Diş Hekimi Web Sitesi Elementor Şablonu Nasıl Kullanılır ve Web Sitenizi Anında Oluşturun
Yayınlanan: 2021-04-03
Diş hekimleri veya diş hizmeti sağlayıcıları artık hastaneleri için çevrimiçi olarak harika bir web varlığı oluşturmak için kendi diş hekimi web sitelerini oluşturmaya odaklanıyor. Bu, her köşeye ulaşmalarına ve hedeflenen hastalarını almalarına ve onlara en iyi hizmeti almalarına yardımcı olacaktır. Bir dişhekimliği hizmeti sağlayıcısı olarak marka değerini kesinlikle artıracak ve tüm diş hastaları için öncelikli olacaktır.
Bunu mükemmel bir şekilde yapmak için hazır şablon tasarımları , herkesin kendi başına etkileşimli bir site oluşturmak için alabileceği en iyi çözümdür. Bu, herhangi bir diş hekimi web sitesinin arama motorlarında üst sıralarda olmasına yardımcı olacak ve hastalar, zahmetli bir otoyolda hizmet almak için kolayca randevu alabilirler. Bu nedenle bu blogun amacı size dental web sitenizi birkaç dakika içinde oluşturacak eksiksiz, çok yönlü bir Elementor şablon paketi sunmaktır. Derin bir dalış yapalım!
İçindekiler
Eksiksiz Bir Diş Hekimi Web Sitesi Oluşturmanın Faydaları
Bir diş hekimi olarak, güçlü bir çevrimiçi varlık oluşturmanıza ve anında size çok sayıda potansiyel hasta getirmenize yardımcı olacak bir diş hekimi web sitesine sahip olmak gerçekten önemlidir . Aşağıda gerçek bir senaryo oluşturarak çok netleştirelim:
Günümüzde hastalar online randevu almak için arayış içindedirler . Çünkü bu, randevu için hastaneye gitmek veya telefonla sözlü iletişim kurmak için çok zaman kazandırır.
Mevcut müşterilerinizin yorumlarını diş hekimi web sitenizin referanslarına ekleyebilir ve hizmetinizi güvenilir kılmak için ekstra bir değer ekleyebilirsiniz .
Güçlü bir web varlığına sahip olarak potansiyel hastalarınız arasında güven oluşturmanıza ve hemen randevu almalarına yardımcı olacaktır.
Ayrıca, diş hekimi randevusu almak diğerlerinden daha hızlı bir süreçtir . Kolayca bir form doldurabilir veya gerçek zamanlı bir sohbet yaparak, en sevdiğiniz diş hekimi randevunuzu anında alır ve diş hekiminiz tarafından o anda servis edilirsiniz.
Ayrıca memnun kalan hastalarınız sizi hem çevrim içi hem de çevrim dışı olarak başkalarına kesinlikle tavsiye edeceklerdir. Ve tamamen işlevsel bir dişçi web sitesine sahip olarak tavsiye etmek çok daha kolay.
Bu nedenle, bir diş hekimi olarak, adımlarınızı bu ilk adım dijital dünya hizmetiyle uyumlu hale getirmelisiniz. Bu, eksiksiz bir diş hekimi web sitesine sahip olarak hem çevrimiçi hem de çevrimdışı itibarınızı artırmanıza yardımcı olacaktır . Ayrıca hastalarınız hiçbir engelle karşılaşmadan hemen randevu alabilir ve güzel bir şekilde hizmet alabilir.

D-Bakım
Elementor için Diş Hekimi Web Sitesi Şablon Paketi
Erişim AlElementor Şablonlarını Kullanarak Diş Hekimi Web Sitesi Nasıl Oluşturulur ?
Templetely, WordPress'in en popüler sayfa oluşturucusu Elementor için güzel tasarlanmış hazır şablon paketlerini kullanmanızı sağlar . Artık diş hekiminizin web sitesini herhangi bir yatırım ve kod olmadan hızlı bir şekilde oluşturabilirsiniz. Web sitenize doğru şablon tasarımlarını alıp yerleştirmeniz ve içeriğinizi yaratıcı bölümlerinin her birine eklemeye başlamanız gerekir. Tek yapmanız gereken biraz değişiklik yapmak ve sitenizi birkaç dakika içinde canlı hale getirmek için oradasınız.
Templately'nin D- Care'e hazır Elementor şablon paketi , diş hekimi web sitenizi ücretsiz kodlamadan oluşturmanıza yardımcı olur. Herhangi bir web sitesi ortamına sığacak ve kullanılabilecek ve tercihlerinize göre kolayca özelleştirilebilecek çok yönlü bir programdır. Şimdi, aşağıda gerçekte ne olduğuna gelelim:
Video Eğitimini İzle
D-Care Size Neler Sunuyor?
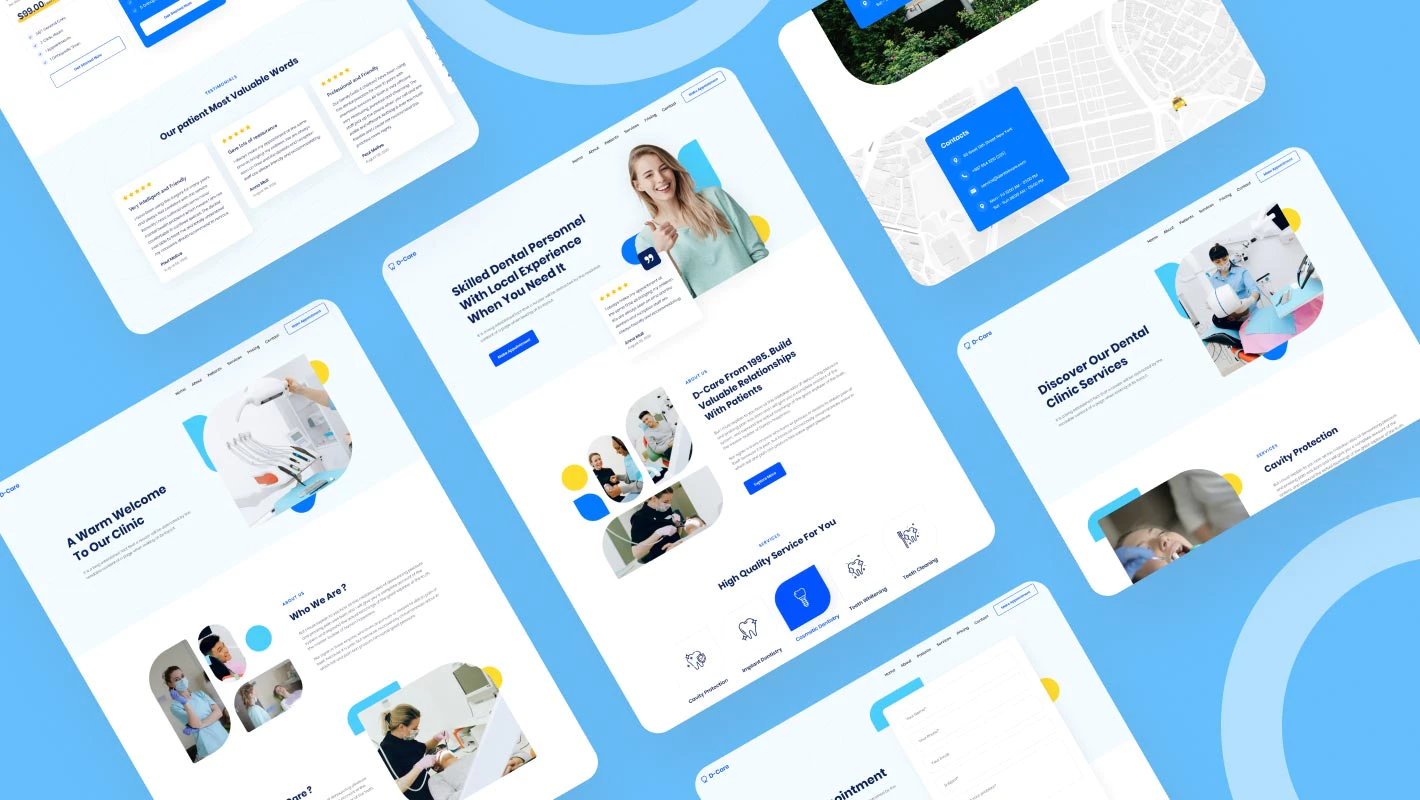
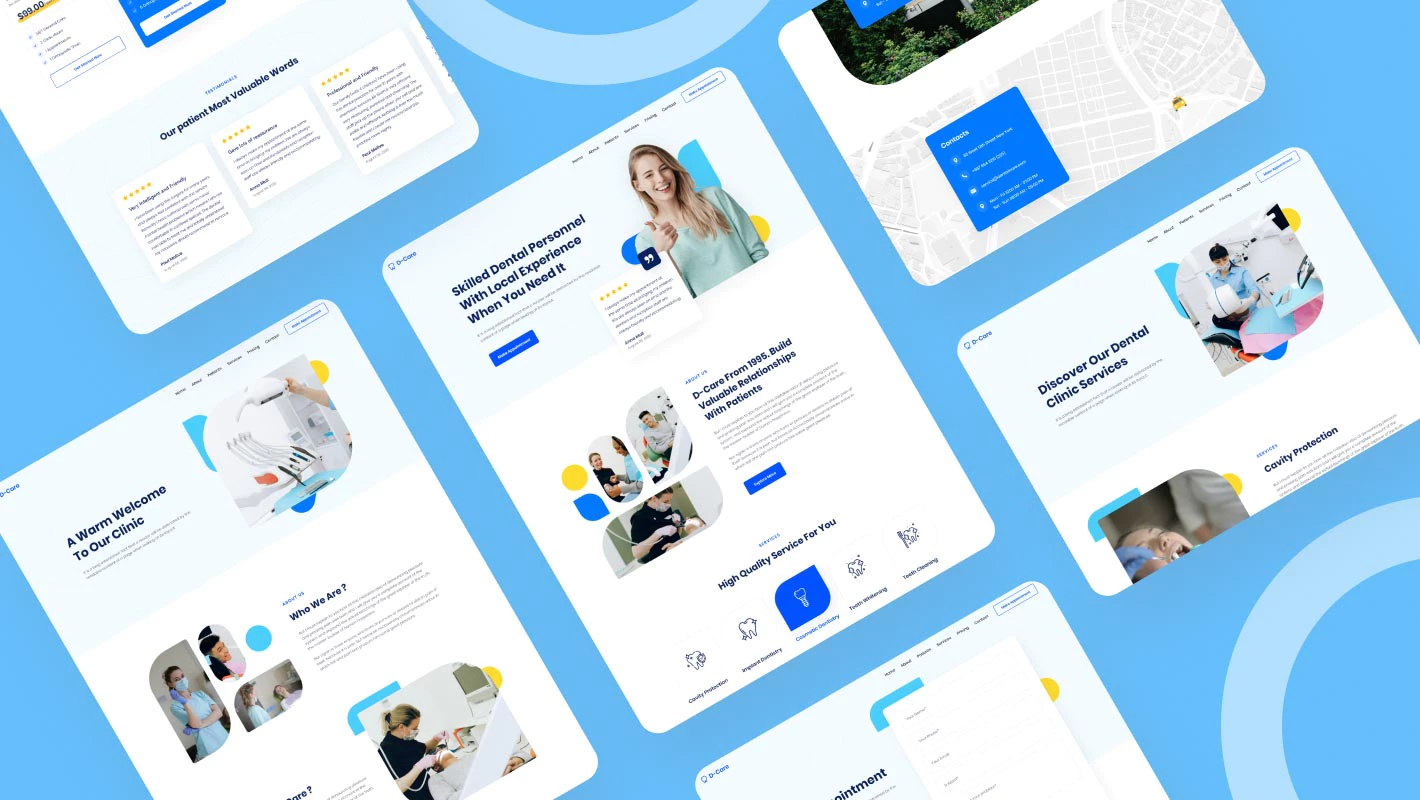
Templately'nin D-Care şablonu , diş hekimi web sitenizi birkaç dakika içinde oluşturmak için altı hazır sayfa ve ayrı bloklarla birlikte gelir. Sayfalarının ve bloklarının her biri, kodlama olmadan göze çarpan bir web sitesi oluşturmak için animasyonlu widget'lar, sürükle ve bırak özelliği, yumuşak kaydırma efektleri ve daha fazlasını içeren yaratıcı bölümlerle birlikte gelir.
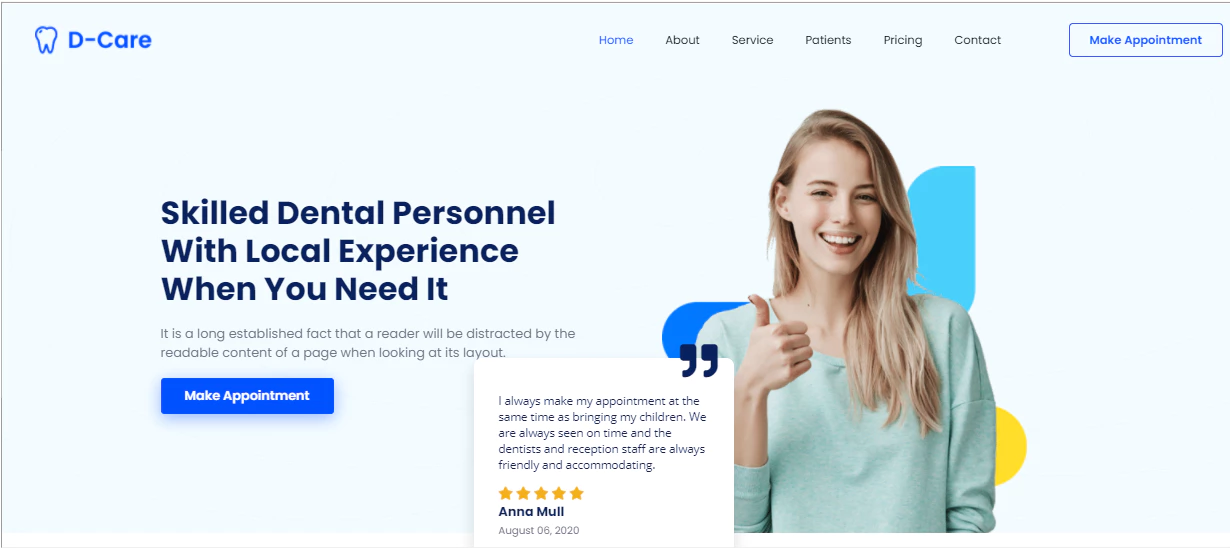
Ana Sayfa : D-Care, diş hekimi web sitenizin Elementor şablon varlığını hastalarınız için çekici hale getirmek için çekici, hazır bir 'Ana Sayfa' tasarımıyla birlikte gelir.
Hakkında Sayfası : D-Care'in bu tamamen işlevsel Hakkında Sayfası şablonunu kullanarak diş hekimi hizmet ayrıntılarınızı güzel bir şekilde sergileyin.
İletişim Sayfası : Hastalarınızı fiziksel adresinizle aydınlatabilir veya tam fonksiyonlu iletişim formu düzenini kullanarak anında randevu alabilirsiniz.
Hasta Sayfası : Bu 'Hasta Sayfası' hazır şablonunu kullanarak mevcut hastalarınızın dişhekimliği hizmetleriniz hakkındaki yorumlarını etkileşimli olarak gösterebilirsiniz. Bu, potansiyel olanların ilgisini hemen çekmenize yardımcı olacaktır.
Fiyatlandırma Sayfası : Hastalarınız, D-Care'in bu 'Fiyatlandırma Sayfası' şablonunu kullanarak diş hekimi hizmeti fiyatlandırması hakkında ayrıntılı bilgi edinecektir.

Servis Sayfası : Bu hazır 'Servis Sayfası' şablonuyla diş hekimi servis bilgilerinizi organize bir şekilde görüntüleyin.
Diş Hekimi Web Sitesi Oluşturmadan Önce Almanız Gerekenler
Bu Diş Hekimi Web Sitesi Elementor şablonunu, Templately'nin hazır 'D-Care' ücretsiz şablon paketinin yardımıyla kullanmadan önce birkaç şeyi halletmeniz gerekir . Aşağıda ihtiyaç duyacağımız gerekli eklentileri kontrol edelim:
- Elementor : Bu kullanışlı D-Care şablon paketini kullanmak için en iyi sayfa oluşturucu Elementor'u etkinleştirin.
- Temel Eklentiler : Ardından, 700K'dan fazla mutlu kullanıcı ve 70'den fazla tam işlevli widget ile en iyi öğe kitaplığı olan Elementor için Temel Eklentileri kurun ve etkinleştirin.
- Templately : Şimdi Templately'nin 'D-Care' şablonunu kullanmak için bir hesap açmanız ve WordPress web sitenize 'Templately' yüklemeniz gerekiyor .
Çarpıcı Bir Diş Hekimi Web Sitesi Oluşturmak için Templately ile Başlayın
Yukarıdaki tüm eklentileri etkinleştirdikten sonra, aşağıdaki bazı basit adım yönergelerini izleyerek Elementor sitenizde D-Care şablon paketini kullanmaya tamamen hazırsınız:

Adım 1: 'D-Care' Ana Sayfa Hazır Tasarımı Templately'ye Ekleyin
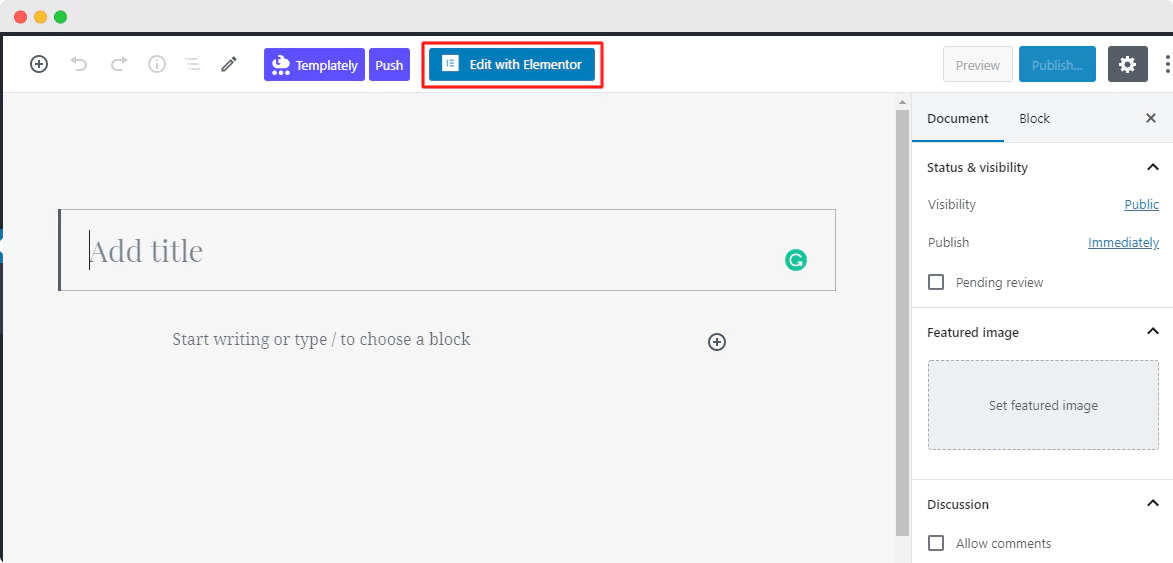
WordPress panosunda yeni bir sayfa oluşturmak için Elementor ile Düzenle'ye tıklayalım. Birkaç dakika içinde Elementor düzenleyicide yeni bir sayfa açılacaktır.

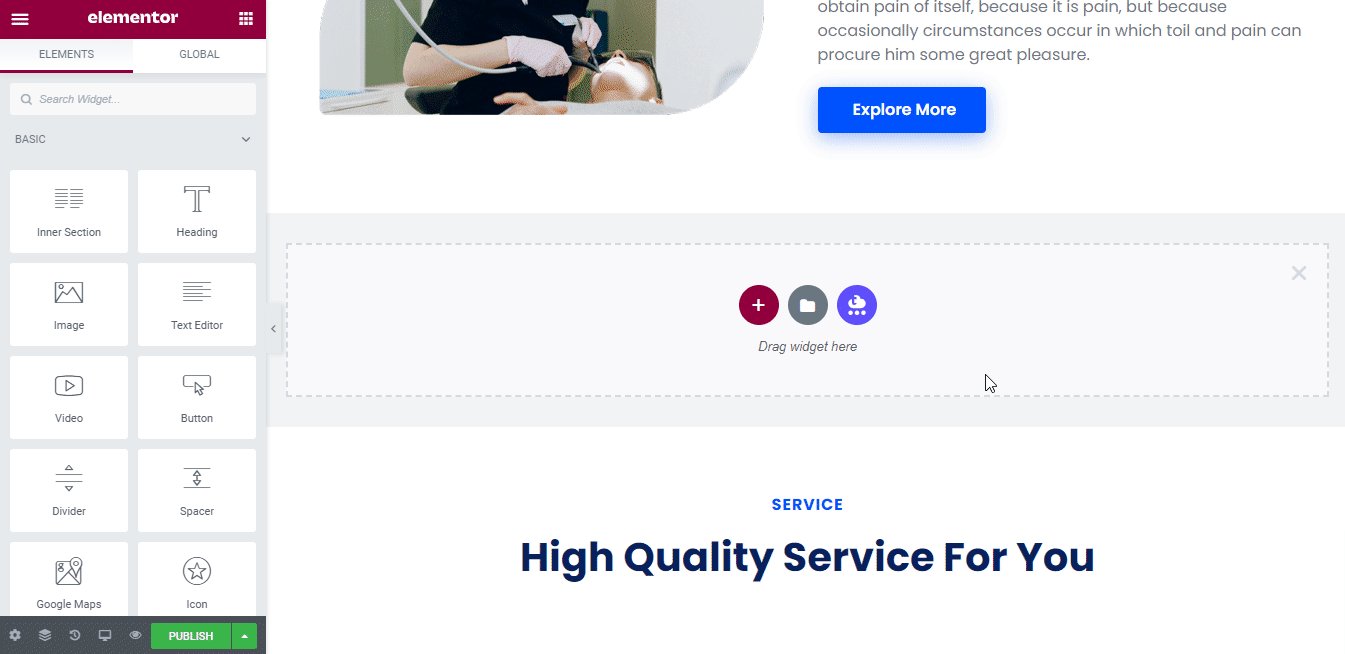
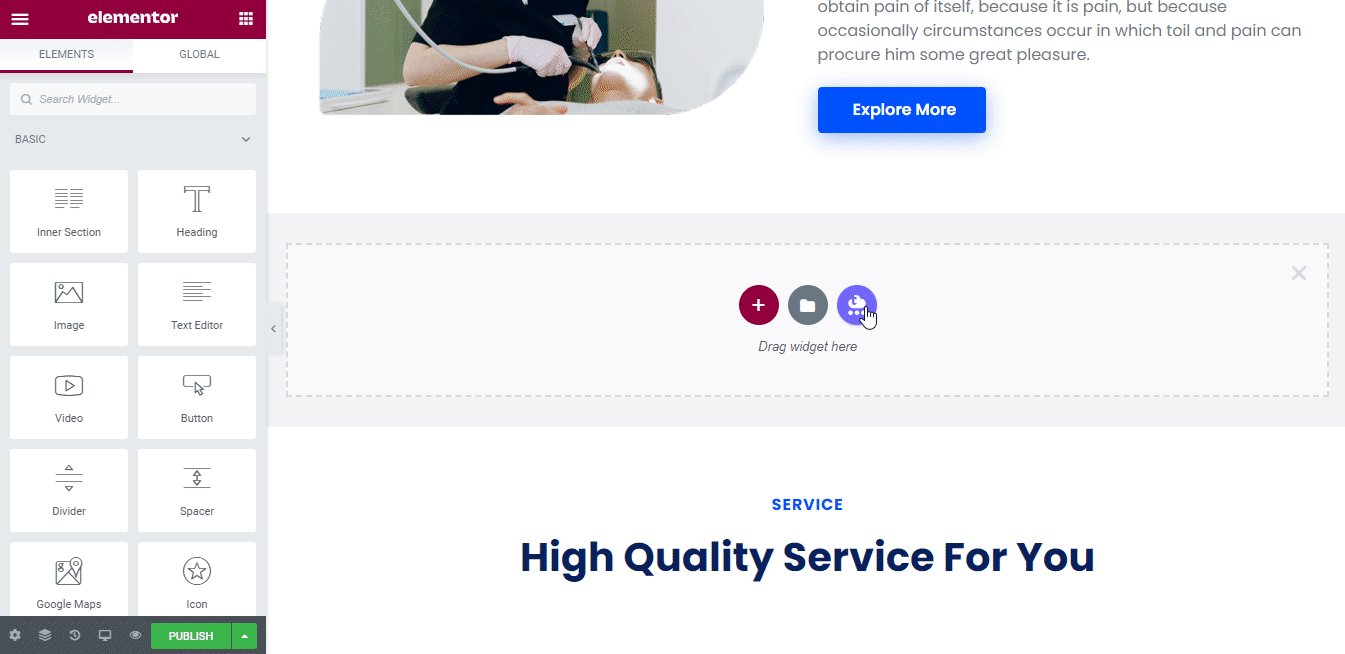
Ardından, 'Şablon' ile gelen sayfanın mavi simgesine tıklamanız gerekir . Bir açılır pencerede tüm Templately'ye hazır koleksiyonlarla güzel bir şekilde gelecek .

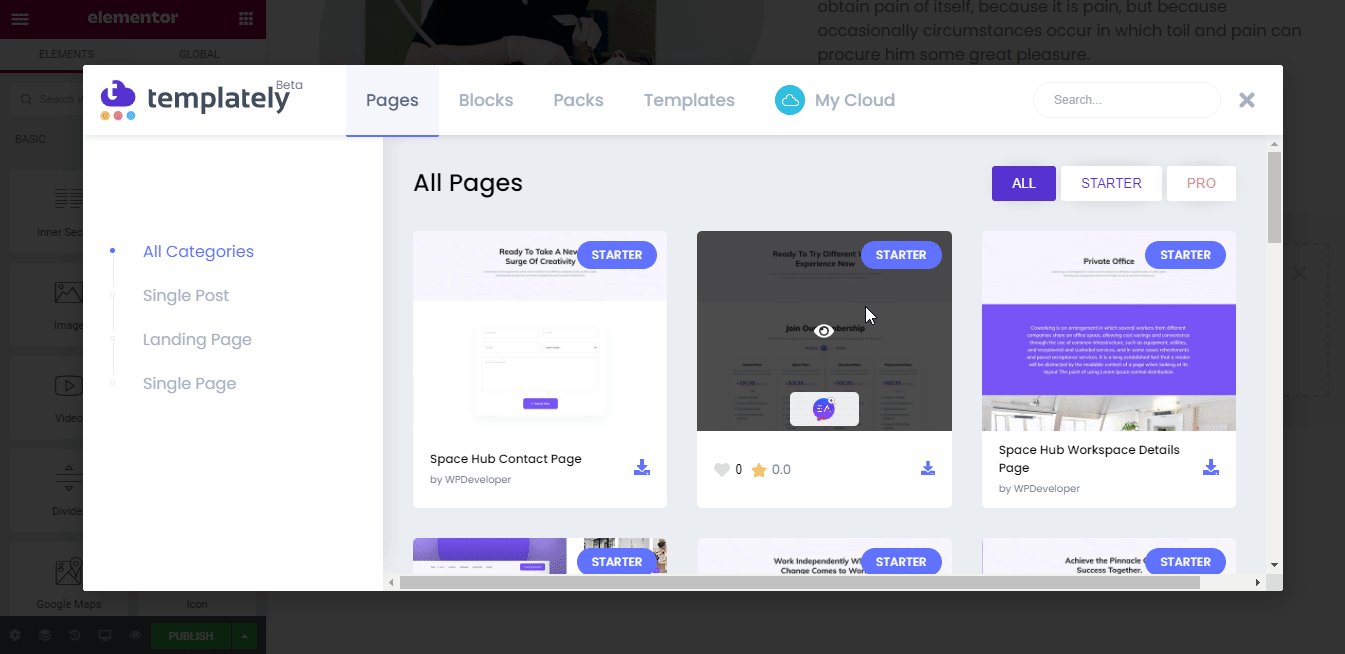
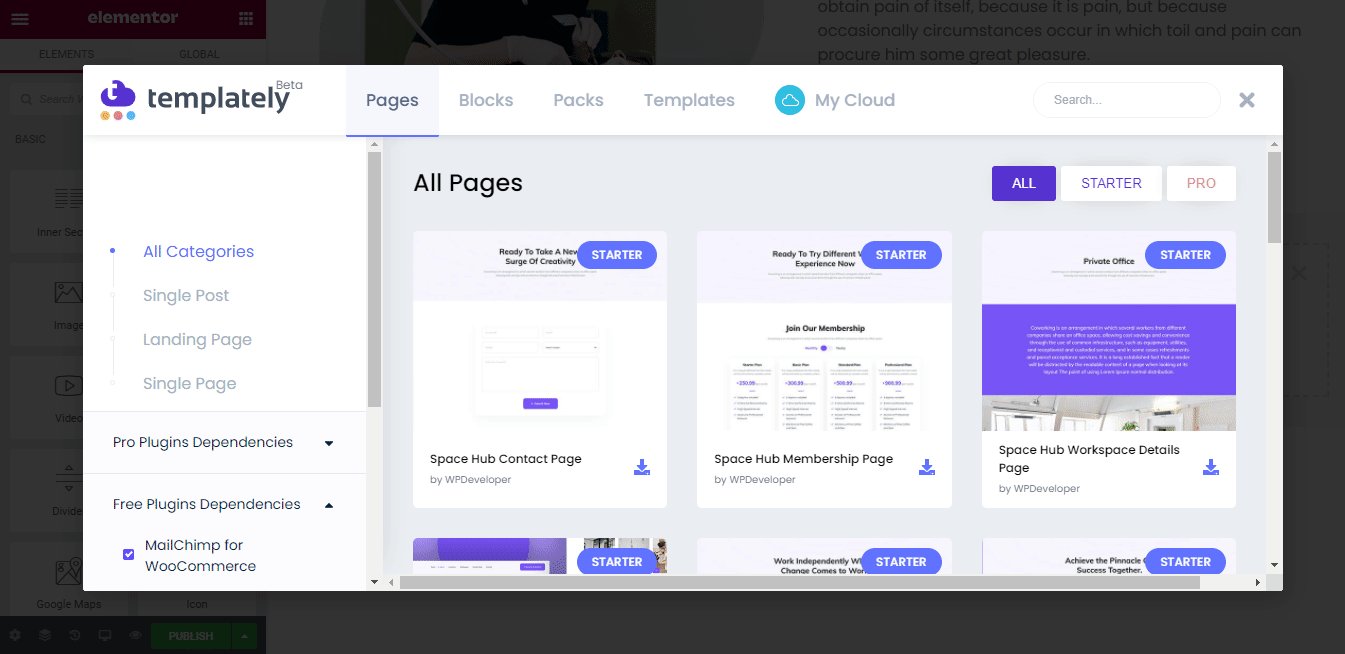
Orada 'D-Care' veya 'Diş Hekimi' aramanız gerekir. Ardından, aradığınız kategoriyle ilgili tüm hazır sayfaları ve blokları otomatik olarak sağlayacaktır.

Daha sonra, 'D-Care' hazır ana sayfa tasarımını seçin, 'Ekle' düğmesine basın ve tercihinize göre değiştirmeye başlayın.
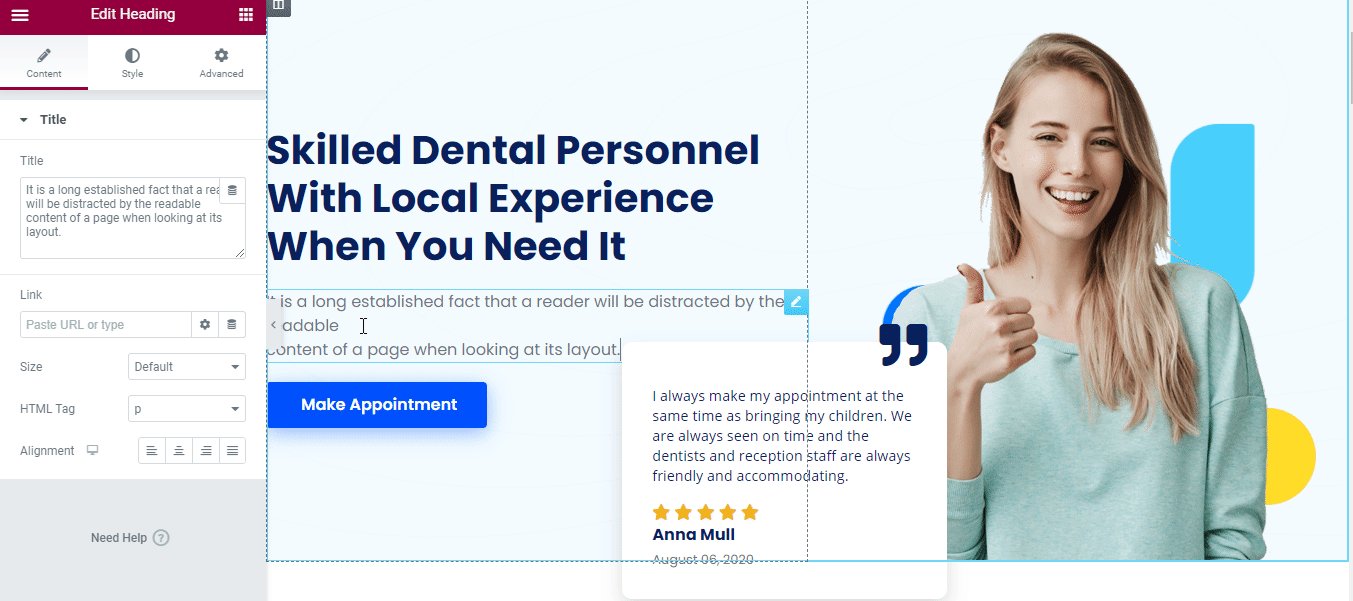
Adım 2: Önceden Tasarlanmış Şablonu Özelleştirelim
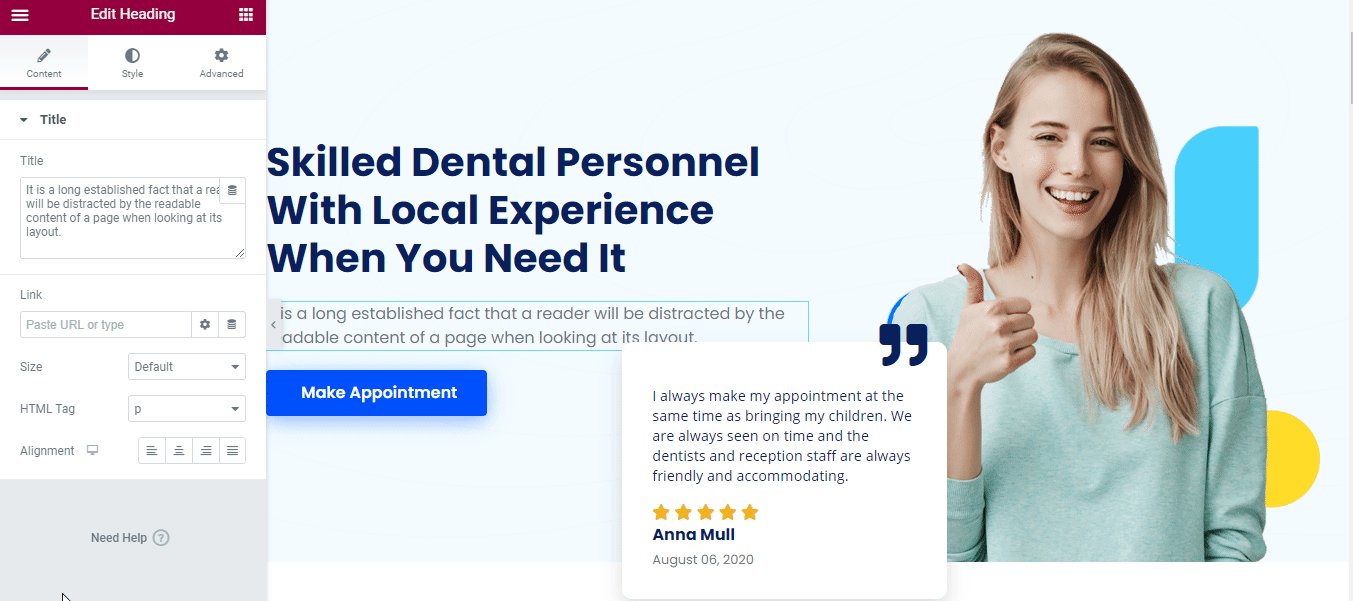
Artık bu D-Care Diş Hekimi Web Sitesi Elementor şablonunu tek bir kod satırı eklemeden özelleştirebilirsiniz. Tercih ettiğiniz içeriği her yaratıcı bölüme eklemeniz, gerekirse bölümleri sürükleyip bırakmanız ve biraz değişiklik yapmanız gerekir. İşte bu, şimdi tamamen canlı olmaya hazır.

3. Adım: 'D-Care' Hazır Ana Sayfa Tasarımınızı Bulutta Kaydedin ve Güvene Alın
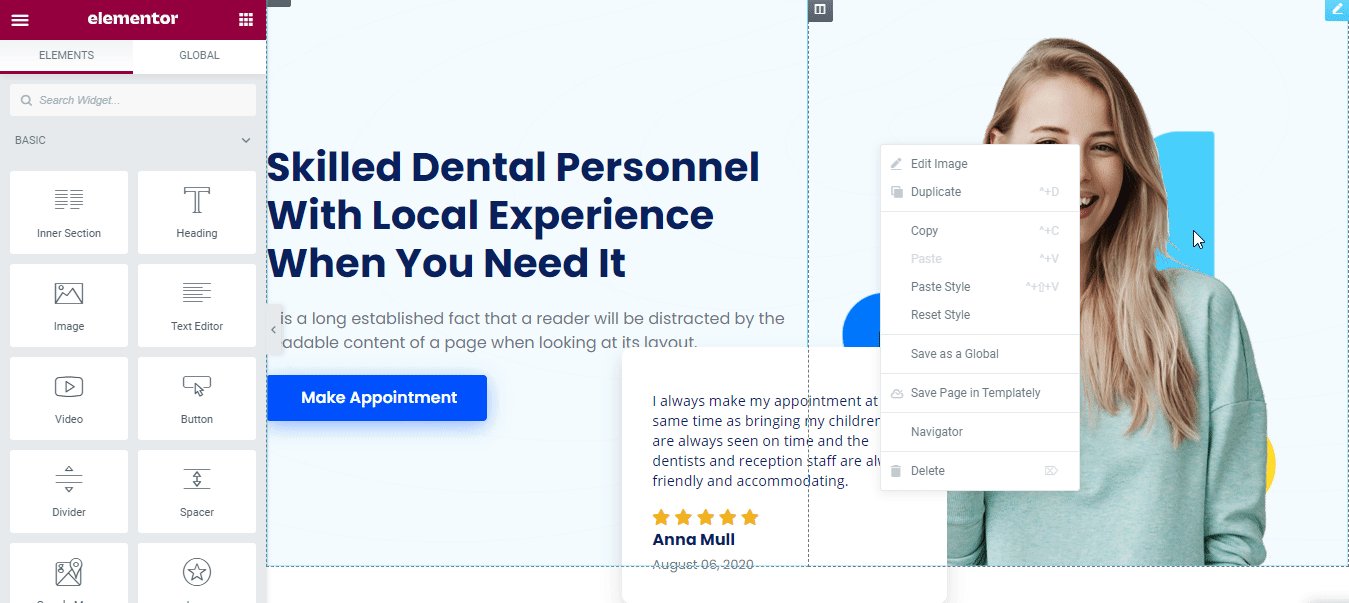
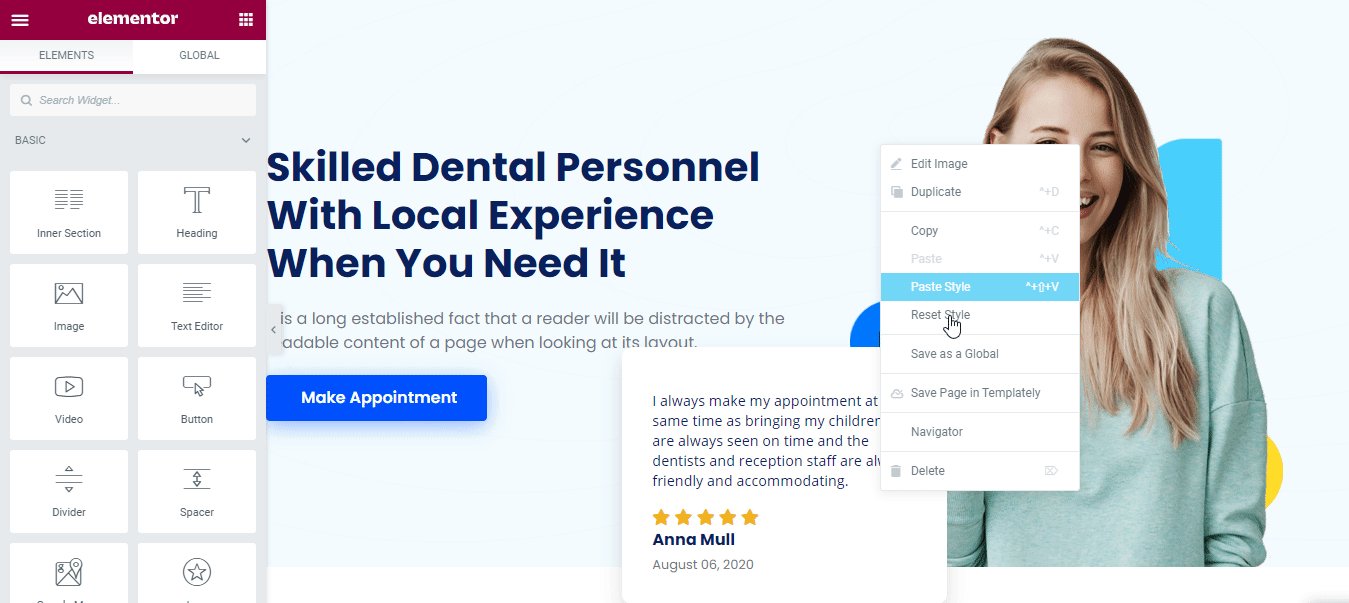
Ancak, bu hazır ana sayfa şablon tasarımlarını Templately'nin 'MyCloud' deposuna kaydedebilirsiniz . Bulut alanında güvenliğini sağlamak için tasarıma sağ tıklayın ve 'Sayfayı Şablon Olarak Kaydet'e basın. Bu, bulutta bir yedekleme oluşturmanıza yardımcı olacak ve işinizi kesinlikle eskisinden daha sorunsuz hale getirecektir.

İsterseniz, kaydedilmiş şablon tasarımlarınızı birden çok sitede istediğiniz kadar yeniden kullanabilirsiniz. Ayrıca Templately WorkSpace kullanarak hazır tasarımlarınızı diğer ekip üyeleriyle paylaşarak bulut üzerinde sorunsuz bir işbirliği oluşturmanıza olanak tanır .
Nihai Sonuç:
Tebrikler! Son olarak, Elementor'da Diş Hekimi Web Sitenizi tek satır kod eklemeden oluşturmak için Templately'nin bu etkileşimli 'D-Care' hazır ana sayfa şablonunu başarıyla kullandınız.

Henüz çözemediyseniz, Templately önceden tasarlanmış şablon koleksiyonlarını kullanmaya hazır olun ve aşağıda yorum yaparak deneyiminizi bize bildirin. Herhangi bir sorunla karşılaşırsanız veya yardıma ihtiyacınız olursa, istediğiniz zaman destek ekibimizle özgürce iletişime geçebilirsiniz .
