Elementor için Zaman Çizelgesi Widget'ını Kullanarak WordPress Gönderilerini Kronolojik Olarak Görüntüleme
Yayınlanan: 2022-07-27Elementor Zaman Çizelgesi widget'ını kullanarak WordPress yayınlarınızı kronolojik sırayla görüntülemek mi istediniz?
Evet ise, o zaman doğru sayfaya geldiniz.
Zaman çizelgesi widget'ları, site içeriğinizi zaman çizelgelerinde uygun tarih ve saate göre sergilemenize olanak tanır.
Diyelim ki bir freelancersınız ve en iyi gönderilerinizi web sitenizde kronolojik olarak görüntülemek istiyorsunuz veya hedef kitleniz için en popüler gönderilerinizi listeleyecekseniz, Zaman Çizelgesi widget'ını kullanabilirsiniz.
Bu makalede, Elementor ve PowerPack Elementor Eklentilerini kullanarak WordPress gönderilerinin bir zaman çizelgesi biçiminde nasıl görüntüleneceği hakkında ayrıntılı bilgi sağlayacağız.

WordPress Gönderilerini Görüntülemek İçin Neden Zaman Çizelgelerini Kullanmalısınız?
Zaman çizelgeleri, bir zaman dizisini izleyen ayrı tıklanabilir çubuklar içindeki bilgileri içerir. Tarihsel olayları, başarıları veya bazı önemli görevleri kronolojik sırayla listelemek için kullanılır.
Size çeşitli şekillerde fayda sağlayabileceği için web sitenize zaman çizelgeleri eklemeyi düşünmeniz en iyisi olacaktır:
- WordPress gönderilerinizi tarih ve saat ile görüntüleyebilirsiniz.
- Eski ve yeni gönderilerinizi, başarılarınızı, marka geçmişinizi vb. sergilemek için zaman çizelgelerini kullanabilirsiniz.
- Hikayenizi, saat ve tarihi listeleyerek olayları andıran sistematik bir şekilde adım adım ziyaretçilerinize anlatmanın etkili bir yoludur.
- Web sitesi gönderileriniz için zaman çizelgelerini kullanarak, ziyaretçilerinizi geçmiş bloglarınıza dahil edebilir, etkileşimi kaybetmiş eski gönderilerinizle etkileşimi artırabilirsiniz.
- Web sitenizin içeriğindeki kullanıcı deneyimini artırmaya yardımcı olabilir.
- Bu zaman çizelgelerinin yardımıyla iş geçmişinizi kolayca gösterebilirsiniz.
- Zaman çizelgelerini sergilemek, hedef kitlenizle güven oluşturmanıza yardımcı olabilir.
Bu nedenle, WordPress yayınlarınızı kronolojik sırayla göstermeniz web sitenize bu şekilde fayda sağlayabilir.
Elementor için En İyi Zaman Çizelgesi Widget'ı – PowerPack Elementor Eklentileri
Zaman çizelgeleri, WordPress gönderilerini Elementor kullanarak kronolojik sırayla görüntülemenize olanak tanır. Bununla birlikte, Elementor'un ücretsiz veya pro sürümü, zaman çizelgelerini görüntülemek için herhangi bir widget içermez.
Bu nedenle, tüm bunların gerçekleşmesi için üçüncü taraf bir eklentiye gitmelisiniz.
Size Elementor sayfa oluşturucu için en iyi Eklentilerden biri olan Elementor için PowerPack Eklentilerini tavsiye ediyoruz.
PowerPack tarafından sağlanan 80'den fazla etkileyici widget ve 150'den fazla önceden tasarlanmış şablon, bunları kullanarak her yeni bir şey oluşturduğunuzda web sitenize yeni ve ilgi çekici bir deneyim sunacaktır.
Elementor için PowerPack Zaman Çizelgesi Widget'ı
PowerPack Zaman Çizelgesi widget'ı, Elementor sayfa oluşturucuyu kullanarak WordPress web siteniz için zaman çizelgesi gönderileri oluşturmak için en iyi çözümdür.
PowerPack'in Zaman Çizelgesi pencere bileşeni, şirket geçmişiniz, adım adım kılavuzlar, bloglar vb. gibi önemli web sayfası içeriklerinizi tarih ve saat damgalarıyla birlikte sergilemenize olanak tanıyan, özelliklerle dolu bir Elementor pencere öğesidir.
PowerPack Zaman Çizelgesi Widget'ının Özellikleri
- Hem özel hem de dinamik içerik türlerini destekler.
- Kart oku, kart animasyon seçenekleri vb. gibi birden çok özelleştirmeye ve stil seçeneğine izin verir.
- İçerik tipografisini olası tüm yönleriyle biçimlendirmek için seçenekler sağlayın.
- Zaman çizelgesi çubuğu yönleri arasında seçim yapın.
- Size hem dikey hem de yatay formatlarda zaman çizelgeleri oluşturma esnekliği verir.
PowerPack Zaman Çizelgesi widget'larının işlevlerini ayrıntılı olarak görelim.
Elementor Kullanarak WordPress Gönderilerinizi Zaman Çizelgesi Biçiminde Görüntüleyin
WordPress gönderi zaman çizelgelerini web sitenizde görüntülemek için önce Elementor sayfa oluşturucuyu ve PowerPack Elementor Eklentilerini yüklemeniz ve etkinleştirmeniz gerekir.
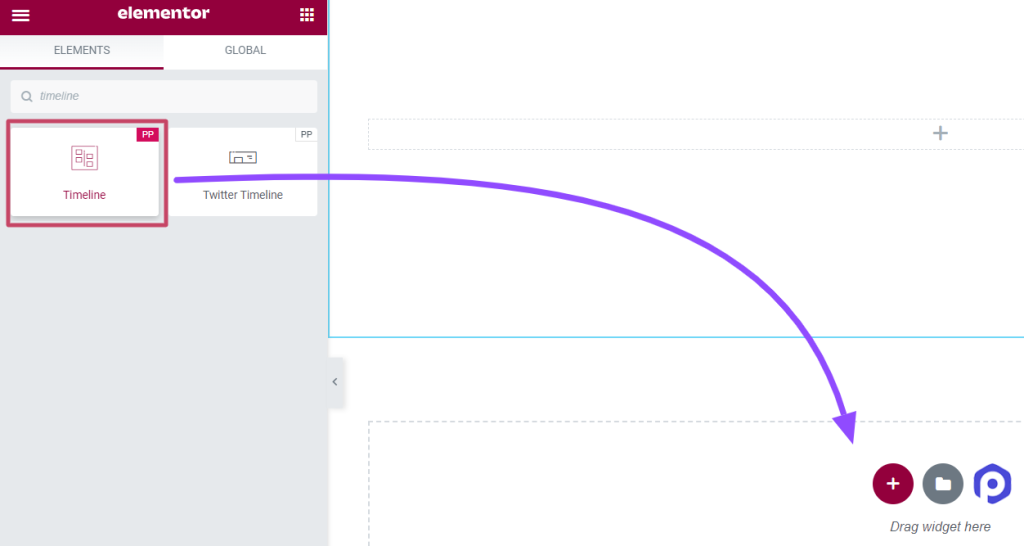
Şimdi, Elementor düzenleyicisini kullanarak sayfayı açın, arama çubuğuna Zaman Çizelgesi yazın ve widget'ı sayfaya sürükleyip bırakın .
Widget'ın sağ üst köşesindeki PowerPack PP işaretini kontrol etmeyi unutmayın.

Widget'ı sayfaya sürükleyip bıraktıktan sonra İçerik Sekmesine gidin.
Zaman Çizelgesi Widget'ının İçerik Sekmesini Özelleştirin ve Yapılandırın
Zaman çizelgesi pencere aracının İçerik Sekmesi dört bölüm içerir:
- Ayarlar
- Sorgu (Bu bölüm yalnızca zaman çizelgesi kaynağını “Gönderiler” olarak seçerseniz görüntülenecektir)
- Gönderiler (Bu bölüm yalnızca zaman çizelgesi kaynağını “Gönderiler” olarak seçerseniz gösterilecektir)
- Zaman çizelgesi
Bu bölümlerin her birini ayrıntılı olarak görelim.
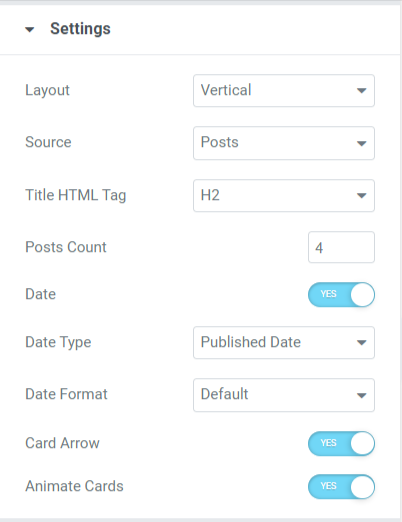
Ayarlar

Bu bölümdeki mevcut özelliklere bakalım:
- Düzen: Dikey veya yatay olarak zaman çizelgesi düzeninizi seçin.
- Kaynak: Burada WordPress gönderilerinin kronolojik olarak nasıl görüntüleneceğinden bahsettiğimiz için kaynak türünü Gönderiler olarak seçmeniz gerekiyor. Gönderiler seçeneğinin belirlenmesi, Zaman Çizelgesi widget'ının mevcut web sitenizin içeriğini (mevcut gönderiler, şablonlar, kaydedilmiş bölümler vb.) almasına ve bunları zaman çizelgesi biçiminde listelemesine olanak tanır.
- Başlık HTML Etiketi: Bu özelliğin yardımıyla her gönderi için içerik başlığı için bir HTML etiketi belirleyebilirsiniz.
- Gönderi Sayısı: Bu seçeneği kullanarak, zaman çizelgesinde görüntülemek istediğiniz gönderi sayısını ayarlayabilirsiniz.
- Tarih: Gönderilerin yayınlanma tarihlerini görüntülemek için bu özelliği etkinleştirin.
- Tarih Türü: Bu seçeneği kullanarak bir tarih türü seçin.
- Tarih Formatı: Bu seçenek ile tarih formatını seçebilirsiniz.
- Kart Oku: Her içerik gönderisi için kart benzeri bir desen görüntülemek için bu seçeneği etkinleştirin.
- Kartları Canlandır: Zaman çizelgesi için kart animasyonunu etkinleştirmek için bu özelliği uygulayın.
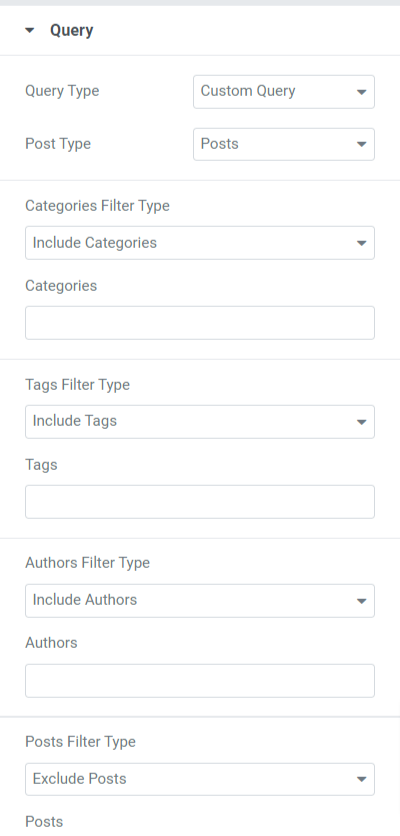
Sorgu

Bu bölümdeki mevcut özelliklere bakalım:
- Sorgu Türü: Bu seçeneği kullanarak sorgu türü olarak bir sorgu türü ve özel bir sorgu seçmelisiniz.
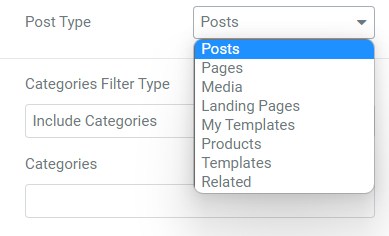
- Gönderi Türü: Sayfalar, gönderiler, kayıtlı şablonlar vb. gibi gönderi türlerini seçmek için çeşitli seçenekler burada mevcuttur. Bu seçenekler arasından uygun bir gönderi türü seçin.

- Kategoriler, etiketler, yazarlar, gönderiler vb. gibi çeşitli filtre türleri için kategori seçeneklerini dahil et/hariç tut .
Gönderiler

Bu bölümdeki mevcut özelliklere bakalım:

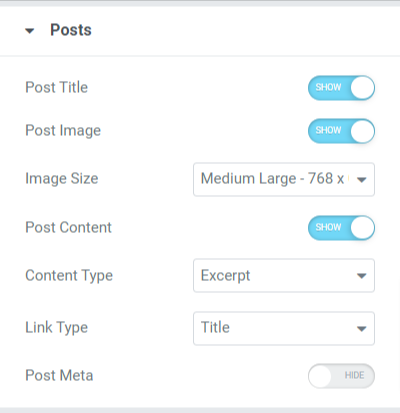
- Gönderi Başlığı: Zaman tüneli gönderilerinizde bir gönderi başlığı göstermek istiyorsanız bu seçeneği açın.
- Görüntü Gönder: Zaman çizelgesindeki içerikle birlikte bir görüntü görüntülemek istiyorsanız, görüntü gönder seçeneğini etkinleştirin.
- Görüntü Boyutu: Bu seçenek, zaman çizelgesi gönderileri için görüntü boyutunu seçmenize olanak tanır.
- İçeriği Gönder: Gönderi içeriğini zaman çizelgesinde görüntülemek istiyorsanız bu seçeneği açın.
- İçerik Türü: Bu özelliği kullanarak gönderilerin alıntılarını veya sınırlı içerik seçeneklerini seçebiliriz.
- Bağlantı Türü: Başlık, düğme veya kart olsun, bağlantıyı bırakmak istediğiniz bağlantı türünü seçin.
- Meta Gönder: Gönderi yazarı, gönderi terimleri vb. gibi diğer gönderi kategorilerini görüntülemek istiyorsanız bu seçeneği etkinleştirin.
- Meta Öğeleri Bölücü: Meta gönderisi seçeneğini etkinleştirdiyseniz, bir meta öğe ayırıcısının zaman çizelgesi gönderilerinde görüntülenen gönderi öğeleri arasında bir ayırıcı görüntülemesine izin verebilirsiniz.
- Gönderi Yazarı: Gönderi yazarını zaman çizelgesi gönderisinde görüntülemek istiyorsanız bu seçeneği etkinleştirin.
- Gönderi Koşulları: Gönderi koşullarını zaman çizelgesi gönderisinde görüntülemek istiyorsanız bu seçeneği etkinleştirin.
- Taksonomi Seçin: Bu seçeneği kullanarak istediğiniz kategorileri ve etiketleri ekleyebilirsiniz.
Ancak, özel bir kaynak kullanarak zaman çizelgesi gönderisini de özelleştirebilirsiniz. Bu seçeneği seçerek, zaman çizelgesi gönderilerini manuel olarak özelleştirebilir, içeriğini, medyasını ve daha fazlasını ekleyebilirsiniz.
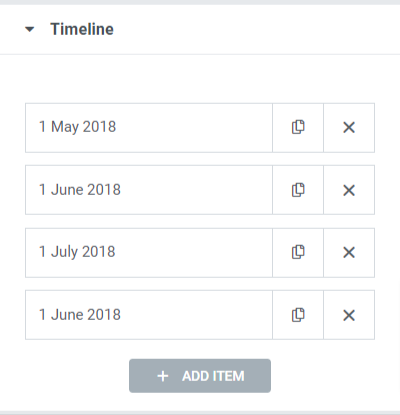
Zaman çizelgesi

Bu, PowerPack Zaman Çizelgesi widget'ının İçerik Sekmesini özelleştirmekle ilgiliydi. Şimdi bir sonraki bölüme, yani Stil Sekmesine geçelim.
Zaman Çizelgesi Widget'ının Stil Sekmesini Özelleştirin ve Yapılandırın
Gelişmiş sekmeler pencere aracının içerik sekmesi beş bölüm içerir:
- Düzen
- kartlar
- İşaretleyici
- Tarih
- bağlayıcı
Bu bölümlerin her birini ayrıntılı olarak görelim.
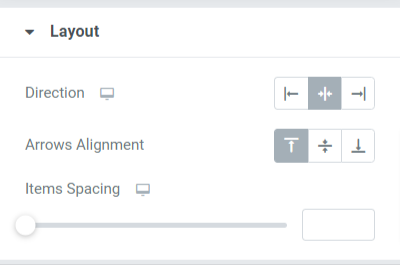
Düzen

Bu bölümdeki mevcut özelliklere bakalım:
- Yön: Bu seçeneği kullanarak zaman çizelgesi çubuğu yönünü ayarlayın.
- Ok Hizalama: Bu seçenekle bir ok hizalaması seçin.
- Öğeler Aralığı: Bu seçeneğin ayarlanması, zaman çizelgesinde yer alan gönderiler arasında boşluk bırakılmasına izin verecektir.
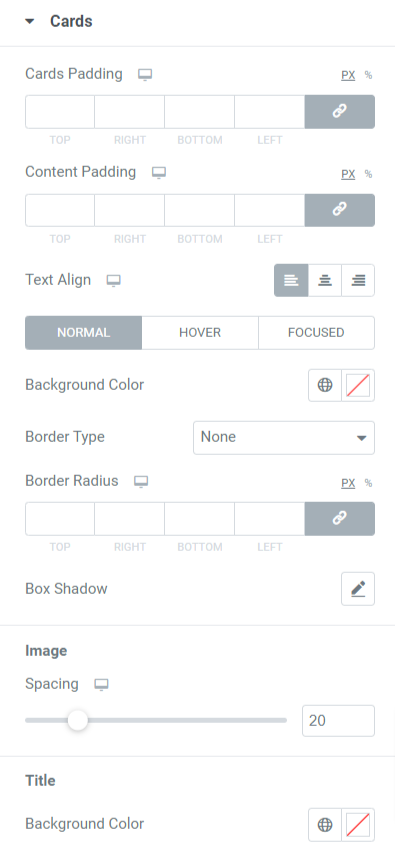
kartlar

Bu bölümdeki mevcut özelliklere bakalım:
- Kart Doldurma: Bu seçenek, kartların aralarında boşluk oluşturmasını sağlar.
- İçerik Doldurma: Bu seçenek, içerik ve kartlar arasında boşluk yaratacaktır.
- Metin Hizala: Metin hizalamasını ayarlamak için bu seçeneği kullanın.
- Arka Plan Rengi: Metin arka plan rengi bu seçenek kullanılarak değiştirilebilir.
- Kenarlık Türü: Bu seçenek, kart üzerinde bir kenarlık görüntüleyebilir. Düz, noktalı, çift, kesikli ve oluk gibi mevcut kenarlıklar arasından seçim yapın.
- Kenar Yarıçapı: Kenarlara ince kenarları görüntülemek için kenarlık yarıçapı uygulayın.
- Kutu Gölgesi: Bu özellik, bir gölge kenarlığı görüntülemenizi sağlar. Rengi ve ağırlığı buna göre özelleştirin.
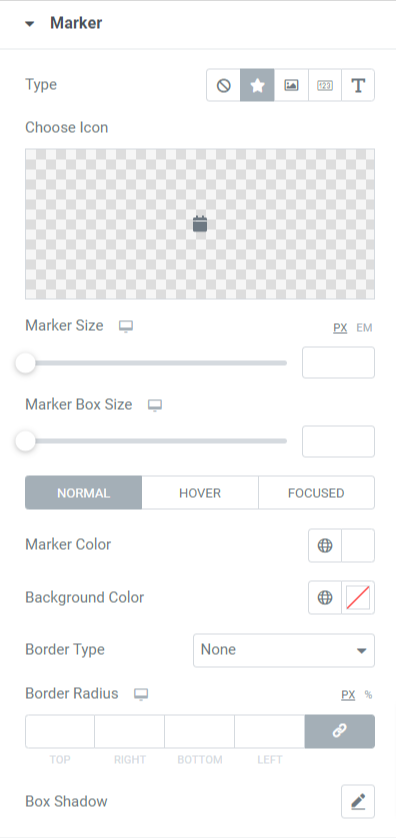
İşaretleyici

Bu bölümdeki mevcut özelliklere bakalım:
- Tür: Simge, resim, sayı veya metin olarak İşaretçi türünü seçin.
- Simge Seçin: İşaret türü olarak bir simge seçtiyseniz, bir simge seçin ve simge kitaplığından bir tane yükleyin.
- Görüntü Seç: İşaret türü olarak bir görüntü seçtiyseniz, bir görüntü seçin ve medya kitaplığından bir tane yükleyin.
- İşaret Boyutu: Bu seçeneği kullanarak işaret boyutunu ayarlayın.
- İşaret Kutusu Boyutu: İşaret boyutunu ayarlamak için bu seçeneği kullanın.
- İşaret Rengi: Bu seçeneği kullanarak bir işaret rengi seçin.
- Arka Plan Rengi: Bu seçenekle işaretçi arka plan rengini özelleştirin.
- Kenarlık Türü: Düz, noktalı, çift, kesikli ve oluk gibi seçeneklerden işaretçi için bir kenarlık seçin.
- Kenar Yarıçapı: Uyguladığınız yarıçapa düzgün kenarlar sağlamak için yarıçap uygulayın.
- Kutu Gölgesi: Bir gölge görüntüleyerek işaretçi görünümünü geliştirmek için kutu gölgesi seçeneğini yapılandırın.
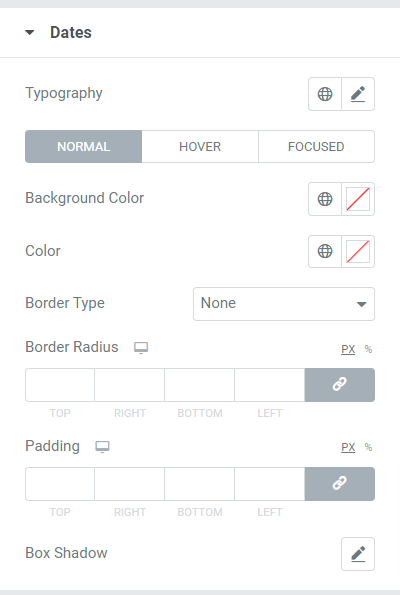
Tarih

Bu bölümdeki mevcut özelliklere bakalım:
- Tipografi: Bu seçeneği kullanarak tüm tarih metni tipografisini özelleştirin.
- Arka Plan Rengi: Bu seçenekle tarih metni arka plan rengini özelleştirin.
- Renk: Bu seçeneği kullanarak bir tarih metni rengi seçin.
- Kenarlık Türü: Düz, noktalı, çift, kesikli ve oluk gibi verilen seçeneklerden tarih metni için bir kenarlık seçin.
- Kenar Yarıçapı: Uyguladığınız yarıçapa düzgün ve temiz kenarlar sağlamak için yarıçap uygulayın.
- Doldurma: Bu seçenek, tarih metni ile kenarlığı arasında yeterli boşluk bırakacaktır.
- Kutu Gölgesi: Bir gölge görüntüleyerek tarih metni görünümünü geliştirmek için kutu gölgesi seçeneğini yapılandırın.
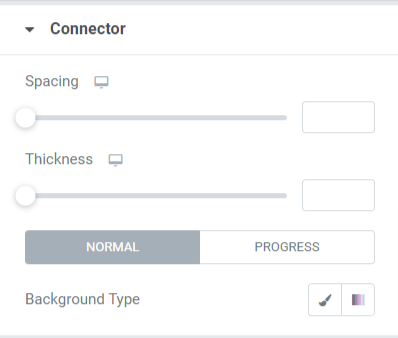
bağlayıcı

Bu bölümdeki mevcut özelliklere bakalım:
- Aralık: Bu seçenek, bağlayıcı ve içerik kartları arasında boşluk bırakılmasına izin verir.
- Kalınlık: Bu seçeneği kullanarak konektörün kalınlığını ayarlayabilirsiniz.
- Arka Plan Türü: Bu seçenekle bağlayıcı arka plan türünü özelleştirin.
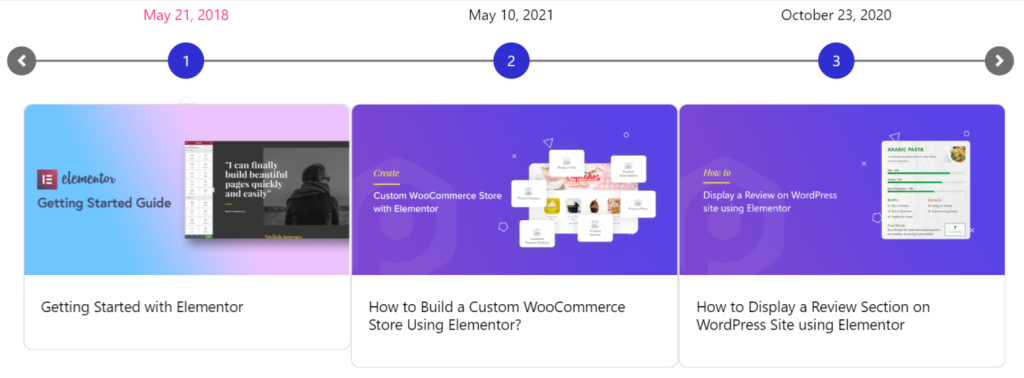
Bu, WordPress web siteniz için çarpıcı bir zaman çizelgesi oluşturmakla ilgiliydi. Tüm bu değişiklikleri PowerPack Zaman Çizelgesi widget'ının İçerik ve Stil sekmesine uyguladığınızda, bunun gibi bir şey elde edeceksiniz.

Elementor için En İyi Zaman Çizelgesi Widget'ını Alın
Bu eğitici blogun, PowerPack Zaman Çizelgesi widget'ını kullanarak web siteniz için inanılmaz "zaman çizelgeleri" oluşturmanıza yardımcı olduğunu umuyoruz.
PowerPack zaman çizelgesi widget'ını edinmek, web sitenize yeni müşteriler çekmek ve satışları artırmak için burayı tıklayın.
Bu makaleyi okumaktan zevk aldıysanız, diğer PowerPack öğelerimizi de deneyimlemek istersiniz.
Lütfen yorumlarınızı buraya bırakmaktan çekinmeyin; cevaplarınızı almayı çok isteriz.
Ayrıca Twitter, Facebook ve YouTube'da bize katılın.
