WordPress için Divi Tema İncelemesi: Kullanmalı mısınız? (2022)
Yayınlanan: 2022-04-05WordPress siteniz için Divi temasını kullanmayı mı düşünüyorsunuz?
Uygulamalı Divi tema incelememizde, bu popüler temanın en iyi seçeneğiniz olup olmadığına karar vermenize yardımcı olacağız.
Divi, geleneksel bir temayı yerleşik görsel, sürükle ve bırak Divi Builder (ayrı bir eklenti sürümünde gelir) ile harmanlayan ilginç bir çok amaçlı temadır.
Divi temasını, Divi'nin yerleşik Özelleştirici seçeneklerini kullanarak üstbilgi/altbilgi/düzenlerinizi ayarladığınız “normal” bir tema olarak kullanabilirsiniz. Veya Divi 4.0'dan itibaren Divi'nin görsel arayüzünü kullanarak sitenizin %100'ünü tasarlamak için Divi Theme Builder'ı da kullanabilirsiniz.
Tüm bu esneklikle, bloglardan e-ticaret mağazalarına, portföylere, iş sitelerine kadar her şey için kolayca kullanabilirsiniz.
Tüm bunlar şu anda kafa karıştırıcı geliyorsa, endişelenmeyin! Divi tema incelememizde daha derine indikçe tüm bunların ne anlama geldiğini açıklayacağım. Daha fazla bilgi edinmek için okumaya devam edin…
Divi Temasının Önemli Bölümlerini Keşfetmek
Bu ilk bölümde, neyi içerdiğini anlamanız için Divi temasının farklı "parçalarını" keşfetmek istiyorum. Bu aynı zamanda, Divi'yi web sitenizi oluşturmak için nasıl kullanabileceğinizi gösterdiğim sonraki bölümde neler olduğunu anlamanıza yardımcı olacaktır.
Divi Oluşturucu
Divi Builder, Divi temasıyla ilgili diğer temalara kıyasla en benzersiz şeydir. Doğrudan temanızın içine yerleştirilmiş görsel, sürükle ve bırak sayfa oluşturucusudur. Bunu Elementor Pro, Beaver Builder vb. gibi diğer araçlarla aynı şekilde düşünebilirsiniz. Temel fark, temanın içine yerleştirilmiş olmasıdır (ancak bunu bağımsız bir eklenti sürümü olarak da alabilirsiniz).
Bu araçlara aşina değilseniz, herhangi bir kod bilmenize gerek kalmadan %100 özel tasarımlar oluşturmanıza olanak tanır. Görsel, sürükle ve bırak arayüzünden her şeyi yapabilirsiniz. Bunları Squarespace veya Wix gibi düşünün… ama WordPress için.
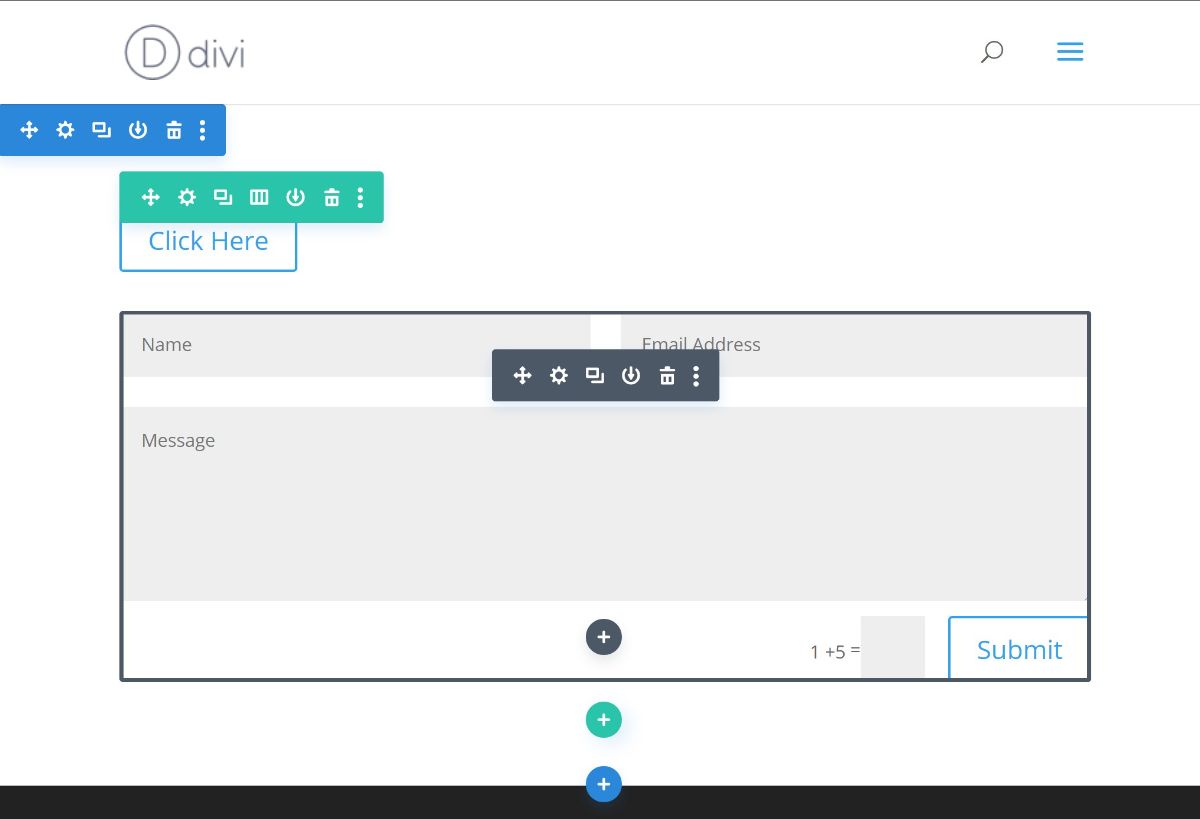
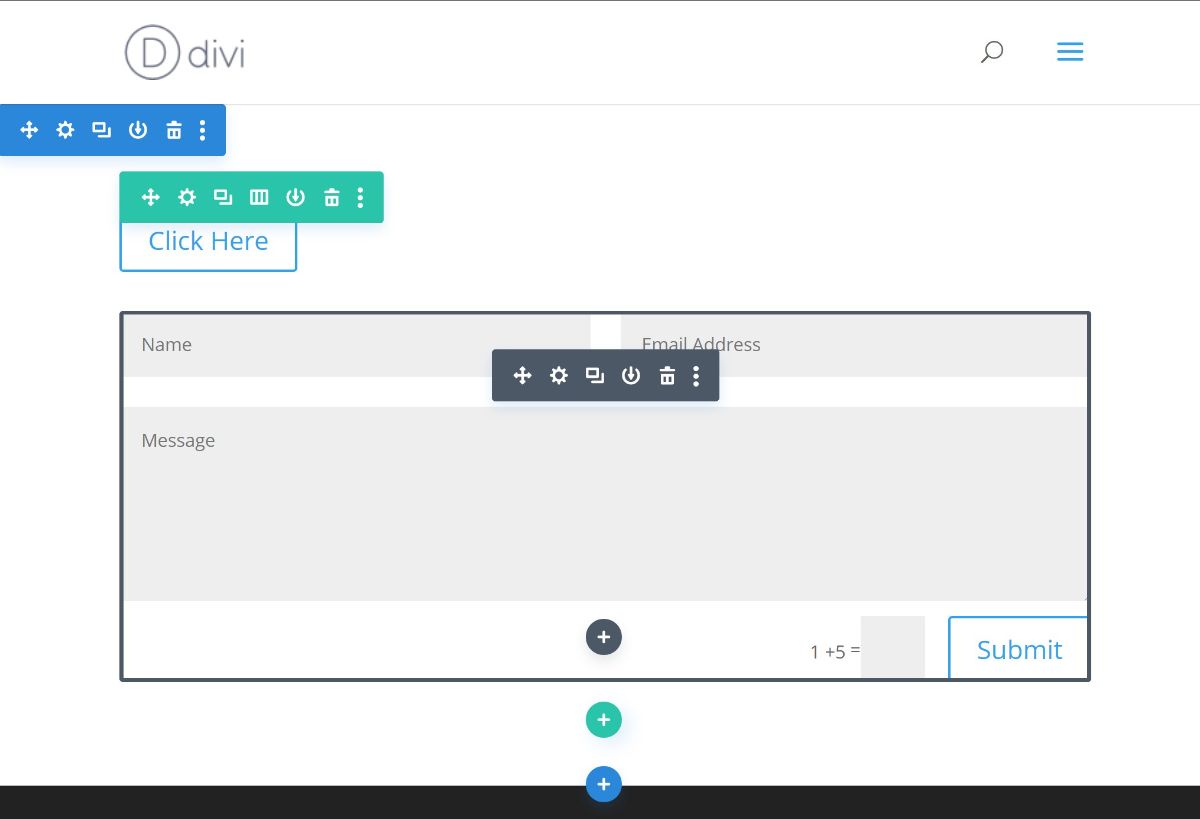
Tasarımınızın ziyaretçilere nasıl görüneceğini tam olarak görebileceğiniz aşağıdaki gibi görsel bir arayüzde çalışacaksınız.
Satır ve sütunlarla düzeni kontrol edebilir, farklı “modüller” ekleyerek yeni içerik ekleyebilirsiniz. Örneğin, bir düğme için bir modülünüz, bir görüntü için başka bir modülünüz, bir fiyatlandırma tablosu için başka bir modülünüz, bir iletişim formu için başka bir modülünüz vb. olabilir.

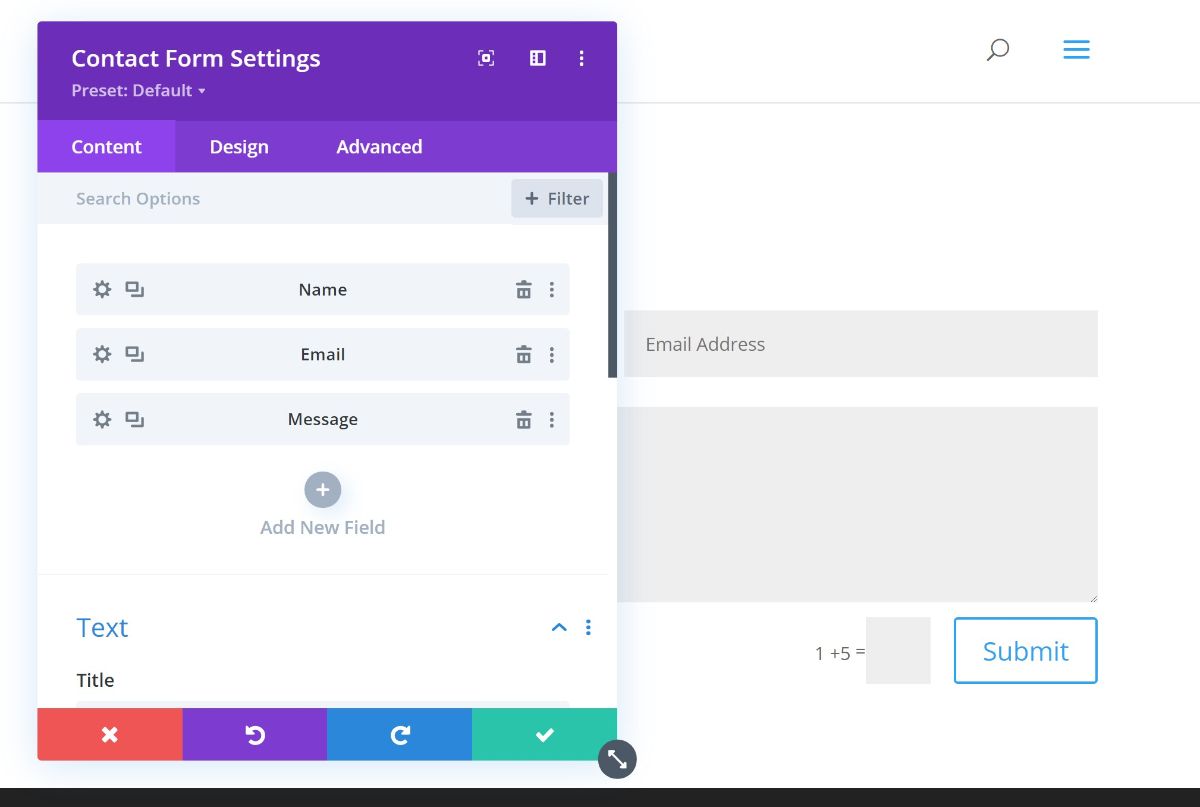
Her modül (ve satır/sütun), özellikleri, stili, aralığı vb. kontrol etmenize olanak tanıyan kendi ayrıntılı ayarlarına sahiptir. Örneğin, bir İletişim Formu modülünü düzenliyorsanız form alanlarını, stilleri, bildirimleri vb. kontrol edebilirsiniz. .

Her şeyi sürükle ve bırak ile bir araya getirerek ve ayarları düzenleyerek, kodla hiç etkileşime girmeden kendi özel tasarımlarınızı oluşturabilirsiniz. Yine, bu Divi'nin diğer temalara göre sahip olduğu “katil uygulama”.
Divi Tema Oluşturucu
Divi Theme Builder, yukarıda gördüğünüz Divi Builder arayüzünü kullanır. Ancak temel fark, Divi Builder'ı tema şablonlarınıza uygulamanıza izin vermesidir. Örneğin, temanızın başlığını veya tüm blog yazılarınızın kullandığı blog yazısı şablonunu tasarlamak için kullanabilirsiniz.

Bu, gerçekten güçlü bir özellik olan Divi Builder görsel arayüzünü kullanarak sitenizin %100'ünü özelleştirmenizi sağlar. Örneğin, blog gönderileriniz için bir şablon oluşturabilirsiniz ve ardından tüm blog gönderileriniz bu tasarımı otomatik olarak kullanır; tasarımı her seferinde manuel olarak yeniden oluşturmanıza gerek kalmaz.
Veya farklı kategorilerdeki blog gönderileri için farklı şablonlar bile oluşturabilirsiniz, bu da çok fazla esneklik sağlar.
Son olarak, sadece blog gönderileri için değil! Diğer içerik türleri için de kullanabilirsiniz. Örneğin, bir WooCommerce mağazanız varsa, tek ürün sayfalarınız ve mağaza düzenleriniz için özel şablonlar oluşturmak için bu özelliği kullanabilirsiniz.
Divi Kitaplığı Şablonları
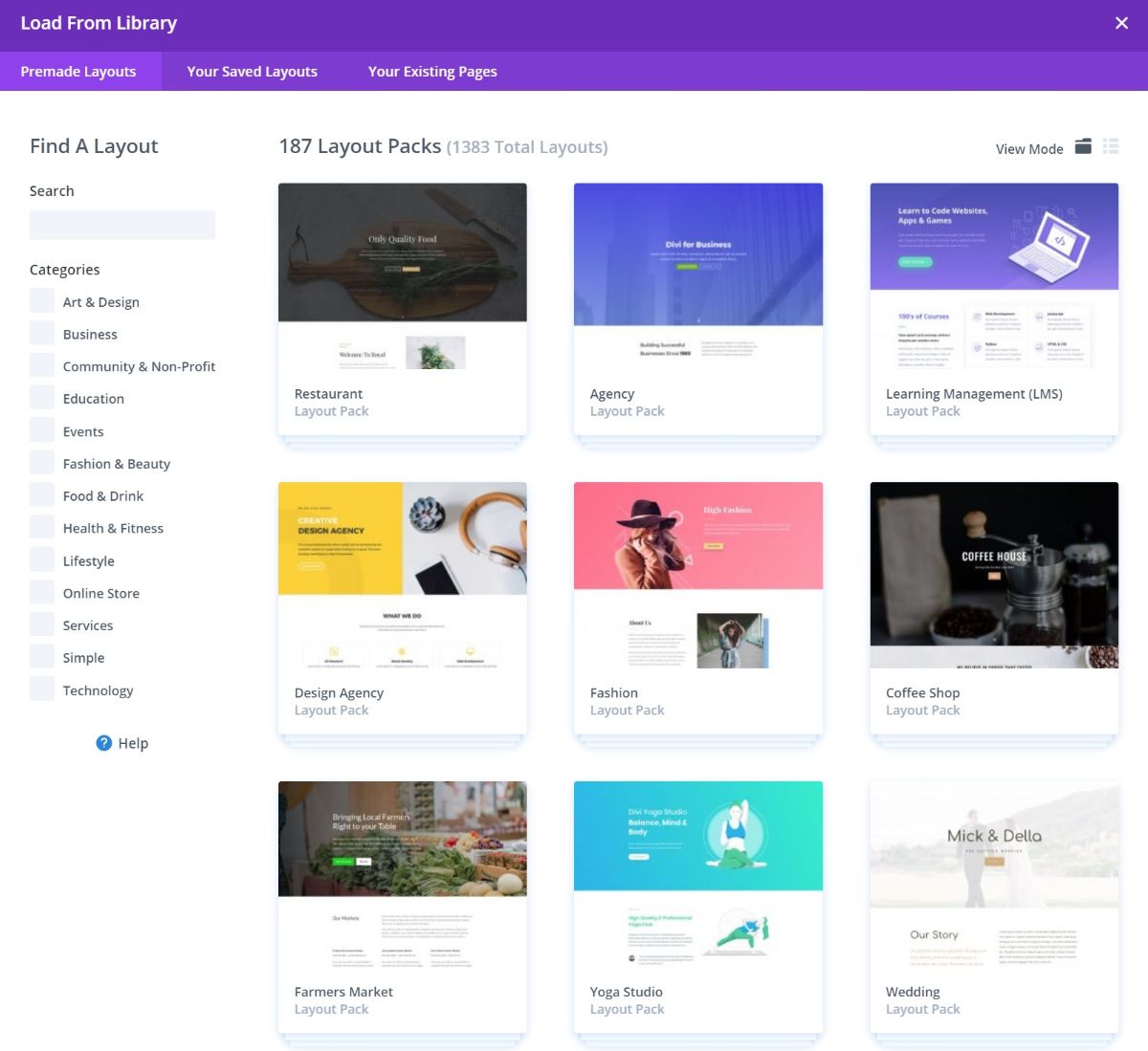
Divi Builder size sıfırdan %100 özel tasarımlar oluşturma gücü verirken, Divi çok büyük bir şablon kitaplığı ile birlikte geldiğinden buna gerek yok. Bunlar, Divi Builder'ı kullanarak içe aktarabileceğiniz ve ardından %100 özelleştirebileceğiniz önceden hazırlanmış tasarımlardır.
Şu anda Divi, 187 düzen paketine bölünmüş, arasından seçim yapabileceğiniz 1.383'ün üzerinde önceden hazırlanmış düzene sahiptir. Bir "düzen paketi", temalı bir şablon koleksiyonudur. Örneğin, bir restoran web sitesi oluşturmanıza yardımcı olmaya odaklanan bir grup şablon:

Ayrıca kendi tasarımlarınızı daha sonra yeniden kullanmak üzere şablon olarak kaydedebilirsiniz. Veya tek tek bölümleri, bir şablonu birden çok noktada yeniden kullanmanıza ve yalnızca orijinal şablonu düzenleyerek tüm örnekleri güncellemenize olanak tanıyan "Küresel Modüller" olarak kaydedebilirsiniz.
Divi Tema Özelleştirici Seçenekleri
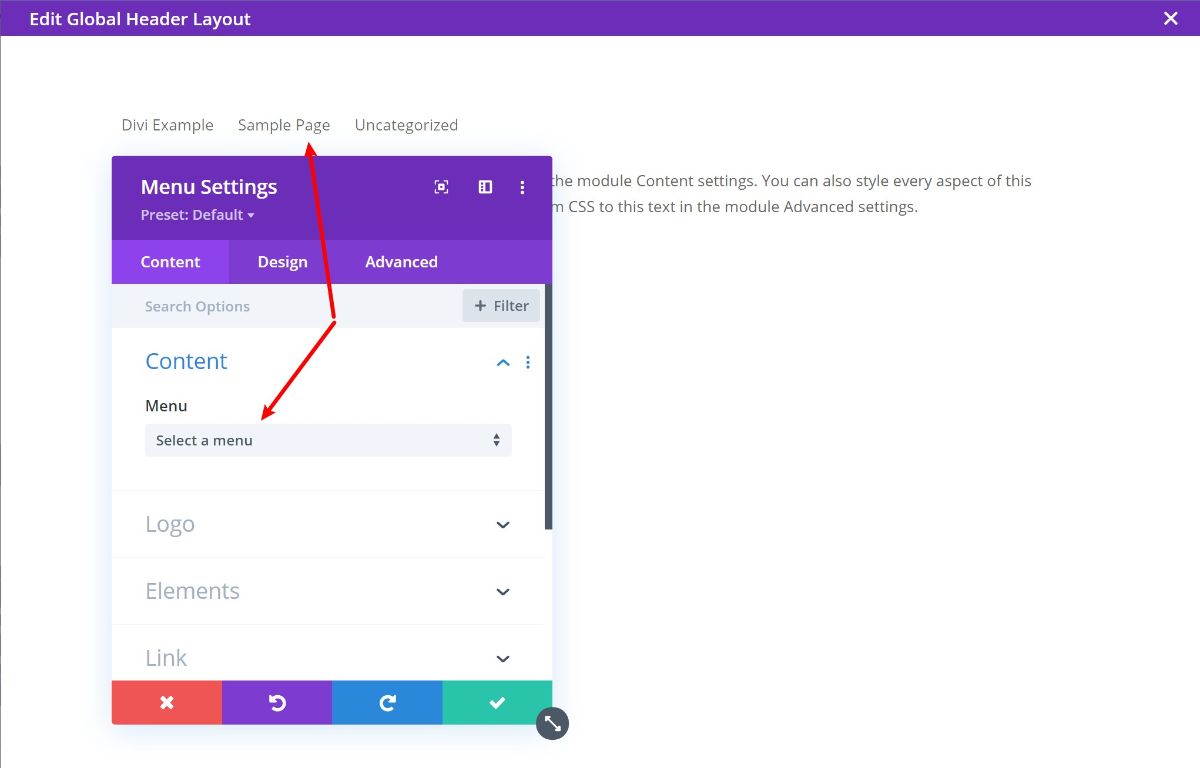
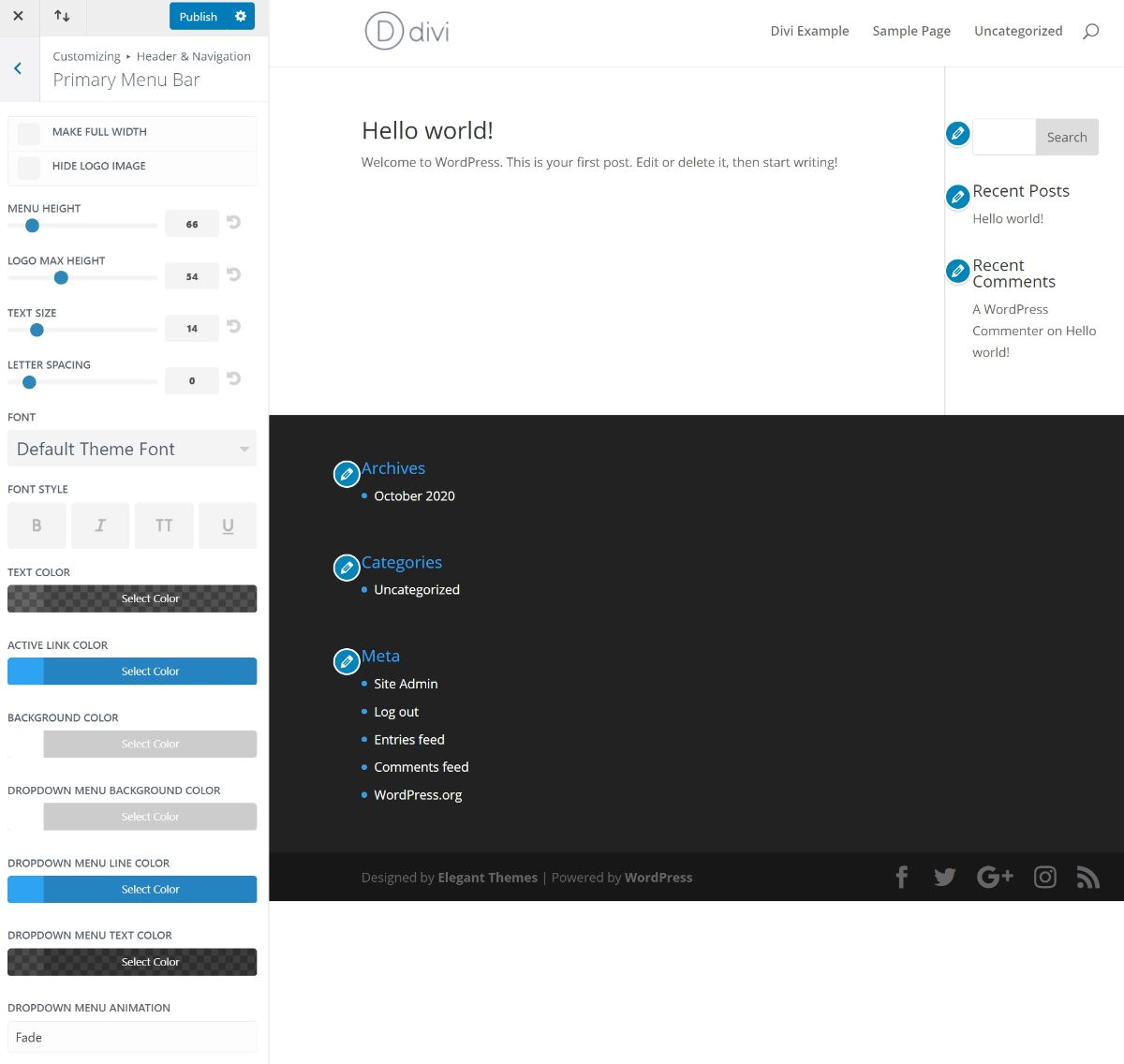
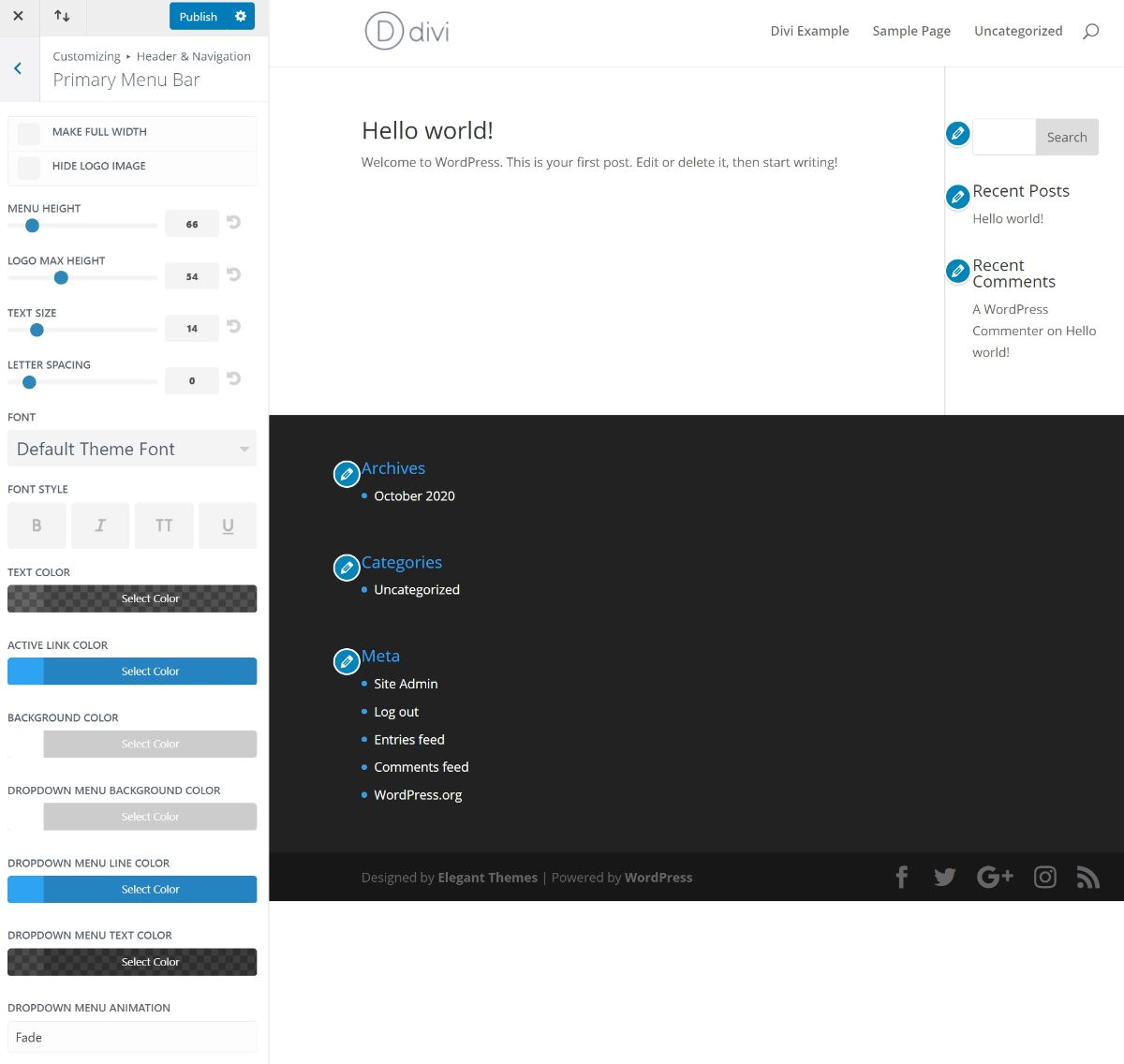
Temanızın stilini ve düzenini özelleştirmek için Divi, yerel WordPress Özelleştirici'yi kullanır. Bu güzel, çünkü yaptığınız değişiklikleri gerçek zamanlı olarak önizlemenize izin veriyor. Bu, diğer herhangi bir WordPress teması gibi çalışır. Örneğin, başlığınızı özelleştirmek istiyorsanız, Özelleştirici'de bu ayarları açıp değişiklik yapabilirsiniz:

Veya, elbette, bu ayarları atlayabilir ve sadece Tema Oluşturucu'yu kullanabilirsiniz (daha fazlası için).
Divi Tema Seçenekleri
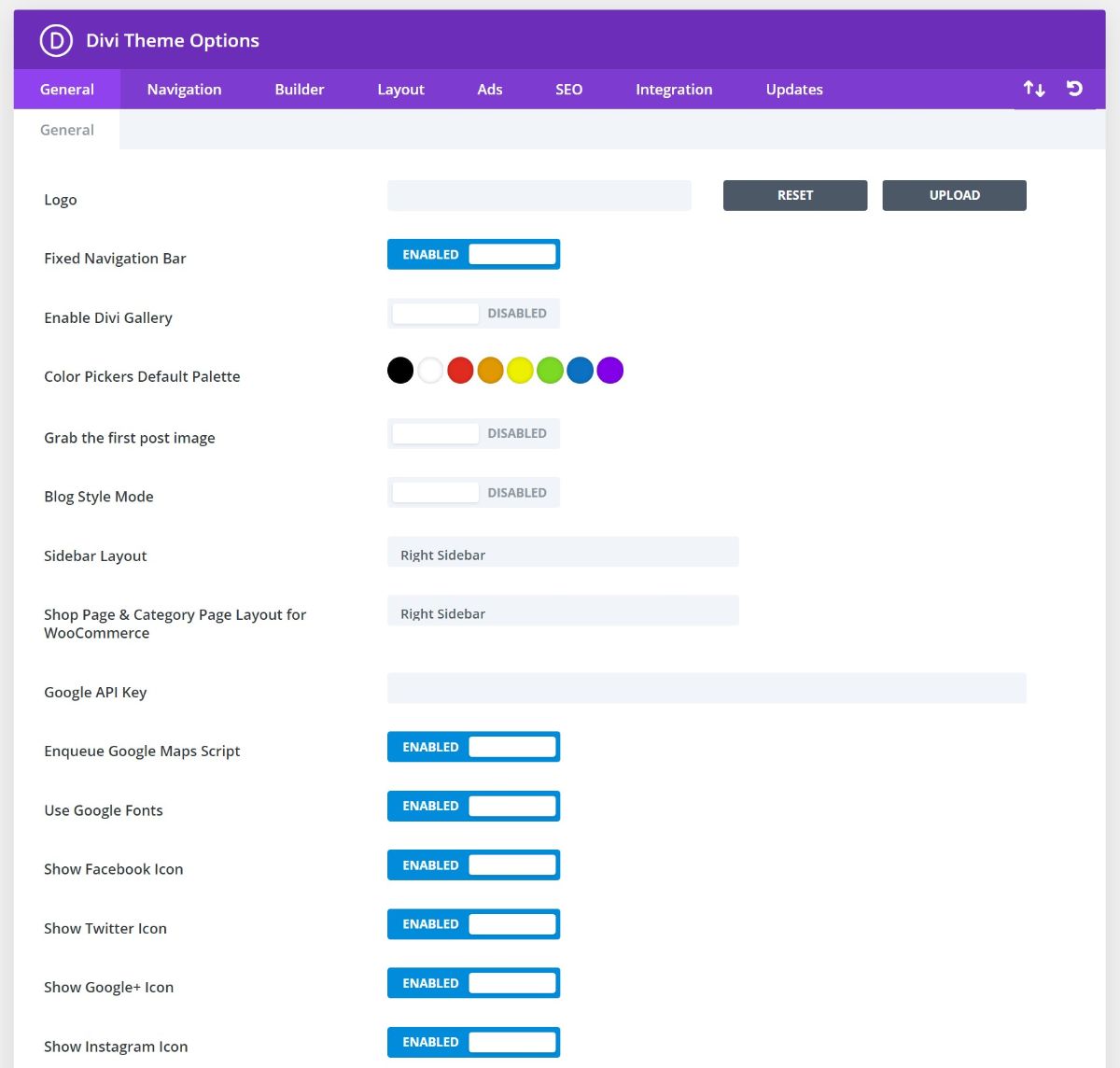
Son olarak, Divi ayrıca kendi arka uç tema seçenekleri alanıyla birlikte gelir. Bu alanı daha işlevsel/entegrasyon/genel ayarları kontrol etmek için kullanabilirsiniz. Örneğin, temaya kolayca kod parçacıkları eklemenizi sağlar (Google Analytics izleme kodu gibi):

Divi ile Web Sitesi Nasıl Oluşturulur
Şimdi Divi'nin gerçekte nasıl çalıştığına daha yakından bakalım…
Girişte bahsettiğim gibi, Divi temasıyla web sitenizi oluşturmanın gerçekten iki yolu var:
- Üstbilgi, altbilgi ve şablon düzenlerinizi kontrol etmek için Divi temasının Özelleştirici seçeneklerini kullanabilir ve ardından asıl sayfa içeriğini kontrol etmek için Divi Builder'ı kullanabilirsiniz.
- Görsel düzenleyiciyi kullanarak sitenizin %100'ünü tasarlamak için Divi Theme Builder'ı kullanabilirsiniz. Bu, üstbilginizi, altbilginizi vb.
Seçenek 1: Tema Seçeneklerini + Divi'yi kullanın
Bu ilk seçenek, Divi ile bir web sitesi oluşturmanın “orijinal” yoludur. Bu, başlamanın en hızlı yoludur ve yine de size çok fazla kontrol sağlar.
Divi Tema Seçeneklerini Ayarlama
İlk olarak, üstbilginizi, altbilginizi, blog düzeninizi vb. ayarlamak için yerel WordPress Özelleştirici'deki Divi ayarlarını kullanırsınız.

Diğer ayrıntıları kontrol etmek için arka uç Divi ayarları alanını da kullanabilirsiniz.

İçerik Tasarlamak için Divi Builder'ı Kullanma
Siteniz için temel “tuvale” (ör. üstbilgi ve altbilgi) sahip olduğunuzda, gerçek içeriğinizi tasarlamak için Divi Builder'ı kullanabilirsiniz. Örneğin, ana sayfanızı, "hakkında" sayfanızı, "iletişim" sayfanızı vb. oluşturmak için kullanabilirsiniz:

Sadece bu yöntemle, özel bir web sitesi oluşturmak için zaten çok fazla kontrolünüz var. Ancak, daha fazla kontrol istiyorsanız, ikinci yöntemi tercih edebilirsiniz.
Seçenek 2: Divi'nin Tam Tema Oluşturucusunu Kullanın
Bir web sitesi oluşturmanın diğer yolu, her şey için yeni Tema Oluşturucu'yu kullanmaktır. Bu size daha fazla esneklik sağlar çünkü görsel, sürükle ve bırak arayüzünü kullanarak sitenizdeki her öğeyi kontrol edebilirsiniz. Ayrıca biraz daha fazla çalışma gerektirir - çünkü her öğeyi tasarlamanız gerekir!
Ancak, isterseniz karıştırıp eşleştirebilirsiniz. Örneğin, başlığınızı kontrol etmek için Tema Oluşturucu'yu kullanabilir, ancak yine de WordPress Özelleştirici'de ayarladığınız temanın varsayılan alt bilgisini kullanabilirsiniz.
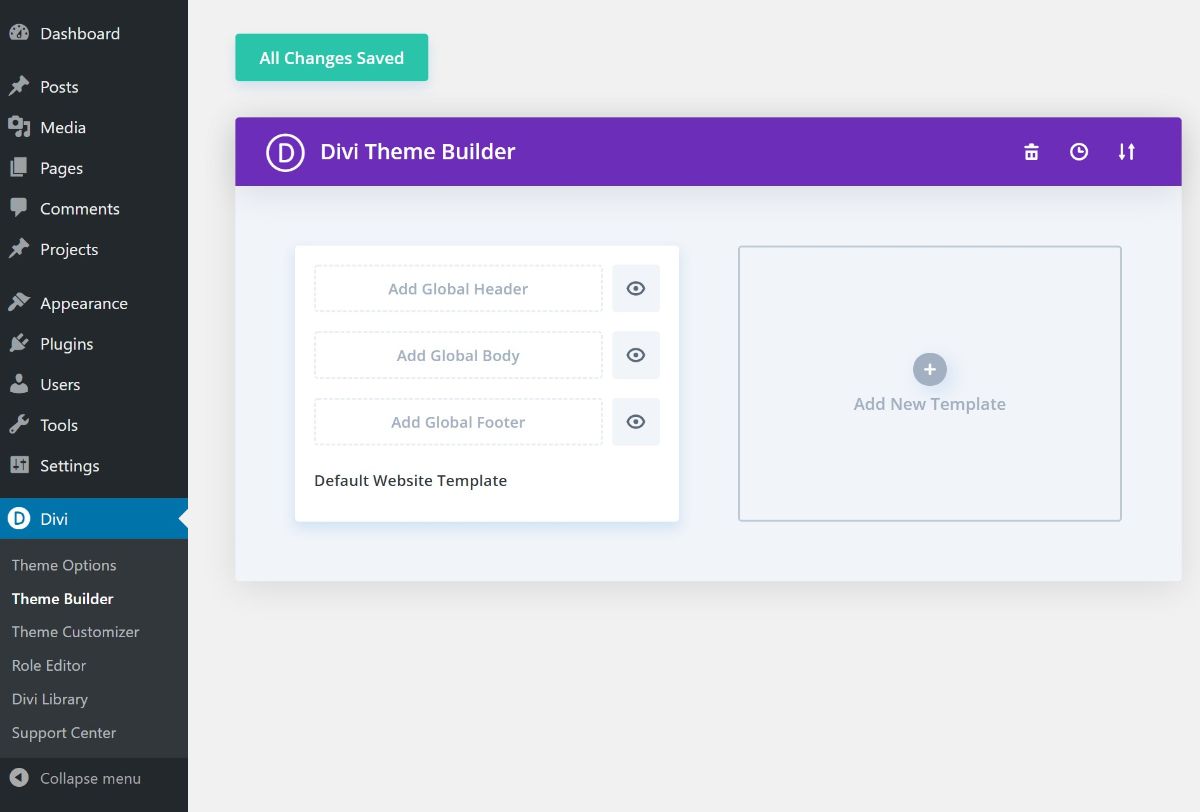
Ayarlamak için Divi → Tema Oluşturucu'ya gidebilirsiniz. Burada, Genel Üstbilgi/Gövde/Altbilgi Ekleme istemi göreceksiniz. Divi'nin sitenizin bu bölümleri için kullanacağı varsayılan şablonlar şunlardır:

"Gövde" , bir blog gönderisinin veya sayfasının içeriği için şablon anlamına gelir. Başka bir deyişle, üstbilginiz ve altbilginiz arasına giren her şey .
Genel şablonlara ek olarak, belirli içerik türleri için size bir ton esneklik sağlayan daha fazla şablon da oluşturabilirsiniz.
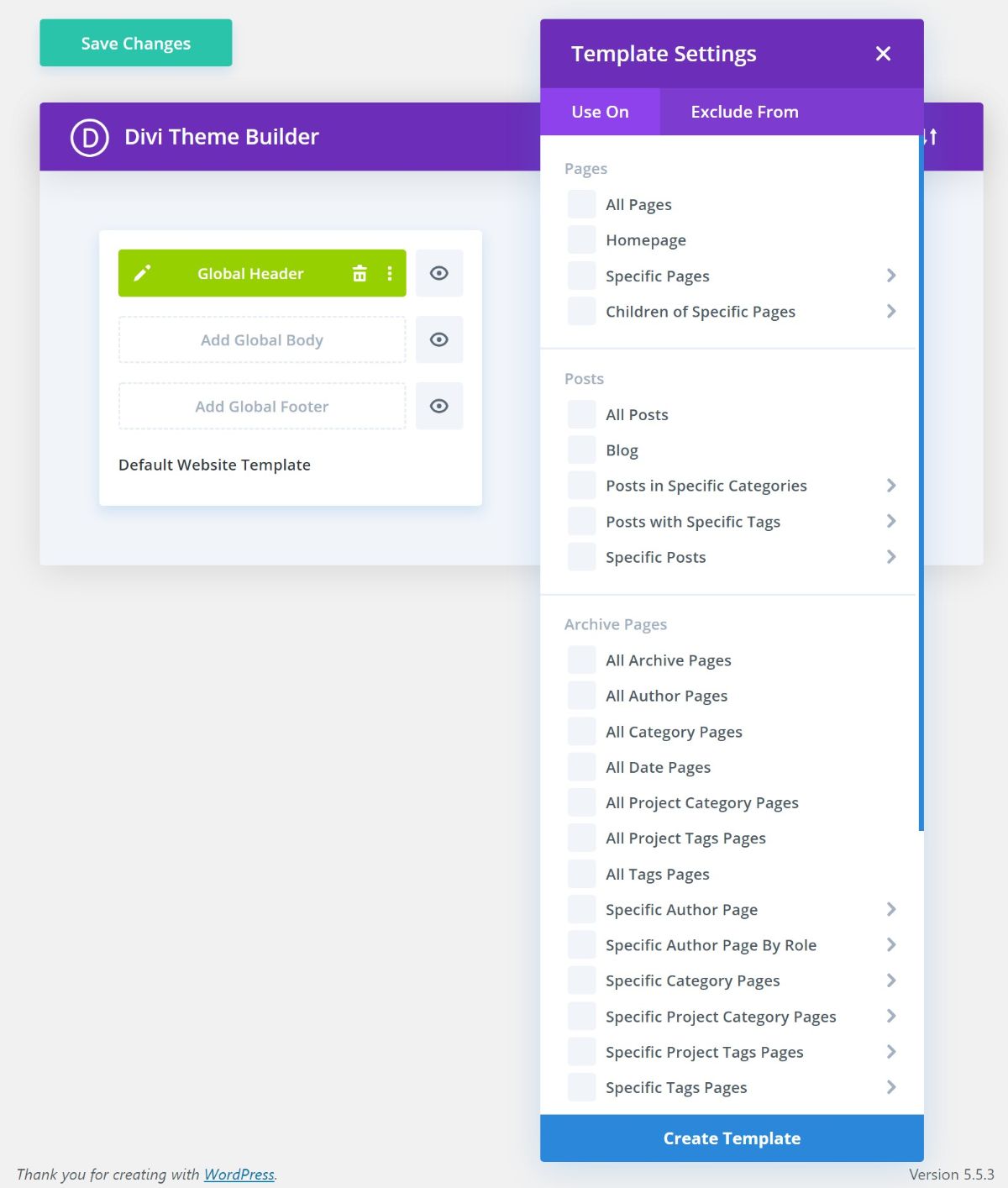
Örneğin, blog gönderileri için tek bir global şablon kullanabilir, ancak daha sonra "İnceleme" gönderileri için otomatik olarak genel şablonu geçersiz kılan ayrı bir şablon da oluşturabilirsiniz. Aşağıda, şablonlarınızı hedeflemek için elde ettiğiniz birçok seçenekten bazılarını görebilirsiniz:

Genel olarak, bu yöntem şüphesiz daha karmaşık ve zaman alıcıdır. Ancak, aynı zamanda size çok daha fazla esneklik sağlar. Bu takasın sizin için buna değip değmeyeceğine veya sadece ilk yönteme bağlı kalmayı tercih edip etmeyeceğinize (ki bu tamamen iyi) karar verebilirsiniz.
Divi Tema Fiyatlandırması
Divi teması, Elegant Themes'in tüm ürünlerine erişmenizi ve bunları sınırsız sitede kullanmanızı sağlayan Elegant Themes üyeliğinin bir parçası olarak mevcuttur.
Burada dikkat edilmesi gereken önemli bir nokta, hem Divi temasını hem de eklenti sürümünü aynı fiyata almanızdır. Bunun ötesinde, e-posta tercihleri için Bloom (incelememiz) ve sosyal paylaşım için Monarch gibi başka faydalı araçlar da alırsınız.
Elegant Themes üyeliğini satın almak için iki seçeneğiniz vardır:
- Bir yıllık erişim/destek – 89$
- Ömür boyu erişim/destek – 249$
Ancak, %20 tasarruf etmek için Elegant Themes kuponumuzu kullanabilirsiniz, bu da fiyatları sırasıyla 70$ ve 199$'a düşürür.
Divi Tema İnceleme SSS
İşleri bitirirken, Divi ile ilgili bazı genel soruları hızlıca cevaplamak istiyorum…
Divi iyi bir tema mı? Satın almaya değer mi?
Eh, bu kesinlikle öznel bir soru, ancak genel olarak, belirli insan türleri için iyi bir seçenek olduğunu düşünüyorum. Tüm durumlar için en iyi tema değildir, ancak siteniz üzerinde tam tasarım/stil kontrolü istiyorsanız gerçekten iyi bir seçenektir.
Tema olmadan sadece Divi Builder'ı kullanabilir misiniz?
Evet! Divi Builder ayrıca herhangi bir WordPress temasıyla görsel sürükle ve bırak sayfası oluşturmayı (ve tema oluşturucuyu) kullanmanıza izin veren bir eklenti sürümüyle gelir. Bu, aynı zamanda, gerçekten umursadığınız tek şey sürükle ve bırak Divi Builder ise harika bir seçenektir.
Divi teması yavaş mı?
Divi, piyasadaki en hızlı WordPress teması değil, ancak performans söz konusu olduğunda da fena değil. WordPress performansıyla ilgili en iyi uygulamaları uyguladığınız sürece, kesinlikle bir Divi web sitesinin yeterince hızlı yüklenmesini sağlayabilirsiniz.
Divi temasının maliyeti nedir?
Divi, bir yıllık erişim için 89 ABD Doları veya ömür boyu erişim için 249 ABD Doları tutarındaki Elegant Themes üyeliğinin bir parçası olarak mevcuttur.
Ayrıca Elegant Themes indirimimizle %20 tasarruf edebilirsiniz.
Divi teması SEO için iyi mi?
Evet – Divi teması, iyi bir SEO için bir WordPress temasının izlemesi gereken tüm temel özellikleri uygulamıştır.
Tabii ki, WordPress sitenizin hangi temayı kullandığı, daha küçük SEO hususlarından biridir – iyi içerik oluşturmak ve geri bağlantılar almak, şeylerin büyük şemasında çok daha önemlidir.
Divi teması sizi kilitliyor mu?
Numara! Divi teması artık sizi kilitlemiyor çünkü Divi Builder'ı herhangi bir WordPress temasıyla çalışan bağımsız bir eklenti olarak da kullanabilirsiniz. Divi temasıyla başlarsanız, temaları değiştirmeden önce yapmanız gereken tek şey Divi eklentisini yüklemektir ve içeriğiniz sorunsuz çalışmaya devam edecektir.
Bu, eskiden çalıştığından farklıdır, bu nedenle bazı eski Divi tema incelemelerinde kilitlenmenin bir sorun olarak tartışıldığını görebilirsiniz .
Divi Tema İncelemesi Nihai Sonuçlar: Kullanmalı mısınız?
Şimdi en önemli soru için – Divi temasını kullanmalı mısınız?
Peki, bazı güçlü noktalarını özetleyelim…
Divi'nin diğer temalara kıyasla öne çıktığı en büyük alan tasarım esnekliğidir . Görsel, sürükle ve bırak Divi Builder ile herhangi bir özel koda ihtiyaç duymadan %100 özel tasarımlar oluşturabilirsiniz. Bu, diğer birçok temadan farklıdır.
Divi 4.0'daki tema oluşturma özellikleriyle, Divi Builder artık daha da güçlü çünkü yalnızca gönderi ve sayfa tasarlamanın ötesine geçebilir ve ayrıca temanızın üstbilgisini, altbilgisini ve blog gönderileriniz, sayfalarınız ve diğer içerikleriniz için şablonlar tasarlayabilirsiniz. (örn. WooCommerce ürünleri).
Gerçekten güçlü olan şey, birden çok şablon oluşturabilmeniz ve bunları sitenizin farklı bölümlerine "koşullu olarak" uygulayabilmenizdir, bu da birçok kullanışlı seçenek sunar.
Bu, "tak ve çalıştır" temasından daha fazla iş gerektirse de, size daha fazla esneklik de sağlar. Veya her şeyi sıfırdan oluşturmak istemiyorsanız, her zaman binlerce şablondan birini içe aktarabilirsiniz.
Divi Temasını Alın
Genel olarak, bu Divi'yi herhangi bir kod bilmeye gerek duymadan özel tasarımlar oluşturma gücü isteyen insanlar için harika bir seçenek haline getiriyor.
Ancak Divi size çok fazla esneklik sağlarken, buradaki tek seçeneğiniz bu değil. Tam tema oluşturma fikrini seviyorsanız, her ikisi de harika WordPress tema oluşturucuları olan Elementor Pro (incelememiz) veya Beaver Builder (incelememiz) + Beaver Themer (incelememiz) gibi diğer araçları da beğenebilirsiniz.
Divi'nin sizin için uygun olup olmadığı hakkında başka sorularınız mı var? Yorumlarda sorun!
