DatePicker ve Timepicker arasındaki fark
Yayınlanan: 2025-03-12
Bugün, mükemmel form binası tarifi var! Endişelenmeyin, bu blog zor soruların tüm cevaplarıyla burada! Burada, bir tarih ve timepicker arasındaki farkı açıkça anlayacaksınız. Bu blog size kolayca açıklanacak ve bir tarih seçici ile zaman seçicisi kullanabileceğiniz canlı örnekler verecektir.
Bu çok küçük bir şey gibi görünebilir ama güzellik her zaman ayrıntılarda. Doğru araçları seçmek formunuzu geliştirir ve size kesin ayrıntıları verir. Dolayısıyla, farkı iyi anlamanız çok önemlidir.

Basitçe söylemek gerekirse, bir tarih seçici kullanıcıların bir tarih seçmesine yardımcı olur. Bu, doğru bir tarih seçimi için bir takvim açan bir kullanıcı arayüz aracıdır. Şimdi, neden tarih seçicilerinin gücünden yararlanıyorum?

Basitçe söylemek gerekirse, bir zaman seçicisi bir zaman seçmenizi sağlar. Bir tarih seçmek için yıllık bir takvim görünümü alırsınız. Benzer şekilde, zaman seçicisi için saat ve dakika seçeneğini görürsünüz. Bundan tam zaman seçiminizi yapabilirsiniz. İşletmeniz için bir Timepicker nasıl gereklidir?
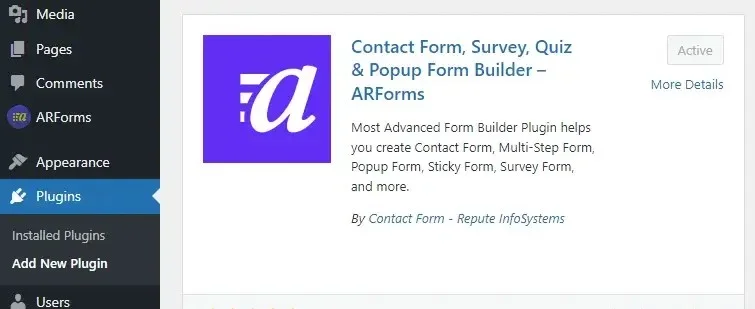
Adım-1: Arforms eklentisini indirin

Arform, iletişim formu eklentisini etkinleştirmeye hazır mısınız? Ardından eklenti dizininden indirin ve ilerlemek için+etkinleştirin.
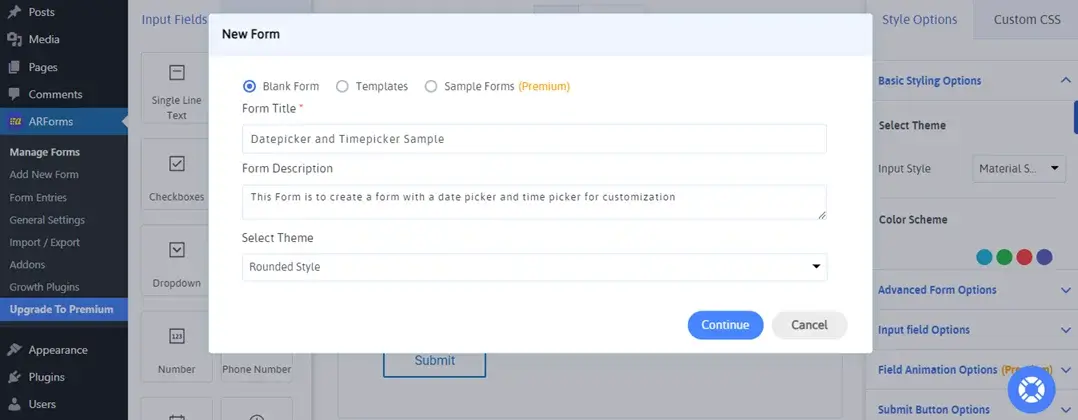
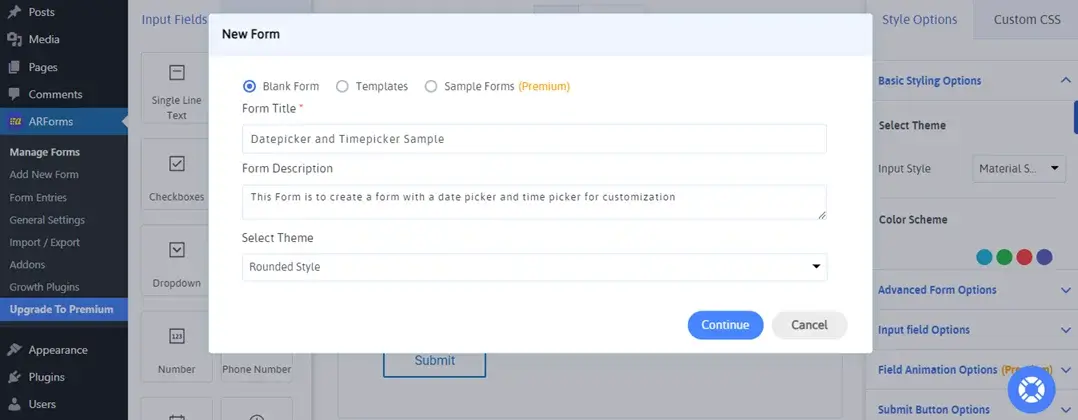
Adım-2 Yeni form ve ayrıntılar ekleyin

Şimdi, sol taraf panelden Arforms'a gidin ve yeni bir form ekleyin. Başlığın ve açıklamanın form ayrıntılarını ekleyin ve bir tema seçin. Hızlı özelleştirme için bir şablon bile tercih edebilirsiniz.
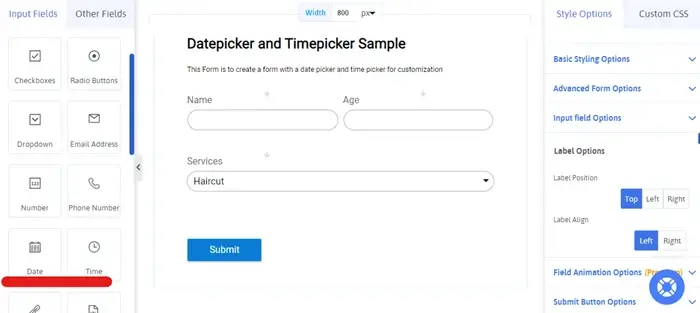
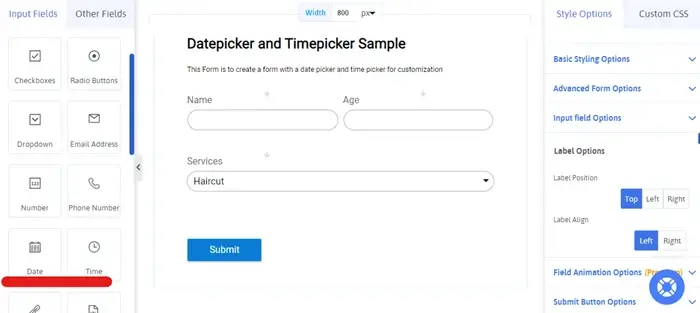
Adım-3 Form alanları oluşturmaya başlayın

Şimdi, formunuzu oluşturmaya başlamak için heyecan verici bir zaman. Kullanıcıların randevu tarihini ve saatlerini seçmelerini gerektiren kuaför salonu hizmetleri için çok basit ve kolay bir form oluşturuyorum. Adı, iletişim, parti, hizmetler vb. Gibi gerekli tüm alanlar kolaylık için eklenecektir. Bunu gönderin, Mükemmel bir form için tarih bölümümüzü ve zaman bölümümüzü eklemenin zamanı geldi.
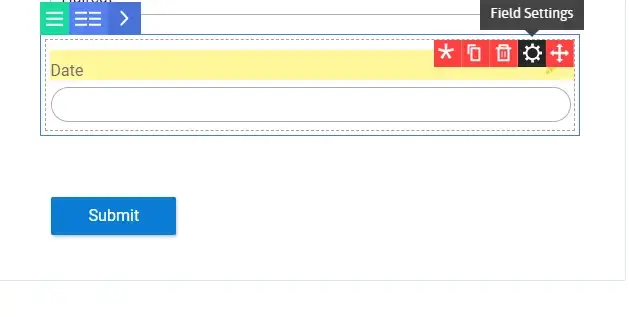
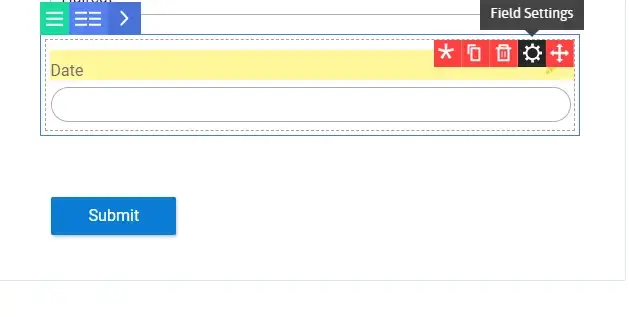
Adım-4 Tarih alanını ekleme

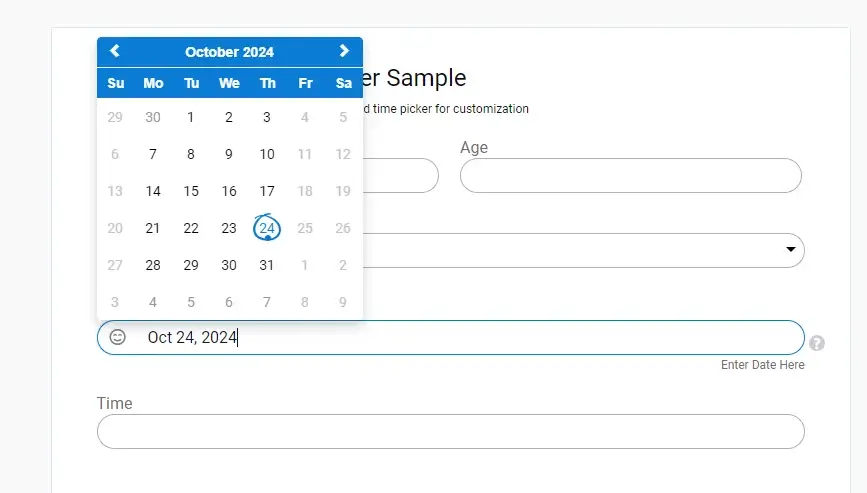
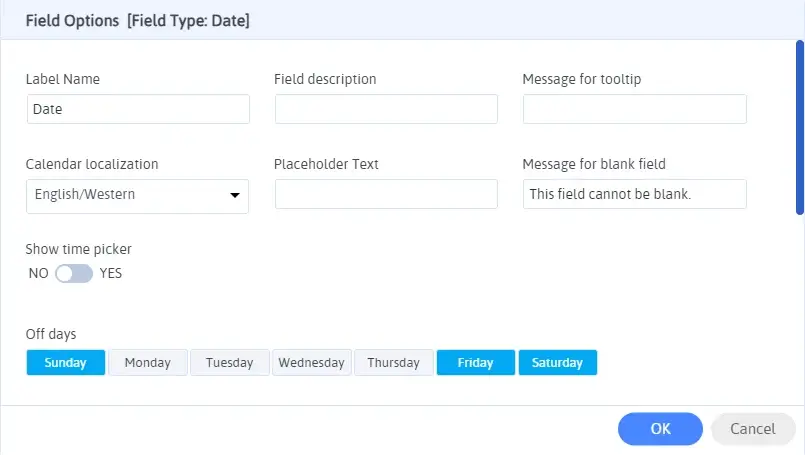
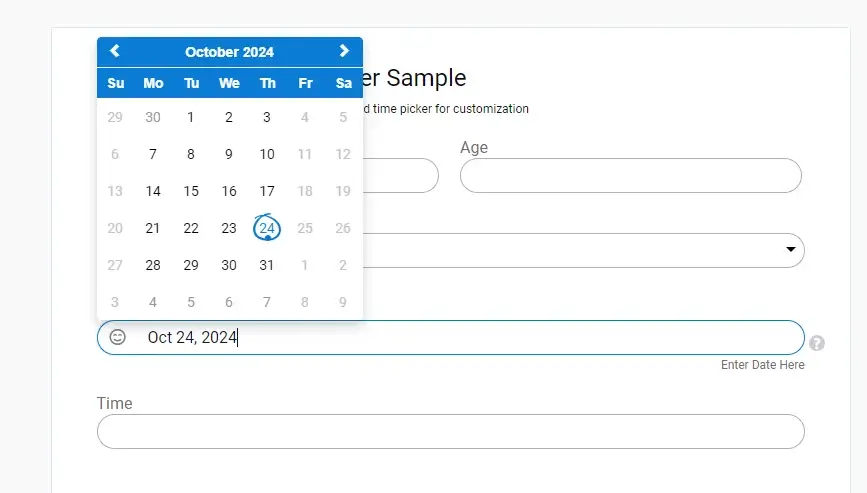
Tarih alanını ekledikten sonra, alanın üstüne çıkarak özel bir ayar seçeneği alırsınız. Tarih alanı özelliklerini sorunsuz bir şekilde düzenlemek için ayarları tıklayın.


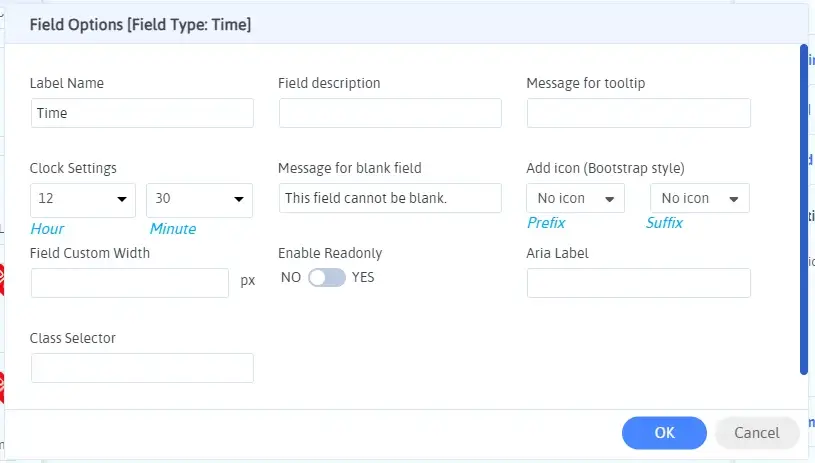
Şimdi, tarih alanını eklediğimiz ve ayarlara tıkladığımız gibi, zaman alanını eklemeniz yeterlidir. Ayrıca, gelişmiş özellikleri düzenlemek ve keşfetmek için Ayarlar seçeneğini tıklayın.

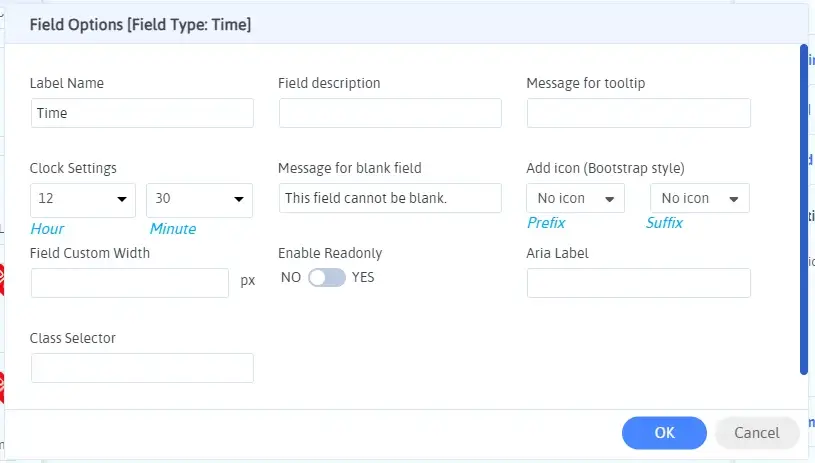
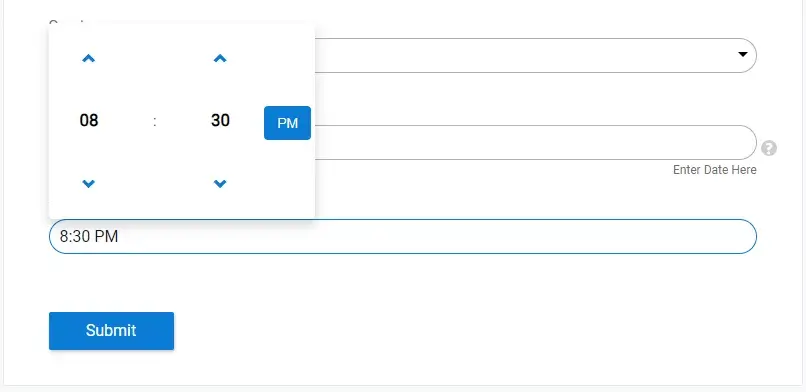
Formu mükemmelleştirmek için gereksinimlerinize göre ayarları düzenleyin. Kullanıcıların basitliğine göre alan için 12 veya 24 saatlik formatını seçin.
Şimdi, tek yapmanız gereken kaydetme formuna tıklamak ve kullanıma hazır olacak.
Adım-6 Formu kopyalayın ve yayınlayın

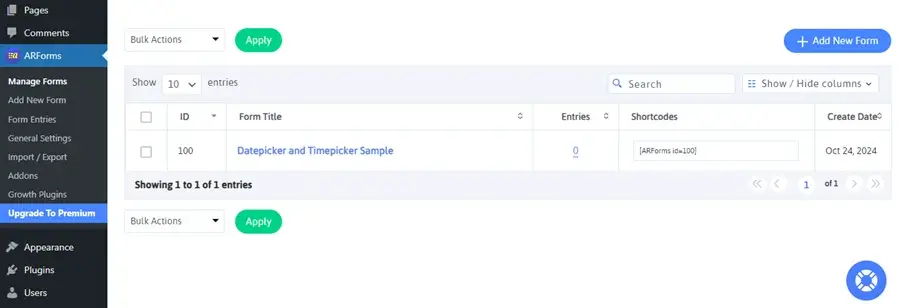
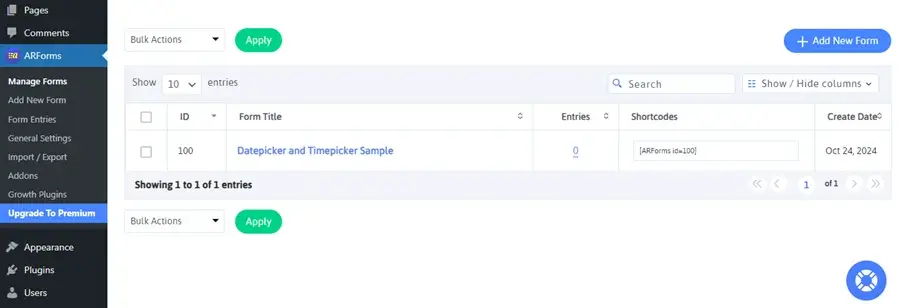
Formu kaydettikten sonra formları yönetmeye gidin. Burada oluşturulan formumuzu göreceksiniz. Şimdi, kısa kodların üzerinden geçin ve kolayca kopyalamak için üzerine tıklayın.
Formu web sitenizde kamuya açık hale getirmek için görüntülemek için belirli bir sayfa, yayın veya konum seçin. Orada, kısa kodu yapıştırın ve sayfayı/yayın yayınlayın/güncelleyin ve formunuz kısa sürede hazır olacaktır.

Tarih seçicisinin ayarlarımıza göre Cuma, Cumartesi ve Pazar günlerini nasıl devre dışı bıraktığını kontrol edin ve geçerli tarihi de görüntüler. Gelişmiş ve mükemmel bir form böyle görünüyor.

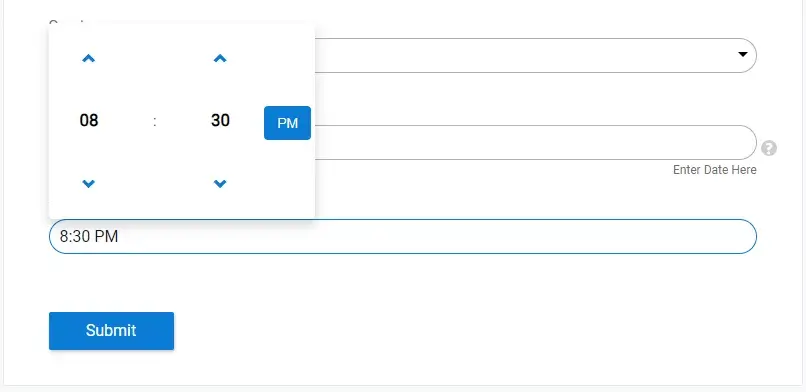
12 saatlik bir formatın seçimine dayanarak, zaman seçimi doğrudur ve iyi çalışır.
Şimdi, tarih ve zaman toplama görevlerini sorunsuz bir şekilde birleştirmek için formumuzu düzenleyelim. Bunun için formları yönetmeye gidin ve formu düzenlemek için Düzenle simgesine tıklayın.

Saat Picker bölümünü silin ve tarih seçici aracının Ayarlar menüsüne gidin. Zaman seçici seçeneğini etkinleştirin ve biçiminizi ayarlayın. Formu kaydedin ve yalnızca bir araç kullanarak mükemmel bir çıktı için kısa kodu geçtiğiniz yayın/sayfa/konumu yenileyin.

Takvime nasıl erişebileceğinizi ve bir yerden zaman seçme aracına nasıl erişebileceğinizi kontrol edin. Burada, çok özel bir özellik belirleyebilirsiniz. Bu on iki veya yirmi dört saatlik biçimidir.
Hizmetiniz için herhangi bir zaman seçimine izin vermek istiyorsanız bu bir zaman sağlayıcıdır!
Daha gelişmiş özellikler ve öneriler mi arıyorsunuz? WordPress dünyasının en iyisini bulmak ve ilham almak için blogumuzu inceleyin.
Bu çok küçük bir şey gibi görünebilir ama güzellik her zaman ayrıntılarda. Doğru araçları seçmek formunuzu geliştirir ve size kesin ayrıntıları verir. Dolayısıyla, farkı iyi anlamanız çok önemlidir.
DatePicker nedir?

Basitçe söylemek gerekirse, bir tarih seçici kullanıcıların bir tarih seçmesine yardımcı olur. Bu, doğru bir tarih seçimi için bir takvim açan bir kullanıcı arayüz aracıdır. Şimdi, neden tarih seçicilerinin gücünden yararlanıyorum?
- Manuel yazarken, herkes kendi benzersiz yollarıyla yazar ve birden fazla veri formatına neden olur.
- Her bireyin farklı bir yazma tarihi vardır. Mm/dd/yyyy, mm/yy, dd/mm/yyyy vb. DatePicker kullanmak, veri kayıtlarınızda tekdüzeliğe sahip olmanızı sağlar.
- Bir tarihin kolayca seçilebileceği bir aralığı ayarlar. Yalnızca düzgün işlevler için gelecekteki tarihlerin seçimine izin verin. Kolay çalışma için belirli tarihlerin seçimini kolayca kısıtlayın.
Bir tarih seçici ne zaman yaygın olarak kullanılır?
- Rezervasyon Sistemleri:Filmler, oteller, uçuş rezervasyonları ve etkinlikler gibi rezervasyon platformları için, basitleştirilmiş rezervasyonlar için yaygın olarak bir tarih bulunur. Bu, hızlı bir şekilde bir başlangıç ve bitiş tarihi seçmenizi sağlar.
- Programlama Uygulamaları:Salonlar, kuaförler, fitness sınıfları ve çevrimiçi okullar gibi hizmet işletmeleri için tarih seçicileri ideal ve gereklidir.
- Formlar:Çoklu kayıt formları, doğum tarihlerini yakalamak için bir tarih seçici veya verilerin mükemmel kayıt tutma için tercih edilen tarihleri kullanır.
Timepicker nedir?

Basitçe söylemek gerekirse, bir zaman seçicisi bir zaman seçmenizi sağlar. Bir tarih seçmek için yıllık bir takvim görünümü alırsınız. Benzer şekilde, zaman seçicisi için saat ve dakika seçeneğini görürsünüz. Bundan tam zaman seçiminizi yapabilirsiniz. İşletmeniz için bir Timepicker nasıl gereklidir?
- Manuel olarak, sizi boğabilecek birden fazla zaman seçimi şansı vardır.
- Burada insanlar istedikleri gibi yazmakta özgürler.
- Bir timepicker ile veri toplamada tekdüzelik vardır. Bu, işlevlerinizin organizasyonunu ve verimliliğini artıracaktır.
Bir timepicker yaygın olarak nerede kullanılır?
- Planlama Toplantıları:Bir toplantı veya belirli bir randevu planlamak için, bir zaman seçicisi hem kullanıcı hem de diğer taraf için faydalı olan doğru bir zaman seçimine izin verir.
- Çalar saatler:Alarmlar ve hatırlatıcılar gibi uygulamalarda, genellikle herhangi bir manuel endişe olmadan tam zaman ayarlamanızı sağlayan bir zaman seçicisi alırsınız.
- Rezervasyon hizmetleri:Tıbbi ofisler, seyahat acenteleri, psikologlar ve danışmanların müşterilerin tam zaman seçebilmesi için bir zaman seçicisi kullanmaları gerekir.
DatePicker ve Timepicker arasındaki temel farklılıklar
Eminim DatePicker ve Timepicker araçlarının temel anlamı ve faydası hakkında netsiniz. Şimdi tam olarak nasıl farklı olduklarını anlayalım.| Fark | Tarih seçici | Zaman seçici |
| Amaç | Bu, belirli bir tarihte belirli bir formatta seçmek içindir | Bu araç bir zaman seçmek için kullanılır |
| UI tasarımı | Tarih, yıl ve ay seçimi seçenekleri olan yıllık bir takvim | Bir saat veya kaydırma seçeneği seçeneği |
| Özelleştirme Seçenekleri | Seçilebilecek tarih aralığını seçin. Kullanılamaz veya diğer rezervasyon nedeniyle seçilen tarihleri bile devre dışı bırakabilirsiniz | Bir aralık zamanı seçin, 12 veya 24 saatlik bir format seçin ve AM/PM için seçenekler sağlayın |
| Faydalı | Çoğunlukla rezervasyon sistemlerinde ve kayıt formlarında kullanılır | Alarmlarda, hatırlatıcılarda, randevu planlamasında kullanılır |
Bir DatePicker ve Timepicker ne zaman kullanılır?
Pürüzsüz yönetim için DatePicker ve Timepicker gereksinimlerinizi iyi anlayın. Buna dayanarak, bir tarih seçicisinin ihtiyaçlarınıza uygun olup olmayacağını veya bir saat seçicisini kolayca seçebilirsiniz.- Ne zaman bir tarih kullanın ...seyahat rezervasyonları, uçuş rezervasyonları, etkinlik kaydı ve atölye kaydı gibi belirli tarihler almanız gerekir.
- Saç, çivi, güzellik ve araba yıkama hizmetleri gibi hizmetler için belirli zaman rezervasyonları istediğinizzaman bir timepicker kullanın.
Popüler DatePicker ve Timepicker eklentileri
WordPress veya JavaScript için, web sitenize bir tarih seçici veya saat seçici eklemenize yardımcı olacak araç ve eklentilerin bir listesi.- JQuery UI DatePicker
- Flatpickr
- Timepicker.js
- WordPress tarih ve saat seçici eklentileri
ARFORFİKLERİ Dahil tarih ve saat seçicisi ile kullanma
Şimdi her ikisi de, tarih seçici bölümleri olan bir form oluşturmak için Arforms kullanalım. Bu da tamamen ücretsiz!Adım-1: Arforms eklentisini indirin

Arform, iletişim formu eklentisini etkinleştirmeye hazır mısınız? Ardından eklenti dizininden indirin ve ilerlemek için+etkinleştirin.
Adım-2 Yeni form ve ayrıntılar ekleyin

Şimdi, sol taraf panelden Arforms'a gidin ve yeni bir form ekleyin. Başlığın ve açıklamanın form ayrıntılarını ekleyin ve bir tema seçin. Hızlı özelleştirme için bir şablon bile tercih edebilirsiniz.
Adım-3 Form alanları oluşturmaya başlayın

Şimdi, formunuzu oluşturmaya başlamak için heyecan verici bir zaman. Kullanıcıların randevu tarihini ve saatlerini seçmelerini gerektiren kuaför salonu hizmetleri için çok basit ve kolay bir form oluşturuyorum. Adı, iletişim, parti, hizmetler vb. Gibi gerekli tüm alanlar kolaylık için eklenecektir. Bunu gönderin, Mükemmel bir form için tarih bölümümüzü ve zaman bölümümüzü eklemenin zamanı geldi.
Adım-4 Tarih alanını ekleme

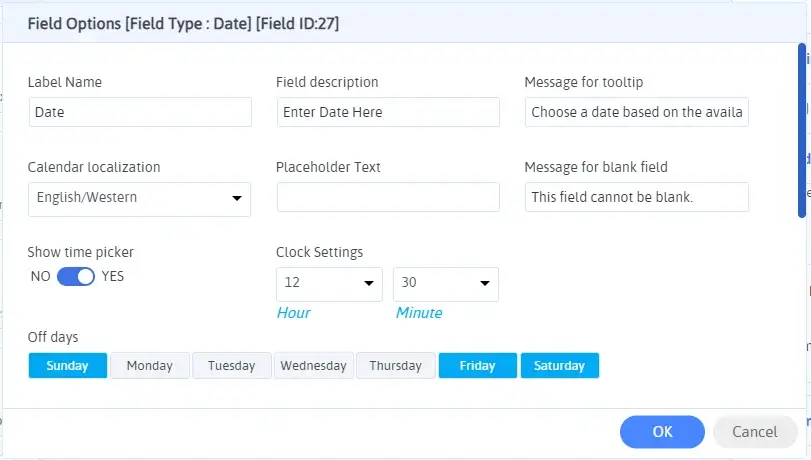
Tarih alanını ekledikten sonra, alanın üstüne çıkarak özel bir ayar seçeneği alırsınız. Tarih alanı özelliklerini sorunsuz bir şekilde düzenlemek için ayarları tıklayın.

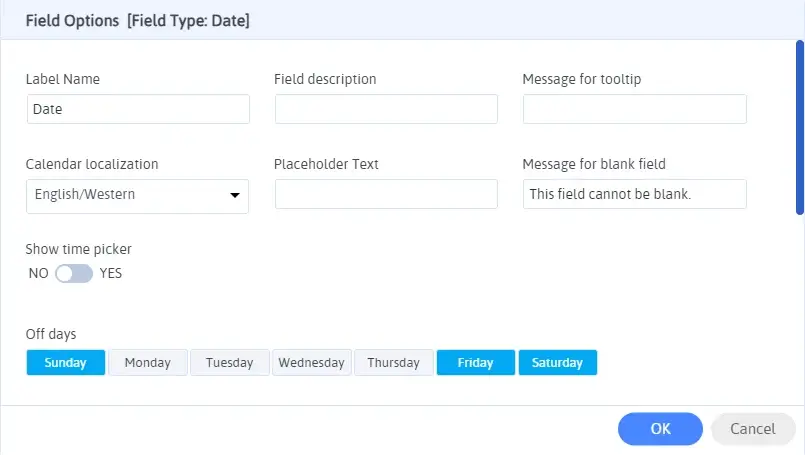
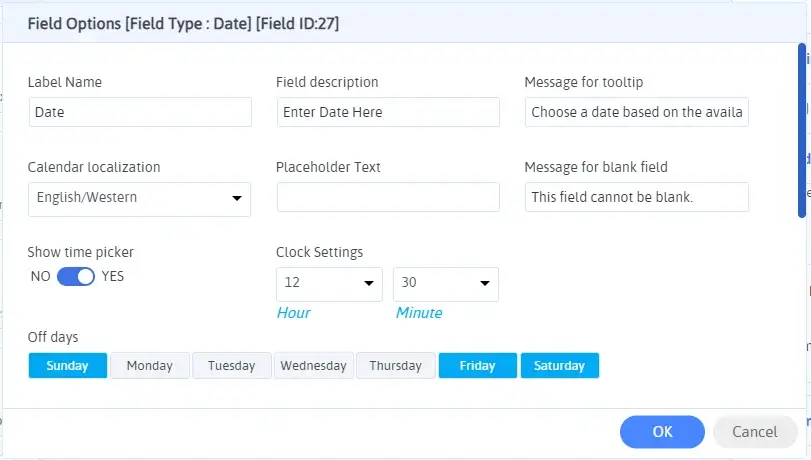
- Bu ayarlardan, gerektiğinde etiket adını ve açıklamayı kolayca ayarlayabilirsiniz. Bir araç ipucu eklemek de formunuzu geliştirebilir.
- Ayrıca, işletmenizle etkileşime giren insan grubuna göre gelişmiş takvim yerelleştirmesini seçebilirsiniz.
- 'Zaman seçicisini göster' seçeneğini seçtiğinizde, tarih ve saat bir kullanıcı tarafından hızlı bir şekilde seçilebilir. Bu özelliği daha sonra burada keşfedeceğiz.
- Şimdi kapalı günlerin seçimi geliyor. Pürüzsüz iş işlevi için kimsenin takvimden seçmesini istemediğiniz günleri seçin. Anlayışınız için Cuma, Cumartesi ve Pazar günleri kapalı günler olarak seçtim.

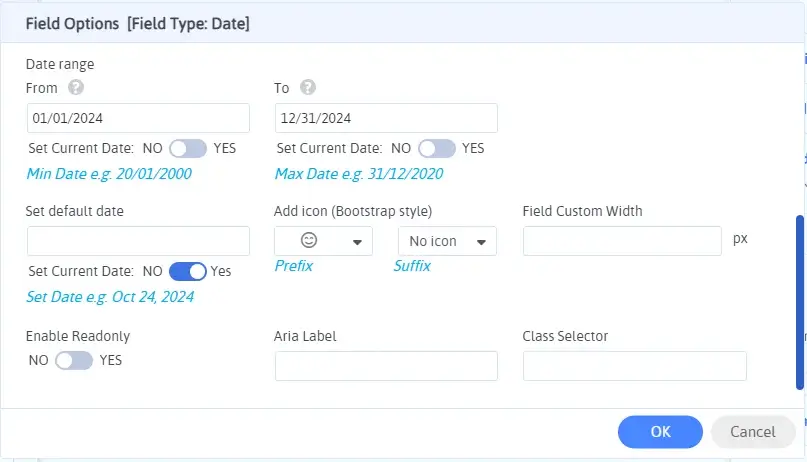
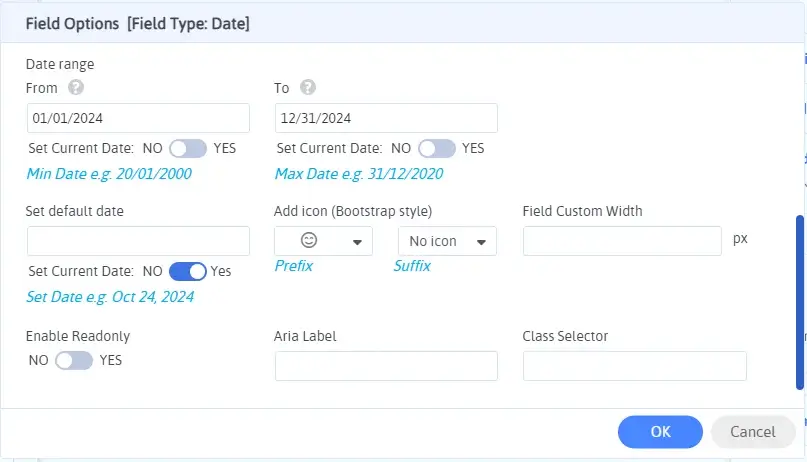
- Şimdi, kullanıcıların tarihi seçmesini istediğiniz bir tarih aralığı seçebilirsiniz.
- Ayrıca, bir varsayılan tarih, önek, sonek simgesi düğmeleri, alan genişliği, etiketler ve etkinleştirmek istediğiniz diğer gelişmiş özellikleri de seçebilirsiniz.
- Formu kolayca kaydetmek için Tamam'ı seçin.
Şimdi, tarih alanını eklediğimiz ve ayarlara tıkladığımız gibi, zaman alanını eklemeniz yeterlidir. Ayrıca, gelişmiş özellikleri düzenlemek ve keşfetmek için Ayarlar seçeneğini tıklayın.

Formu mükemmelleştirmek için gereksinimlerinize göre ayarları düzenleyin. Kullanıcıların basitliğine göre alan için 12 veya 24 saatlik formatını seçin.
Şimdi, tek yapmanız gereken kaydetme formuna tıklamak ve kullanıma hazır olacak.
Adım-6 Formu kopyalayın ve yayınlayın

Formu kaydettikten sonra formları yönetmeye gidin. Burada oluşturulan formumuzu göreceksiniz. Şimdi, kısa kodların üzerinden geçin ve kolayca kopyalamak için üzerine tıklayın.
Formu web sitenizde kamuya açık hale getirmek için görüntülemek için belirli bir sayfa, yayın veya konum seçin. Orada, kısa kodu yapıştırın ve sayfayı/yayın yayınlayın/güncelleyin ve formunuz kısa sürede hazır olacaktır.

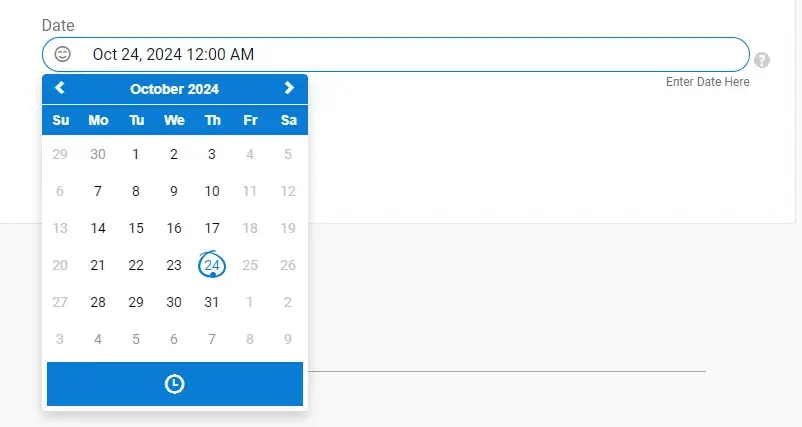
Tarih seçicisinin ayarlarımıza göre Cuma, Cumartesi ve Pazar günlerini nasıl devre dışı bıraktığını kontrol edin ve geçerli tarihi de görüntüler. Gelişmiş ve mükemmel bir form böyle görünüyor.

12 saatlik bir formatın seçimine dayanarak, zaman seçimi doğrudur ve iyi çalışır.
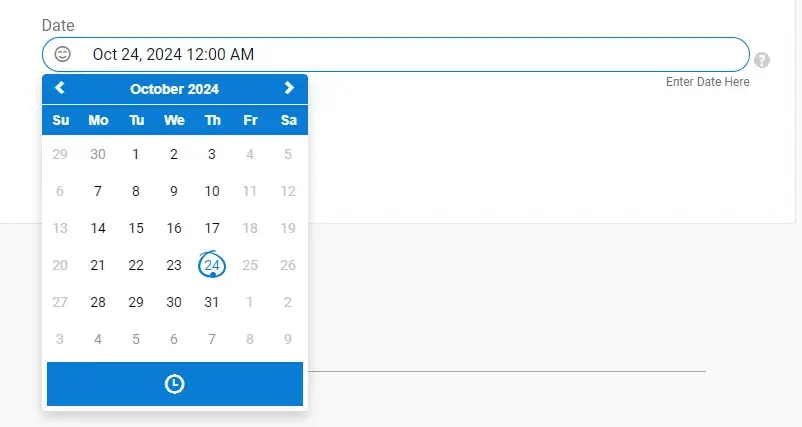
Şimdi, tarih ve zaman toplama görevlerini sorunsuz bir şekilde birleştirmek için formumuzu düzenleyelim. Bunun için formları yönetmeye gidin ve formu düzenlemek için Düzenle simgesine tıklayın.

Saat Picker bölümünü silin ve tarih seçici aracının Ayarlar menüsüne gidin. Zaman seçici seçeneğini etkinleştirin ve biçiminizi ayarlayın. Formu kaydedin ve yalnızca bir araç kullanarak mükemmel bir çıktı için kısa kodu geçtiğiniz yayın/sayfa/konumu yenileyin.

Takvime nasıl erişebileceğinizi ve bir yerden zaman seçme aracına nasıl erişebileceğinizi kontrol edin. Burada, çok özel bir özellik belirleyebilirsiniz. Bu on iki veya yirmi dört saatlik biçimidir.
Hizmetiniz için herhangi bir zaman seçimine izin vermek istiyorsanız bu bir zaman sağlayıcıdır!
Tarih ve saat seçici araçları arasındaki farkı sarma
Bu çok ufacık aracı veri toplama oyununuzu değiştirir. Zamanlama çalışmanızda size yardımcı olur. Bunu Arforms gibi araçlarla kullanmak, bir kayıt veya rezervasyon formu oluşturarak temel rezervasyon ve zamanlama için en iyisidir.Daha gelişmiş özellikler ve öneriler mi arıyorsunuz? WordPress dünyasının en iyisini bulmak ve ilham almak için blogumuzu inceleyin.


