WordPress Sitenizin Mobil Versiyonunu Nasıl Düzenlersiniz (3 Basit Adım)
Yayınlanan: 2022-08-12Mobil artık web sitesi trafiğinin %60'ından fazlasını oluşturuyor , bu da WordPress sitenizin mobil sürümünün mümkün olduğunca kusursuz olması gerektiği anlamına geliyor.
WordPress sitenizi cilalarken, mobil kullanıcı deneyimine göre uyarlanması için mobil sürümünüzü düzenlemeniz gerekir.
Mükemmel bir mobil siteye ulaşmak özellikle önemlidir çünkü kullanıcıların %67'sinin mobil uyumlu bir siteden satın alma olasılığı daha yüksektir.
Daha fazla potansiyel müşteri çekmek için WordPress sitenizin mobil sürümünü nasıl düzenleyeceğinize daha yakından bakalım.
1. Özelleştiricide Mobil Sürümünüzü İnceleyin
Başlamak için mobil sitenizin nasıl göründüğünü kontrol etmelisiniz. Bunu, WordPress Tema Özelleştirici'den yararlanarak yapabilirsiniz.
Burada sitenizin nasıl olduğunu görmek ve güçlü değişikliklere karar vermek için önizlemeyi mobil olarak değiştirebilirsiniz.
📝 Not
Yüksek performanslı bir mobil siteye sahip olma şansınızı artırmak için duyarlı bir WordPress teması seçtiğinizden emin olun. Ayrıca, büyük dosyaların kullanıcı deneyimini yavaşlatmamasını sağlamak için görüntüleri ve medyayı yüklemeden önce sıkıştırmalısınız.
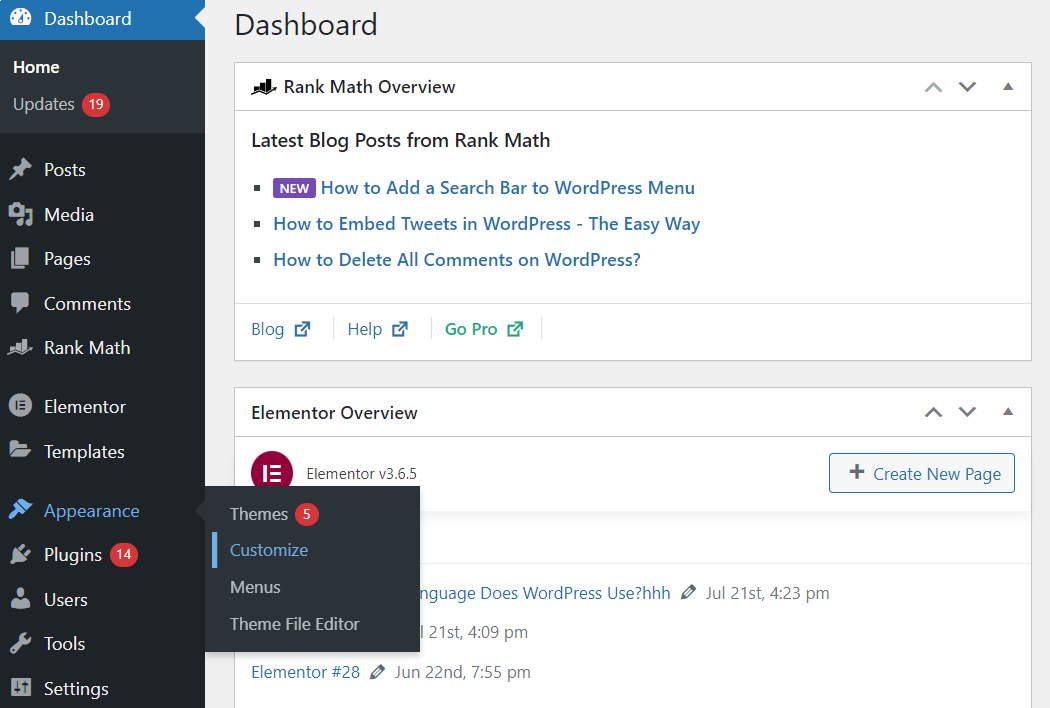
Mobil önizlemenizi kontrol etmek için WordPress sitenize giriş yapın. Ardından Görünüm → Özelleştir'e giderek WordPress Tema Özelleştirici'yi tıklayın.

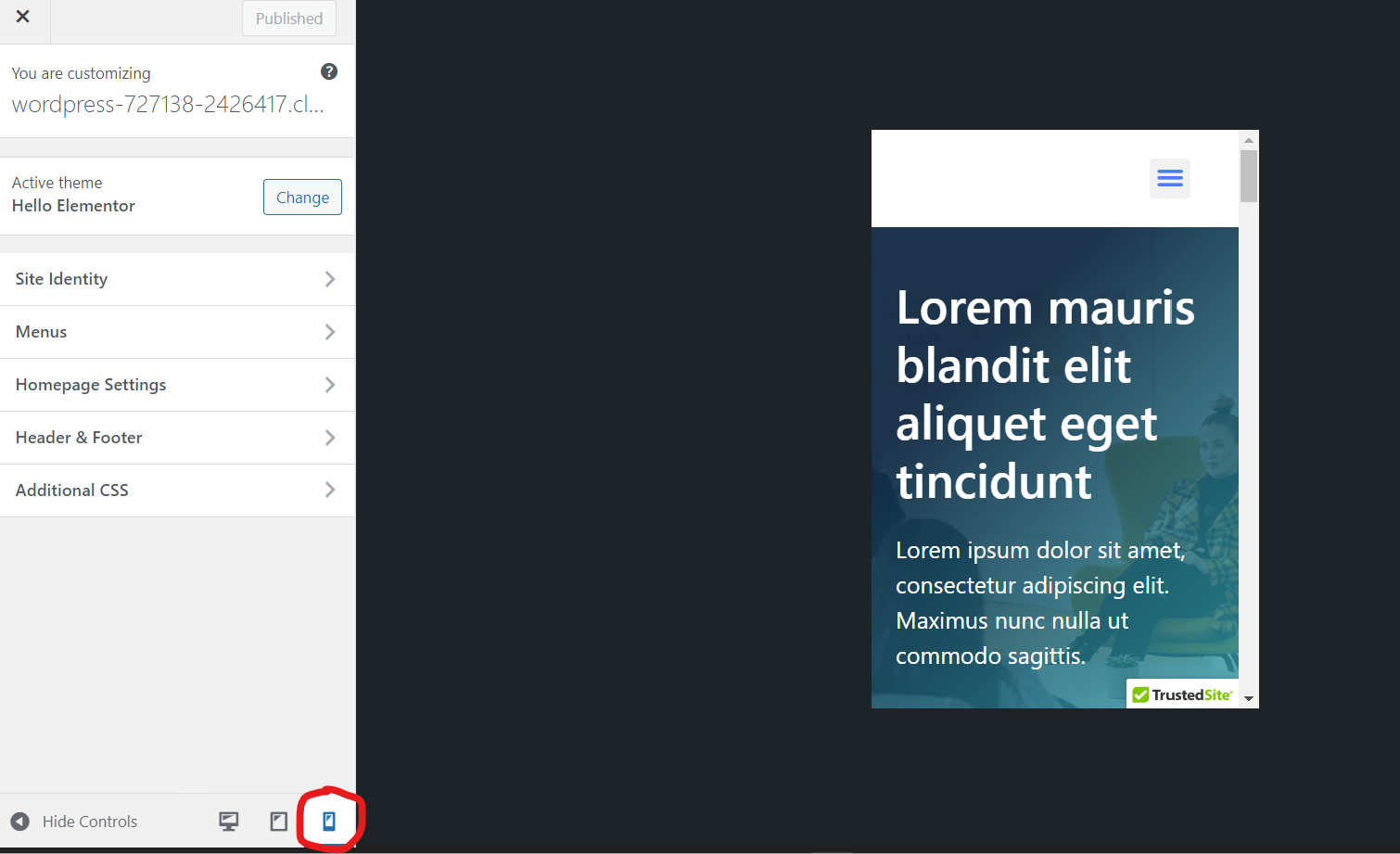
Özelleştirici'ye girdikten sonra, kenar çubuğunun sağ alt köşesindeki mobil simgeye tıklayabilirsiniz . WordPress sitenize iyi bir göz atın ve olası değişiklikler için beyin fırtınası yapmaya başlayın.

💡 İpucu : Mobil cihazlar için çok sayıda farklı sistem, boyut ve tarayıcı olduğunu unutmayın, bu nedenle hiçbir zaman %100 doğru bir mobil önizleme elde edemezsiniz. %100 doğru bir mobil önizleme için yine de akıllı telefonunuzda (veya mobil cihazınızda) web sitenizi kontrol etmeniz gerekir.
2. Mobil Versiyonunuzun Düzenlenecek Temel Alanlarına Karar Verin
Web sitenizin mobil sürümünü gördüğünüze göre, WordPress'te düzenlemek istediğiniz alanların bir listesini yapmanın zamanı geldi.
Sitenin hantal görünen kısımlarını tıklatarak ve not ederek başlayın. Ayrıca, iyileştirme alanlarını keşfetmek için Google'ın Mobil Uyumluluk Testini kullanabilirsiniz.
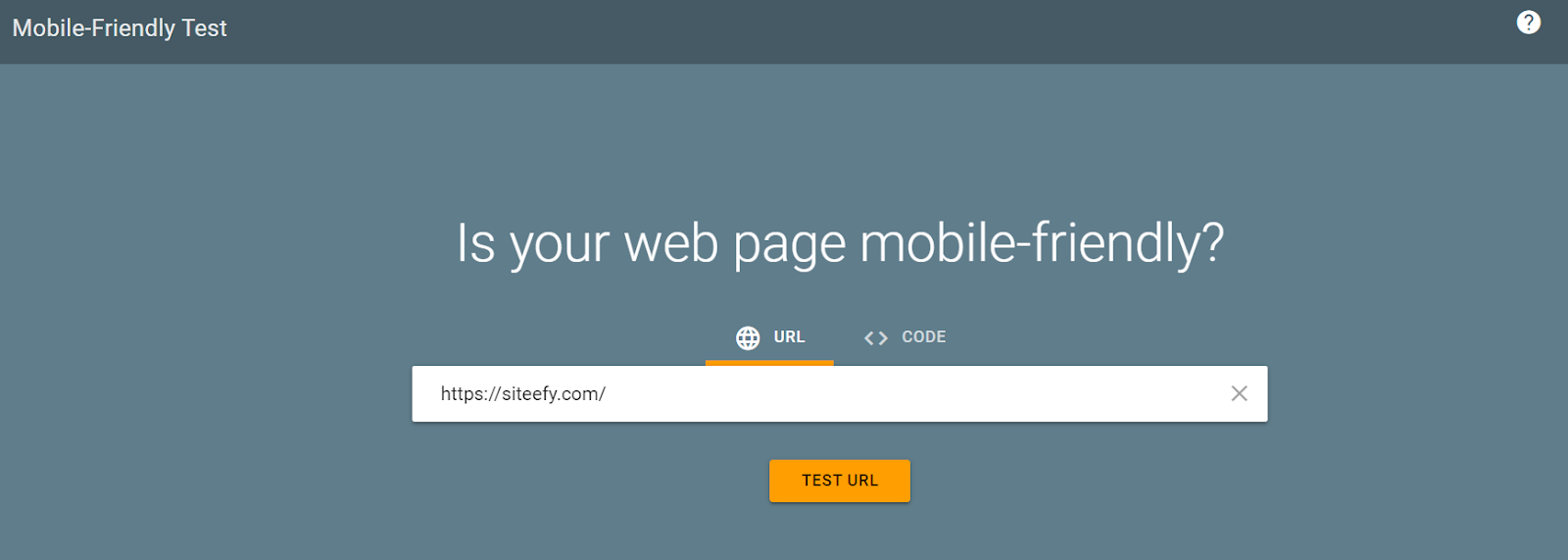
URL'nizi çubuğa yazın ve sonuçları almak için " URL'yi Test Et" i tıklayın.

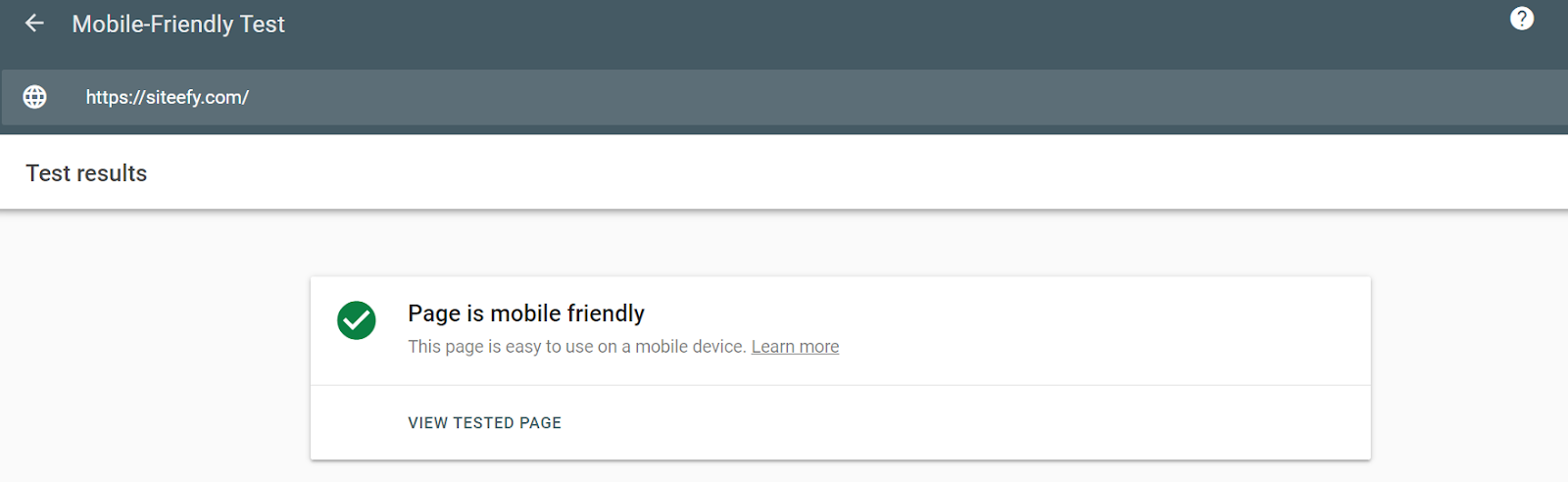
Örneğin, siteefy.com'a yazdığımızda, mobil uyumlu bir sonuç aldık (Yaşasın!).

Bununla birlikte, size iyileştirme için bazı alanlar verilebilir. Google testiyle (veya kendi başınıza) keşfedebileceğiniz hatalar genellikle tasarım öğelerini içerir.
Örneğin, içerik ekrandan daha geniş olabilir, metin okunamayacak kadar küçük olabilir veya tıklanabilir öğeler birbirine çok yakın olabilir.
Ayrıca görünümünüzde, sayfanızın ekran boyutuna veya cihaz genişliğine göre ölçeklenmemesine neden olan hatalar bulabilirsiniz.
Genel olarak, bu özelliklerin birçoğunu doğrudan sayfa oluşturucunuzdan düzenleyebilirsiniz.
⚡ Ayrıca kontrol edin ➡️ WordPress Sitesi Nasıl Düzenlenir? (Yeni başlayanlar için)
3. Mobil Sürümünüzü Sayfa Oluşturucunuz Aracılığıyla Düzenleyin
Artık mobil sürümünüzde önemli değişiklikler yapmaya hazırsınız. Bunu yapmanın en iyi yolu doğrudan sayfa oluşturucunuzdandır.
Siteefy'de, mobil özellikleri güncellemeyi kolaylaştıran Elementor'u şiddetle tavsiye ediyoruz. Aşağıda Elementor aracılığıyla güncelleme yapmak için bazı önemli alanlardan geçeceğiz.
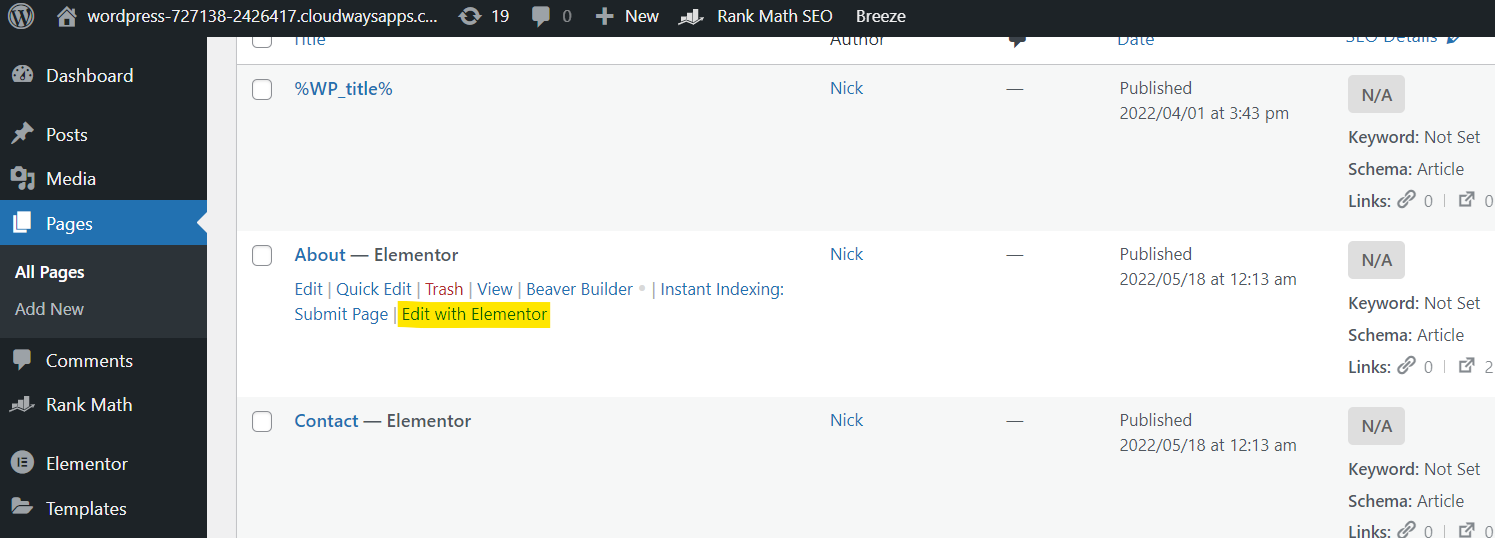
Başlamak için Sayfalar → Düzenlemek istediğiniz sayfa → Elementor ile düzenle seçeneğine tıklayın. Bu sizi doğrudan Elementor sayfa oluşturucu ekranına götürecektir.

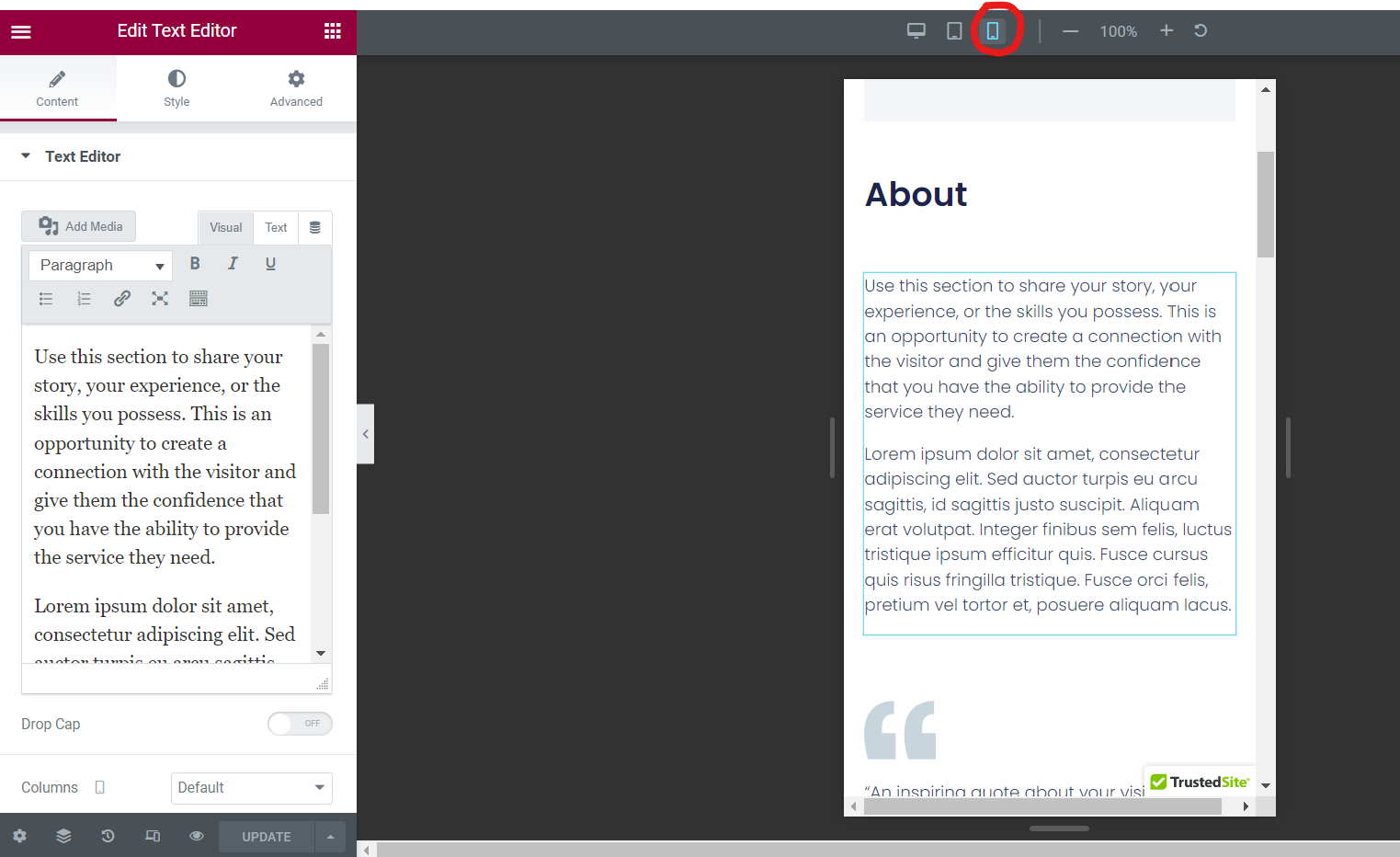
Burada bir kez, üst çubuktaki mobil simgeye tıklayın. Bunu yaptığınızda, sayfanın mobil bir önizlemesini alırsınız. Şimdi düzenlemek istediğiniz bölüme tıklayın.


💡 İpucu Mobil sürümünüz için düzenleyebileceğiniz birçok özellik var! Bir özelliğin yanında bir ekran simgesi gördüğünüzde bu, mobil, tablet ve masaüstü parametrelerini belirtebileceğinizi gösterir.
Metin Boyutunu Güncellemek İçin
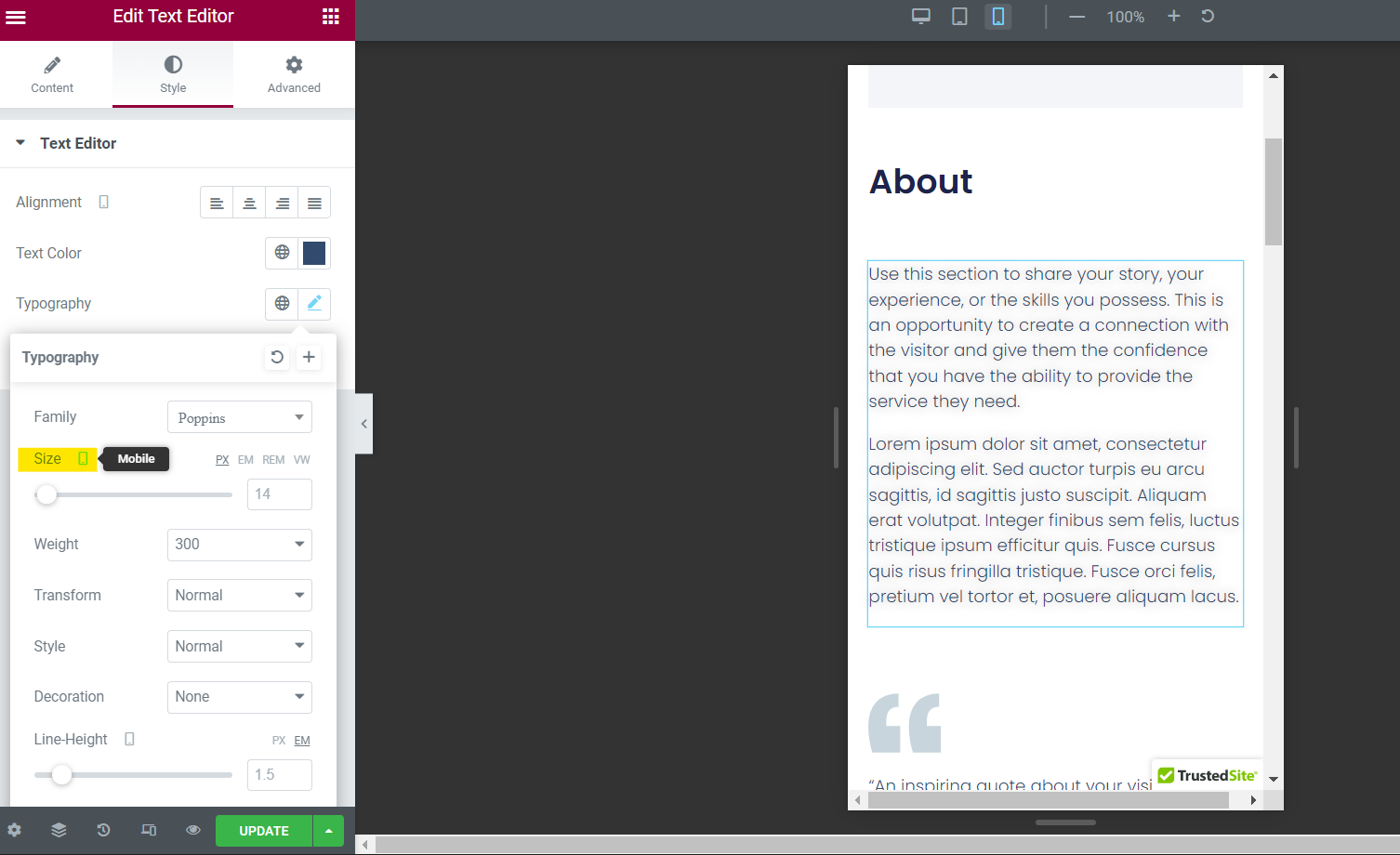
Diyelim ki mobil metniniz mobil sürümünüzde çok küçük veya büyük görünüyor. Bunu güncellemek için Stil → Tipografi → Boyut seçeneğine gidin. Ekran simgesine tıklayın ve mobil olarak değiştirin.

Buradan mobilde farklı yazı tipi boyutları için kutudaki değerleri güncelleyebilirsiniz. Basit!
Dolguyu Güncellemek İçin
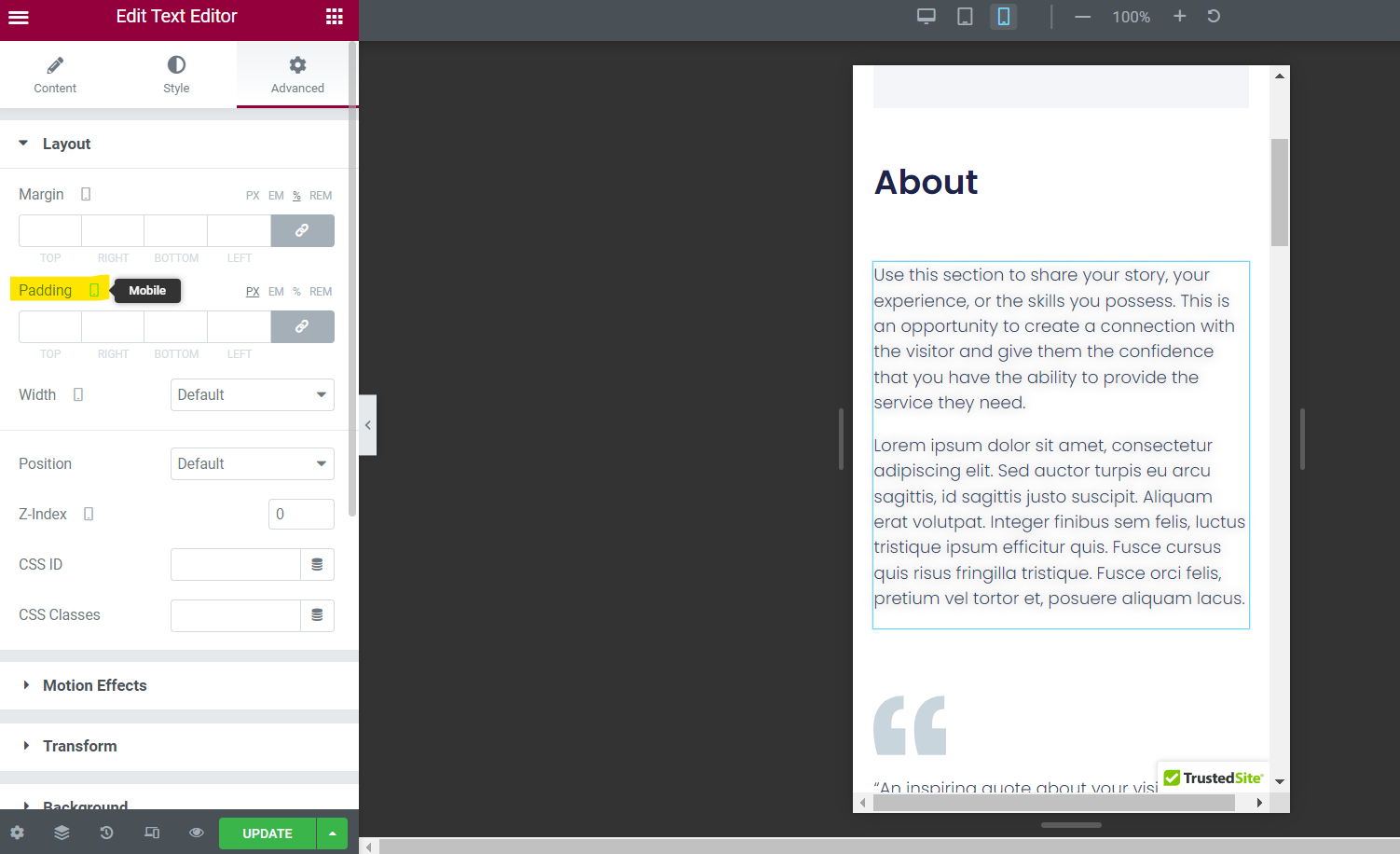
Mobil metniniz ve resimleriniz ekranın kenarına kadar geliyorsa, biraz dolgu eklemek isteyebilirsiniz. Bu, Gelişmiş → Düzen → Dolgu seçeneğine giderek yapılabilir.

Ekran simgesinin mobil olarak ayarlandığından emin olun ve ardından istediğiniz şekilde üst, sağ, alt ve sol için dolgu numaralarını ekleyin.
Aynı bölümde kenar boşluklarını da ayarlayabileceğinizi unutmayın.
Görüntü Genişliğini/Yüksekliğini Güncellemek İçin
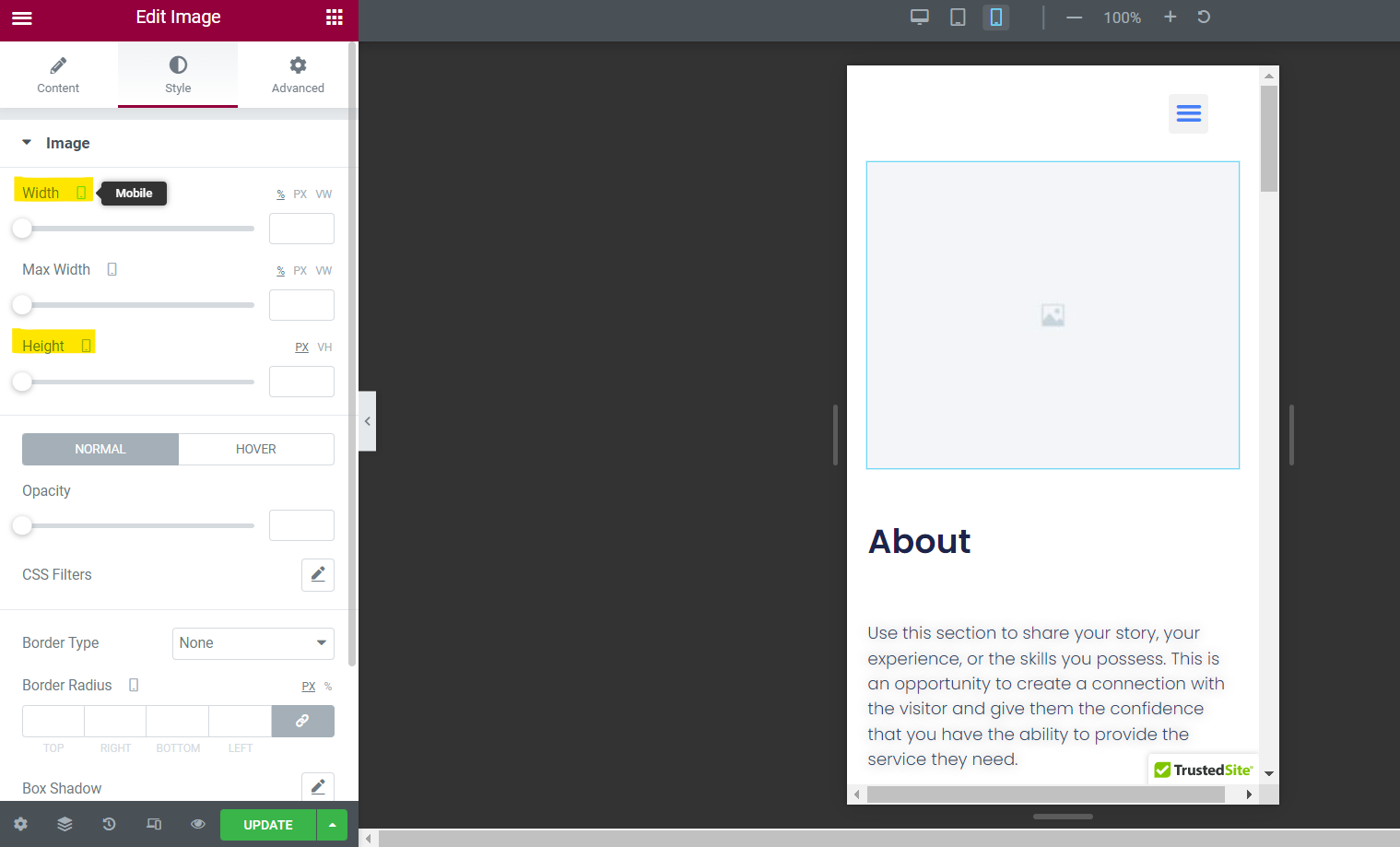
Görüntüleri mobil cihazlarda da daha iyi uyacak şekilde ayarlayabilirsiniz. Görüntü öğesine tıklayın ve Stil → Görüntü → Genişlik veya Yükseklik seçeneğine gidin.

Buradan ekran simgesinin mobil olarak ayarlandığını kontrol edin ve kutulara yeni değerler ekleyin.
Mobil önizlemenin size bunun nasıl göründüğünü göstereceğini unutmayın, bu nedenle harika görünene kadar deneme yanılma işlemine devam edin.
Öğeleri Gizlemek İçin
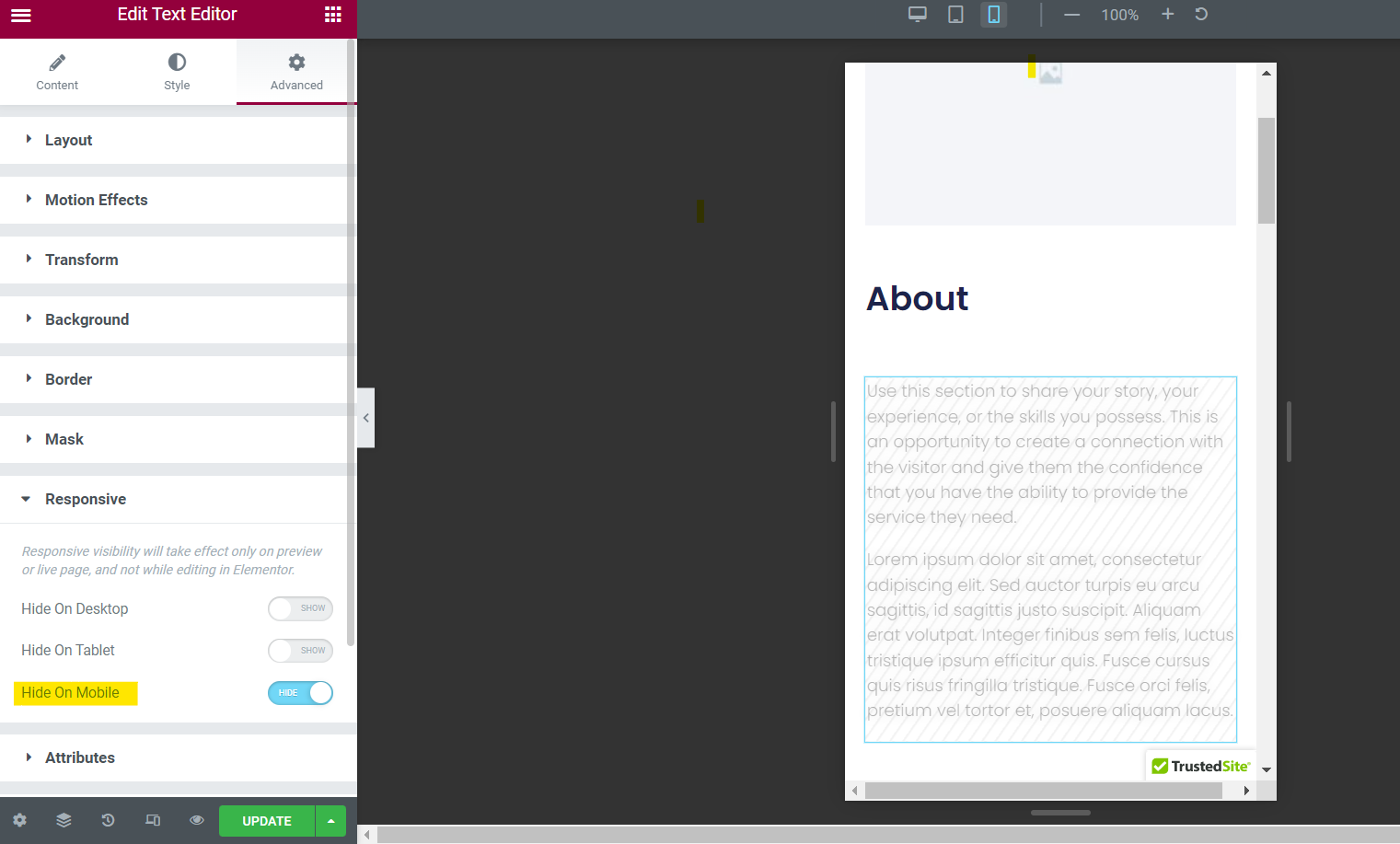
Mobilde bir öğeyi gizlemek istiyorsanız sorun değil! Gelişmiş → Duyarlı → Mobilde Gizle seçeneğine gidin.

Mobil cihazlar için kaydırıcı düğmesine tıklamanız yeterlidir; öğeniz mobil cihazlarda görünmeyecektir.
Değişiklikleri Kaydetmek İçin
Sonuç olarak, Elementor Metin Düzenleyici'de sütunlar, hareket efektleri, nitelikler ve daha fazlası dahil olmak üzere diğer mobil özellikleri güncelleyebilirsiniz.
Devam edin ve daha fazla düzenlenebilir parametre bulmak için tıklayın.
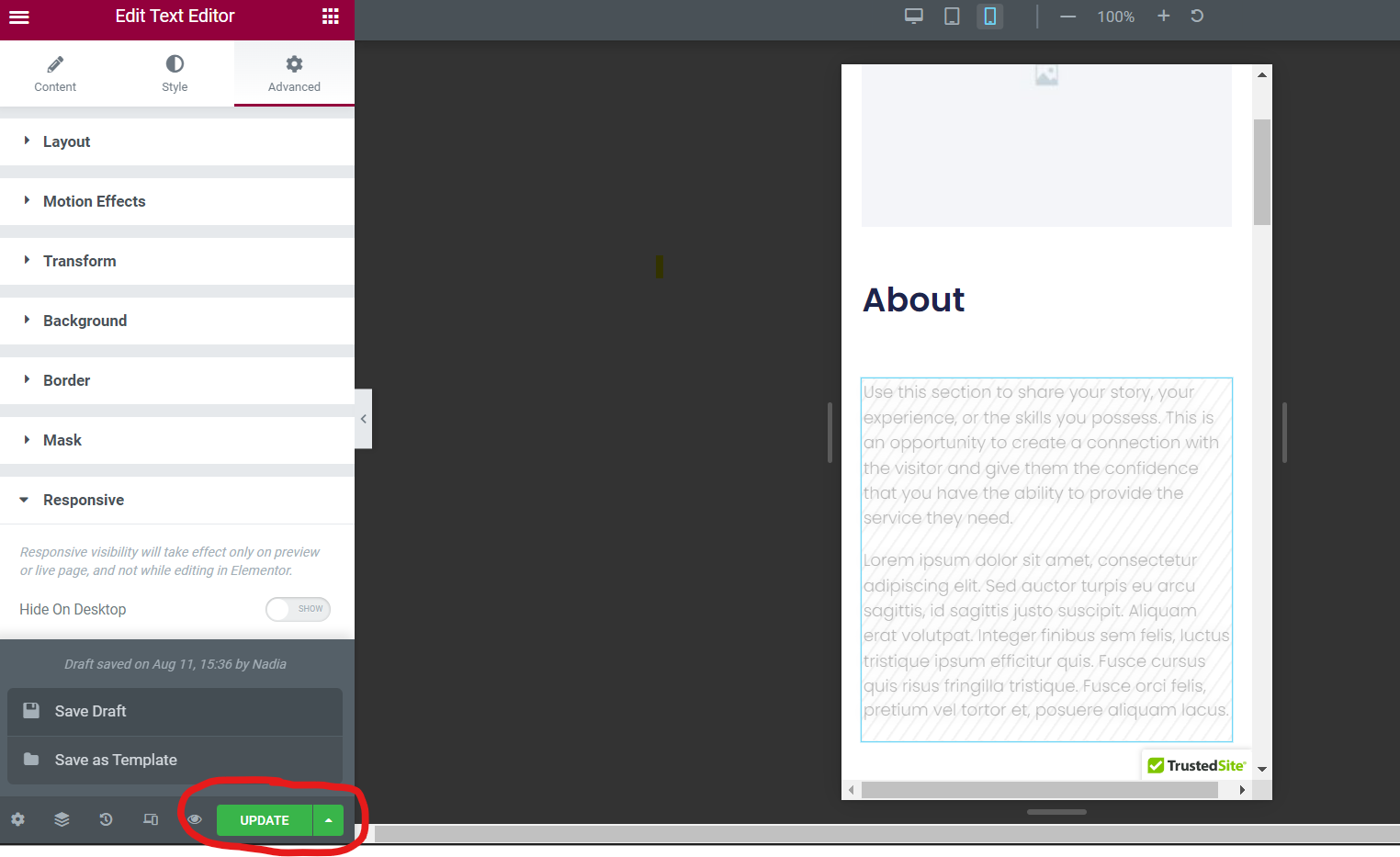
Hazır olduğunuzda, Düzenleyicinizin sağ alt köşesindeki Güncelle düğmesine tıklayarak sayfa oluşturucunuzdaki tüm değişiklikleri kaydettiğinizden emin olun.
Bunu yapmazsanız, yaptığınız değişiklikleri kaybetme riskiyle karşı karşıya kalırsınız.

Elbette, değişikliklerin yayınlanması için hazır değilseniz, “Güncelle”nin yanındaki ok simgesine tıklayabilir ve diğer iki seçenek arasından seçim yapabilirsiniz: Taslağı Kaydet ve Şablon Olarak Kaydet . Tercih ettiğiniz seçeneğe tıklamanız yeterlidir.
WordPress Sitenizin Mobil Sürümünü Hemen Yükseltin
Bu üç basit adımla WordPress sitenizin mobil sürümünü düzenleyebilir ve yeni mobil kullanıcılar çekebilirsiniz.
Mobil cihazların günümüzde internette gezinme ve satın alma konusundaki popülaritesi göz önüne alındığında, mobil sitenizi korumak ve kullanıcı arayüzünü iyileştirmek için sürekli ayarlamalar yapmak çok önemlidir.
Siteefy blogumuzda WordPress siteniz için daha fazla ipucu alabileceğinizi unutmayın! Yüksek performanslı bir web sitesi elde etmek için en son kılavuzlarımıza göz atın.
⬇️ Ek Okuma :
- 135+ Önemli Mobil Pazarlama İstatistikleri ve Gerçekler
- WordPress'te Bir Sayfa Nasıl Düzenlenir: Hızlı Bir Kılavuz
- WordPress Ana Sayfası Nasıl Düzenlenir (Yeni Başlayanlar İçin)
- WordPress'te Alt Bilgi Nasıl Düzenlenir (Adım Adım Kılavuz)
- WordPress'te Bağlantı Rengi Nasıl Değiştirilir: Basit Eğitim
- WordPress'te Metin Nasıl Yaslanır (Yeni Başlayanlar için Adım Adım Kılavuz)
- WordPress Görsel Düzenleyici Çalışmıyor – Nasıl Düzeltilir?
