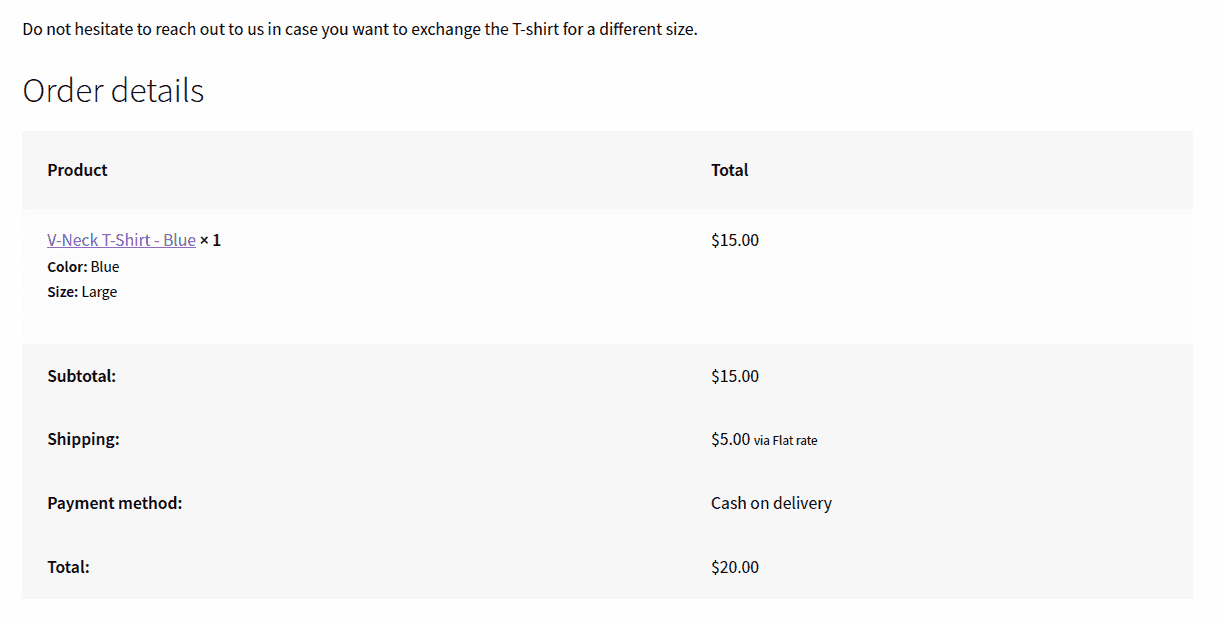
Kodu eklediğinizde, teşekkür sayfası şöyle görünür:

Burada oldukça fazla kod parçacığı var. Kodlamayla ilgilenmiyorsanız ve kolay bir çözüm istiyorsanız, güçlü bir eklenti keşfetmek için aşağıyı okuyun.
Bir eklenti kullanarak ürün ve site genelinde özel bir teşekkür sayfası nasıl kurulur?
Teşekkür sayfasını özelleştirmek birçok öğe içerir. Öyle göründüğü kadar kolay değil. Kod parçacığını eklerken yaptığınız küçük bir hata ve her şey alt üst oluyor.
Bu nedenle, satış ve pazarlamanıza daha fazla odaklanmak ve kendinizi kodlama sorunlarından kurtarmak istiyorsanız, WooCommerce eklentisi için Özel Teşekkür Sayfasını kullanmanızı öneririz.
Ürün başına ve site genelinde özel bir teşekkür sayfası oluşturmanıza yardımcı olur. Yakında ürün varyasyonu için destek ekleyeceğiz.
Bu eklenti ile optimize edilmiş bir teşekkür sayfası, daha fazla satış yapmanıza (Akıllı Teklifler kullanarak), bir e-posta listesi oluşturmanıza, tekliflerinizi tanıtmanıza, geri bildirim toplamanıza, video mesajı, kuponlar göstermenize ve başka şeyler yapmanıza olanak tanır.
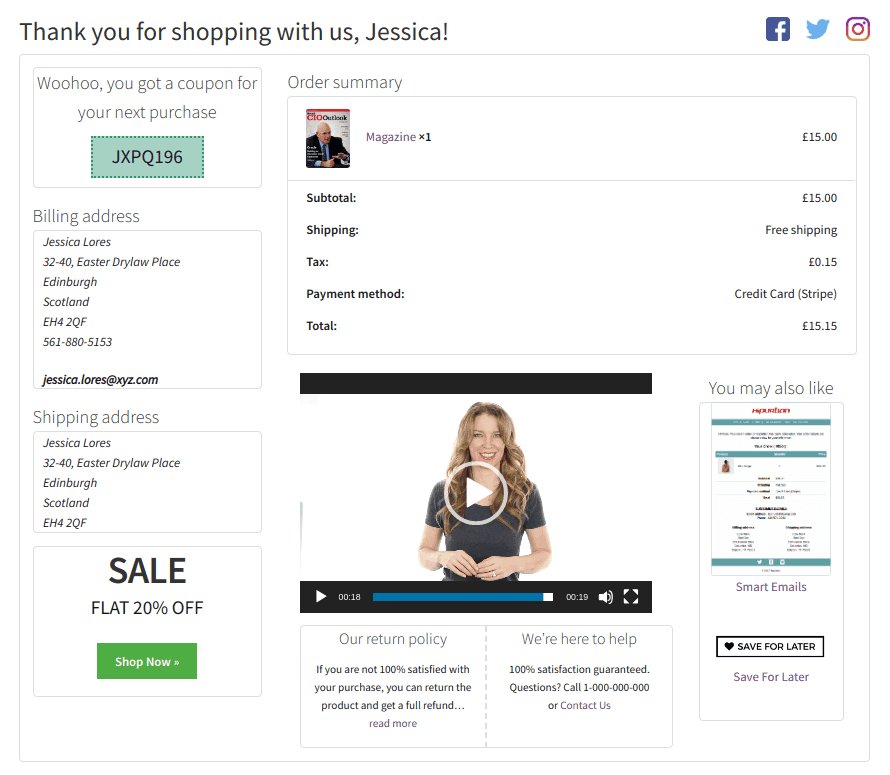
Varsayılan WooCommerce teşekkür sayfanız aşağıdaki gibi güçlü bir pazarlama aracına dönüşecektir:

Daha fazla eklenti özelliği :
- Hızlı bir başlangıç yapmanıza yardımcı olacak dört hazır, yüksek dönüşüm sağlayan teşekkür sayfası şablonu.
- Satın alma/ödeme sonrasında kullanıcıları bağlı kuruluş bağlantılarına, üçüncü taraf bağlantılarına veya kaynaklara yönlendirin.
- En sevdiğiniz temaya, eklentilere ve sayfa düzenleyicilerine göre teşekkür sayfasını oluşturma ve sayfayı istediğiniz şekilde tasarlama fırsatı verir.
Canlı demoyu deneyin
Son sözler
Umarım bu makale, özel bir teşekkür sayfasını özelleştirmenin önemini ve bunun bir kod ve eklenti aracılığıyla nasıl yapılacağını iyi bir şekilde anlamanıza yardımcı olmuştur.
Bu küçük sayfanın kullanılması, bize ne kadar normal görünse de satışları artırmak için mükemmel bir fırsat olabilir.
