Divi Builder Buna Değer mi? Artıları, Eksileri ve İncelenen Yeni Yapay Zeka Araçları
Yayınlanan: 2024-10-28Özellikle piyasada çok sayıda yeni inşaatçı varken Divi Builder'ın kullanılmaya değer olup olmadığını mı anlamaya çalışıyorsunuz?
Cevabınız evet ise, o zaman yalnız değilsiniz!
970.000'den fazla aktif kullanıcıyla Divi Builder'ın kendisini en iyi WordPress oluşturucularından biri olarak kanıtladığını söylemeye gerek yok.
Tüm bunlar, sürükle-bırak ve yapılandırılmış görsel düzenleme arayüzü, yapay zeka destekli araçlar ve geniş özelleştirme seçenekleri sayesinde.
Ama aslında bu yutturmaca kadar yaşıyor mu?
Bu Divi oluşturucu incelemesinde Divi'nin temel özelliklerini, iyi yanlarını, pek de iyi olmayan yanlarını, maliyetlerini ve çok daha fazlasını inceleyeceğiz. Yani kendiniz karar verebilirsiniz!
Şimdi derinlere inelim!
Genel Değerlendirme
- Trustpilot'a göre Elegant Themes tarafından oluşturulan Divi Builder, 24.000'den fazla incelemeye göre 5 üzerinden 4,9 gibi etkileyici bir puan aldı.
- Bizim düşüncemize gelince, Divi Builder'a sağlam bir 4,8/5 yıldız veriyoruz. Geniş özellik seti yeni başlayanlar için bunaltıcı olabileceğinden burada 0,2 puan düşürdük.
Bununla birlikte Divi, kapsamlı belgeler ve güçlü müşteri desteğiyle hala bunu telafi ediyor. Yani, bu hafif öğrenme eğrisine rağmen hala bugün bulabileceğiniz en iyi WordPress oluşturucularından biridir.
A) Divi Builder'a Genel Bakış
Elegant Themes tarafından geliştirilen Divi Builder, WordPress'in en güçlü ve kullanımı kolay sayfa oluşturucularından biridir.
Kodlama gerektirmeden çarpıcı web siteleri oluşturmanıza yardımcı olmak için yapılandırılmış bir sürükle ve bırak arayüzünü önceden hazırlanmış düzenlerle birleştirir.

Divi'yi kullanmak için iki seçeneğiniz olduğunu bilmenizi isterim. Birincisi, Divi'yi tam Divi Teması ile (hem temayı hem de oluşturucuyu içerir) kullanabilirsiniz. Veya Divi oluşturucu eklentisini alıp tercih ettiğiniz herhangi bir WordPress temasıyla kullanabilirsiniz.
Üstelik Divi Builder ile üstbilgilerden altbilgilere kadar sitenizin her bölümünü kontrol edebilirsiniz. Tasarımı basit ve kolay hale getirmek için bölümler, sıralar ve modüllerden oluşan bir yapı kullanır.

En iyi yanı, içerik, görüntü ve daha fazlasını oluşturmaya yardımcı olan Divi AI özelliğidir. Tek yapmanız gereken orada burada birkaç ipucu vermek.
Ve böylece paragraflarınızın tamamına, düzenleme önerilerine veya görsel tasarımınıza çok kısa sürede ulaşabilirsiniz. Bu, web sitesi oluşturmayı hem yeni başlayanlar hem de deneyimli tasarımcılar için daha hızlı ve daha erişilebilir hale getirir.
Bu çok yönlülük, Divi Builder'ı deneyim seviyeniz ne olursa olsun her türlü web sitesi için tercih edilen bir seçim haline getirir.
B) Divi Builder'ın Temel Özellikleri
Şimdi Divi'yi diğerlerinden bu kadar farklı kılan şeyin ne olduğunu görmek için Divi Builder'ın kalbini, yani temel özelliklerini keşfedelim.
1. Görsel Oluşturucuyu Sürükleyip Bırakın
Divi'nin öne çıkan temel yönlerinden biri , sürükle ve bırak görsel oluşturucusudur . Üstelik web sitenizi doğrudan ön uçta tasarlamanıza olanak tanır.
Böylece, arka uç düzenleyicide sürekli ileri geri hareket etmek ve değişikliklerinizi sürekli önizlemek yerine, düzenlemelerinizi gerçek zamanlı olarak görebilirsiniz.

Bu özellik son derece kullanıcı dostudur çünkü:
- Metin bloklarından, resimlerden, düğmelerden vb. herhangi bir şeyi tam anlamıyla istediğiniz yere sürükleyip bırakabilirsiniz. Kodlama yok, zorluk yok.
- Oluştururken gördüğünüz şey, web sitenizin yayına girdiğinde tam olarak nasıl görüneceğidir.
- Üstelik tüm tasarım seçenekleri, sitenizi verimli bir şekilde tasarlamanızı kolaylaştıracak şekilde yapılandırılmıştır.
Yeni başlayanlar için son derece kolay olsa da, tasarım üzerinde daha fazla kontrol sahibi olmak istiyorsanız tonlarca gelişmiş seçenek mevcut.
Yani, ister yeni başlıyor olun, ister daha özelleştirilebilir bir şey arıyor olun, Divi, işleri karmaşık hale getirmeden size yardımcı olur.
2. 370+ Önceden Hazırlanmış Web Sitesi Düzeni Paketleri
Web sitenizin tasarımına sıfırdan başlama havasında değil misiniz? Ya da belki sadece işleri hızlandırmak istiyorsun?
Artık endişelenmeyin! Divi , profesyonelce tasarlanmış, önceden hazırlanmış 370 web sitesi düzeni paketinden oluşan bir kütüphaneyle arkanızda.
Aslında bu düzenler, e-Ticaret mağazaları, bloglar, portföyler, ajanslar ve daha fazlası dahil olmak üzere çeşitli nişleri ve endüstrileri kapsar.

Kişisel portföyler için minimalist tasarımlardan kurumsal web siteleri için daha karmaşık düzenlere kadar herkes için bir şeyler var.
Üstelik her düzen tamamen özelleştirilebilir olduğundan tasarımı markanıza ve iş ihtiyaçlarınıza uyacak şekilde uyarlamayı kolaylaştırır.
3. Divi Yapay Zeka ve Divi Bulut
Divi'nin masaya getirdiği en harika şeylerden biri Divi AI ve Divi Cloud'un birleşimidir. Birlikte tasarım deneyimini önemli ölçüde geliştirirler.
Daha doğrusu Divi AI özelliği, içerik oluşturma ve tasarım kararlarını basitleştirmek için yapay zekayı kullanıyor.
Örneğin ilgi çekici bir başlık yazmaya çalışırken takılıp kaldığınızı veya doğru görseli bulamadığınızı varsayalım.
Artık Divi AI, tasarımınızın bağlamına uygun metin, görseller ve hatta düzen önerileri üretebiliyor. İçeriğinizi dikkate alır ve tasarımınızın uyumlu ve görsel olarak çekici kalmasını sağlamaya yardımcı olur.

Öte yandan Divi Bulut özelliği, kişisel tasarım depolama alanı görevi görür, böylece düzenleri, bölümleri ve modülleri bulutta saklayabilirsiniz.
Bu, son derece kullanışlı olan Divi Builder'ı kullandığınız herhangi bir siteden kayıtlı tasarımlarınıza erişebileceğiniz anlamına gelir. Hiçbir şeyi sıfırdan yeniden oluşturmak zorunda kalmadan projeler arasında geçiş yapma veya kolaylıkla işbirliği yapma esnekliği sağlar.
4. Katmanlı Yapı: Bölümler, Satırlar, Sütunlar, Modüller
Divi'nin katmanlı yapısı, en karmaşık düzenlerin bile yönetilmesini son derece kolaylaştırır.
Yani oluşturduğunuz her şey dört ana bölüme ayrılmıştır: Bölümler, Satırlar, Sütunlar ve Modüller.
- Bölümler sayfanızın en büyük yapı taşlarıdır. Tasarımınız için neye ihtiyacınız olduğuna bağlı olarak normal, özel veya tam genişlikte bölümler olabilirler.
- Her bölümün içine satır ekleyebilirsiniz. Bunlar yatay düzeni kontrol ederek her şeyin sayfada nereye yerleştirileceğine karar vermenize yardımcı olur.
- İçeriği düzenlemek için satırlar sütunlara bölünebilir. Mizanpajınız için en uygun olanı ne olursa olsun, bir kılavuzda tek bir sütuna veya birden çok sütuna sahip olabilirsiniz.
- Modüller, sayfanıza ekleyeceğiniz gerçek içerik parçalarıdır; metin, resimler, düğmeler, kaydırıcılar, adını siz koyun.
Bu kurulum size tam tasarım esnekliği sağlar. Sonuç olarak, basit bir açılış sayfasından çok katmanlı bir web sitesine kadar her şeyi süreçte kaybolmadan oluşturabilirsiniz.
5. Bölünmüş Test Sistemi
Bir başka harika özellik de Divi'nin yerleşik bölünmüş test sistemidir. Daha akıllı, veriye dayalı tasarım seçimleri yapmak isteyen herkes için mükemmeldir.
Temel olarak A/B testi veya bölünmüş test, bir sayfa öğesinin (başlık, düğme veya resim gibi) farklı sürümlerini test etmenize olanak tanır. Kullanıcı etkileşimlerine göre hangisinin daha iyi performans gösterdiğini görün.
İşte şu şekilde çalışıyor:
- İster bir metin bloğu, ister bir düğme, hatta bir bölümün tamamı olsun, tasarımınızın hemen hemen her bölümünde bölünmüş testler çalıştırabilirsiniz.
- Divi, insanların sitenizle nasıl etkileşim kurduğunu (hangi düğmeleri daha sık tıkladıkları gibi) izler. Ardından, tasarımınızın hangi versiyonunun daha iyi performans gösterdiğini gösteren gerçek zamanlı veriler sağlar.
- Tasarım öğelerinizi sürekli olarak test edip optimize ederek kullanıcı deneyimini iyileştirebilir ve dönüşüm oranlarını artırabilirsiniz.

Bu özellik pazarlamacılar, e-ticaret web siteleri veya etkileşimi ve dönüşümleri artırmaya odaklanan herkes için son derece kullanışlıdır.
6. Otomatik Kaydetme ve Düzenleme Geçmişi
Düzenleme işlemi sırasında çalışmanızı kaybedebileceğinizden mi korkuyorsunuz?
Divi, otomatik kaydetme ve geçmişi düzenleme özellikleriyle gönül rahatlığı sağlıyor. Yani ihtiyaç duyduğunuzda kolayca kurtarabilir veya önceki sürümlere dönebilirsiniz.
Otomatik kaydetme özelliği sayesinde Divi, siz çalışırken ilerlemenizi otomatik olarak kaydeder.
Bu nedenle, tarayıcının çökmesi veya elektrik kesintisi gibi beklenmeyen bir durum meydana geldiğinde değişiklikleri kaybetme konusunda endişelenmenize gerek yok.

Öte yandan Divi'nin düzenleme geçmişi sayesinde eylemleri adım adım kolayca geri alabilir veya yeniden yapabilirsiniz. Bu, sayfanızda önemli değişiklikler yaptıktan sonra bile mümkündür.
Bu özellik, orijinal çalışmanızı kaybetme korkusu olmadan yeni tasarımlar veya düzenler denemenizi kolaylaştırır.
Bu özelliklerin her ikisi de Divi'yi güvenli ve güvenilir bir araç haline getirir. Özellikle son versiyona karar vermeden önce farklı tasarım öğelerini denemek isteyenler için.
7. Duyarlı Düzenleme
Günümüzün mobil öncelikli dünyasında duyarlı bir web sitesi oluşturmak çok önemlidir. Divi, duyarlı düzenleme özelliğiyle bunu kolaylaştırıyor.
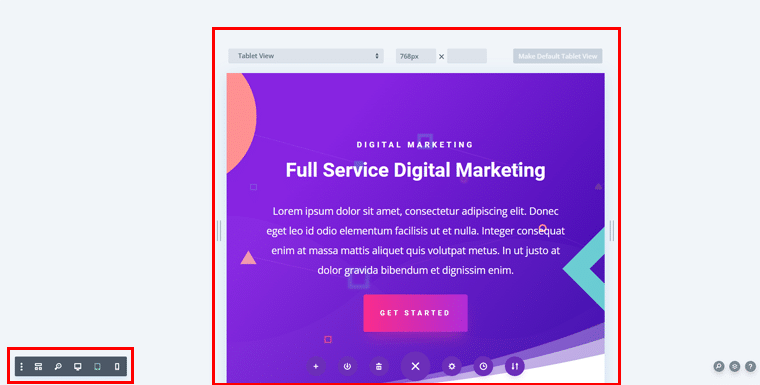
Daha kesin olmak gerekirse, farklı cihaz görünümleri (masaüstü, tablet ve mobil) arasında geçiş yapabilirsiniz. Buna göre, her biri için özel olarak geçerli olan değişiklikleri yapın.

Bu, web sitenizin her ekranda mükemmel görünmesi için yazı tipi boyutlarını, aralığını ve görsel yerleşimini ayarlayabileceğiniz anlamına gelir.
Sonuçta bu, web sitenizin ek kodlama veya harici eklenti gerektirmeden tüm cihazlarda kusursuz bir deneyim için optimize edilmesini sağlar.
8. Diğer Özellikler
Yukarıdakilerin dışında Divi Builder'ın dikkate değer başka özellikleri de vardır. Örneğin:
- Web sitenizin tamamına tutarlı tasarım öğeleri (üstbilgiler, altbilgiler, düğmeler) uygulayabilirsiniz. Global bir öğeyi bir kez güncellediğinizde site genelinde otomatik olarak uygulanır.
- Divi kod dostu olmasa da ileri düzey kullanıcılar herhangi bir öğeye özel CSS ekleyebilir. Bu, üreticinin varsayılan ayarlarının ötesinde hassas stil ve özel tasarım ayarlamalarına olanak tanır.
- Metin modüllerine tıklayıp yazarak metni doğrudan sayfa üzerinde gerçek zamanlı olarak düzenleyin. Bu, ayrı metin düzenleyicileri açmaya gerek kalmadan içerik düzenlemeyi kolay ve hızlı hale getirir.
- Divi, özel ürün sayfaları ve mağaza düzenleri oluşturmanıza olanak tanıyan WooCommerce ile tamamen uyumludur . Yani e-Ticaret sitenizin tamamını kısıtlama olmadan tasarlayabilirsiniz.
- Rol Düzenleyici özelliğiyle ekibinizin veya müşterilerinizin neye erişebileceğini kontrol edin. Belirli tasarım öğelerinin veya ayarların değişmeden kalmasını sağlamak için oluşturucu içindeki izinleri kısıtlayabilirsiniz.
- Herhangi bir öğeye vurgulu efektler ekleyerek etkileşimli tasarımlar oluşturabilirsiniz. Kullanıcılar sitenizin belirli bölümlerinin üzerine geldiğinde değişen renkleri, geçişleri ve animasyonları özelleştirin.
- Kod modülü, gelişmiş filtreler ve efektler, toplu düzenleme, yapışkan konumlandırma ve pek çok kullanışlı özellik içerir.
Bunlar, Divi Builder'ı web siteleri oluşturma konusunda ezber bozan kılan temel özelliklerden sadece birkaçı.
Bunu söyledikten sonra Divi Builder incelemesinin bir sonraki bölümüne geçelim.
C) Divi Builder ile Çarpıcı Bir Sayfa Tasarlamak
Divi Builder ile tasarım yaparken sıfırdan başlayabilir veya önceden hazırlanmış düzenlerden oluşan geniş bir kitaplıktan seçim yapabilirsiniz.
Eğitime geçmeden önce, kendi WordPress siteniz üzerinde çalışıyorsanız Divi Builder'ı yüklemeniz gerekir.
Diğer WordPress eklentileri gibi yükleyebilirsiniz. Veya Divi Builder'a Başlarken belgesine de göz atabilirsiniz.
Divi'nin en iyi şekilde görsel modda kullanıldığını bilmenizi isterim. Yani sayfayı web sitenizin ön ucunda oluşturabilirsiniz.
Burada hiçbir şey yüklemeye gerek kalmadan Divi'nin güçlü özelliklerini keşfetmek için demoyu kullanıyoruz. Bu kurulum size Divi Builder'ın nasıl çalıştığını görmeniz için harika bir fırsat sunar.
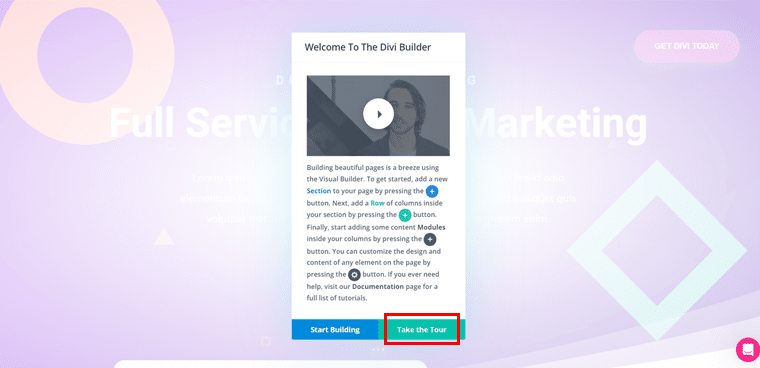
Yani demoya girdiğinizde 'Tura Katılın' seçeneğini de göreceksiniz. Web sitenizi oluşturmaya başlamak için Divi'yi nasıl kullanacağınıza dair genel bir fikir edinmek için üzerine tıklayabilirsiniz.

Adım 1: Önceden Hazırlanmış Bir Düzeni Kullanma
Şimdi Divi'nin özelliklerini demo düzeninde nasıl kullanabileceğinizi keşfedelim!
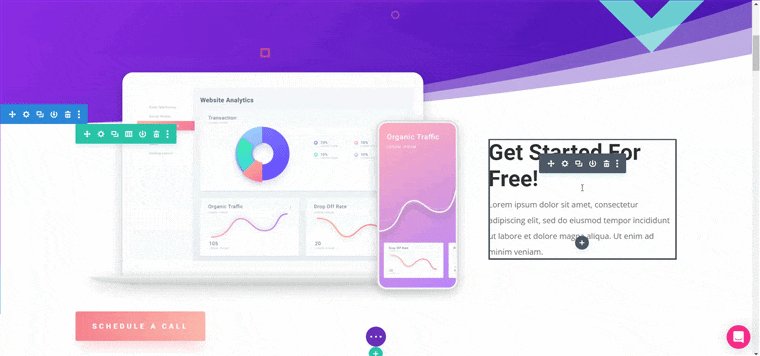
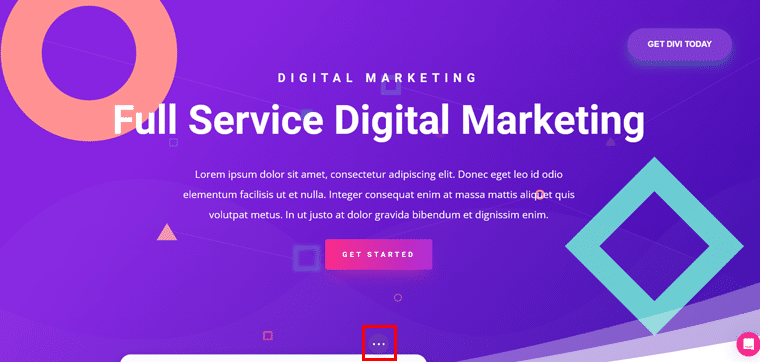
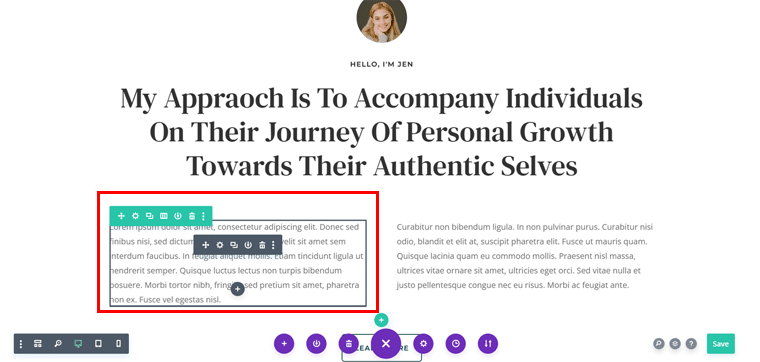
Aşağıda görebileceğiniz gibi ekranımızın önünde zaten bir düzenimiz var.

Burada, bu düzeni beğendiyseniz içeriğinizi verilen içerikle değiştirebilir ve değişiklikleri yapabilirsiniz.
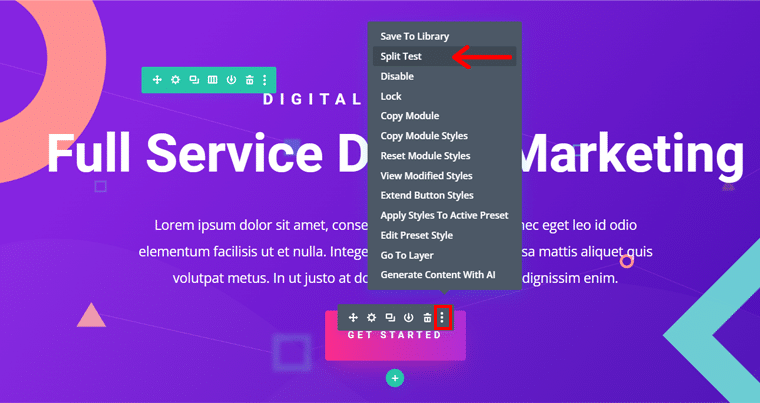
Ancak hayalinizdeki web sitesine daha özel bir şey istediğinizi düşünüyorsanız, hemen aşağıda ortada bulunan 'Üç nokta' simgesine tıklayın.

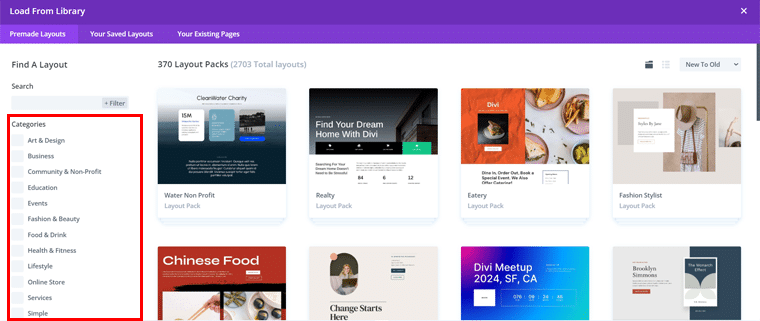
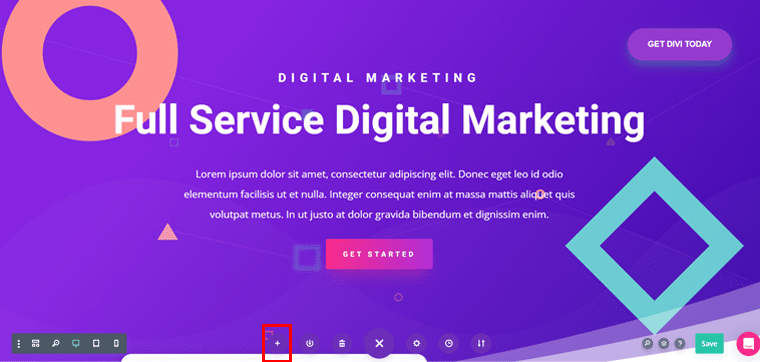
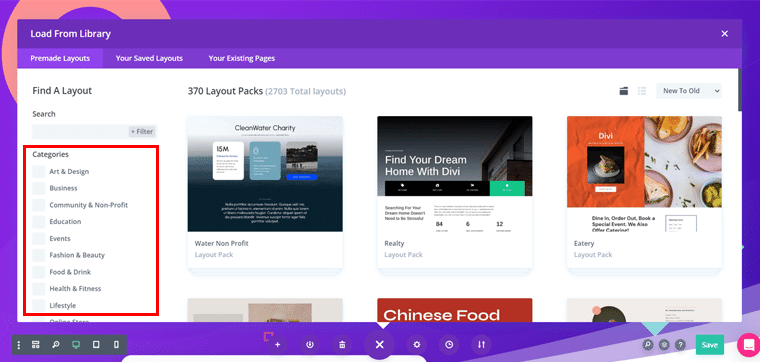
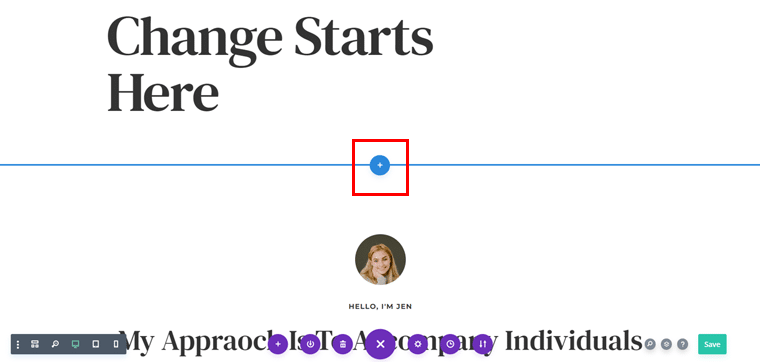
Bununla, sayfayı yukarıda gösterildiği gibi göreceksiniz. Devam etmek için artı '+' simgesine tıklayın. Daha sonra, önceden hazırlanmış geniş düzenlerine erişebilirsiniz.

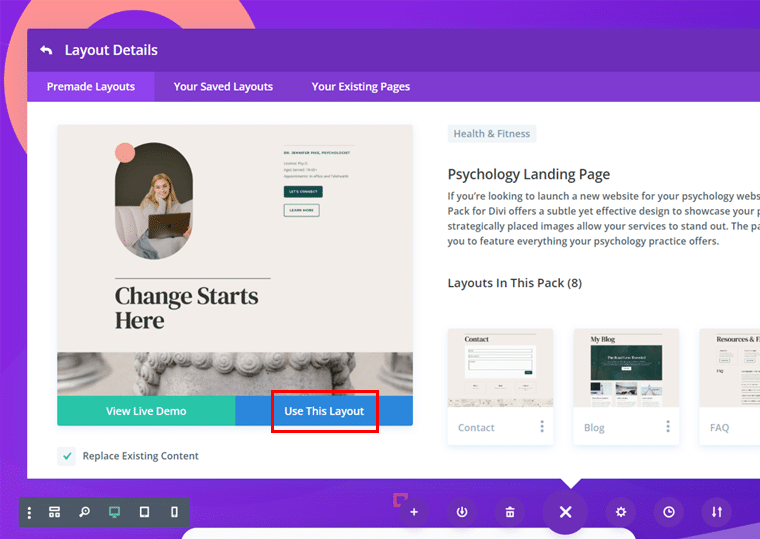
İstediğiniz düzeni arayabilirsiniz. Bulduğunuzda, üzerine tıklayın ve 'Bu Düzeni Kullan' seçeneğine basın.

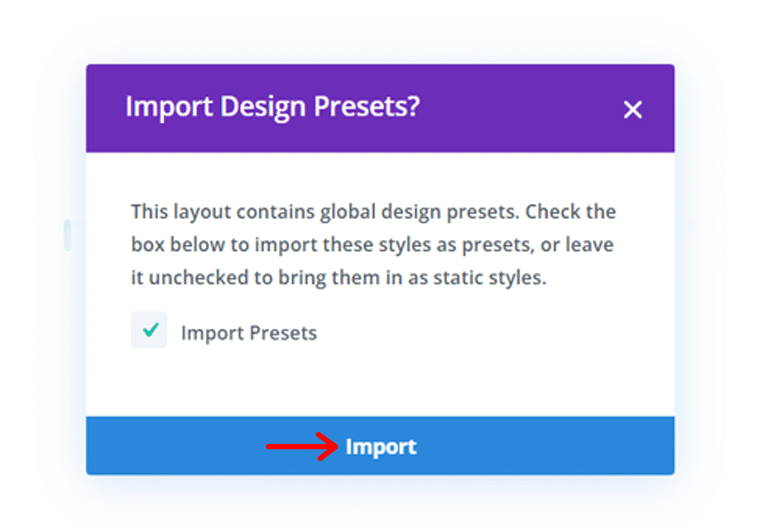
Kısa süre sonra tasarım ön ayarlarının içe aktarılıp aktarılmayacağını soran istemi göreceksiniz. Devam etmek için 'İçe Aktar' düğmesine tıklayın.

Bunu takiben düzeniniz içe aktarılır ve hayalinizdeki tasarıma sahip olmak için istediğiniz değişiklikleri yapabilirsiniz.

Adım 2: Bölüm, Satır ve Modül Ekleme
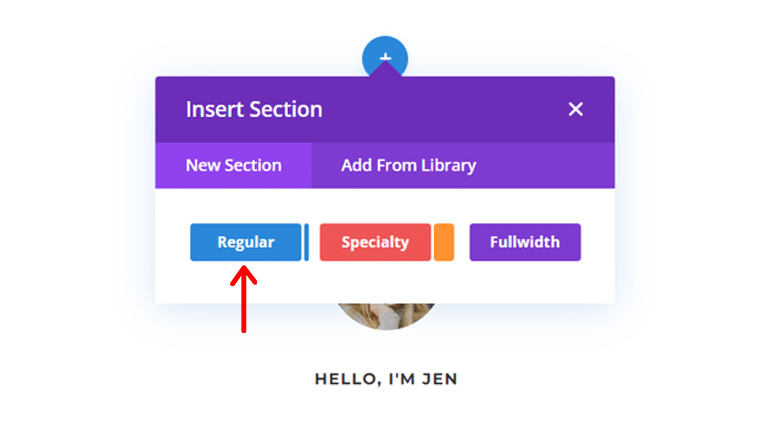
Şimdi, verilen düzende eksik bulduğunuz yeni bir bölümü eklemek istediğinizi varsayalım. Bunun için tek yapmanız gereken aşağıda gösterildiği gibi '+' artı simgesine tıklayarak bölüm eklemek.

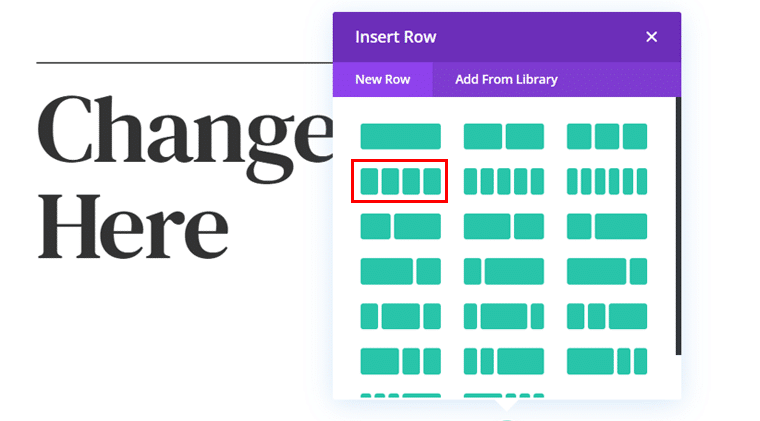
Ardından, aralarından seçim yapabileceğiniz 'Normal', 'Özel' ve 'Tam Genişlik' olmak üzere 3 seçenek sunulur. Burada 'Normal' seçeneğine gidiyoruz.

Daha sonra istediğiniz bölüm türüne göre birkaç sütun içeren bir satır belirleyebilirsiniz . Örneğin burada 4 sütunlu tek bir satır seçiyoruz.

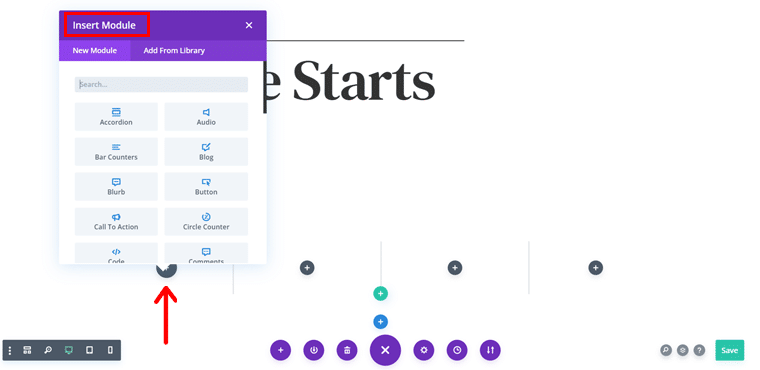
Bununla eklendiğini göreceksiniz, şimdi seçtiğiniz modülü eklemek için '+' artı simgesine tıklamanız gerekiyor.

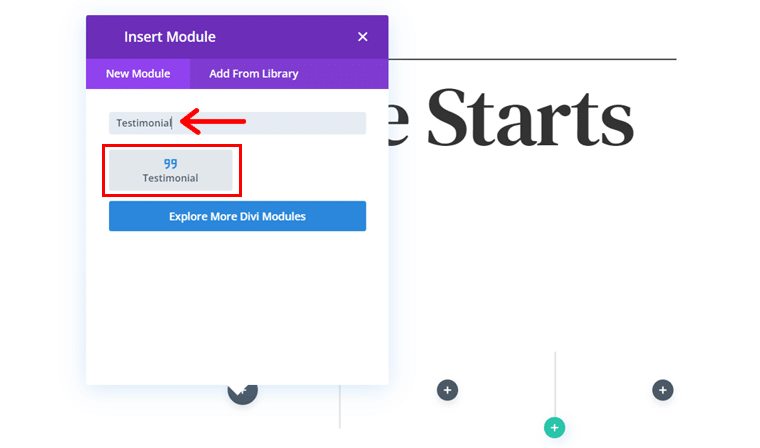
Belirli bir gereksiniminiz varsa, bunu arama çubuğunda bile arayabilirsiniz. Örneğin, burada 'Görüş Belgesi'ni aradık. Ve bir kez bulduğunuzda üzerine tıklayın.

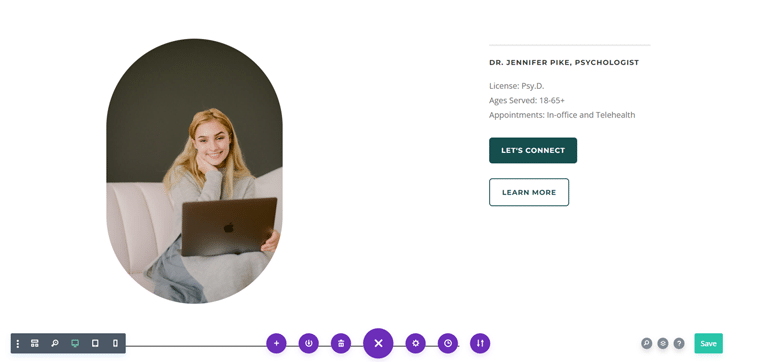
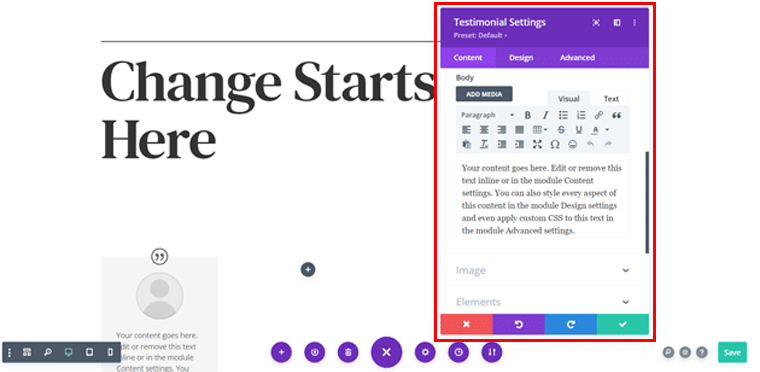
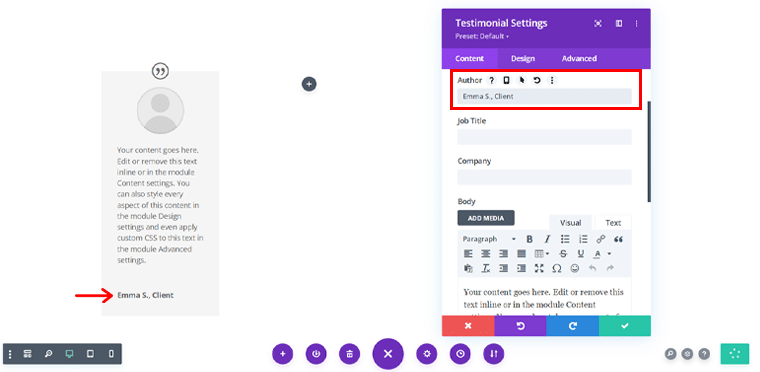
İşiniz bittiğinde, sütunlardan birine Referansların eklendiğini göreceksiniz. Ayrıca, doğrudan ön uçtaki 'Görüş Ayarları' kutusuna erişeceksiniz.

Burada içeriği dilediğiniz gibi değiştirebilirsiniz. Örneğin yazarın adını düzenledik. Ve en iyi yanı, değişiklik yaptıkça değişiklikleri hemen orada görebilmenizdir.

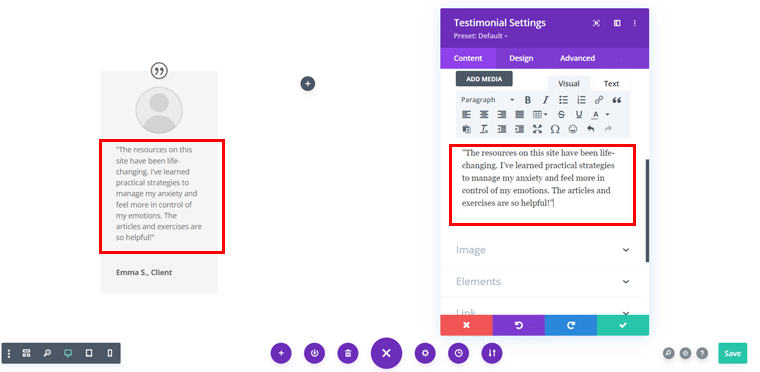
Benzer şekilde, verilen açıklamayı tercih ettiğiniz metin açıklamasıyla değiştirebilirsiniz.

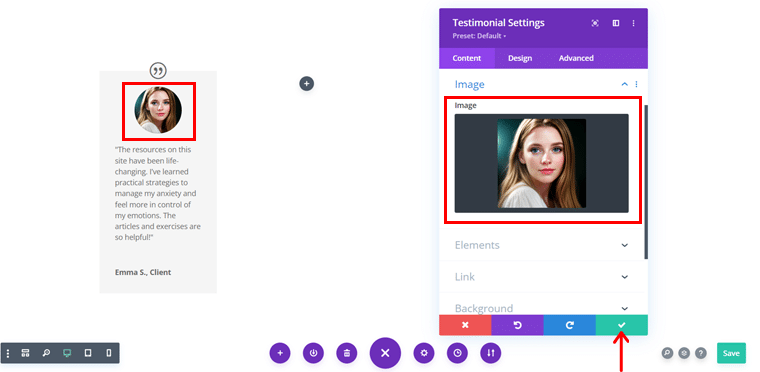
Ayrıca tercih ettiğiniz resmi ekleyebilir ve her şey bittiğinde kutudaki sağ onay işaretine (✓) tıklayabilirsiniz.

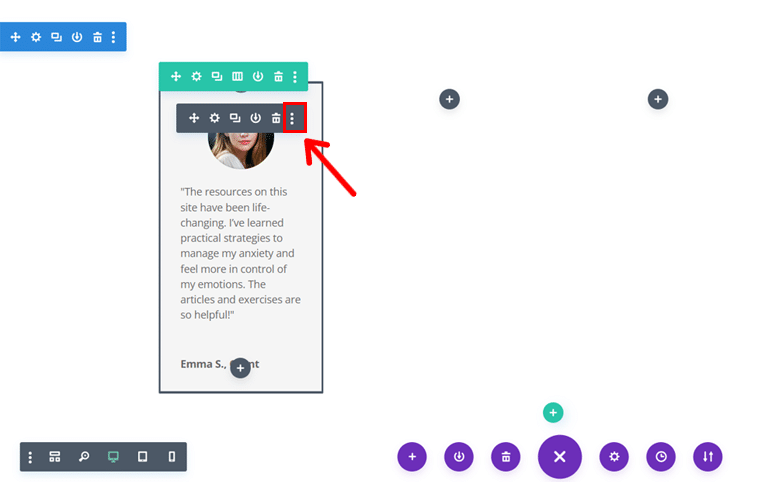
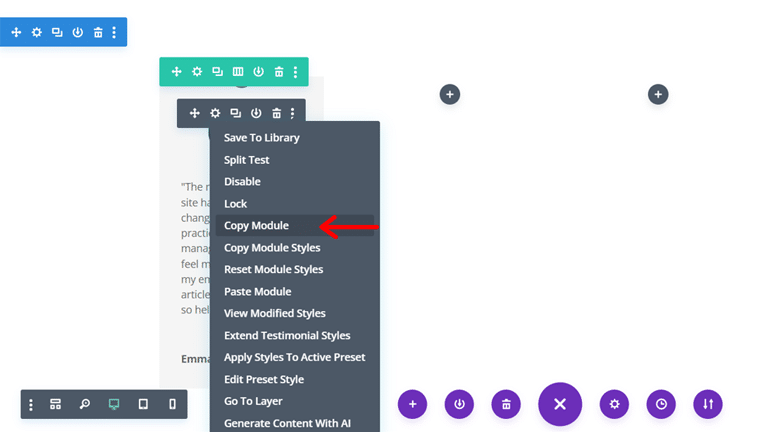
Bununla birlikte aşağıda gösterilen sayfayı göreceksiniz, şimdi modülü seçmeniz ve aşağıda gösterildiği gibi 'üçlü nokta simgesine' tıklamanız gerekiyor.

Daha sonra 'Modülü Kopyala' seçeneğini tıklayın.

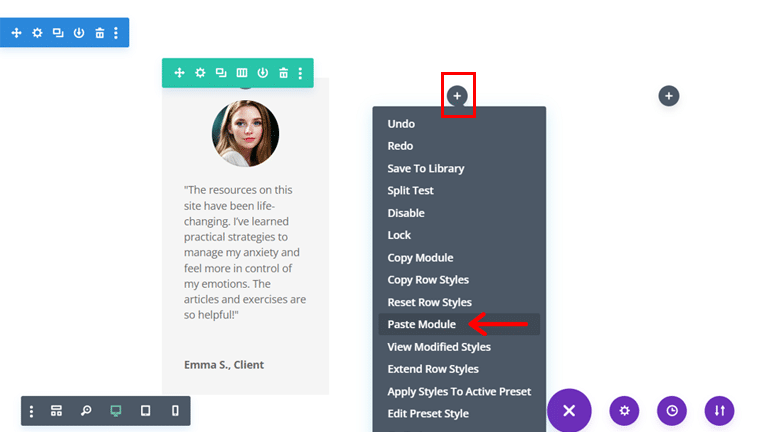
Ve başka bir sütuna gidebilir, '+' artı simgesine tıklayıp 'Modülü Yapıştır' seçeneğine tıklayabilirsiniz.

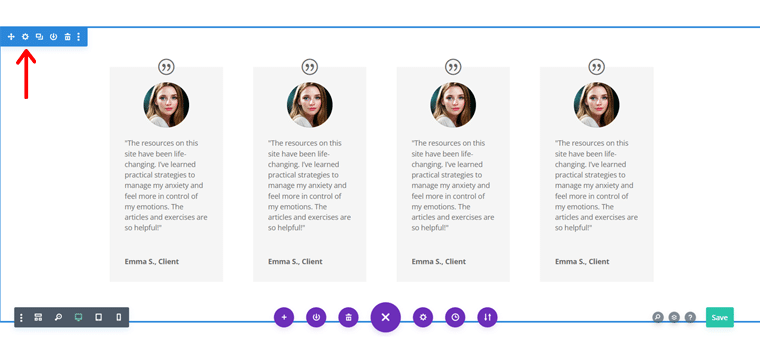
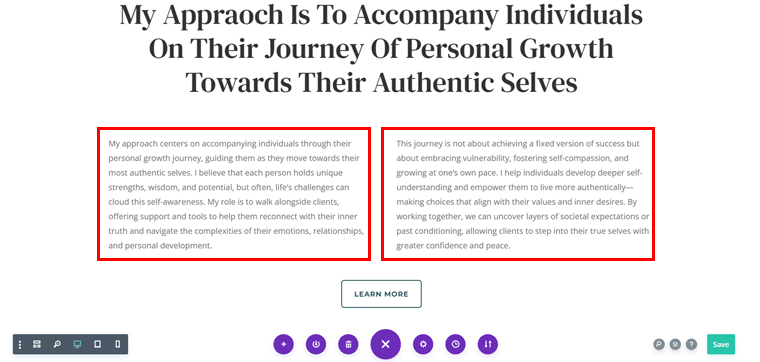
Aynı işlemi diğer 2 sütun için de yaptığınızda aşağıdaki gibi sonuçları göreceksiniz.

Adım 3: Her Öğeyi Özelleştirme
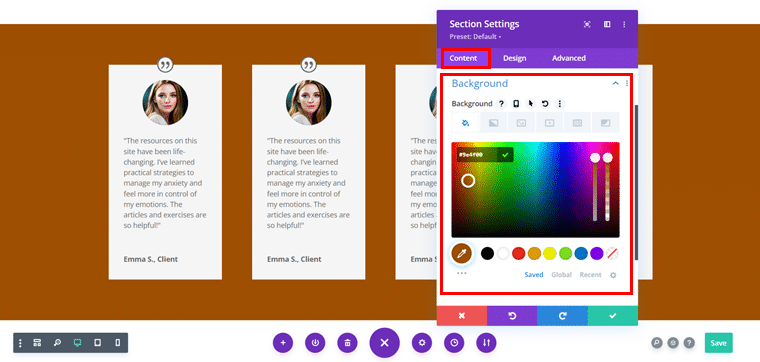
Artık bölümü daha da özelleştirmek için 'Ayarlar' simgesine tıklayabilirsiniz.

Burada, 'İçerik' sekmesinden, bağlantılar ve yönetici etiketiyle birlikte 'Arka Plan' rengini istediğiniz gibi değiştirebilirsiniz.


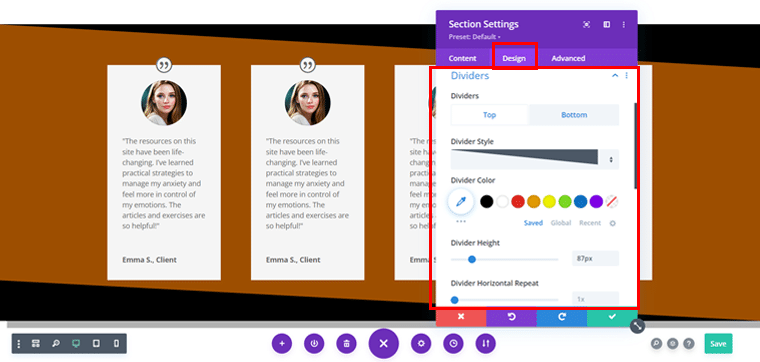
Bu arada, 'Tasarım' sekmesinden, tercih ettiğiniz stil, renk, yükseklik vb. ile birlikte 'Bölücüler'i yerleştirebilirsiniz.

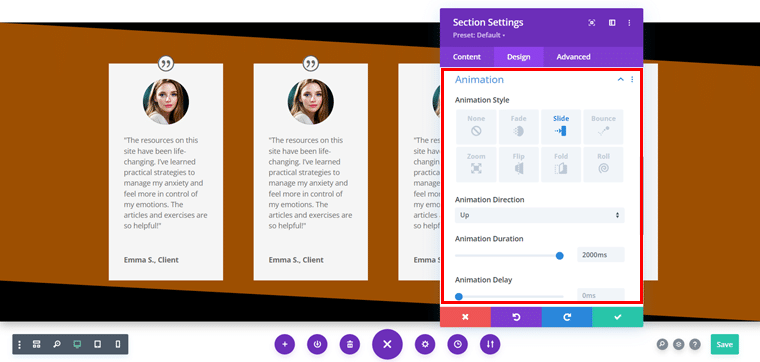
Tercih ettiğiniz stil, yön, süre vb. ile istediğiniz 'Animasyon'u bile ekleyebilirsiniz.

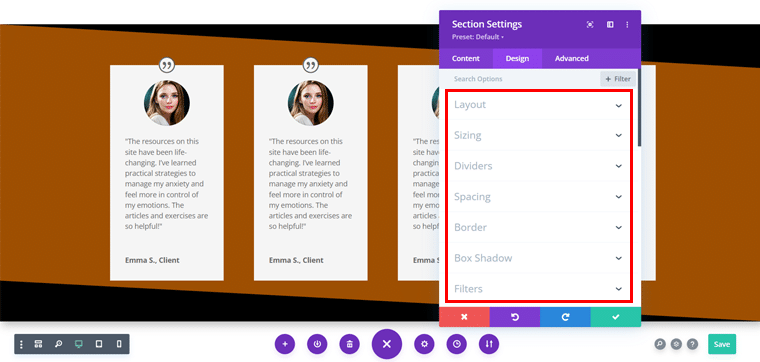
Ayrıca, bölümü tam olarak istediğiniz şekilde özelleştirmek için 'Tasarım' sekmesindeki diğer birçok seçeneği keşfedebilirsiniz.

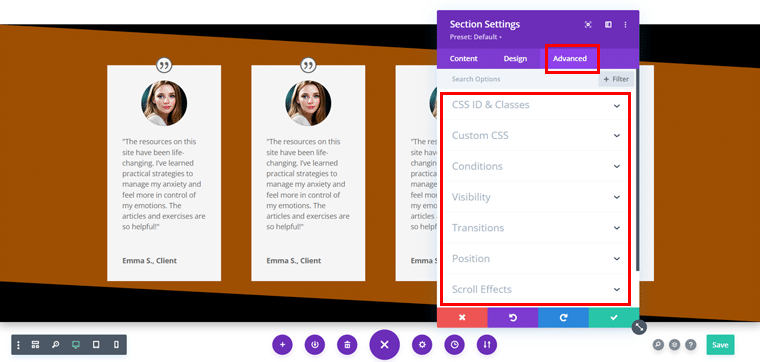
Bu arada, web sitenizin tasarımını bir sonraki seviyeye taşımak istiyorsanız 'Gelişmiş' sekmesini de keşfedebilirsiniz.

Adım 4: Satır İçi Düzenleme ve Düğme Yapılandırması
Ek olarak, düzenin verilen içeriğini kendi içeriğinizle değiştirebilirsiniz ve hiçbir yere gitmenize gerek kalmaz. Tercih ettiğiniz içeriği kolayca eklemek için satır içi düzenleme özelliğini kullanabilirsiniz.

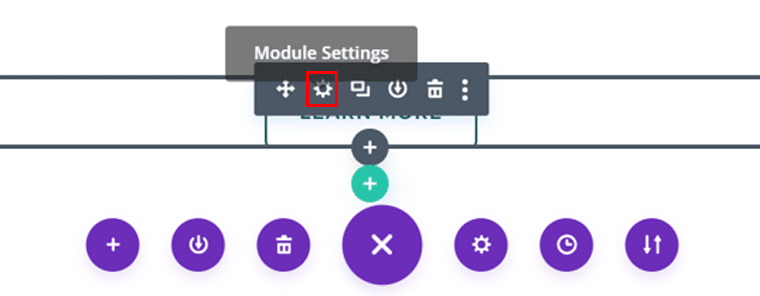
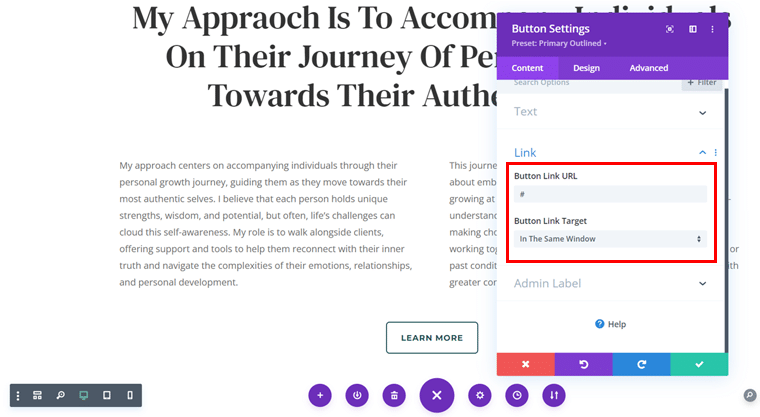
Benzer şekilde, verilen düğmeleri seçiminize göre yapılandırabilirsiniz. Bunun için modül ayarlarına erişmek için 'Düğme'ye tıklamanız gerekir.

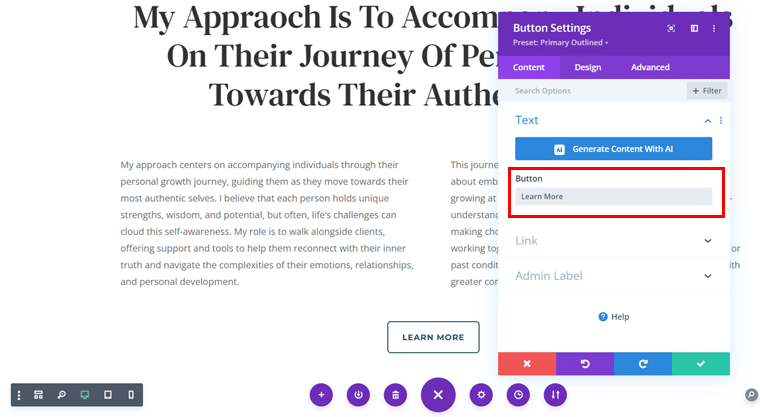
Daha sonra butonun metnini dilediğiniz gibi değiştirebilirsiniz. Bu arada memnun kalırsanız varsayılan olarak bile bırakabilirsiniz.

Daha sonra, özel bağlantınızı ekleyebilirsiniz ve eğer bağlantınız yoksa şimdilik (#) işaretini saklayabilirsiniz.

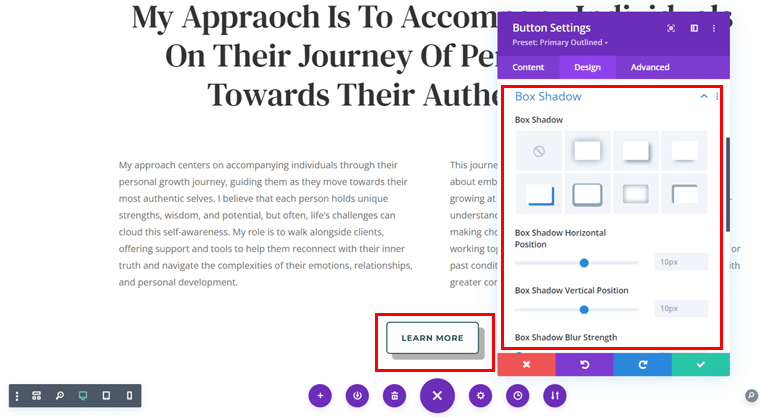
Düğmeyi görsel olarak çekici hale getirmek için düğmelerinize uygun bir 'Kutu Gölgesi' de verebilirsiniz.

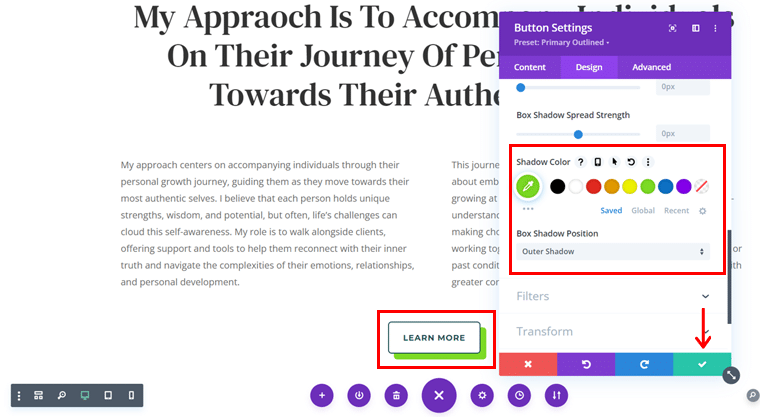
Bunun da ötesinde, ziyaretçilerin dikkatini çekmek için 'Renkler' ekleyebilir ve işlemi tamamladığınızda sağdaki '✓' simgesine tıklayabilirsiniz.

Artık aynı modeli takip ederek her bölümü, her satırı, her sütunu ve her modülü tercih ettiğiniz seçime göre tasarlayabilirsiniz.
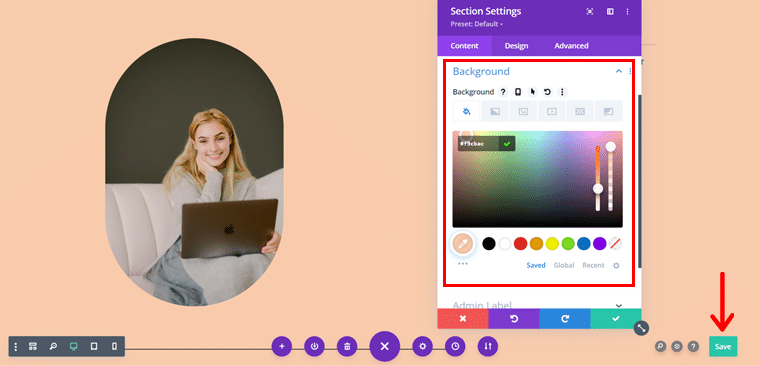
Örneğin burada tercih edilen arka planı düzenin 1. bölümüne ekledik. İşiniz bittiğinde tek yapmanız gereken 'Kaydet' düğmesine tıklamak.

Adım 5: Son Dokunuşlar
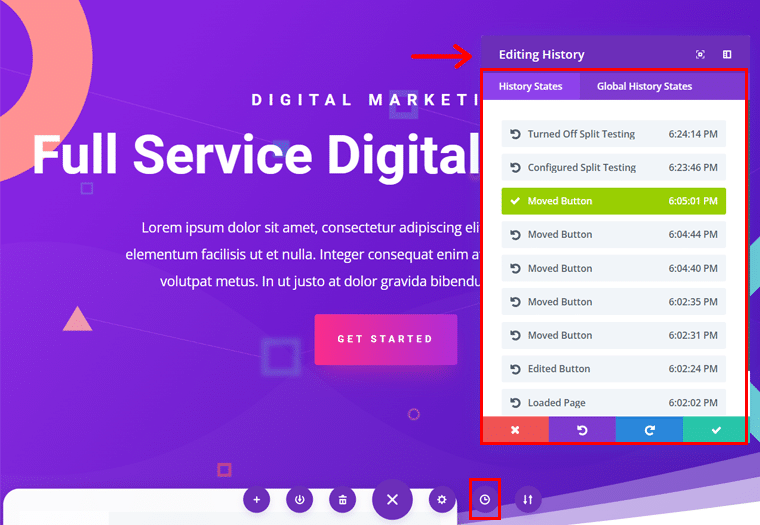
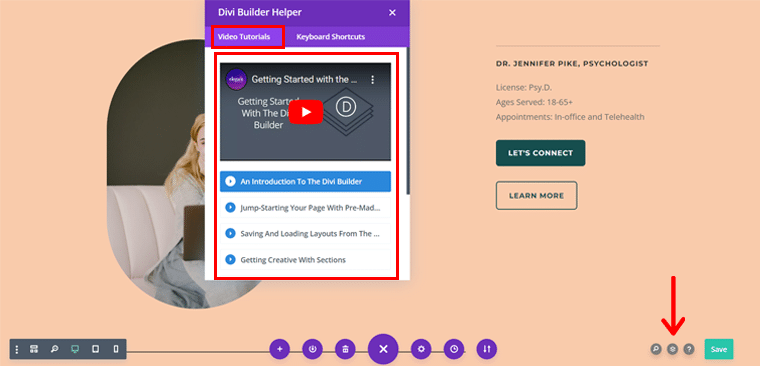
Ve en iyi yanı, aşağıdaki ekran görüntüsünde gösterildiği gibi sağ alt köşedeki 'Katman' simgesine tıklayabilmenizdir.

Buradan, video eğitimlerine doğrudan görsel düzenleyici panelinizden erişebileceğiniz 'Divi Builder Helper'a erişebilirsiniz.

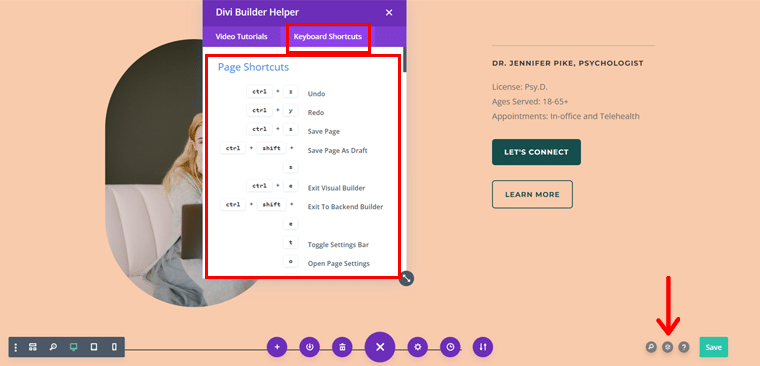
Unutmayın, çeşitli sayfa kısayollarına erişmek için 'Klavye Kısayolları' sekmesine de tıklayabilirsiniz. Bu, tasarım sürecinizde verimliliğinizi artırmanıza ve zamandan tasarruf etmenize yardımcı olacaktır.
Oldukça hoş, değil mi?
D) Divi AI Özelliklerini Keşfedelim!
Ama durun, Divi'de daha fazlası var! Yani Divi, web sitesi oluşturma deneyiminizi en son yapay zeka özellikleriyle daha da ileri taşıyor.
Bir bölümün stilini nasıl belirleyeceğinizden emin olmadığınızda, web siteniz için hızlı bir şekilde bir kopya oluşturmak istediğinizde veya yaratıcı desteğe ihtiyaç duyduğunuzda özellikle kullanışlıdır.
Öyleyse gelin bu yapay zeka destekli özelliklerden en iyi şekilde nasıl yararlanabileceğinize bakalım!
1. Yapay Zeka Tarafından Oluşturulan İçerik
Oluşturduğunuz web sitesi türü ne olursa olsun ilgi çekici ve alakalı içeriğe ihtiyacınız vardır. Divi AI, sayfanızın bağlamına göre otomatik olarak metin içeriği oluşturarak size yardımcı olabilir.
Bu özelliği nasıl kullanabileceğinizi burada bulabilirsiniz.
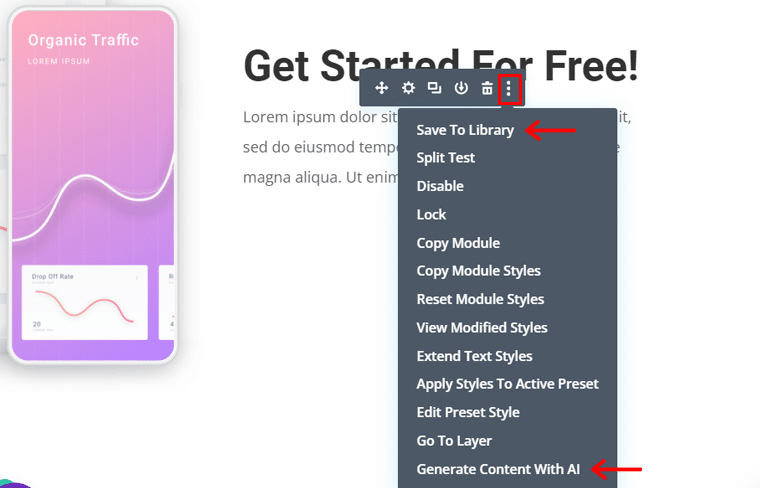
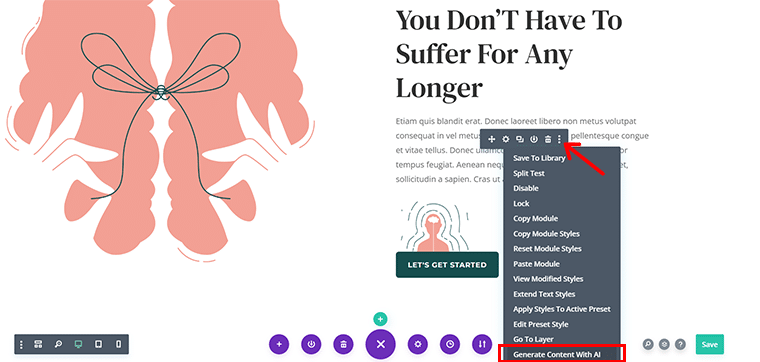
Bunun için tek yapmanız gereken metin modülünün 'Üç Nokta' simgesine tıklamak. Ardından 'Yapay Zeka ile İçerik Oluştur' seçeneğini tıklayın.

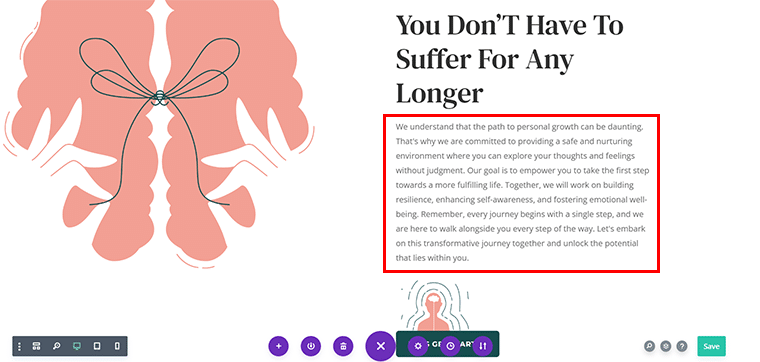
Artık Divi AI düzeni analiz edecek, içeriğin amacını anlayacak ve ilgili metin ve ekleri oluşturacak.

2. Yapay Zeka Görüntü Önerileri ve Geliştirmeler
Etkili bir web sitesi için mükemmel görseller çok önemlidir. Divi AI ile görsellerinizi geliştirebilir veya sayfanızın içeriğine göre ilgili stok görseller için öneriler alabilirsiniz.
Bu özelliği nasıl kullanabileceğinizi burada bulabilirsiniz.
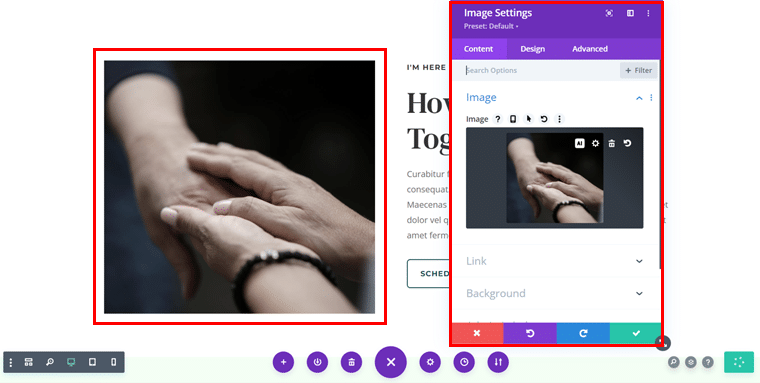
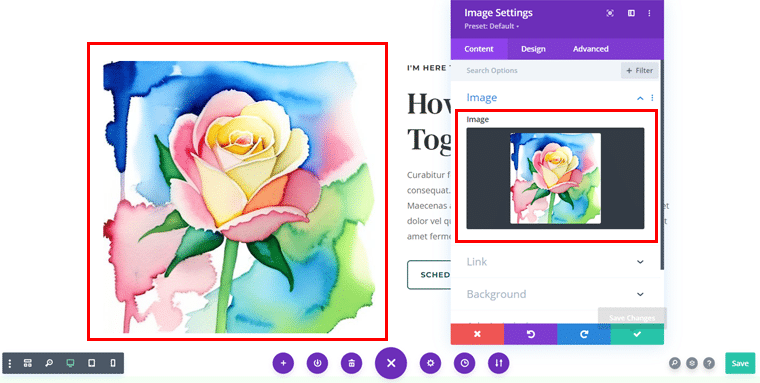
İlk olarak, bir görseli yerleştirmek veya geliştirmek istediğiniz görsel modülüne tıklayın.

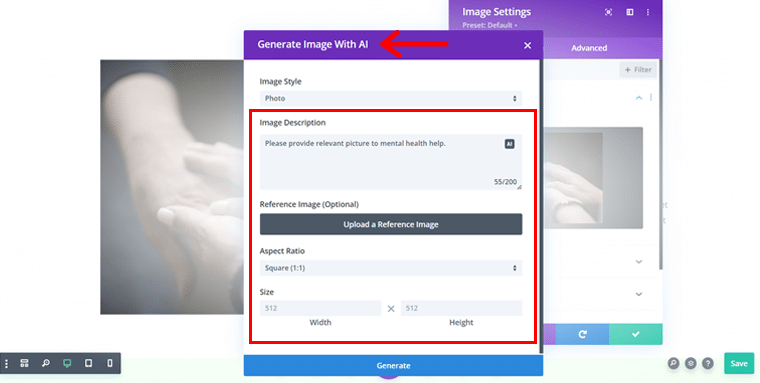
Daha sonra yukarıdaki resimde gösterildiği gibi 'AI' simgesine tıklayın. Bununla 'Yapay Zeka ile Görüntü Oluştur' istem kutusunu göreceksiniz.

Buraya 'Görüntü Açıklaması' , 'Referans Görüntüsü' , 'En Boy Oranı', 'Boyut' ve çok daha fazlasını ekleyebilirsiniz.

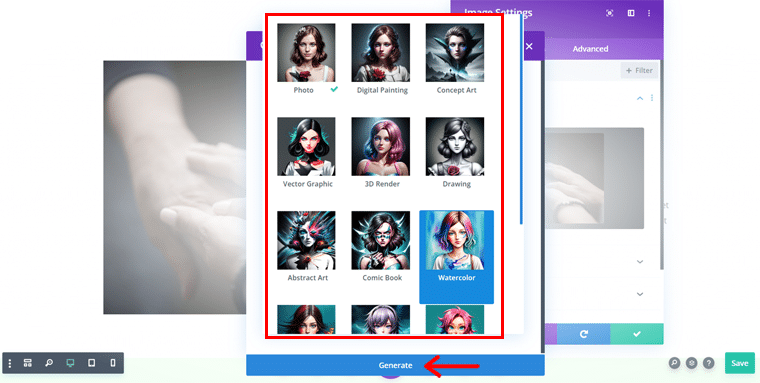
Dahası, istediğiniz fotoğraf görüntüsü türünü seçebilirsiniz. Örneğin, burada 'Suluboya'yı seçtik ve ardından 'Oluştur' düğmesine bastık.
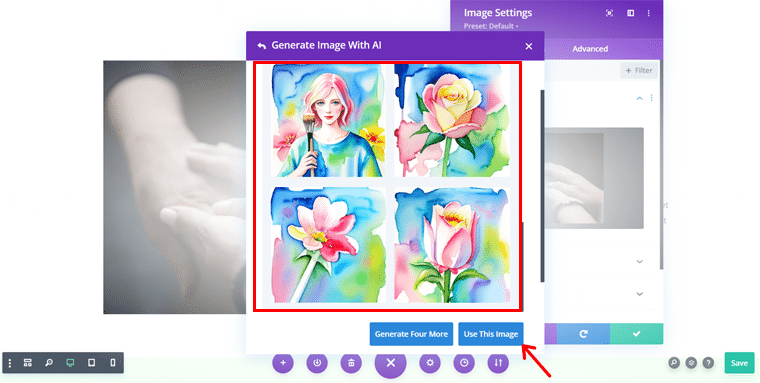
İşiniz bittiğinde, size birkaç resim sunulur. Tek yapmanız gereken beğendiğiniz resmi seçip 'Bu Resmi Kullan' seçeneğine tıklamak.

Ve işte gidiyorsun!

3. Yapay Zeka Destekli Tasarım Önerileri
Bir web sayfası tasarlamak bazen bunaltıcı gelebilir, özellikle de estetiği işlevsellikle dengelemeye çalıştığınızda.
Divi AI'nın tasarım önerileri sunarak devreye girebileceği yer tam da burasıdır.
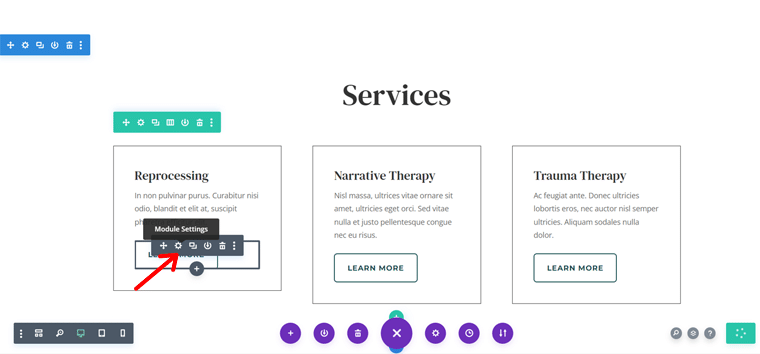
Örneğin, düzenin verilen düğmesini daha ilgi çekici ve kullanıcı dostu bir şeye dönüştürmek istediğinizi varsayalım.

Şimdi tek yapmanız gereken düğmeye ve 'Modül Ayarları' simgesine tıklamak, böylece 'Düğme Ayarları' kutusunu göreceksiniz.

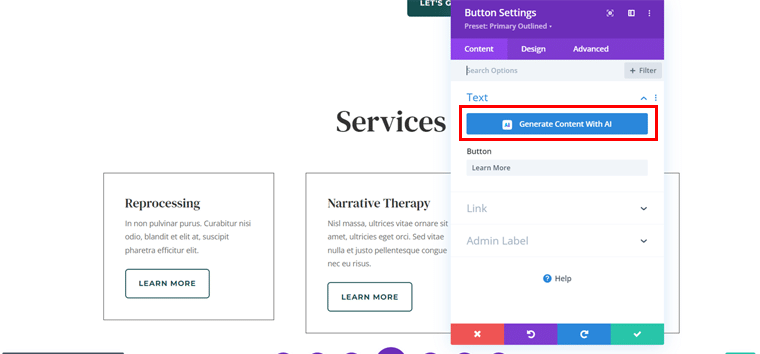
Burada 'Yapay Zeka ile İçerik Oluştur' düğmesine tıklayın.
Bununla içerik sonuçlarını alacaksınız.

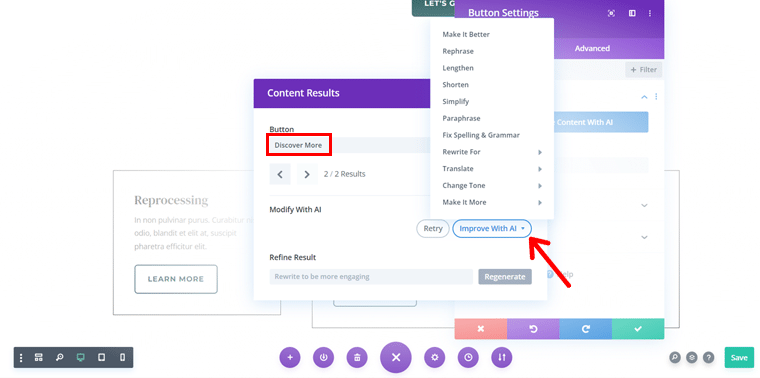
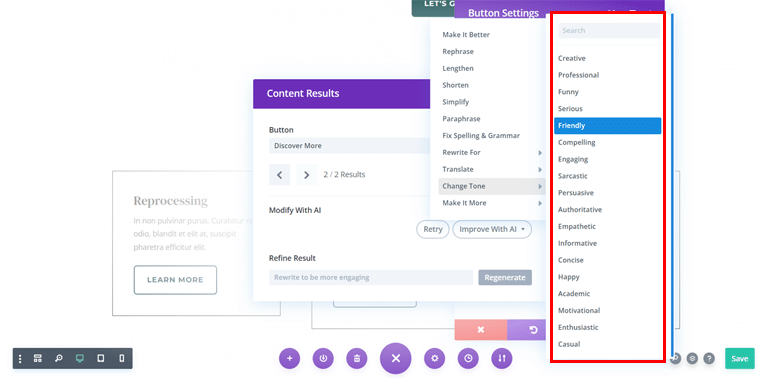
Ancak bu burada bitmiyor. 'AI ile İyileştir' seçeneğine daha fazla tıklayabilirsiniz.
Daha sonra, 'Tonu Değiştir'e tıklayabilir ve istediğiniz gibi kesin uyarıyı seçebilirsiniz, çünkü burada 'Arkadaşça'yı seçtik.

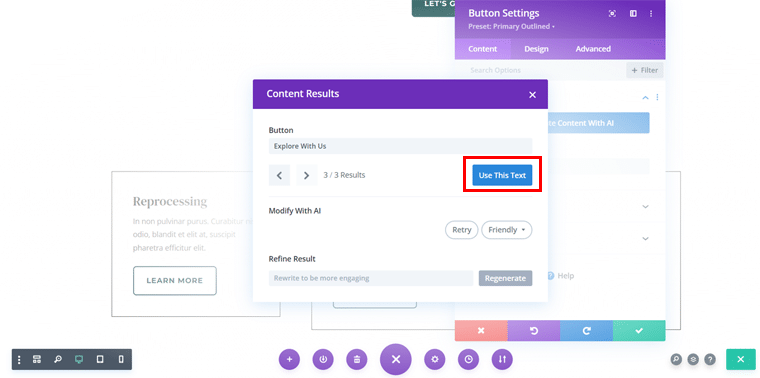
İşiniz bittiğinde içerik sonuçlarını alacaksınız ve şimdi ' Bu Metni Kullan' seçeneğini tıklamanız yeterli.

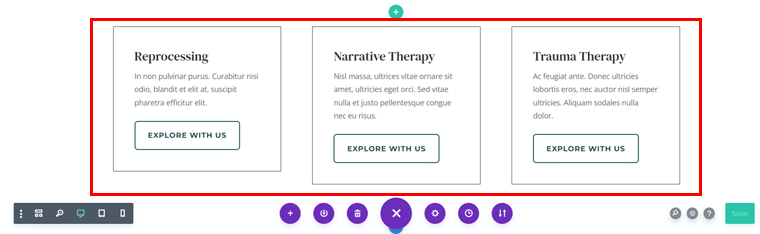
Şimdi aynı modeli takip ederek diğer düğmeler için de gerekli işlemleri yapabilirsiniz.

Harika, değil mi?
Divi AI özellikleri burada bitmiyor. Daha fazlası da var! Tam potansiyelini açığa çıkaracak ek yetenekleri keşfetmek için Divi AI ile ilgili belgelerine göz atabilirsiniz.
E) Divi Builder'ın Fiyatlandırma Şemaları
Şimdi maliyeti merak mı ediyorsunuz?
Divi Builder, web siteleri oluşturmaya yönelik gelişmiş özelliklere sahip birinci sınıf bir web sitesi tasarım aracıdır.
2 fiyatlandırma planı sunar: yıllık ve ömür boyu erişim. Her iki plan da tüm temalara, eklentilere tam erişim ve sınırsız web sitesi kullanımını içerir.
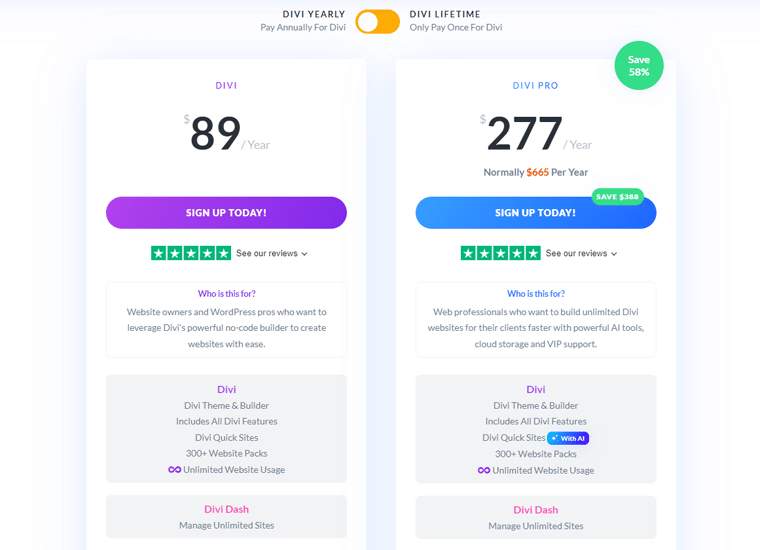
Aşağıda spesifik fiyatlandırma seçenekleri verilmiştir.
- Yıllık Erişim : Divi'nin temalarını, eklentilerini ve sınırsız web sitesi kullanımını içeren yıllık 89 ABD doları.
- Ömür Boyu Erişim : Tek seferlik 249 ABD doları tutarında ödeme, Divi'ye ve tüm özelliklere herhangi bir yinelenen maliyet olmadan ömür boyu erişim sağlar.
- Divi Pro Planı : Divi AI, Divi Cloud ve VIP desteği dahil yıllık 277 ABD doları.
- Divi Lifetime + Pro Hizmetleri : Tek seferlik 297 ABD doları ödeme, ardından AI ve Bulut gibi Pro hizmetleri için yıllık 212 ABD doları.

Üstelik her seçenek 30 günlük para iade garantisiyle birlikte gelir.
F) Divi Builder'ın Müşteri Desteği Seçenekleri
Daha sonra, kusursuz web sitesi geliştirme için çok önemli olan müşteri destek seçeneklerini inceleyelim.
Divi Builder, karşılaşabileceğiniz sorunları çözmenize yardımcı olacak çeşitli destek kanalları sunar:
- Divi'nin özelliklerinin kullanımına ilişkin faydalı makalelerin yer aldığı ayrıntılı dokümantasyon sayfasına ve geliştirici dokümanlarına erişin.
- Kullanıcıların toplulukla etkileşime geçebileceği ve tavsiye alabileceği bir destek forumu.
- Hızlı yardım için web sitesinde canlı sohbet seçeneğini bulabilirsiniz.
- Daha resmi sorularınız için satış ve iletişim formları aracılığıyla ekiple iletişime geçebilirsiniz.
- Premium kullanıcılar, üye alanı aracılığıyla ek desteğe erişebilir.

Bunu söyledikten sonra incelemenin bir sonraki bölümüne geçelim.
G) Divi Builder'ın Artıları ve Eksileri
Şimdi Divi Builder'ın avantajlarını ve dezavantajlarını özetleyelim. Hadi gidelim!
Divi Builder'ın Artıları
- Kolay tasarım için sürükle ve bırak görsel oluşturucu.
- Otomatik içerik oluşturma için Divi AI ile gelişmiş özelleştirme seçenekleri.
- Divi Cloud, düzenleri her yerden kaydetmenize ve bunlara erişmenize olanak tanır.
- Önceden oluşturulmuş düzen paketleri ve sınırsız web sitesi kullanımı.
- Ömür boyu erişim ile uygun fiyatlandırma mevcuttur.
- Düzenli güncellemeler ve destekleyici bir topluluk.
Divi Builder'ın Eksileri
- Kaynak ağırlıklıdır ve potansiyel olarak büyük siteleri yavaşlatır.
- Yeni başlayanlar için dik öğrenme eğrisi.
- Normal Divi sürümünü kullanıyorsanız AI ve Bulut özellikleri ek abonelik gerektirebilir.
H) Divi Builder Hakkında Sıkça Sorulan Sorular (SSS)
Şimdi Divi Builder hakkında sık sorulan soruların bazılarına değinelim.
S.1 Divi Builder tam olarak nedir?
C: Divi Builder, hiçbir şeyi kodlamanıza gerek kalmadan güzel, duyarlı web siteleri oluşturmanıza yardımcı olan, sürükle ve bırak özellikli bir WordPress sayfa oluşturucudur. Elegant Themes'in Divi temasının bir parçasıdır, ancak diğer WordPress temalarıyla da kullanabilirsiniz.
S.2 Divi ile Divi Builder arasındaki fark nedir?
C: Divi hem bir tema hem de görsel bir oluşturucudur. Divi teması, Divi Builder'ı içerir ancak Divi Builder'ı eklenti olarak tek başına da yükleyebilir ve diğer temalarla birlikte kullanabilirsiniz. Tema, sitenizi özelleştirmek için ekstra özellikler ekler ancak temel sayfa oluşturma özellikleri her ikisinde de aynıdır.
S.3 Divi Builder herhangi bir WordPress temasıyla çalışır mı?
C: Evet! Divi Builder, Divi temasının bir parçası olsa da, onu bir eklenti olarak yükleyebilir ve hemen hemen her WordPress temasıyla kullanabilirsiniz.
S.4 Divi Builder'ı özel CSS ve JavaScript ile kullanabilir miyim?
C: Kesinlikle! Daha ileri düzeydeyseniz ve özel CSS veya JavaScript eklemek istiyorsanız Divi size yardımcı olacaktır. Her modülde kod ekleyebileceğiniz bir "Gelişmiş" sekmesi bulunur ve ayrıca site çapında değişiklikler yapmak için bir Özel CSS kutusu da vardır.
S.5 Divi Builder'daki değişiklikleri geri alabilir miyim?
C: Evet! Divi Builder, geri alma/yineleme özelliği ve tam bir revizyon geçmişiyle birlikte gelir. Yani bir hata yaparsanız veya tasarımınızın önceki bir sürümüne geri dönmek isterseniz, işleri geri döndürmek çok kolaydır.
S.6 Divi Builder SEO dostu mu?
C: Elbette! Divi Builder, SEO (Arama Motoru Optimizasyonu) akılda tutularak tasarlanmıştır. Popüler SEO eklentileriyle harika çalışır ve temiz kod için en iyi uygulamaları takip eder.
I) Divi Builder Günümüzün En İyi İnşaatçılarına Karşı Nasıl Biriktirir?
Burada Divi Builder'ı Elementor, Kadence AI ve Kubio gibi diğer popüler WordPress oluşturucularıyla karşılaştırdık. Söylemeye gerek yok, her biri kullanıcının ihtiyaçlarına bağlı olarak benzersiz özellikler ve faydalar sunuyor.
Aşağıda her inşaatçının temel yönlerini vurgulayan bir karşılaştırma tablosu bulunmaktadır. Kullanım kolaylığı, tasarım esnekliği, fiyatlandırma ve genel işlevsellik dahil.
| Karşılaştırma Özelliği | Divi Oluşturucu | Elementor Oluşturucu | Kadence AI | Kubio İnşaatçısı |
| Kullanım Kolaylığı | Sürükle ve bırak oluşturucu. Ayrıca yapay zeka destekli kurulum. | Kolay arayüz, yapay zeka tarafından oluşturulan öneriler. | Hızlı kurulum için yapay zeka içerik üretimi. | Basit blok tabanlı arayüz, hız için yapay zeka. |
| Yapay Zeka Özellikleri | Yapay zeka tasarımı, içerik önerileri, düzenler. | Yapay zeka tasarımı, renk, stil kılavuzları, içerik. | İçerik, SEO ve düzenler için gelişmiş yapay zeka. | AI blok önerileri, hızlı sayfa oluşturma. |
| Önceden Hazırlanmış Şablonlar | 370'den fazla düzen, yapay zeka özelleştirmesi. | 300'den fazla şablon, yapay zekayla kişiselleştirme | Sınırlı şablonlar, yapay zeka odaklı düzen ipuçları. | Büyüyen kütüphane, hızlı tasarım için yapay zeka. |
| Öğrenme Eğrisi | Orta düzeyde ancak yapay zeka katılıma yardımcı oluyor. | Yapay zeka araçlarıyla oldukça başlangıç dostu. | Yapay zeka otomasyonu ile son derece kolay. | Minimal, yapay zeka süreci hızlandırır. |
| Fiyatlandırma | Yıllık 89 ABD Doları veya ömür boyu 249 ABD Doları (Yapay Zeka dahil). | Özgür; Pro $59/yıl (Yapay Zeka dahil). | Özgür; Premium 149$/yıl (Yapay Zeka dahil). | Özgür; Premium 99$/yıl (Yapay Zeka dahil). |
Özetle,
- Tasarım ve performans için yapay zeka desteğiyle derinlemesine özelleştirme arıyorsanız Divi'yi yenmek zordur.
- Bu arada, AI özelliklerinin yanı sıra kullanım kolaylığı ve esneklik de daha önemliyse, Elementor en iyi rakiplerden biridir.
- Benzer şekilde Kadence AI , hızlı, AI odaklı projeler için ideal olan site oluşturma sürecinin çoğunu otomatikleştirmede üstündür.
- Ve son olarak Kubio , hızlı, yeni başlayanlara uygun yapımlar için yapay zeka destekli önerilerle işleri basitleştiriyor.
J) Son Düşünceler – Divi Builder Buna Değer mi?
Artık Divi Builder'ı derinlemesine incelediğimize göre büyük soruyu yanıtlamanın zamanı geldi:
Divi Builder Buna Değer mi?
Hiç şüphe yok ki Divi Builder, yapay zeka destekli araçlarla kapsamlı tasarım esnekliğinin etkileyici bir kombinasyonunu sunuyor. Sonuç olarak bu, onu her beceri düzeyindeki kullanıcılar için mükemmel bir seçim haline getirir.
- Gerçek şu ki, önceden hazırlanmış düzenlerle birleştirilmiş, sürükle ve bırak özellikli bir görsel oluşturucudur . Herhangi bir kodlama uzmanlığına ihtiyaç duymadan web sitenizi kısa sürede çalışır hale getirmek için sağlam bir temel sağlar.
- Üstelik içerik üretimi ve görüntü oluşturmaya yönelik Divi AI gibi yapay zeka yetenekleri üretkenliği önemli ölçüde artırır. Özellikle zamandan tasarruf etmek isteyen veya fikir üretmekte zorlanan kullanıcılar için.
- Üstelik düzenleri, modülleri ve daha fazlasını depolayan Divi Cloud gibi özellikler, birden fazla proje üzerinde çalışan tasarımcılar için değerli varlıklardır.
Yani cevap Kesinlikle Evet!
Divi'yi denemenizi şiddetle tavsiye ederiz. Zengin özelliklere sahip aracı, güçlü müşteri desteği ve ömür boyu fiyatlandırma planı, onu akıllı bir yatırım haline getiriyor.
Ancak bunun için sadece bizim sözümüze güvenmeyin. Divi'nin resmi web sitesini ziyaret edebilir ve demolarını deneyebilirsiniz. Bu şekilde, bir satın alma işlemine başlamadan önce inşaatçıyı kendi başınıza kontrol edebilirsiniz.
Divi Builder'ı zaten kullandıysanız veya sorularınız varsa aşağıdaki yorumlara düşüncelerinizi yazmaktan çekinmeyin; deneyiminizi duymak isteriz!
Ayrıca Kadence AI'nin nasıl kullanılacağı gibi diğer makalelerimize de göz atmayı unutmayın. ve Kubio Builder incelemesi ile günümüzün en iyi yapay zeka destekli inşaatçılarına ilişkin daha fazla bilgi edinin.
