Ayrılmış Drupal 8 ve Gatsby.JS: yüksek hızlı düet
Yayınlanan: 2022-11-27Ekibimiz, biri ayrıştırılmış Drupal mimarisi olan geliştirmedeki sıcak trendleri keşfetmeyi ve kullanmayı seviyor. Önceki yazımız ayrıştırılmış Drupal'ı JSON.API ile kullanmaya ayrılmıştı ve bugünkü hikaye kahramanımız “Muhteşem Gatsby” olacak. Ünlü kitap kahramanı gibi mi geliyor? Hayır, Gatsby.JS yeni ve popüler bir JavaScript aracıdır, ancak aynı derecede ünlü olmayı ve yüzlerce kitabı hak etmeyi vaat ediyor! Bu yazıda, çalışma prensibini ve ayrıştırılmış Drupal 8 ve Gatsby.JS kullanmanın faydalarını tartışacağız. Ve elbette, hepsini uygulamada Drupal uzmanlarımıza her zaman güvenebilirsiniz.
Gatsby.JS: nedir ve nasıl çalışır
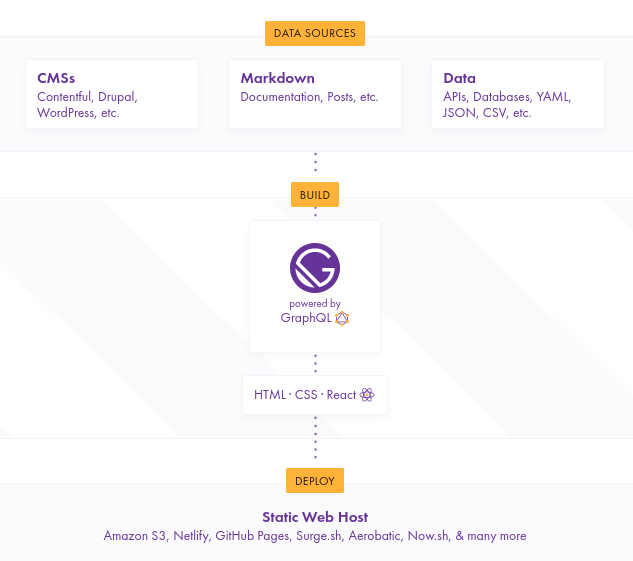
Gatsby.JS, statik bir site oluşturucu olarak tanımlanır, ancak kapasitelerinde bir ön uç çerçeveye yaklaşıyor. Gatsby, bazıları çok popüler olan ön uç araçlar üzerine kurulmuştur:
- React.JS — karmaşık arayüzler oluşturmak için inanılmaz derecede popüler JavaScript kitaplığı
- GraphQL — süper verimli sorgu dili
- Webpack — harika JavaScript modülü paketleyici
Gatsby.JS, son derece hızlı statik siteler oluşturmak içindir. Verileri kesinlikle herhangi bir kaynaktan alır ve GraphQL kullanarak statik içerik üretir. Şu anda, belirli veri kaynakları ile Gatsby arasında bağlantı kurmak için 500'den fazla kaynak eklentisi var. Kaynaklar arasında YouTube, Twitter, Hubspot, Shopify, Trello, Vimeo, Google Sheets, Drupal, WordPress vb. içerik yönetim sistemleri bulunur.

Ayrılmış Drupal 8 ve Gatsby.JS: harika düet ve faydaları
Günümüz için en sıcak ve en faydalı kombinasyonlardan biri Gatsby ve Drupal 8'dir. Ayrık veya başsız Drupal mimarisine göre, Drupal yalnızca arka uç olarak hizmet verirken, Gatsby.JS sunum katmanını yönetir.
Drupal 8 ve Gatsby.JS açık kaynaklıdır, geniş ve aktif bir topluluğa ve devasa bir eklenti modülleri veya eklenti ekosistemine sahiptir. Drupal 8, entegrasyonu çok kolay hale getirmek için yerleşik web hizmetlerine sahiptir.
Bu kombinasyonu bu kadar faydalı yapan nedir? Statik bir sitenin basitliği ve hızı, Drupal 8 CMS tarafından sağlanan arka ucun gücü ve esnekliği ile mükemmel bir şekilde birleşir. İşte sonunda elde ettiğimiz özelliklerden en azından bazıları:
- Eşsiz hız. Gatsby.JS, istek üzerine her seferinde veritabanını sorgulamak yerine web sitesinin tüm sayfalarını önceden getirir, bu da gezinmeyi eğlenceli ve şaşırtıcı derecede hızlı hale getirir. Gatsby, statik bir PWA (aşamalı web uygulaması) üreticisidir. Yalnızca kritik HTML, CSS ve JS dosyalarını verimli bir şekilde getirir.
- Kolay kurulum. Gatsby ile hantal dağıtım ve kurulum işlemlerine gerek kalmayacak. Sitenizi, her yerde hızla dağıtılabilen statik dosyalar olarak oluşturur.
- Harika kişiselleştirme özellikleri. Drupal ve Gatsby kombinasyonları, harika kullanıcı kişiselleştirme ve kimlik doğrulama yeteneklerine sahip olabilir.
- Harika içerik düzenleme. Genellikle, statik site oluşturucuların Markdown'da içerik yazması gerekir, bu da içerik editörleri için zahmetli olabilir. Ancak sorun, arka uç olarak Drupal 8 ile çözüldü! Drupal 8 içerik oluşturma özellikleri, herhangi bir içerik düzenleyici için bir zevktir.
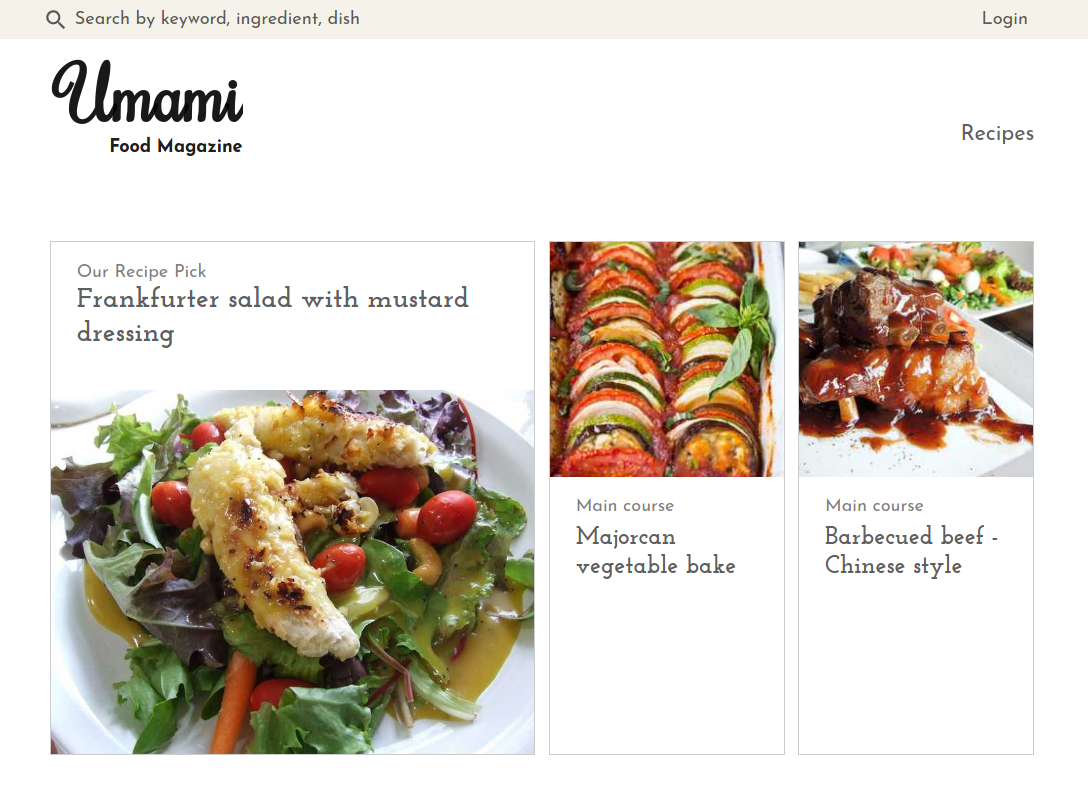
Ayrılmış Drupal 8 ve Gatsby.JS kullanımına ilişkin örneklerden biri, Umami Food Magazine demo sitesidir. Site, Gatsby.JS ile başsız Drupal dağıtım Contenta CMS üzerine kurulmuştur.


Bu yeterince iştah açıcı görünüyorsa, ayrıştırılmış Drupal 8 ile Gatsby.JS'yi sizin için birleştirmek için hemen Drupal ekibimizle iletişime geçin! Veya bazı uygulama ayrıntılarını okumaya devam edin.

Drupal 8 ve Gatsby.JS kullanmanın bazı özellikleri
Ayrılmış kurulumda hem Drupal 8 hem de Gatsby sitelerinin birlikte çalışmaya hazır olması gerekir. Bunlar, JSON API'nin kurulu olduğu Drupal 8 web sitelerinden görüntüler de dahil olmak üzere verileri getiren Drupal için özel Gatsby'nin kaynak eklentisi aracılığıyla bağlanacaklar.
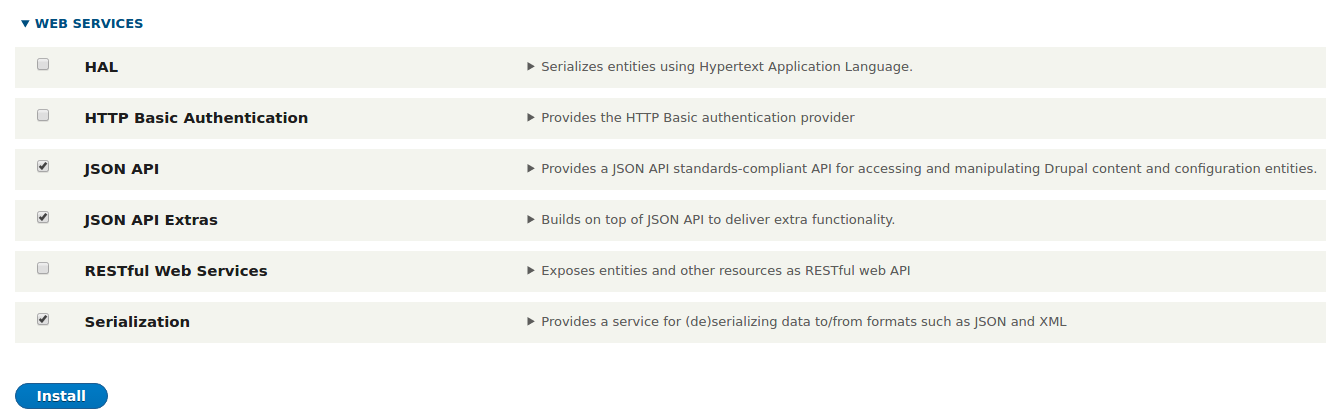
Bu nedenle, Drupal modüllerine katkıda bulunan JSON API ve JSON API ekstralarını kurmak ve etkinleştirmek ve ayrıca Drupal web sitemizde çekirdek Serileştirme modülünü etkinleştirmek gerekir.

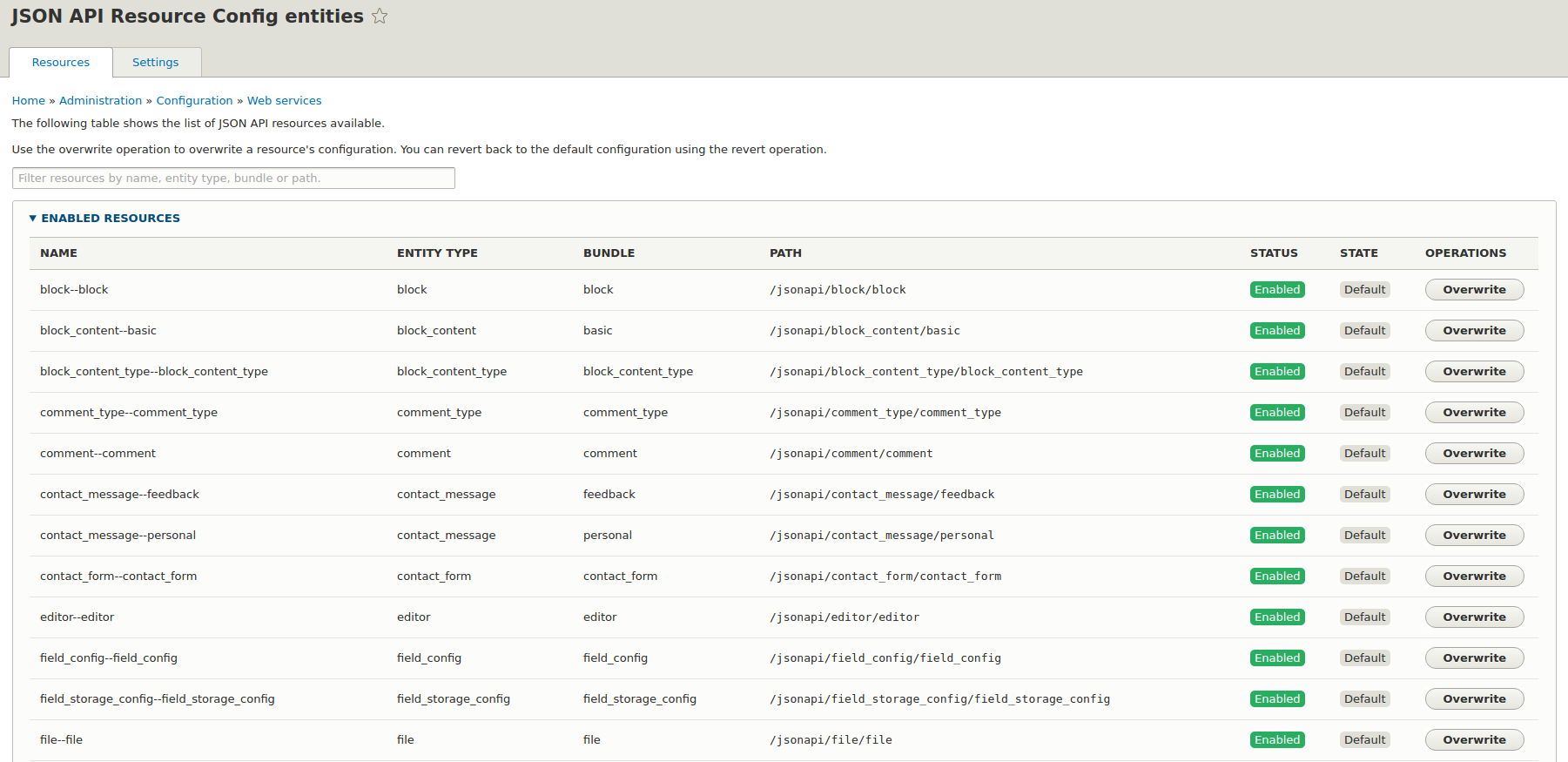
Bir sonraki hedefimiz Configuration — Web Services — JSON API Overwrites .

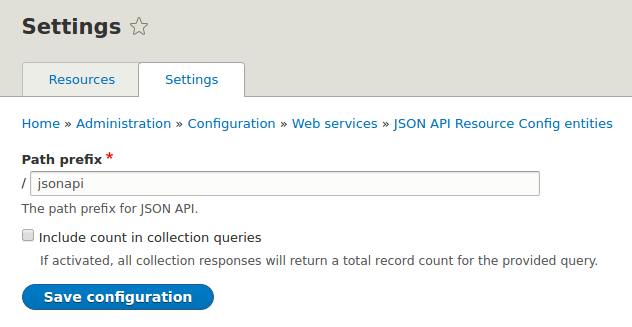
Ayarlar'da , JSON API için yol önekinin /jsonapi olduğundan emin olmamız gerekiyor. Gatsby sitesinin bilmesi gereken şey budur.

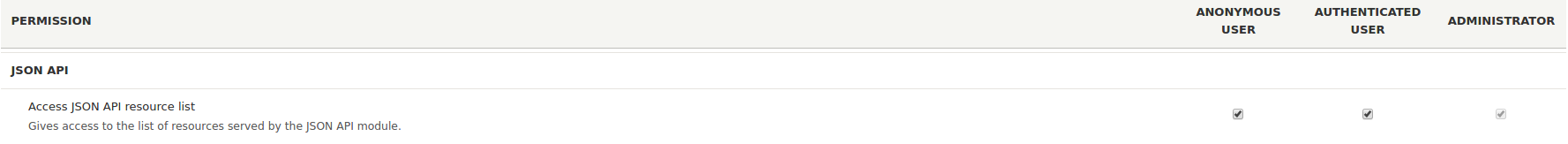
Kişiler — Roller — İzinlerde , anonim de dahil olmak üzere tüm rollere sahip kullanıcılara JSON API kaynak listesine erişim sağlarız.

Drupal sitemiz Gatsby entegrasyonu için hazır ve şimdi Gatsby sitemizi hazırlamamız gerekiyor. Gatsby'nin CLI'sini kurmakla başlar:
npm kurulumu --global gatsby-cli
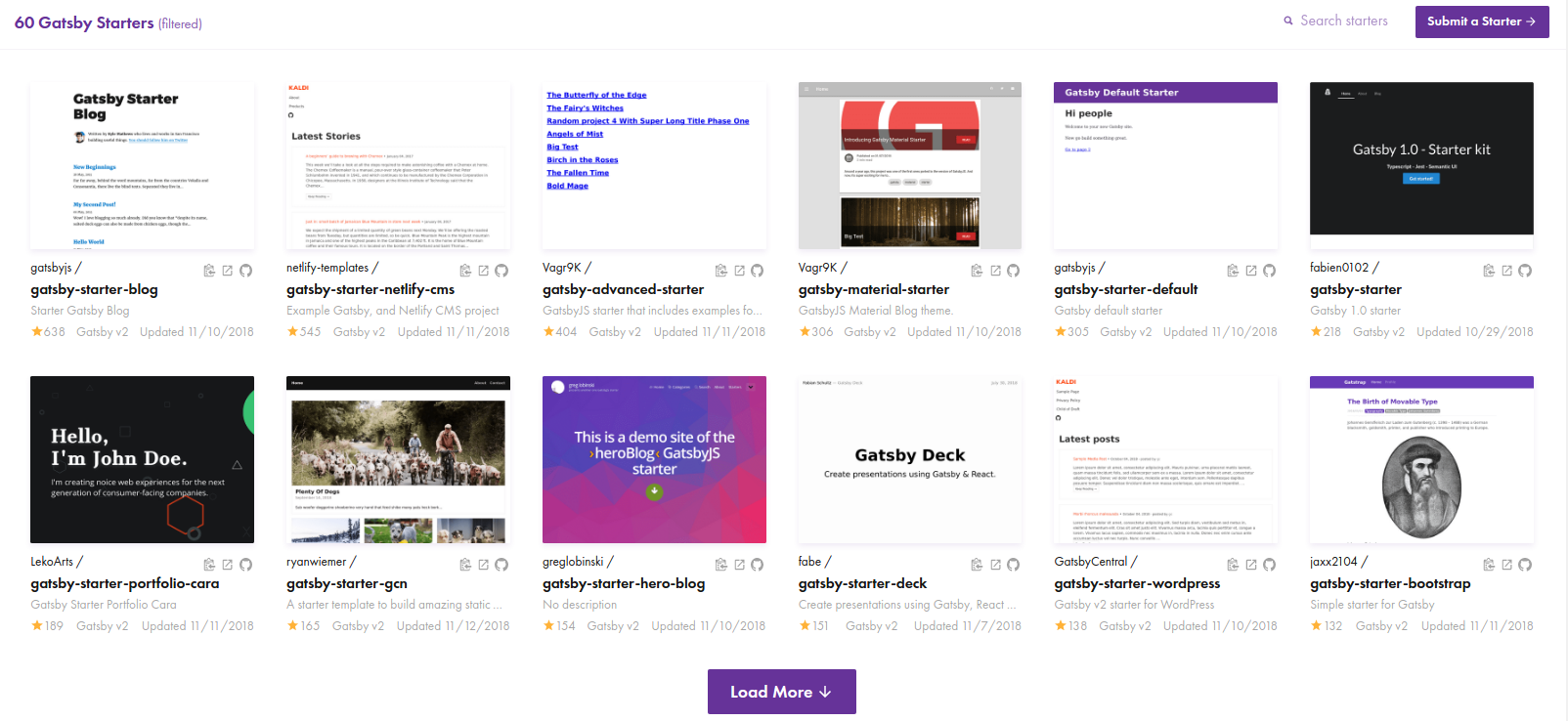
Ardından “Başlarken” dokümantasyonundaki tüm site oluşturma adımlarını takip ediyoruz. Gatsby ayrıca site oluşturma için önceden yapılandırılmış başlatıcılar sunar.

Ardından Gatsby'yi şu komutla çalıştırırız, ardından Gatsby sitesi localhost:8000'de kullanılabilir hale gelir:
gatsby geliştirmek
Drupal için yukarıda bahsedilen kaynak eklentinin daha sonra Gatsby sitesine yüklenmesi gerekir. Ardından, eklentinin belgelerindeki kod parçasını gatsby-config.js dosyasına ekliyoruz. URL, Drupal sitemizin biriyle değiştirilmelidir.
eklentiler: [
{
çözümle: "gatsby-source-drupal",
seçenekler: {
baseUrl: `https://site-adınız.com/`,
apiBase: "api", // isteğe bağlı, varsayılan olarak "jsonapi"
},
},
]
Ardından Gatsby sitemizi tam olarak ihtiyacımız olan içeriği Drupal'dan alacak şekilde yapılandırıyoruz. Gatsby sitesinde /src/pages içinde uygun sayfaları oluşturmamız ve JS dosyasına React import için kodu eklememiz gerekiyor.
Ve GraphQL'yi localhost:8000/___graphql'de Drupal sitesini tam olarak istediğimiz gibi sorgulamak için yapılandırıyoruz.
Her şey, Gatsby sitemizi Drupal verileriyle yayınlamak için son komutla taçlanıyor:
gatsby yapımı
Bu, Drupal 8'in Gatsby ile çalışmasının çok kısa bir açıklamasıdır. Uzmanlarımız tam isteklerinize göre kurulumu yapmaya hazırdır.
Ayrılmış Drupal 8 ve Gatsby.JS kombinasyonunun keyfini çıkarın!
Ayrılmış Drupal 8 ve Gatsby.JS'yi mevcut bir projede veya yeni bir projede kullanmakla ilgileniyorsanız, Drupal geliştiricilerimizle iletişime geçin. Drupal 8 ekibimiz, üçüncü taraf entegrasyonu konusunda harika bir deneyime sahiptir. Size en iyi ayrıştırılmış kurulumu önereceğiz ve elbette bunu sorunsuz bir şekilde uygulayacağız. En son ve en büyük teknolojilerin tadını çıkaralım!
