En İyi Mobil Deneyimi Tasarlamak İçin 5 İpucu
Yayınlanan: 2017-02-16Önde gelen yonga üreticisi ARM, yeni ürünlerinin tüm bilgisayarları eski haline getireceğini ve 2016 yılına kadar dünyanın yalnızca telefonla kullanılabileceğini öngördü.
Tahmin biraz erken olmasına rağmen, mobil cihazlarda giderek artan sayıda çevrimiçi etkinlik gerçekleştiriliyor. Ofcom'un 2016 İletişim Pazarı Raporu'na göre, internete erişmek için telefonlarını kullananların oranı yüzde 15'lik bir artışla yüzde 66'ya ulaştı.
Mobil kullanıcı sayısı tüm zamanların en yüksek seviyesindeyken, şirketler web sitelerinin daha küçük bir ekranda nasıl göründüğünü ve nasıl çalıştığını dikkatlice düşünmelidir. Giderek daha fazla insan cep telefonlarını ürünleri araştırmak için kullanıyor. Bu nedenle onlara harika bir mobil deneyim sunmak, satın almaya hazır olduklarında web sitenize geri dönecekleri anlamına gelir.
Bir mobil web sitesi tasarlarken nelere dikkat etmeniz gerektiğine bir göz atalım:
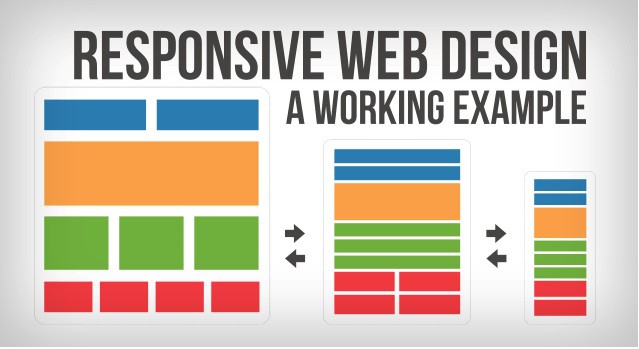
#1 Mobil deneyim tasarlamak için yanıt verebilirlik çok önemlidir
Masaüstü web sitesi ve mobil web sitesinin iki farklı şey olduğuna dair yaygın bir yanlış kanı vardır. Bu, başlangıçta oldukları gerçeğinden kaynaklanmaktadır.
Şirketler, bir web sitesi oluşturmayı organize etmek için zaman ve çaba (paradan bahsetmiyorum bile) harcarlar, ancak daha sonra esasen sıfırdan başlayarak bir 'mobil sürüm' oluşturmaları gerektiği söylenecektir.
Hepsi farklı ekran boyutlarına sahip daha fazla mobil cihaz pazara sunuldukça, bir web sitesinin ayrı bir 'mobil versiyonuna' sahip olmak, kullanıcı dostu bir deneyimi garanti etmek için yeterli değildi… ve böylece duyarlı web tasarımı geldi.
Duyarlı bir web sitesi oluşturmak, masaüstü sürümüyle tam olarak aynı içeriği kullanmanıza, ancak bunu çeşitli cihazlarda kullanıcı deneyimini en üst düzeye çıkaracak şekilde sunmanıza olanak tanır. Aşağıdaki örnekte de görebileceğiniz gibi içerik değişmiyor; sadece ekran boyutundaki değişikliğe uyum sağlamak için kayar ve yeniden düzenler.

Bu, Moove'da tüm tasarımlarımızda standart olarak sunduğumuz bir şey olan tüm cihazlarda tutarlı bir deneyim sunar.
#2 Kullanıcı deneyimine öncelik verin
Web siteleri sadece stil sahibi ve içeriksiz olamaz.
Teknolojideki ilerlemeler, şirketlerin artık her zamankinden daha fazla verinin parmaklarının ucunda olduğu anlamına geliyor. Kullanıcıların sitelerine nasıl geldiklerini, nasıl hareket ettiklerini ve en önemlisi bundan sonra ne yapacaklarını takip edebilirler.
Öyleyse, mobil web sitenizin tasarımını düşünürken neden bu verileri kendi yararınıza kullanmıyorsunuz?
Mobil cihazlarda daha az ekran alanı olduğu göz önüne alındığında, kullanıcılarınıza en alakalı içeriği en baştan sunmak için verileri kullanmanız önemlidir. Ziyaretçileriniz aradıkları içerik türüne anında erişim sağlayarak sitenizde daha uzun süre kalacaklardır.
Ayrıca mobil ziyaretçilerinizin 'hareketlerini' de göz önünde bulundurmalısınız.
Google tarafından açıklandığı gibi, hareketler dokunma mekaniğini (parmakların ekranda ne yaptığı, örneğin dokunma, kaydırma) ve dokunma etkinliklerini (örneğin etkinleştirme, iptal etme, yakınlaştırma gibi belirli hareketlerin sonuçları) içerir.
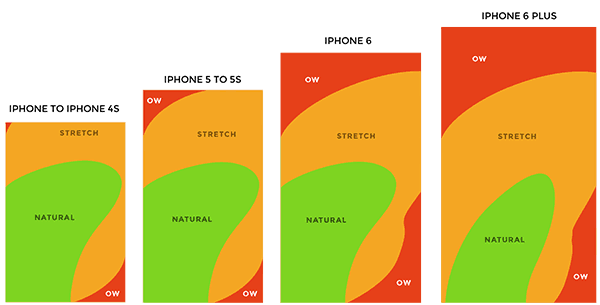
Sorunsuz bir kullanıcı deneyimi sağlamak için, kullanıcının gitmek istediği yere mümkün olduğunca kolay ulaşabilmesini sağlamak için basit 'doğal' hareketleri mobil web sitenize dahil etmek önemlidir.
Mobil sitenize belirli hedef kitlenizi 'uzatan' hareketler eklemek, onları içeriklerini başka yerlerde aramaya teşvik edecektir. Mobil ziyaretçilerinizin belirli cihazlarda nasıl davrandığını ve hangi hareketleri gösterebileceklerini anlamak önemlidir.
Davranışlar, kullanıcının hareket aralığını içerebilir, örneğin sitenizi statik veya hareket halindeyken ziyaret etme olasılıkları, rahatlık seviyeleri (acele halindeler mi yoksa rahat mı hissediyorlar?) ve hangi ruh halinde olabilirler? örneğin, sitenizi ziyaret ederken belirli bir dizi duyguyu deneyimliyorlar mı?


#3 Mobil ziyaretçilerinizin her zaman geçiş halinde olduğunu varsaymayın
Sizden bir mobil internet kullanıcısının tanımını vermeniz istendiyse, içgüdüsel olarak caddede, toplu taşımada veya aceleyle yürüyen birini hayal edebilirsiniz.
Ancak, bu varsayımları yapmak işinize zarar verebilir - bizi en iyi çözüm yerine mümkün olan en hızlı çözümü sunan web siteleri tasarlamaya yönlendirebilir.
Bir ziyaretçi içeriğinizle ilgilenirse, kendilerini tatmin etmeleri için gereken süre boyunca sitenizde kalırlar. Bu nedenle, okumaya devam etmelerini teşvik etmek için ilgilerini çekebilecekleri ek içerik önermek önemlidir.
Bir kullanıcı sürekli olarak ekranlar arasında ileri geri tıklıyorsa, kısa sürede hayal kırıklığına uğrayacak ve ayrılacaktır, bu nedenle web sitenizin daha fazla etkileşimi teşvik etmek için sezgisel olarak oluşturulması önemlidir.
Örneğin, bir haber sitesi işletiyorsanız, her gönderinin altında ilgili makaleler sunduğunuzdan emin olun. Ürün satıyorsanız, ilgili ürünleri gösterin – onlara her zaman daha sonra okuyacakları başka bir şey verin.
#4 İçeriğinizin okunmasını kolaylaştırın
Çoğu zaman göz ardı edilen çok basit bir şey, bir web sitesinin okunaklılığıdır.
İçeriğiniz değerli ve akıllı olabilir ve tasarımınız mükemmel olabilir, ancak mobil kullanıcılarınız içeriği okumakta zorlanıyorsa, bu kötü bir mobil deneyimdir ve her şey kaybolur.
Web sitenizde tutarlı bir şekilde bir yazı tipi kullanmaya çalışın. Sans-serif yazı tipleri, çeşitli ekran boyutlarında okunabilirliklerinden dolayı özellikle popülerdir.

Benzer şekilde, siteniz reklam fırsatları sunuyorsa, herhangi bir grafiğin kullanıcının ekranının boyutuna göre ölçeklendiğinden emin olun. Bir reklamverenin isteyeceği son şey, reklamlarının çok küçük görüntülenmesi nedeniyle mobil cihazlarda okunamaz olmasıdır.
Tasarımlarını buna göre ayarlayabilmeleri için reklamlarının sitede nasıl görüneceğine dair bir örnek de dahil olmak üzere, reklamverenlere doğru özellikleri verdiğinizden emin olun.
#5 İçerik yönetim sistemini unutmayın
Web sitenizi bir içerik yönetim sistemi (CMS) aracılığıyla güncelleme görevini üstleniyorsanız, web sitesinin bu tarafının da duyarlı olması mantıklıdır. Bize güven; Sürekli olarak bir CMS'yi yakınlaştırıp uzaklaştırmıyorsanız, hareket halindeyken bir web sitesinin içeriğini güncellemek çok daha kolay!
WordPress, uzun vadede zamandan, emekten ve maliyetten tasarruf sağlayan bu özellik zaten yerleşik olarak gelir.
Bir mobil web sitesi tasarlarken hatırlanması gereken en önemli şey, her şeyden önce kullanıcıyı düşünmektir. Sitenizdeyken davranışlarını gerçekten anlayarak, etkileşimi teşvik eden ve esasen daha fazla iş sağlayan bir mobil deneyim oluşturmaya başlayabilirsiniz.
Web siteniz mobil için optimize edilmiş mi? Değilse, web sitenizin mobil deneyimini nasıl iyileştirebileceğimizi tartışmak için neden bizimle iletişime geçmiyorsunuz?
