WordPress için En İyi 5 Dinamik İçerik Eklentisi
Yayınlanan: 2022-08-05- Dinamik içerik eklentisi nasıl çalışır?
- #1 – Araç Seti
- #2 – JetMotoru
- #3 – Gelişmiş Özel Alanlar
- #4 – Meta Kutusu
- #5 – Bölmeler
- WordPress ile dinamik içerikli web siteleri oluşturma
Bu yazıda, daha yakından inceleyeceğiz ve WordPress tabanlı farklı dinamik içerik eklentilerinin birbirleriyle nasıl performans gösterdiğini karşılaştıracağız. Ama önce, dinamik içerik eklentisi nedir?
Bunu açıklamanın en kolay yolu, web sitesi oluşturucuları hakkında konuşmak olacaktır.
Web sitesi oluşturucular, varsayılan olarak statik olan yeni düzenler oluşturmanıza izin verirken, dinamik bir içerik eklentisi, düzenler oluşturmanıza ve bu düzenleri gerçek zamanlı içerikle zenginleştirmenize olanak tanır. Başka bir deyişle, dinamik içerik, sayfa düzenini kullanıcı davranışına göre ayarlamanıza olanak tanır.
Ayrıca dinamik içerikle, işletmenize veya çözmeye çalıştığınız bir soruna özel kullanıcı deneyimlerini özelleştirebilirsiniz. Bu, kullanıcının sağladığı bilgilere göre gerçek zamanlı olarak değişen formlar oluşturma ve deneyim kazanma becerilerini içerir.
Kodlama becerisi yok mu? Sorun değil.
Bu nedenle, dinamik içerik eklentilerinin ana özelliklerinden biri, önceden herhangi bir programlama bilgisi olmadan web siteleri ve mizanpajlar oluşturmada muazzam esneklik sağlamalarıdır.
Örneğin, bir spor salonu üyeliği web sitesi oluşturmak istiyorsanız – alternatiflerinizden biri, bu kullanım durumuna özel bir WordPress teması satın almak olacaktır. Ancak, daha sonra özellikler açısından ciddi sınırlamalar ve aynı zamanda yolda uyumluluk sorunları ile uğraşmak zorunda kalacaksınız.
Aynı mantık, tamamen yeni tasarımlar oluşturmak için de geçerlidir. Dinamik içerik eklentisi ile tamamen yeni bir düzen yapısı oluşturabilir ve ardından onu dinamik olarak güncel tutabilirsiniz. Bu beni özel yazı türleri ve özel alanlarla çalışarak son noktama getiriyor.
Dinamik içerik eklentisi nasıl çalışır?
Bu özel blog için stratejimin bir parçası olarak, ana makalelerden ayrı olacak bir "snippet" dizini uygulamak istediğimi biliyordum. Başka bir deyişle, blogdan ayrı ama yine de web sitesinin/projenin kendisinin bir parçası olmasını istedim.
Bu bağlamda, bir snippet dizini, belirli bir gönderiyi bir makale olarak ele almaya gerek kalmadan programlamayla ilgili snippet'leri ve öğreticileri paylaşabileceğim bir yerdir. Böylece, resim ekleme gibi şeyleri atlayabilir ve yalnızca belirli bir konu veya sorunla ilgili tam ayrıntıları sağlamaya odaklanabilirim.
Bunu yapabilmemin yollarından biri ( ama yapmadım! ) Herhangi bir Özel Posta Türü eklentisiydi. Bununla birlikte, bununla ilgili sorun şu ki, Özel Gönderi Türü'nün kullandığım temayla gerçekten çalışması için temamın tüm yapısını yeniden tasarlamam gerekecek. Bahsetmemek gerekirse, bu yaklaşım aynı zamanda o özel düzene sonsuza kadar “sıkışıp kalacağım” anlamına geliyor.
Ancak, dinamik içerik eklentisi sayesinde ( Araç Seti kullanıyorum, ancak diğerlerine de bakacağız! ) – Yapabildim:
- Tema stilimi devralan (geçersiz kılan) yeni bir Özel Gönderi Türü oluşturun.
- Snippet'lerimi kategorilere ayırmak için yeni Taksonomiler oluştur.
- Dinamik bir deneyim oluşturmak için Özel Alanlar uygulayın.
- Son tasarımı Dinamik Girdiye dayalı olarak yapılandırın.
Snippet gönderilerim için oluşturduğum tasarımı görmek için bu snippet'e göz atabilirsiniz.
Projenin kendisi (snippet'ler) halen devam eden bir çalışmadır, ancak bu makalede bahsedilen dinamik içerik eklentilerinden herhangi birinden neler bekleyebileceğinize dair bir örnek vermek yeterlidir.

Bu makalenin başına geri dönebilir ve farklılıkları karşılaştırabilirsiniz. Bu örnekte anlaşılması gereken en önemli şey, yukarıda gördüğünüz tüm içerik/alanlar/widget'ların herhangi bir kod yazmadan veya tema şablon dosyalarıma dokunmadan dinamik olarak oluşturulmuş olmasıdır.
İstersem, bu sayfalara dinamik olarak yeni öğeler ekleyebilirim (yazarın kim olduğu gibi) veya sosyal paylaşım düğmeleri gibi belirli öğeleri kaldırabilirim . Ayrıca her dinamik öğeye (kategori gibi) özel sınıflar uygulayabilir ve daha sonra kendim stillendirebilirim (zaten yaptığım gibi).
Peki bu yazıda hangi eklentilerden bahsedeceğiz?
| wdt_ID | Eklenti Özellikleri | Araç seti | Jet motoru | ACF | Meta Kutusu | bölmeler |
|---|---|---|---|---|---|---|
| 1 | Ücretsiz sürüm | Numara | Numara | Evet | Evet | Evet |
| 2 | Özel Gönderi Türü | Evet | Evet | Evet | Evet | Evet |
| 3 | Dinamik İçerik Görüntüleme | Evet | Evet | Yalnızca profesyonel | Sınırlı | Sınırlı |
| 4 | Ön Uç Formları | Evet | Evet | Yalnızca profesyonel | Evet | Evet |
| 5 | Şablon Oluşturucu | Evet | Evet | Numara | Numara | Evet |
UI perspektifinden söz konusu eklentiyle çalışmanın ne kadar “kolay” olduğunu vurgulayarak, çoğunlukla yukarıda belirtilen özelliklere odaklanacağım.
Bunu söyledikten sonra, eklentilerin kendileri hakkında konuşmaya başlamamızın zamanının geldiğini düşünüyorum.
#1 – Araç Seti

Araç seti kendisini "dinamik işlevselliğe sahip gelişmiş bir özel web sitesi oluşturucu" olarak adlandırıyor. Ve eklentiyi birkaç aydır kullandıktan sonra, adının hakkını verdiğini söyleyebilirim. Mevcut kullanım durumum nispeten küçük ölçekli olsa da, eklenti yalnızca özel bir web sitesi tasarlamanıza yardımcı olmakla kalmayıp aynı zamanda onu dinamik olarak yapılandırmanıza yardımcı olabilecek özellikler sağlamada en iyiler arasındadır.
Şahsen benim için en önemli özellik, yeni özel yazı türleri oluşturma ve ardından temamda hiçbir şeyi değiştirmeden bu yazılar için sayfalar tasarlama yeteneğiydi. Ve bunun Toolset'in en çok öne çıktığı bir alan olduğunu hissediyorum. Bunun Araç Setinde çalışma şekli, sayfalarınızı/yazılarınızı bir İçerik Şablonları sistemi kullanarak tasarlamanızdır.

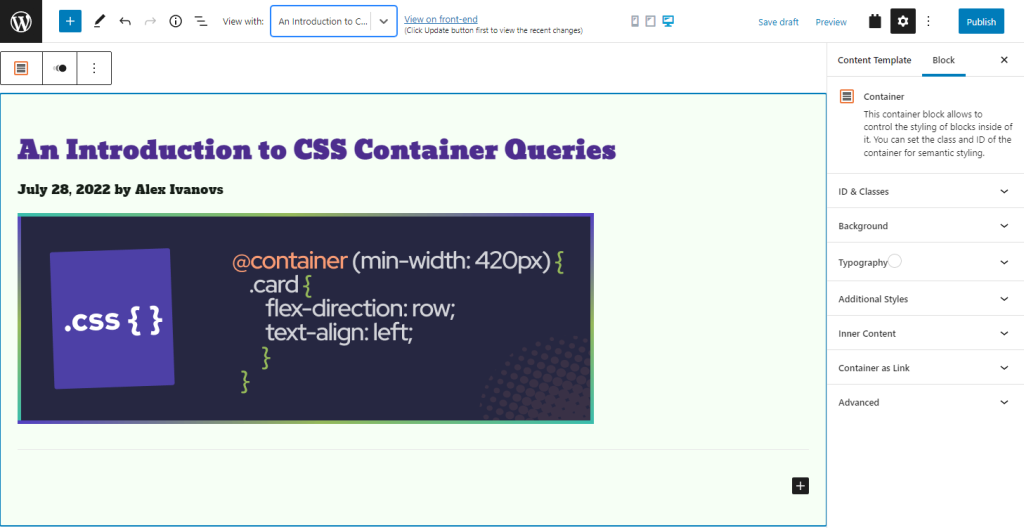
Bunun gibi bir maket (özel bir gönderi türü için yeni şablon) oluşturmak yaklaşık 30 saniye sürer.
Yukarıdaki ekran görüntüsünde gördüğünüz her şey dinamik ayarlar kullanılarak oluşturulmuştur. Başka bir deyişle, tek bir kod satırı yazmak zorunda kalmadan sayfalarınız/yazılarınız için tamamen yeni bir şablon oluşturabilirsiniz. Kenar çubuğunda ayrıca bazı özelleştirme seçeneklerini de görebilirsiniz.

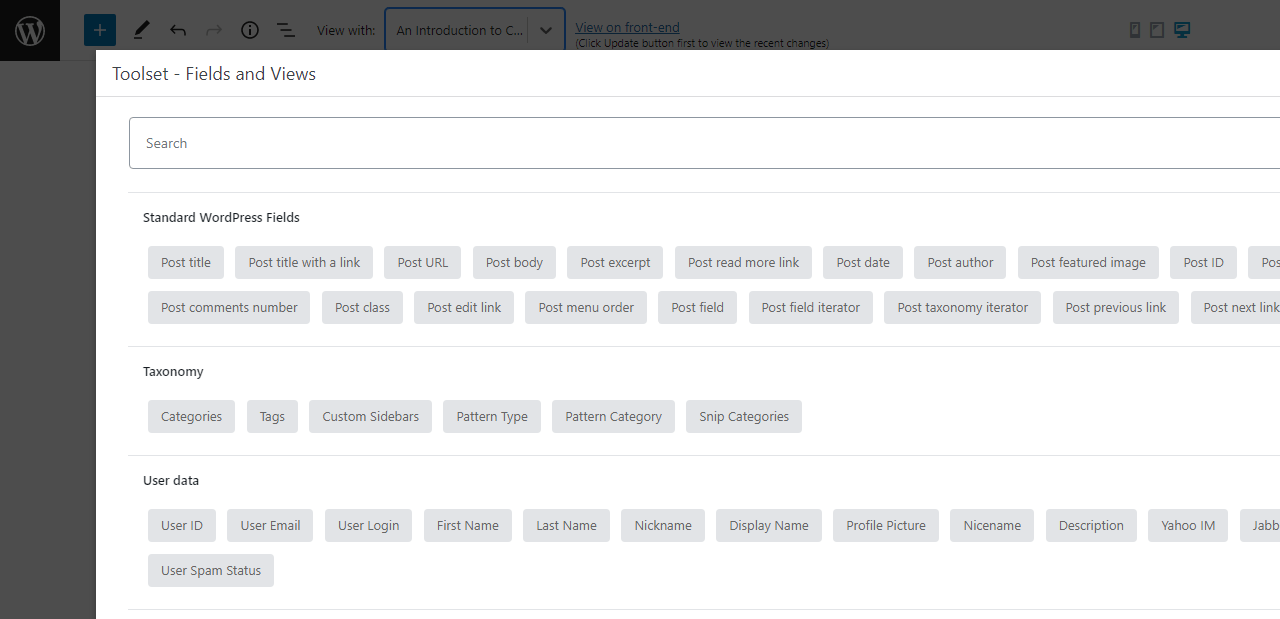
Örneğin, Alanlar ve Görünümler özelliğini kullanıyorsanız – çok sayıda yerleşik WordPress alanı arasından seçim yapabilir ve ardından bunları yeni şablonunuza uygulayabilirsiniz. Özel alanları etkinleştirdiğiniz sürece, bunları gerektiği gibi her şablonda da uygulayabilirsiniz.
Şimdi, kuşkusuz, eklenti yukarıda gördüğünüzden çok daha fazlasını yapabilir. Aslında, Toolset, özelliklerini derinlemesine açıklama konusunda uzmanlaşmış eksiksiz bir kurs kitaplığına sahiptir.

Ayrıca, Toolset ile oluşturulmuş siteleri keşfetmek için göz atabileceğiniz ayrı bir Vitrin bölümü de vardır. Birçoğu kesinlikle eklentiyi kişisel olarak kullandığımdan çok daha karmaşık.
Son olarak, destek sistemlerinin en iyilerinden bazılarıyla orada olduğunu söyleyeceğim. Eklenti on yıldan fazla bir süredir var olduğundan, topluluk forumu yararlı bilgiler, faydalı ipuçları ve yol boyunca karşılaşabileceğiniz sorunların yanıtlarıyla doludur.
Fiyatlandırma: Tek site lisansı için Araç Seti size yılda 69 ABD doları geri getirecektir. Aboneliğinizi iptal etmek isterseniz – 12 aylık işareti geçtikten sonra, ancak herhangi bir güncelleme veya topluluk destek forumlarına erişim olmadan kullanmaya devam edebileceksiniz.
#2 – JetMotoru

Her şeyden önce, hem JetEngine hem de Toolset, dinamik siteler oluşturma konusunda pratik olarak aynı sonuçları elde edebilir. Aslında, her iki eklenti de gerçek dinamik içerik şablonlarını oluşturmak için UI açısından bir takım benzerlikler paylaşır.

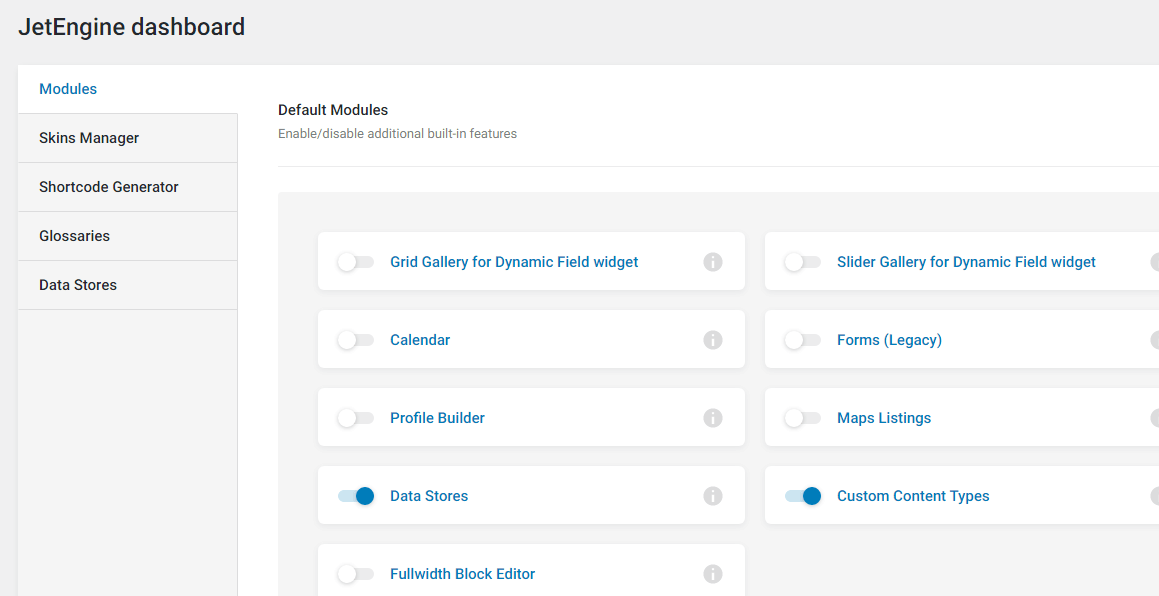
Bu yüzden, bir karşılaştırma şekli olarak – JetEngine'in sağladığı benzersiz özelliklerden ve bu özelliklerin inşa etmek veya tasarlamak istediğiniz proje kapsamına nasıl daha uygun olabileceğinden bahsetmek istiyorum. JetEngine'in uyguladığı Modüller yaklaşımıyla başlayalım.

Modüler yaklaşım, projeniz için gereken tam işlevselliği daraltarak belirli özellikleri etkinleştirmenize veya devre dışı bırakmanıza olanak tanır. Bu gösterge panosu ayrıca dinamik tablolar ve grafik oluşturucu gibi çeşitli harici modülleri etkinleştirme seçeneğini de içerir. Kişisel olarak gözüme çarpan iki modül, Özel İçerik Türleri ve Geri Kalan API Listeleri idi. Bunlardan bahsedelim.
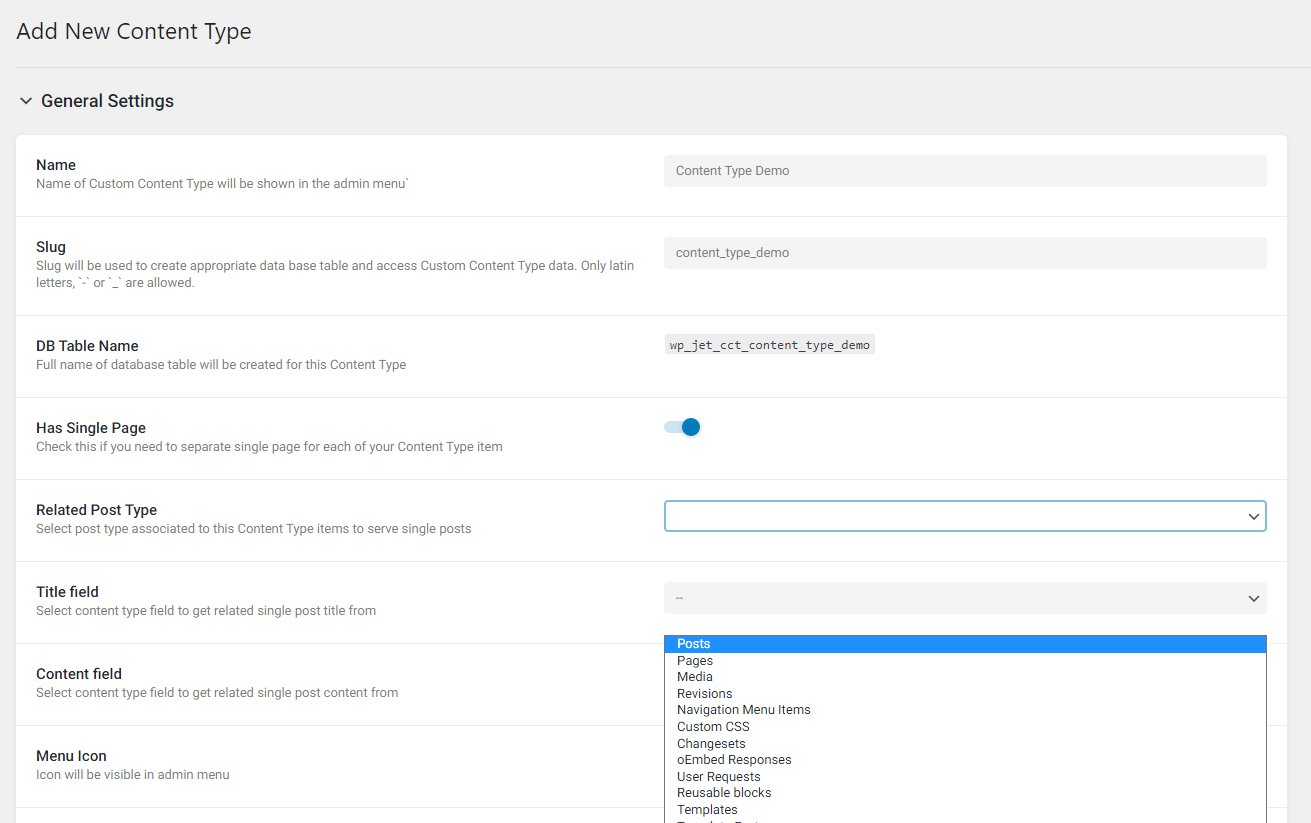
Özel İçerik Türü ve Özel Gönderi Türü
Varsayılan olarak, yeni bir özel gönderi türü oluşturursanız - bu gönderi türünün verileri, diğer tüm içeriğinizle aynı veritabanı tablosunda ( gönderiler ) depolanır. Ve bu, daha küçük projelerde fark edilmeyecek olsa da, projeniz binlerce gönderi girişi olmasa da yüzlerce kişiye ulaşırsa - aynı veri tabanı tablosundan tam gönderiyi (özel veya değil) getirme konusunda önemli bir zorlama olacaktır.
JetEngine ile bir Özel İçerik Türü oluşturabilirsiniz ve bunu yaparak – JetEngine bunun için tamamen yeni bir veritabanı tablosu oluşturacak ve verilerini (içerik sonrası) orada depolayacaktır. Hepsinden iyisi, daha sonra içerik türünüzü alabilir ve özel olanlar da dahil olmak üzere bir gönderi türüne atayabilirsiniz.

Yeni İçerik Türünüzü ekledikçe, yalnızca o içerik türüne özgü olacak özel alanlar da belirleyebilirsiniz. Bu gerçekten güzel bir özellik çünkü tüm web sitenizi düzenli bir şekilde organize etmenize yardımcı olacak ve yanlışlıkla yanlış verileri silme riskini önleyecektir.

Ama JetEngine'de asıl bahsetmek istediğim özellik Rest API Listings .
Rest API ile Dahili ve Harici İçeriği Gösterme
JetEngine ile yeni bir içerik türü oluşturduğunuzda, o belirli türü ayrı bir API olarak da kaydedebilirsiniz. Bu, daha sonra, harici API'ler için de çalışan bu API'den gelen verileri dinamik olarak görüntülemek için yerleşik Listeleme özelliğini kullanabileceğiniz anlamına gelir.
API nedir?
API, Uygulama Programlama Arayüzü anlamına gelir. Bir API, programlar arasında veri aktarabilmeleri için bir bağlantı kurar. API'si olan bir program, verilerinin bazı bölümlerinin istemcinin kullanması için açığa çıktığını ima eder. İstemci, aynı programın ön yüzü veya harici bir program olabilir. // ücretsizKod Kampı
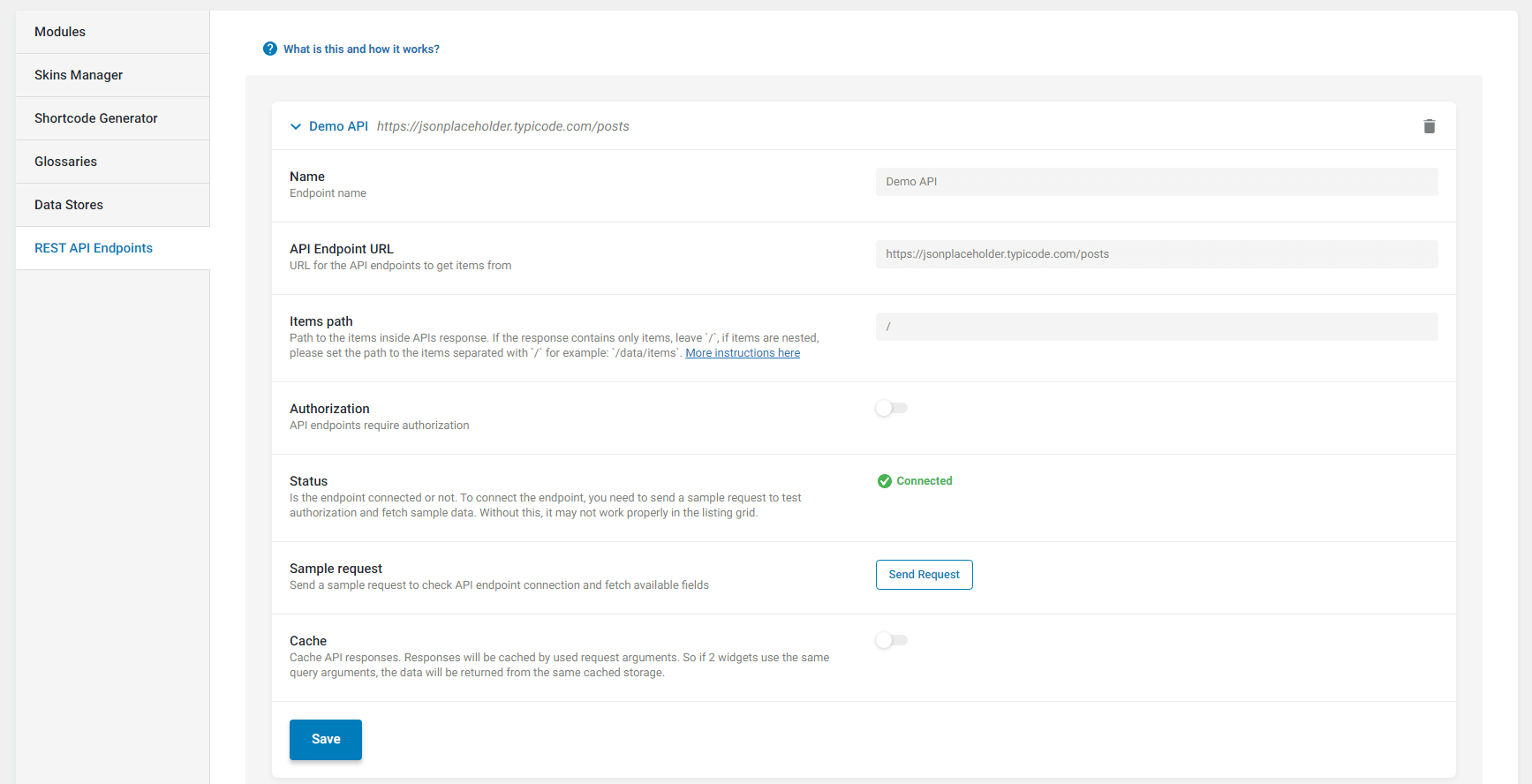
Örneğin, {JSON} Yer Tutucu API'sini kullanarak yeni bir REST API Uç Noktası oluşturdum.

Endpoint'inizi ekledikten sonra, artık API verilerini görüntülemek için şablon görevi görecek yeni bir Liste eklemek için kontrol panelinizde JetEngine -> Listeler'e gidebilirsiniz.

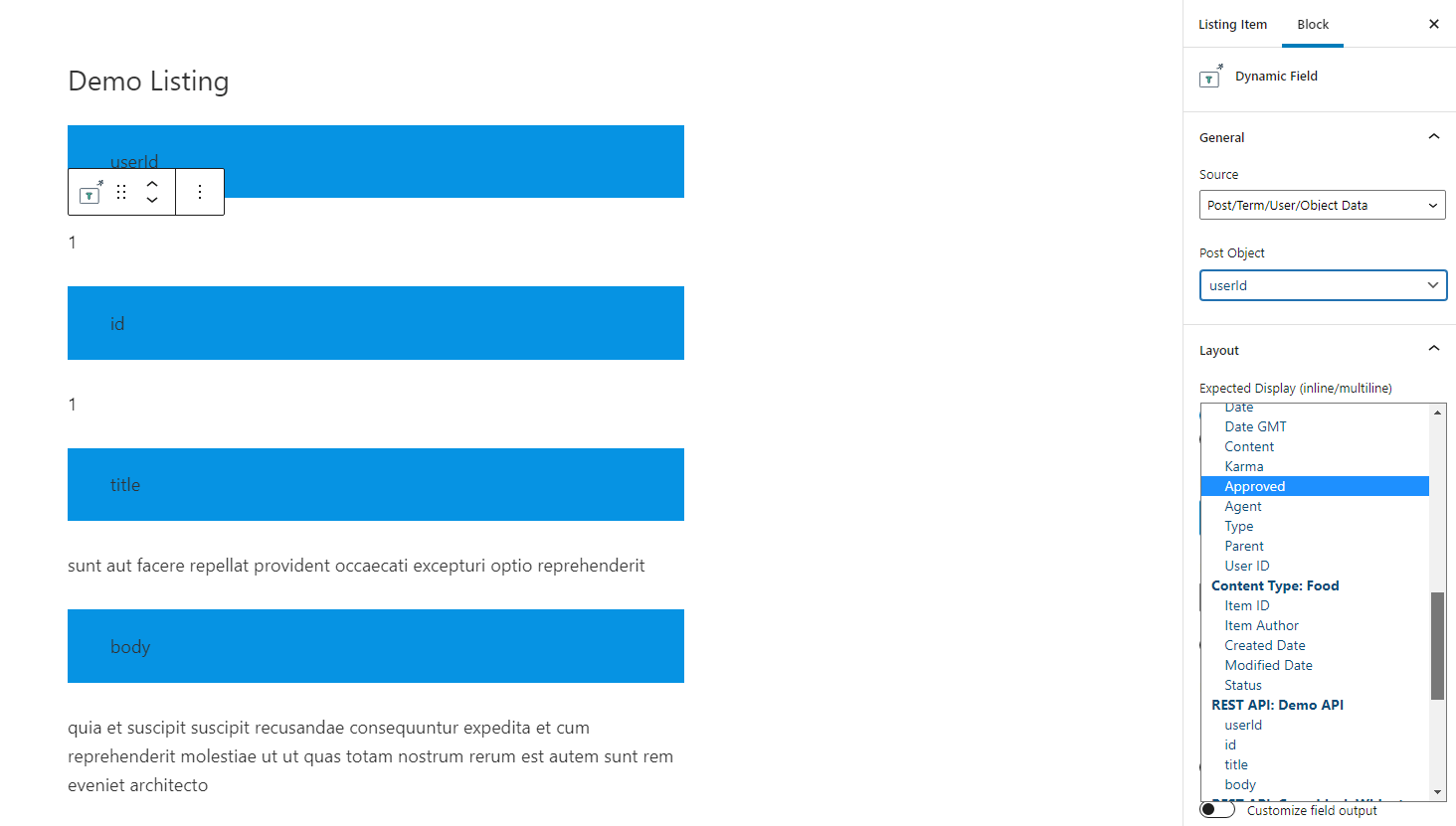
API verileri için şablon tasarlarken, Dinamik Alan bloğunu (Gutenberg için) veya Elementor için Dinamik Alan pencere aracını kullanacaksınız. Eklendikten sonra, peşinde olduğunuz belirli Nesneyi sorgulamak için bloğu kullanabilirsiniz. Bu aynı zamanda belirli Nesneleri atlayabileceğiniz anlamına gelir.
Getirmek istediğiniz veriler için şablonu oluşturduktan sonra (yine bu dahili veya harici veriler olabilir) – şablonu kaydedebilirsiniz. Bir sonraki adım, sitedeki herhangi bir gönderi veya sayfada yapılabilecek şablonunuzu görüntülemektir.
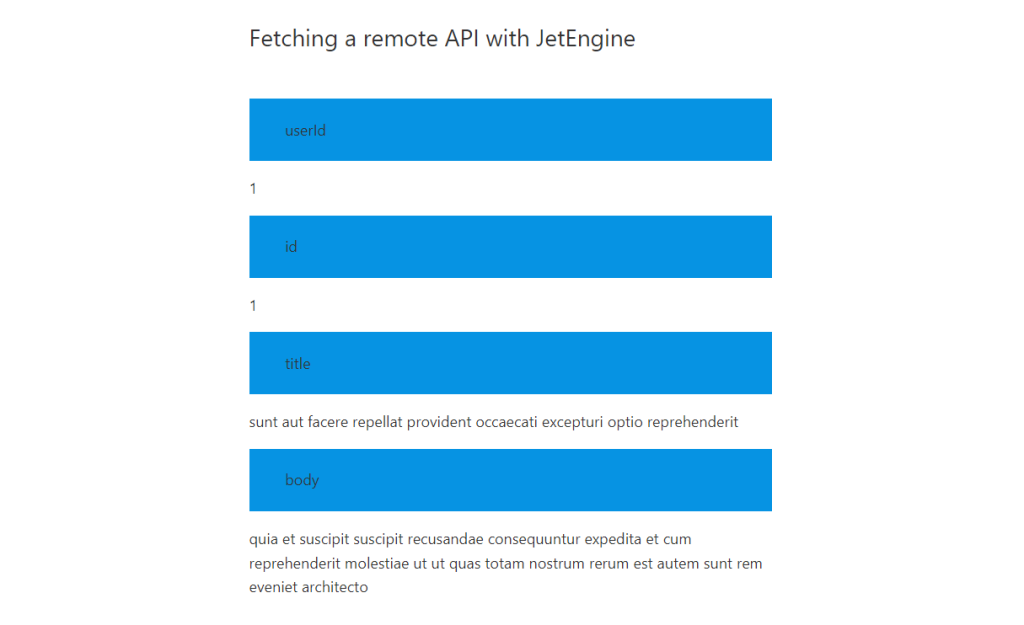
Ve evet, bu, bu verileri tüm dinamik içerik yapınızın bir parçası olarak da görüntüleyebileceğiniz anlamına gelir.
Listeden verileri görüntüleme şekliniz, Listeleme Izgarası bloğunu (Gutenberg için) veya Elementor için Listeleme Izgarası widget'ını kullanmaktır. Bu, daha sonra görüntülemek istediğiniz listeyi belirlemenize izin verir, ancak aynı zamanda size özelleştirmek, özel sorgular uygulamak ve bir görüntüleme yapısı belirlemek için birçok seçenek sunar.

Ve bu kadar. Bunun, uygun uç noktalara ve ayrıca gerekli yetkilendirme anahtarlarına sahip olduğunuz sürece herhangi bir REST API ile çalıştığını unutmayın. JetEngine'i bu makalede bahsedilenler de dahil olmak üzere diğer benzer çözümlerden ayıran özelliğin tek başına bu olduğunu söylemeliyim.
Son olarak, JetEngine hakkında daha fazla bilgi edinmek istiyorsanız – eklentinin sizin için neler yapabileceğine dair düzinelerce öğretici ve kullanım örnekleri içeren resmi belgelerine göz atın. Elementor belgeleri için buraya, Gutenberg belgeleri için buraya tıklayın.
Fiyatlandırma: Bir lisans, bir yıllık güncelleme ve destek dahil olmak üzere size 43 dolara mal olacak. Bu lisans, eklentinin hem Elementor hem de Gutenberg sürümlerini kapsar.
#3 – Gelişmiş Özel Alanlar

Baktığımız ilk iki çözümün daha çok sıfırdan dinamik siteler oluşturmak için eksiksiz süitler gibi olduğunu söylemeye gerek yok. Ancak, ihtiyaçlarınız o kadar zorlayıcı olmayabilir ve mevcut temanızı kullanmaktan ve ardından bunun üzerine dinamik içerik oluşturmaktan memnun olabilirsiniz.
Böyle bir durumda, yaygın olarak bilindiği gibi ACF, çalışması en kolay eklentilerden biridir. Eklenti, yeni gönderi türleri oluşturmanın araçlarını sağlamasa da (bunun için eklentiler olsa da) - özel alanlar eklemek için tamamen genişletilmiş bir arayüz elde edersiniz.
WordPress'teki özel alanlar nelerdir?
Özel alan, blog gönderilerinizin ve sayfalarınızın ana tasarımı veya şablonuyla birlikte yayınlayabileceğiniz bir içerik (veri) biçimidir. Özel alan, belirli koşullar karşılandığında görünen bir Metin bloğu kadar basit bir şey olabilir. Ayrıca, her sayfa için ayrı ayrı stil oluşturabileceğiniz bir bildirim veya özel teklif gibi bir tasarım öğesi de olabilir.
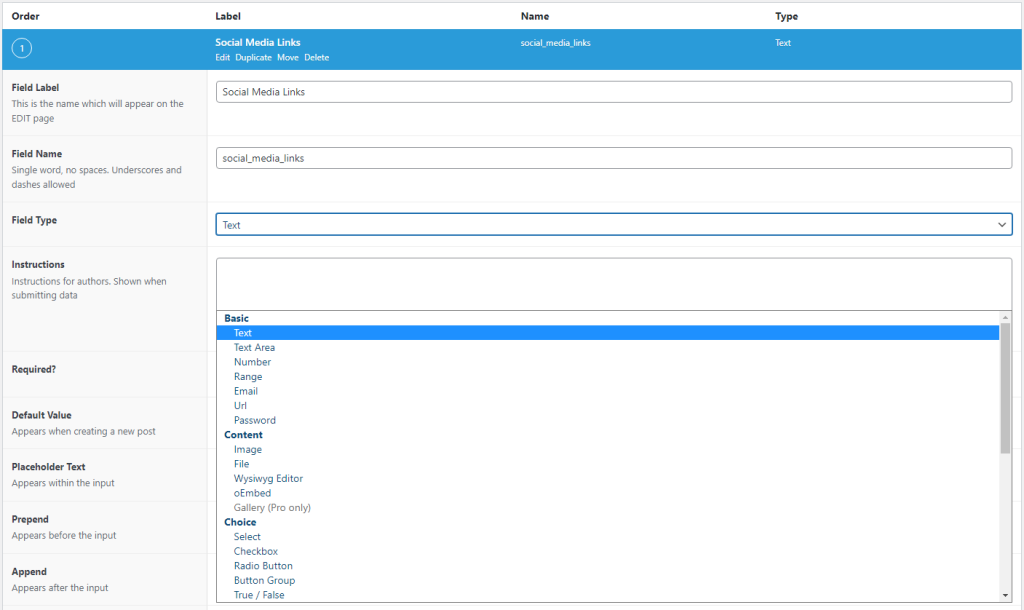
ACF'nin çekici yönlerinden biri, onunla çalışmanın ne kadar basit olduğudur. Yeni alanlar oluşturmaya yönelik gösterge panosu doğası gereği sezgiseldir ve yeni alan değerlerini özel ihtiyaçlarınıza göre özelleştirmek için birçok fırsat sunar. Bu, saha verilerini görüntülemek için koşullu mantık uygulama yeteneğini içerir.

Gelişmiş Özel Alanların özünde geliştirici dostu yaklaşım vardır.
Tüm sosyal medya bağlantılarınızı içeren yeni bir özel alan oluşturduğunuzu varsayalım. Ve amacınız, bu yeni alanı tüm tek gönderi sayfalarınızda görüntülemek. Bunu yapmak için temanızın single.php dosyasını açmanız ve bir işlev kullanarak özel alanı çağırmanız yeterlidir.
Şöyle:
<?php if( get_field('social_media_links') ): ?> <div class="social-links"><?php the_field('social_media_links'); ?></div> <?php endif; ?>Bu geliştirici dostu yaklaşım, aynı zamanda büyük topluluk katılımına da yol açtı. Bunu yazarken, ACF ile etiketlenmiş yaklaşık 200 ücretsiz WordPress eklentisi var. Bunların çoğu, ACF'nin yeteneklerini ve dinamik içerik şablonları oluşturmanıza nasıl yardımcı olabileceğini büyük ölçüde genişletir.
Fiyatlandırma: ACF'nin WordPress.org'da ücretsiz bir sürümü vardır ve Pro sürümü tek bir web sitesi lisansı için 49 ABD dolarıdır.
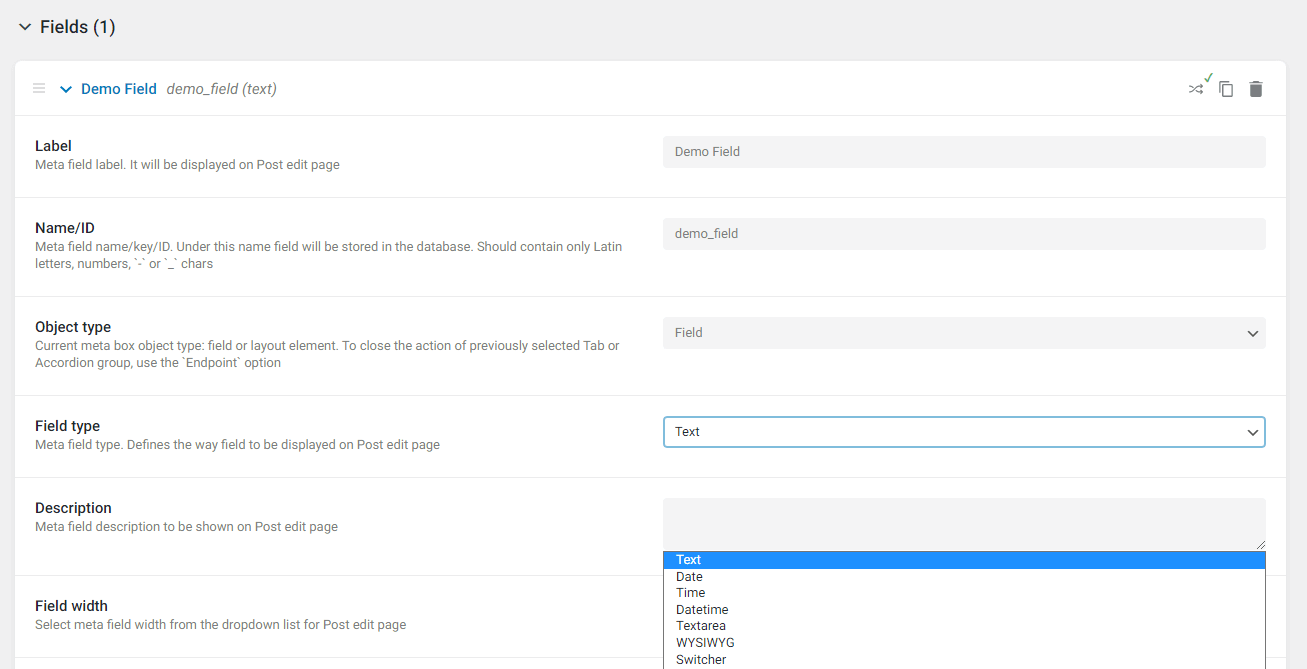
#4 – Meta Kutusu

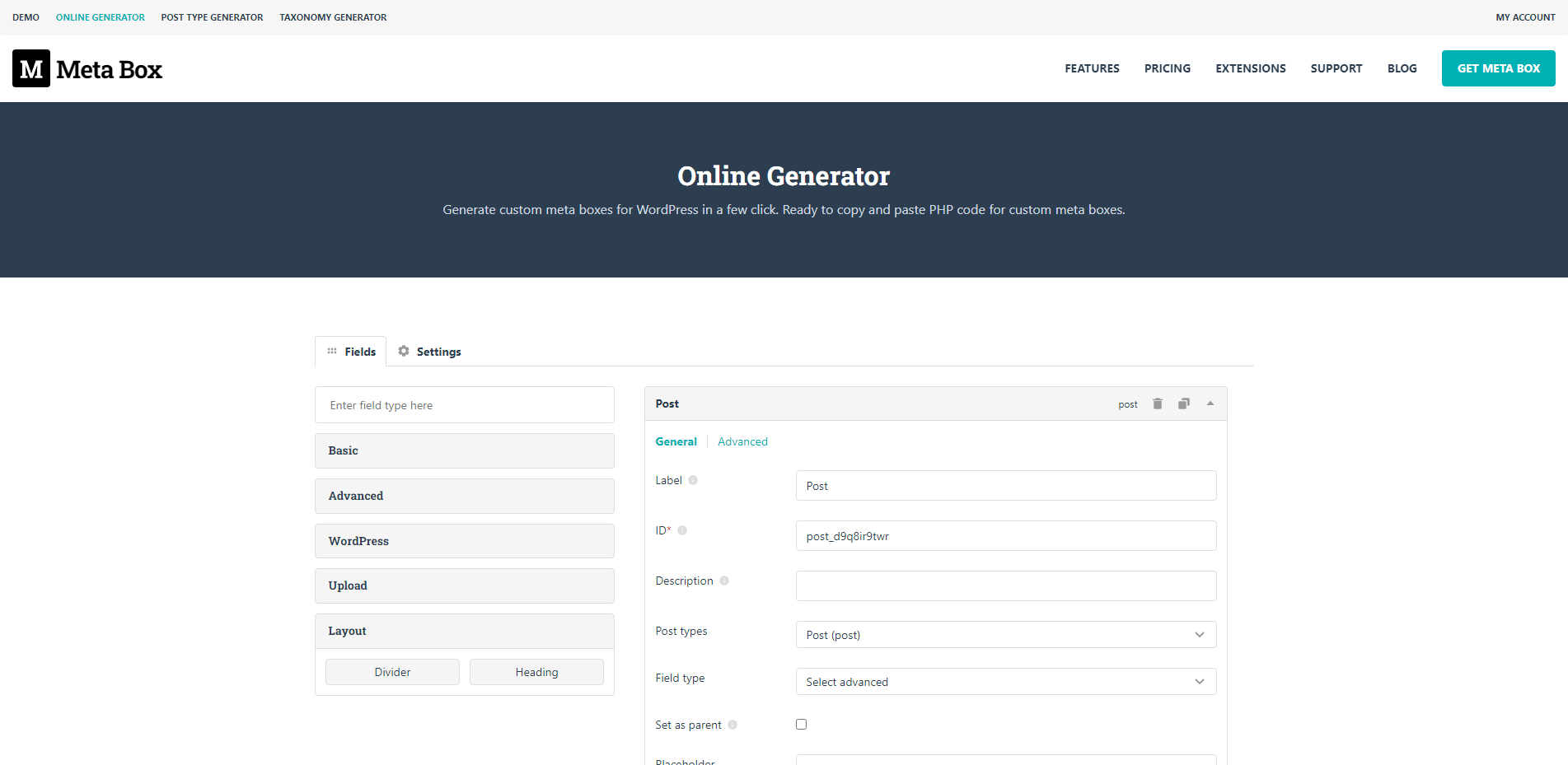
Özünde, Meta Box (ACF gibi), özel alanlar oluşturmaya yönelik bir eklentidir. İlginç olan, çoğu WordPress eklentisinin aksine – Meta Box, WordPress panonuz yerine çevrimiçi bir oluşturucudan yeni özel alanlar oluşturmanıza olanak tanır.

Yeni bir alan (veya bir dizi alan) oluşturduğunuzda – bir düğmeyi tıklayarak bir kod parçacığı oluşturabilirsiniz ve bu daha sonra function.php dosyanıza yerleştirilebilir. Bu kadar. Ardından, gönderinize veya sayfanıza gidin, içerik düzenleyicinin altında yeni alan görüntülenecektir.
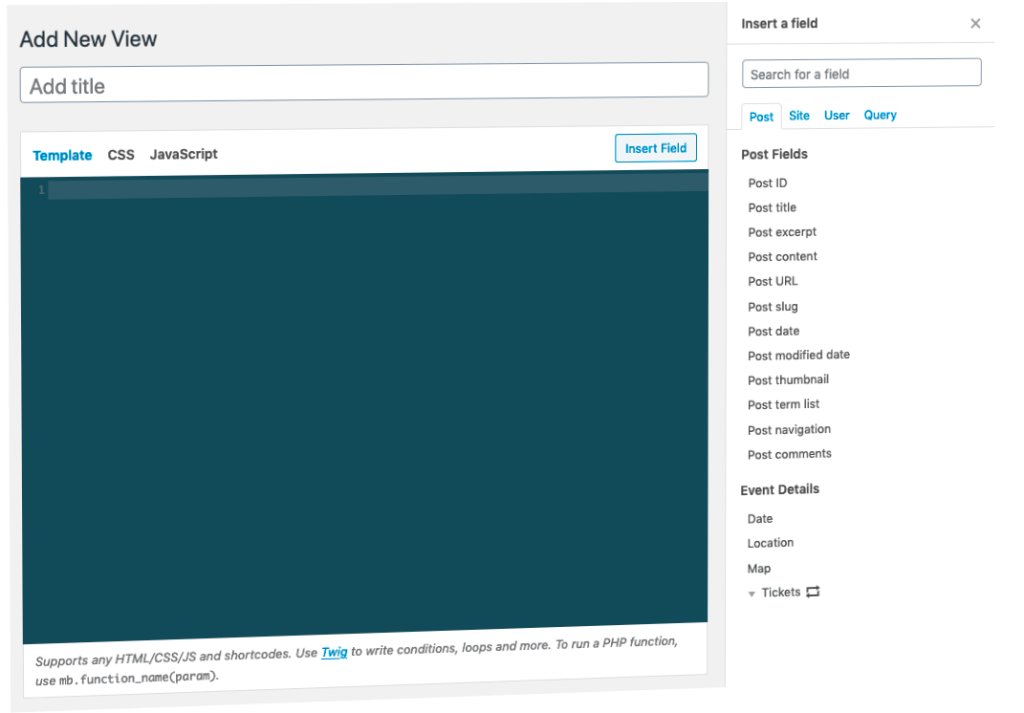
Ancak, dinamik içerik eklentileri konusuna geldiğimiz için – Meta Box'ın MB Views adında bir özelliği/eklentisi var ki bu ne yazık ki sadece Pro versiyonunda mevcut. Bu bağlamda bir Görünüm , eksiksiz bir tasarım oluşturmak için özel alanlarınızın herhangi birini kullanabilen özel bir şablondur.
Ardından bu şablonu istediğiniz herhangi bir gönderiye, sayfaya veya özel gönderi türüne uygulayabilirsiniz. Toolset ve JetEngine gibi çalışıyor ve minimalist arayüzün bazılarına nasıl hitap edebileceğini de görebiliyorum.

Ayrıca yeni gönderi türleri oluşturmayı planlıyorsanız, Meta Box bunun için kendi eklentisini geliştirir. Eklenti ücretsizdir ve tıpkı özel alanlar gibi, özel gönderi türleri için çevrimiçi bir oluşturucu vardır.
Fiyatlandırma: Meta Box, WordPress.org'dan ücretsiz bir eklenti olarak edinilebilir ve kişisel ihtiyaçlar için Pro planları 49 ila 99 ABD dolarından (tüm özellikler dahil) başlar.
#5 – Bölmeler

Bölmeler, çağrıldıkları gibi, hem Özel Gönderi Türleri hem de Özel Alanlar olan ve tümü tek bir eklentide paketlenmiş Bölmeler oluşturma olanağı sağlar. Bu makale boyunca gördüğümüz bazı eklentilerin aksine, Pod'ların tam olarak yeni başlayanlar için uygun olmadığını iddia ediyorum. Aslında, Pod'lar daha çok önceden dikkatli planlama gerektiren bir çerçeve gibidir (tema yapısının bir parçası olarak da uygulanabilir).
Bunu söyledikten sonra, Pod oluşturma arayüzü basittir. Türler, alanlar ve sınıflandırmalar gibi şeyleri yönetmeye devam edebilirsiniz. Bunun da ötesinde, gönderiler arasında ilişkiler kurun ve ayrıca bireysel şablonlar atayın. Ancak, örneğin, Pods Views bloğunu kullanacak olsaydınız, o belirli pod'a atanmak için önceden hazırlanmış bir şablona sahip olmanız gerekirdi.
Artıları
- Bina türleri ve alanlar için harika kullanıcı arayüzü.
- Mesajlara ve Taksonomilere özel alanlar atanabilir.
- Gelişmiş özellikler (ayrı bir veritabanı tablosuna sahip Posta Türleri dahil) ve Markdown desteği gibi şeyler eklemek için çeşitli Bileşen modülleri.
- Popüler web sitesi oluşturucularla entegre olmak için ayrı modüllere sahiptir.
- Geliştiriciler için ayrıntılı belgeler.
Eksileri
- Tam olarak "tıkla ve git" değil. Özel Gönderi Türlerinden Şablonlara geçmek istiyorsanız, belgeleri okumak oldukça zorunludur.
Sonuç olarak, bir geliştiriciyseniz ve WordPress ile çalışıyorsanız (kendiniz veya müşteriler için), o zaman Pod'lar sağlam bir seçimdir çünkü önceden var olan bir geliştirme iş akışıyla çok iyi bütünleşir.
Fiyatlandırma: Pod'ların ayrıca WordPress.org'da ücretsiz bir sürümü vardır ve Pro planı, tek kullanımlık bir lisans için yıllık 79 dolardan başlar.
WordPress ile dinamik içerikli web siteleri oluşturma
WordPress'in her zaman dezavantajları ve darboğazları olmuştur. Ancak, doğru araçlarla birleştirildiğinde geliştiricilerin WordPress'i bir içerik santrali haline getirdiği gerçeğini gözden kaçırmak zor.
İster sıfırdan yeni bir web sitesi başlatmak isterse de devam eden bir projeniz olsun, bu makale WordPress'in dinamik içerik ihtiyaçlarını karşılayabildiğine dair birçok kanıt olmalıdır.
Son olarak, bu eklentilerin tüm açılarını tek bir makaleye sığdırmak benim için zor olurdu (bu noktada zaten 3.000 kelime uzunluğunda).
Bu nedenle, belirli bir eklentinin aklınızdaki belirli bir hedefe ulaşıp ulaşamayacağından hala emin değilseniz – yanlış seçim yapmaktan kaçınmak için doğrudan eklentinin yazarıyla iletişime geçmenizi öneririm.
