Drupal web sitesi erişilebilirliği incelemede: temel özellikler ve faydalı modüller
Yayınlanan: 2022-03-16World Wide Web 37 yıl önce oluşturuldu - ancak bazı temel şeylerin bir standart haline gelmesi ancak son yıllarda. Bunlardan biri web sitesi erişilebilirliğidir.
Bir web sitesini nasıl erişilebilir hale getireceğinizi düşünürken, bazı CMS'lerin başlangıçtan itibaren erişilebilirlik odaklı olduğunu bilmeniz gerekir - Drupal. Sizi yerleşik erişilebilirlik özellikleri ve eklenti erişilebilirlik modülleri turuna davet ediyoruz.
Drupal erişilebilirlik: giriş notları
Erişilebilirlik (kısaca a11y), Drupal'ın felsefesinin “kaynak kodunda” yer alır. İkincisi, içermeye güçlü bir şekilde odaklanır ve engelleri ne olursa olsun (işitsel bozukluklar, görme bozuklukları, fare tutmada zorluk vb.) web sitelerini tüm kullanıcılar için erişilebilir hale getirmeye çalışır.
Worldwide Web Consortium'un (WCAG ve ATAG) temel erişilebilirlik standartları, A'dan AAA'ya kadar uyumluluk seviyelerine sahiptir. Drupal 8 Temel Erişilebilirlik Sorumlusu Mike Gifford'a göre topluluk, Drupal 7'de WCAG 2.0 AA uyumluluğunu uygulamaya başladı. Drupal 8'de ayrıca ATAG 2.0 AA unsurlarını birleştirmeye ve yeni WCAG 2.1 AA ile uyumlu olmanın yollarını bulmaya başladılar.
Erişilebilirlik çalışması Drupal 8'de çok ilerledi ve bir dizi çok önemli konuyu ele aldı. Bu, birçok işletmeyi Drupal 8'e yükseltmeye veya sıfırdan bir site oluşturmak için bir web geliştirme ekibi kiralamaya ilham veren Drupal 8'in en iyi faydaları arasında listelenen 8. sürümü doğal olarak erişilebilir kılar.
Temel yerleşik Drupal erişilebilirlik özellikleri
Peki Drupal, herhangi bir kullanıcının web siteleriyle etkileşimindeki engelleri tam olarak nasıl kaldırır? Ekran okuyucuları ve diğer yardımcı yazılımları kolay kılan nedir? Şu anda bunu gözden geçiriyoruz.
Yeni erişilebilir ön uç teması Olivero
Drupal 8'deki erişilebilir temalara ek olarak, Olivero'nun Drupal 9 için oluşturduğu yeni varsayılan ön uç teması, renkler, kontrastlar, düğmeler vb. her şeyde erişilebilirliğe bir örnektir. Tema WCAG uyumludur, en iyi erişilebilirlik uzmanlarıyla işbirliği içinde oluşturulmuştur ve erişilebilirlik geri bildirimleri dikkate alınarak kapsamlı bir şekilde test edilmiştir. Adını, web sitesi erişilebilirliğinin tanınmış bir savunucusu olan programcı Rachel Olivero'ya borçludur. Temayı Drupal 9.1 çekirdeğinde göreceğiz, bu nedenle yakında çıkacak olan ve kolay bir yükseltme vaat eden Drupal 9'a hazırlanmak mantıklı.

HTML5 ve WAI-ARIA ile daha iyi anlambilim
Tüm web sayfası bölümlerinin ve bileşenlerinin amacını ve davranışını ekran okuyucular için anlaşılır kılmak D8'de daha kolaydır. Bu, daha kullanıcı dostu bir navigasyon sağlar.
- Geliştiriciler, Drupal 8'in donatıldığı anlamsal HTML5 öğelerini kullanabilir. İşaretleme dilinin en son sürümü, özellikle temiz bir koda ve ekran okuyucu dostu olma düzeyine sahiptir.
- Yerel HTML5 işaretlemesi yeterli olmadığında, buna WAI-ARIA nitelikleri (roller, durumlar ve özellikler) eklenebilir. Ekran okuyucularına daha da fazla bilgi sağlayacaklar. WAI-ARIA, özellikle etkileşimli kullanıcı arayüzlerinde faydalıdır.
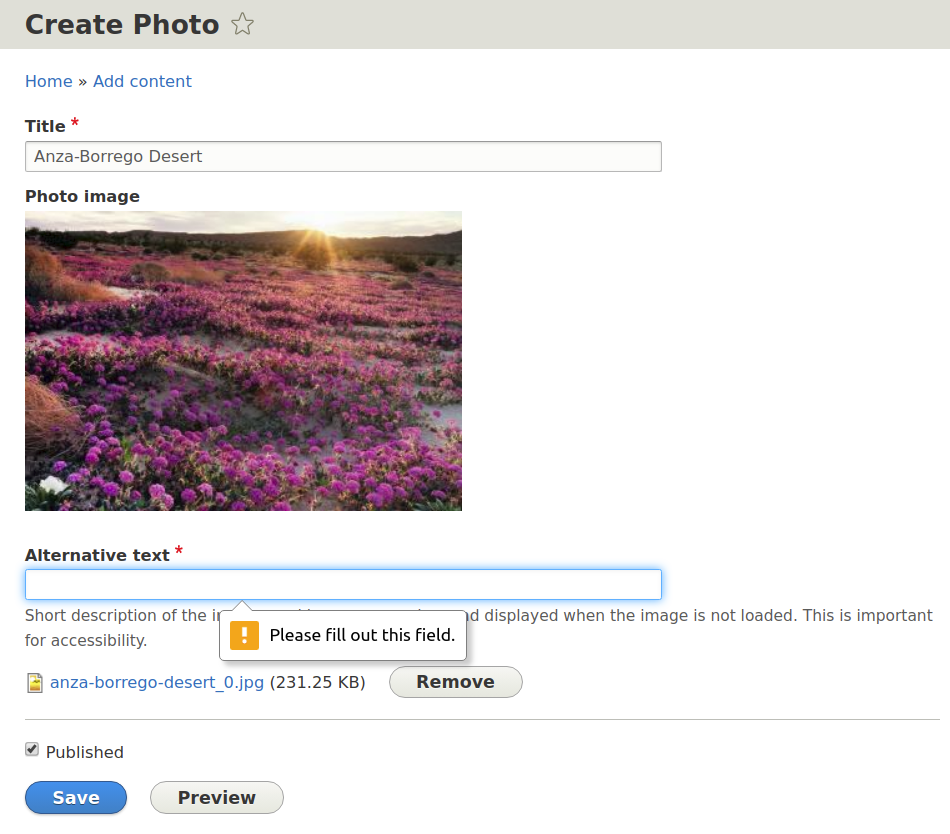
Resimler için gerekli ALT metni
Görüntüleri görme engelli izleyiciler için erişilebilir kılmak hayati önem taşımaktadır. Burada büyük bir rol ALT metnine (alternatif metin olarak da bilinir) aittir. Bir görüntüde ne olduğunu açıklar, böylece ekran okuyucular tarafından anlaşılabilir.
ALT, D8'de varsayılan olarak gereklidir, bu nedenle, açıklamadan bir resim eklemek imkansızdır - resmi kaydetmeyi reddeder ve bir hatırlatıcı görüntüler. Bu, Drupal 8 a11y'nin harika bir örneğidir. Bu, görüntü alanında veya CKEditor'da geçersiz kılınabilir, ancak biri bunu neden istesin ki?
Varsayılanlar erişilebilirlik standartlarıyla eşleşir. Diğer erişilebilirlik uygulamaları gibi ALT etiketlerinin de SEO açısından oldukça faydalı olduğunu da belirtmek gerekir.

Erişilebilir satır içi form hataları
Kullanıcılar form gönderirken bazı bilgileri yanlış gönderebilirler. Form hataları genellikle formun üst kısmında yanlış doldurulmuş alanlar kırmızıyla vurgulanarak listelenir.
Ancak, görme engelli kullanıcılar öne çıkanları göremeyebilir ve ekran okuyucular, belirli hata mesajını belirli form alanıyla ilişkilendirmelerine yardımcı olamaz.
Bu sorunu çözmek ve form erişilebilirliğini iyileştirmek için D8 çekirdeğinde Satır İçi Form Hataları modülü bulunur. Bu sayede, belirli alanların yanında hatalar görüntülenir, böylece neyin düzeltilmesi gerektiğini anlamak kolaydır. Modül varsayılan olarak etkin değildir, ancak etkinleştirmeyi seçebilirsiniz.
işitsel uyarılar
Sayfada kullanıcıların bilmesi gereken bazı değişiklikler olduğunda, ekran okuyucular tarafından fark edilmeyebilir. İşitsel Uyarılar özelliği ihtiyacınız olan şeydir. Bu değişiklikler hakkında ekran okuyucularını okumaları gereken bir mesajla bilgilendirmenizi sağlar. Drupal 8 çekirdeğindeki bu özellik, bir JavaScript yöntemi Drupal.announce() kullanır. WAI-ARIA uygulamalarını takip eder.
Kontrollü sekme
Birçok kişi sayfada gezinmek için klavyede fare yerine sekme tuşunu kullanmayı tercih eder (bazıları için bu tek seçenek). Drupal 8, bu kullanıcıları önemli sayfa öğelerinde mantıklı bir sırayla yönlendirmenize olanak tanıyan TabbingManager adlı bir JavaScript özelliğine sahiptir. Onun yardımıyla, kullanıcının tam olarak nereye girebileceğini kontrol edebilirsiniz. Bu, bir başka önemli erişilebilirlik özelliğidir.
Daha iyi kontrastlar
Hem başlıklarda hem de normal metinlerde yeterli kontrast, az gören veya diğer görme bozuklukları olan kişiler için çok önemlidir. Drupal 8'de ana temalar gelişmiş kontrastlara sahiptir. Bir başka harika haber de, Olivero temasının en önemli şeylere dikkat çekmek için yüksek kontrastlar, doygun renkler ve negatif boşluk gibi en iyi tasarım ilkelerini takip etmesidir.
CSS Görüntüleme Seçenekleri
Drupal 8, gerektiğinde içeriğinizin nasıl gizlenebileceğinin nüanslarını kontrol etmenize olanak tanıyan bir dizi CSS sınıfı sunar. Örneğin, kullanıcılardan gizlenebilir ancak ekran okuyucular için görünür durumda kalabilir. Bu CSS sınıfları şunları içerir: (1) gizli, (2) görsel olarak gizli, (3) görsel olarak gizli, odaklanabilir ve (4) görünmez.

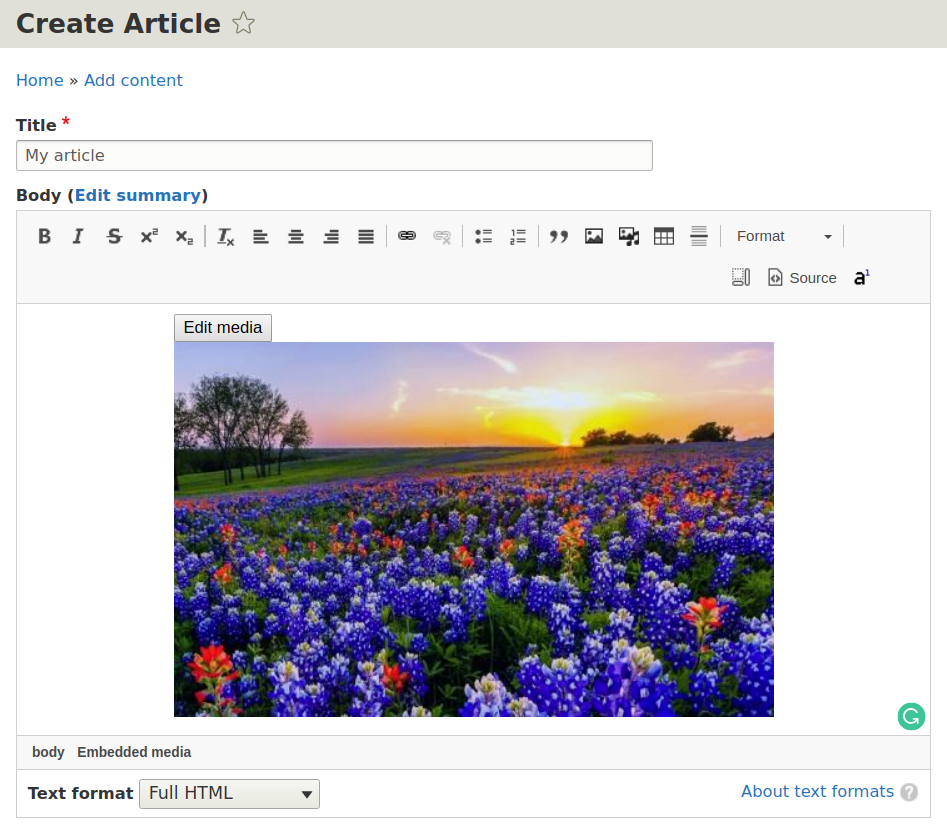
Medya Kitaplığında klavye erişilebilirliği
Drupal 8, fareyi tutamayan veya ekranı düzgün göremeyen kullanıcılar için klavye erişilebilirliğine çok dikkat ediyor. Parlak bir örnek, tam Medya Kitaplığının CKEditor ile entegrasyonundan sonra D8.8'de tanıtılan Medya Kitaplığındaki klavye erişilebilirliğidir. Kullanıcılar içerik oluştururken veya düzenlerken Kitaplığa atlayabilir, medya seçebilir ve bunları yalnızca klavyeyi kullanarak gömebilir.

Katkıda bulunan Drupal erişilebilirlik modülleri
Drupal'ın erişilebilirlik özelliklerini daha da genişletebilen birçok faydalı eklenti modülü vardır.
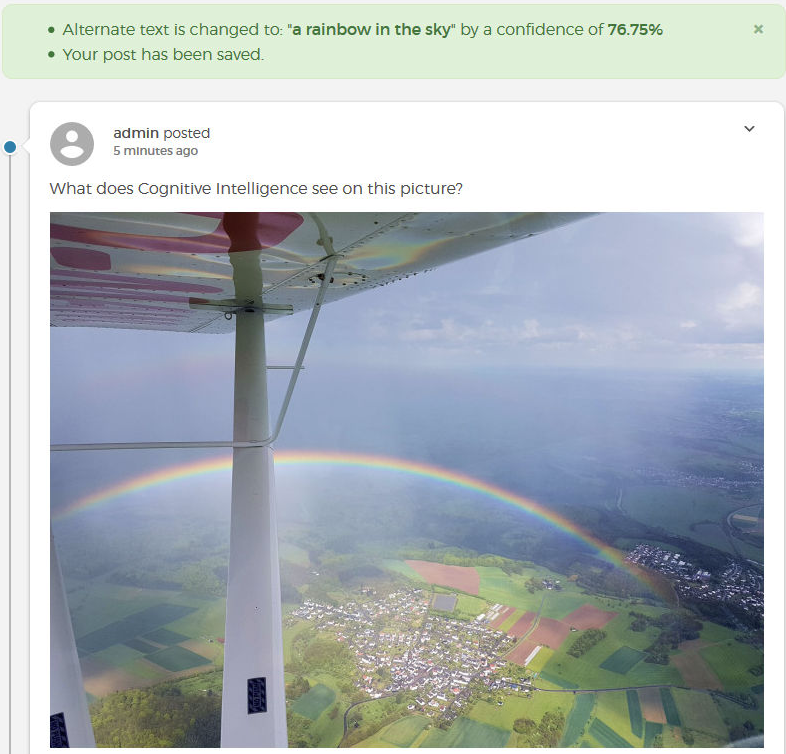
Otomatik Alternatif Metin
ALT etiketleri eklemediğiniz sürece ekran okuyucular bir görüntüde ne olduğunu anlayamaz. Yapay zeka yazılımı, görüntü tanıma ve otomatik ALT oluşturma konusunda size yardımcı olabilir. D8'deki Otomatik Alternatif Metin modülü, bu görevi Microsoft Azure Bilişsel Hizmetler API'sini kullanarak yapar. İnsan tarafından okunabilir bir dilde görüntü açıklamaları oluşturur. Bu, özellikle çok sayıda resim içeren sitelerde kullanışlıdır.

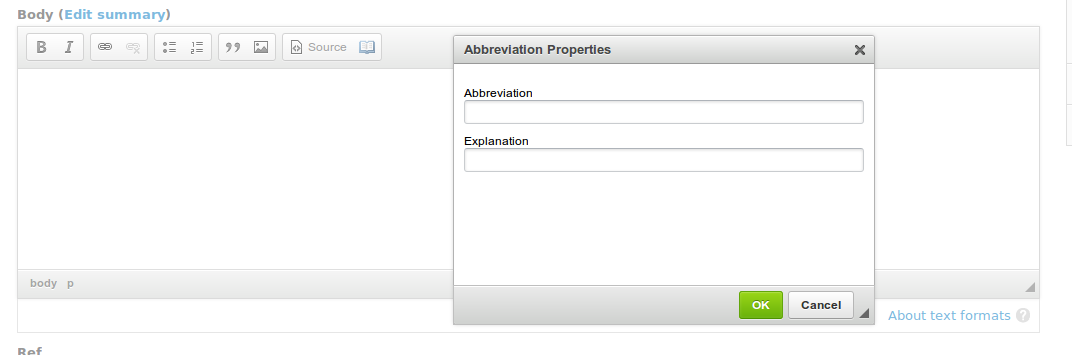
CKEditör Kısaltması
İçeriğin anlaşılmasını kolaylaştırmak, en iyi web erişilebilirlik uygulamalarının bir parçasıdır. CKEditor Kısaltma modülü, CKEditor'a, D7 veya D8 sitenizdeki kullanışlı bağlam menüsü aracılığıyla kısaltmaları eklemenize ve düzenlemenize olanak tanıyan bir düğme ekler.

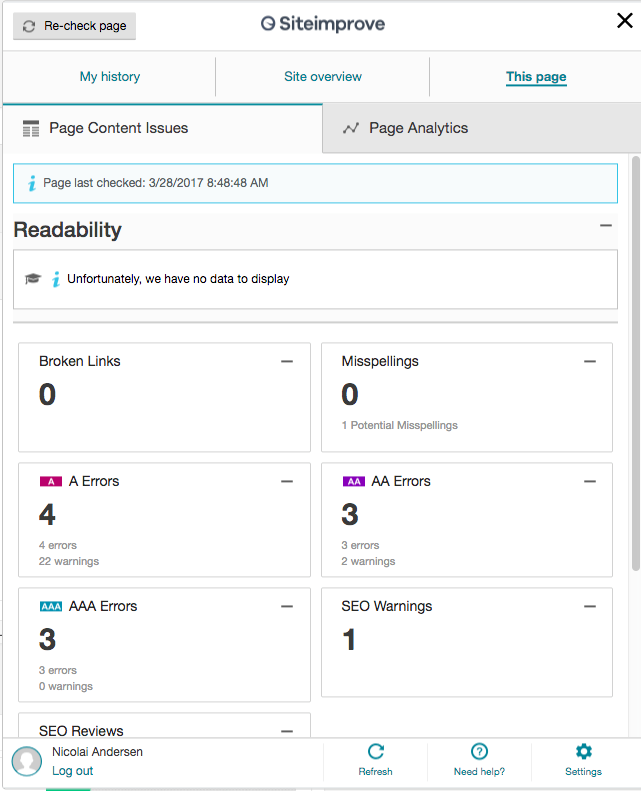
site geliştirme
Siteimprove modülü, Drupal 7 veya Drupal 8 sitenizi Siteimprove zeka platformuna bağlar. Erişilebilirlik sorunları da dahil olmak üzere içeriğinizin kalitesini analiz eder ve size değerli iyileştirme ipuçları verir. Araç, içerik sayfalarınızı kontrol etmenize ve ardından keşfedilen sorunlar giderildiğinde başka bir işlem gerekmediğini görmek için yeniden kontrol etmenize olanak tanır.

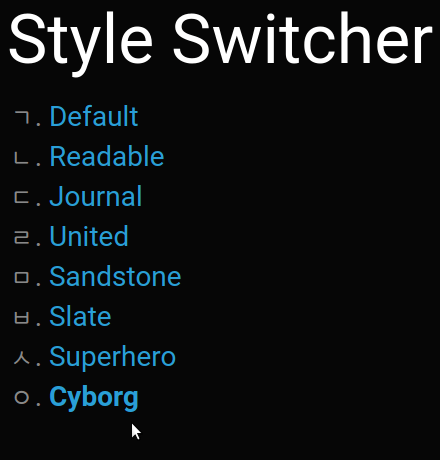
Stil Değiştirici
D7 ve D8'deki Stil Değiştirici modülü, temaların doğrudan yönetici panosuna eklenebilecek alternatif stil sayfaları sağlamasına olanak tanır. Kullanıcılar daha sonra sayfayı hangi tarzda görüntülemek istediklerini seçebilirler. Modül, bu seçeneği bir bloktaki bağlantıların bir listesi olarak sunar. Ayrıca, geri dönen kullanıcılara bir kez seçtikleri stil sayfasını sağlamak için çerezleri kullanır.

Yüksek kontrast
Drupal 7 ve Drupal 8 Yüksek karşıtlık modülü, kullanıcılarınızın temanın yüksek karşıtlıklı sürümüne geçmesine olanak tanır. Sekme tuşuna bir veya iki kez basarak bunu yapabilirler ve "Yüksek kontrastı değiştir" bağlantısı görünecektir. Tıkladıklarında veya Enter'a bastıklarında yüksek kontrast moduna girerler.

Metin Yeniden Boyutlandırma
Görme yeteneği düşük veya diğer görsel sorunları olan kullanıcılarınızın, metin boyutunu kendileri için rahat olana kolayca ayarlamasını sağlayın. Bu önemli bir erişilebilirlik talebidir. D7 ve D8 için Metin Yeniden Boyutlandırma modülü burada size yardımcı olur. Yazı tipi boyutunu artırmak ve azaltmak için iki düğmeli bir blok oluşturur. Blok, jQuery ve jQuery Cookie eklentisi kullanılarak oluşturulmuştur ve temaya uygundur.

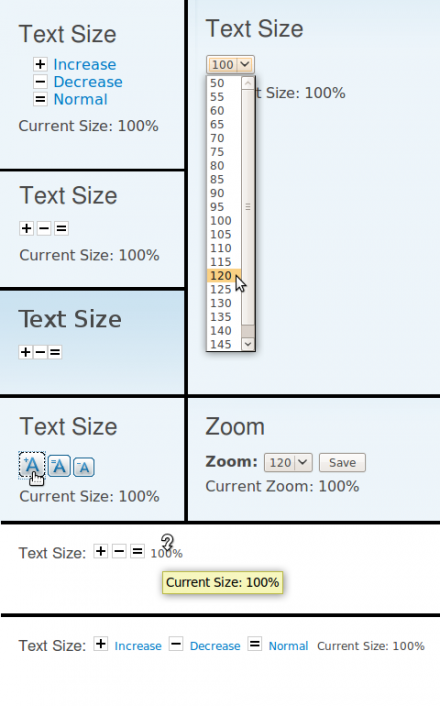
Yazı Boyutu
İşte metin boyutu ayarıyla ilgilenen başka bir modül. Metin Boyutu, Drupal 7'deki popüler bir modüldür ve benzer bir göreve hizmet eder. Uygun metin boyutu değiştirme seçenekleri ve yakınlaştırma özelliği sağlar. Modül, değişken medya nesnelerini, piksel görüntülerini ve vektör görüntülerini yeniden boyutlandırabilir.

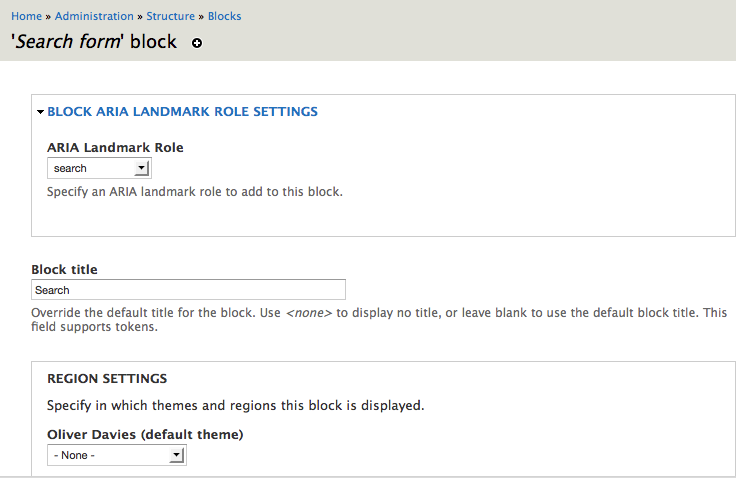
ARIA Landmark Rollerini Engelle
Hem Drupal 7 hem de Drupal 8 web siteleri, Block ARIA Landmark Rolleri ile erişilebilirlik için en iyi WAI-ARIA uygulamalarını kullanmalarını geliştirebilir. Kullanıcıların her bloğa bir ARIA yer işareti rolü veya etiketi atamasını sağlayan blok yapılandırma formlarınıza öğeler ekler.

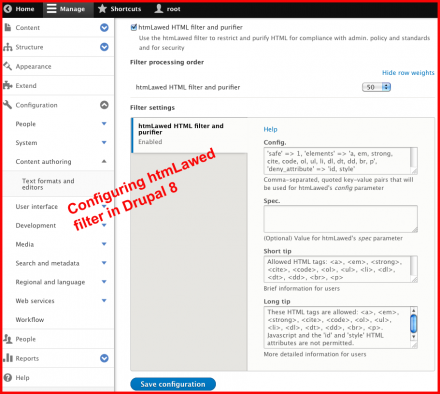
htmYasalı
Temiz bir HTML, her zaman daha fazla ekran okuyucu dostudur. htmLawed Drupal modülü, HTML'nizi Drupal 7 veya Drupal 8 sitenizde daha temiz hale getirmek için htmLawed PHP kitaplığını kullanır. Modül hızlı çalışır, yüksek düzeyde yapılandırılabilir ve tüm HTML öğelerini kapsar.

HTML Arındırıcı
Web erişilebilirliği için temiz HTML ile ilgilenen başka bir modül de HTML Arıtma'dır. Drupal 7 ve 8'de bulunur. Modül, standart uyumlu bir HTML filtre kitaplığı kullanır - HTML Arındırıcı. Kötü amaçlı kodu kaldırır ve HTML'nizi W3C'nin özelliklerine uygun hale getirmenize yardımcı olur.
Drupal erişilebilirliğinden en iyi şekilde yararlanmanıza yardımcı olalım
Web sitenizi tüm kullanıcılar için erişilebilir hale getirmenin zamanı geldi. Web ajansı uzmanlarımız, şu durumlarda size yardımcı olmaya hazırdır:
- Drupal erişilebilirlik modüllerini kurun ve yapılandırın
- sitenizi daha erişilebilir Drupal 8'e taşıyın (ve Drupal 9) için hazırlayın
- erişilebilirlik özellikleri nedeniyle sitenizi başka bir CMS'den Drupal'a taşıyın
- web sitenizin erişilebilirliğini kapsamlı bir şekilde test edin
- siteniz için gereken tüm erişilebilirlik özelliklerini oluşturun
Bizimle iletişime geçin ve erişilebilir olun!
