Yeni Başlayanlar için Varsayılan WordPress Oluşturulan CSS Hile Sayfası
Yayınlanan: 2022-08-05Varsayılan bir WordPress tarafından oluşturulmuş CSS hile sayfası mı arıyorsunuz?
WordPress, çoğu temadaki farklı öğelere otomatik olarak bazı CSS sınıfları ekler. Bu varsayılan CSS sınıfları, WordPress temanızdaki bu öğeleri biçimlendirmek için kullanılabilir.
Bu makalede, size WordPress tarafından oluşturulan varsayılan CSS hile sayfasını göstereceğiz. Ayrıca CSS sınıflarını nasıl kolayca bulacağınız ve ihtiyaç duyduğunuzda özel CSS sınıflarını nasıl ekleyeceğiniz hakkında da konuşacağız.

Neden Varsayılan WordPress Tarafından Oluşturulan CSS'yi Öğrenmelisiniz?
WordPress, WordPress web sitenizdeki farklı öğelere otomatik olarak varsayılan CSS sınıfları oluşturur ve ekler.
WordPress tema geliştiricileri, tüm WordPress sitelerinin ortak alanlarını biçimlendirmek için bu CSS sınıflarını kullanabilir. Bu, içerik alanını, kenar çubuklarını, widget'ları, gezinme menülerini ve daha fazlasını içerebilir.
Bu CSS sınıflarını bilmek, WordPress tema geliştirmeyi öğreniyorsanız veya yalnızca kendi web siteniz için bir alt tema oluşturmaya çalışıyorsanız kullanışlıdır.
Ayrıca, kendi temanızı oluşturmadan özel CSS ekleyerek WordPress temanızdaki belirli öğeleri hızla biçimlendirmenize yardımcı olur.
Not : Tema stillerinizi değiştirmek veya özel bir tema oluşturmak için CSS öğrenmeniz gerekmez. Kodlamayı öğrenmemeyi tercih ediyorsanız, SeedProd gibi bir sürükle ve bırak oluşturucu kullanabilirsiniz. Makalede daha sonra bunun hakkında daha fazla konuşacağız.
Bununla birlikte, WordPress tarafından oluşturulan varsayılan CSS sınıflarına bir göz atalım.
Varsayılan Vücut Sınıfı Stilleri
HTML'deki <body> gövde etiketi, herhangi bir web sayfasının tüm düzen yapısını içerir ve bu da onu herhangi bir WordPress tema tasarımında çok önemli kılar.
WordPress, tema tasarımcılarının gövde kapsayıcısını biçimlendirmek için kullanabilecekleri gövde alanına birkaç CSS sınıfı ekler.
// Added when a website is using a right-to-left language e.g. Arabic, Hebrew
.rtl
// Added when home page is being displayed
.home
// Added when blog page is being displayed
.blog
// Added when an Archive page is being displayed
.archive
// Added when a date based archive is displayed
.date
// Added on search pages
.search
// Added when pagination is enabled
.paged
// Added when an attachment page is displayed
.attachment
// Added when a 404 error page is displayed
.error404
// Added when a single post is dispayed includes post ID
.single postid-(id)
// Added when a single attachment is displayed. Includes attachment ID
.attachmentid-(id)
// Added when a single attachment is displayed. Includes attachment mime-type
.attachment-(mime-type)
// Added when an author page is displayed
.author
// Added when an author page is displayed. Includes author name.
.author-(user_nicename)
// Added when a category page is displayed
.category
//Added when a category page is displayed. Includes category slug.
.category-(slug)
// Added when a tag page is displayed.
.tag
// Added when a tag page is displayed. Includes tag slug.
.tag-(slug)
// Added when a parent page is displayed.
.page-parent
// Added when a child page is displayed. Includes parent page ID.
.page-child parent-pageid-(id)
// Added when a page is displayed using page template. Includes page template file name.
.page-template page-template-(template file name)
// Added when search results are displayed.
.search-results
// Added when search returns no results.
.search-no-results
// Added when a logged in user is detected.
.logged-in
// Added when a paginated page is displayed. Includes page number.
.paged-(page number)
// Added when a paginated single item is displayed. Includes page number.
.single-paged-(page number)
// Added when a paged page type is displayed. Includes page number.
.page-paged-(page number)
// Added when a paged category page is displayed. Includes page number.
.category-paged-(page number)
// Added when a paged tag page is displayed. Includes page number.
.tag-paged-(page number)
//Added when a paged date based archive page is displayed. Includes page number.
.date-paged-(page number)
// Added when a paged author page is displayed. Includes page number.
.author-paged-(page number)
// Added when a paaged search page is displayed. Includes page number.
.search-paged-(page number)
Gördüğünüz gibi, bu sınıflar CSS stillerinizde hedefleyebileceğiniz çok çeşitli koşullar içerir.
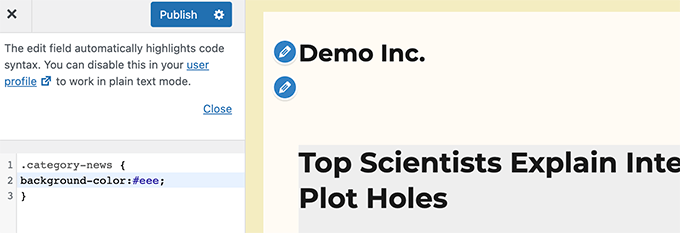
Örneğin, 'Haberler' kategori sayfasının farklı bir arka plan rengine sahip olmasını istiyorsanız, aşağıdaki özel CSS'yi ekleyebilirsiniz.
.category-news
background-color:#f7f7f7;
Varsayılan Yazı Stili Sınıfları
Gövde öğesinde olduğu gibi, WordPress de yazı öğelerine dinamik sınıflar ekler.
Bu öğe genellikle tema şablonunuzdaki <article> etiketidir. Ancak, temanıza bağlı olarak başka bir etiket olabilir. Post CSS sınıfları, post_class() şablon etiketi eklenerek temanızda görüntülenir.
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Post_class() işlevi tarafından oluşturulan en yaygın CSS sınıflarından bazılarının listesi:
// Adds a class with ID for single items
.post-(ID)
// Generic post claass added for single blog posts.
.post
// Generic page class added when a single page is displayed.
.page
// Generic attachment class added to attachment pages.
.attachment
// Adds a post type class e.g. type-post
.type(post-type)
// Adds a class for post format if theme supports posts formats. E.g. format-standard
.format-(post-format)
// Added when an item has a featured image
.has-post-thumbnail
// Added when a sticky post is displayed
.sticky
// Generic class to display an entry
.hentry
// Classes with categories assigned to a post. E.g. category-news category-movies
.category-(slug)
// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif
.tag-(slug)
Gönderi sınıfları, blog gönderilerine ve farklı koşullara uyan sayfalara stil vermenize olanak tanır. Örneğin, aşağıdaki özel CSS'yi kullanarak belirli bir kategoride dosyalanan blog gönderilerini farklı şekilde şekillendirebilirsiniz:
.category-news
background-color:#EFEFEF;

WordPress kontrol panelinizde CSS düzenleyicisini görmüyorsanız, eksik WordPress tema özelleştiricisinin nasıl düzeltileceğiyle ilgili eğiticimizi izleyin.
Varsayılan Gezinme Menüsü Sınıfları
WordPress ayrıca gezinme menülerinize CSS sınıfları ekler. Gezinme menülerine varsayılan olarak eklenen varsayılan sınıflar aşağıdadır.
// Class for Current Page
.current_page_item
// Class for Current Category
.current-cat
// Class for any other current Menu Item
.current-menu-item
// Class for a taxonomies
.menu-item-type-(taxonomy)
// class to distinguish post types.
.menu-item-type-(post_type)
// Class for any custom item that you added
.menu-item-type-custom
// Class for the Home Link
.menu-item-home
WordPress temanız ayrıca her gezinme menüsü konumuna bir CSS sınıfı ekleyecektir.
Diyelim ki temanız başlık alanı içindeki bir menü konumuna birincil menü sınıfını atadı, ardından aşağıdaki CSS sınıflarını kullanarak onu CSS'nizde hedefleyebilirsiniz.
// container class
#header .primary-menu
// container class first unordered list
#header .primary-menu ul
//unordered list within an unordered list
#header .primary-menu ul ul
// each navigation item
#header .primary-menu li
// each navigation item anchor
#header .primary-menu li a
// unordered list if there is drop down items
#header .primary-menu li ul
// each drop down navigation item
#header .primary-menu li li
// each drap down navigation item anchor
#header .primary-menu li li a
Daha fazla ayrıntı için WordPress'te gezinme menülerinin nasıl şekillendirileceğine ilişkin kılavuzumuza bakın.
Varsayılan WordPress Widget Sınıfları
Widget'lar, WordPress temanızda içerik olmayan blokları görüntülemenin kolay bir yoludur. Bunlar genellikle WordPress temanızdaki özel widget'a hazır alanlarda veya kenar çubuklarında görüntülenir.
WordPress, eski widget'lara aşağıdaki sınıfları ekler.
.widget
#searchform
.widget_search
.screen-reader-text
.widget_meta
.widget_meta ul
.widget_meta ul li
.widget_meta ul li a
.widget_links
.widget_links ul
.widget_links ul li
.widget_links ul li a
.widget_archive
.widget_archive ul
.widget_archive ul li
.widget_archive ul li a
.widget_archive select
.widget_archive option
.widget_pages
.widget_pages ul
.widget_pages ul li
.widget_pages ul li a
.widget_links
.widget_links li:after
.widget_links li:before
.widget_tag_cloud
.widget_tag_cloud a
.widget_tag_cloud a:after
.widget_tag_cloud a:before
.widget_calendar
#calendar_wrap
#calendar_wrap th
#calendar_wrap td
#wp-calendar tr td
#wp-calendar caption
#wp-calendar a
#wp-calendar #today
#wp-calendar #prev
#wp-calendar #next
#wp-calendar #next a
#wp-calendar #prev a
.widget_categories
.widget_categories ul
.widget_categories ul li
.widget_categories ul ul.children
.widget_categories a
.widget_categories select
.widget_categories select#cat
.widget_categories select.postform
.widget_categories option
.widget_categories .level-0
.widget_categories .level-1
.widget_categories .level-2
.widget_categories .level-3
.recentcomments
#recentcomments
#recentcomments li
#recentcomments li a
.widget_recent_comments
.widget_recent_entries
.widget_recent_entries ul
.widget_recent_entries ul li
.widget_recent_entries ul li a
.textwidget
.widget_text
.textwidget p
Ancak WordPress blok tabanlı widget alanlarına geçerken artık widget alanlarınıza farklı bloklar ekleyebilirsiniz ve bunların her biri dinamik olarak CSS sınıfları oluşturur.

Bu makalenin ilerleyen bölümlerinde bu CSS sınıflarını nasıl bulacağınızı göstereceğiz.
Varsayılan Yorum Formu Sınıfları
Yorumlar, birçok WordPress web sitesi için etkileşim merkezidir. Bunları şekillendirmek, kullanıcılara daha temiz ve daha ilgi çekici bir deneyim sunmanıza yardımcı olur.
WordPress, tema geliştiricilerinin yorum alanını şekillendirmesine yardımcı olmak için aşağıdaki varsayılan CSS sınıflarını ekler.
/*Comment Output*/
.commentlist .reply
.commentlist .reply a
.commentlist .alt
.commentlist .odd
.commentlist .even
.commentlist .thread-alt
.commentlist .thread-odd
.commentlist .thread-even
.commentlist li ul.children .alt
.commentlist li ul.children .odd
.commentlist li ul.children .even
.commentlist .vcard
.commentlist .vcard cite.fn
.commentlist .vcard span.says
.commentlist .vcard img.photo
.commentlist .vcard img.avatar
.commentlist .vcard cite.fn a.url
.commentlist .comment-meta
.commentlist .comment-meta a
.commentlist .commentmetadata
.commentlist .commentmetadata a
.commentlist .parent
.commentlist .comment
.commentlist .children
.commentlist .pingback
.commentlist .bypostauthor
.commentlist .comment-author
.commentlist .comment-author-admin
.commentlist
.commentlist li
.commentlist li p
.commentlist li ul
.commentlist li ul.children li
.commentlist li ul.children li.alt
.commentlist li ul.children li.byuser
.commentlist li ul.children li.comment
.commentlist li ul.children li.depth-id
.commentlist li ul.children li.bypostauthor
.commentlist li ul.children li.comment-author-admin
#cancel-comment-reply
#cancel-comment-reply a
/*Comment Form */
#respond
#reply-title
#cancel-comment-reply-link
#commentform
#author
#email
#url
#comment
#submit
.comment-notes
.required
.comment-form-author
.comment-form-email
.comment-form-url
.comment-form-comment
.form-allowed-tags
.form-submit
Daha fazla ayrıntı için, WordPress'te yorumların nasıl şekillendirileceğine ilişkin kılavuzumuza bakın.
WordPress Blok Sınıflarını Bulma
WordPress blok düzenleyici, bloklar için dinamik olarak CSS sınıfları oluşturur.
Bu CSS sınıflarını bulmak için söz konusu bloğu bir gönderiye veya sayfaya eklemeniz gerekir. Bundan sonra, bloğu çalışırken görmek için Önizleme düğmesine tıklamanız gerekir.
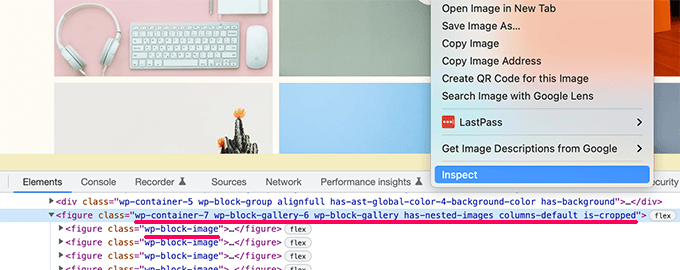
Önizleme sekmesinde, farenizi yeni eklediğiniz bloğa götürün ve sağ tıklayarak İnceleme aracını seçin.

Geliştirici konsolunda, blok tarafından oluşturulan HTML'yi göreceksiniz. Buradan bloğun eklediği CSS sınıflarını görebilirsiniz.
Yukarıdaki ekran görüntüsünde Galeri bloğunun CSS sınıflarına bakıyoruz. Ardından, WordPress temanızdaki galeri bloğunu biçimlendirmek için bu CSS sınıflarını kullanabilirsiniz.
WordPress'te Kendi Özel CSS Sınıflarınızı Ekleme
Şimdi, varsayılan WordPress CSS sınıfları oldukça kapsamlıdır. Bununla birlikte, amaçları temel olarak tema geliştiricilerine inşa etmek için standartlaştırılmış bir çerçeve sağlamaktır.
Bireysel web siteniz için, hedeflenecek varsayılan bir CSS sınıfını bulamayabileceğiniz alanlar için özel CSS eklemeniz gerekebilir.
Benzer şekilde, bazen temanızın tamamına uygulamadan belirli bir gönderi veya sayfada küçük bir değişiklik yapmak isteyebilirsiniz.
Neyse ki WordPress, farklı alanlara CSS sınıfları eklemenin birkaç kolay yolunu sunar.
Blok Düzenleyicinin İçindeki Bir Bloğuna Özel CSS Sınıfları Ekleme
Belirli bir gönderiye veya sayfaya hızlı bir şekilde özel bir CSS sınıfı eklemek istiyorsanız, bunu yapmanın en kolay yolu blok düzenleyiciyi kullanmaktır.
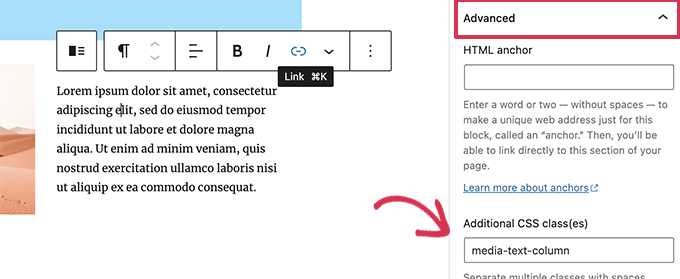
Gönderiyi veya sayfayı düzenleyin ve ardından özel CSS sınıfı eklemek istediğiniz bloğu seçin. Blok ayarları altında, gelişmiş panele tıklayın ve CSS sınıfınızın adını ekleyin.

Güncelle butonuna tıklayarak değişikliklerinizi kaydetmeyi unutmayınız.
Artık bu sınıfı, yalnızca bu belirli gönderi veya sayfada bu belirli bloğu etkileyecek özel CSS kodu eklemek için kullanabilirsiniz.
WordPress Gezinme Menülerinde
WordPress gezinme menüsü öğelerinize özel CSS de ekleyebilirsiniz. Diyelim ki bir menü öğesini düğmeye dönüştürmek istiyorsunuz, o zaman bu yöntem işe yarar.
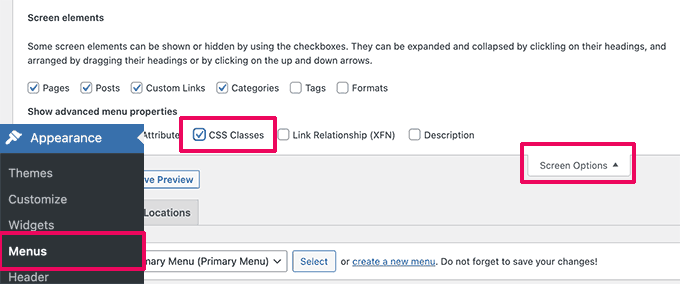
Basitçe Görünüm » Menüler sayfasına gidin ve ekranın sağ üst köşesindeki Ekran Seçenekleri düğmesine tıklayın.
Buradan CSS sınıfları seçeneğinin yanındaki kutucuğu işaretlemeniz gerekiyor.

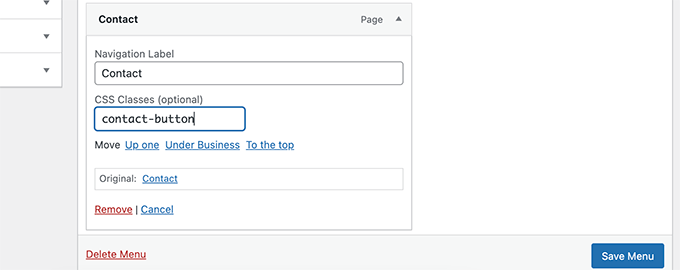
Ardından, özel CSS sınıfını eklemek istediğiniz menü öğesini genişletmek için aşağı kaydırmanız ve tıklamanız gerekir.
CSS sınıfları etiketli bir alan göreceksiniz. Devam edin ve özel CSS sınıfınızı buraya ekleyin.

Değişikliklerinizi kaydetmek için Menüyü Kaydet düğmesine tıklamayı unutmayın.
Artık bu özel CSS sınıfını, o belirli menü öğesini farklı şekilde biçimlendirmek için kullanabilirsiniz.
Bonus: CSS Kodu Yazmadan Kolayca Bir WordPress Teması Tasarlayın
WordPress temanızı özel CSS ile şekillendirmeyi öğrenmek oldukça faydalı bir beceridir. Ancak bazı kullanıcılar, WordPress temalarını CSS kodu yazmadan tasarlamak için bir çözüm isteyebilir.
Bunun için SeedProd'a ihtiyacınız olacak. Herhangi bir kod yazmadan kolayca özel temalar oluşturmanıza olanak tanıyan piyasadaki en iyi WordPress sayfa oluşturma aracıdır.

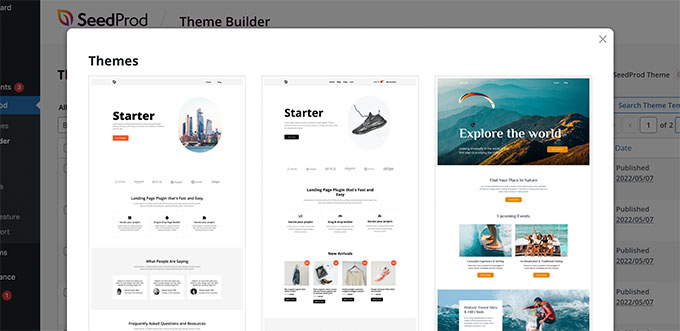
SeedProd, başlangıç noktası olarak kullanabileceğiniz kullanıma hazır temalarla birlikte gelir.
Ayrıca manuel olarak şablonlar oluşturarak sıfırdan bir tema oluşturabilirsiniz.

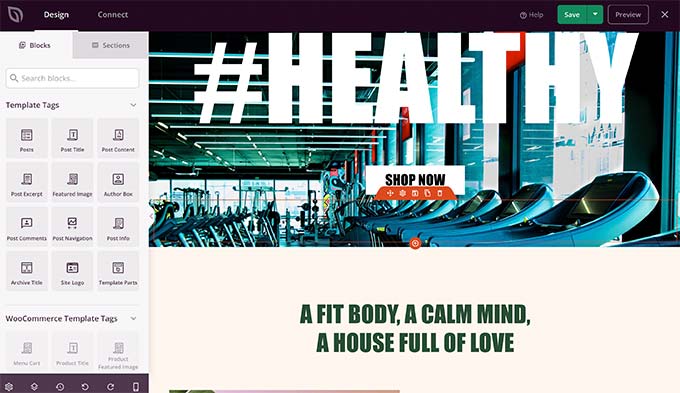
Ardından, sezgisel bir sürükle ve bırak site oluşturma arayüzü kullanarak özel temanızı düzenleyebilirsiniz.
Kendi düzenlerinizi oluşturmak için blokları tasarımınıza bırakmanız yeterlidir.

Ayrıca herhangi bir öğeyi basit işaretle ve tıkla kolayca değiştirebilirsiniz. Kendi renklerinizi, arka planınızı, yazı tiplerinizi ve daha fazlasını kullanabilirsiniz.
Daha fazla ayrıntı için, herhangi bir kod yazmadan özel bir WordPress temasının nasıl kolayca oluşturulacağına ilişkin adım adım eğitimimize bakın.
Bu makalenin, WordPress tarafından oluşturulan varsayılan CSS hile sayfasını bulmanıza yardımcı olacağını umuyoruz. Ayrıca, en yaygın WordPress hatalarını düzeltme kılavuzumuzu veya küçük işletmeler için en iyi canlı sohbet yazılımının uzman karşılaştırmasını görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
