Elementor Kullanarak WordPress Sitesinde Bir İnceleme Bölümü Nasıl Görüntülenir
Yayınlanan: 2022-03-01Gerçek müşterilerden gelen incelemeleri ve geri bildirimleri sergilemek, güçlü bir sosyal kanıt oluşturmanıza yardımcı olur. İncelemeler, potansiyel alıcıların ürününüze yatırım yapıp yapmamalarının kuruşlarına değip değmeyeceğine karar vermelerine yardımcı olur.
Tüketiciler, bir pazarlamacıya veya satış görevlisine güvenmek yerine, bir hizmeti veya ürünü tercih etmek için gerçek müşterilerin incelemelerine güvenirler. Tüketicilerin %90'ı, satın alma işlemi yaparken bu kişisel önerilerin veya gerçek kullanıcıların çevrimiçi incelemelerinin yararlı olduğunu düşünüyor.
Bir e-ticaret veya WordPress ile oluşturulmuş herhangi bir çevrimiçi ürün satan web sitesi işletiyorsanız ve incelemeleri görüntülemek için basit ama yaratıcı bir yol arıyorsanız, doğru sayfaya geldiniz.
Bu makalede, Elementor ve PowerPack kullanarak bir WordPress sitesinde bir inceleme bölümünün nasıl görüntüleneceği konusunda size rehberlik edeceğiz.
Bu da, tek bir kod satırı bile yazmadan. Heyecan verici! değil mi?
Elementor Sitelerine Nasıl İnceleme Bölümü Eklerim?

WordPress sitelerine inceleme bölümü eklemenin en basit ve en kolay yolu Elementor ve PowerPack Elements kullanmaktır.
PowerPack Elements, Elementor için en iyi eklentidir. Elementor işlevselliğinizi bir üst düzeye çıkarmanıza ve rekor sürede güzel web siteleri oluşturmanıza yardımcı olan 80'den fazla yaratıcı ve güçlü widget ile birlikte gelir.
Bir inceleme bölümünden bahseden PowerPack, ürün incelemelerinizi güzel bir şekilde sergilemek için özel bir inceleme kutusu bölümü oluşturmanız için size tam bir esneklik sağlayan etkileyici bir İnceleme Kutusu Widget'ı içerir.
Ayrıca, widget birkaç tasarım stili seçeneği sunar. Ve tek bir kod satırı bile yazmadan, inceleme kutusunu her yönüyle özelleştirmenize olanak tanır.
Elementor Kullanarak WordPress Sitesinde Bir İnceleme Bölümü Nasıl Görüntülenir
WordPress'te bir inceleme bölümü oluşturmak için PowerPack İnceleme Kutusu Widget'ını ve Elementor'u nasıl kullanabileceğinizi görelim.
Başlamadan önce, WordPress web sitenize etkinleştirilmiş Elementor ve PowerPack Elements yüklediğinizden emin olun.
PowerPack İnceleme Kutusu Widget'ını Sürükleyip Bırakın
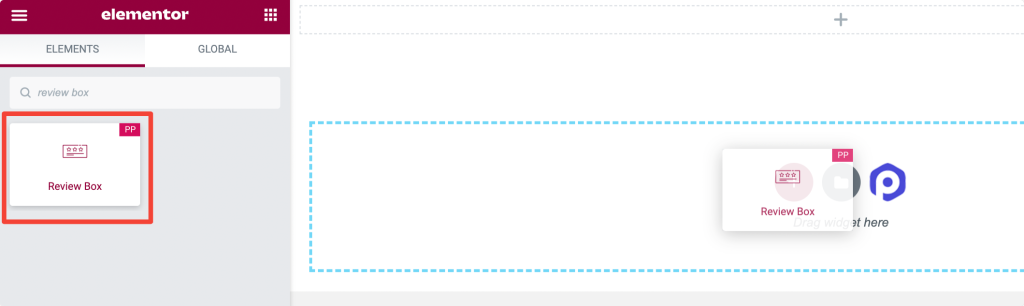
İlk olarak, sayfayı Elementor düzenleyicide açın ve arama çubuğuna İnceleme Kutusu yazın ve pencere öğesini sayfaya sürükleyip bırakın.

Bir PowerPack öğesi olduğundan emin olmak için widget'ın sağ üst köşesindeki "PP" işaretini iki kez kontrol edin.
İnceleme Kutusu Widget'ına İçerik Ekle
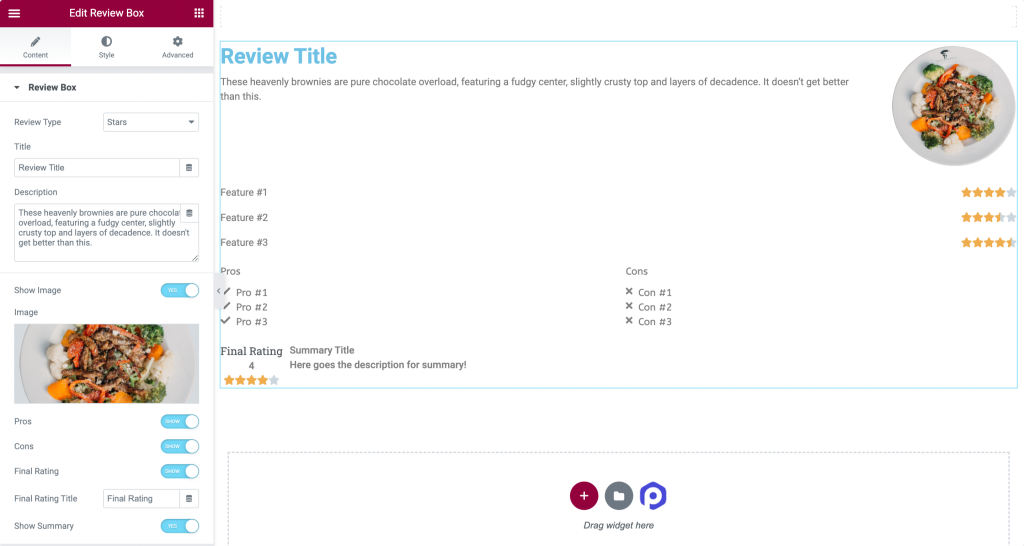
İnceleme Kutusu Widget'ının İçerik Sekmesine gidin. İçerik Sekmesinde iki alt bölüm bulacaksınız:
- İnceleme Kutusu
- Öğeleri İncele
İnceleme Kutusu
Bu bölümde, inceleme kutusunun içeriğini özelleştirmek için seçenekler alacaksınız.

Bu seçeneklere hızlıca bir göz atalım:
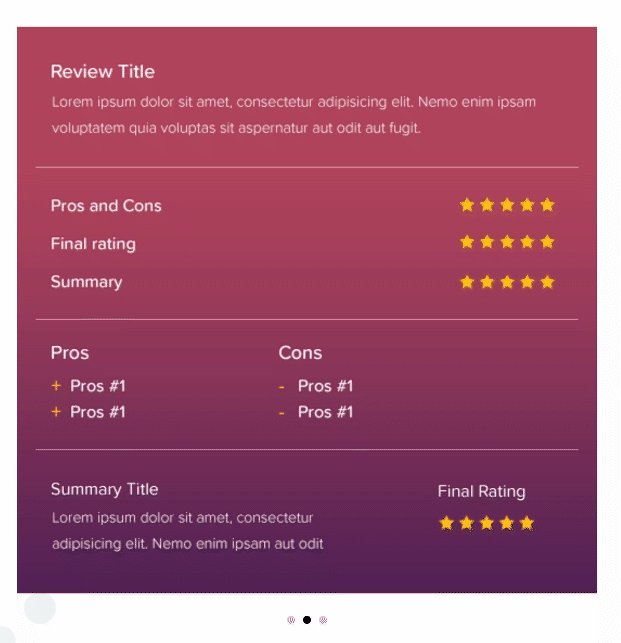
- İnceleme Türü: Bu seçenek, mevcut üç model arasından inceleme türünü seçmenize olanak tanır: Yıldızlar, Yüzde ve Sayı.
- Başlık: Bu seçenekten inceleme kutunuza özel bir başlık ekleyebilirsiniz.
- Açıklama: Burada müşterilerinize ürün veya hizmetinizin ve özelliğinin kısa bir açıklamasını sunabilirsiniz. Kısa ve tatlı bir açıklamanın daha çekici göründüğünü unutmayın, çünkü bu kolayca okunabilir ve sindirilebilirdir.
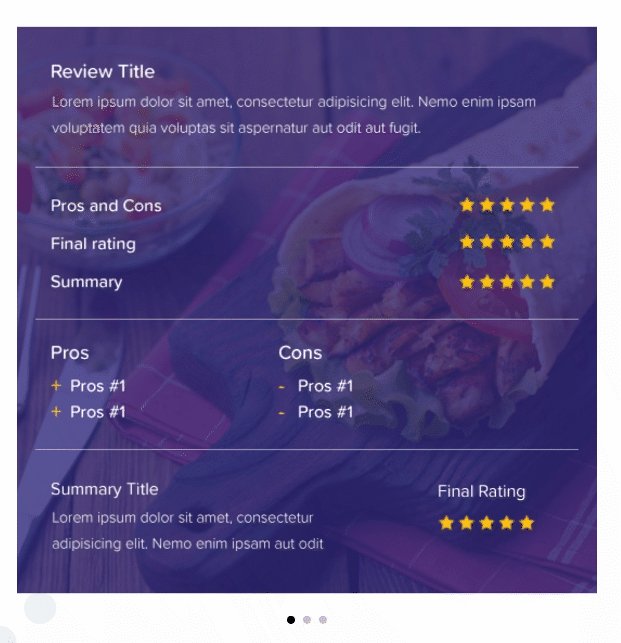
- Görseli Göster: Bu seçeneği etkinleştirerek ona bir ürün görseli ekleyebilirsiniz.
- Artıları: Bu, PowerPack'in sağladığı ek bir özelliktir. Burada ürün veya hizmetinizin artılarını ekleyebilirsiniz.
- Eksileri: Tıpkı profesyoneller gibi, incelemelerle birlikte ürününüzün eksilerini de ekleme esnekliğine sahip olursunuz.
- Son Derecelendirme: İnceleme Kutunuza bir Son Derecelendirme gösterme seçeneğini etkinleştirin.
- Son Derecelendirme Başlığı: Son Derecelendirme özelliğini etkinleştirdikten sonra, Son Derecelendirme Başlığını da tercihinize göre özelleştirebilirsiniz.
- Özeti Göster: Bu özelliklere ek olarak, içine bir Özet ekleyerek 'İnceleme Kutusu'nu da şekillendirebilirsiniz.
Bu içerik seçenekleri, Elementor ile tamamen özelleştirilmiş bir İnceleme Kutusu oluşturmanıza yardımcı olur.
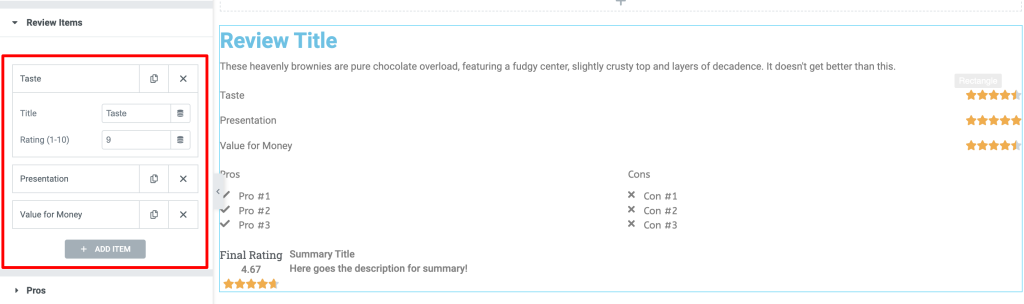
Öğeleri İncele
Bu bölümde, ürünlerinizin temel özelliklerini ve özelleştirilmiş derecelendirmelerini ekleme seçenekleriniz olacak ve eklenen özelliklere ve derecelendirmelere göre müşterileriniz ürünleri seçecektir.
Ürün türünüze bağlı olarak, istediğiniz kadar temel özellik ekleyebilirsiniz.
İçerik Sekmesini özelleştirdikten sonra nasıl göründüğüne bakalım.

İnceleme Kutusu Widget'ının Stil Sekmesi
Gözden Geçirme Kutusunda bulunan her seçeneği nasıl şekillendirebileceğinizi görelim.
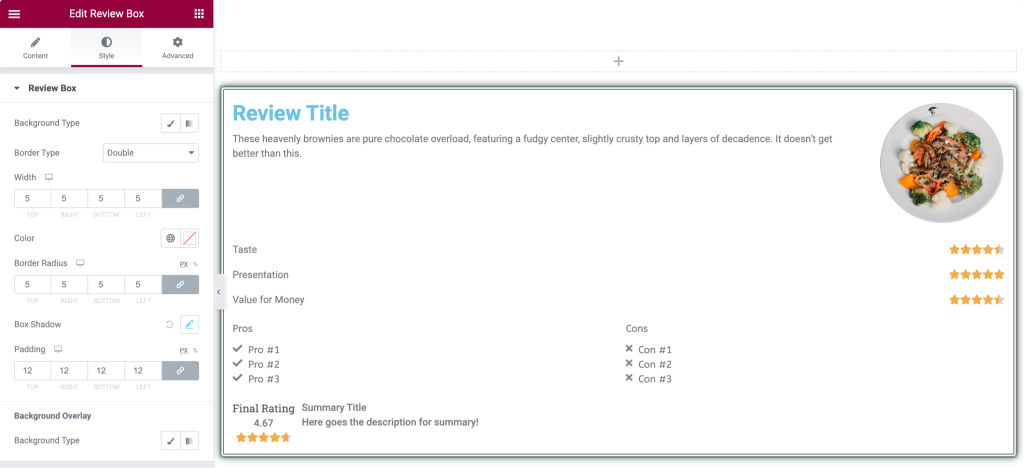
Stil sekmesine gidin ve bir dizi stil seçeneği bulacaksınız.
İnceleme Kutusu
Bu bölümde, İnceleme Kutunuzun görünümünü özelleştirmek için birden çok stil seçeneği elde edeceksiniz.

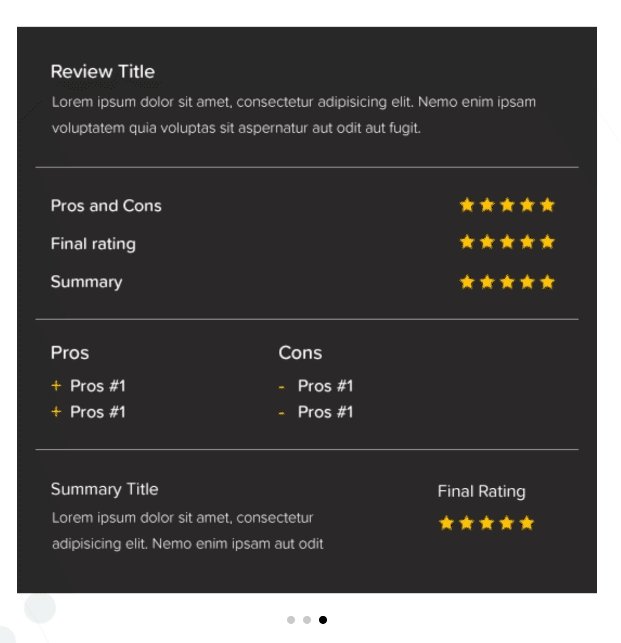
- Arka Plan Türü: Bu seçenek, Klasik veya Degrade arka plan ekleyerek İnceleme Kutusuna stil vermenizi sağlar. Bir görüntü veya düz bir renk ekleyebilirsiniz.
- Kenarlık Türü: Burada Gözden Geçirme Kutusuna bir kenarlık eklenebilir.
- Sınır Yarıçapı: Sınır Yarıçapı bu seçenek ile kolayca ayarlanabilir.
- Kutu Gölgesi: İnceleme Kutunuza gölge eklemenizi sağlar.
- Arka Plan Yerleşimi : Bu seçenek ile arka plan opaklığı ayarlanabilir.
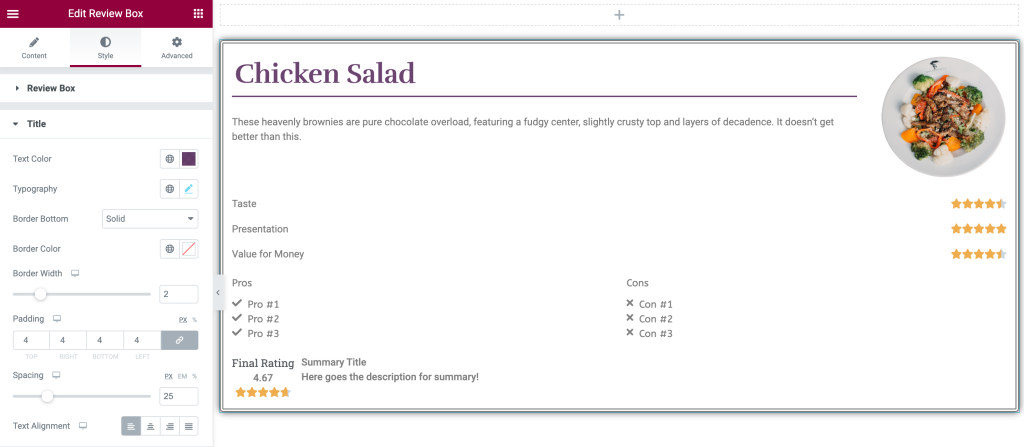
Başlık
Bu bölümde, Gözden Geçirme Kutusunun Başlığını biçimlendirmek için birden çok seçeneğe sahip olacaksınız. Bu özelliklere kısaca bir göz atalım:


- Metin Rengi: Başlık metin rengi bu seçenek kullanılarak değiştirilebilir.
- Tipografi: Bu özellik ile başlık metninin tipografisini değiştirebilirsiniz.
- Kenarlık Alt: Başlık metninin alt kısmına bir kenarlık eklenebilir. Üç tür Kenarlık deseni mevcuttur; Düz, Kesikli ve Noktalı.
- Kenar Rengi: Bu seçenekten bir kenarlık rengi ekleyebilirsiniz.
- Border Width: Border Width buradan ayarlanabilir.
- Dolgu: İnceleme Kutusunun tüm kenarlarından dolguyu ayarlayabilirsiniz.
- Aralık: Başlık ve açıklama arasına boşluk eklenmesini sağlar.
- Metin Hizalama: Burada, İnceleme Kutusundaki başlık metnini hizalayabilirsiniz.
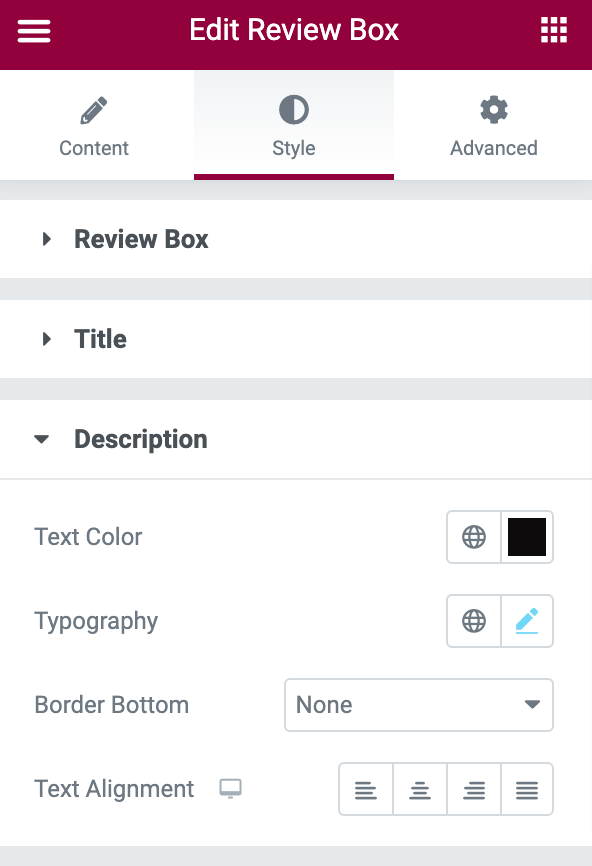
Tanım

Açıklama bölümünde, açıklamayı biçimlendirmek ve tasarlamak için birçok seçenek vardır. Metin rengi, tipografi, kenarlık-alt ve metin hizalama seçenekleri sunar.
Öğeleri İncele
Bu bölümde, başlıkta ve açıklamada tartıştığımız tüm seçenekler dahil olmak üzere birçok ek seçeneğiniz olacak. Metin stili seçeneklerine ek olarak, temel özellikleri vurgulamak için bir kenarlık türü seçeneğiniz olacaktır.
Bu bölüm, Metin Rengi ve Tipografi dışında, Kenarlık Türü, Kenarlık Genişliği, Kenarlık Rengi, Dolgu, Öğe Aralığı ve daha fazlası gibi birçok ek özellik içerir.
Son Derecelendirme
Bu bölümde, stil için başlık ve açıklama bölümünde bulunan tüm özellikler gibi metin ve derecelendirme kısmı ayrı ayrı yapılandırılabilir. Burada ayrıca Hizala, Arka Plan Rengi, Tipografi vb. gibi birçok özelliğe sahip olabilirsiniz.
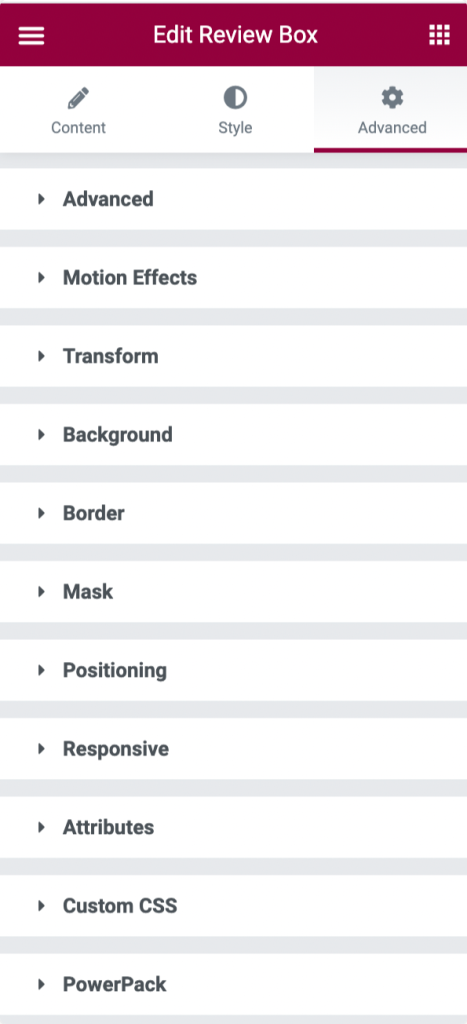
İnceleme Kutusu Widget'ının Gelişmiş Sekmesini Yapılandırın
Gelişmiş Sekmesine gidin ve İnceleme Kutusu widget'ını özelleştirmek ve stil vermek için kullanılabilecek tüm ek seçenekleri bulacaksınız.

Şimdi hızlıca bir göz atalım ve bu seçenekleri kısaca tartışalım.
- Gelişmiş: İnceleme Kutusu widget'ının kenar boşluğunu ve dolgusunu ayarlama gibi gelişmiş seçenekler bu bölümde yapılabilir.
- Hareket Efektleri: Kaydırma efektlerini, fare efektlerini, yapışkan ve giriş animasyonunu etkinleştirerek İnceleme Kutusunu özelleştirmenize olanak tanır.
- Dönüştür: Bu bölümde, Gözden Geçirme Kutusu widget'ını aşağıdaki gibi özellikleri ayarlayarak biçimlendirebilir ve dönüştürebilirsiniz; Döndür, Kaydır, Ölçekle, Eğ, Yatay Çevir ve Dikey Çevir.
- Arka Plan: Bu bölüm, İnceleme Kutusu pencere aracının arka plan türünü ayarlamanıza olanak tanır. Ayrıca geçiş süresini de ayarlayabilirsiniz.
- Kenarlık: Gözden Geçirme Kutusu pencere aracını, kenarlığını şekillendirerek ayarlamak kolaydır. Ayrıca, İnceleme Kutusu widget'ının stil kenarlık türü, yarıçapı ve kenarlık gölgesi burada yapılabilir.
- Maske: Bu seçenek, maske seçeneğini etkinleştirmenize ve şeklini, boyutunu, konumunu ve tekrarını kolayca özelleştirmenize olanak tanır.
- Konumlandırma: İnceleme Kutusu widget'ının konumu ve Genişliği bu bölümde ayarlanabilir.
- Duyarlı: Bu bölümde, İnceleme Kutusu widget'ının yanıt verebilirliği ayarlanabilir. Mobil, Tablet ve Masaüstünde son derece görünür ve ayarlanabilir hale getirilip getirilmeyeceği.
- Nitelikler: Bu bölümde, İnceleme Kutusu pencere aracınıza bazı özel nitelikler ekleme seçeneği mevcuttur.
- Özel CSS: Kendi özel CSS'nizi kolayca eklemek için ek bir seçenektir.
- PowerPack: Burada Görüntüleme Koşulları, Sarıcı Bağlantı ve Özel İmleç gibi daha gelişmiş PowerPack seçeneklerine sahip olacaksınız.
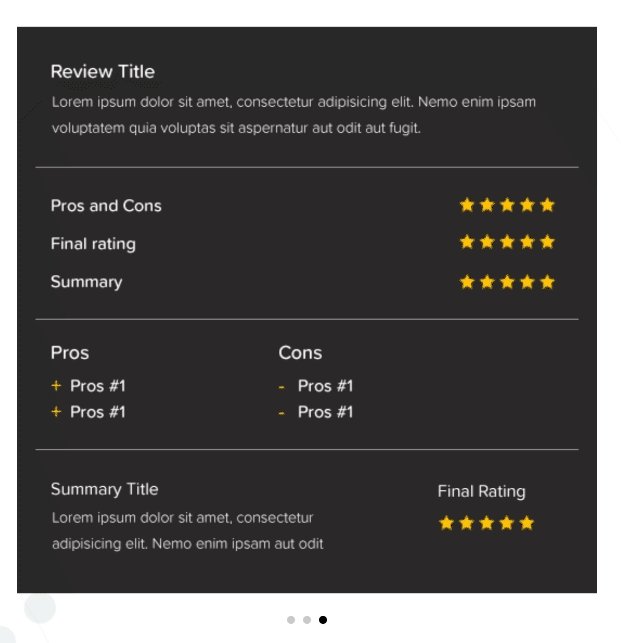
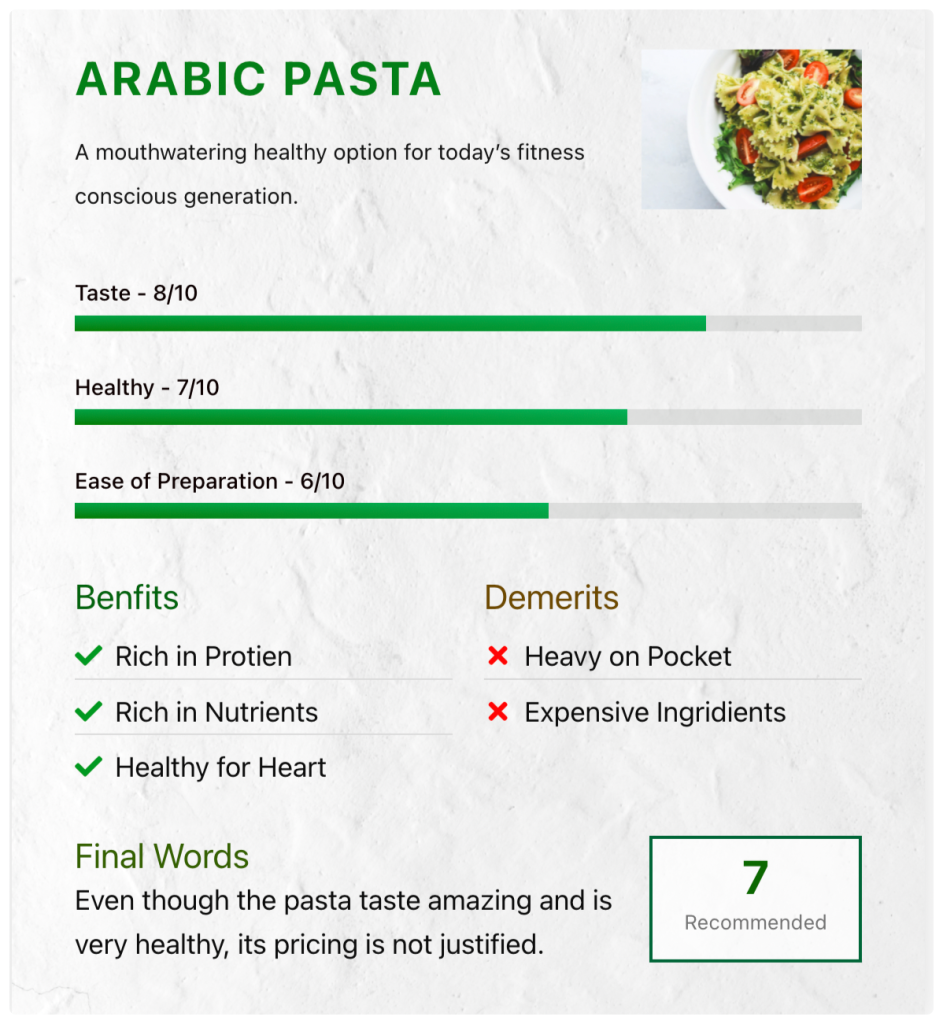
İnceleme Kutunuzun son görünümünü görelim.
PowerPack İnceleme Kutusu Widget'ını kullanarak şekillendirip özelleştirdikten sonra İnceleme Kutusunun son görünümü.

PowerPack İnceleme Kutusu Widget'ını Şimdi Alın!
Ürünleriniz veya hizmetleriniz hakkında olumlu yorumlar eklemek, işletmenizin güvenilirliğini artıracaktır. Müşteriler kendilerini bu güvenilir incelemelerle ilişkilendirir ve işletmeniz için daha fazla satış elde etmenize yardımcı olur.
PowerPack ile Elementor kullanarak daha iyi ve daha güzel WordPress web siteleri oluşturmak için 80'den fazla yaratıcı ve kullanışlı widget elde edersiniz.
Bu öğreticinin, hizmetinizin veya ürününüzün sosyal kanıtını görüntülemek için etkileşimli bir İnceleme Kutusu oluşturmanıza yardımcı olacağını umuyoruz.
Bu öğeyi kullanmaktan keyif aldıysanız, diğer PowerPack Widget'larımıza da sahip olmayı seveceğinizden eminiz. Gereksinimlerinizi anladığımız için, PowerPack ile web sitenizi tasarlamak tek bir kodlama kelimesi bile gerektirmez ve bu kadar basit, etkili ve kullanımı kolaydır.
PowerPack kullanarak Elementor için İnceleme Kutusu Widget'ı almak için burayı tıklayın.
Buraya kadar geldiyseniz yazımızın tamamını gözden geçirdiğinizi ve beğendiğinizi varsayıyoruz.
Lütfen yorumlarınızı buraya bırakmaktan çekinmeyin; sizden yanıt almayı çok isteriz.
Ayrıca Twitter, Facebook ve Youtube'da bize katılın.
