D3 Gerekli Değil Ama Bazı Görevler İçin Yararlı Olabilir
Yayınlanan: 2023-01-22Ölçeklenebilir Vektör Grafikleri (SVG) dosyaları söz konusu olduğunda, svg dosyalarını görüntülemek için d3'e ihtiyacınız var mı sorusuna her duruma uyan tek bir yanıt yoktur. Ancak, genel olarak, SVG dosyalarını görüntülemek veya değiştirmek için d3'ü kullanmak gerekli değildir. d3, SVG dosyalarını oluşturmak ve değiştirmek için yararlı olabilir, ancak gerekli değildir. SVG dosyalarını görüntülemenin çeşitli yolları ve bunları işlemek için kullanılabilecek birçok program vardır. Bazı popüler programlar Adobe Illustrator, Inkscape ve Sketch'i içerir. Genel olarak, vektör dosyalarını açabilen ve düzenleyebilen herhangi bir program, SVG dosyalarını görüntülemek ve düzenlemek için kullanılabilir. SVG dosyalarını herhangi bir özel yazılım kullanmadan görüntülemenin de çeşitli yolları vardır. Google Chrome, Mozilla Firefox ve Microsoft Edge gibi birçok web tarayıcısı, SVG dosyalarını yerel olarak görüntüleyebilir. Ayrıca, svg-edit.com adresindeki çevrimiçi düzenleyici gibi, SVG dosyalarını görüntülemek ve düzenlemek için kullanılabilecek bir dizi çevrimiçi araç vardır. Sonuç olarak, svg dosyalarını görüntülemek için d3'e ihtiyacınız var mı sorusuna kesin bir cevap yoktur. SVG dosyalarını görüntülemenin ve düzenlemenin çeşitli yolları ve bunları işlemek için kullanılabilecek birçok program vardır.
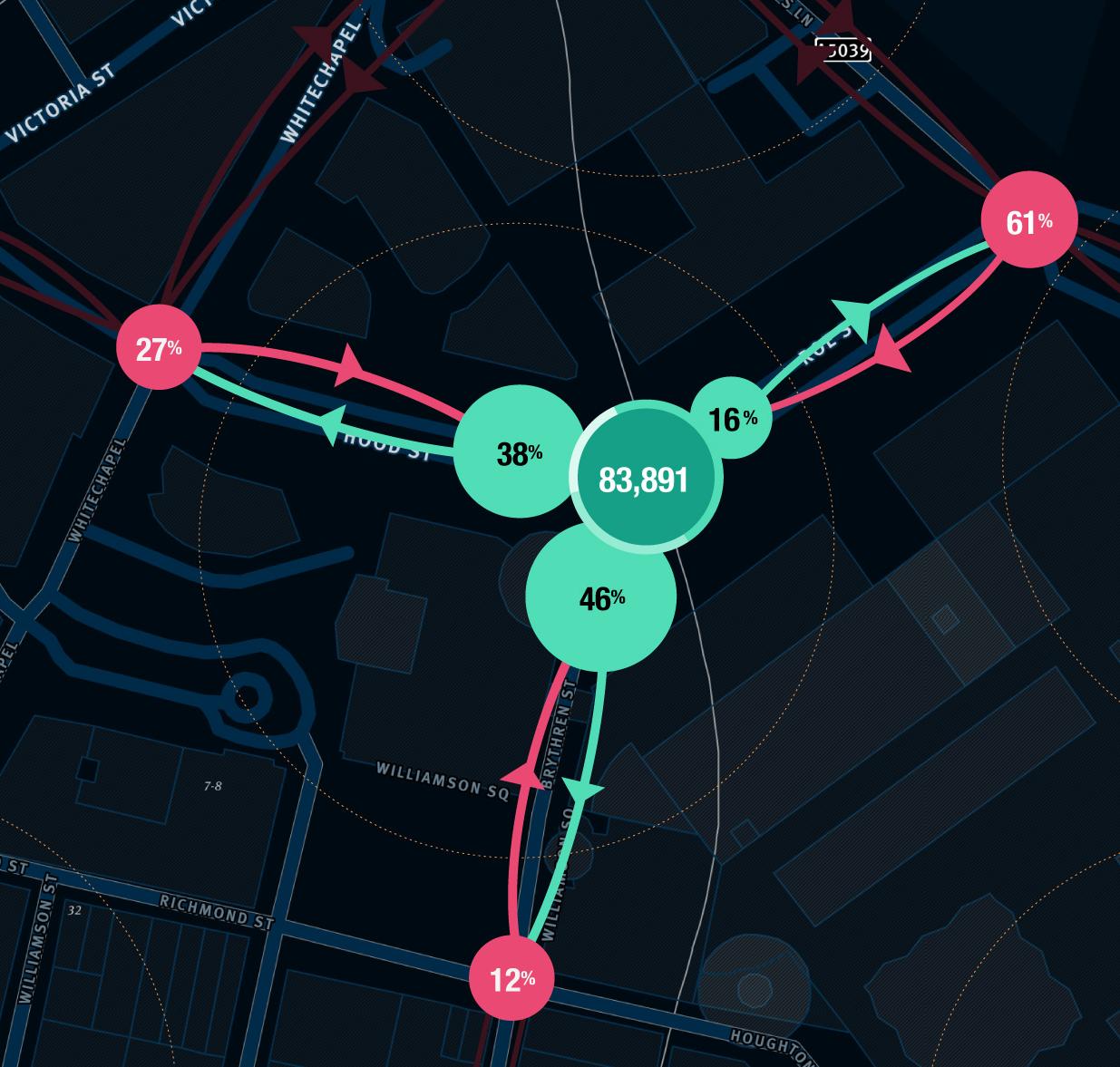
New York Times, yakın zamanda yaklaşan ABD başkanlık seçimleri için seçim haritasının etkileşimli bir görselleştirmesini yayınladı. Bu görselleştirme SVG içermediğinden, Chrome ve IE8 gibi modern tarayıcıların yanı sıra IE7 gibi eski sürümlerle uyumludur. NYT grubunun görselleştirmelerini nasıl oluşturduğu hakkında daha fazla bilgi edinmek için aynı yöntemleri kullanarak küçük bir demo oluşturdum. Bu demoda, size D3 force layout'un en yeni sürümünü kullanarak bir balonun basit bir görsel temsilini nasıl oluşturabileceğinizi göstereceğim. SimpleVis sınıfını tanımlayarak görselleştirmek istediğimiz veriler ve bubble oluşturmak için kullanmak istediğimiz DOM elementi ile SimpleVis adında bir sınıf oluşturuyoruz. SimpleBubble nesneleri başlatılır ve bu nesneler daha sonra bu verileri depolamak ve görselleştirmek için kullanılır. Proxy yöntemi, fareyle ilgili geri arama işlevleri bağlamında belirli bir işlevi sarar.
Belirli bir balona gitmemize izin vererek, o balonun konumuna ve verilerine erişebiliriz. NYT Görselleştirme, metin, arka plan resimleri ve diğer öğeleri içermek için birkaç alt öğe kullanır. Bu demo yalnızca bir öğe kullanır, elFill öğesi. Taşıma işlevi, balonu taşımak için yalnızca balonun css'sini değiştirir. Bu, bu işlevselliği uygulamak için en soyut yöntem değil, ama işe yarıyor. this.canvas'ta bulunan bir div'in etrafına sarılmış jQuery nesnesi görüntülenir. Statik bir stil sayfası kullanmak yerine, konum, css yöntemi kullanılarak göreli olarak ayarlanır.
Her nokta için daha fazla balon eklemeden önce verilerimizi yineliyoruz. Bu süreç, önceki kabarcık grafiği örneğimdekiyle aynı şekilde çalışır. D3'ün fantastik kuvvet-yön düzenini bazı şimler kullanarak da kullanabiliriz. IE8, border-radius özelliklerini desteklemediğinden, bunun yerine statik bir dairesel görüntü kullanılır. Bu demo, es5-shim'in Internet Explorer'da Dizilere eksik işlevleri eklemek için nasıl kullanılabileceğini gösterir. Bu görselleştirmeyi nasıl bu kadar etkileşimli hale getirdiklerini görmek için gelecekteki bir gönderide sürükle ve bırak özelliklerine bakacağız.
Genel olarak, D3 çizelgeleri, kullanımı basit ve hızlı olan, ancak çok duyarlı olmayan tutulan mod grafik modelinde işlenir. SVG çizelgelerindeki veri noktalarının çoğu tek bir sunucu tarafından işlenebilir. D3 v4'ten bu yana, grafikleri anlık bir grafik modu olan tuvalde işleyebilirsiniz.
"SVG" terimi, Ölçeklenebilir Vektör Grafikleri anlamına gelir. XML biçimindeki vektör grafikleri, HTML5 biçiminde temsil edilir. Özellikleri, çizgiler, dikdörtgenler, daireler, elipsler vb. dahil olmak üzere çeşitli şekiller çizmenize olanak tanır. Sonuç olarak, sva'yı kullanarak görselleştirmenizden daha fazla güç ve esneklik elde edebilirsiniz.
SVG, vektör grafikleri için harika bir dosya formatı olsa da, 3D işleme için bir veri değişim formatı ile aynı şey değildir. Aslında, ressamın SVG modeli, vektör verileriyle ilgisi olmayan bir kavram olan görsel katmanlamayı tanımlar.
D3 Svg Kullanıyor mu?

Evet, d3, görselleştirmelerini oluşturmak için svg'yi kullanır.
Veriye Dayalı Belgeler kitaplığı, veriye dayalı belgeleri değiştirmenize izin veren bir JavaScript kitaplığıdır. HTML, CSS ve gibi çok çeşitli popüler standartlarla çalışır. Yani. D3'te, bir dizi düğümde kullanılan seçimlerle DOM öğelerini seçmek için bildirime dayalı yöntemler kullanılır. D3'ün ilk sürümü 2011'de yayınlandı ve kütüphanesi henüz tamamlanmadı. Veri bağlantılarına bağlı olarak öğeler, içerik, öznitelik değerleri, stiller, geçişler, dinamik etkileşimler ve diğer özelliklerle dinamik olarak oluşturulabilir. D3'teki data yöntemi, bir öğe seçimi oluşturmak için tümü bir veri dizisiyle birleştirilen üç sanal seçime sahiptir.
Bir elemanın merkez koordinatlarını belirlemek için, elemanın yarıçapını ve merkez koordinatlarını belirlemek için bir veri fonksiyonu kullanılmalıdır. Kendilerinden önceki verilere bağlı olan öğeleri güncellemek istiyorsak, güncelleme seçeneğini kullanırız. Tüm DOM öğeleri güncellenecek ve bunun sonucunda hiçbir yeni öğe eklenmeyecek veya kaldırılmayacaktır. Veri kümesindeki mevcut DOM öğelerinden daha az öğe olduğunda, çıkış seçimi yöntemi kullanılır. Kaldırıldıktan sonra, bunu yapmak için D3'ün kaldırma yöntemi kullanılabilir.

.Vulbiscuit dili yalnızca grafikleri işlemek için kullanılmaz, aynı zamanda verileri görselleştirmek için de kullanılabilir. 3B şekiller, SVG kullanılarak 2B yüzeylere yansıtıldığında, veri görselleştirmesi oluşturmak için kullanılabilirler. D3, orijinal verileri gizlemek için D4 kadar basit olmadığından, bu en iyi şekilde kitaplıklara bırakılır. Verileri başkalarıyla paylaşmak istemediğinizde, D3'ü kullanmak zor olabilir.
D3 Svg Nedir?
d3 svg , verilere dayalı belgeleri işlemek için bir JavaScript kitaplığıdır. Tarayıcıda etkileşimli ve animasyonlu görselleştirmeler oluşturmak için HTML, CSS ve SVG kullanır.
Ölçeklenebilir Vektör Grafikleri (SVG) olan bir vektör grafik türüdür. XML tabanlı bir vektör grafik formatıdır. Sonuç olarak, Çizgiler, Dikdörtgenler, Daireler, Elipsler vb. dahil olmak üzere birçok çizim seçeneğine sahiptir. Aşağıdaki adımlar, D3.js kullanarak bir örnek oluşturmanıza yardımcı olacaktır. Bu öğretici, SVG'de basit bir dikdörtgen tanımlar. Aşağıda açıklandığı gibi aynı dikdörtgeni dinamik olarak oluşturarak aynı sonucu elde edebilirsiniz. "daire" etiketi, bir dairenin rengini, şeklini ve türünü içeren niteliklerini temsil eder.
Yağlı balıklar, karaciğer yağları ve yumurta günlük tüketim için en iyi D3 vitamini kaynaklarıdır. Tam bir yağlı balık pişirmek için vaktiniz yoksa, tahıllar ve süt gibi güçlendirilmiş yiyecekler size D3 sağlayabilir. Diyetinizi D3 vitamini ile takviye etmek de mümkündür, ancak bazı takviyeler yan etkilere neden olabileceğinden önce mutlaka doktorunuza danışın.
D3 Dosyası Nedir?
Dosyayı oluşturan kişi veya kuruluşa göre değişiklik gösterebileceğinden bu sorunun belirli bir yanıtı yoktur. Ancak genel olarak bir d3 dosyası, d3 JavaScript kitaplığı kullanılarak görselleştirilebilen verileri içeren bir dosyadır. Bu veriler sayı, metin ve hatta resim şeklinde olabilir ve bir web sayfasında etkileşimli görselleştirmeler oluşturmak için kullanılabilir.
Genel olarak, D3 dosya uzantısı , cihazınızda hangi uygulamanın onu okuyabileceğini gösterir. Bu uzantı çeşitli programlar tarafından kullanılabilir. Site, çalışmalarda daha fazla dosya türü açıklamasıyla güncellendi. Başkalarına D3 dosyaları konusunda yardımcı olacak herhangi bir bilginiz varsa lütfen bize bildirin.
Yazarlar, bu çalışmada D3 vitamini takviyesinin sağlıklı yetişkinlerin depresif belirtileri ve fiziksel yetenekleri üzerindeki etkilerini test ettiler. Araştırmacılar, D3 vitamini takviyesinin depresif semptomları azalttığını ve fiziksel performansı iyileştirdiğini keşfetti. Bu bulgulara göre sağlıklı yetişkinlerde D3 vitamini takviyesi sağlık açısından faydalı olabilir. D vitamininin sağlık yararları çoktur. Düşük D vitamini seviyeleri depresyona, yorgunluğa ve kas güçsüzlüğüne neden olabilir. Vücut, çocuklarda düşük kemiklere, yetişkinlerde raşitizme ve osteoporoza neden olabilen yeterli D vitamini üretmez. Sağlıklı depresif yetişkinlerde D3 vitamini takviyesinin depresif belirtiler ve fiziksel performans üzerindeki etkilerini araştırmak için randomize, plasebo kontrollü bir çalışma yürütüldü. D vitamini eksikliği riski taşıyan kişilere sıklıkla D3 vitamini takviyesi almaları önerilir. D vitamini eksikliği, diğer semptomların yanı sıra depresyon, yorgunluk ve kas güçsüzlüğüne neden olabilir. Bu kitaplık, dinamik, etkileşimli veri görselleştirmesi oluşturmanıza yardımcı olmak için tasarlanmıştır. D3'ün veriler tarafından yönlendirilen tablolar ve grafikler oluşturma yeteneği, onu endüstri standardı bir görselleştirme aracı haline getirir.
D3.js Ölçeklenebilir Vektör Grafikleri
d3.js, verilere dayalı belgeleri işlemek için bir JavaScript kitaplığıdır. d3, HTML, SVG ve CSS kullanarak verileri hayata geçirmenize yardımcı olur. d3'ün web standartlarına yaptığı vurgu, güçlü görselleştirme bileşenlerini ve DOM manipülasyonuna veri güdümlü bir yaklaşımı birleştirerek, kendinizi özel bir çerçeveye bağlamadan size modern tarayıcıların tüm yeteneklerini verir.
Bu öğreticide, D3 JavaScript Kitaplığını kullanarak Ölçeklenebilir Vektör Grafiklerinin nasıl çizileceğini öğreneceğiz. svghandle kimliğine sahip bir DOM öğesi alıyoruz ve ona bir SVG öğesi ekliyoruz, bazı nitelikler ayarlıyoruz ve onu bir HTML öğesiyle biçimlendiriyoruz. D3'ü sva metni oluşturmak için de kullanabiliriz. D3 ile elips nasıl çizilir? Nasıl dairelerin iki yarıçapı varsa, bizim de yatay ve dikey düzlemlerin her biri için iki yarıçapımız vardır. Stilde kontur ve kontur genişliğini ayarlamak, şekle bir kenarlık eklememizi sağlar. Ölçeklenebilir Vektör Grafikleri ile çalışırken, Çoklu Çizgi ve Çokgen arasındaki fark çok önemlidir. DOM'a programlı olarak ulaşmak ve Ölçeklenebilir Vektör Grafiklerini kullanarak çeşitli ilkel şekiller oluşturmak için D3 JavaScript kitaplığını kullanma yeteneği bu tanıtımda gösterilmektedir. Daireler, Dikdörtgenler, Elipsler, Üçgenler vb. üzerine inşa etmek gibi birkaç basit adımı izleyerek, web sayfalarınız için gerçekten etkileyici bazı görsel efektler yaratabileceksiniz.
