Elementor Kullanarak WordPress Web Sitelerinde Google İncelemeleri Nasıl Görüntülenir
Yayınlanan: 2022-06-24Elementor kullanarak WordPress web sitelerinde Google incelemelerini görüntülemenin bir yolunu mu arıyorsunuz?
Web siteniz/ürününüz/hizmetlerinizle ilgili Google incelemelerini sergilemek, potansiyel müşterilerinizde güven ve güvenilirlik oluşturmanıza yardımcı olur.
Bu makalede, herhangi bir kod hakkında endişelenmeden Elementor sayfa oluşturucuyu kullanarak Google incelemelerini WordPress sitelerinize nasıl kolayca yerleştirebileceğinizi göstereceğiz.
Elementor'a Nasıl İnceleme Eklerim?
Kendinize "Elementor'a nasıl inceleme eklerim?" diye sorun.
Elementor, şüphesiz en popüler ve kullanıcı dostu WordPress sayfa oluşturucularından biridir. Ancak, Elementor kullanarak Google işletme incelemelerini görüntülemek için, belirli WordPress inceleme eklentisini veya bir inceleme widget'ıyla birlikte gelen diğer 3. taraf Elementor eklentilerini kullanmanız gerekir.
Elementor eklentilerinden bahsetmişken, PowerPack, Google ve Yelp incelemelerini Elementor kullanarak WordPress web sitelerinize yerleştirmek için kullanabileceğiniz en iyi araçtır.
Elementor eklentileri için PowerPack, WordPress sitenizde iş incelemelerinizi zahmetsizce sergilemenize yardımcı olan bir İş İncelemeleri widget'ı ile birlikte gelir. Tamamen özel bir inceleme bölümü oluşturabilir ve bunu istediğiniz şekilde özelleştirebilirsiniz.
Şimdi PowerPack İşletme İncelemeleri widget'ının özelliklerini ve bunu WordPress'e Google işletme incelemeleri eklemek için nasıl kullanabileceğinizi görelim.
Elementor Kullanarak WordPress Web Sitelerinde Google İncelemeleri Nasıl Görüntülenir
Başlamadan önce, sitenize Elementor ve PowerPack Eklentilerini yüklediğinizden ve etkinleştirdiğinizden emin olun.
Google'dan işletme incelemelerini getirip görüntülemek için benzersiz bir Google Rehber API anahtarına ihtiyacınız vardır. Bu nedenle, eğiticimize geçmeden önce, Google İncelemelerini görüntülemek için Google Rehber API anahtarını nasıl alabileceğinizi görün.
Google İncelemelerini görüntülemek için Google Rehber API anahtarı nasıl alınır?
Google API anahtarı, kullanıcıların Google Haritalar ve Google İncelemeleri gibi Google Hizmetlerini web sitelerine bağlamasına olanak tanıyan bir koddur.
Google Rehber API Anahtarı Oluşturun
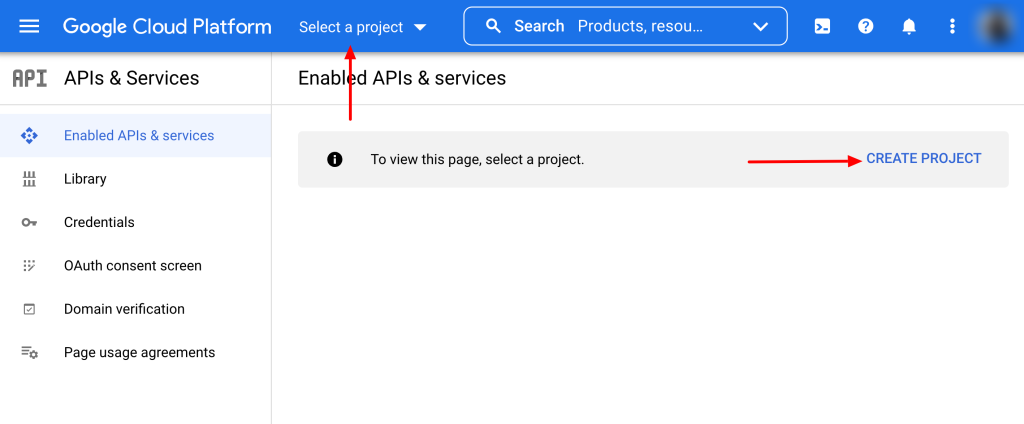
- Google Rehber API anahtarınızı almak için Google Developer Console'a gidin ve PROJE OLUŞTUR'a tıklayın veya Select the Project açılır menüsünden bir proje seçin.

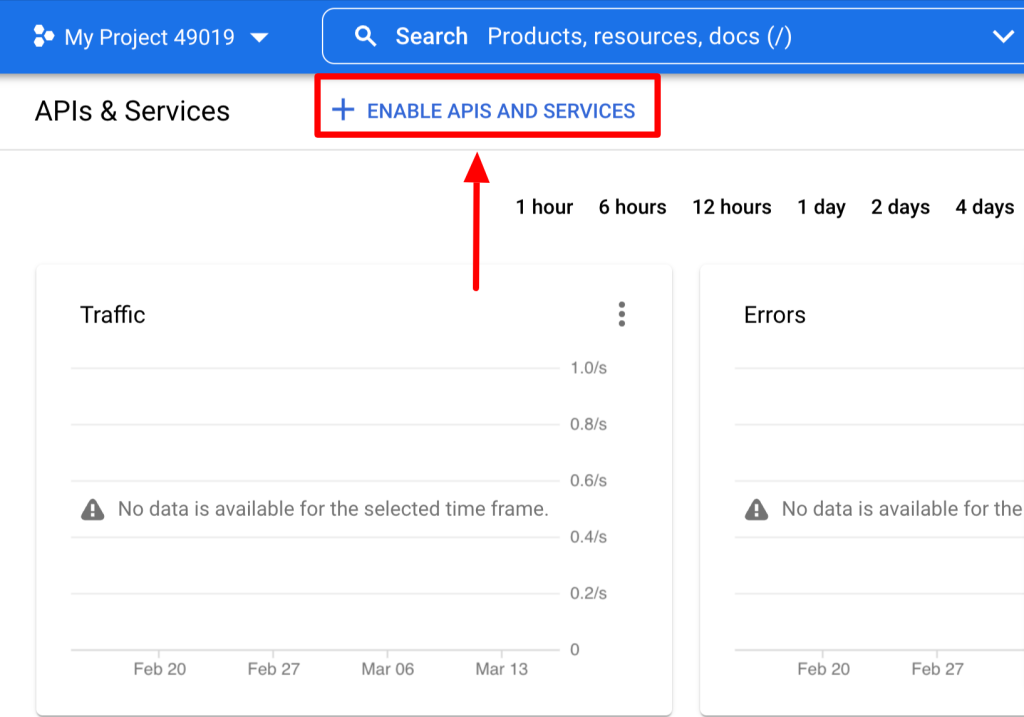
- Proje sayfasında API'LERİ VE HİZMETLERİ Etkinleştir'e tıklayın.

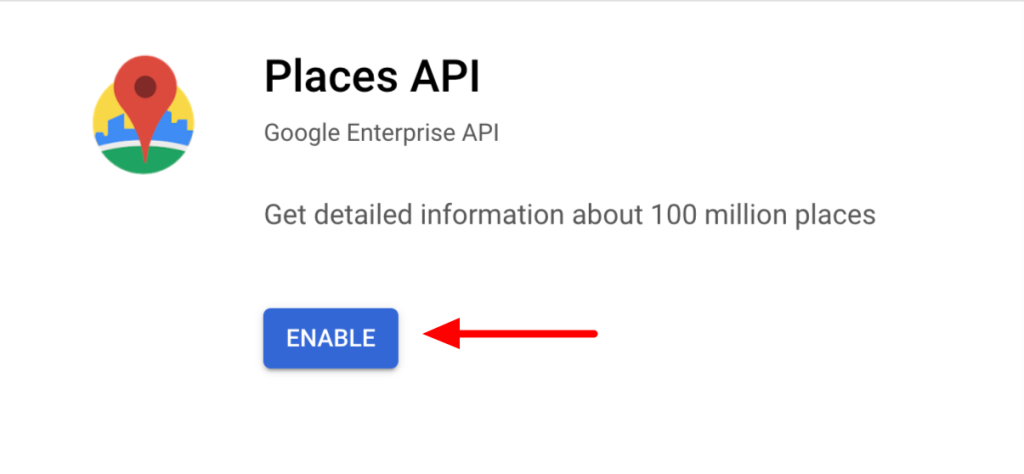
- Buna tıklayarak Google API kitaplığını açacaksınız. Arama çubuğundan Places API'yi seçin ve ETKİNLEŞTİR düğmesini tıklayın.

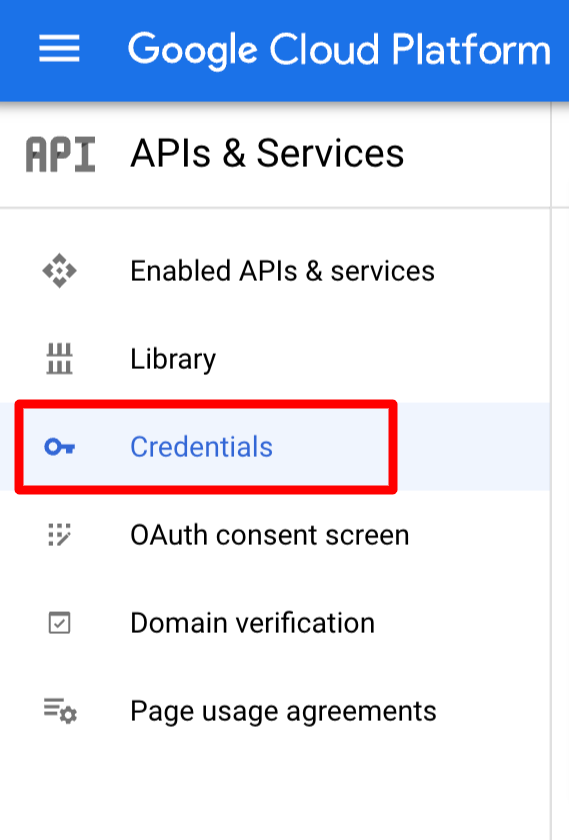
- API'yi etkinleştirdikten sonra Google Konsol kontrol panelinize geri dönün ve Kimlik Bilgileri sekmesine tıklayın.

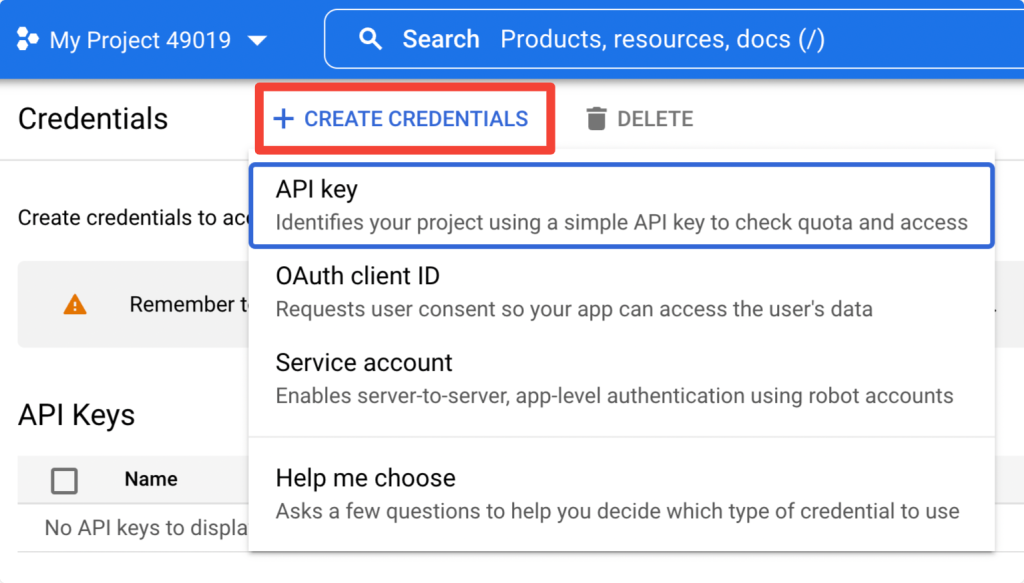
- Sonraki sayfada, + CREATE CREDENTIALS'a tıklayın ve API Anahtarı'nı seçin.

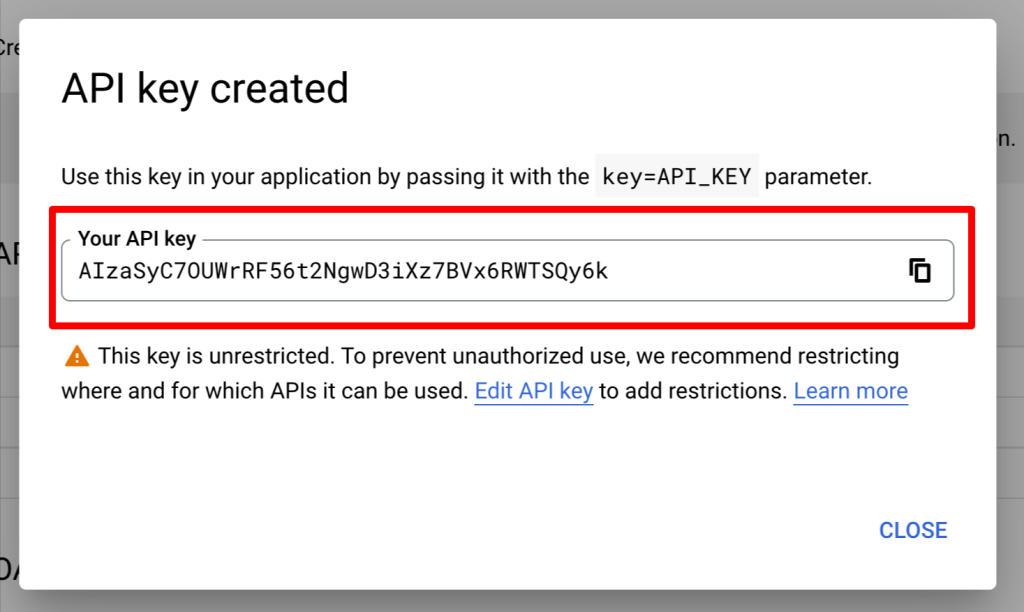
- Yeni oluşturulan API anahtarı bir açılır kutuda görünecektir. Anahtarınızı kopyalayın ve WordPress sitenizi açın.

PowerPack Ayarlarına API Anahtarı Ekle
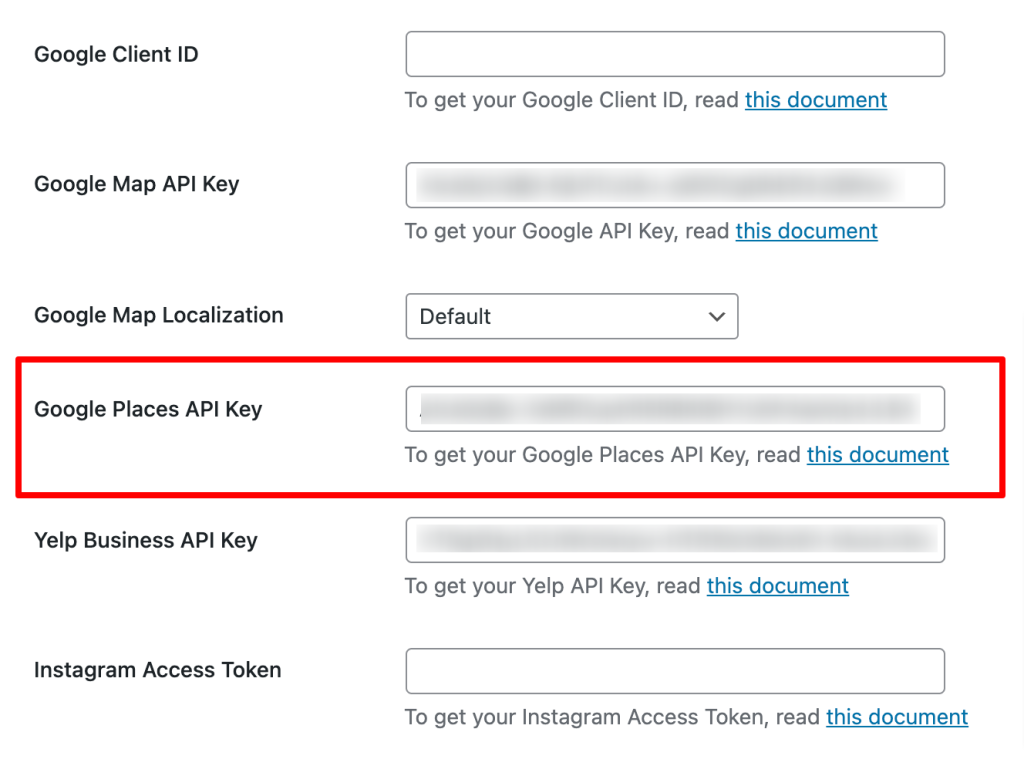
Places API anahtarını etkinleştirdikten sonra, anahtarı PowerPack ayarlarına ekleyin.
Anahtarınızı eklemek için WP Admin > Elementor > PowerPack > Entegrasyon'a gidin ve API anahtarını Google Rehber API anahtarı alanına yapıştırın ve Değişiklikleri Kaydet düğmesini tıklayın.

PowerPack İş İncelemeleri Widget'ını Sürükleyip Bırakın
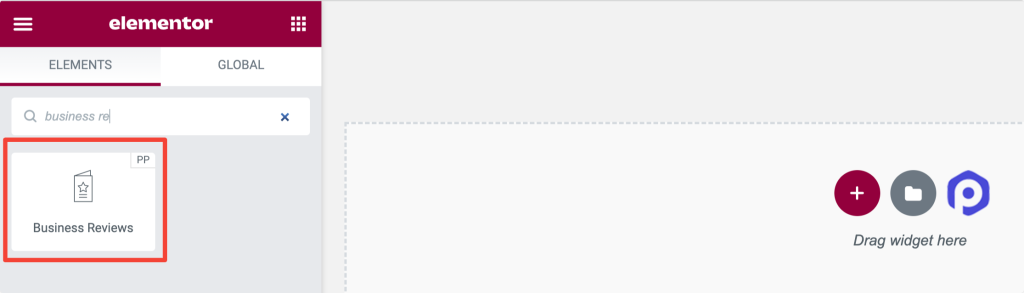
Her iki eklentiyi de etkinleştirdikten sonra, Elementor düzenleyicisini kullanarak site sayfanızı açın ve işletme incelemeleri pencere öğesini sayfanıza sürükleyip bırakın.
Widget'ın sağ üst köşesindeki PowerPack 'PP' işaretini kontrol ettiğinizden emin olun.

PowerPack İş İnceleme Widget'ının İçerik Sekmesini Özelleştirin
İşletme İncelemeleri pencere aracının İçerik Sekmesinde, tüm içerik özelleştirme seçeneklerini bulacaksınız.
Bu sekmede toplam beş bölüm bulunur:
- İş İncelemeleri
- Düzen
- Döngü Ayarları (Yalnızca düzen döner olarak ayarlandığında kullanılabilir.)
- filtreler
- Detayları İncele
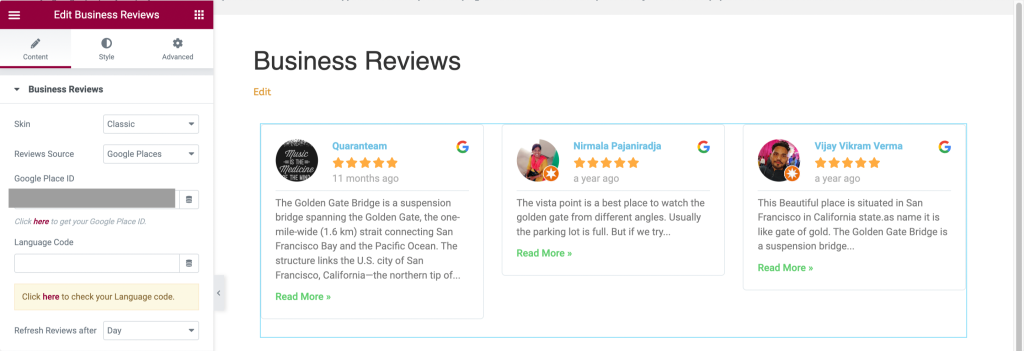
İş İncelemeleri

Bu bölümün sunduğu işlevleri görelim:
- Dış Görünüm: Bu özellik, işletme inceleme bölümünüz için klasik ve kart gibi dış görünüm seçenekleri sağlar.
- İnceleme Kaynağı: İncelemeleri doğrudan işletme inceleme bölümünüze görüntülemek için bir kaynak seçin. Burada verilen seçenekler Google Rehber, Yelp ve Google + Yelp'tir.
- Google Yer Kimliği: Google Yer Kimliğinizi buraya bırakabilirsiniz.
- Dil Kodu: İçeriğinizi görüntülemek istediğiniz dil kodunu girin.
- İncelemeleri Şundan Sonra Yenile: İnceleme bölümündeki incelemeleri yenilemek için saat, gün, hafta, ay ve yıl gibi süreyi seçin.
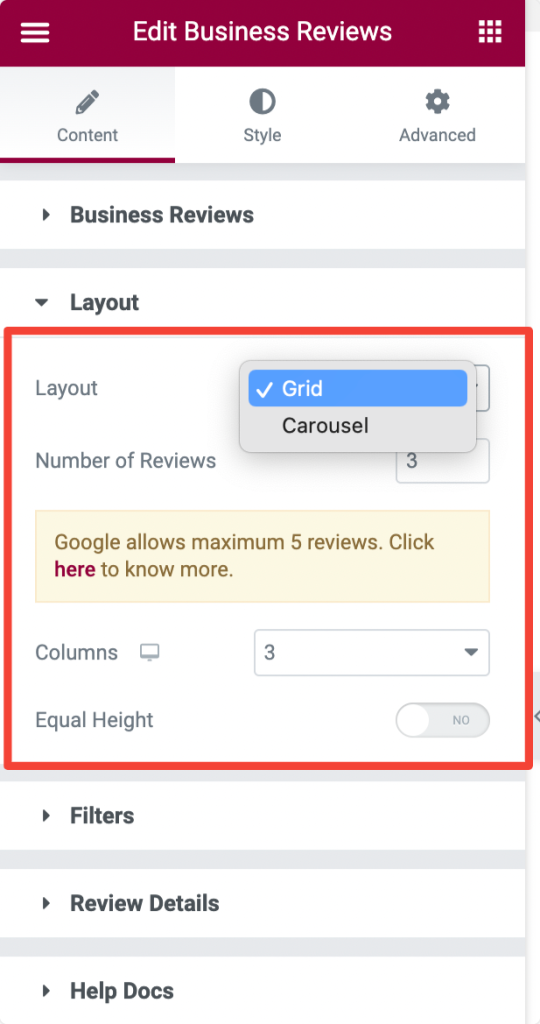
Düzen

Bu bölümün sunduğu işlevleri görelim:
- Düzen: Izgara ve atlıkarınca gibi verilen seçeneklerden işletme inceleme bölümünüz için bir düzen seçebilirsiniz.
- İnceleme Sayısı: Görüntülemek istediğiniz inceleme sayısını ayarlayın.
- Sütunlar: İşletme incelemeleri bölümü için bir dizi sütun seçin.
- Eşit Yükseklik: Tüm incelemeler için benzer yükseklikler uygulamak için bu seçeneği etkinleştirin.
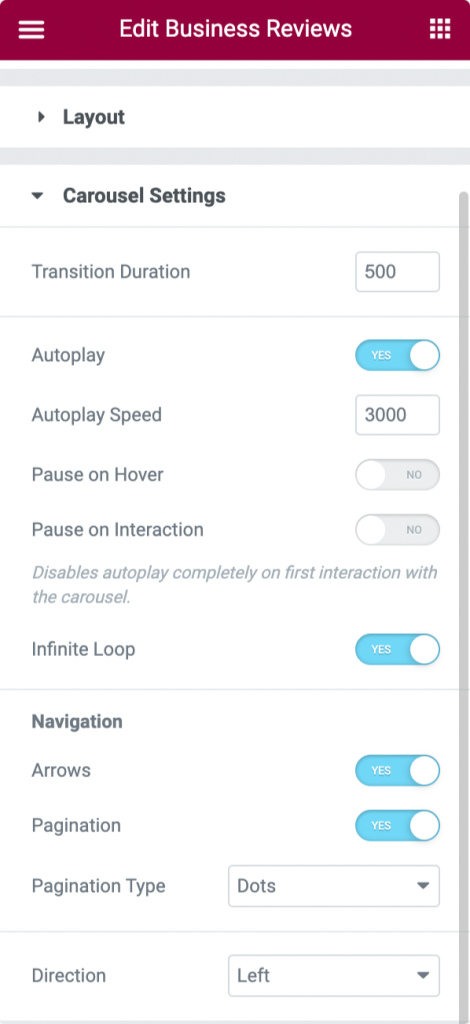
Dönen Ayarlar

Bu bölümde bulunan seçeneklere bakalım:
- Geçiş Süresi : Uyguladığınız karusel için geçiş süresini ayarlayın.
- Otomatik Oynat: Dönen efekt için otomatik oynatmayı ayarlamak için bu özelliği değiştirin.
- Otomatik Oynatma Hızı: İşletme incelemeleri bölümü için otomatik oynatmayı etkinleştirmek için hızını buradan ayarlayabilirsiniz.
- Hover'da Duraklat: Atlıkarınca geçişiniz fareyle üzerine gelme modunda duraklatıldıysa bu seçeneği açın.
- Etkileşimde Duraklat: Kullanıcı etkileşimi sırasında atlıkarınca geçişini duraklatmak için bu seçeneği açın.
- Sonsuz Döngü: Döngü geçişi için sonsuz bir döngü etkinleştirmek için bu seçeneği açın.
Navigasyon
- Oklar : İşletme incelemeleri bölümünün her iki tarafında okları görüntülemek için bu seçeneği etkinleştirin.
- Sayfalandırma: İşletme incelemeleri bölümünün altında okları görüntülemek için bu seçeneği etkinleştirin.
- Sayfalandırma Türü: Sayfalandırma türü olarak noktalar veya kesirler arasından seçim yapın.
- Yön: Dönen geçiş animasyonu için bir yön seçin.
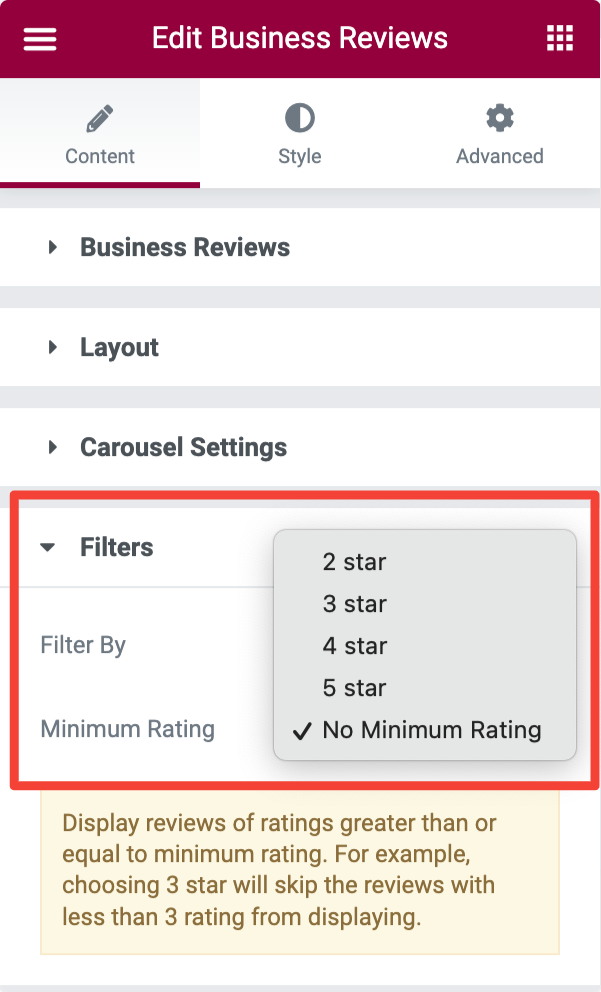
filtreler

Bu bölümün sunduğu seçenekleri görelim:
- Filtreleme Ölçütü: İncelemeleri tarihe veya derecelendirmeye göre görüntülemek için filtre olarak "minimum derecelendirme" veya "inceleme tarihi" arasından seçim yapın.
- Minimum Derecelendirme: İncelemeler için minimum derecelendirmeyi buradan ayarlayabilirsiniz.
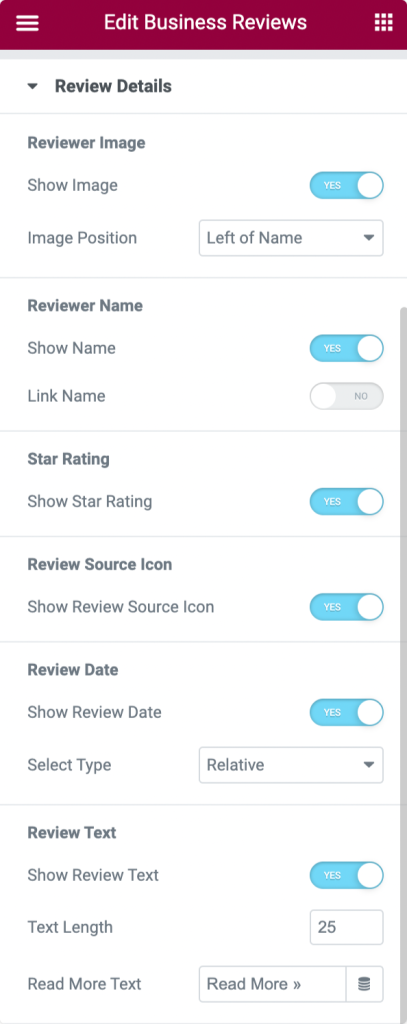
Detayları İncele

Bu bölümün sunduğu seçeneklere bakalım:

İnceleyen Resmi
- Görseli Göster: İşletme incelemesi bölümünde gözden geçiren resmini göstermek için bu seçeneği açın.
- Görüntü Konumu: 'adın üstünde', 'adın solunda' ve 'tüm içeriğin solunda' gibi verilen seçeneklerden bir görüntü için bir konum seçin.
İnceleyen Adı
- Adı Göster: İnceleyenin adını işletme incelemesi bölümünde göstermek için bu seçeneği açın.
- Bağlantı Adı: İnceleyen adını bağlamak için bu özelliği etkinleştirin.
Yıldız Derecelendirmesi
- Yıldız Derecelendirmesini Göster: Bir yıldız derecelendirmesi görüntülemek istiyorsanız bu seçeneği etkinleştirebilirsiniz.
Kaynak Simgesini İncele
- İnceleme Kaynağı Simgesini Göster: İşletme inceleme bölümünüzde inceleme kaynağı simgesini göstermek için bu seçeneği etkinleştirin.
Gözden geçirme tarihi
- İnceleme Tarihini Göster: İnceleme tarihini göstermek için bu seçeneği etkinleştirin.
- Türü seçin: 'Sayısal' veya 'göreli' arasından verilen seçeneklerden bir inceleme tarihi türü seçin.
Metni İncele
- İnceleme Metnini Göster: İnceleme metnini işletme inceleme bölümünüzde göstermek için bu seçeneği açın.
- Metin Uzunluğu: Bu seçeneği kullanarak bir inceleme metni uzunluğu seçin.
- Daha Fazla Metni Okuyun: İzleyicilerin incelemenin tüm uzunluğunu keşfetmesini sağlamak için daha fazla okunan metni etiketleyin.
İşletme İnceleme Widget'ının Stil Sekmesini Özelleştirin
İşletme İncelemeleri pencere aracının İçerik Sekmesini özelleştirdikten sonra, işletme inceleme bölümünüze bazı stil özellikleri uygulamak için başka bir bölüme atlayın.
İşletme incelemesi pencere öğesinin stil sekmesinde toplam dokuz bölüm bulunur:
- Düzen
- Kutu
- resim
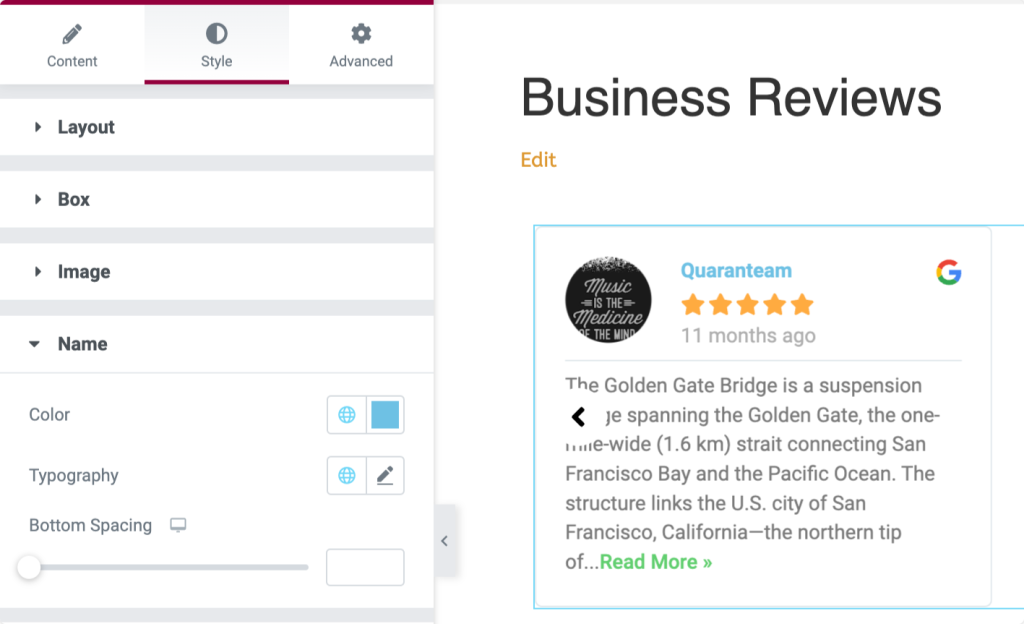
- İsim
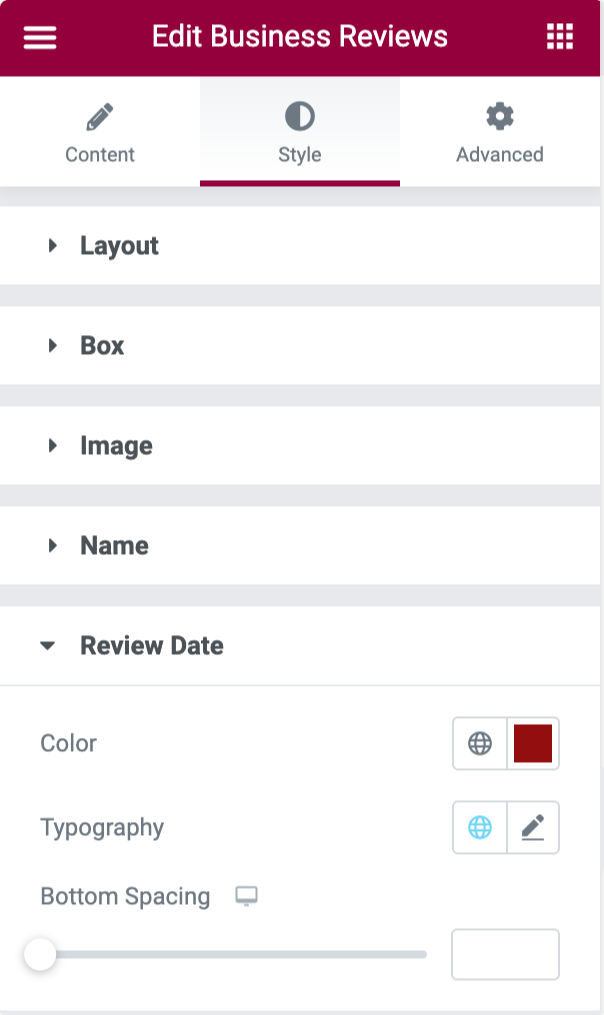
- Gözden geçirme tarihi
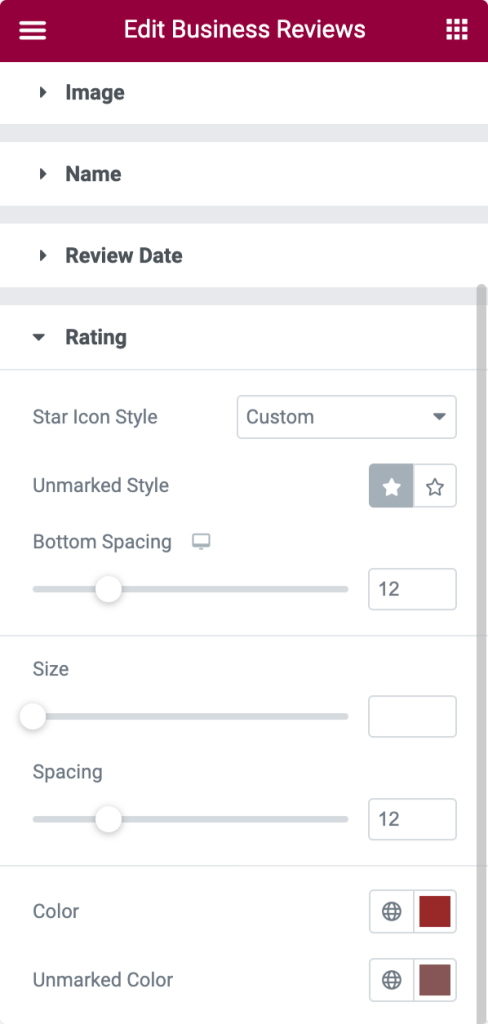
- Değerlendirme
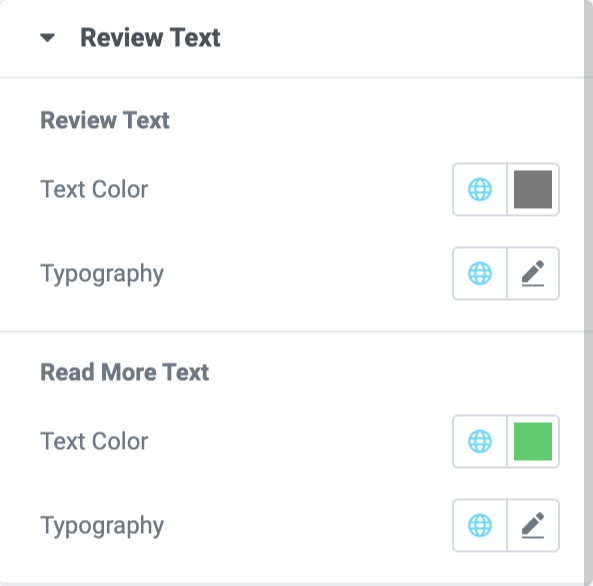
- Metni İncele
- Oklar (Yalnızca düzen "atlıkarınca" olarak ayarlandığında kullanılabilir)
- Sayfalandırma (Yalnızca düzen "atlıkarınca" olarak ayarlandığında kullanılabilir)
Düzen

Bu bölüm, işletme incelemesi bölümündeki inceleme sekmeleri arasındaki sütun boşluğunu ayarlamanıza olanak tanır.
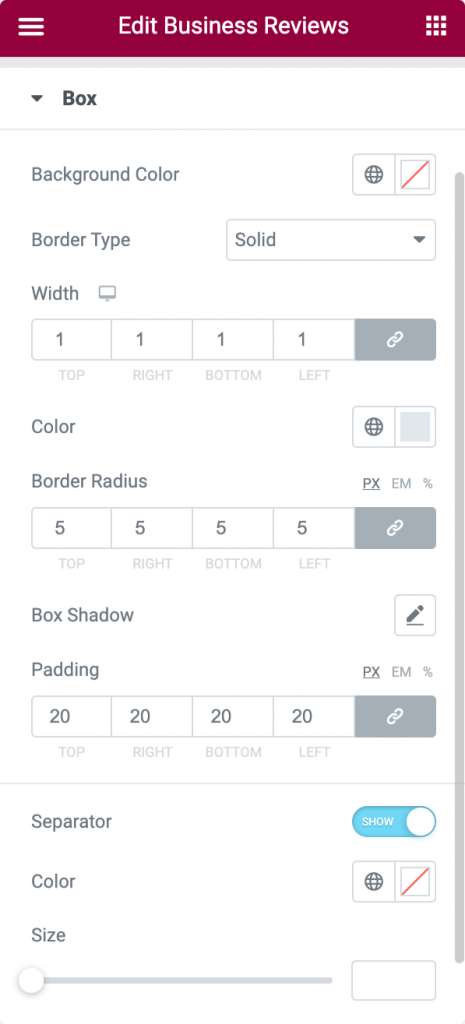
Kutu

- Arka Plan Rengi: İşletme incelemesi bölümünde her bir incelemeyi görüntüleyen kutuların arka plan rengini seçin.
- Kenarlık Türü: Bu seçeneği kullanarak kutunun kenarlık türünü seçin.
- Genişlik: Kenarlık genişliğini buradan ayarlayabilirsiniz.
- Renk: Bu seçenek, kutu için bir kenarlık rengi belirlemenizi sağlar.
- Kenar Yarıçapı: Bu seçeneği kullanarak kutunun yumuşak kenarlarını görüntülemek için kenarlık yarıçapını ayarlayın.
- Kutu Gölgesi: Bu seçenekle kutu için bir gölge efekti özelleştirin.
- Dolgu: Kenarlık dolgusunu buradan ayarlayın. Bu, kenarlık ile metin kısmı arasındaki boşluğu koruyacaktır.
- Ayırıcı: İnceleme metni ile kalan kısım arasında bir ayırıcı görüntülemek için bu seçeneği kullanabilirsiniz.
- Renk: Burada bir ayırıcı renk seçebilirsiniz.
- Boyut: Ayırıcının boyutu buradan ayarlanabilir.
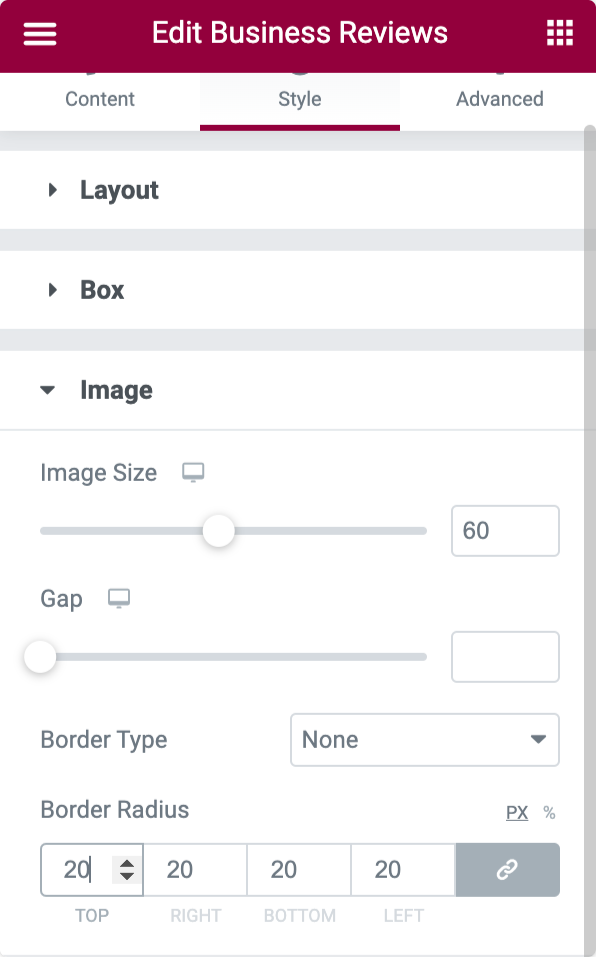
resim

- Görüntü Boyutu: Bu seçenek ile yorumcu görüntü boyutu ayarlanabilir.
- Boşluk: Bu seçeneği kullanarak görüntü ile görüntülenen metin arasında boşluk bırakabilirsiniz.
- Kenarlık Türü: İnceleyen görüntü için bir kenarlık türü seçin.
- Kenar Yarıçapı: Görüntüye kenarlık uyguladıysanız yarıçapını buradan ayarlayabilirsiniz.
İsim

- Bu bölüm, işletme incelemesi bölümündeki ad metni için rengi, tipografiyi ve alt boşluğu değiştirmenize olanak tanır.
Gözden geçirme tarihi

- Bu bölüm, işletme incelemesi bölümündeki ad metni için rengi, tipografiyi ve alt boşluğu değiştirmenize olanak tanır.
Değerlendirme

- Yıldız Simgesi Stili: Özel ve varsayılan arasında bir yıldız simgesi stili seçin.
- İşaretsiz Stil: Burada işaretsiz bir derecelendirme stili seçebilirsiniz.
- Alt Boşluk: Derecelendirme bölümünün altında boşluk bırakmak için bu seçeneği kullanın.
- Boyut: Bu seçenekle bir derecelendirme yıldızı boyutu belirleyebilirsiniz.
- Aralık: Bu seçeneği kullanarak her bir derecelendirme arasındaki boşluğu özelleştirin.
- Renk: Bu seçeneği kullanarak derecelendirme için bir renk seçin.
- İşaretsiz Renk: Bu seçenekle, işaretlenmemiş bir derecelendirme için bir renk belirleyebilirsiniz.
Metni İncele

Bu bölümdeki seçenekler, "metni gözden geçir" ve "daha fazla metin oku" için metin rengini ve tipografiyi özelleştirmenizi sağlar.
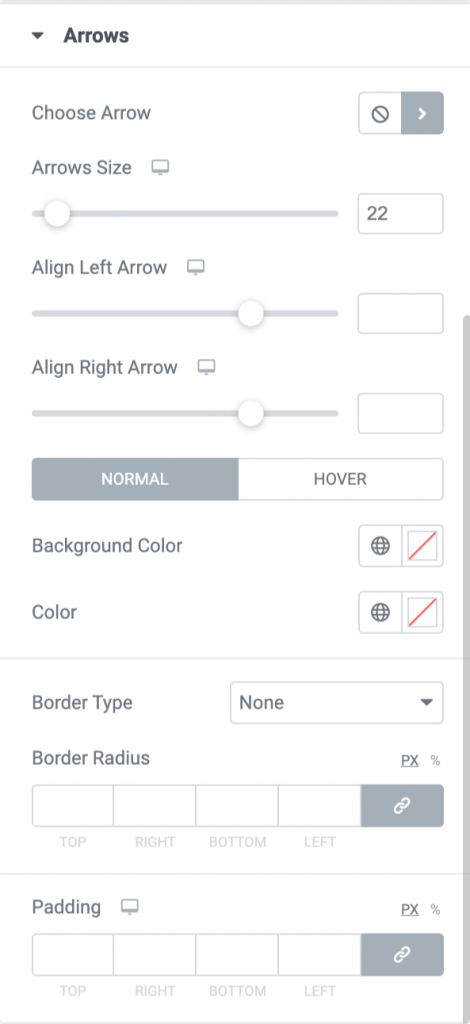
oklar

- Ok Seç: Simge kitaplığından bir ok seçmek için bu seçeneği kullanın.
- Ok Boyutu: Bu seçeneği kullanarak ok boyutunu ayarlayın.
- Sola Hizala Ok: Sol oku sola veya sağa sürükleyerek hizalayabilirsiniz.
- Sağ Ok Hizala: Sağ oku sola veya sağa sürükleyerek hizalayabilirsiniz.
- Arka Plan Rengi: Bu seçeneği kullanarak her iki ok için bir arka plan rengi ayarlayın.
- Renk: Bu seçenekle okların rengini özelleştirin.
- Kenarlık Türü: Bu seçeneği kullanarak oklar için bir kenarlık türü seçin.
- Kenar Yarıçapı: Oklara kenarlık uyguladıysanız burada özelleştirebilirsiniz.
- Dolgu: Oklara uyguladığınız kenarlığın dolgusunu ayarlayın.
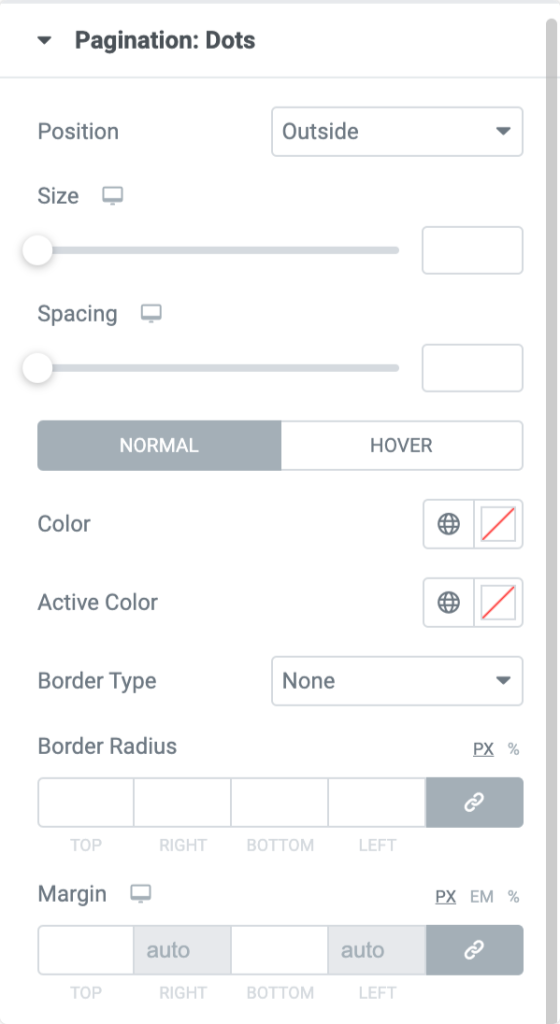
Sayfalandırma: Noktalar

- Konum: İşletme inceleme kutusunda 'dışarıda' veya 'içeride' bir konum seçin.
- Boyut: Bu seçeneği kullanarak sayfalandırmanın boyutunu ayarlayın: noktalar.
- Aralık: Bu seçenekle noktalar arasındaki aralığı özelleştirebilirsiniz.
- Renk: Bu seçenekle sayfalandırma noktalarının rengini ayarlayın.
- Aktif Renk: Bu seçeneği kullanarak sayfalandırma noktaları için aktif rengi ayarlayın.
- Kenarlık Türü: Sayfalandırma noktaları için bir kenarlık türü seçin.
- Kenar Yarıçapı: Bu seçenek, sayfalandırma noktalarının kenarlık yarıçapını ayarlamanıza olanak tanır.
- Kenar Boşluğu : Bu seçeneği kullanarak sayfalandırma noktalarının kenar boşluğunu ayarlayın.
Sayfalandırma: Kesir
- Sayfalandırma: kesir bölümünde, sayfalama kesir metninin metin rengini ve tipografisini özelleştirmek için seçenekler bulacaksınız.
Tamamlanıyor!
Bu eğitici blogun, Elementor Google İnceleme widget'ı - PowerPack İşletme İncelemeleri widget'ını kullanarak web siteniz için harika bir işletme inceleme bölümü oluşturmanıza yardımcı olduğunu umuyoruz.
Ürünlerimizin işlevlerini her zaman kullanıcı dostu bir şekilde tutmaya çalışıyoruz, böylece herkes bu eğitici bloglardan biraz yardım alarak bunlardan yararlanabilir.
Elementor için PowerPack İş İnceleme widget'ını edinmek için burayı tıklayın.
Lütfen yorumlarınızı buraya bırakmaktan çekinmeyin; cevaplarınızı almayı çok isteriz.
