Divi Tema İncelemesi: En İyi WordPress Teması ve Sayfa Oluşturucu
Yayınlanan: 2022-03-30Genel Değerlendirme
4.8/5
Divi Tema İnceleme Özeti
Genel olarak, Hem Divi Builder hem de Divi teması, WordPress web sitelerini zahmetsizce oluşturmak için Elegant Themes tarafından özenle tasarlanmış kesinlikle harika araçlardır.
Divi teması ve oluşturucu ile web siteniz için çok uygun bir maliyetle eksiksiz bir tasarım ve arka uç sistemine sahip olabilirsiniz (yıllık fiyatlandırmaya sahip diğer inşaatçılara kıyasla).
Artıları:
→ Güçlü sayfa oluşturucu
→ Tema oluşturma yetenekleri
→ Mükemmel fiyatlandırma ve tek seferlik ödeme seçeneği
→ Global öğeler ve stil
→ Düzenli güncellemeler ve destek
Eksileri:
→ Kesin öğrenme eğrisi
→ Kısa kod tabanlı widget'ları kullanır
→ Uzun sayfalarda bazen daha yavaş olabilir
İşte Siteefy, web sitesi oluşturucular konusunda uzmanız ve bu Divi Teması incelemesini yalnızca sizin için geliştirmek için saatler harcadık.
Dolayısıyla, yeni bir WordPress teması arayışındaysanız, Elegant Themes'in Divi teması kesinlikle dikkate değer .
Basit bloglardan karmaşık e-ticaret sitelerine kadar her türlü web sitesi için kullanılabilecek son derece çok yönlü bir temadır.
Bu yazıda Divi'yi diğerlerinden farklı kılan bazı temel özelliklere göz atacağız.
Başlayalım.
- Divi Builder Eklentisi vs Divi WordPress Teması
- Genel Bakış: Divi Tema İncelemesi
- Temel Özellikler: Divi İnceleme
- Gereksinimler
- Performans (Sayfa Hızı)
- Destek ve Belgeler
- WordPress Gutenberg Düzenleyicisi ile Uyumluluk
- Divi Temasını Kullanan Web Sitesi Örnekleri
- Divi'nin Evrimi
- Divi ve Diğer Sayfa Oluşturucular
- Divi Kime Daha Uygun?
- Uzman ve Müşteri İncelemeleri
- Fiyatlandırma: Divi WordPress Tema İncelemesi
- Sonuç: Divi İnceleme
- Divi Tema İncelemesi – SSS

Ücretsiz Divi Test Sürüşü
Divi Visual Builder'ın şaşırtıcı gücünü keşfedin
🛠️ WordPress Sayfa Oluşturucularının tam listesini buradan kontrol edin ➡️
Divi Builder Eklentisi vs Divi WordPress Teması
Bu incelemeye geçmeden önce, bu konuyla ilgili en yaygın sorulardan birini açıklığa kavuşturmamız gerekiyor.
Divi Builder ve Divi Teması arasındaki fark nedir?
İkisi arasındaki fark, Divi Builder'ın Divi Temasına yerleşik olmasıdır , bu nedenle WordPress Divi Temasını kullandığınızda Divi Builder'ı ayrıca yüklemeniz gerekmez.
Ancak Divi Builder, bağımsız bir eklenti olarak da mevcuttur, bu nedenle, oluşturucu ile başka bir tema kullanmak isterseniz, Divi Builder eklentisini seçtiğiniz herhangi bir ücretsiz veya ücretli WordPress temasıyla yükleyebilirsiniz.
Yeni bir WordPress web sitesi başlatıyorsanız, Divi Teması ve Divi Builder'ın özelliklerini tema ve oluşturucu uyumluluğu sorunları hakkında endişelenmenize gerek kalmadan aldığınız için Divi Teması daha iyi bir seçenek olacaktır .
Ancak, zaten bir tema kullanıyorsanız, web sitenizi görsel olarak oluşturmak veya yeniden tasarlamak için Divi Builder eklentisini yükleyebilirsiniz.
Bu yazıda Divi Teması'nın temel özelliklerine ve Divi Builder'ın onu nasıl tamamladığına odaklanacağız.
⚡ Ana makaleye gidin: Divi Builder vs Divi Teması
Genel Bakış: Divi Tema İncelemesi

Bu Divi incelemesi, Divi hakkında bilmeniz gereken her şeyi içerir. Ancak bu bölümde Divi ile alacağınız özelliklere hızlı bir genel bakış yapacağız.
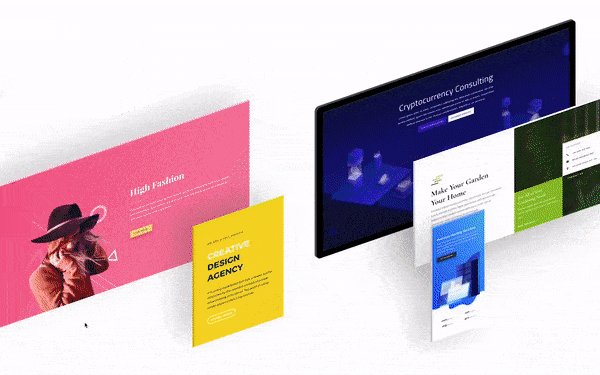
Çoğu insan için bir tema seçerken tonlarca şablona sahip olmak şarttır. Divi, kendi tasarımlarınız için bir başlangıç noktası olarak kullanabileceğiniz çok çeşitli yüksek kaliteli şablonlar sunar.
Sadece ihtiyaçlarınıza uygun olanı seçin ve özelleştirmeye başlayın.
Divi, şablonların yanı sıra güçlü bir sayfa oluşturma aracıyla birlikte gelir. Divi Oluşturucu.
Divi oluşturucu size her türden web sitesi oluşturmak için kullanabileceğiniz olağanüstü bir modül kitaplığı sağlar. Bu modüllerin kullanımı kolaydır ve bunları istediğiniz gibi ekleyebilir, silebilir ve yeniden düzenleyebilirsiniz.
Ve bu yeterli değilse, Divi ayrıca özel düzenler oluşturmanıza ve bunları şablon olarak kaydetmenize olanak tanır. Bu sayede onları başka projelerde yeniden kullanabilir veya başkalarıyla paylaşabilirsiniz.
Divi ayrıca tamamen duyarlıdır, bu nedenle hangi cihazda görüntüleniyor olursa olsun web siteniz harika görünür.
Son olarak, Divi çok profesyonel bir destek ekibine ve ayrıntılı belgelere sahiptir, böylece web sitenizi tasarlarken asla takılıp kalmazsınız.
Temel Özellikler: Divi İnceleme
Artık Divi'nin ne olduğu hakkında genel bir fikriniz olduğuna göre, onu bu kadar benzersiz ve güçlü yapan bazı temel özelliklere bir göz atalım.
Bu, Divi tema incelememizin ana bölümüdür.
Divi Şablon Kitaplığı

Divi şablon kitaplığı kesinlikle piyasadaki en iyisidir.
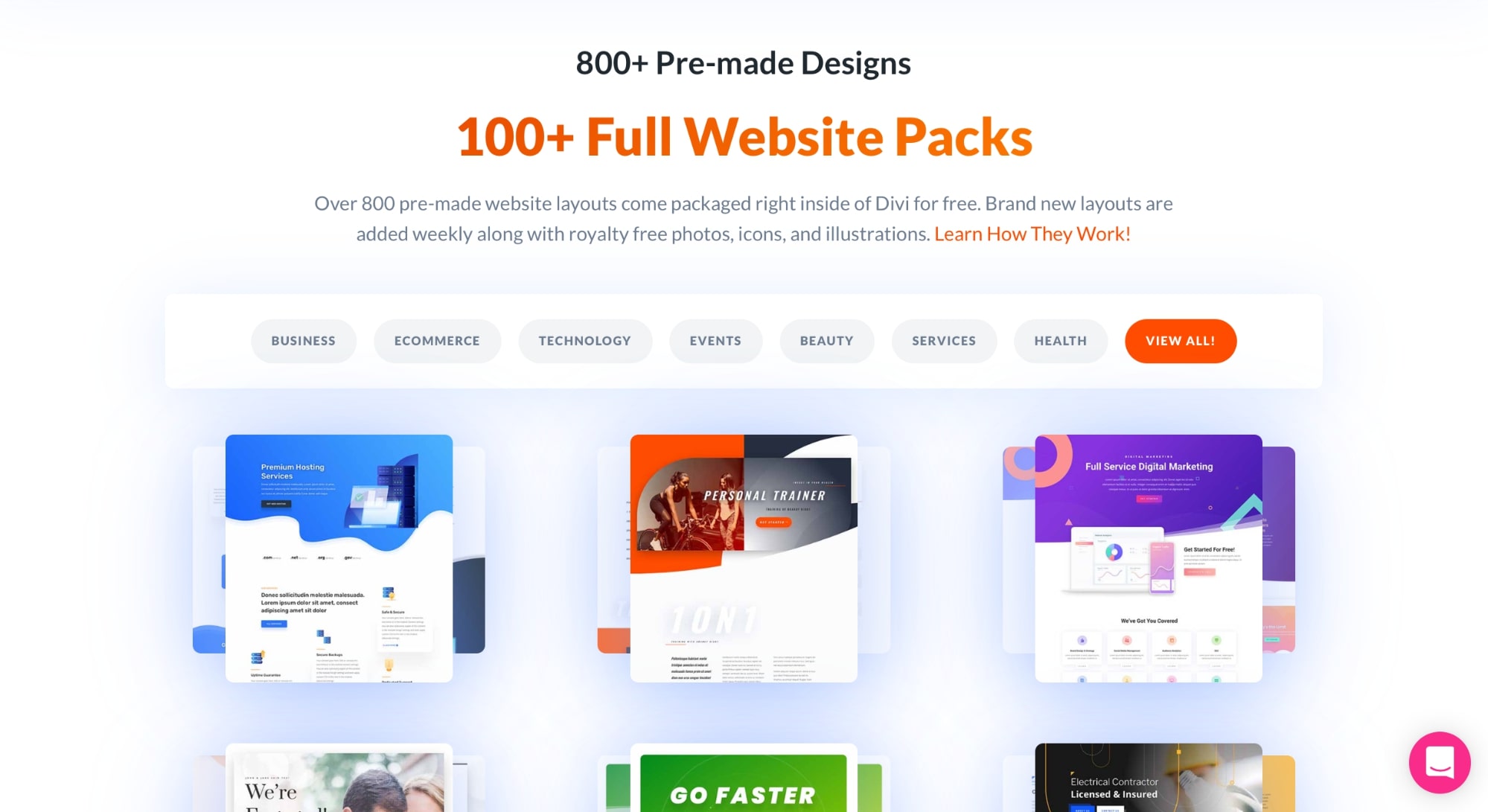
Elegant Themes 800'den fazla önceden hazırlanmış tasarım ve 100'den fazla eksiksiz web sitesi paketi sunar, tüm şablonlar hızlı bir başlangıç yapmanıza yardımcı olmak için profesyoneller tarafından tasarlanmıştır.
Tek tek tasarımları kolayca sayfanıza aktarabilir veya ana sayfa, hakkında, iletişim, hizmetler ve açılış sayfası gibi tüm sayfaları içe aktarmak için tam web sitesi paketlerini kullanabilirsiniz.
Tüm düzenler kategorilere ayrılmıştır (iş, e-ticaret, etkinlikler, güzellik ve sağlık), böylece web siteniz için en iyisini kolayca bulabilirsiniz.
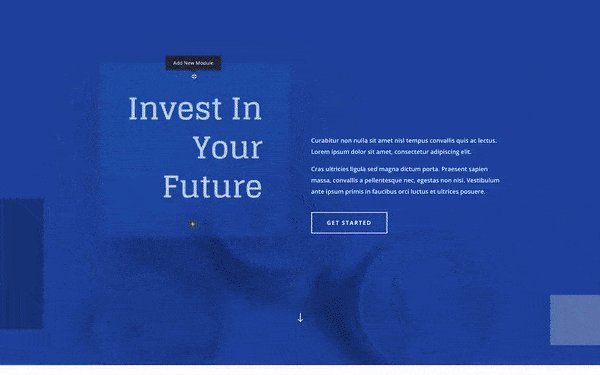
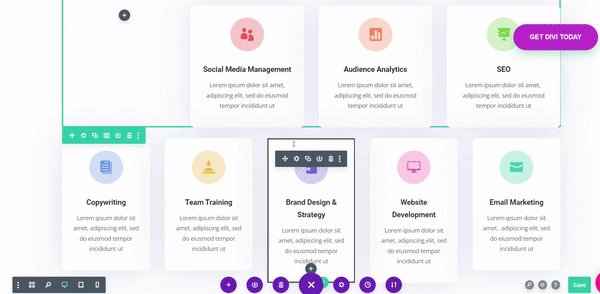
Divi Sürükle ve Bırak Oluşturucu
Bu bölümde hızlı ama pratik bir Divi Builder incelemesi yapacağız.
Elegant Themes'ten Divi Builder, tonlarca özellik ve özelleştirme seçeneğiyle birlikte gelen son derece güçlü bir WYSIWYG içerik düzenleyicisidir.
Sürükle ve bırak içerik düzenleyicisi, kullanıcıların herhangi bir HTML veya kodlama bilmek zorunda kalmadan bir web sayfasındaki içeriği kolayca eklemesine, kaldırmasına ve yeniden düzenlemesine olanak tanıyan bir tür WYSIWYG (ne görürseniz onu alırsınız) düzenleyicisidir .

Kodlamayı öğrenmek zorunda kalmadan özel sayfalar veya gönderiler oluşturmanın kolay bir yolunu arıyorsanız, bir sürükle ve bırak içerik düzenleyici kesinlikle dikkate değer.
Divi Builder ile elde ettiğiniz temel özelliklerden bazıları şunlardır:
Yeniden Kullanılabilir İçerik
Düzenlediğiniz veya özelleştirdiğiniz herhangi bir modülü yeniden kullanılabilir içerik bloğu olarak kaydedebilirsiniz. Bu, aynı görünüm ve hisse sahip yeni sayfaları ve gönderileri hızlı ve kolay bir şekilde oluşturmanıza olanak tanır.

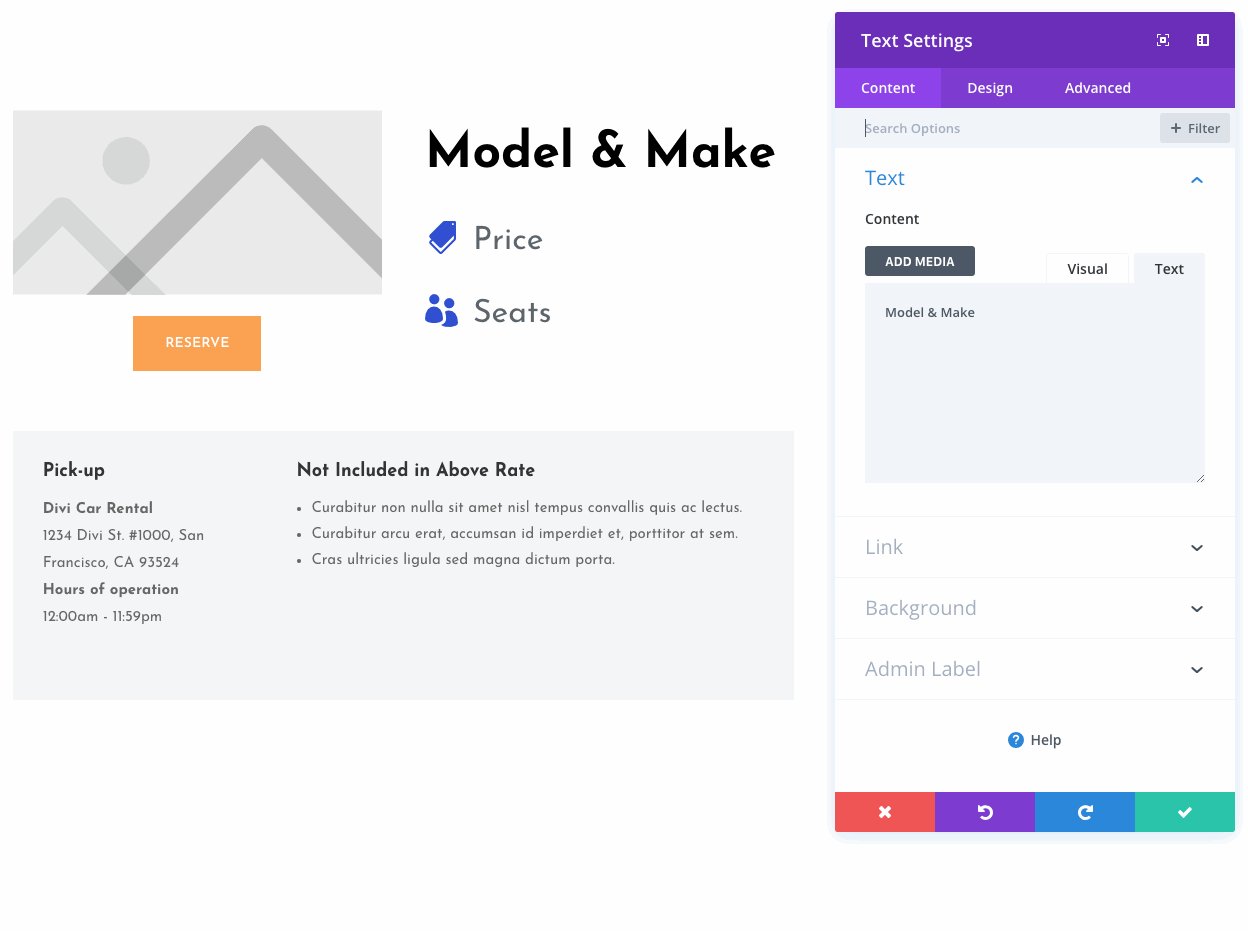
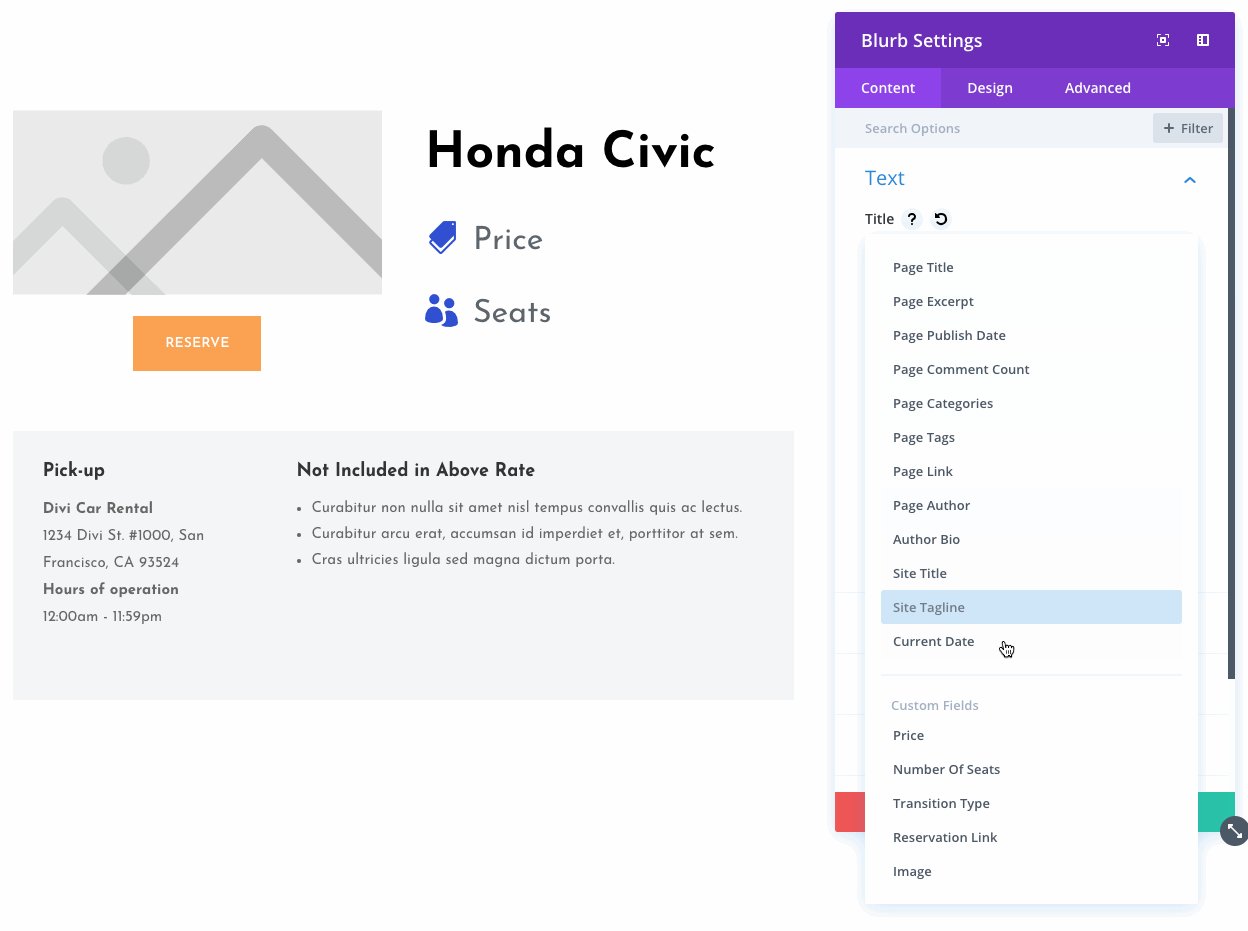
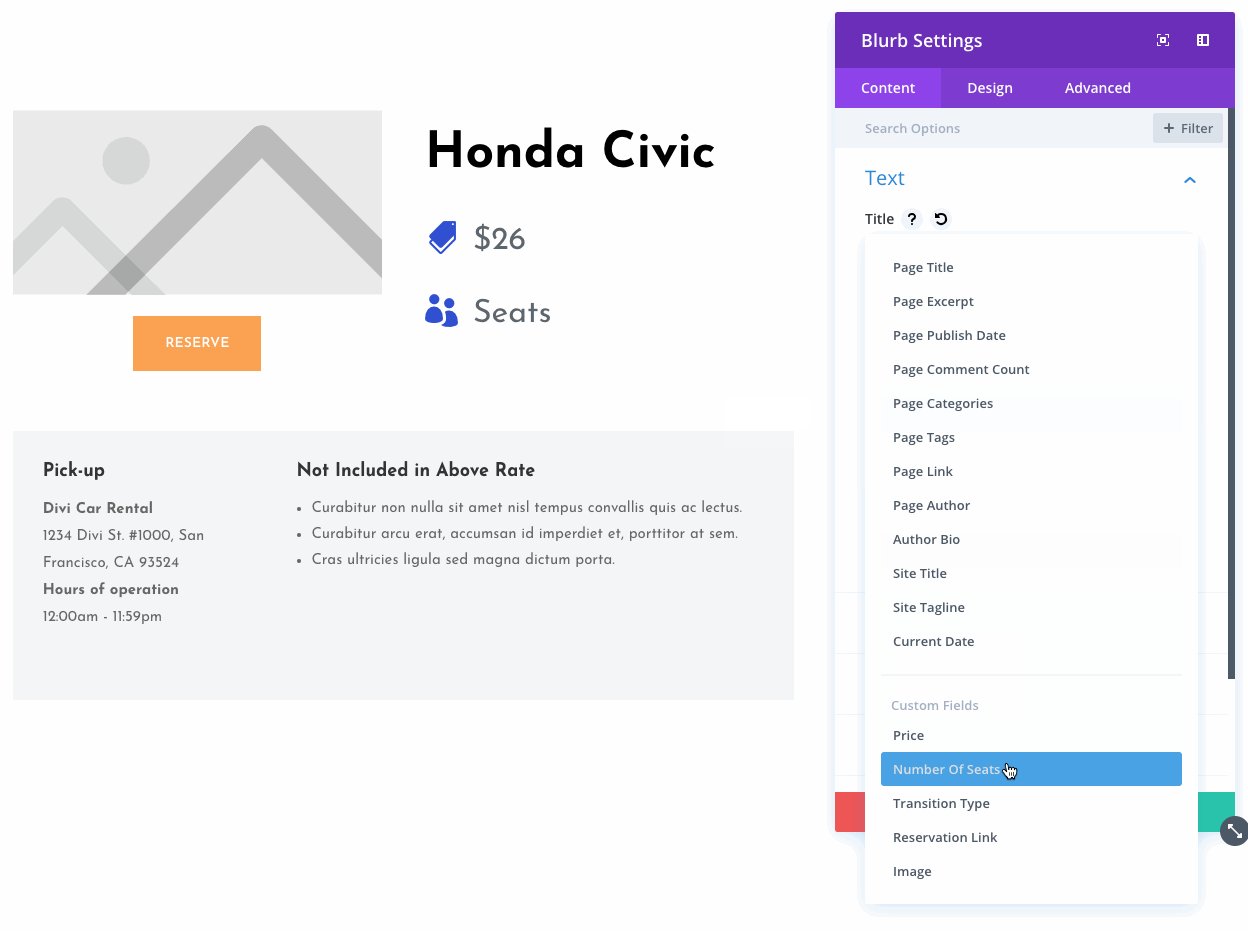
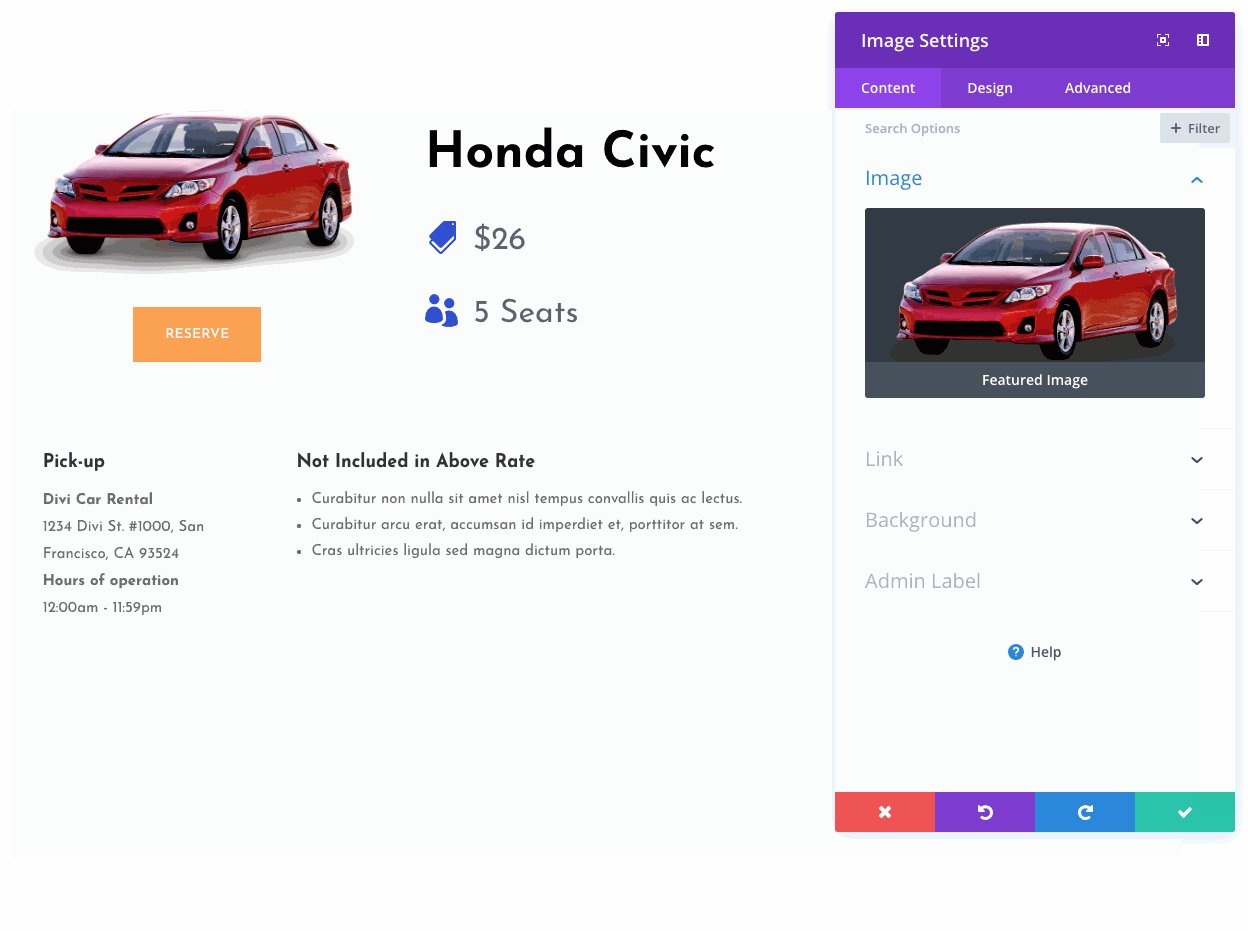
Divi Builder, dinamik içerik bloklarını kolayca oluşturmanıza da olanak tanır. Bu, web sitenizin başlığı, açıklaması ve logosu, gönderi başlıkları, alıntılar ve öne çıkan resimler gibi şeyleri içerebilir.

taşınabilirlik
Divi's Theme Builder, şablonlarınızı bir Divi sitesinden diğerine kolayca dışa ve içe aktarmanıza olanak tanır. Bu, daha çok bir alt tema gibi işlev gören tüm web sitesi paketleri oluşturmak isteyen geliştiriciler ve tasarımcılar için mükemmeldir.
Kullanım kolaylığı
Divi Builder özellikler ve işlevlerle dolu olsa da, ilk başta alışmak biraz zor olabilir.
Kullanıcı arayüzü, varsayılan WordPress düzenleyicisinden oldukça farklıdır, bu nedenle her şeyin nasıl çalıştığına alışmak biraz zaman alacaktır.
İyi haber şu ki Divi'nin kapsamlı bir dokümantasyonu var ve internette nasıl kullanılacağına dair tonlarca YouTube videosu ve kursu bulacaksınız.
Divi'nin tüm işlevlerini risk almadan keşfedebilmeniz için ilk önce bir test web sitesi oluşturmanızı ve Divi ile becerilerinizi geliştirmenizi şiddetle tavsiye ederiz.
Mobil Sayfa Oluşturma
Divi ile, mobil cihazlar için herhangi bir ekran boyutunda harika görünen özel sayfaları ve gönderileri kolayca oluşturabilirsiniz.
Genel olarak, özel bir şey yapmanıza gerek yok , sadece içeriğinizi normalde yaptığınız gibi oluşturun ve Divi Builder gerisini halleder.
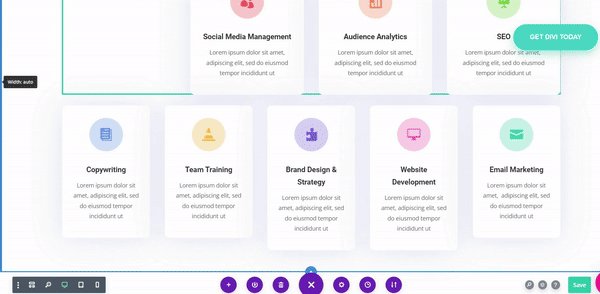
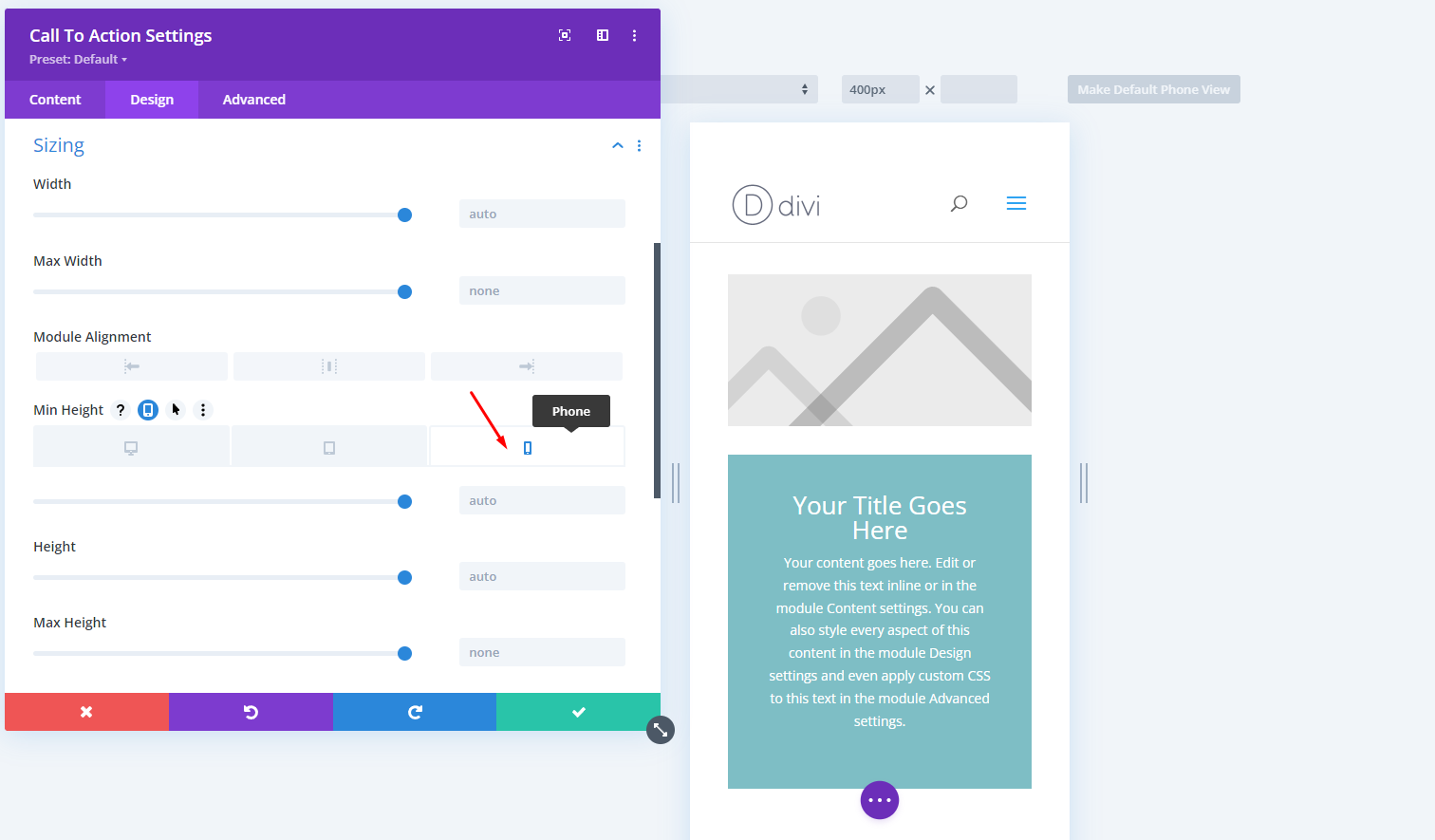
Ancak, birkaç şeyi düzenlemek isterseniz, web sitenizin duyarlı ayarları üzerinde tam kontrole sahipsiniz. Bu size her cihazda harika görünen benzersiz mobil tasarımlar oluşturma esnekliği sağlar.

İçeriğinizin mobil uyumlu olduğundan emin olmak için Divi ile yapabileceğiniz şeylerden bazıları şunlardır:
- Düzenleyicinin görünümünü masaüstü görünümü, tablet görünümü ve telefon görünümü arasında değiştirebilirsiniz.
- Tüm bölümleriniz ve sıralarınız arasındaki dikey aralığı kontrol edebilirsiniz.
- Modüllerinizin genişliğini mobil ve tablet görünümlerinde değiştirin.
- Telefon ve tablet görünümünde sütun boşluklarını ayarlayın.
- Mobil ve tablet görünümü için özel düğmeler tasarlama.
Aşağıdaki videoda Divi'nin mobil sayfa oluşturma ayarları hakkında daha fazla bilgi bulacaksınız:
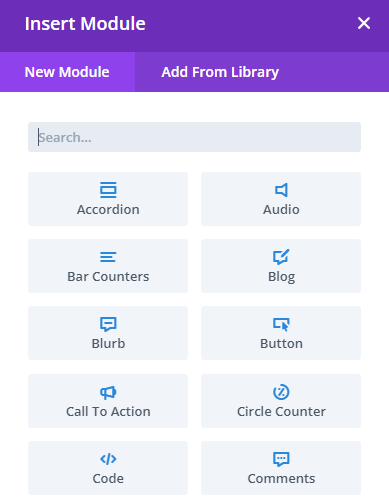
Bloklar ve Modüller
Bloklar ve modüller, sayfalarınıza stil kazandırmak için kullandığınız şeydir.
WordPress gönderilerinizi ve sayfalarınızı oluşturmak için ihtiyaç duyacağınız hemen hemen her şeyi kapsayan 40'tan fazla içerik modülü vardır.

Dahil edilen Divi modüllerinden bazıları şunlardır:
- Akordeon
- Blog
- Metin düzeltici
- E-posta Seçeneği
- başlık
- İletişim Formu
- Eylem çağrısı
- Fiyatlandırma tablosu
- Aramak
- kaydırıcı
- Ses oynatıcı
- bölücü
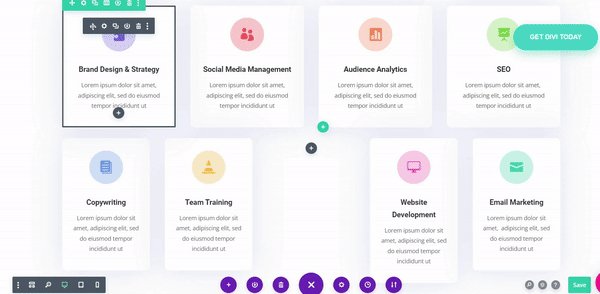
Bu modülleri basitçe sürükleyip sayfanın herhangi bir yerine (satırlar/sütunlar içinde) bırakabilirsiniz.
Tüm modüller özelleştirilebilir, böylece içeriği düzenleyebilir ve ardından renkler, tipografi, kenar boşlukları, animasyonlar ve arka plan gibi stilleri değiştirebilirsiniz.
Sayfadaki her modül çoğaltılabilir. Daha önce de söylediğimiz gibi, içerik öğelerini sitenin her yerinde yeniden kullanmak için Divi Kitaplığı'na (ayrıca global modüller olarak) da kaydedebilirsiniz.
Pazarlama
Divi yalnızca bir WordPress teması ve sayfa oluşturucu değildir, Divi bir WordPress araç setidir.
Müşteri adayı oluşturma, bölünmüş testler ve güçlü dönüşüm bilgileri için gelişmiş pazarlama araçlarıyla birlikte gelen birkaç WordPress sayfa oluşturucusundan biridir.
Hepsi ekstra ücret ödemeden gelir.
Divi WordPress Teması incelememizin bu bölümünde, Divi pazarlama özelliklerinden bazılarından bahsedeceğiz.
İçeri girelim.
Divi Opsiyon Modülü
Divi e-posta Optin modülü ile e-posta listenizi büyütebilir ve Divi'yi herhangi bir popüler e-posta sağlayıcısına (Mailchimp, ActiveCampaign, MailerLite, ConvertKit ve diğerleri) bağlayabilirsiniz.
Optin e-posta modülü GDPR uyumludur ve liste segmentasyonu için gelişmiş alanları destekler.

Bölünmüş Müşteri Adayları
Divi Leads, her bir varyasyonun nasıl performans gösterdiğini görmek için farklı tasarımları veya içerikleri birbirine karşı test etmek için kullanabileceğiniz çok güçlü bir araçtır. Bu, bölünmüş test veya A/B testi adı verilen bir pazarlama tekniğidir.
Testin sonuçları kaydedilir ve net görselleştirme için bir grafikte sunulur. En iyi performansı gösteren tasarımı bulmak için verileri kontrol edebilir ve karşılaştırabilirsiniz.
📝 Not
Genellikle A/B testi ve dönüşüm bilgileri gibi gelişmiş araçlar yalnızca ücretli eklentiler olarak bulunur, ancak Divi Builder ile tüm bunlara ücretsiz olarak erişebilirsiniz. İyi anlaşma!
Divi split testi ve dönüşüm bilgileri hakkında daha fazla bilgi edinmek için bu hızlı videoyu izleyin:
Divi bölme testi işlevini burada Siteefy'de büyük bir başarıyla kullandık. Bu gerçekten de Divi ile tamamen ücretsiz olarak gelen güçlü bir özellik.
e-ticaret
Divi, WooCommerce ile entegrasyonu sayesinde bazı güçlü e-ticaret oluşturma özellikleriyle birlikte gelir. Bu nedenle, e-Ticaret için Divi'den en iyi şekilde yararlanmak için WooCommerce adlı ücretsiz WordPress eklentisini yüklemeniz gerekir.
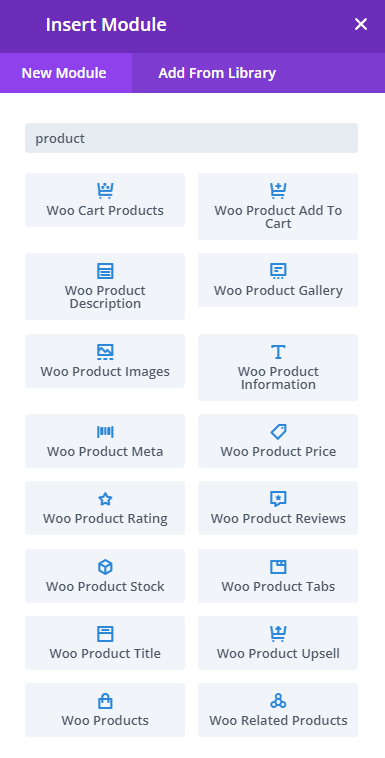
Ürün, mağaza, alışveriş sepeti ve ürün kategorileri gibi tüm WooCommerce öğelerini ve sayfalarını özel olarak tasarlamak için e-Ticaret için özel Divi modüllerini kullanabilirsiniz.

WooCommerce için içerik modüllerinden bazıları şunlardır:
- Sepete ekle
- Sepet Bildirimi
- Ürün Resimleri
- ek satışlar
- Ürün Galerisi
- Derecelendirme ve İncelemeler
- ilgili ürünler
Daha fazlasını öğrenmek ister misin? Bu videoyu izle:
Geliştirici Araçları (Arka Uç)
Divi Teması ve Divi Builder, gelişmiş kod düzenleme araçları sağlar. Web sitenizdeki herhangi bir öğeye özel kod eklemek için bu araçları kullanabilirsiniz.
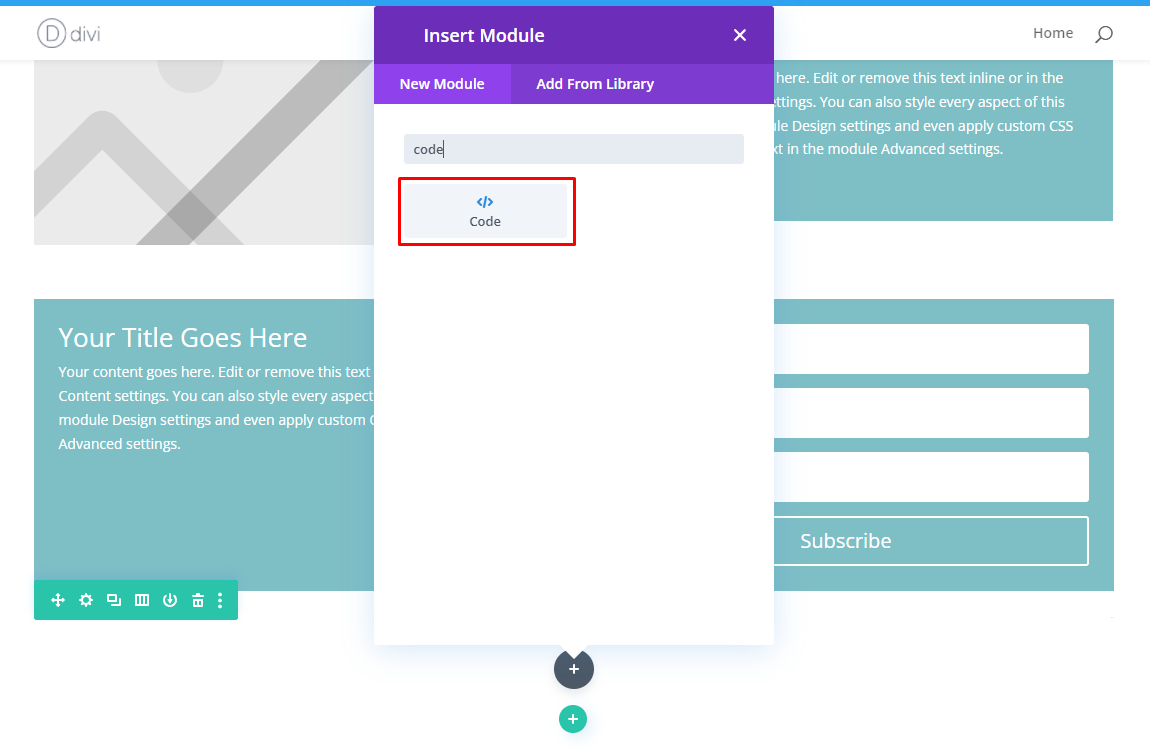
Divi Builder, sayfalarınıza herhangi bir özel kod eklemek için kullanabileceğiniz özel bir kod modülü içerir. Bu modül, sayfalarınıza özel CSS, HTML ve JavaScript eklemek için mükemmeldir.

Divi Builder ayrıca yerleşik bir CSS düzenleyici içerir. Bu düzenleyici, temanın stil ayarlarında hızlı ve kolay bir şekilde değişiklik yapmanızı sağlar.

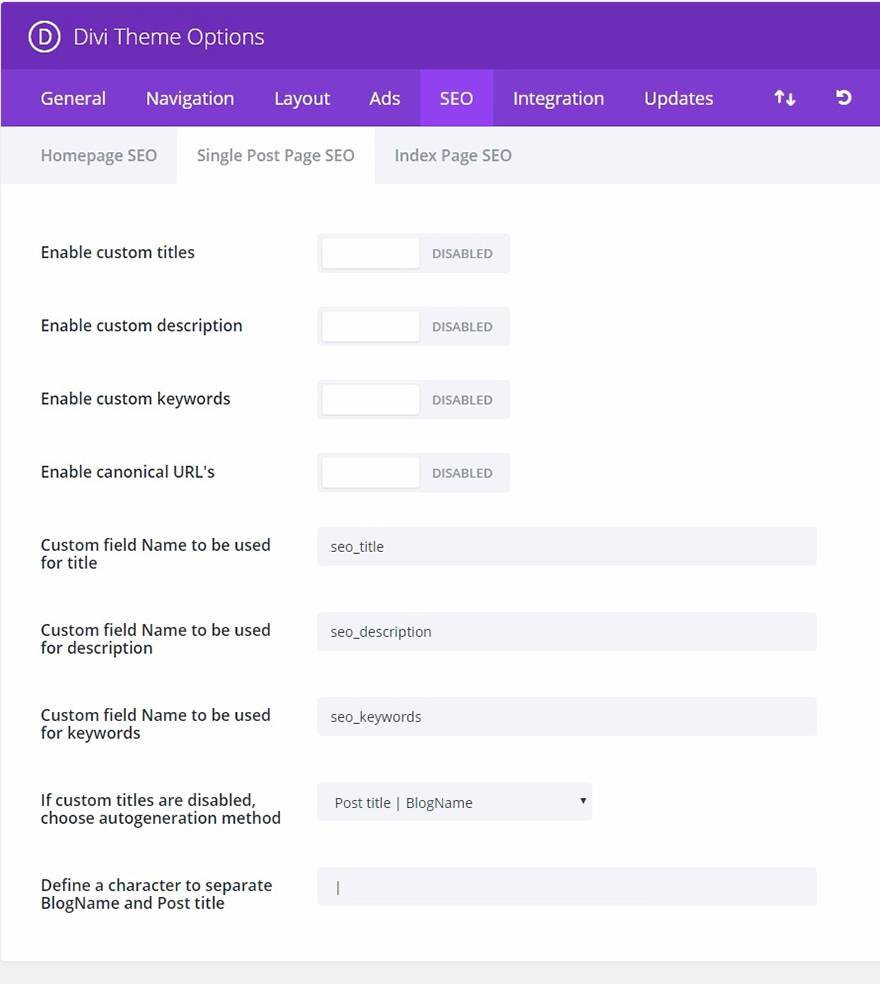
SEO
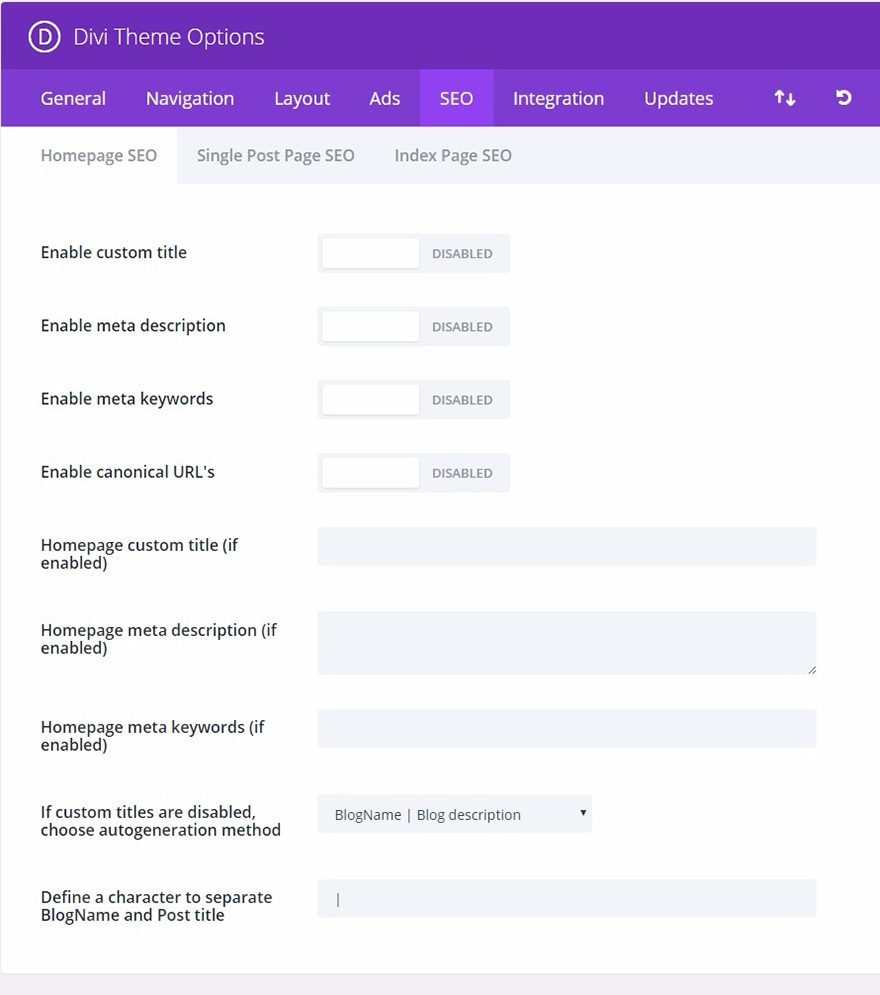
Divi'nin SEO özellikleri, Divi ayarlarının SEO sekmesinin altında bulunur.
SEO sekmesinde, aşağıdaki bölümler için ayarları bulacaksınız: Ana Sayfa SEO, Tek Gönderi Sayfası SEO ve Dizin sayfası SEO.
Her bölüm, web sitenizin sıralamasını iyileştirmek için kullanabileceğiniz birçok ayar içerir.
Ana Sayfa SEO bölümünde, sitenizin Ana Sayfası için başlık, açıklama, meta anahtar kelimeler ve kanonik URL belirleyebilirsiniz.

Tek Gönderi Sayfası SEO bölümü, web sitenizin tek gönderileri için başlık, açıklama, meta anahtar kelimeler ve kurallı URL'leri ayarlamak için ayarları içerir.

Dizin sayfası SEO bölümünde , dizin sayfalarınız için kurallı URL'leri, meta açıklamaları ve özel başlıkları etkinleştirebilir veya devre dışı bırakabilirsiniz.

Divi'nin SEO özelliklerini geliştirmek için RankMath veya Yoast SEO gibi eklentiler de yükleyebilirsiniz .
Genel olarak, RankMath, Yoast'tan biraz daha güçlüdür ancak Yoast'ın kullanımı daha kolaydır. Ancak, ikisini de denemenizi ve ardından tercih ettiğinizi seçmenizi öneririz.
Aşağıdaki videoda bu iki eklenti arasında ayrıntılı bir karşılaştırma göreceksiniz:
Ayarlar
Divi temasını kurduğunuzda, tema ve görsel oluşturucu ayarlarına erişebileceksiniz.
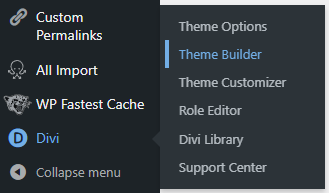
Bu ayarlara erişmek için WordPress sol kenar çubuğundaki Divi menüsüne gitmeniz gerekir. Bir kez orada, “Tema Seçenekleri” ni tıklamanız gerekir.

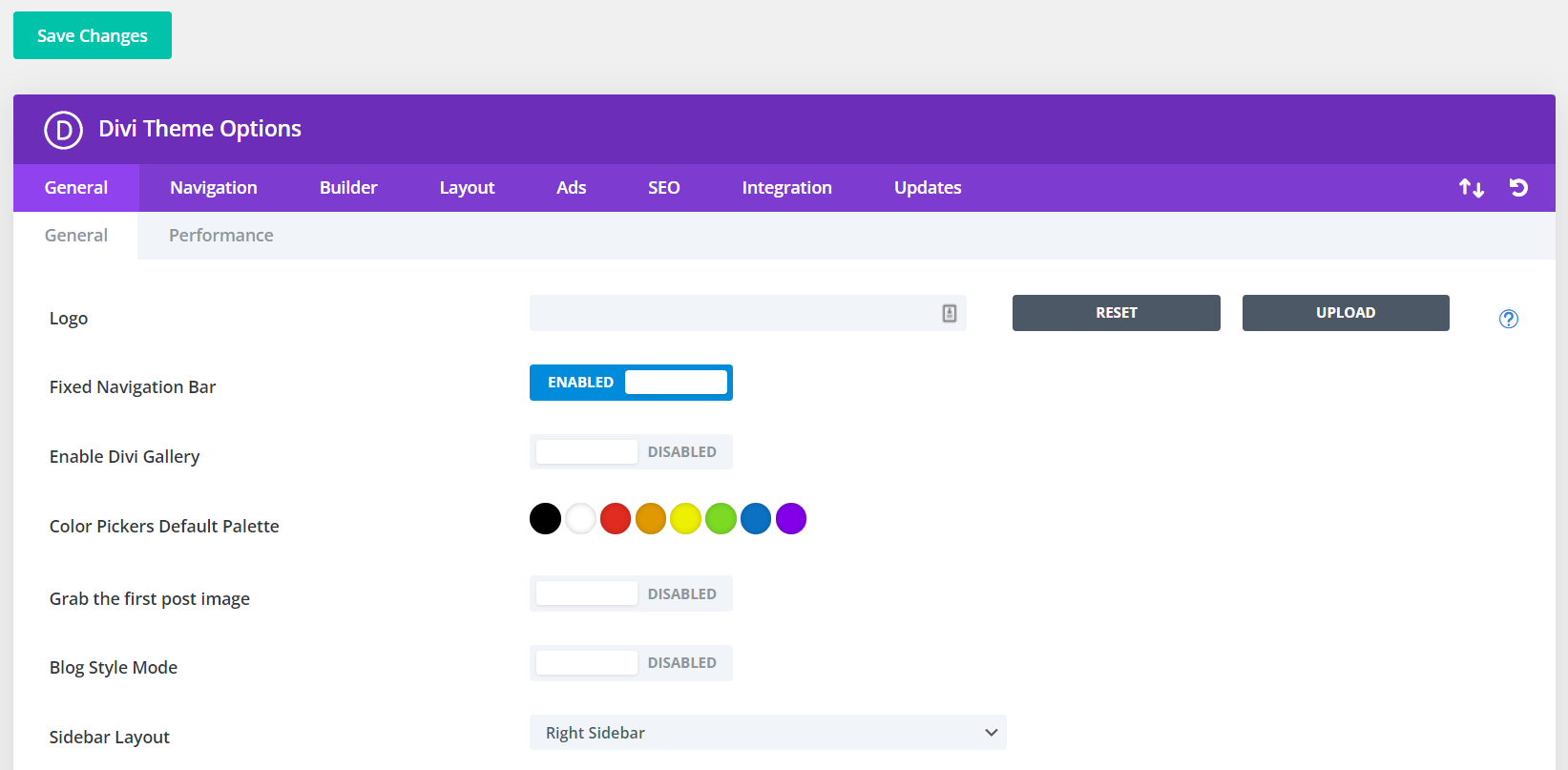
Divi Tema Seçenekleri bölümünde keşfedebileceğiniz birçok ayar bulacaksınız.
- Genel ayarlar: Burada, web sitenizin renkler, yazı tipleri, logo vb. gibi temel öğelerini özelleştirmek için genel ayarları bulacaksınız.
- Gezinme ayarları: Burada, gezinme çubuğundan sayfaları hariç tutma, açılır menüleri gösterme veya gizleme ve daha fazlası gibi web sitenizin gezinme seçeneklerini ayarlayabilirsiniz.
- Oluşturucu ayarları: Bu bölümde, görsel oluşturucuyu etkinleştirme veya devre dışı bırakma, klasik düzenleyiciyi etkinleştirme veya devre dışı bırakma ve daha fazlası gibi Divi Builder için ayarları bulabilirsiniz.
- Düzen ayarları: Bu bölümde web siteniz için genel düzen ayarlarını belirleyebilirsiniz. Örneğin, bilgi bölümlerini kontrol etme, yorumları gösterme veya gizleme ve daha fazlası.
- Reklam ayarları: Bu bölümde, web sitenizdeki reklam seçeneklerini belirleyebilirsiniz. Örneğin, reklam birimlerinin boyutunu ayarlayabilirsiniz.
- SEO ayarları: Bu Divi incelemesinde daha önce de söylediğimiz gibi, bu sekmede web sitenizin SEO'sunu kurmak için tüm seçenekleri bulacaksınız.
- Entegrasyon ayarları: Burada, özel başlık veya gövde kodunu etkinleştirmek gibi web sitenizle özel kod entegrasyonlarını yönetmek için çeşitli seçenekler bulacaksınız.
- Güncelleme ayarları: Divi Tema güncellemelerine erişebilmek için Elegant Themes hesap bilgilerinizi burada doldurabilirsiniz.

Bu Divi WordPress Teması incelemesinde gördüğünüz gibi, bu tema son derece özelleştirilebilir.
⚡ Ayrıca kontrol edin: Divi ve Elementor
Genişletilebilirlik (Uzantılar)
Divi'de şu anda olmayan bir özellik istiyorsanız, Elegant Themes ile Divi Marketplace'e kolayca gidebilir ve aradığınız özelliği ekleyen Divi uzantısını indirebilirsiniz.

Bu pazaryerinde Divi için 150'den fazla uzantı bulacaksınız. Ayrıca popülerlik, fiyat, çıkış tarihi ve kullanıcı derecelendirmesi gibi filtreleri kullanarak göz atabilirsiniz. Belirli bir şey arıyorsanız bu oldukça iyi.
Ancak ne tür uzantılar bulacaksınız?
Burada Divi'nin modüllerini, efektlerini, menülerini, ayarlarını ve çok daha fazlasını genişletmek için uzantılar bulacaksınız.
En popüler Divi uzantılarından bazıları şunlardır:
- Divi Image Hover: Bu uzantı, resimlerinize vurgulu efektler eklemenizi sağlar.
- DiviMenus: Bu uzantı, Divi ile güçlü menüler oluşturmanıza olanak tanır.
- Divi Modal Popup: Bu uzantı, Divi ile web sitenize ilgi çekici pop-up'lar eklemenize olanak tanır.
📝 Not
Divi pazarında yalnızca uzantıları değil, aynı zamanda düzenleri ve alt temaları da bulacaksınız.
Tema Oluşturucu
Divi Tema Oluşturucu, web sitenizin temasının her yönünü özelleştirmenize olanak tanıyan güçlü bir araçtır. Bu araçla üstbilgiler, altbilgiler, tek gönderi şablonları ve çok daha fazlasını oluşturabilirsiniz.
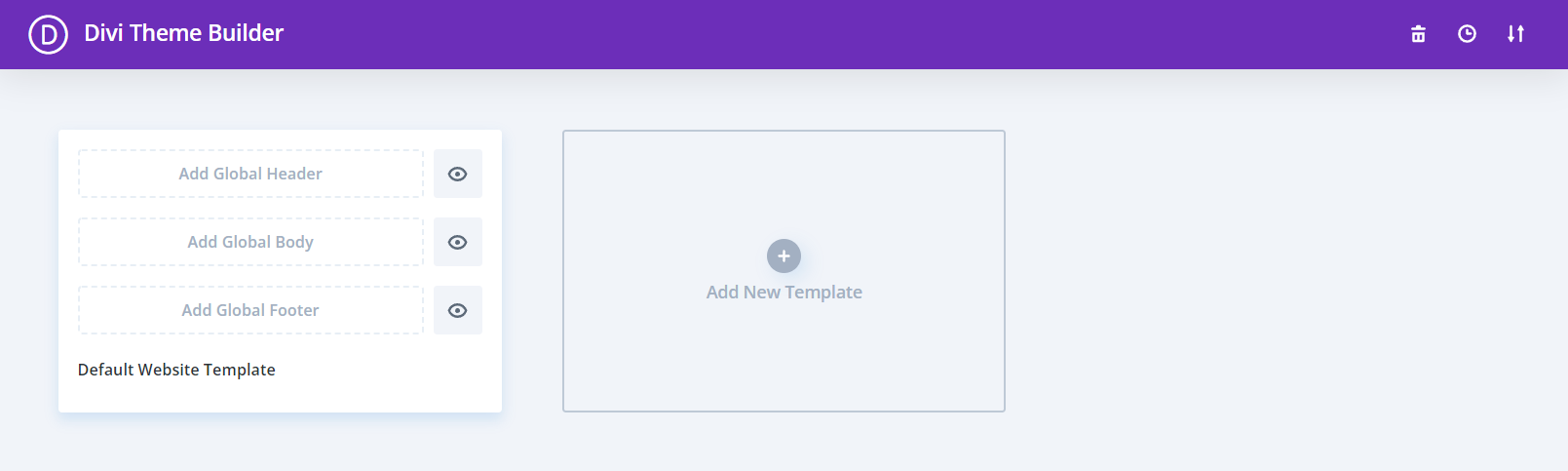
Tema Oluşturucu'ya erişmek için WordPress sol kenar çubuğundaki Divi menüsüne gitmeniz gerekir. Bir kez orada, “Tema Oluşturucu” seçeneğine tıklamanız gerekir.

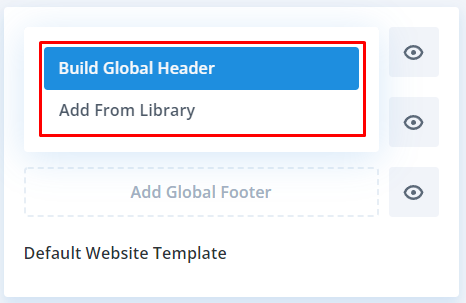
Divi Theme Builder ile web sitenizdeki farklı bölümler için özel üstbilgiler, altbilgiler ve özel gövdeler oluşturabilirsiniz.

Diğer Divi sayfalarında olduğu gibi, sıfırdan özel öğeler oluşturabilir, önceden hazırlanmış bir düzen seçebilir veya bir sayfayı kopyalayabilirsiniz.

Web sitenizin üstbilgileri, altbilgileri veya gövdeleri için tam olarak istediğinizi oluşturmak için Divi Builder'ın tüm gücüne sahipsiniz.
📝 Not
Küresel bir vücut yaratma kavramı oldukça kafa karıştırıcıdır. Küresel bir gövde, yayınladığınız her gönderi için aynı tasarımı tekrar tekrar oluşturma konusunda endişelenmenize izin vermeyeceğinden, Blog gönderileri için özellikle yararlıdır.

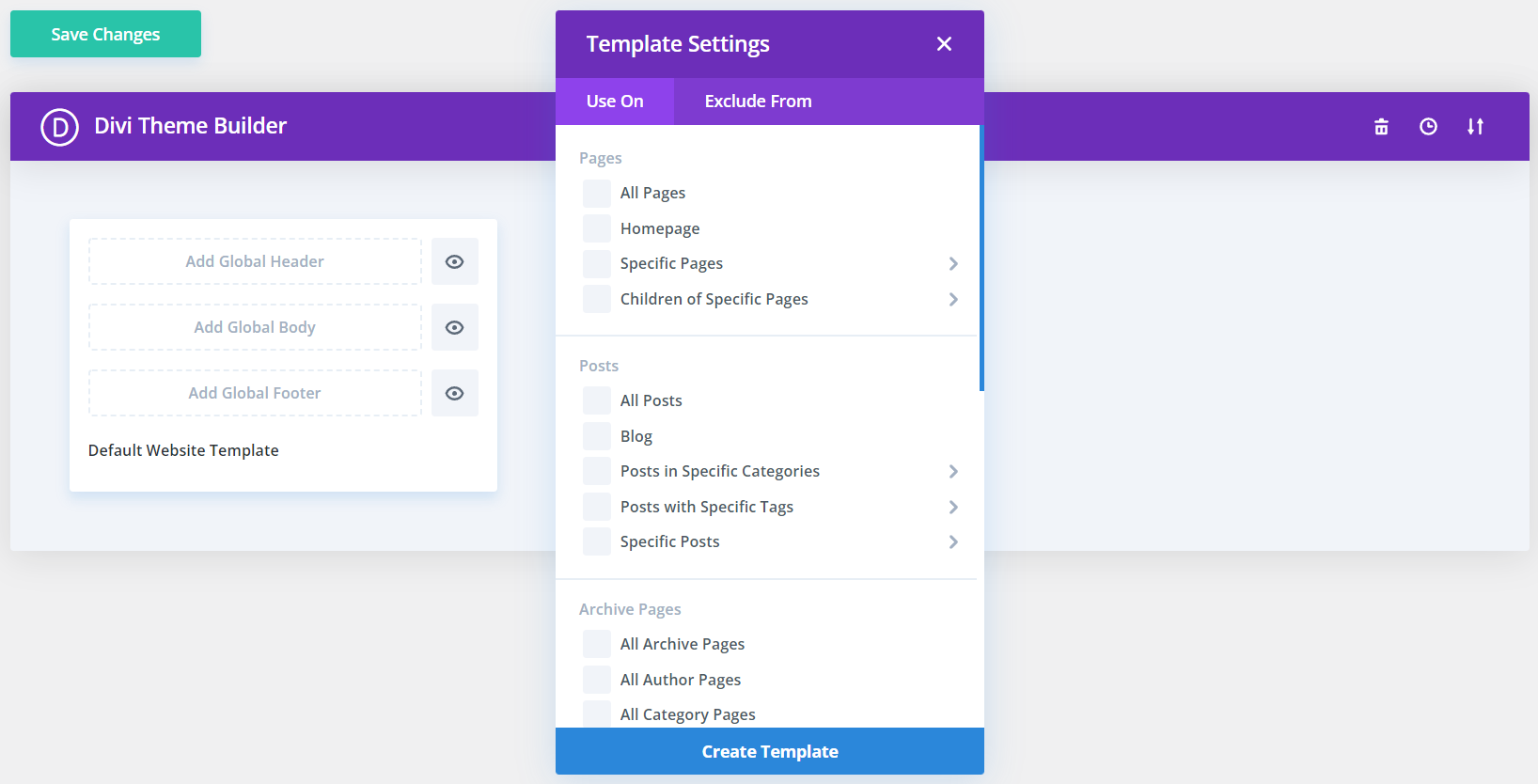
Tema oluşturucu son derece özelleştirilebilir ve istediğiniz hemen hemen her sayfa için özel bir üstbilgi, altbilgi ve gövde oluşturabilirsiniz. Her şablonun nerede gösterilmesini istediğinizi tanımlamanız yeterlidir.

Divi Theme Builder özellikleri hakkında daha fazla bilgi edinmek istiyorsanız, Elegant Themes ekibi tarafından oluşturulan aşağıdaki videoyu izlemenizi şiddetle tavsiye ederiz.
Gereksinimler
Bu Divi incelemesinde, teknik şeyler de dahil olmak üzere bu tema ve sayfa oluşturucu hakkında her şeyi ele almak istiyoruz.
Divi, temayı satın almadan önce göz önünde bulundurmanız gereken birkaç gereksinime sahiptir.
Genel Gereksinimler
- Web sitesi = Kendi kendine barındırılan bir WordPress.org sitesi veya iş planı olan bir WordPress.com sitesi
- Divi Sürümü = en son
- WordPress Sürümü = 5.3 veya üzeri
- Veritabanı = MySQL sürüm 5.7 veya üzeri; MariaDB sürüm 10.2 veya üstü
Barındırma Gereksinimleri
- PHP Sürümü = 7.4 minimum (8.0+ önerilir)
- memory_limit = 128M
- post_max_size = 64M
- upload_max_filesize = 64M
- max_execution_time = 120
- max_input_time = 60
- max_input_vars = 1000
- display_errors = 0
📝 Not
Bu gereksinimleri resmi Divi belgelerinden çıkardık.
Sitenizin Bu Gereksinimleri Karşılayıp Karşılamadığını Nasıl Kontrol Edebilirsiniz?
WordPress'te, sitenizin Divi'yi doğru kullanmak için gerekli gereksinimleri karşılayıp karşılamadığını bilmenize yardımcı olacak birkaç bölüm bulacaksınız.
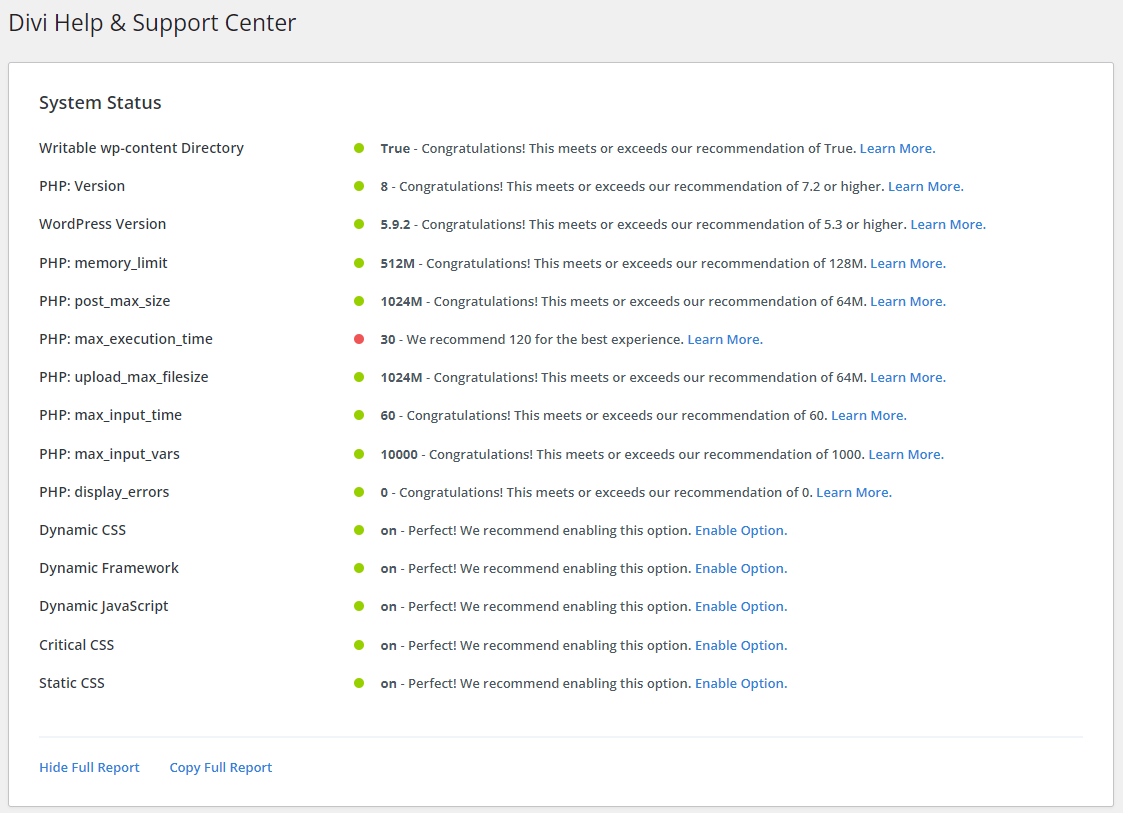
İlk olarak, WordPress sol kenar çubuğundaki Divi Destek Merkezi menüsüne giderseniz, sitenizin hangi gereksinimleri karşılayıp hangilerinin karşılamadığını söyleyen bir kontrol listesi bulacaksınız.

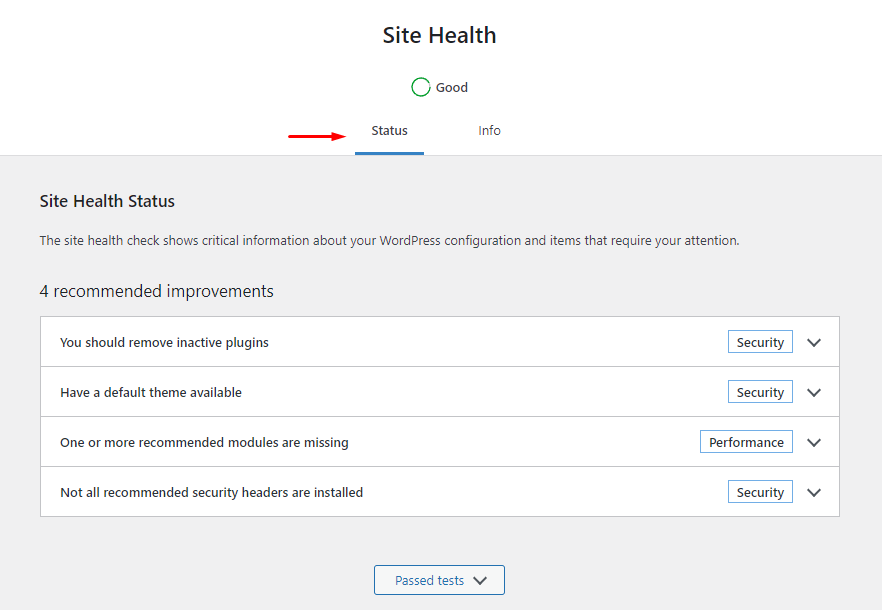
Ayrıca, WordPress site sağlığı bölümüne giderseniz, Divi'yi yüklemek ve doğru şekilde kullanmak için düzeltebileceğiniz birkaç sorun bulabilirsiniz.

Performans (Sayfa Hızı)
Zarif Temalar, en son güncellemelerde Divi Teması ve Divi Builder performansını iyileştirmek için çok çaba sarf ediyor.
⚡ Ayrıca şunu da kontrol edin: Divi Builder WordPress'e Nasıl Kurulur
Performans Ayarları
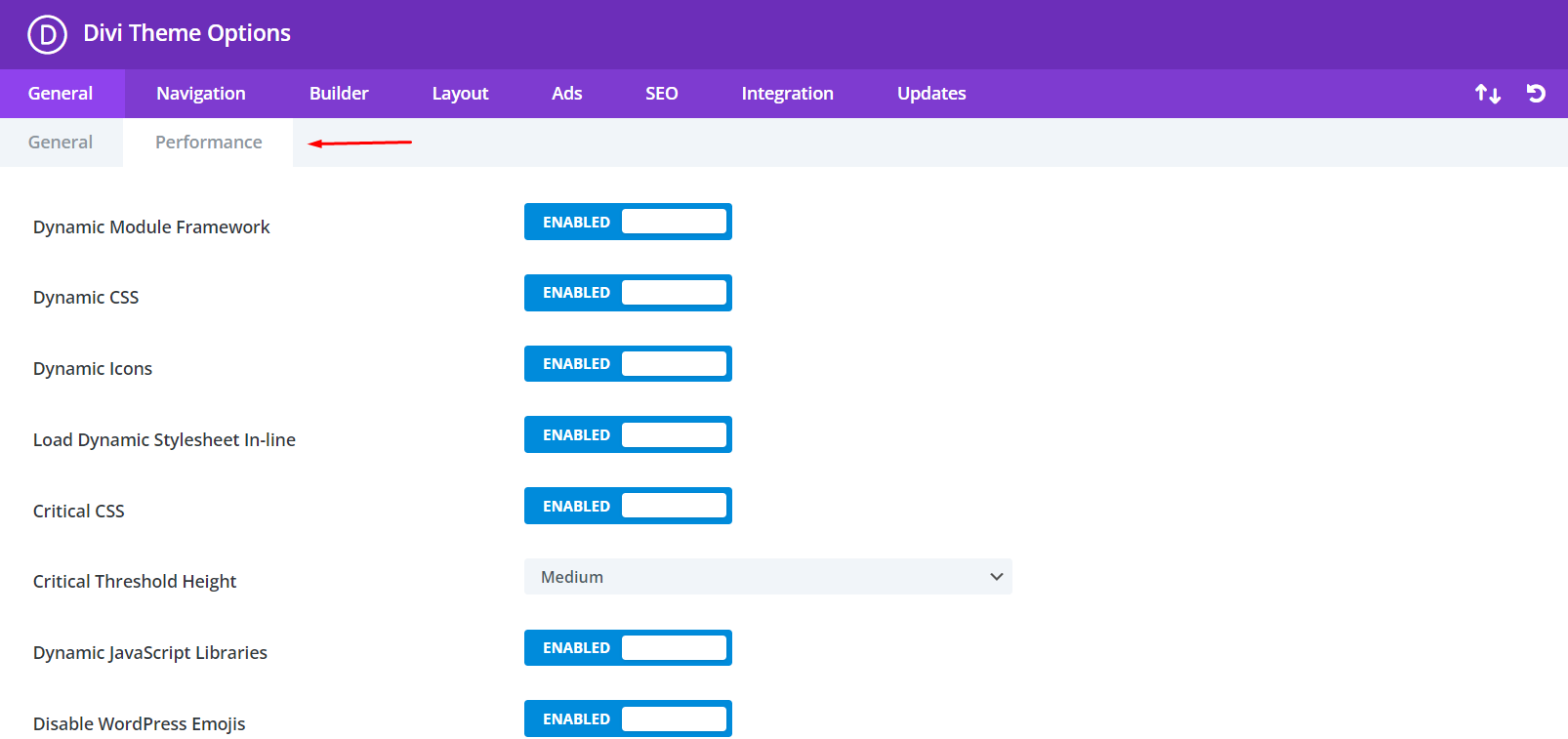
Divi Temasının sunduğu performans özelliklerine bir göz atalım. Divi Tema seçeneklerindeki performans sekmesinin altında şu ayarları bulacaksınız:
- Dinamik Modül Çerçevesini Etkinleştir/Devre Dışı Bırak
- Dinamik CSS'yi Etkinleştir/Devre Dışı Bırak
- Dinamik Simgeleri Etkinleştir/Devre Dışı Bırak
- Dinamik Stil Sayfası In-line Yüklemeyi Etkinleştir/Devre Dışı Bırak
- Kritik CSS'yi Etkinleştir/Devre Dışı Bırak
- Kritik Eşik Yüksekliği seviyesini seçin
- Dinamik JavaScript Kitaplıklarını Etkinleştir/Devre Dışı Bırak
- Etkinleştir/Devre Dışı Bırak WordPress Emojilerini Devre Dışı Bırak
- Gutenberg Blok CSS'sini Ertelemeyi Etkinleştir/Devre Dışı Bırak
- Google Yazı Tiplerini Geliştirmeyi Etkinleştir/Devre Dışı Bırak
- Eski Tarayıcılar için Google Fonts Desteğini Sınırla Etkinleştir/Devre Dışı Bırak
- Erteleme jQuery ve jQuery Migrate'ı Etkinleştir/Devre Dışı Bırak
- Enqueue jQuery Uyumluluk Komut Dosyasını Etkinleştir/Devre Dışı Bırak
- Ek Üçüncü Taraf Komut Dosyalarını Ertelemeyi Etkinleştir/Devre Dışı Bırak
Bu seçeneklerin tümü size başka bir dil gibi gelebilir. Şu an için bunların Divi'nin performansını iyileştirmek için özel olarak tasarlandıklarını bilmelisiniz.
Bu seçeneklerin her birinin nasıl kullanılacağı ve nasıl çalıştığı hakkında daha fazla bilgi edinmek istiyorsanız, Divi'nin performansının nasıl iyileştirileceğine ilişkin Elegant Themes'in bu resmi kılavuzunu ziyaret edin.

Performans testi
Divi WordPress Teması incelememizin bu bölümünde, resmi Divi Demo sayfasının performans ölçümlerinin ne kadar iyi olduğunu görmek için küçük bir test oluşturacağız. Bu Demo , gerçek bir açılış sayfasının simülasyonu olarak işlev görür.

📝 Not
Bunun çok fazla öğe içermeyen tek bir Açılış Sayfası olduğunu unutmayın, bu araçları kullanarak daha gelişmiş bir web sitesini test ederseniz, sonuçlar biraz değişebilir. Bu metrikleri referans olarak kullanın.
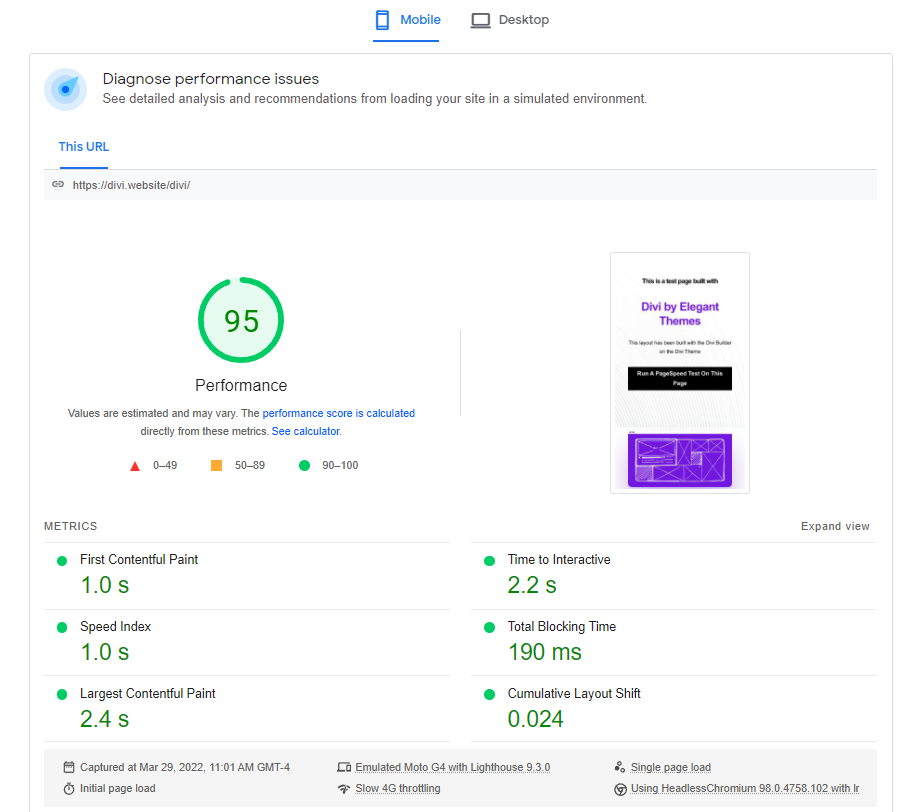
Google PageSpeed Insights Sonuçları

Yukarıdaki resimde de görebileceğiniz gibi, sonuçlar oldukça iyi. Google PageSpeed Insights'ta 95 puana ulaşmak kolay bir iş değil.
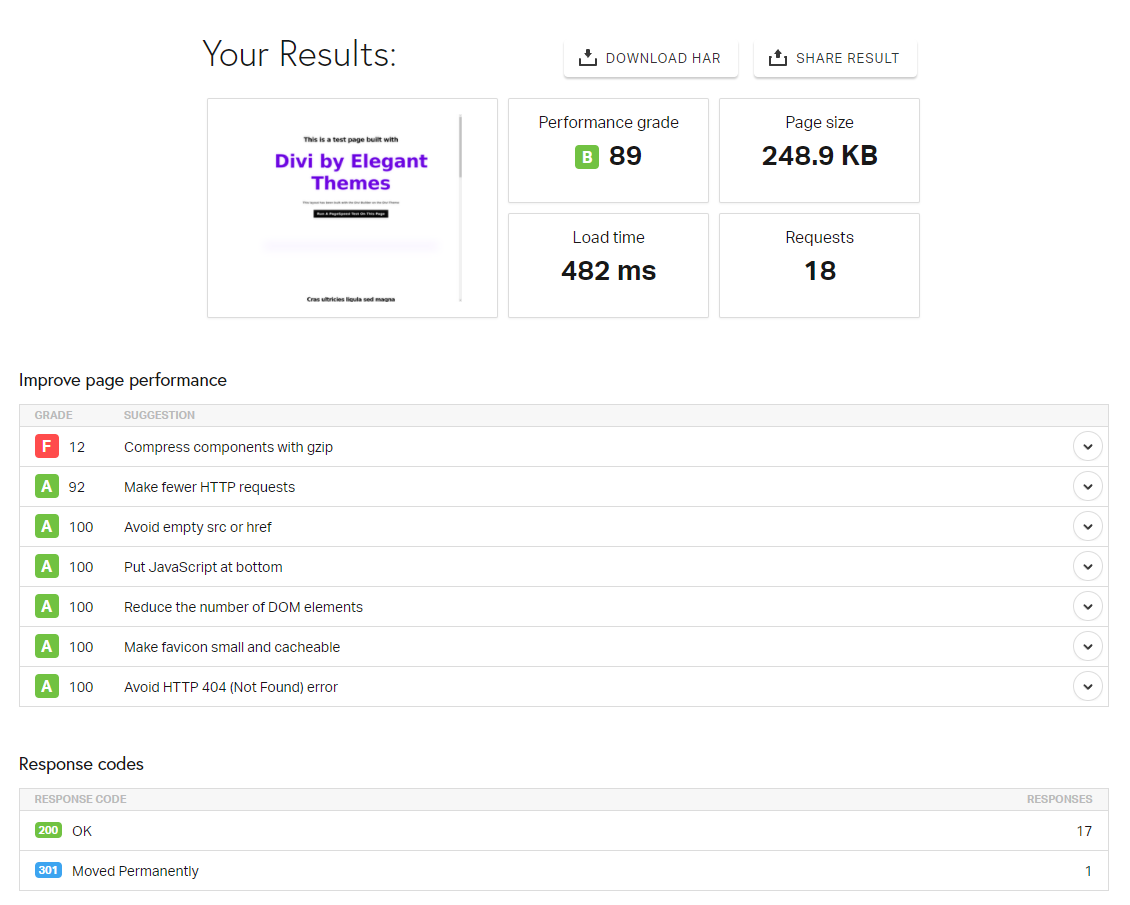
Pingdom Sonuçları

Bu sonuçlar ayrıca açılış sayfasının hızlı olduğunu ve B (89 puan) performans notu ile hız konusunda herhangi bir sorun yaşamayacağınızı gösterir.
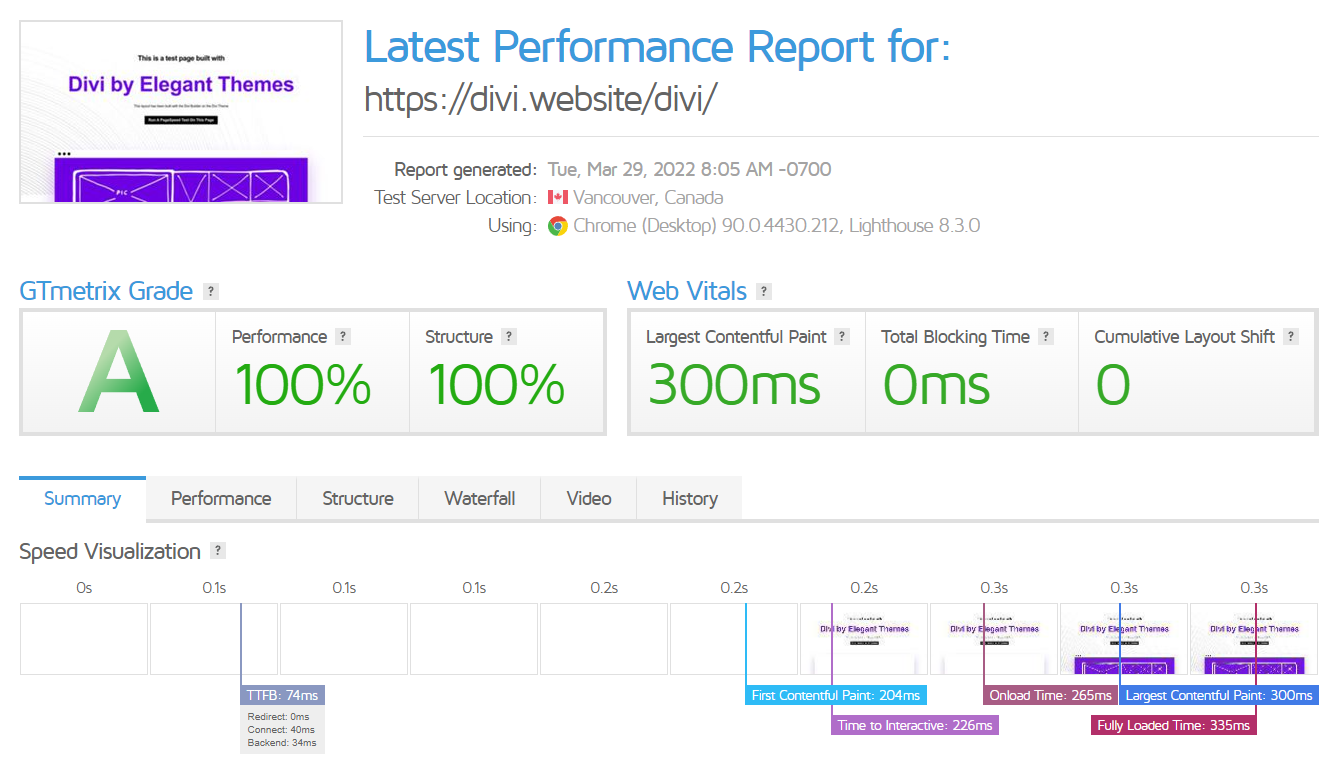
GTMetrix Sonuçları

Bu durumda GTMetrix kullanılarak başka bir başarılı test. Bu araçta A notu elde etmek, sayfanın oldukça hızlı olduğu anlamına gelir.
Çözüm
Genel olarak, sayfa oldukça hızlıdır. Divi ile oluşturduğunuz bir sayfada sorun yaşarsanız, bunları düzeltmek için bu araçları kullanabilirsiniz.
Ayrıca Divi'nin performans sekmesindeki yeni performans ayarları sayesinde bu işlem son derece kolay olmalıdır.
Destek ve Belgeler
Zarif temalar, tüm ürünleri için oldukça sağlam destek ve belgeler sunar.
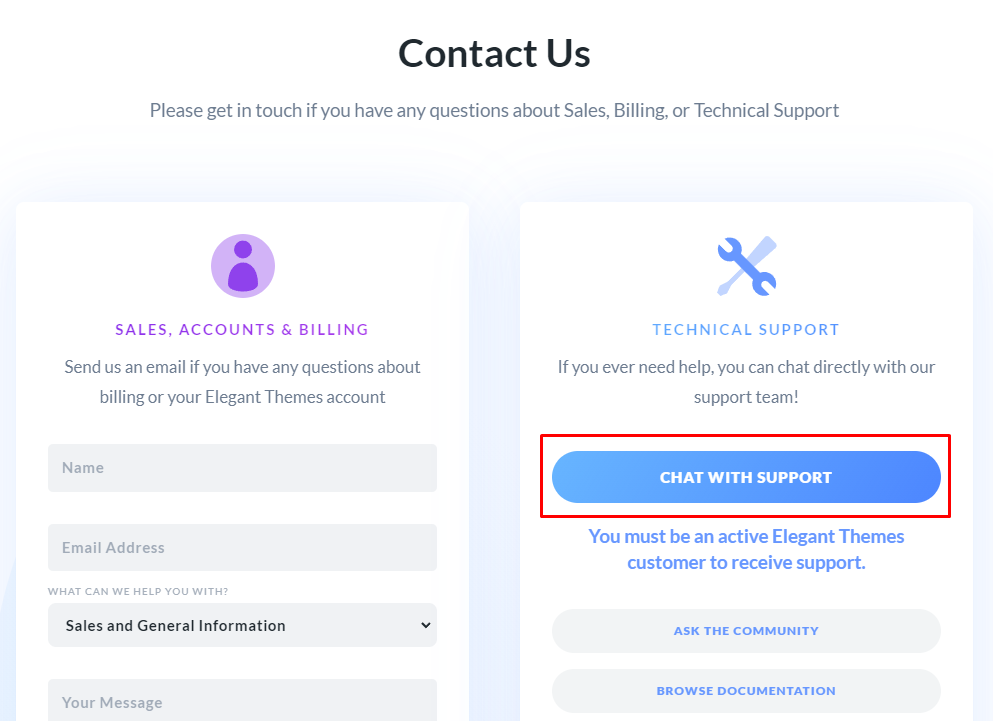
Messenger Destek Kanalı

Bir Elegant Themes hesabınız varsa, onların messenger destek kanalına erişebilirsiniz. Bu, ekip üyelerinden biriyle doğrudan konuşabileceğiniz için özellikle Divi ile ilgili yardım almak için harika bir kaynaktır.
Elegant Themes ekibi, destek kanalında çok aktiftir ve her zaman yardımcı olmaktan mutluluk duyarlar.
Ayrıntılı Belgeler

Herhangi bir sorununuz varsa, Elegant Themes dokümantasyon sayfasını ziyaret edebilirsiniz. Bu, yaygın sorunlara çözüm bulmak ve Divi'nin tüm özelliklerini öğrenmek için harika bir kaynaktır.
Belgeler çok ayrıntılıdır ve ihtiyacınız olan bilgiyi bulmak kolaydır.
Topluluk Forumları ve Buluşmalar

Divi'nin etrafındaki en büyük şeylerden biri topluluktur. Toplulukta her zaman yardım etmekten mutluluk duyan birçok insan var.
Ayrıca yardım bulabileceğiniz ve diğer Divi kullanıcılarıyla tanışabileceğiniz birkaç harika yer var.
İlk sırada Elegant Themes topluluk forumları yer almaktadır. Bu, yaygın sorunlara çözüm bulmak ve diğer Divi kullanıcılarıyla tanışmak için harika bir kaynaktır.
İkinci sırada ise Facebook'taki Divi Meetups grubu yer alıyor . Bu, Divi hakkında daha fazla bilgi edinmek ve birbirlerine yardım etmek için yüz yüze buluşan harika bir Divi kullanıcıları grubudur.
Genel olarak, Divi için destek ve belgeler mükemmel. İhtiyacınız olduğunda her zaman yardım bulabilirsiniz ve çok sayıda harika bilgi mevcuttur.
WordPress Gutenberg Düzenleyicisi ile Uyumluluk
Divi bir WordPress teması olduğundan , WordPress Gutenberg editörü ile tamamen uyumludur . Ve Gutenberg bir blok düzenleyici olduğu için Divi Builder ile sorunsuz çalışabilir.
Gutenberg editörüne aşina değilseniz, WordPress ekibi tarafından geliştirilmiş bir blok editörüdür. İçeriği düzenlemeyi daha kolay ve daha kullanıcı dostu hale getirmek için tasarlanmıştır.
Aslında Divi ve Gutenberg'i birlikte kullanmanın iki yolu var.
İlk yol, Gutenberg'i hiç içermeyen Divi Builder Front-End arayüzünü kullanmaktır.

İkinci yöntem, Gutenberg ve Divi Builder arasında bir karışımdır. Temel olarak, yeni Divi Düzen Bloğu'nu diğer Gutenberg bloklarıyla birlikte kullanacaksınız.
Bu harika çünkü Gutenberg'i tamamen atlamayı veya Divi Builder ile birlikte kullanmayı seçebilirsiniz.
Divi Temasını Kullanan Web Sitesi Örnekleri
Divi teması kullanılarak oluşturulmuş birçok harika web sitesi var. Bu bölümde, favorilerimizden bazılarını sergileyeceğiz.
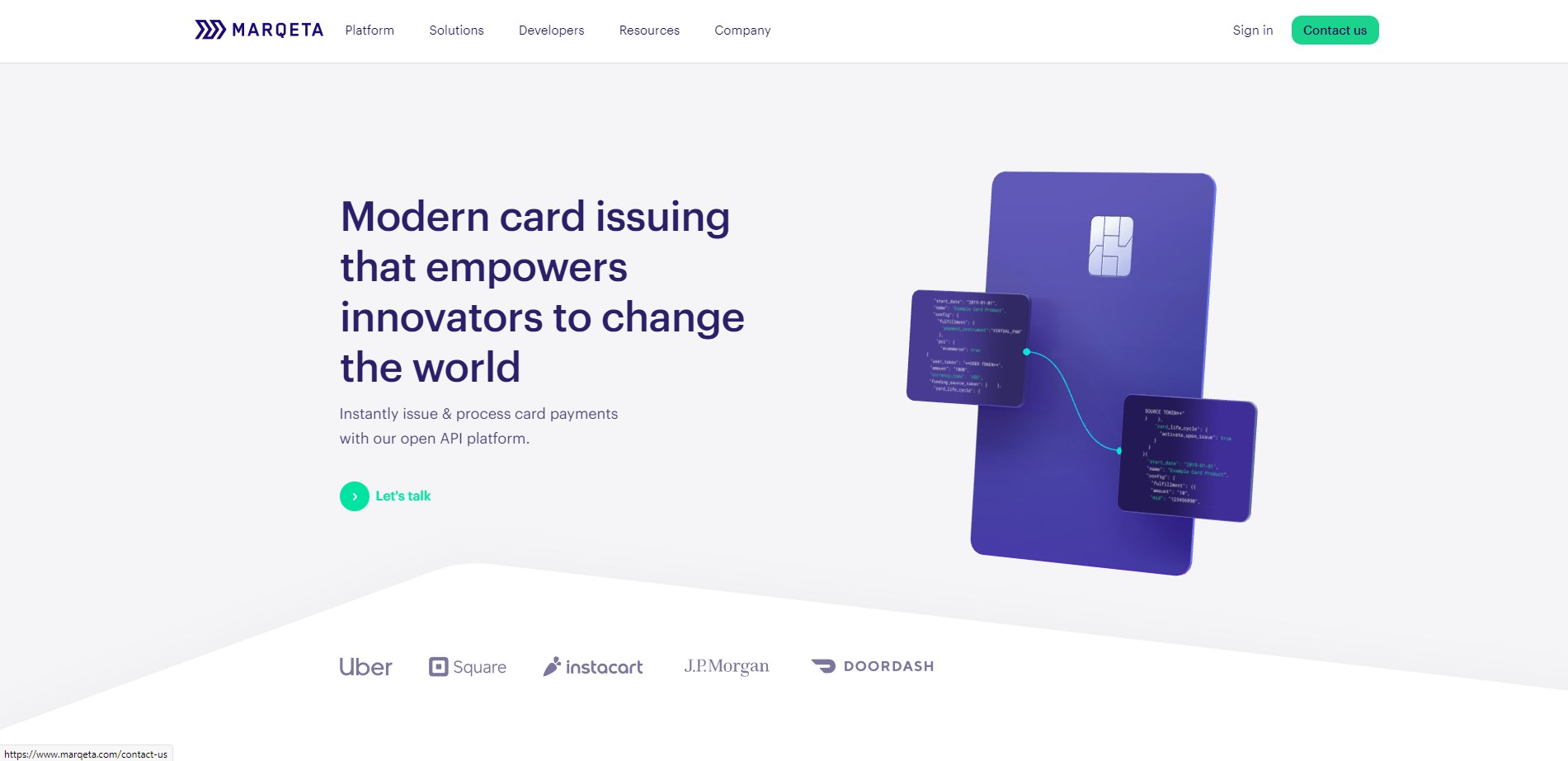
#1

Marqeta, Divi teması kullanılarak oluşturulmuş harika bir web sitesi örneğidir. Web sitesi temiz ve moderndir ve ürün özelliklerini güzel efektlerle sergilemek için Divi Builder'ı kullanır. Mor burada ana renktir.
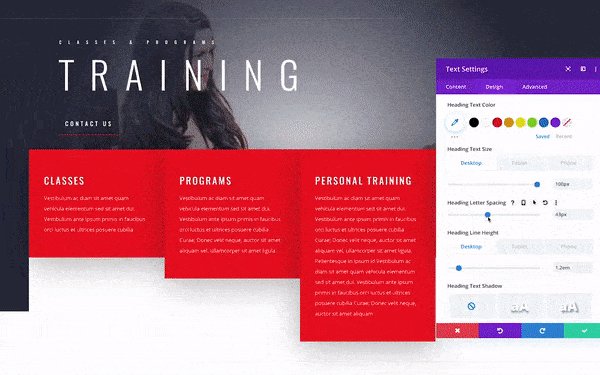
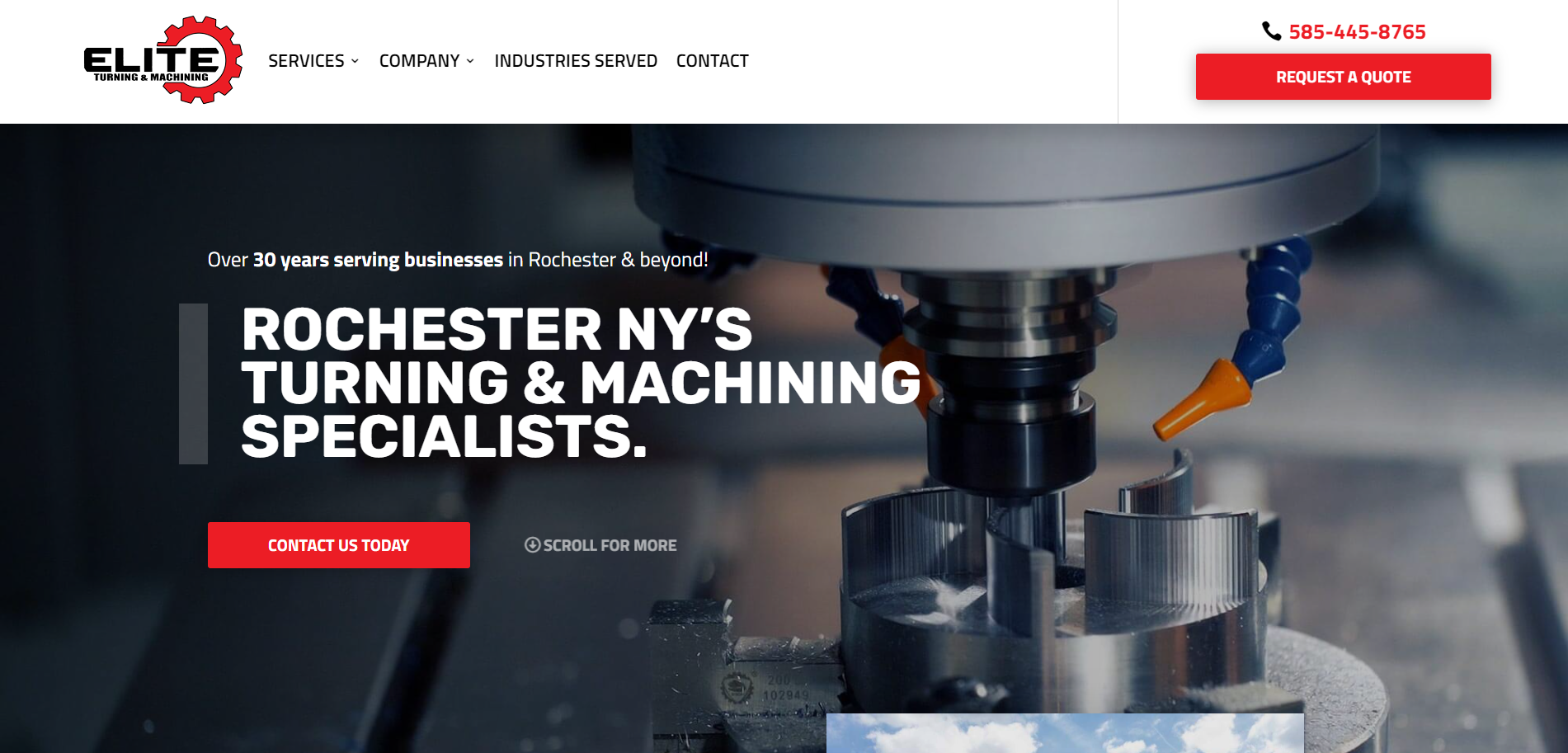
#2 Elit Tornalama ve İşleme

Elite Turning & Machining'in web sitesi, düzenler, efektler ve renkler arasında güzel bir karışıma sahiptir.
Düğmeler çekici ve küçük çerçeveler halinde düzenlendiğinden sağladıkları bilgileri okumak bir zevk. Bu web sitesinde kırmızı baskın renktir.
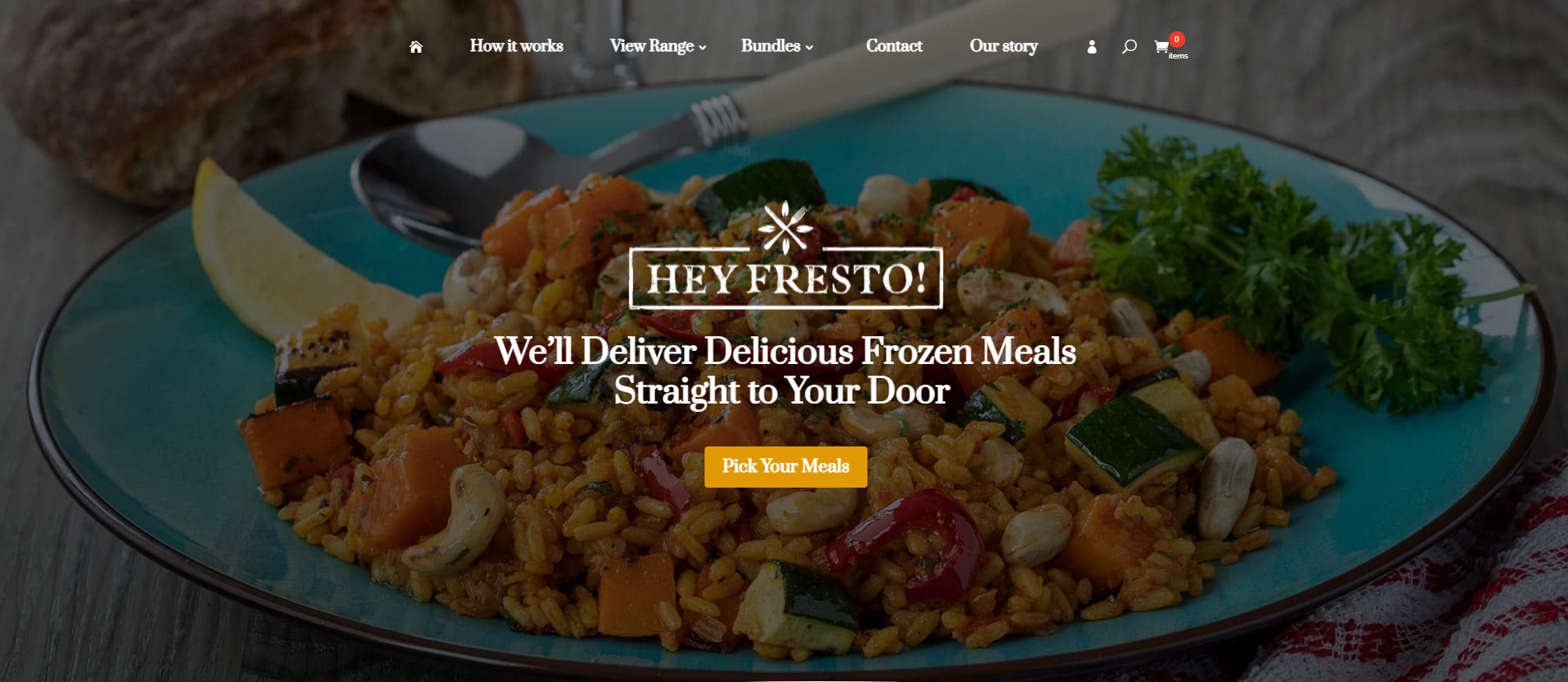
#3 Selam Fresto!

Selam Fresto! Web sitesi basit ama işlevsel bir web sitesidir . Çok fazla boşluk kullanır ve gezinmesi kolaydır. Font ve renk kullanımı da oldukça başarılı.
Gördüğünüz gibi, Divi teması kullanılarak oluşturulmuş birçok harika web sitesi var. Bunlar, bu temayla nelerin mümkün olduğuna dair sadece birkaç örnek.
Divi ile hemen hemen her niş için Harika web siteleri oluşturabilirsiniz, son derece esnektir ve sadece biraz yaratıcılık ve pratik gerektirir.
Divi'nin Evrimi
Divi temamızın ve oluşturucu incelememizin bu bölümünde, Divi'nin yıllar içindeki evrimi hakkında konuşacağız.
İki büyük güncellemeye, Divi 3.0 ve Divi 4.0'a bir göz atacağız. Elegant Themes ekibinin zaman zaman küçük güncellemeler yayınladığını ancak büyük olanlara odaklanacağımızı unutmayın.
Böl 3.0
Divi 3.0, Divi teması için şimdiye kadar yayınlanan en büyük güncellemeydi. Bu güncelleme 2016'da başlatıldı.
Bu güncellemede, birçok özelleştirme seçeneği ve özelliği içeren Divi Builder tanıtıldı.
Tek bir kod satırına dokunmadan ve yükleme ekranlarını atlamadan web sitenizi oluşturmaya başlayabilirsiniz.
Her bir elemanın kenarlarını sürükleyerek boyutlandırmayı değiştirebilir ve her modülü sürükleyebilir, bırakabilir, çoğaltabilir ve silebilirsiniz.
Kısacası Divi 3.0, web tasarımı ve geliştirme ortamı için ezber bozan bir şeydi ve piyasadaki ilk sayfa oluşturuculardan biriydi.
⚡ Ayrıca kontrol edin: Divi ve Wix
Böl 4.0
En son güncelleme olan Divi 4.0, 2019'da piyasaya sürüldü ve Theme Builder adlı yepyeni bir özellik içeriyor.
Bu yeni özellik ile artık özel üstbilgiler, altbilgiler, kategori sayfaları, ürün şablonları, blog yazısı şablonları ve daha fazlasını oluşturabilirsiniz.
Artık Divi'nin dinamik içeriğini ve WooCommerce modüllerini Tema Oluşturucu'da da kullanabilirsiniz; bu, web sitenizin tasarımını oluşturma konusunda size sonsuz olanaklar sunar.
Ayrıca, artık tema oluşturucu paketlerini içe ve dışa aktarabilirsiniz, bu nedenle mevcut temanızı başka bir web sitesine dışa aktarmak istiyorsanız bunu yapabilirsiniz! Bu, Divi'yi daha da acemi dostu yapan alt temaları kullanma gerekliliğini ortadan kaldırır.
Genel olarak, Divi her yıl daha iyi ve daha iyi büyüyor.
Divi 3.0 güncellemesi harika bir şeyin sadece başlangıcıydı ve Divi 4.0 ile birlikte, Divi'yi tek bir kod satırına dokunmadan web siteleri geliştirmek isteyenler için ideal sayfa oluşturucu yapan bazı büyük değişiklikler eklediler.
Divi ve Diğer Sayfa Oluşturucular
Divi'nin ne olduğunu ve neler yapabileceğini gördüğümüze göre, onu diğer popüler sayfa oluşturuculardan bazılarıyla karşılaştırmanın zamanı geldi.
Divi vs Elementor

Divi ve Elementor söz konusu olduğunda, her iki inşaatçı da çok güçlüdür.
Her ikisi de görsel geliştiriciler, çok sayıda şablonla geliyorlar, ölçeklenebilirlikleri güzel, destekleri harika ve topluluklar oldukça güçlü.
Bununla birlikte, basit bir nedenden dolayı Divi'nin Elementor'dan daha iyi olduğuna inanıyoruz. Fiyatlandırma
Niye ya?
Bunlar Elementor fiyatlandırma planları:
- 49$/yıl: 1 web sitesi
- 99$/yıl: 3 web sitesi
- 199$/yıl: 25 web sitesi
- 499$/yıl: 100 web sitesi
- 999$/yıl: 1.000 web sitesi
Divi'nin fiyatlandırma planları şunlardır:
- 89$/yıl: Sınırsız web sitesi kullanımı
- 249$/1-Süre: Sınırsız web sitesi kullanımı
Gördüğünüz gibi Divi'nin fiyatlandırması kısa ve uzun vadede daha bütçe dostu.
Divi ve Elementor karşılaştırma kılavuzumuzu görmek için buraya tıklayın.
Divi, Wix'e karşı

Divi ve Wix'in fiyatlandırma, kullanıcı arabirimi, platform ve ölçeklenebilirlik açısından birkaç büyük farkı vardır.
Divi, bir yandan mevcut bir WordPress web sitesinde kullanabileceğiniz bir WordPress eklentisi/temasıdır. Çok ölçeklenebilir ve basit bir blogdan çevrimiçi bir mağazaya kadar her tür web sitesi oluşturmak için kullanabilirsiniz.
Wix ise web sitenizi oluşturabileceğiniz ve barındırabileceğiniz bir platformdur. Herhangi bir hosting veya domaine ihtiyacınız yok , her şey Wix platformunda yer alıyor.
Kısacası, web sitenizdeki her şeyi özelleştirmek istiyorsanız Divi daha iyidir. Barındırma sağlayıcınızdan web sitenizin altbilgisine.
Yeni başlayanlar için son derece uygun, ancak bazı ölçeklenebilirlik sınırlamaları olan hepsi bir arada bir platform istiyorsanız Wix daha iyidir (Çünkü barındırma sağlayıcınızı seçemezsiniz).
Divi ve Wix karşılaştırma kılavuzumuzu görmek için buraya tıklayın.
Divi vs Thrive Architect

Thrive Architect, Thrive Themes tarafından oluşturulan popüler bir WordPress sayfa oluşturucu eklentisidir ve Divi Builder'ın doğrudan rakibidir.
Thrive Architect'in ana odak noktası, dönüşüm odaklı açılış sayfaları oluşturmaktır.
Dönüşüm oranlarını artırmak için tasarlanmış birçok önceden oluşturulmuş şablonla birlikte gelir ve MailChimp ve AWeber gibi popüler e-posta pazarlama platformlarıyla da bütünleşir.
Divi ise her türlü web sitesini oluşturmak için kullanılabilir. Dönüşüm odaklı pek çok özelliği yoktur, ancak çok çeşitli web sitesi şablonları ve modülleri ile bunu telafi eder.
Ayrıca Divi, Thrive Architect'ten daha bütçe dostudur.
Bu nedenle, dönüşüm odaklı açılış sayfalarını gerçekten önemsiyorsanız, size Thrive Architect sayfa oluşturucusunu öneriyoruz.
Ancak, bütçe dostu ve son derece özelleştirilebilir bir sayfa oluşturucu istiyorsanız, Divi en iyi seçeneğinizdir.
Divi vs Thrive Architect karşılaştırma kılavuzumuzu görmek için buraya tıklayın.
Divi Neden Rakiplerinden Daha İyi?
Genel olarak, Divi oluşturucu dört basit nedenden dolayı rakiplerinden sıyrılıyor:
- Çok ölçeklenebilir
- Tonlarca şablon ve içerik modülüne sahiptir.
- Son derece özelleştirilebilir
- Divi'yi düşük bir fiyata sınırsız sayıda web sitesinde kullanabilirsiniz.
Divi Kime Daha Uygun?
Bu Divi incelemesinin başında, bu tema ve sayfa oluşturucu hakkındaki şüphelerinizi gidereceğimize söz vermiştik.
Divi, bu tür müşteriler için en uygun olanıdır:
- Serbest çalışan web geliştiricileri: Divi, süper bütçe dostu ve esnek olduğu için müşterileri için özel web siteleri oluşturmak isteyen serbest çalışan web geliştiricileri için harikadır.
- Web tasarım ajansları: Divi, tonlarca kaynak harcamadan çok sayıda özel WordPress web sitesini hızlı ve verimli bir şekilde oluşturması gereken web tasarım ajansları için mükemmeldir.
- WordPress'e yeni başlayanlar: Divi, profesyonel görünümlü bir web sitesi oluşturmak isteyen WordPress'e yeni başlayanlar için de harika bir seçimdir. Divi'nin temel özelliklerini anladığınızda, onunla istediğiniz her şeyi yaratabileceksiniz.
Uzman ve Müşteri İncelemeleri
Divi hakkında bazı uzman ve müşteri yorumları şunlardır:
“ İhtiyacınız olan tüm araçlara tek bir tıklamayla sahipsiniz. Kullanımı çok kolay ve her tasarımı her açıdan özelleştirmenize izin veriyor. Ayrıca tasarımınızın mobil cihazlarda nasıl göründüğünü görmek için çok kullanışlıdır. DIVI teması aracılığıyla, web sitenizi her zaman yeni teknolojilerle optimize etmek için tüm yükseltmelere sahip olmanız gerçeği “
Frank G – G2
“2014'ten beri her siteyi bununla kurdum. Araçlar sezgisel ve kullanımı kolay. Divi kitaplığı işlevselliğini ve öğeleri şablon olarak kullanılabilecek kitaplık öğeleri olarak atayabilmenizi, ancak genel öğeleri de belirleyebilmenizi seviyorum."
Sharon M – G2
"Bir sürü seçeneğe sahip, kullanımı çok kolay oluşturucu."
Gürcistan F – G2
Fiyatlandırma: Divi WordPress Tema İncelemesi
Bu Divi Tema incelemesinin ilginç hale geldiği yer burasıdır.
Divi Builder veya herhangi bir Elegant Themes ürünü (Divi Theme ve Bloom eklentisi gibi) ayrı olarak mevcut değildir.
Yalnızca yıllık veya ömür boyu erişime sahip bir üyelik olarak sunulurlar.
- Yıllık Erişim - yılda 89 dolar.
- Ömür Boyu Erişim - bir kerelik 249 dolar.

Her iki plan da tüm Elegant Theme ürünlerine erişimi içerir!
Buna Divi Theme, Divi Builder, Extra Theme, Bloom, Monarch ve diğer tüm Elegant Themes ürünleri dahildir. Ayrıca Divi şablon kitaplığına, ürün güncellemelerine, premium desteğe ve sınırsız web sitesi kullanımına erişebilirsiniz.
Elegant Themes üyeliğine dahil olan ürünlerin birçoğunun, çoğu durumda başka bir yerde ücretsiz olarak elde edilmesi mümkün olmayan (kesinlikle aynı kalitede değil) tam bağımsız WordPress çözümleri olduğunu unutmamak önemlidir.
Ömür Boyu Erişim planı, Elegant Themes ürünlerini en az iki yıl veya daha uzun süre kullanmayı planlıyorsanız en iyisidir.
Bu plan, diğer premium inşaatçıların ve temaların çoğu tekrar eden fiyatlandırma (Elementor ve Thrive Architect gibi) talep ettiğinden, uzun vadede size çok para kazandırabilir.
Tüm planlar 30 gün soru sorulmadan para iade garantisi sunar, bu nedenle üyeliğinizi istediğiniz zaman iptal etmekte özgürsünüz.
Bu fiyatlandırma planlarını beğendiyseniz, Divi'yi bugün denemek için buraya tıklayın.
Sonuç: Divi İnceleme
Tebrikler! Kapsamlı Divi Tema incelememizin sonuna geldiniz.
Genel olarak, Divi Builder, WordPress web sitelerini görsel olarak oluşturmak için Elegant Themes tarafından özenle tasarlanmış kesinlikle harika bir araçtır .
Divi teması ve oluşturucu ile web siteniz için çok uygun bir maliyetle eksiksiz bir tasarım ve arka uç sistemine sahip olabilirsiniz (yıllık fiyatlandırmaya sahip diğer inşaatçılara kıyasla).
Divi ile ilgili tek sorun, sayfa oluşturmak için hala kısa kodlar kullanmasıdır. Yani bir süre sonra Divi'den taşınmayı planlıyorsanız, her şeyi yeniden baştan yaratmanız gerekecek.
Ama sonra bir soru var: neden yapasın?
Divi, ihtiyacınız olan her şeyi sunarken ve güncel kalarak ve sürekli olarak yeni özellikler ekleyerek gelişmeye devam ederken neden başka bir yere taşınasınız?
Ancak, bu elbette kişisel durumunuza ve tercihlerinize bağlıdır.
Bunun dışında Divi çarpıcı özelliklerle doludur, Elegant Themes ekibi sürekli ürün güncellemeleri yayınlar ve her türlü durumda size yardımcı olmaya hazır ürün desteği sunarlar.
Divi Tema İncelemesi – SSS
🔔 Şunları da kontrol edin:
- WordPress'te Divi Builder Nasıl Kurulur
- Divi vs Elementor
- Görsel Besteci vs Divi
- Divi vs Avada
- Kunduz Oluşturucu vs Divi
- Divi Builder vs Divi Teması
- Divi, Wix'e karşı
- Divi vs Themify
- Divi vs Thrive Architect
- Divi vs Genesis
