Divi WordPress Teması ile Tasarım
Yayınlanan: 2022-10-19WordPress, kullanıcıların web sitesi içeriklerini kolayca oluşturmasına ve yönetmesine olanak tanıyan popüler bir içerik yönetim sistemidir. WordPress için en popüler temalardan biri Divi'dir. Divi, çeşitli web sitesi tasarımları için kullanılabilecek çok yönlü bir temadır. Bu yazıda size WordPress Divi temasında tasarıma nasıl başlayacağınızı göstereceğiz. Divi, kullanıcıların web sitesi içeriklerini kolayca oluşturmasına ve yönetmesine olanak tanıyan popüler bir WordPress temasıdır. Tema çok yönlüdür ve çeşitli web sitesi tasarımları için kullanılabilir. Divi ile bir web sitesi oluştururken önceden hazırlanmış bir düzen ile başlayabilir veya kendi düzeninizi sıfırdan tasarlayabilirsiniz. Önceden hazırlanmış bir düzen ile başlamak istiyorsanız Divi kitaplığında bulunan çeşitli düzenlerden birini seçebilirsiniz. Kendi düzeninizi tasarlamaya başlamak için önce WordPress'te yeni bir sayfa oluşturmanız gerekir. Yeni bir sayfa oluşturduktan sonra “+” simgesine tıklayarak yeni bir bölüm ekleyebilirsiniz. Her bölüme metin, resim, video vb. gibi çeşitli öğeler ekleyebilirsiniz. Düzeninize dahil etmek istediğiniz tüm öğeleri ekledikten sonra tasarımı özelleştirmeye başlayabilirsiniz. Divi, her öğe için renkleri, yazı tiplerini ve diğer stil ayarlarını değiştirmenize olanak tanır. Ayrıca öğelerinize animasyonlar ve efektler ekleyebilirsiniz. Düzeninizden memnun kaldığınızda, onu şablon olarak kaydedebilirsiniz. Bu, web sitenizdeki diğer sayfalar için kolayca kullanmanıza olanak tanır. Divi, kullanıcıların web sitesi içeriğini kolayca oluşturmasına ve yönetmesine olanak tanıyan güçlü bir WordPress temasıdır. Bu yazıda, WordPress Divi temasında tasarıma nasıl başlayacağınızı gösterdik.
Divi Theme by Elegant Themes saatler yerine dakikalar içinde güzel, gelişmiş web siteleri oluşturmayı kolaylaştırır. Nereden başlayacağınız hakkında hiçbir fikriniz yoksa, SiteGround ile bir hesap oluşturmanızı şiddetle tavsiye ederim. Tüm SiteGround planlarında WordPress ve Divi – PHP, MySQL, Apache, tek tıklamayla kurulum, web sitenizin hızını artırmak için SSD sürücüleri vb. kullanabilirsiniz. Grow Big ve Go Geek'in özellikleri arasında hızlı ve verimli destek, öncelikli teknik destek, evreleme vb. sağlayan SuperCacher bulunur. Yalnızca bir web sitesine ihtiyacınız varsa ve düşük bir bütçeniz varsa bir Başlangıç planı almalısınız. Divi Temasını kullanmak için ElegantThemes aboneliğiniz olmalıdır. Eylül 2016'da Divi teması yayınlandı ve şimdi Visual Builder ile birlikte geliyor.
Visual Builder ile bir WordPress sayfasında (veya gönderisinde) yaptığınız tüm değişiklikleri canlı olarak görebilirsiniz. Özetle, her şey bölümlerden, sıralardan ve modüllerden oluşur. Modüller, resimlerden metne ve yazılıma kadar her şey olabilir. Bölümler, bu üç öğenin en organize olanıdır, sıralar ikinci ve modüller üçüncüdür. Bir bölüm olması durumunda, varsayılan olarak içinde zaten bir satır olduğunu fark edeceksiniz, ancak yine de onu yapılandırmanız gerekiyor. Her satır için birkaç düzen seçeneği mevcuttur. Modül Ekle düğmesini tıklayarak sitenin herhangi bir bölümüne modül ekleyebilirsiniz.
Mevcut tüm modülleri görebileceğiniz bir pencere açılacaktır. Divi'nin her modülü hızlı ve kolay bir şekilde oluşturmak için gerekli tüm bilgileri doldurmanıza izin vermesini seviyorum. Modülleri satırın herhangi bir yerinde istediğiniz yere sürükleyip bırakabilir ve hemen o satırda nerede görünmesini istediğinizi belirleyebilirsiniz. Her bölümün, satırın ve modülün altındaki düğmeler, yeni bir modül, bir ekle/sil düğmesi ve bir ekle/yaz düğmesi eklemek içindir. Bu özellik nedeniyle temayı değiştirmek son derece basittir.
Divi Temalı Bir Web Sitesini Nasıl Oluştururum?

Divi Temalı bir web sitesi oluşturmak için izlemeniz gereken birkaç adım var. Öncelikle, Elegant Themes'den Divi Temasını satın almanız gerekir. Temayı aldıktan sonra, WordPress sitenize yüklemeniz gerekir. Bundan sonra temayı etkinleştirmeniz gerekir. Tema etkinleştirildikten sonra Divi Theme ile web sitenizi oluşturmaya başlayabilirsiniz.
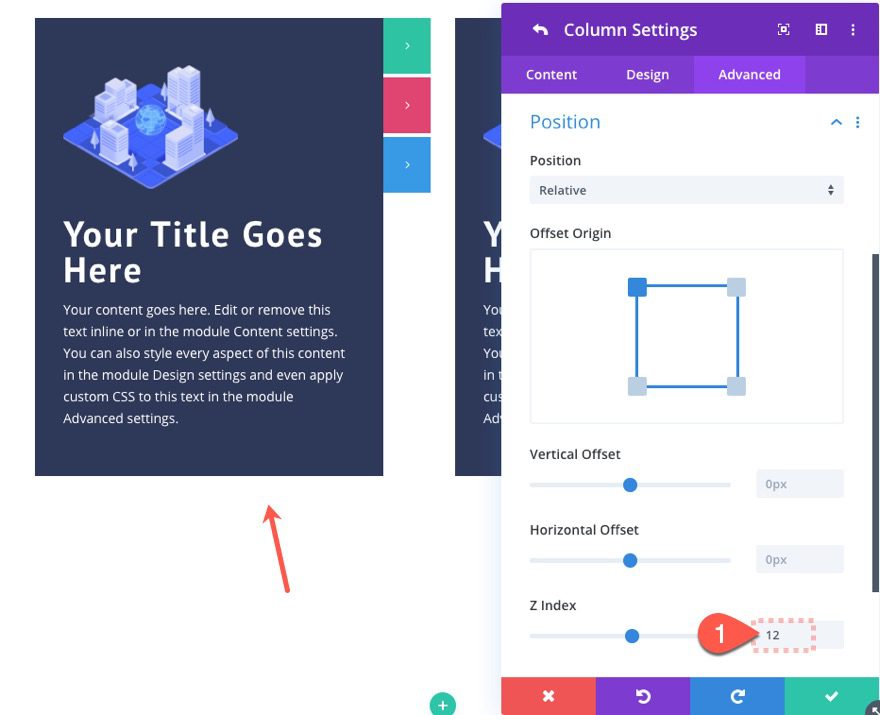
Divi'nin Tek Sayfa Kenar Çubuğu Gezinmesi ile ziyaretçileriniz bir sayfada ilerlemelerinin ne olduğunu görebilir. Kayan yan navigasyonunuza yeni bir bölüm eklediğinizde, otomatik olarak yeni bir daire bağlantısı (veya nokta) oluşturacaktır. Özel Bölüm Kimliklerini ve bağlantı bağlantılarını kullanarak Tek Sayfalık paketler için tek sayfalık menüler oluşturabilirsiniz. Hakkımızda içeriğinizi, içerdiği bölümü düzenleyerek, CSS ID alanına Hakkımızda yazıp Kaydet'e tıklayarak kaydedebilirsiniz. Bir kimlik atandığında, sayfanın sol tarafındaki Bağlantı sekmesine tıklayarak onu sayfaya bağlayabiliriz. Bu aynı yöntem, çok çeşitli özel bağlantılar oluşturmak için kullanılabilir. Bir öğenin URL'sine ve ardından hedeflemek istediğiniz kimliğe ihtiyacınız olacak.
Divi Sizin İçin Doğru Tema mı?
Divi, çok yönlülüğü, özellik zenginliği ve büyüme yeteneği nedeniyle çok fazla potansiyele sahip çekici bir temadır. Bu yazılım, yüksek kaliteli, profesyonel web siteleri oluşturmayı kolaylaştırır. Ancak, herkes için en iyi seçenek olmayabilir. Temel bir web sitesi oluşturucu istiyorsanız, WordPress diğer web sitesi oluşturucularından daha iyi bir seçenek olabilir.
Divi Düzenini Nasıl Oluştururum?

Divi Library'ye Divi Library (Divi – Divi Library) tıklanarak erişilebilir. Yeni Ekle düğmesini tıklayarak, orada olduğunuzda düzeni değiştirebilirsiniz. Bir duyuru olacak. Adınızı ve düzen türünüzü girdikten sonra Gönder düğmesini tıklayın.
Divi düzeninizi değiştirmek isterseniz, bunu simgeye tıklayarak veya sürükleyerek yapabilirsiniz. Divi Kitaplığına erişebilir ve ardından bir düzen oluşturmak için Divi Builder ön uç düzenleyicisini kullanabilirsiniz. Yalnızca her düzen türünün bağlamı içe aktarılabilir. Düzen bağlamında neler olduğunu görmek için dosyayı Not Defteri veya Gedit ile açın. Divi Builder ile istediğiniz kadar düzen oluşturabilirsiniz, ancak bunları yönetmek zor olabilir. Örneğin bir modül gibi bir düzen oluştururken, Kitaplığa Kaydet açılır menüsünden Kitaplığa Kaydet'i seçin. Düzeniniz durumunda, içeriğine göre kaydedilecektir.

Kategoriler oluşturmak için Divi kitaplığı veya ön uç düzenleyici kullanılabilir. Divi Builder ile düzenlerinizi kategoriler halinde düzenleyebilirsiniz. Divi Kitaplığı veya ön uç düzenleyici ile her yeni düzen oluşturduğunuzda, uygun bir kategori seçebilirsiniz. Çöp Kutusu ve Düzenle bağlantıları, mevcut bir düzeni kaldırmanıza veya düzenlemenize olanak tanır.
Divi Düzenine Nasıl Erişebilirim?
Divi kitaplığınızdaki “Kaydedilen Düzenleriniz” sekmesi, kaydettiğiniz kayıtlı düzenlere erişmenizi sağlar. Kaydedilen düzen, listeden seçilerek bir sayfaya yüklenebilir.
Divi Düzeni Nedir?
Divi düzenleri, doğrudan Divi oluşturucudan yükleyebileceğiniz, Divi web sitenizde kullanabileceğiniz veya Divi kitaplıklarında kullanabileceğiniz önceden oluşturulmuş modüller, satırlar, bölümler ve sayfalardır. Elegant Themes, Visual Builder'ı kullanarak Divi için her hafta yeni bir düzen paketi yayınlayarak, doğrudan Divi'den yüklemenize olanak tanır.
Divi Tema WordPress
Divi, güzel web siteleri oluşturmanıza izin veren bir WordPress temasıdır. Kullanımı kolaydır ve birçok özellik ile birlikte gelir. Kod yazmak veya bir geliştirici kiralamak zorunda kalmadan Divi ile kolayca bir web sitesi oluşturabilirsiniz.
Elegant Themes'in amiral gemisi teması olan Divi, aynı zamanda mevcut en popüler WordPress temalarından biridir. Divi, ilk olarak 2013'te piyasaya sürülen ve WordPress geliştiricileri için uygun bir seçenek olarak kalabilmek için sürekli olarak güncellenen, iyileştirilen ve geliştirilen Çok Amaçlı bir WordPress temasıdır. Divi'yi zaten bir Divi Builder eklentisi yüklü olarak kullanıyorsanız, bu inceleme daha kolay tamamlanacaktır. Elegant Themes ürünleri ile sınırsız sayıda web sitesinde düşük fiyata kullanabilirsiniz. Divi'nin şablon kitaplığı ve sayfa oluşturucu, tartışmasız en değerli iki özelliktir. Sıfırdan özel bir WordPress web sitesi tasarımı oluşturmak istiyorsanız, öncelikle divi Builder aracını incelemelisiniz. Divi, tüm WordPress temaları arasında en iyi premium sayfa şablonları seçimine sahiptir.
Bu şablonlar, yoga stüdyolarından küçük işletme web sitelerine kadar çok çeşitli web siteleri oluşturmak için kullanılabilir. Divi düzenleri tamamen düzenlenebilir, bu da onları kendi özel tasarımlarınızı geliştirmek için mükemmel bir başlangıç noktası yapar. Divi, herhangi bir zamanda bir düğmeye basarak güncellenebilen yeniden kullanılabilir varlıkları kolayca oluşturmanıza olanak tanır. Özelleştirdiğiniz veya düzenlediğiniz modüllerden oluşur. Divi Builder'ı kullanarak içeriğinizin tüm yönlerini değiştirebilirsiniz. Özel 404 sayfa şablonları, bloglar, e-ticaret siteleri ve diğer web sitesi şablonları da mevcuttur. Divi Tema Oluşturucu, web sitenizde blog gönderileri yayınladığınız sayfayı özelleştirmek için kullanılabilir.
Her blog yazısı, başlık, öne çıkan resim, yazar ve tarih gibi içerikle özelleştirilebilme özelliğine sahiptir. Divi ile, bölme testi özelliğini kullanarak bir sayfa öğesinin çeşitli sürümlerini test edebilirsiniz. Divi Leads, kullanımında hem basit hem de etkili olan harika bir araçtır. Web sitelerinde bulunan çevrimiçi belgeler, Elegant Themes ve Divi için önemli bir fark noktasıdır. Messenger'da bir destek bileti açılarak yanıt beklenebilir. Bir topluluk forumu veya yüz yüze buluşma, fikirleri tartışmak ve soru sormak için mükemmel bir yerdir. Divi, her türden web sitesi oluşturmak için kullanılabilecek son derece güçlü bir WordPress temasıdır.
Divi'yi satın almak için iki seçeneğiniz var. Divi'yi üç yıldan fazla kullanacağınızı düşünüyorsanız, hemen 249 dolarlık ömür boyu erişime yatırım yapmalısınız. Hemen kullanabileceğiniz bir dizi önceden oluşturulmuş şablon içeren bir tema istiyorsanız Divi sizin için en iyi seçim olabilir. Divi, kendinizinkini oluşturmak üzere özelleştirebileceğiniz geniş bir düzenlenebilir şablon koleksiyonu içerdiğinden tüm bu gereksinimleri karşılar. Ürün hakkında daha fazla bilgi edinmek istiyorsanız, müşteri vitrinimize gidin.
WordPress temaları ile Divi Builder eklentileri arasında fark vardır. Divi Builder yazılımı dışında bir WordPress temasının tüm özelliklerine sahiptir. Divi Builder eklentisi, Theme Builder'ı herhangi bir WordPress sitesinde kullanmanıza izin veren bağımsız bir WordPress sayfa oluşturucusudur. Bu premium tema, bir temada isteyebileceğiniz her şeye sahiptir, bu da onu piyasadaki en popüler ve iyi bilinen temalardan biri yapar. Bu WordPress eklentisi hızlı ve duyarlıdır, ayrıca kullanımı kolaydır ve çok çeşitli diğer eklentilerle uyumludur. Divi Theme ayrıca, endişelerinizi veya sorunlarınızı çözmenize yardımcı olmak için haftanın yedi günü, günde 24 saat hizmet veren uzmanlardan oluşan bir ekiple mükemmel müşteri hizmetine eşlik eder. Divi Builder yalnızca birinci sınıf bir eklenti değil, aynı zamanda çok sayıda başka özellik ve seçeneğe de sahiptir. Mükemmel desteğe ek olarak, Divi Builder eklentisi bir uzman ekibinden 7/24 yardım sağlar. Bu premium WordPress teması, güçlü bir görsel sayfa oluşturucu ile birlikte gelir ve bu da onu bir WordPress web sitesi için mükemmel bir seçim haline getirir. Yalnızca premium bir WordPress teması istiyorsanız, Divi Builder eklentisi önceden yüklenmiş olarak geldiği için Divi Teması iyi bir seçim değildir.
Divi: 1.200'den Fazla Yüksek Kaliteli Şablona Sahip Bir WordPress Teması
Divi'nin şablonları, çeşitli endüstrileri ve nişleri kapsar ve 1.200'den fazla stilde mevcuttur. Şablonlar son derece yüksek kalitededir ve çok fazla çaba harcamadan gerçekten çarpıcı web siteleri oluşturabileceksiniz.
Popüler bir WordPress teması olan Divi, sıfırdan güzel, özel WordPress web siteleri oluşturmak için kullanılabilecek yüksek kaliteli içerik şablonlarıyla öne çıkıyor. 1.200'den fazla şablonla Divi Builder, özel sayfalar tasarlamayı kolaylaştırır.
