Cyberchimps Responsive Teması ile Daha İyi Siteler Oluşturun
Yayınlanan: 2024-12-01Cyberchimps Duyarlı Temasını kullanarak bir site oluşturmak ister misiniz? Veya bu tema hakkında tarafsız bir inceleme mi arıyorsunuz? Peki, doğru sayfadasınız!
Cyberchimps Responsive Tema, adı her şeyi söylüyor. Süper duyarlı ve kullanımı kolaydır. Çünkü çarpıcı ve işlevsel bir web sitesi oluşturmanın karmaşık olmasına gerek yok, değil mi? Bu nedenle bu tema, bloglardan çevrimiçi mağazalara kadar her türlü web sitesini oluşturmanız için mükemmeldir.
Hayalinizdeki siteyi oluşturmanın basit, güvenilir ve eğlenceli bir yolunu mu arıyorsunuz? Sadece Cyberchimps Duyarlı Temasını kullanın.
İlgili?
O halde bizimle kalın ve Cyberchimps Responsive Temasını bu kadar harika kılan şeyin ne olduğunu keşfedin!
Duyarlı Temaya Genel Bakış
Zaten Cyberchimps Responsive Temasını kullanan 30.000'den fazla WordPress sitesiyle, web sitesi sahipleri arasında oldukça popüler!
Bu temanın en iyi yanı nedir?
Responsive Plus eklentisi aracılığıyla 250'den fazla başlangıç şablonuna erişim. Ayrıca ücretsiz sürümde 150'den fazla şablona sahip olacaksınız, bu nedenle web sitenizin tasarımlarına zahmetsizce hızlı bir başlangıç yapın.

Unutmayın, bu tema en iyi WordPress eklentileriyle tamamen uyumludur. Elementor, Beaver Builder, WooCommerce, Yoast SEO, LearnDash vb. gibi.
Üstelik muhteşem bir Gutenberg Blokları ve Elemntor eklentileri kütüphanesiyle birlikte gelir. Böylece kısa sürede profesyonel görünümlü bir web sitenize sahip olacaksınız.
Henüz memnun değil misiniz?
Ardından, Cyberchimps Responsive Theme'in her benzersiz özelliği konusunda size yol göstereceğiz.
Hadi gidelim!
Duyarlı Temaya Hızlı Bakış
Hızlı, özelleştirilebilir ve ücretsiz bir WordPress teması arıyorsanız Cyberchimps Responsive Theme harika bir seçenektir. Tek bir kod satırı bilmeden harika görünümlü web siteleri oluşturmanıza yardımcı olmak için tasarlanmıştır.
İşte bu yüzden bu kadar çok insan onu seviyor:
Trustpilot'ta mutlu kullanıcılar tarafından 5 üzerinden 4,5 yıldızla derecelendirildi .

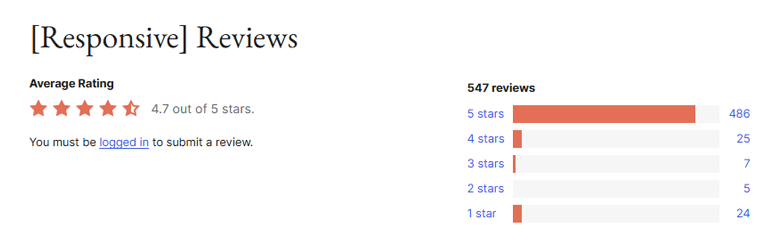
WordPress.org'da daha da yüksek bir derecelendirmeye sahip: 5 üzerinden 4,7 yıldız !

Cyberchimps Responsive Temasını kendimiz test ettikten sonra, zaman ayırmaya değer olduğunu rahatlıkla söyleyebiliriz. Aslında, güvenilirliği, kullanımı kolay ve zengin özelliklere sahip olması nedeniyle onu 5 üzerinden 4,9 yıldızla derecelendirdik.
İşinizi sorunsuzca halleden bir WordPress teması istiyorsanız Cyberchimps Responsive Teması akıllıca bir seçimdir.
Bir deneyin ve kendiniz görün.
Duyarlı Başlangıç Şablonlarını Keşfetmek
Başlangıç şablonlarını kontrol panelinize nasıl yükleyeceğinizi zaten açıklamıştık. Şimdi başlangıç şablonlarının bazı kategorilerini ve bunların kullanışlılığını inceleyelim.
Başlangıç şablonlarının ücretsiz sürümü 150'den fazla seçenekle birlikte gelirken, pro sürümünde 250'den fazla başlangıç şablonu bulunur.
Ancak biz ücretsiz sürümü kullanıyoruz, o yüzden başlangıç şablonlarına göz atalım.
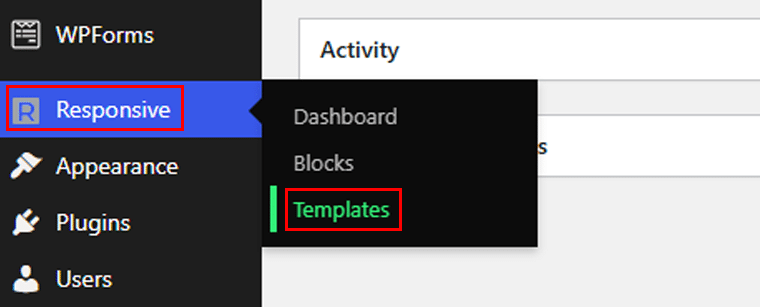
Kontrol panelinizden Duyarlı > Şablonlar seçeneğine gidin. Ardından açılır menüden ücretsiz sürümü seçin.

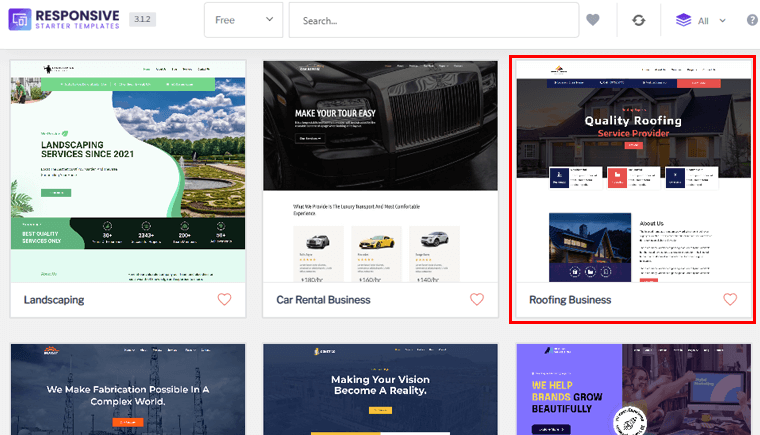
Gördüğünüz gibi birden fazla kategori var, tüm kategorilere göz atacağız. İşletme ile başlayalım.
1. İş Başlangıç Şablonları
İş kategorisi altında ayrıca 10 alt kategori daha bulunmaktadır:
- Reklam ve Pazarlama
- Emlak ve İnşaat
- Otomobil ve Otomotiv
- Danışmanlık ve Koçluk
- Finans ve Hukuk
- Çiftçilik ve Bahçıvanlık
- Taşıma
- Evcil Hayvan ve Hayvan
- Mimarlık ve İç Mekan
- Teknoloji ve Uygulamalar
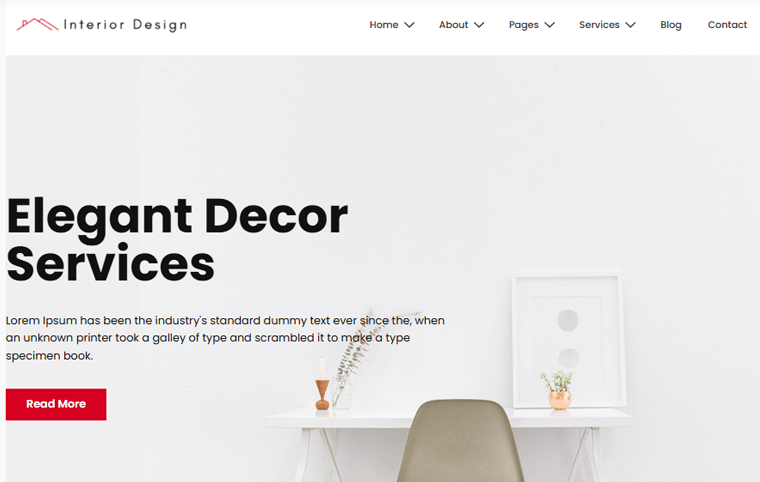
Yukarıdaki listede görebileceğiniz gibi, işletme web sitelerinin çoğuna hitap etmektedir. Bir şablon örneğini ele alalım. Burada Çatı Kaplama İşi şablonunu seçtik. Bu şablon Emlak ve İnşaat kategorisine yöneliktir.

Bu şablonda, sağladığınız hizmetleri ve tamamladığınız projeleri ve ayrıca Hakkımızda, İletişim Bilgileri, Şartlar ve Koşullar vb. gibi diğer zorunlu bilgileri görüntüleyebileceksiniz.
Ayrıca web sitenize birden fazla sayfa ekleyebilirsiniz ve şablonun sahip olduğu şeylerle sınırlı değilsiniz.
2. Sağlık
Ücretsiz sürümde, Sağlık kategorisi altında Gutenberg editörü için 3 şablon ve Elementor editörü için 7 şablon alacaksınız.
Ve aşağıdakiler gibi sağlık web sitelerinin çoğuna hitap eder:
- Doktor
- Hastane
- Diş Hekimi ve Diş
- Tıp ve Klinik
- Terapist ve Psikolog
- Spor Salonu ve Fitness
- Yoga
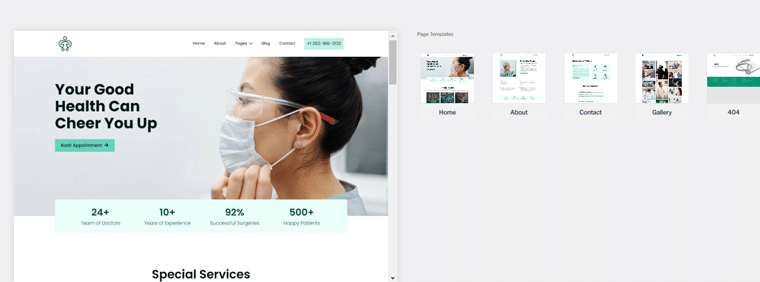
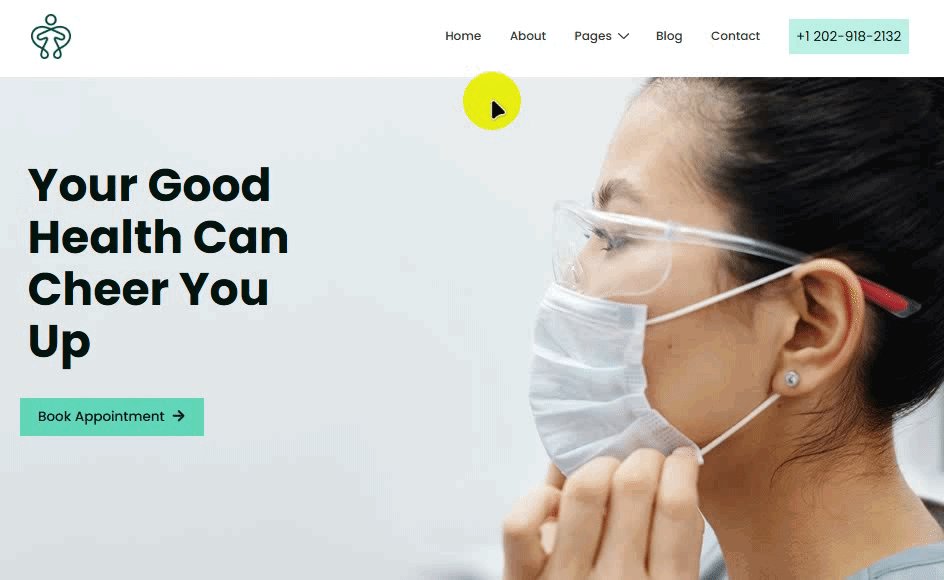
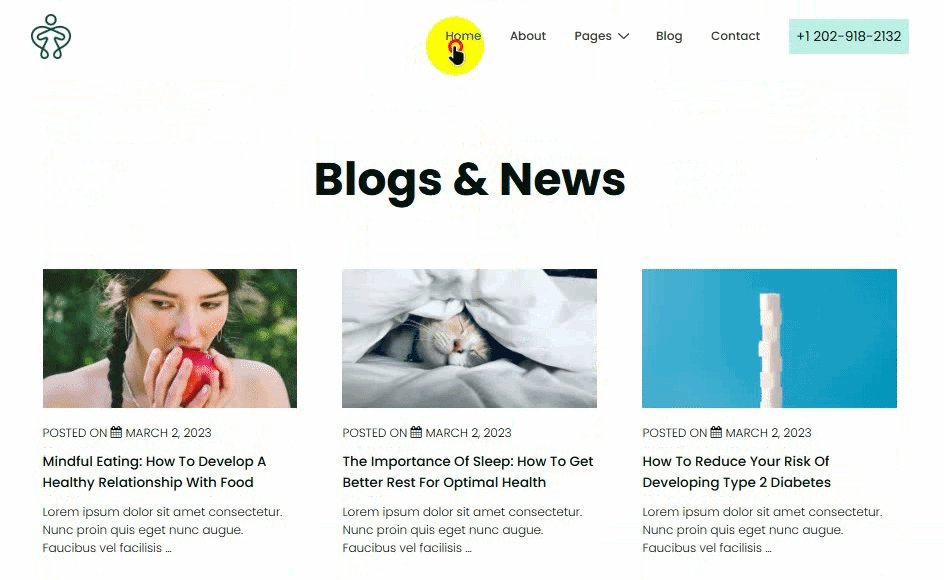
Hadi onlardan birini görelim! Bu kılavuz için Doktor şablonunu seçtik. Bu şablonun beş sayfası vardır: Ana Sayfa, Hakkında, İletişim, Galeri ve 404.

Sağlık hizmetlerini etkili bir şekilde vurgulamak için tasarlanmış modern ve temiz bir düzene sahiptir. Şablonun özelleştirilmesi kolaydır; metin, görseller ve düzen öğelerini düzenlemenize olanak tanır. Aşağıda sitenizin nasıl göründüğüne dair bir demo bulunmaktadır.

3. Moda
Moda kategorisinde 5 ücretsiz şablon bulunur (Gutenberg için 2 ve Elementor için 3). Bu kategorideki şablonları kullanarak aşağıdakiler dahil farklı moda siteleri oluşturabilirsiniz:
- Moda
- Ayakkabı ve Ayakkabı
- Salon ve Spa
- Makyaj ve Kozmetik
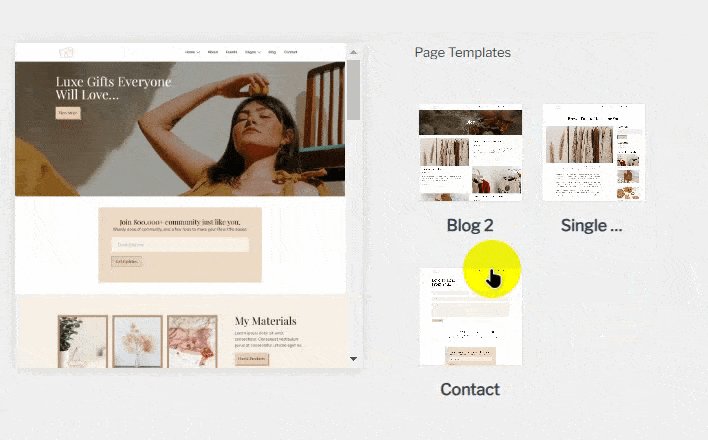
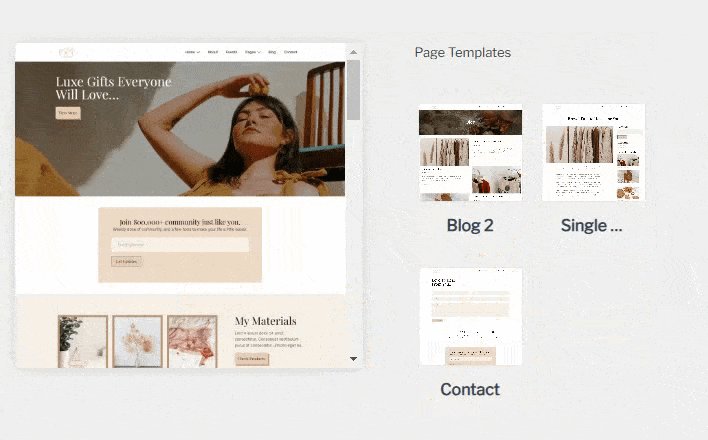
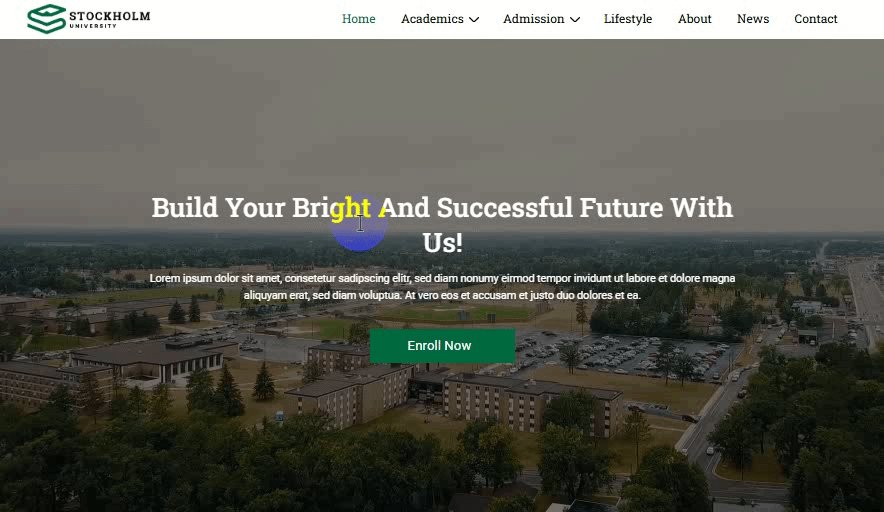
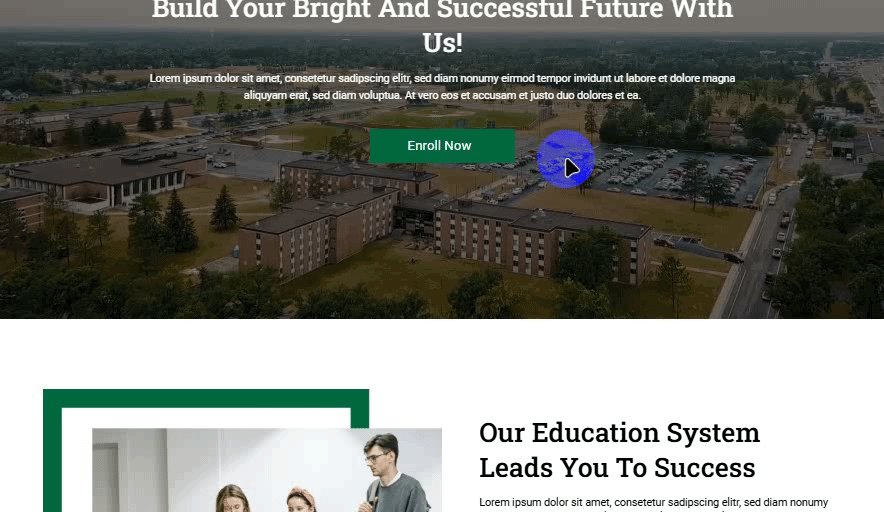
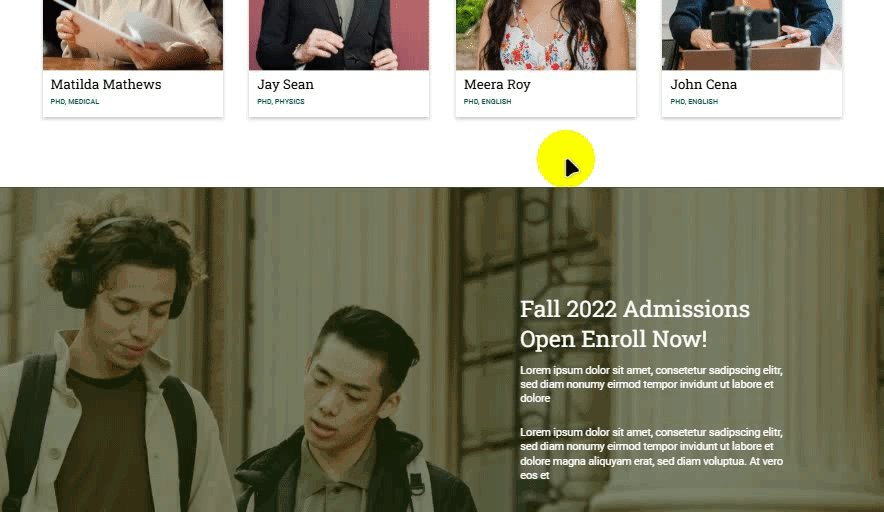
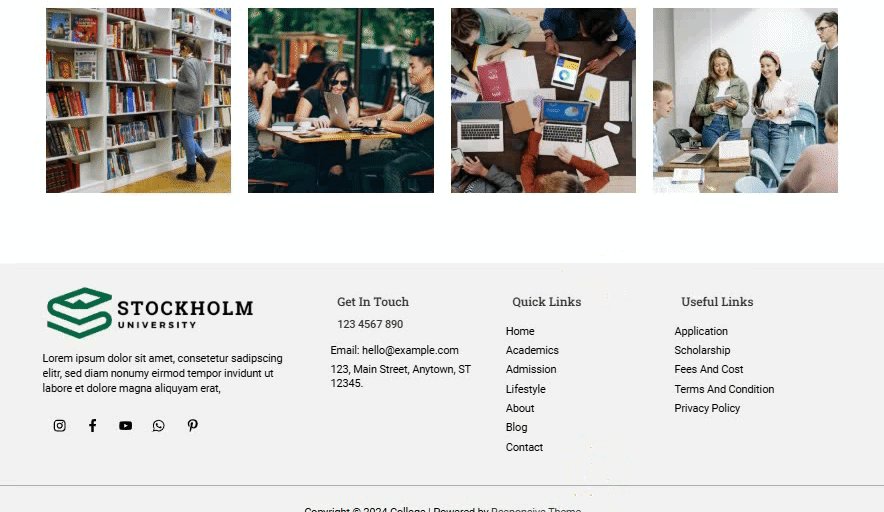
Bu bölüm için Yaşam Tarzı şablonuna bakacağız. Bu şablon, güzel moda web sitenizi oluşturmak için 9 sayfayla birlikte gelir.

Şablon, görsellerin, tipografinin ve boşlukların dengeli bir kombinasyonuyla görsel hikaye anlatımına odaklanıyor. Gutenberg editörüyle, kodlamaya gerek kalmadan marka stilinize uyacak şekilde bölümleri kolayca ayarlayabilir, renkleri düzenleyebilir ve yazı tiplerini değiştirebilirsiniz.
Ayrıca bloglar için yeniden oluşturulmuş bölümler, hakkında sayfası ve iletişim formları kurulum sırasında size zaman kazandırır. Demoyu inceleyin ve bu şablonun moda web sitenizi nasıl geliştirebileceğini görün.
4. Restoranlar
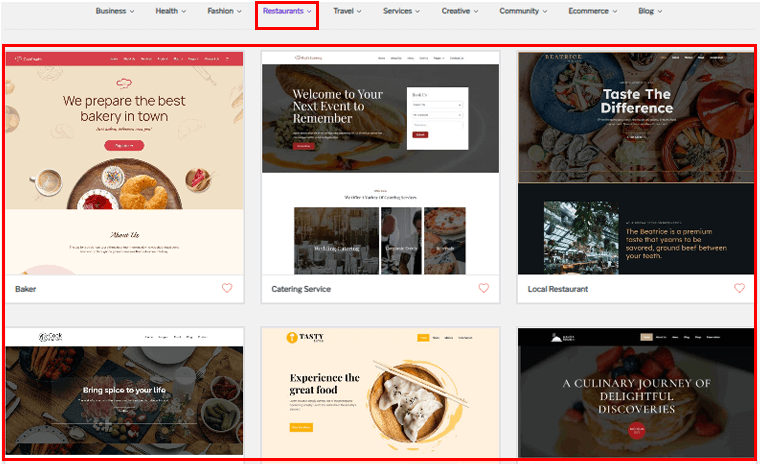
Daha sonra restoran nişine yönelik şablonların ücretsiz sürümüne bakacağız. Bu kategori, ücretsiz sürümde Gutenberg editörü için 2 şablon ve Elementor editörü için 4 şablon çeşidi içerir.

Tüm bu şablonları kullanarak aşağıdakiler dahil çeşitli web siteleri oluşturabilirsiniz:
- Yiyecek
- Kafe ve Fırın
- Bar ve Kulüp
- Restoran
- Catering ve Şef
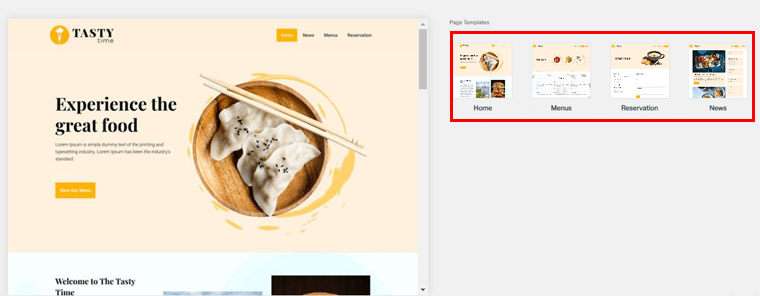
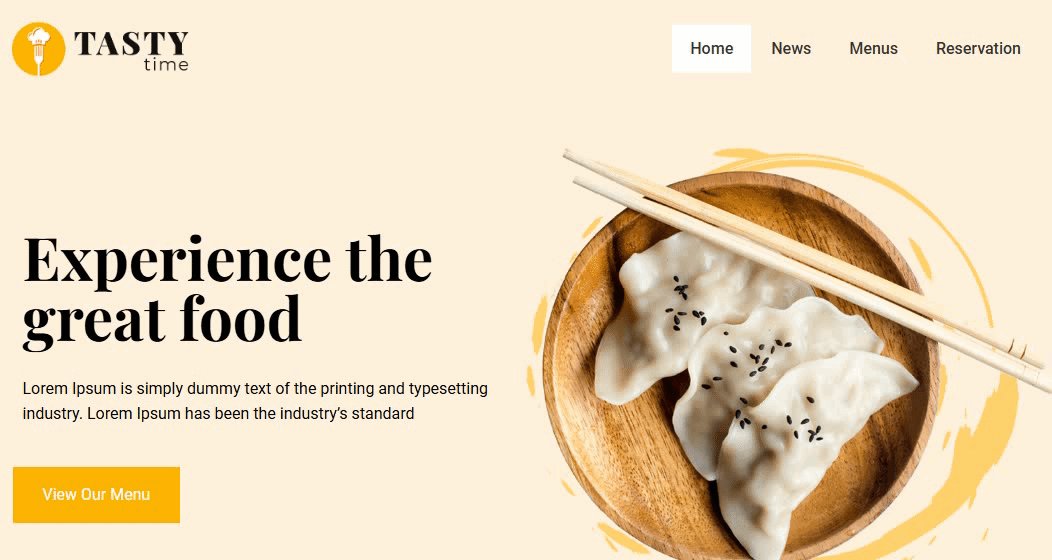
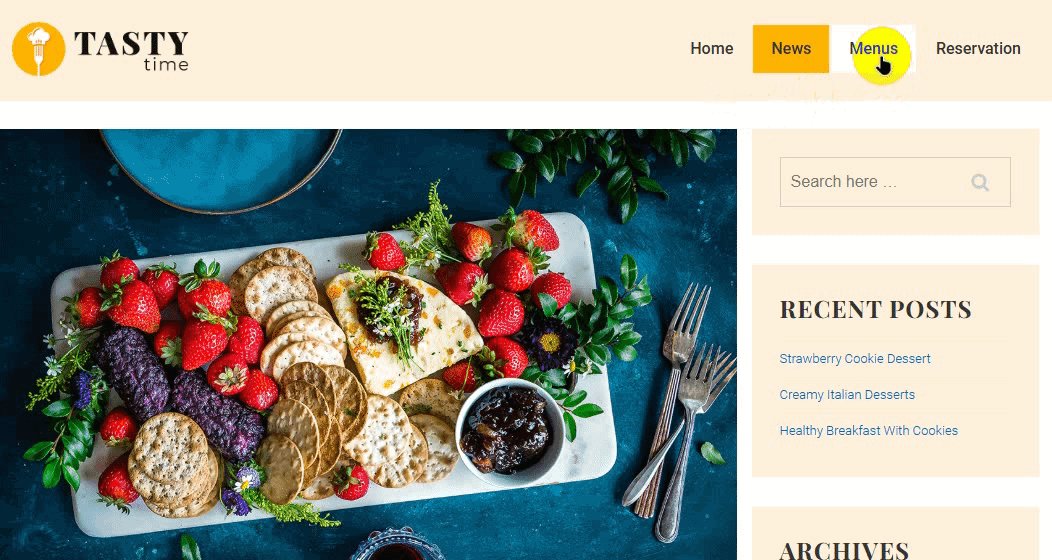
Burada bir restoran web sitesine nasıl fayda sağladığını görmek için restoran Gutenberg şablonunu seçtik. Bu şablonun 4 bölümü vardır: Ana Sayfa, Menüler, Rezervasyon ve Haberler.

Bu ücretsiz, kullanıma hazır bir şablondur, böylece mutfak sunumlarınızı zarif, modern bir düzende sergileyebilirsiniz. Ayrıca müşterilerinizin iletişime geçmesini kolaylaştırmak için entegre bir iletişim formu da içerir.

Bu şablon, ister menü öğelerini görüntüleyin, ister teklifleri tanıtın, ister müşteri referanslarını vurgulayın, müşterinizin dikkatini çekecektir.
Bunlar şablonlardan bazıları, ancak daha fazlası da var. Şablonları inceleyin, beğendiğinizi seçin; siteniz herhangi bir sorun yaşamadan yayına hazır hale gelecektir.
Duyarlı Temanın Özellikleri
Bu hızlı bakışla ilginç bulacağınız benzersiz özelliklerinden bazılarını gözden geçirelim.
1. Kullanım Kolaylığı
Bir site oluştururken temanın özelleştirilmesinin kolay olması her zaman bir artı puan olacaktır. Değil mi? Burada size Cyberchimps Responsive Temasını kullanarak herhangi bir sayfayı ne kadar kolay oluşturabileceğinizi göstereceğiz.
Bu kılavuzda size bunun nasıl yapıldığını göstereceğiz.
Başlamak için önce temayı indirmeniz gerekir.
Yeniyseniz WordPress teması yükleme kılavuzumuza göz atın. Düşündüğünden daha kolay.
Temayı kurup etkinleştirdikten sonra tekrar yükleme ve etkinleştirmeyle ilgili bir mesaj göreceksiniz. Sitelerinize yönelik ücretsiz şablonları yüklemek için üzerine tıklayın.

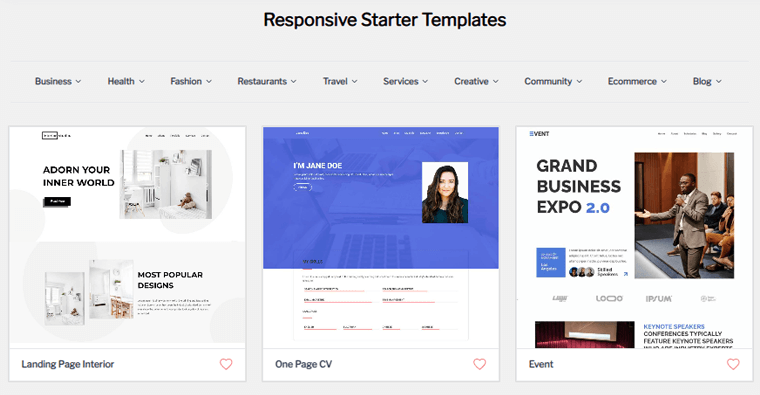
Hemen Duyarlı Tema Şablonu sayfasına yönlendirileceksiniz.

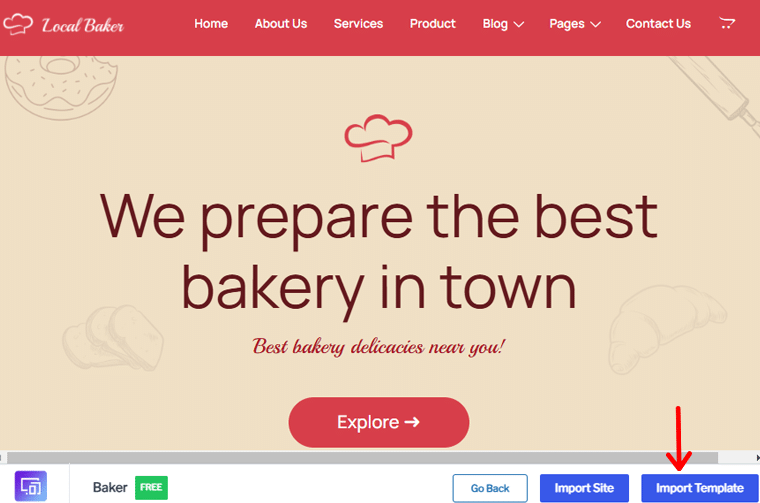
Kullanımı ücretsiz bir şablon seçelim! Seçiminizi yaptıktan sonra Siteyi İçe Aktarma veya Şablonu İçe Aktarma seçeneğine sahip olacaksınız. Sağ alt köşedeki “Şablonu İçe Aktar” seçeneğiyle ilerleyelim.

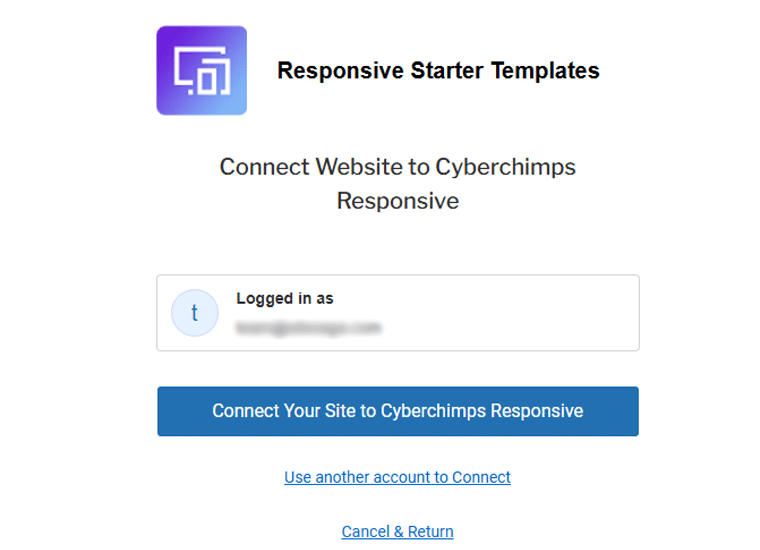
"Web Sitenizi Cyberchimps Responsive'e Bağlayın" yazan bir mesaj görürseniz paniğe kapılmayın. Bir hesabınız varsa bağlanmanız veya yoksa bir hesap oluşturmayı seçmeniz yeterlidir.
Zaten bir hesabımız var, bu nedenle “Mevcut Hesabınızı Bağlayın” seçeneğini kullanacağız.

Şimdi “Sitenizi Cyberchimps Responsive Hesabına Bağlayın” butonuna tıklayın.

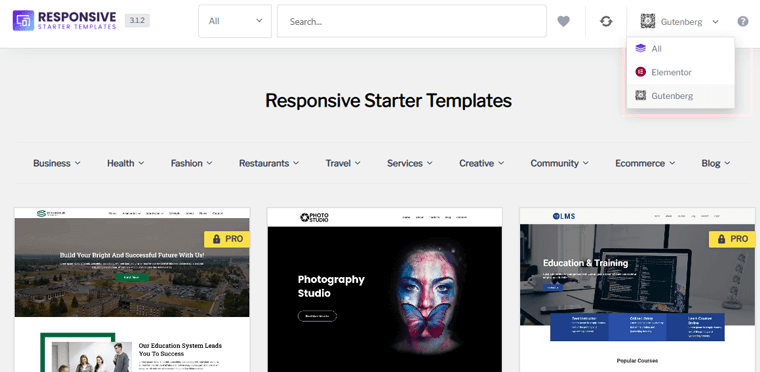
Bağlandıktan sonra aynı başlangıç şablonları sayfasına yönlendirileceksiniz. Kütüphanede sağ üst köşede bir Sayfa Oluşturucu seçici göreceksiniz.
Tümü , Elementor veya Gutenberg'i seçebilirsiniz. Tercih ettiğiniz Sayfa Oluşturucuyu seçtiğinizde şablon kitaplığı buna göre ayarlanacaktır.

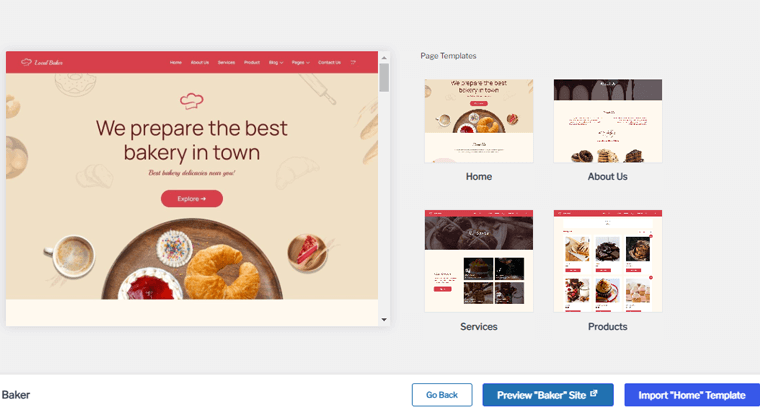
Orada beğendiğiniz şablonu tekrar tıklayın.
İçe aktarıldıktan sonra özelleştirmek istediğiniz herhangi bir sayfayı seçebilirsiniz. Burada Ana sayfaya gideceğiz, ardından sağ alt köşedeki “Ana Sayfayı İçe Aktar” seçeneğine basacağız.

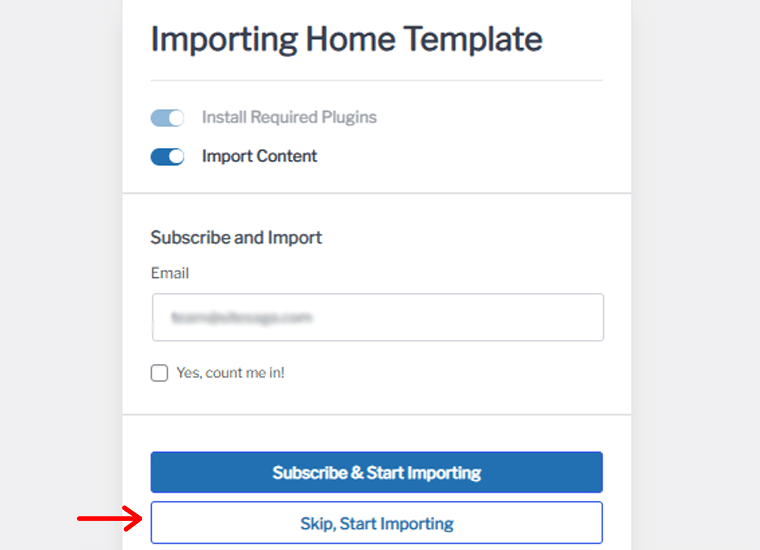
Daha sonra size Abone Ol ve İçe Aktarmaya Başla veya yalnızca Atla ve İçe Aktarmaya Başla seçenekleri sunulacaktır. Şimdilik “Atla, İçe Aktarmaya Başla” seçeneğini seçeceğiz.

Bir süre sonra içe aktarma şablonunun tamamlanmasıyla ilgili bir tebrik mesajı alacaksınız.

Not: Yalnızca tek bir sayfayı (şablonu) içe aktarırsanız, içe aktarma işlemi seçiminize bağlı olarak yalnızca Sayfa Oluşturucuyu yükler, tek sayfa şablonunu taslak olarak ekler ve yalnızca tek sayfalı şablon için yapay içeriği içe aktarır.
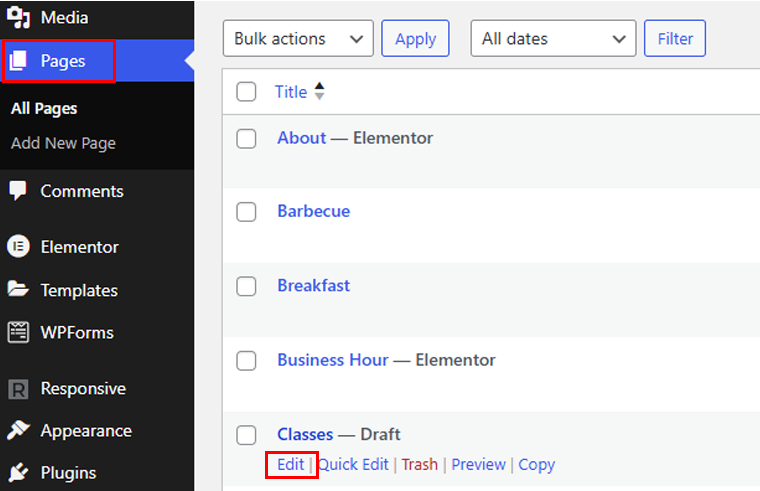
Öyleyse kontrol panelinden Sayfalar'a gidelim ve yeni Ana sayfamızı düzenleyelim. Burada birkaç ayarlama yapacağız.

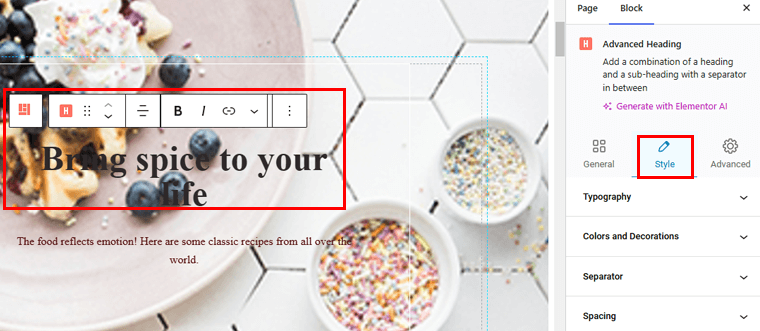
Arka plan resmiyle başlayın. Stil seçeneğine tıklayın, Arka Plan'ı seçin, Görüntüyü Değiştir seçeneğine basın ve beğendiğinizi yükleyin. Devam edelim, Düğme stilini tartışalım. Düğme bloğuna tıklayın; Artık stili temanızdan devralabilirsiniz.
Stil sekmesinden düğmenin aralığını değiştirebilirsiniz. Gelişmiş sekmesinde isterseniz özel CSS ekleyebilirsiniz. Ayrıca düğme bloğunuz için Vurgu Efektlerini de seçebilirsiniz. Aşağıdaki videoda görebileceğiniz gibi.
Başlık bloğu için yapabileceğiniz birkaç şey var! Değişiklik yapmak için Başlık bloğunu seçin ve Stil sekmesine gidin.

Tipografi ile başlayalım. Burada yazı tipi ailesini seçebilir ve yazı tipi boyutunu ve ağırlığını, satır yüksekliğini ve harf aralığını ayarlayabilirsiniz. Benzer şekilde alt başlığınız için de aynı değişiklikleri yapabilirsiniz.

Aynı şekilde bu sayfada dilediğiniz gibi başka değişiklikler de yapabilirsiniz. İşiniz bittiğinde, değişiklikleri yapmak için “Taslağı Kaydet/Yayınla” ya tıklayın. Ve ana sayfanız yayına hazır.
Kolay değil mi?
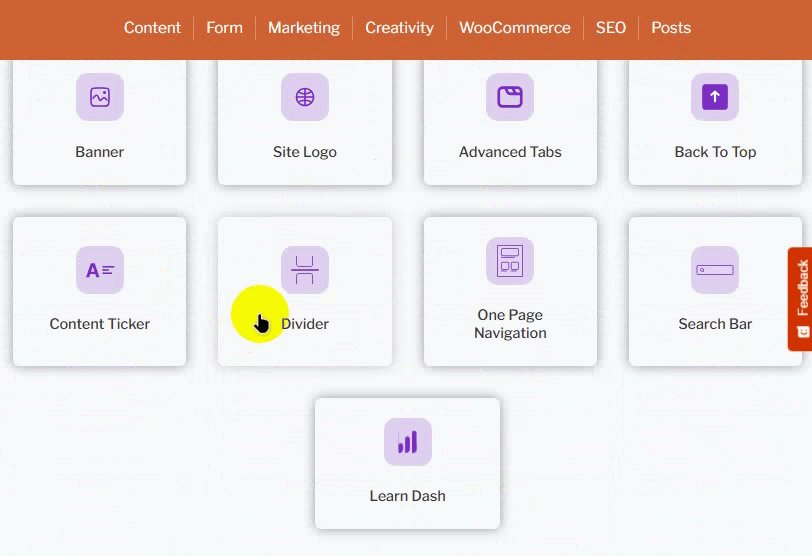
2. Duyarlı Bloklar
Gutenberg Düzenleyici için çok sayıda Duyarlı Blok kullanarak güzel web siteleri oluşturun. 50'den fazla Gutenberg bloğunu kullanarak tek satır kod yazmanıza gerek kalmadan güzel sayfalar tasarlayabilirsiniz. Ayarları ihtiyaçlarınıza göre özelleştirebilirsiniz.
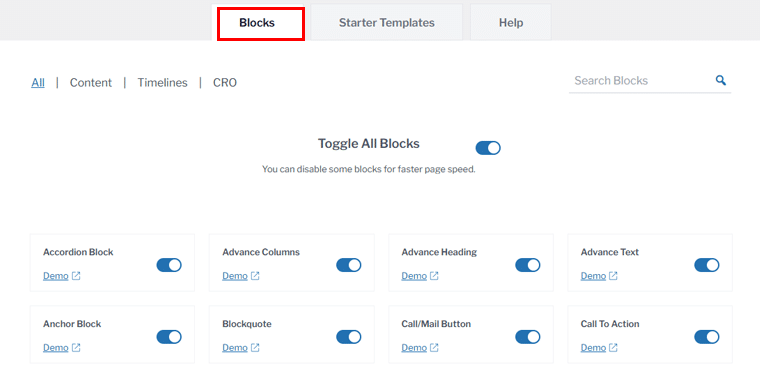
Kontrol panelinizden Duyarlı > Bloklar'a gidin ve web siteniz için mevcut tüm blokları görün. Burada her bloğu istediğiniz gibi açıp kapatabilirsiniz.
Ayrıca size her bloğun bir demosunu sağlar, böylece canlı sitenizde nasıl göründüğünü bilirsiniz.

Şimdi bazı bloklara bir göz atalım:
I. Özellik Izgara Bloğu
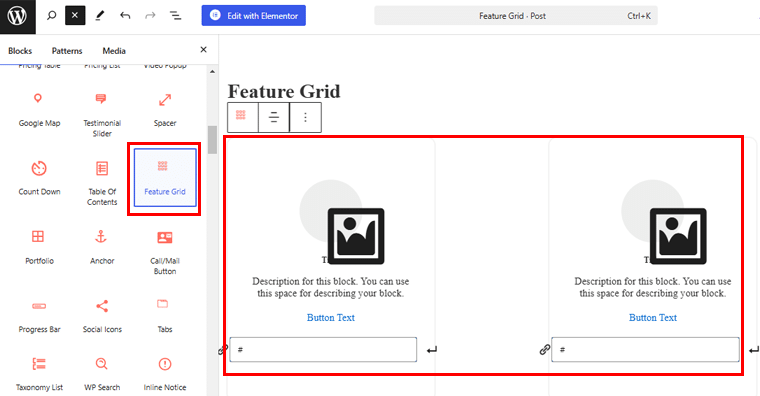
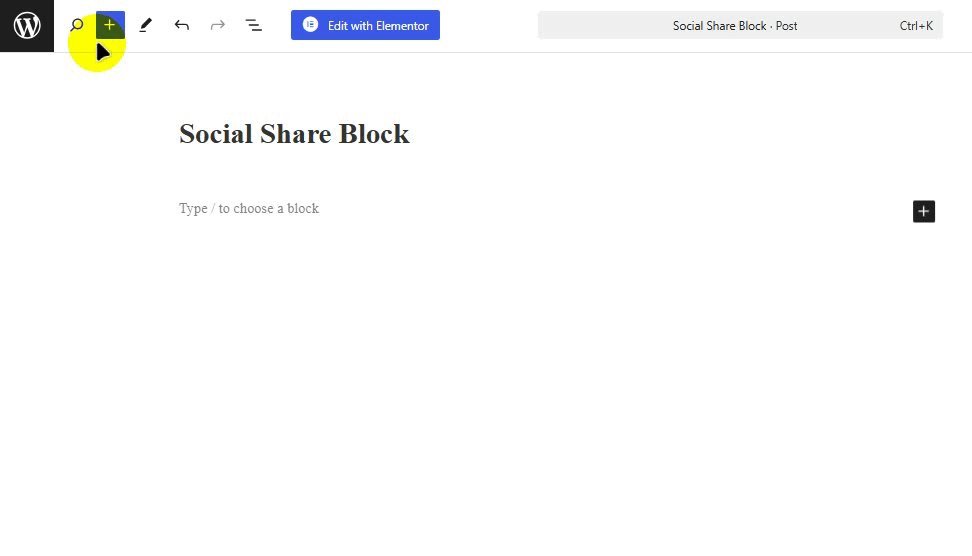
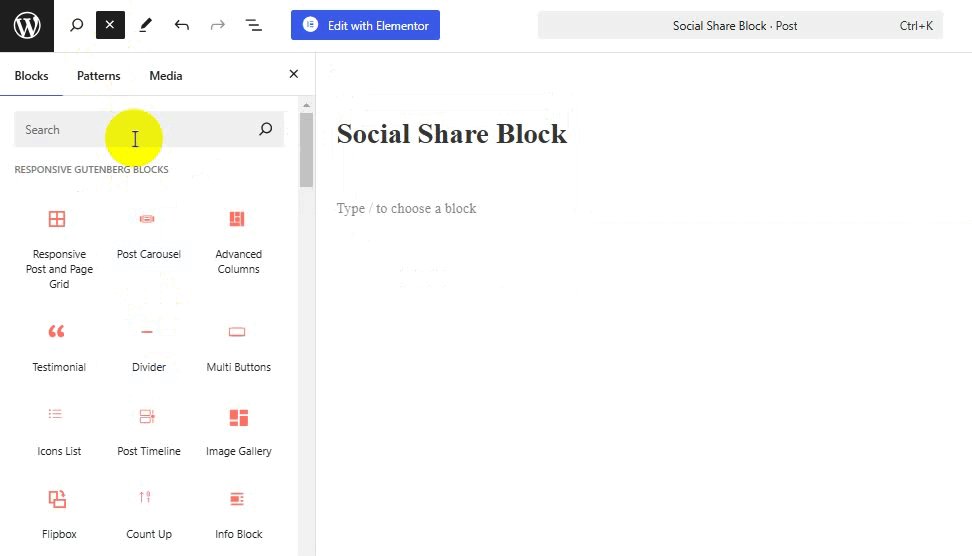
Bu bloğu eklemek için bir sayfayı veya gönderiyi açıp + simgesine tıklayarak başlayın. Şimdi Özellik Izgarası bloğunu arayın veya arayabilirsiniz. Bu blokla varsayılan olarak resim, başlık, açıklama ve düğme alanını içeren 3 sütun elde edersiniz.

Bloğu sağ taraftaki menüden yapılandırabilirsiniz.
- Düzen: İki farklı seçenekten (temel ve düz) özellik ızgarası bloğunun düzenini seçin.
- Sütunlar: Görüntülenecek sütun sayısını belirleyebilirsiniz.
- Hizalama: Metnin hizalamasını sola, sağa veya ortaya ayarlayın.
Biraz içerik ekleyelim ve nasıl göründüğüne bakalım.
Bu nedenle görsel simgesine tıklayın ve kütüphaneden görseli seçin veya istediğiniz gibi yükleyin. Ayrıca görselin açıklamasını ekleyin ve son olarak düğme metnini ekleyin.

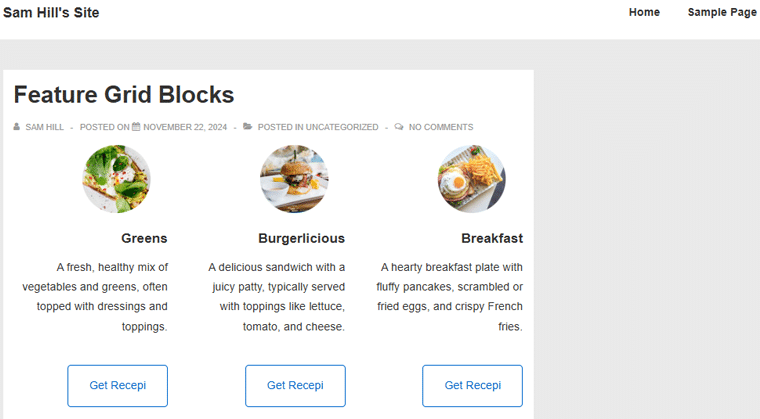
İşiniz bittiğinde değişikliği kaydedin. Özellik Izgarası bloğunuz da böyle görünüyor.

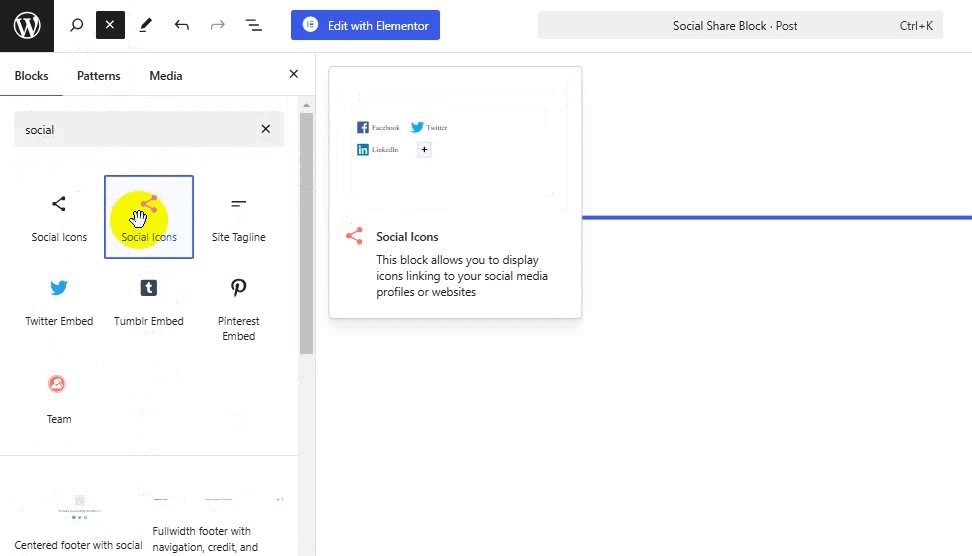
II. Sosyal Paylaşım Bloğu
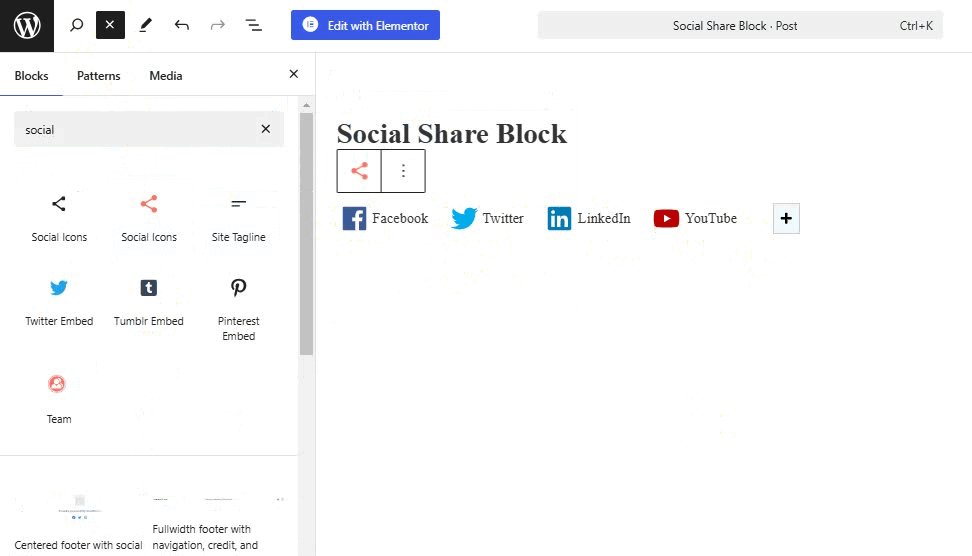
Sosyal Paylaşım bloğu, tüm popüler ağlar için sosyal medya simgeleri eklemenize ve bunları markaya veya kişisel hesaplara bağlamanıza olanak tanır.
Sosyal Paylaşım bloğunu ekledikten sonra otomatik olarak Facebook, Twitter, LinkedIn ve YouTube gibi sosyal medya platformlarına yönelik simgeler alacaksınız.

Düğmeyi sol taraftaki menülerden kolayca yapılandırabilirsiniz.
- Görünüm : Sosyal paylaşım düğmelerinin görünümünü Varsayılan, Düz, Çerçeveli, minimal veya Kutulu Simge olarak seçebilirsiniz.
- Şekil: “Dış Görünüm” türü Düz, Çerçeveli veya Kutulu Simge olarak seçildiğinde düğmenin şeklini Kare, Yuvarlak veya Daire olarak seçin.
- Sütunlar: Sosyal paylaşım düğmelerinin bölüneceği sütun sayısını seçin.
- Görünüm: Sosyal paylaşım düğmelerinin görünümünü Simge ve Metin, Simge veya Metin olarak seçin.
- Hizalama: Sosyal paylaşım düğmelerinin hizalamasını Sola, Ortaya veya Sağa hizalı olarak seçin.
Bu kılavuza bir blok daha ekleyeceğiz!
III. Akordeon Bloğu
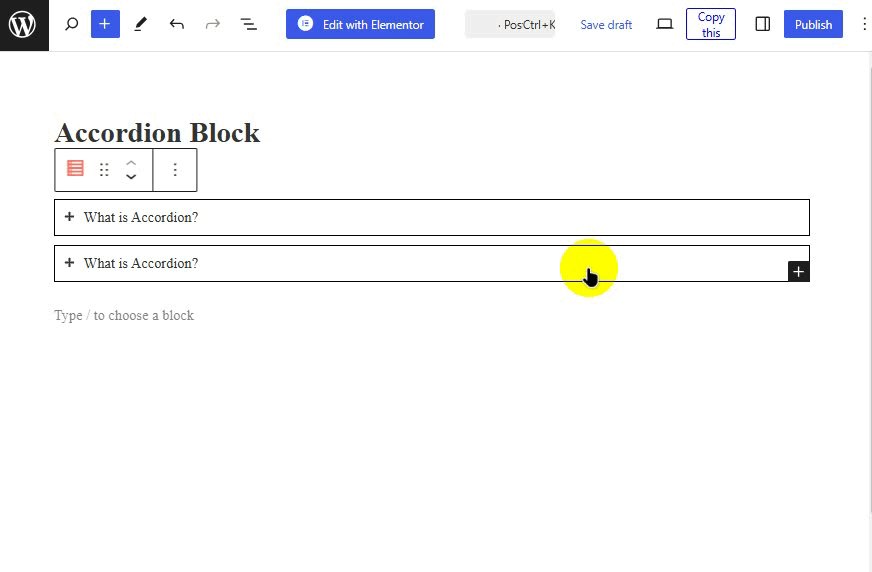
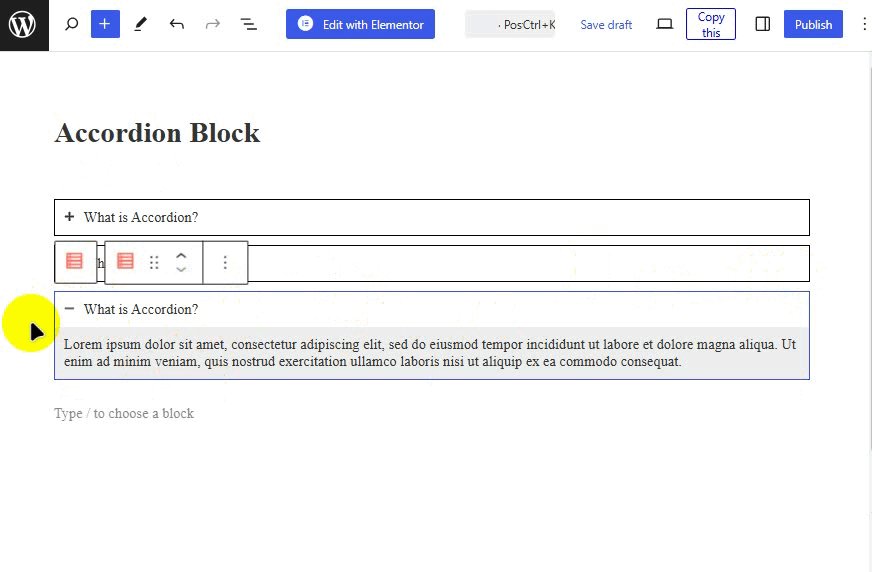
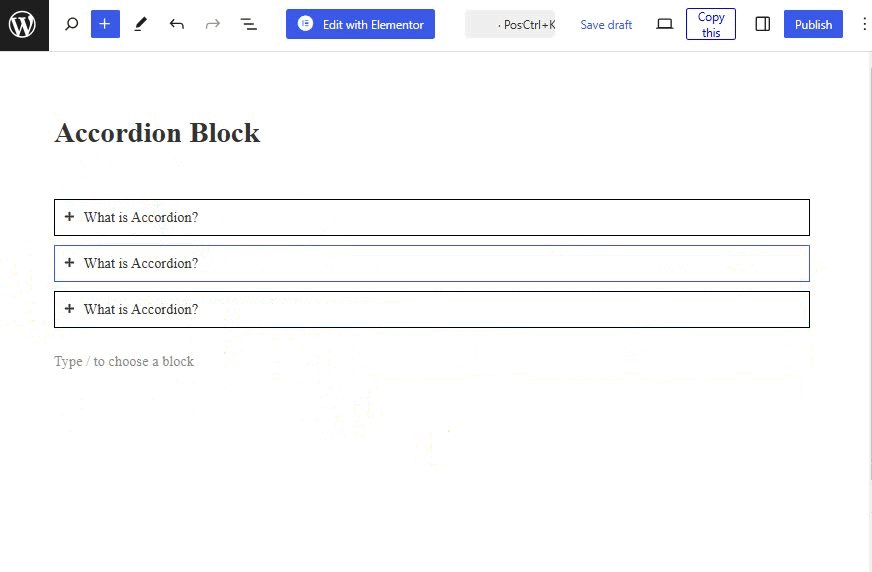
Akordeon bloğuyla kullanıcının ortak sorularına hızlı ve ilgi çekici bir şekilde yanıt verebilirsiniz. Diğer bloklarda yaptığınız gibi bloğu da ekleyebilirsiniz. Akordeon Bloğunu ekledikten sonra iki başlık elde edeceksiniz.
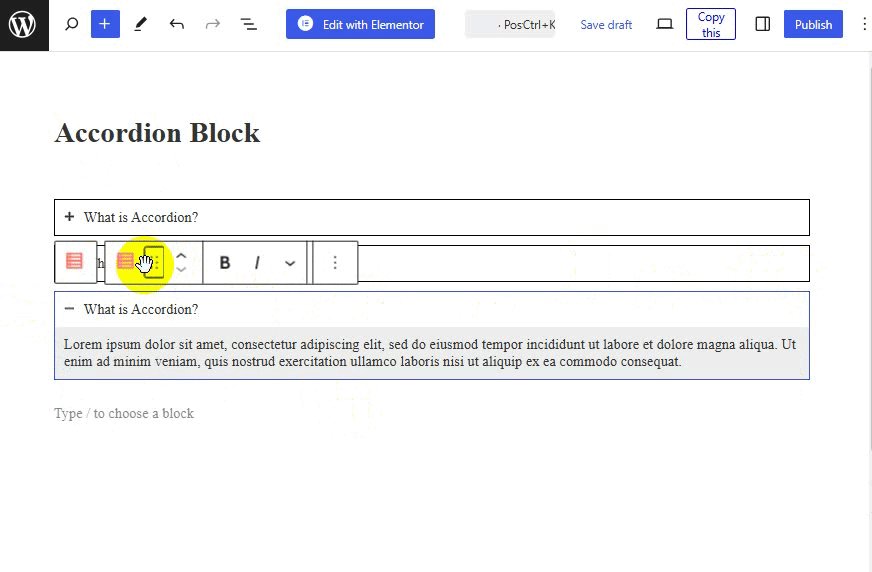
Bu bloğu yapılandırmak için ana blok ayarlarını yapılandırmak üzere açılır simgeye tıklayın.
- Düzen: Düzeni Akordeon veya Izgara olarak seçin.
- Diğer Öğeleri Daralt: Yapabilirsin akordeon öğelerinin ayarının varsayılan olarak kapatılmasını etkinleştirin.
- İlk Öğeyi Genişlet: İlk akordeon öğesinin varsayılan olarak açılmasını sağlayabilirsiniz.
- Simge: Buradan 'simgeyi genişlet' ve 'simgeyi daralt'ı seçin.
Ayrıca ekstra akordeon öğeleri eklemenizi sağlar. Bunu yapmak için + simgesine tıklayın. Üstelik bu blokların sırasını değiştirmek istiyorsanız bunları yukarı aşağı istediğiniz yere sürükleyin.

Aynı şekilde sitenize ekleyebileceğiniz birçok blok daha var. Kullanımının kolay olduğunu ve her öğenin web sitenizin markasına uyacak şekilde özelleştirilebilir olduğunu görebilirsiniz.
Öyleyse bir deneyin!
3. Üstbilgi ve Altbilgi Oluşturucu
Cyberchimps Responsive Theme'in üstbilgi ve altbilgi oluşturucusuna bakalım.
I. Başlık
Başlık oluşturucuyla, öğeleri gerektiği gibi kolayca sürükleyip bırakabilir ve web sitesi başlığınızı tasarlarken canlı bir önizleme elde edebilirsiniz.
Daha fazlasını öğrenmek için bu kılavuz için yapışkan bir başlık oluşturacağız.
Bilgi için:
- Yapışkan başlık, aşağıya doğru kaydırdığınızda bile başlığınızın sayfanın üstünde kalmasına yardımcı olur.
- Gezinmeyi kolaylaştırır ve kullanıcı deneyimini geliştirir.
Nasıl yapıldığını görelim!
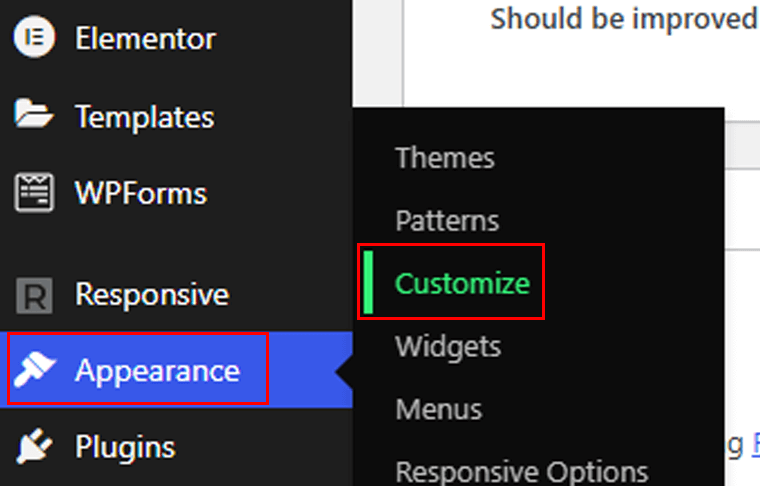
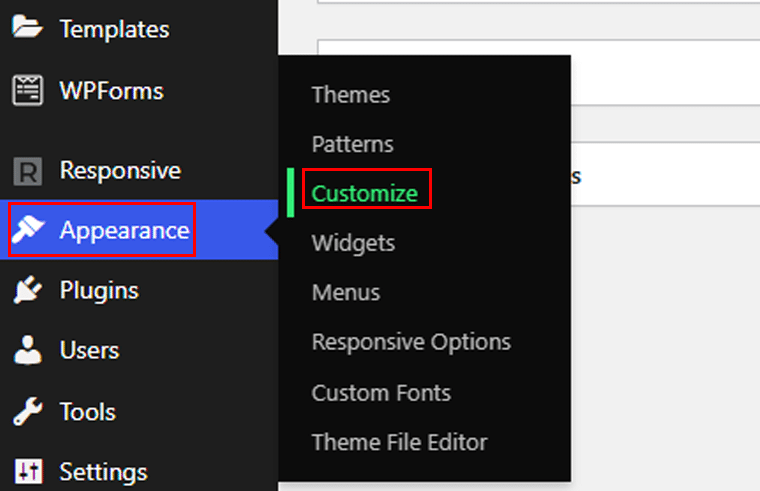
Öncelikle kontrol panelinizden Görünüm > Özelleştir menüsüne gidin.

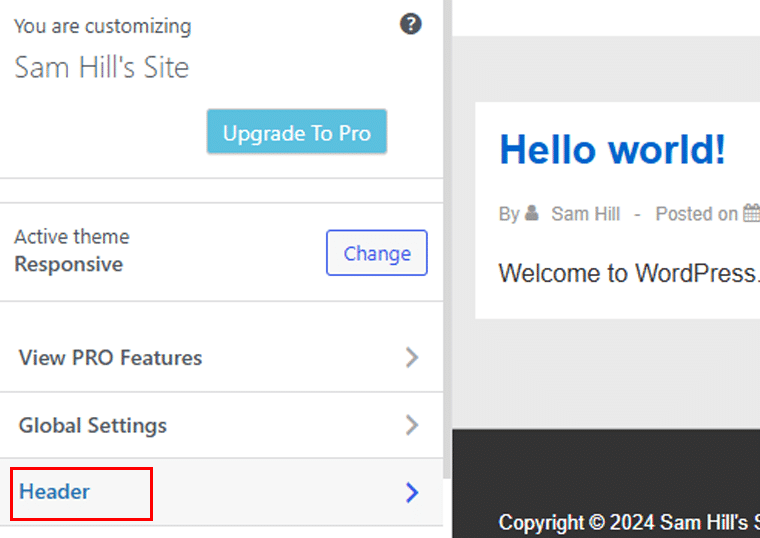
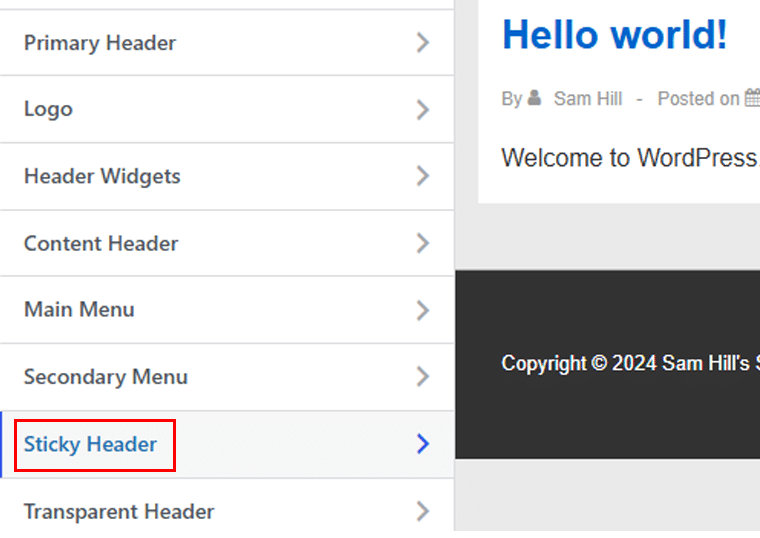
Düzenleyici sayfasında Başlık menüsünü seçin.

Bunu takiben Yapışkan Başlık seçeneğine gidin.

Tercihlerinize bağlı olarak aşağıdaki gibi seçeneklere ait onay kutularını işaretleyebilir veya işaretlerini kaldırabilirsiniz:
- Yapışkan Başlığı Etkinleştir
- Kaydırmada Logoyu Küçült
- Mobil Menüyü Devre Dışı Bırak
- Yapışkan Başlık İçin Farklı Logo.
Daha sonra yapışkan başlığımıza renk paletinden biraz renk ekleyelim. Özelleştirmeyi tamamladığınızda "Yayınla" düğmesine basın, artık hazırsınız!

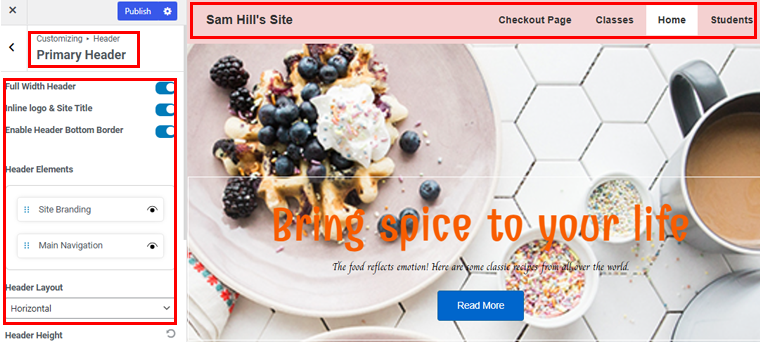
Birincil Başlık
Ayrıca birincil başlığınızla yapabileceğiniz birçok şey vardır. Hadi bir göz atalım!
Tam Genişlikli Başlık seçeneğini açabilir/kapatabilir, site markasını ve ana gezinmeyi gösterebilir/gizleyebilir ve başlık düzenini değiştirebilirsiniz.
Daha fazla seçenek arasında başlık yüksekliğinin ayarlanması ve mobil başlık düzeni seçeneklerinin seçilmesi yer alır. Bunlara ek olarak logo dolgu boyutunu, kenarlık boyutunu, başlık renklerini, arka plan rengini ve kenarlık rengini de seçebilirsiniz.

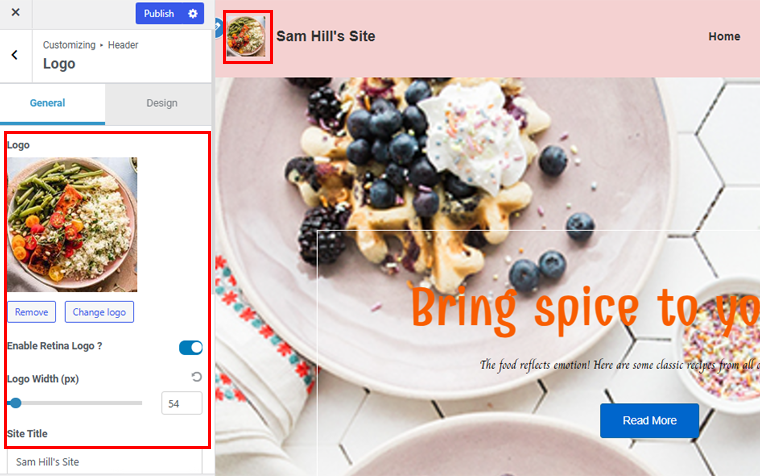
İnce ayar yapabileceğiniz başka bir şey de başlıktaki Logodur. Ayrıca bir retina logosunu etkinleştirebilir ve site başlığını ve sloganını değiştirebilirsiniz.

Bunların yanı sıra, Başlık Widget'ları, içerik Başlığı vb. dahil olmak üzere diğer birçok seçeneği keşfedebilirsiniz.
II. Altbilgi
Alt bilgi oluşturucu, sürükle ve sürükle öğelerini kolayca kullanarak güzel bir web sitesi alt bilgisi oluşturmanıza olanak tanır. Cyberchimps Responsive temasının sunduğu altbilgi oluşturucuda şunları elde edersiniz:
Görünüm > Özelleştir seçeneğine gidin.

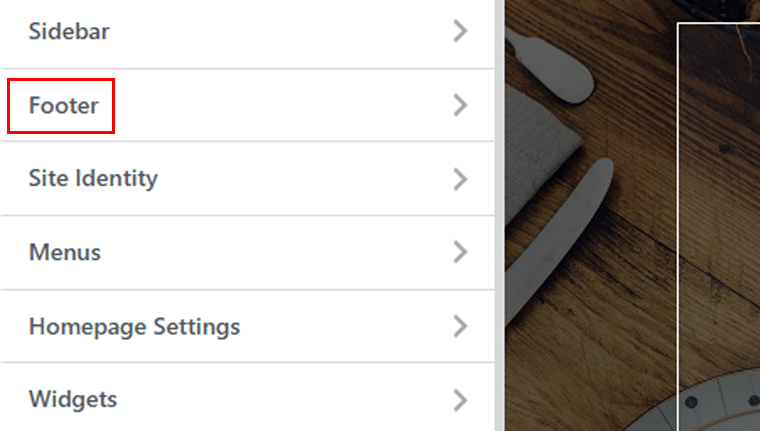
Daha sonra Altbilgi seçeneğine gidin.

Burada 3 özelleştirme seçeneğiniz olacak:
- Düzen
- Tipografi
- Yukarıya Kaydır
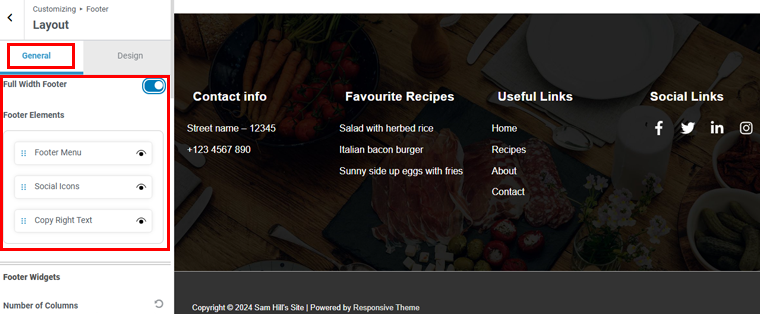
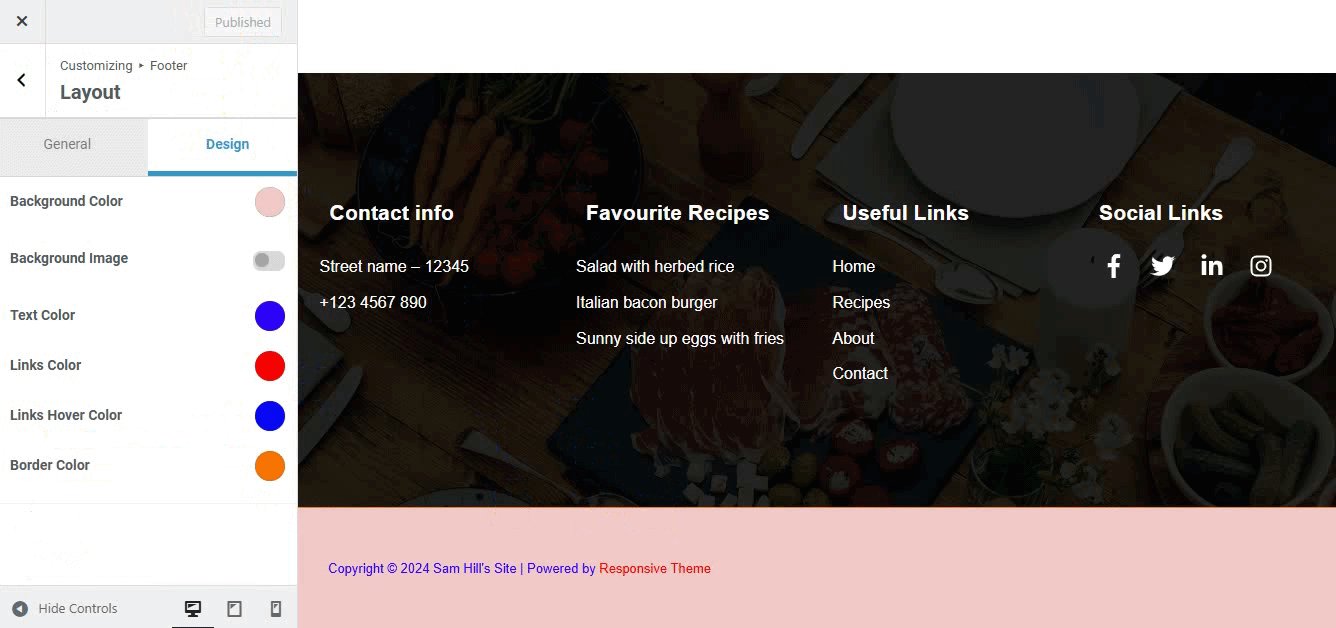
Düzen seçeneğiyle başlayalım. İki sekme vardır: Genel ve Tasarım .
Genel sekmesinde altbilginin tam genişlikte tutulup tutulmayacağını seçebilirsiniz. Alt Bilgi Öğelerini basitçe sürükleyerek de yeniden düzenleyebilir ve bu öğeleri göstermeyi veya gizlemeyi seçebilirsiniz.

Aşağı indiğinizde Alt Bilgi Widget'ını göreceksiniz. Burada, alt bilgi için sütun sayısını ve dolguyu seçebilir ve alt bilgiyi çeşitli cihazlarda gizlemek için etkinleştirme düğmesini değiştirebilirsiniz.
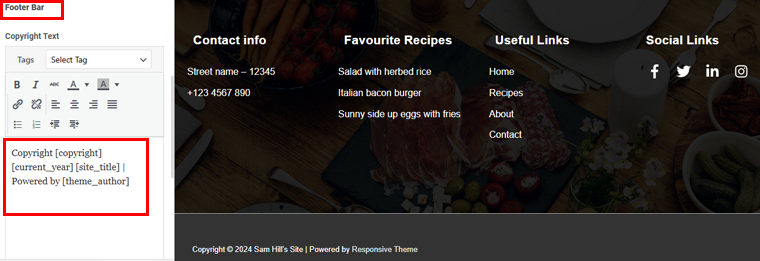
Bunun altında Alt Bilgi Çubuğu bulunur. Bu, Alt Bilginizin Telif Hakkı Metnini değiştirmenizi sağlar. Sol taraftaki metin kutusuna yazarak değişiklikleri yapabilirsiniz.
Telif hakkı metnini masaüstünde, tablette ve mobilde göstermeyi veya gizlemeyi de seçebilirsiniz. Daha aşağıda, telif hakkı metninizin düzenini, dolgusunu ve kenarlık boyutunu seçebilirsiniz.

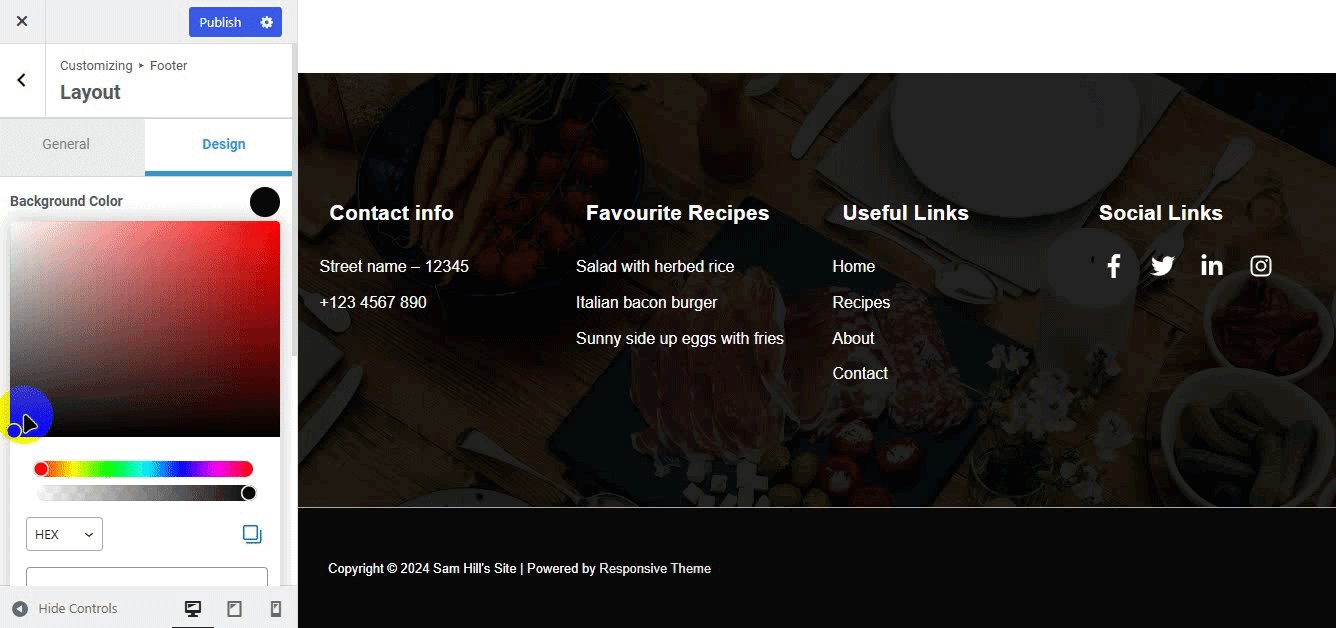
Sonra Tasarım sekmesine geçelim! Burada Alt Bilginiz için Arka Plan Rengini seçebilirsiniz. Sadece renk tonunu seçerek renk kodunu ekleyebilir veya yeni bir tane oluşturabilirsiniz. Ayrıca isterseniz arka plan resmi de ekleyebilirsiniz.

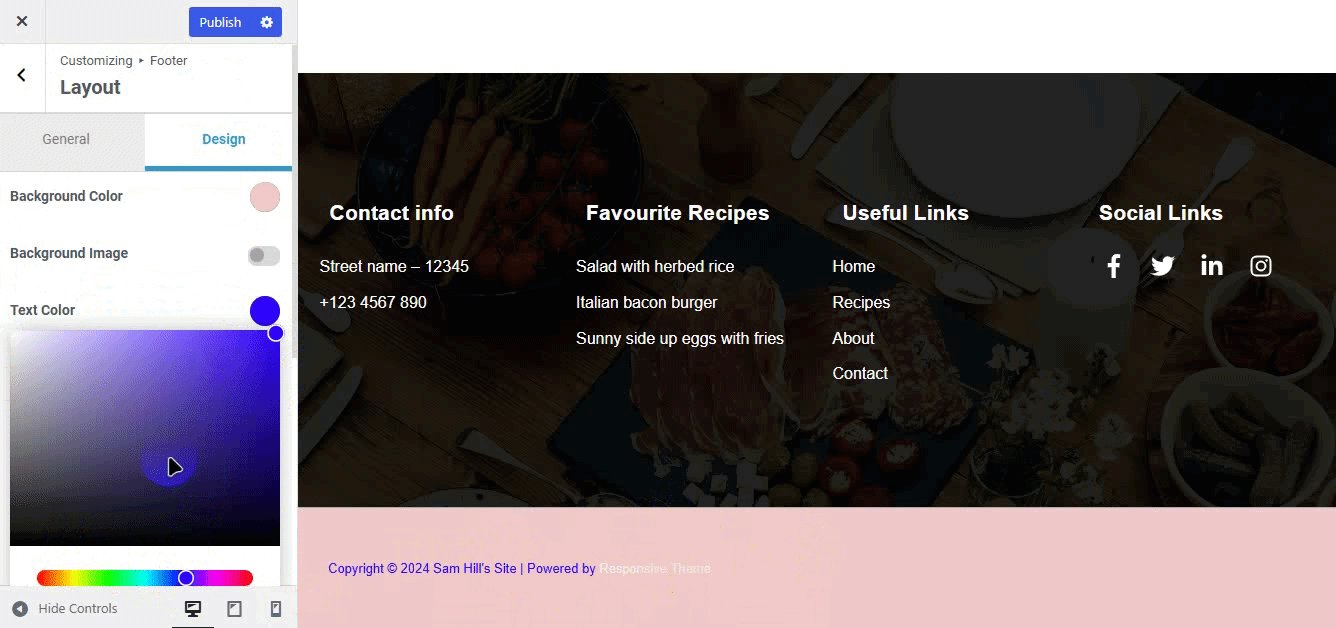
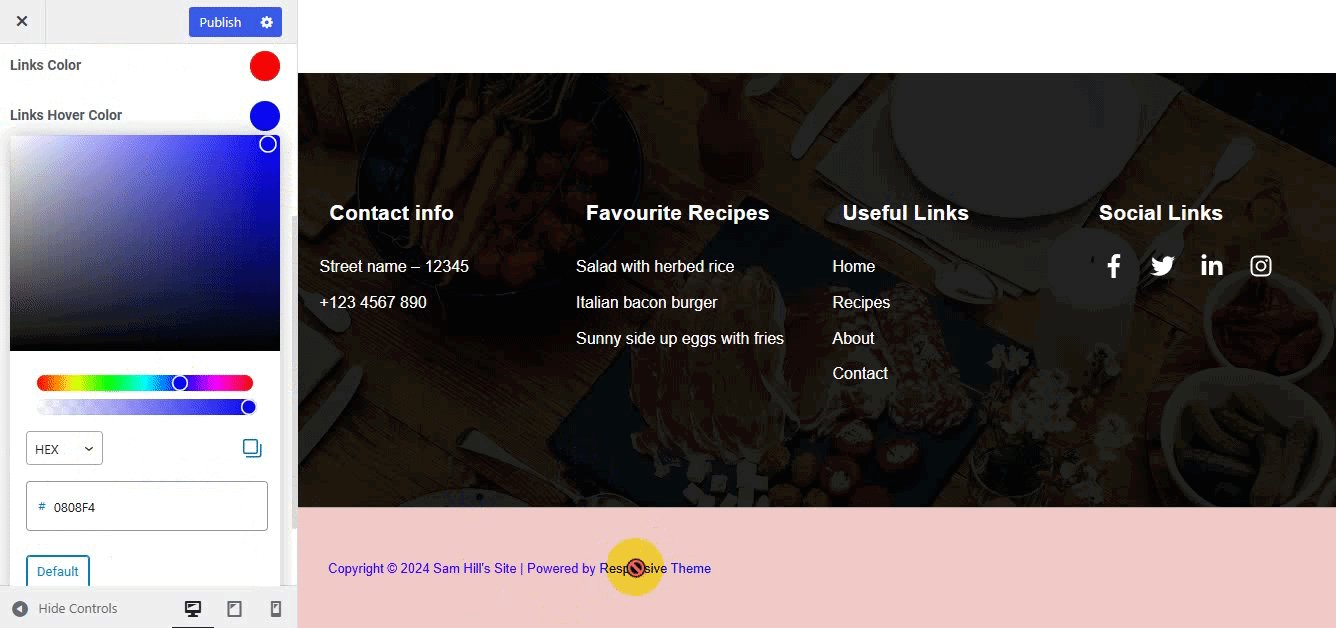
Daha sonra metin rengini değiştirelim. Renk seçeneğine tıklayın ve ardından renk kodunu ekleyin veya bir renk tonu seçmek için sürükleyin.
İşiniz bittiğinde üstteki Yayınla düğmesine basın, hazırsınız!
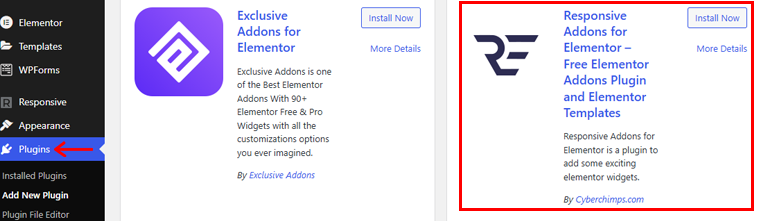
4. Elementor için Duyarlı Eklentiler
Elementor hayranıysanız bu tema size Elementor için çok sayıda eklenti sunar. Temel olarak, 50'den fazla güçlü widget ile birlikte gelen bir Elementor Addon eklentisidir.

Bu eklentinin ücretsiz sürümünü doğrudan WordPress kontrol panelinizden ekleyebilirsiniz. Ancak daha fazla eklentiyi sabırsızlıkla bekliyorsanız premium sürümü edinmeniz gerekir.
Ancak bu kılavuz için ücretsiz sürümü kullanacağız.
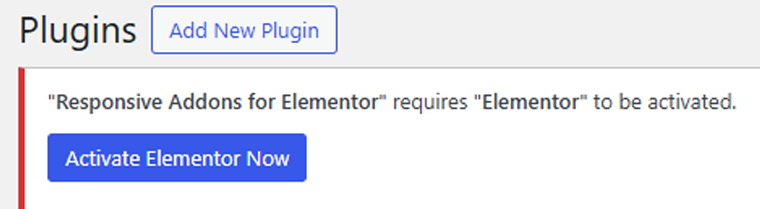
Yüklemek için Eklentiler > Yeni Eklenti Ekle'ye gidin. Ardından “Elementor için Duyarlı Eklentiler” i arayın ve eklentiyi kurup etkinleştirin.

Bu eklentiyi etkinleştirdikten sonra, eğer elinizde yoksa Elementor eklentisini yüklemenizi isteyen bir mesaj alacaksınız. Çünkü bu eklentileri kullanmak için Elementor eklentisine ihtiyacınız olacak.

Gelin eklentilerden bazılarına göz atalım!
I. Tanıklık
Bu, Elementor için herhangi bir web sitesine uygun sınırsız özelleştirme seçeneklerine sahip bir kaydırıcıdır. İşletmenizle ilgili yorumları sergileyebilirsiniz.
Şimdi bu siteye referans eklentisini ekleyelim.
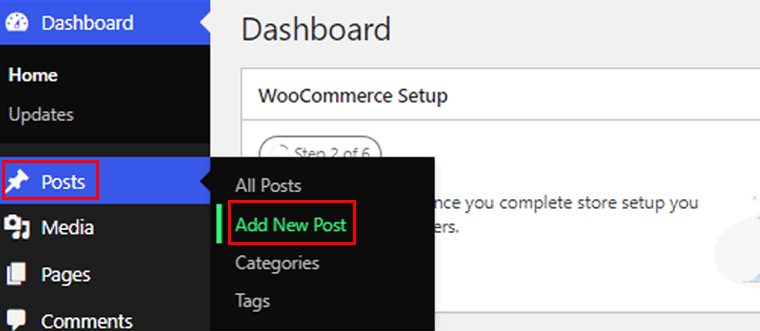
Gönderi > Yeni Gönderi Ekle'ye gidin.

Eklentiyi eklemeden önce Elementor düzenleyicisini kullandığınızdan emin olun. Değilse editörden değiştirebilirsiniz. Sayfanızın/yazı düzenleyicinizin üst kısmındaki Elementor ile Düzenle'ye basmanız yeterlidir.

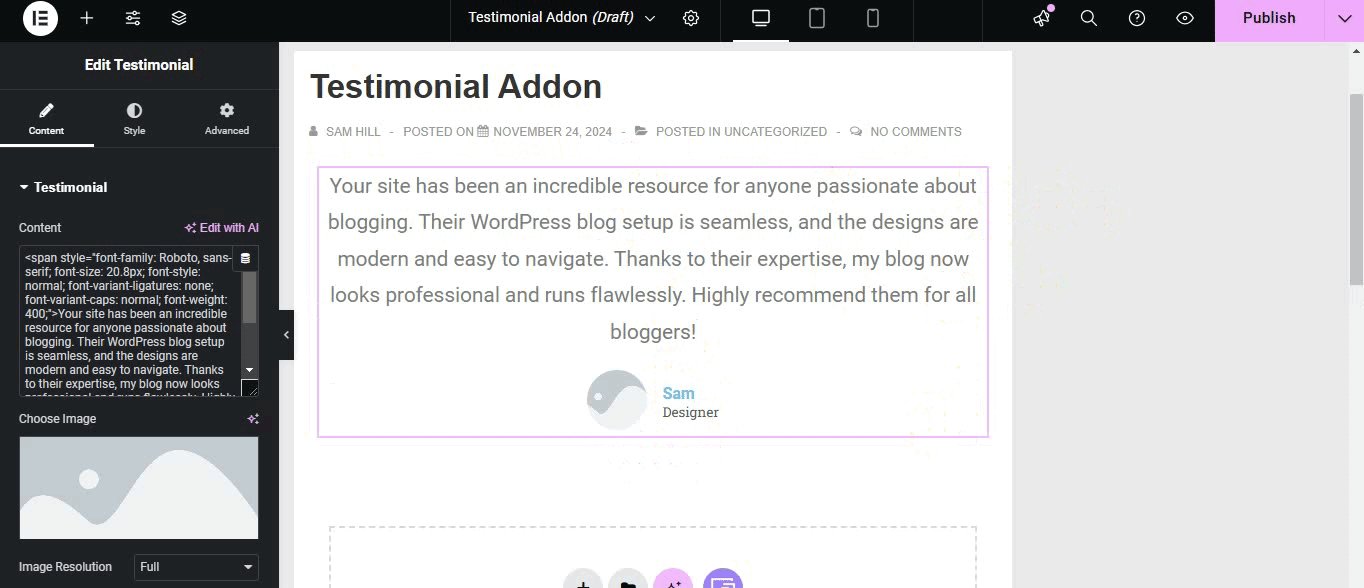
Şimdi editör sayfasında sayfanıza eklemek için Referans eklentisini arayın ve seçin.

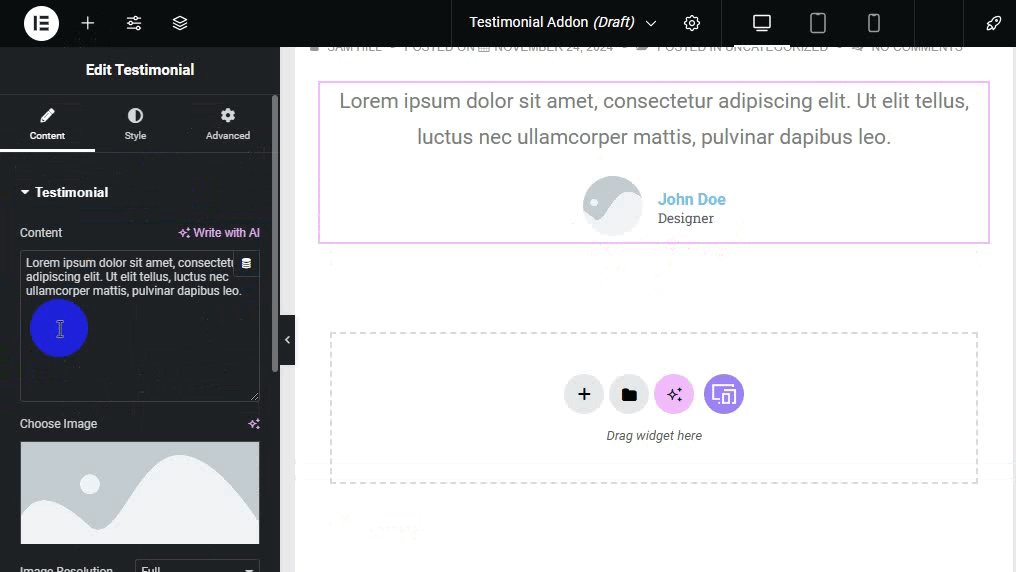
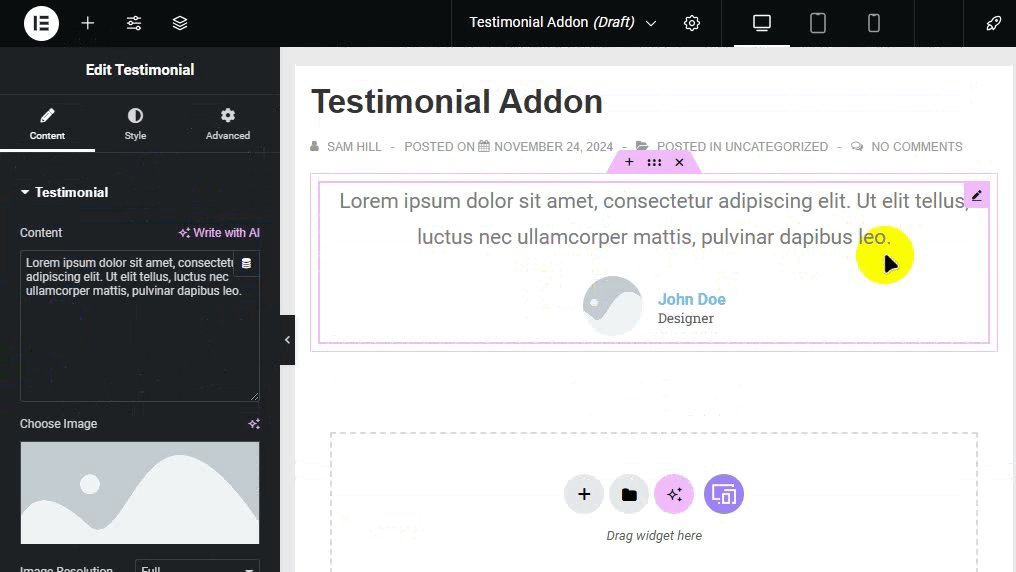
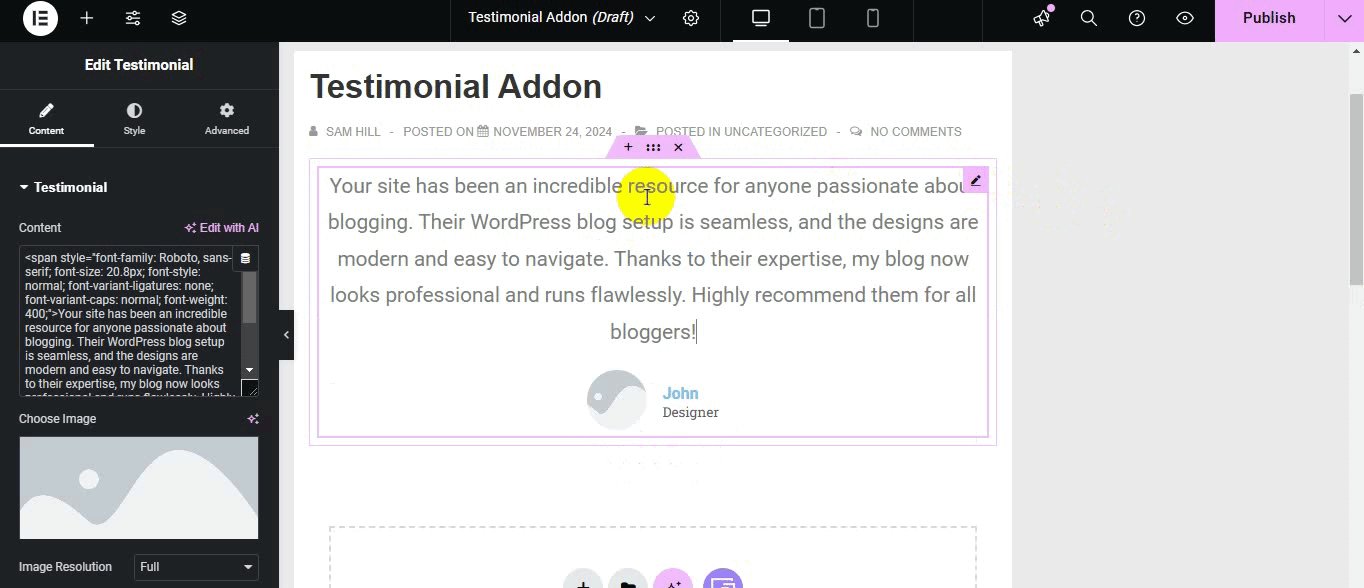
Referans eklentisindeki düzenle simgesine tıklayın. Artık sitenize referanslar ekleyebilirsiniz.

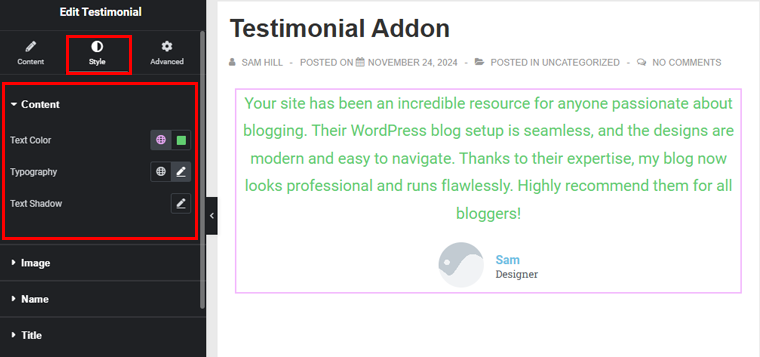
Ayrıca referans eklentinizin stilini sol menü çubuğundaki Stil simgesinden belirleyebilirsiniz. Metniniz için renk seçeneklerini seçebilir, yazı tiplerini değiştirebilir vb.

Referansların görünümünü web sitenizin markasına uyacak şekilde keşfedin ve değiştirin. İşiniz bittiğinde sağ üst köşeden Yayınla'ya basıp yayınlamayı unutmayın.
II. Çalışma Saati
Benzer şekilde Çalışma Saati eklentisine de bakalım. İşletmenizin günlerini ve saatlerini değiştirmek için düzenleme simgesini kullanabilirsiniz.

Stil için sol menü çubuğundan Stil seçeneğini seçin. Ardından Başlık bölümünün altında başlık metninin rengini, kenarlığını, tipografisini vb. değiştirin. Daha sonra Saat Listesi seçeneği rengi, kenarlığı, tipografiyi ve daha fazlasını değiştirmenize olanak tanır.
Ayrıca Gelişmiş sekmesinde düzen, hareket efekti, arka plan vb. gibi diğer tasarım seçeneklerini göreceksiniz.
Bunların yanı sıra, web sitenizin markasına uygun olarak kullanabileceğiniz birçok seçenek daha vardır.
Ayrıca sitenize birçok eklenti ekleyebilirsiniz. Muhteşem görünmesini sağlarken eğlenin.
5. Mega Menü
Web siteniz için mega bir menü oluşturmak istiyorsanız Responsive Plus, web sitenizin başlık düzenlerini özelleştirmek için birçok seçenek sunar. Duyarlı ve tam genişlikte açılır menüleri destekleyen genişletilebilir mega menüler oluşturabilirsiniz.
Bildiğiniz gibi Responsive Plus'ın ücretsiz sürümü zaten yüklü ve mega menü oluşturmanıza olanak sağlıyor. Tek yapmanız gereken Mega Menü özelliğini etkinleştirmek.
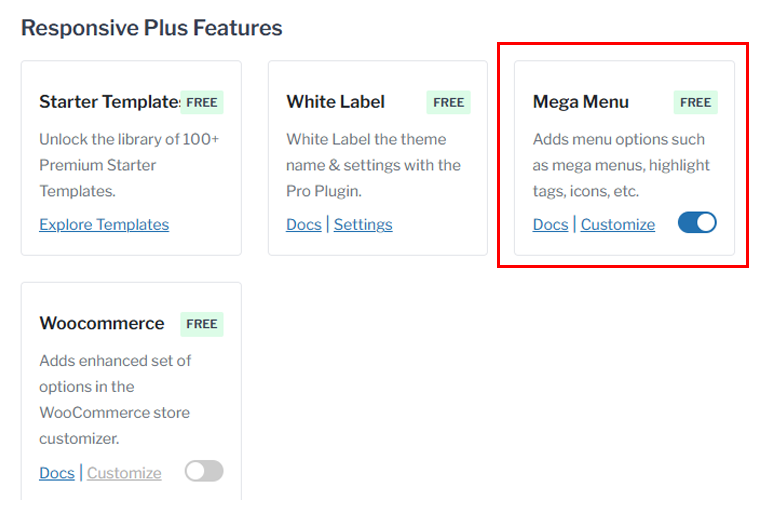
Görünüm > Duyarlı Seçenekler'e gidin.

Ardından Responsive Plus Özelliklerine ulaşana kadar aşağı kaydırın ve Mega Menüyü etkinleştirin .

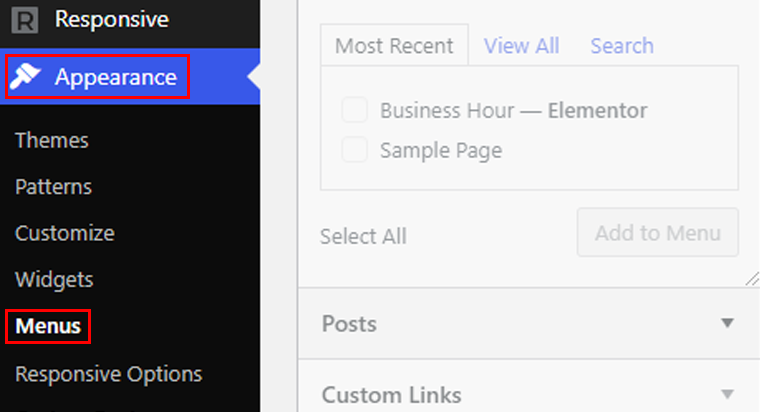
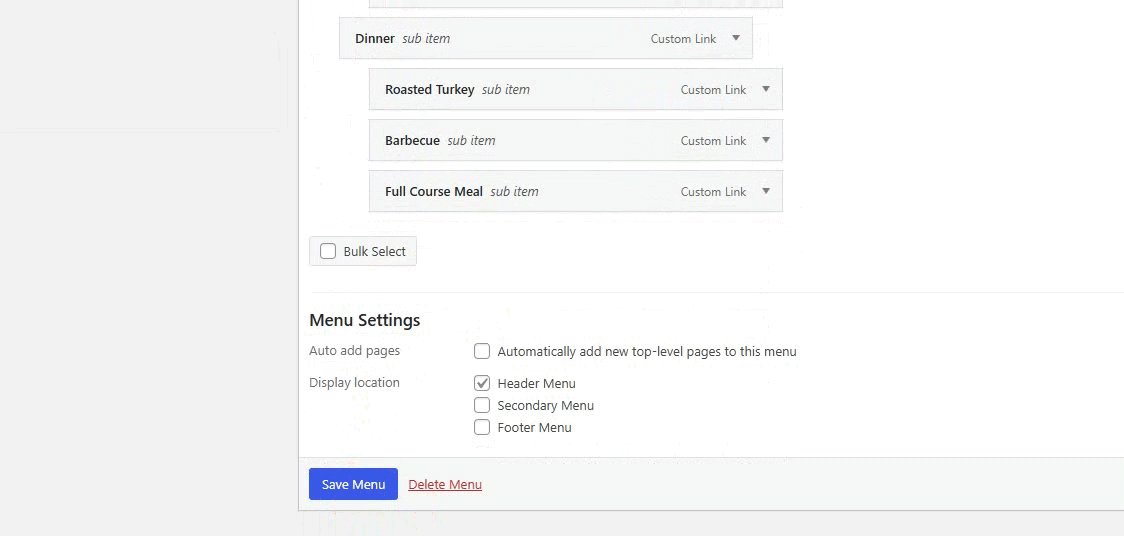
Şimdi Görünüm altındaki Menüler seçeneğine gidin ve mega bir menü oluşturun.

Menünüze bir ad verin ve Menü Oluştur düğmesine basın. Bazı seçenekleri Mega Menü Ayarlarından da etkinleştirebilirsiniz.
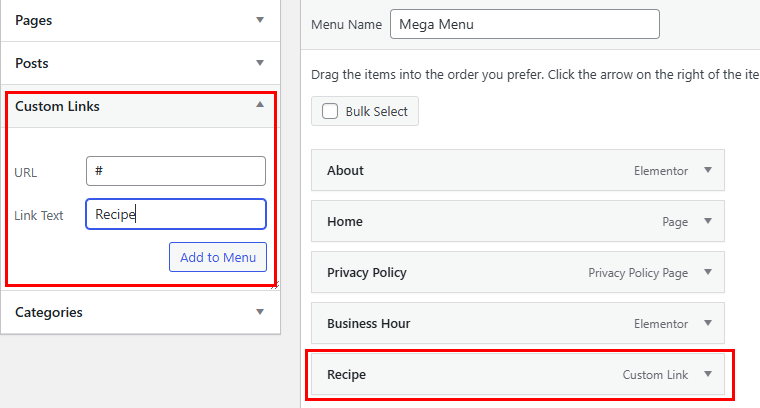
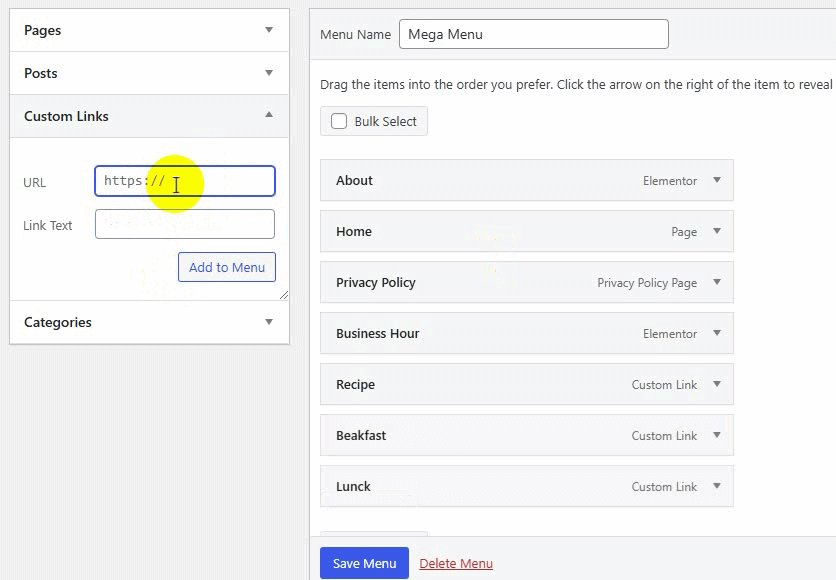
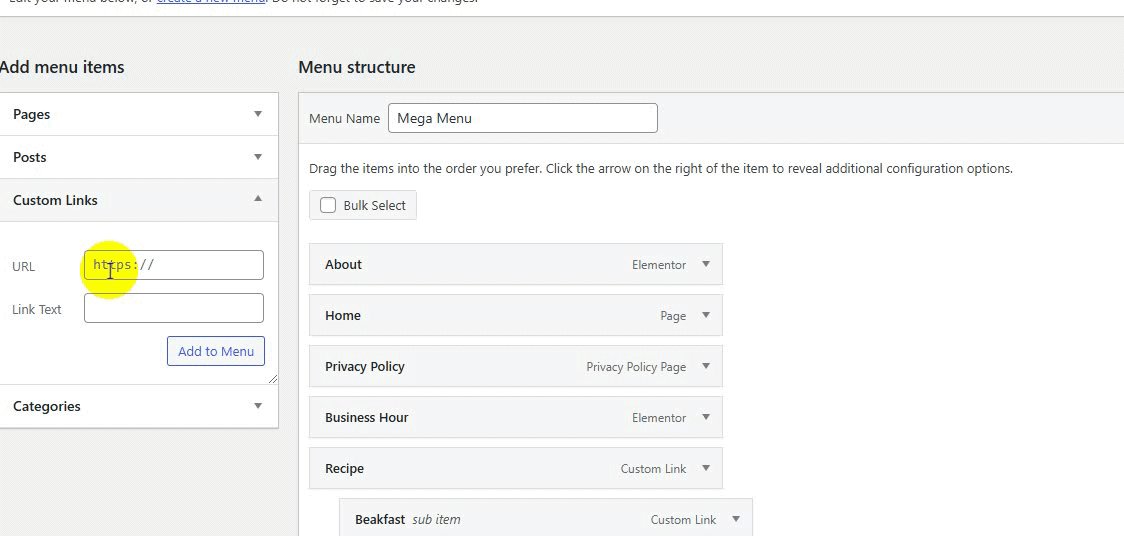
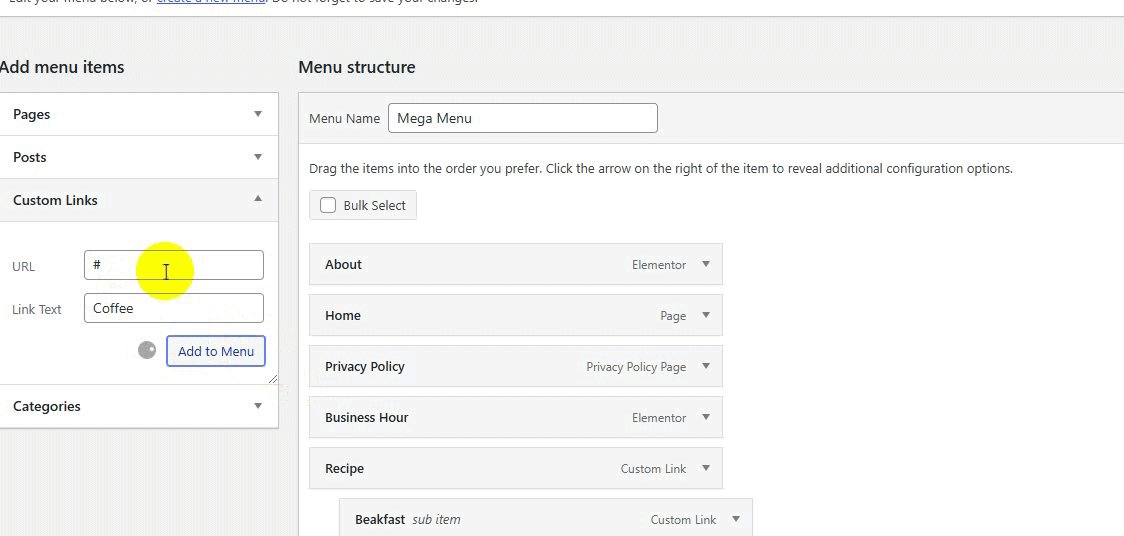
Bu kılavuz için bir tarif menü öğesi ekleyelim ve mega bir menü oluşturalım. Özel Bağlantı seçeneğine gidin ve ardından Bağlantı Metninizi ekleyin.
Gezinme altına yerleştirilecek belirli bir sayfanız zaten varsa, URL'sini koyabilirsiniz. Aksi takdirde, (# işaretine gidin, Menü Adını ekleyin ve Menüye Ekle seçeneğine tıklayın.

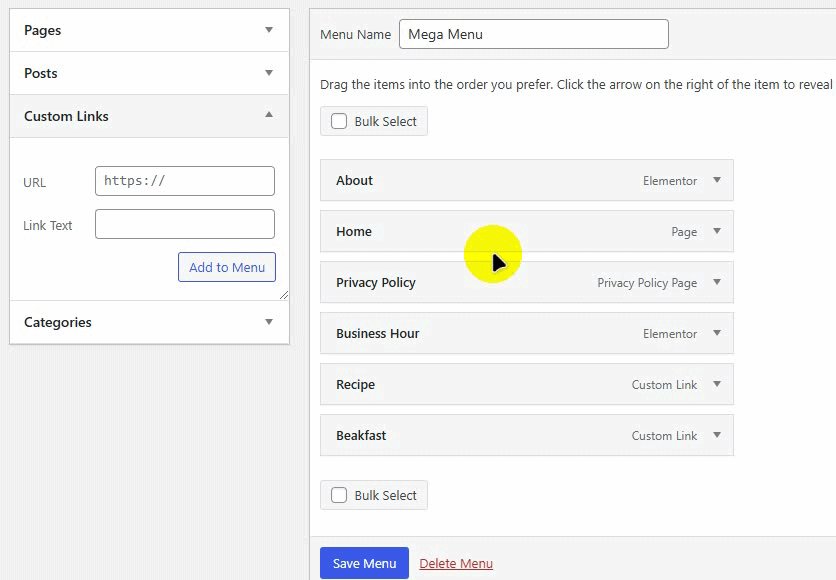
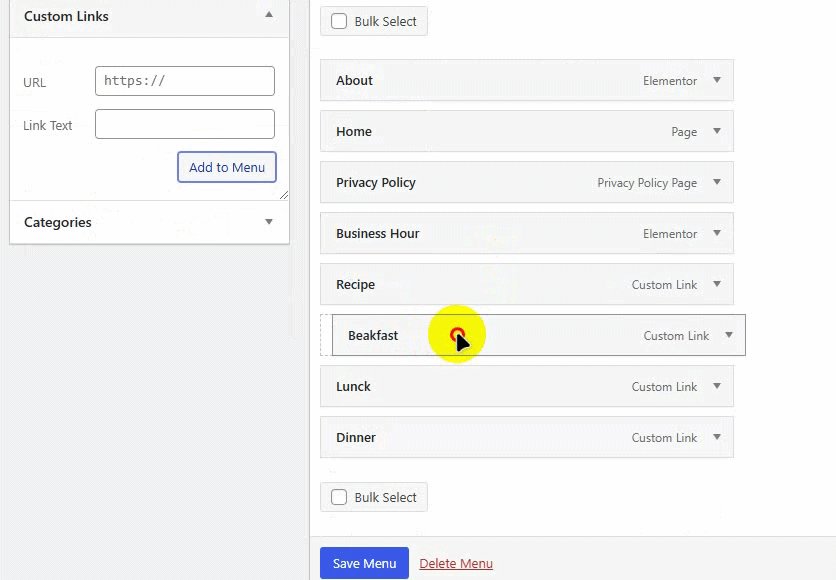
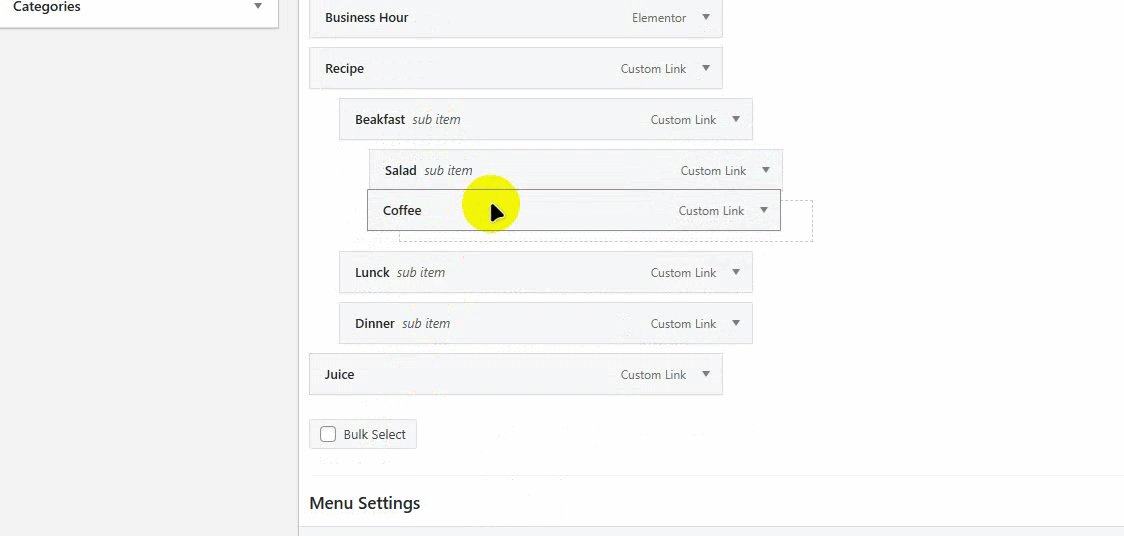
Şimdi daha önce olduğu gibi Özel Bağlantı seçeneğini kullanarak buraya bazı alt menüler ekleyelim. Ekledikten sonra bu öğeleri alt menüye dönüştürmek için hafifçe sağa sürükleyin.

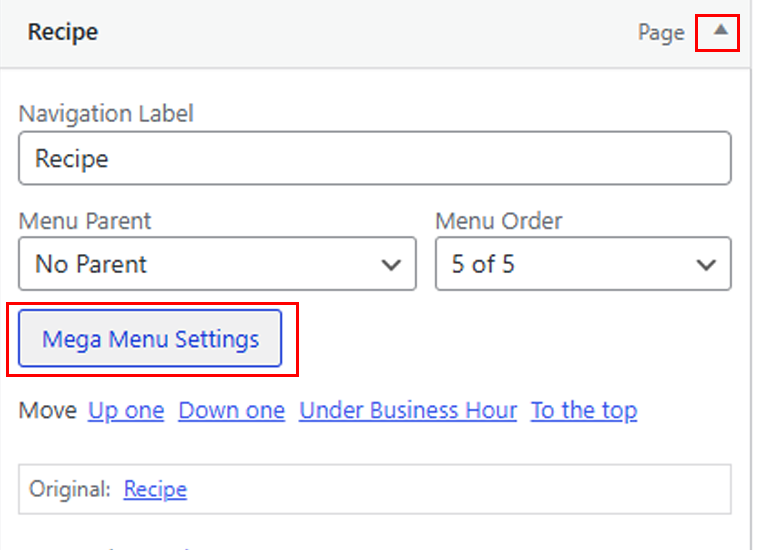
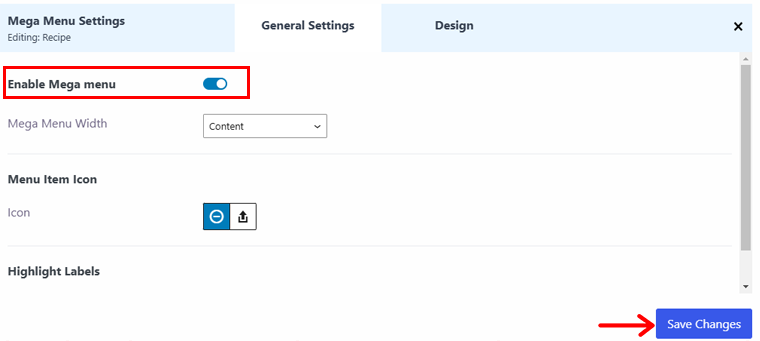
İşiniz bittiğinde, bu kılavuzun "Tarifi" olan ana menü öğesinin açılır okuna tıklayın. Orada Mega Menü Ayarları seçeneğine tıklayın.

Mega menü seçeneğini etkinleştirin ve Değişiklikleri Kaydet düğmesine basın.

Benzer şekilde, aynı Özel Bağlantı seçeneğini kullanarak daha fazla alt alt menü öğesi ekleyin. İstediğiniz kadar menü öğesi ekleyebilirsiniz. Bu, web siteniz için hızlı bir şekilde mega bir menü oluşturacaktır. Aşağıdaki videoda yaptığımızın aynısını yapın.

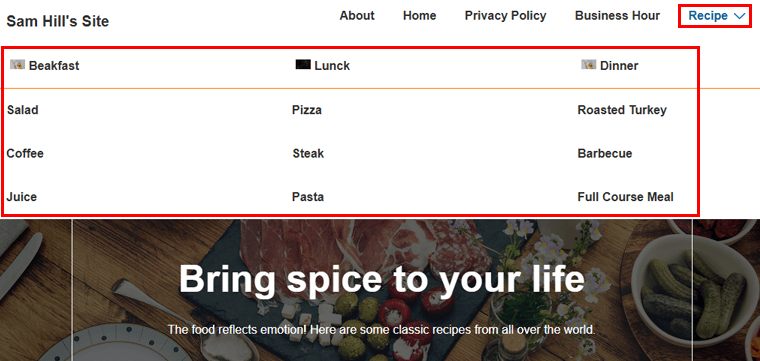
Bunu doğru bir şekilde yaptığınızda mega menünüz aşağıdaki gibi görünecektir.

6. LifterLMS Entegrasyonu
Cyberchimps Responsive Theme ve LifterLMS kombinasyonuyla olağanüstü bir çevrimiçi öğrenme web sitesi oluşturabilirsiniz.
Cyberchimps Responsive Teması, eksiksiz tasarım esnekliği sunarak web sitenizi tam olarak istediğiniz gibi özelleştirmenize olanak tanır.
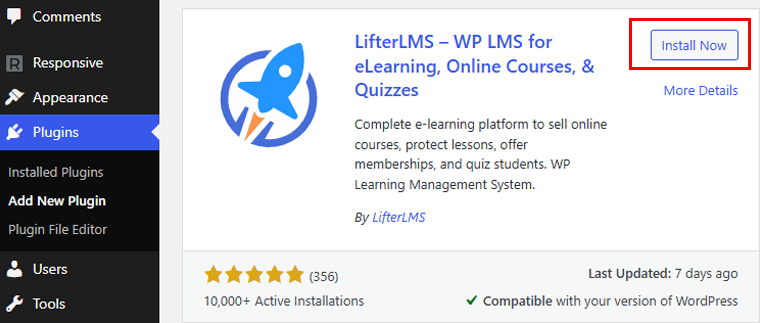
En iyi yanı, çekirdek LifterLMS eklentisinin ücretsiz olmasıdır. Böylece, diğer WordPress eklentileri gibi kolayca yükleyebilir ve yapılandırabilirsiniz.

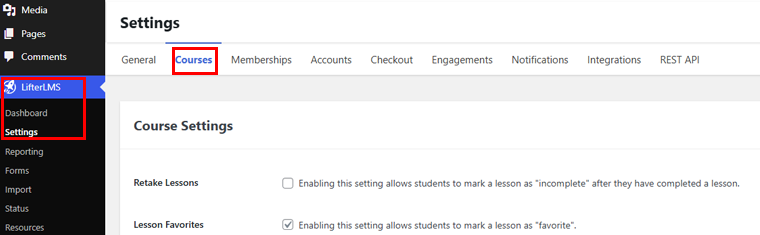
Aktivasyondan sonra LifterLMS eklentisini yapılandıralım. LifterLMS > Ayarlar > Kurslar sekmesine gidin.

Öğrencilerin bir dersi tamamladıktan sonra "tamamlanmamış" olarak işaretlemelerine olanak tanımak için Dersi Tekrar Al seçeneğini etkinleştirebilirsiniz. Ayrıca öğrencilerin bir dersi "favori" olarak işaretlemelerine olanak tanıyan Ders Favorileri'ni etkinleştirmeyi de seçebilirsiniz.
Yapılandırabileceğiniz daha fazla ayar var:
- Üyelik: Yalnızca belirli üyelik seviyesine sahip kullanıcıların siteye erişimine izin verin. Kullanıcılar üyelik seviyelerini görüntüleyebilecek ve satın alabilecek.
- Hesaplar: Öğrenci kontrol panelini, ders sıralamasını, kaydı ve daha fazlasını yönetin.
- Ödeme: Ödeme formunun, kurslar için para biriminin vb. hangi sayfada görüntüleneceğini seçin.
Ayarları tamamladıktan sonra sağ üst köşedeki Değişiklikleri Kaydet düğmesine basın.
Ayrıca çevrimiçi eğitim için bir şablonu içe aktarabilir ve hemen bir site başlatabilirsiniz. Ancak LMS şablonları yalnızca premium sürümde mevcuttur.
Bunu aldıktan sonra, neye benzediğine dair örnek bir site aşağıdadır.

7. WooCommerce Entegrasyonu
Responsive Tema, WooCommerce eklentisiyle entegrasyon sunar, böylece ürün sayfalarınızın her öğesini özelleştirebilirsiniz.
Ne elde edeceksin?
- Tamamen işlevsel Ürün sayfaları oluşturmak için 20'den fazla Modül.
- 40+ Önceden Oluşturulmuş WooCommerce Şablonu.
- Belirli sayfa türleri için kullanılabilecek 50'den fazla şablon.
- 5+ WooCommerce Sepeti ödeme seçeneği.
Hadi nasıl yapılacağını görelim!
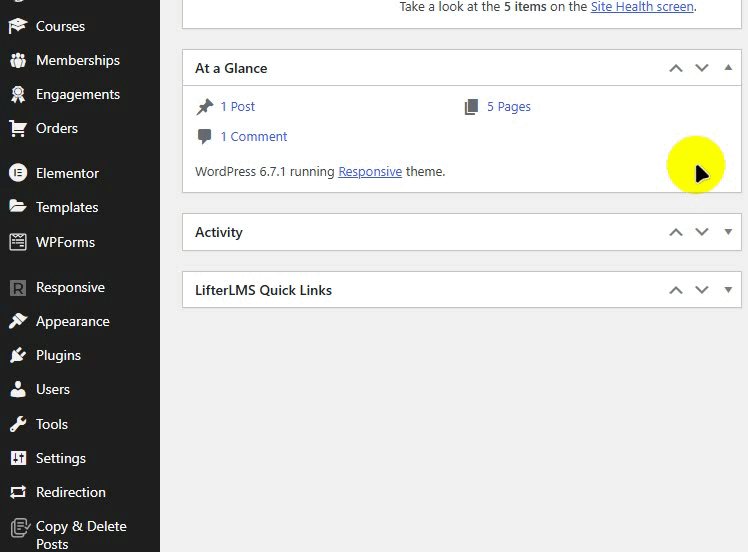
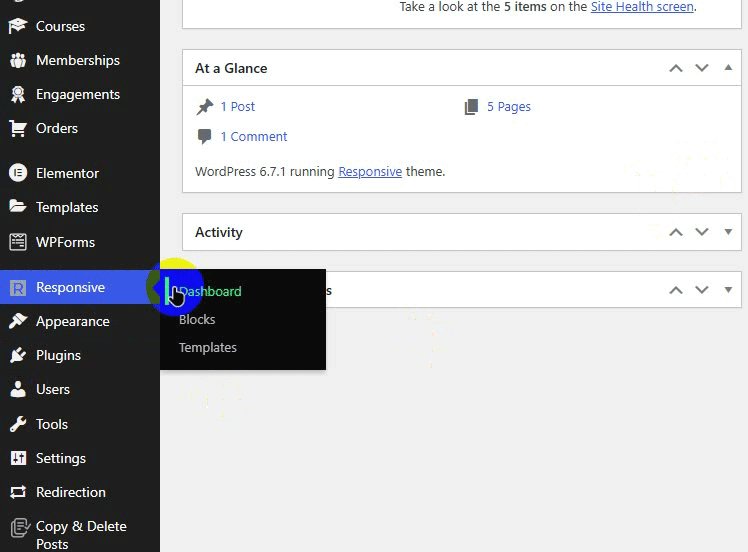
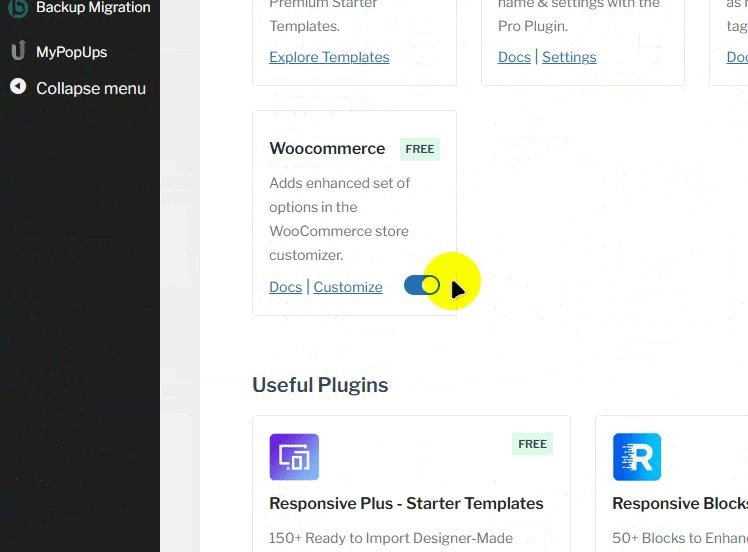
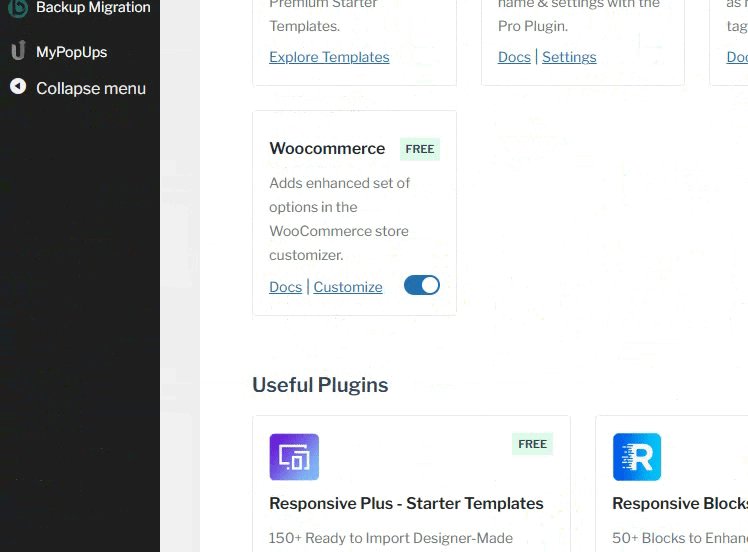
Responsive > Dashboard'a giderseniz ve ardından WooCommerce'i görene kadar aşağı kaydırırsanız, buradan WooCommerce özelliğini etkinleştirebilirsiniz .

Bu kılavuz için WooCommerce sayfa şablonunu içe aktaracağız. Bildiğiniz gibi yalnızca bir sayfayı içe aktarırsanız taslak olarak kaydedilir. Bu yüzden Sayfalar'a gidin ve düzenle'yi tıklayın.

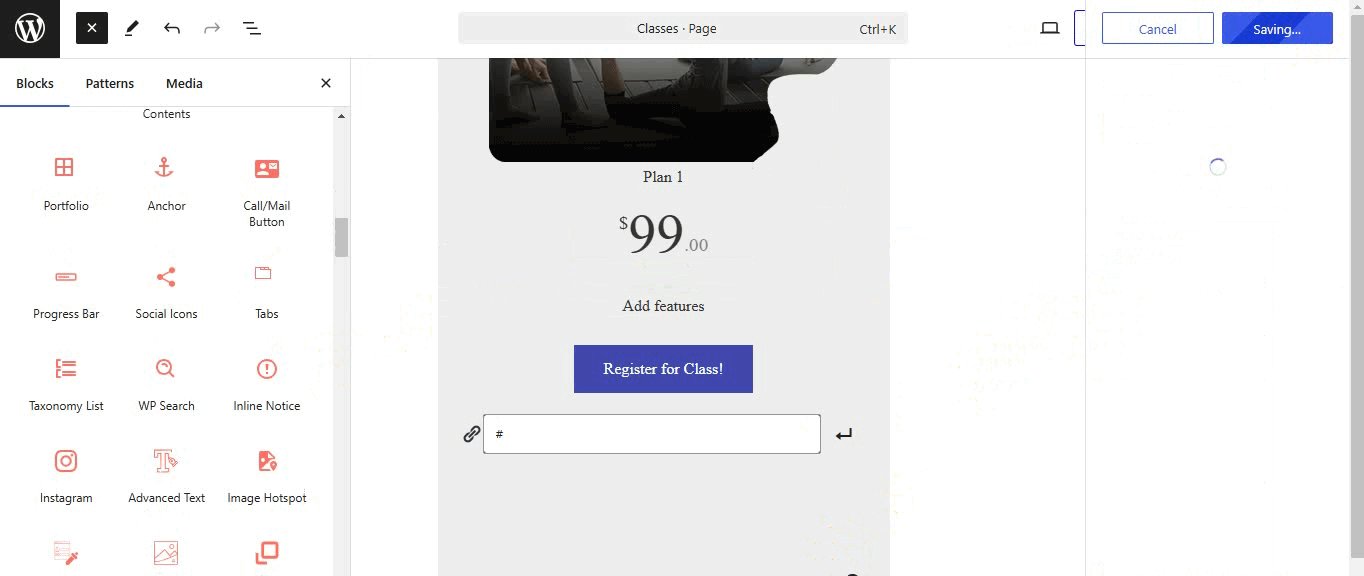
Artık sayfayı istediğiniz gibi düzenlemeye başlayabilirsiniz. Bu sayfaya Fiyatlandırma Tablosu ve içerik ekleyebiliriz. İşiniz bittiğinde sayfayı yayınlamanız yeterlidir.

Bu, Cyberchimps Responsive Theme şablonlarından birini kullanarak bir WooCommerce sayfası oluşturmanın en kolay yoludur.
Tam teşekküllü bir WooCommerce mağazası oluşturma hakkında daha fazla bilgi edinmek istiyorsanız WooCommerce Mağazası Nasıl Kurulur başlıklı makalemize göz atın.
8. Diğer Özellikler
Bunlar Responsive Temanın benzersiz özelliklerinden bazılarıdır. Bunların dışında daha öne çıkan özellikler de var:
- Bu temanın küçültülmüş varlıkları ve optimize edilmiş veritabanı sorguları nedeniyle siteniz daha hızlı yüklenecektir.
- Beyaz etiket özelliği sayesinde, müşterilerinize yönelik web siteleri tasarlama konusunda tam itibar kazanabilir ve Responsive Pro'yu ürününüz olarak gösterebilirsiniz.
- Ayrıca 50'den fazla Gutenberg bloğuna sahiptir, bu nedenle tek satır kod yazmadan güzel sayfalar tasarlar.
- Web sitelerinizi güzel bir şekilde tasarlamak için önceden yapılandırılmış renk paletlerine ve yazı tipi kombinasyonlarına erişebileceksiniz.
Şimdi bu temanın ne kadara mal olduğunu merak ediyor olabilirsiniz. Hadi bir göz atalım!
Cyberchimps Responsive Temanın Maliyeti Ne Kadar?
Responsive Tema, ücretsiz ve premium sürümleri bulunan ücretsiz bir WordPress temasıdır. Ücretsiz sürümü resmi WordPress tema dizininden kolayca indirebilir veya doğrudan WordPress kontrol panelinizden yükleyebilirsiniz.
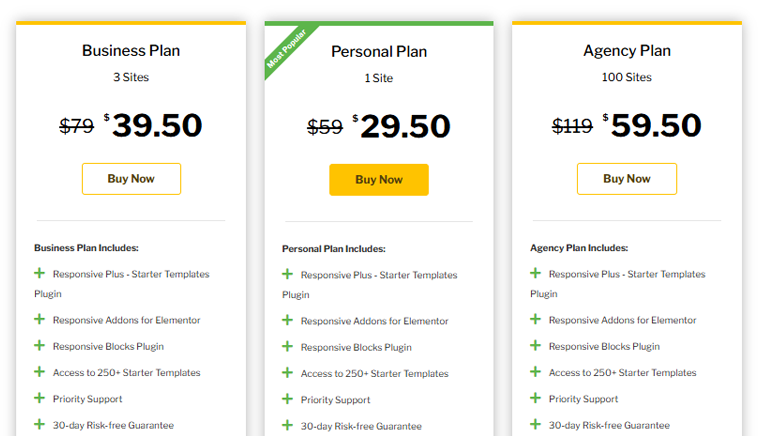
Ek özelliklere erişmek istiyorsanız resmi web sitesinde 3 farklı fiyatlandırma planıyla birlikte gelen premium sürümü satın almayı düşünün.

- Kişisel Plan: 1 sitede kullanım için 29,50$ tutarındadır.
- İş Planı: 3 sitede kullanım için 39,50$ tutarındadır.
- Ajans Planı: 100 sitede kullanımın maliyeti 59,50 ABD dolarıdır.
Ayrıca planlarından memnun kalmazsanız satın alma tarihinden itibaren 30 gün içinde paranızı geri alabilirsiniz.
Müşteri Desteği Seçeneği
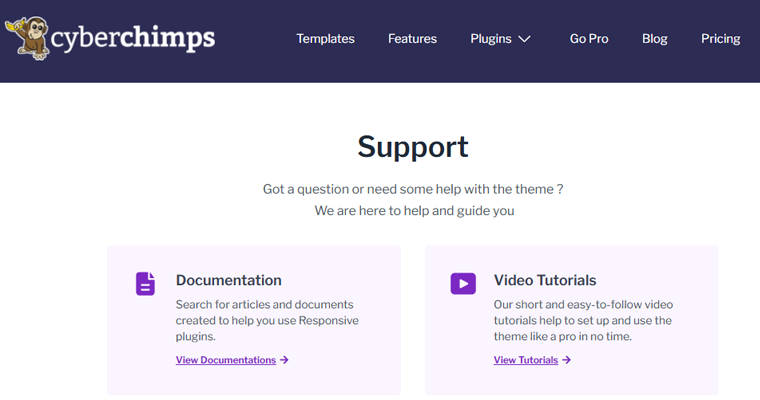
Cyberchimps Duyarlı Teması hakkında sorularınız mı var? Merak etme! İster küçük bir şeye takılıp kalın ister bir özellikle ilgili rehberliğe ihtiyacınız olsun, Cyberchimps bunu sizin için kolaylaştırmak için çeşitli destek seçenekleri sunar.
Bir şeyleri kendi başınıza çözmeyi seviyorsanız Cyberchimps Belgeleri başlamak için harika bir yerdir. Ürünleri hakkında bilmeniz gereken her şey hakkında faydalı makalelerle doludur.

Sorunuz ne olursa olsun, cevabı burada bulma şansınız yüksektir.
İzlemeyi ve öğrenmeyi mi tercih edersiniz?
Cyberchimps'te, temanın nasıl kurulacağı ve kullanılacağı hakkında adım adım talimatlar gösteren kısa video eğitimleri bulunmaktadır. Hızlıdırlar, nettirler ve acele için mükemmeldirler.
Aradığınız cevabı bulamıyor musunuz? Sorun değil! Basit bir formu doldurarak bilet göndermeniz yeterli. Uzman ekibi, sorununuzu çözmenize yardımcı olmak için size en kısa sürede geri dönüş yapacaktır.

Sık sorulan sorulara hızlı yanıtlar için SSS bölümüne göz atın. Ayrıntılı makalelere veya kılavuzlara dalmadan küçük sorunları çözer.
Tüm bu destek seçenekleriyle kendinizi asla sıkışmış hissetmeyeceksiniz.
Cyberchimps Responsive Temasının Artıları ve Eksileri
Duyarlı Tema incelememizin bir başka bölümü de artılarını ve eksilerini inceliyor.
Mükemmel görünse de avantajları ve dezavantajları vardır. Duyarlı Temanın web siteniz için doğru seçim olup olmadığını değerlendirirken bu faktörleri göz önünde bulundurun.
Temel artılara ve eksilere bakalım:
Artıları
- Ana tema ücretsizdir.
- Tasarımda zaman kazanmak için renk paletleri ve yazı tipi kombinasyonları.
- Elementor, WooCommerce, LifterLMS, WPML vb. WordPress eklentileriyle sorunsuz çalışır.
- Duyarlı blok kütüphanesi ücretsiz bir sürümle gelir.
- Ayrıca Elementor için Responsive eklentisi ücretsiz sürümdedir.
Eksileri
- Ücretsiz sürümde sınırlı sayıda şablon bulunmaktadır.
- Duyarlı Bloklar, Elementor için Duyarlı Eklenti vb. gelişmiş özelliklere sahip olmak için profesyonel plana yükseltmeniz gerekir.
Sıkça Sorulan Sorular
Burada sık sorulan soruların bazılarını yanıtladık.
1. Cyberchimps Responsive Temasını birden fazla web sitesi için kullanabilir miyim?
Evet, ücretsiz sürümü istediğiniz kadar web sitesinde kullanabilirsiniz. Premium plana yükseltirseniz kullanım sınırları için özel lisans koşullarını kontrol edin.
2. Tema çok dilli web sitelerini destekliyor mu?
Kesinlikle! Cyberchimps Responsive Teması, WPML ve Polylang gibi popüler çeviri eklentileriyle uyumludur, böylece kolayca çok dilli bir site oluşturabilirsiniz.
3. Kendi özel kodumu temaya entegre edebilir miyim?
Evet, kodlama konusunda rahatsanız yerleşik özelleştirme seçeneklerini kullanarak özel CSS veya JavaScript ekleyebilirsiniz.
4. Tema belirli sektörlere yönelik şablonlar içeriyor mu?
Evet, Responsive Plus Başlangıç Şablonları ile bloglar, portföyler ve çevrimiçi mağazalar da dahil olmak üzere çeşitli sektörler için önceden tasarlanmış düzenler bulacaksınız.
Son Düşünce
Hepsi bu kadar millet!
Cyberchimps Responsive Tema incelememizin sonuna geldik. Responsive Temayı anladığınızı ve artık kolayca kullanabileceğinizi düşünüyoruz.
Zaten Cyberchimps Responsive Temasını kullanıyor musunuz? Cevabınız evet ise deneyiminizi duymak isteriz. Aşağıya bir yorum bırakın ve düşüncelerinizi paylaşın!
Yine de temayla ilgili sorularınız mı var? Sormaktan çekinmeyin, yardım etmek için buradayız ve mümkün olan en kısa sürede size geri döneceğiz.
Ve eğer bu makaleyi yararlı bulduysanız neden arkadaşlarınız ve iş arkadaşlarınızla paylaşmıyorsunuz?
Ayrıca en iyi WordPress temaları ve şablonları ile en iyi WooCommerce eklentileri ve uzantıları hakkındaki makalemize de göz atabilirsiniz.
Son olarak daha fazla ipucu, püf noktası ve faydalı içerik için bizimle Facebook ve Twitter üzerinden bağlantıda kalın.
