Gezinme Çubuğu WordPress 101 Nasıl Kolayca Düzenlenir
Yayınlanan: 2022-12-09Gezinme menüsü, kullanıcı deneyimini doğrudan iyileştirdiği için bir web sitesinin vazgeçilmez bir parçasıdır. Bu menü, ziyaretçilerin önemli sayfaları listeleyerek web sitenize hızlı bir şekilde erişmelerini ve keşfetmelerini sağlar.
Yerleşik işlevlerle WordPress gezinme çubuğunu kolayca oluşturabilir ve düzenleyebilirsiniz. Ancak, yararlı bir kılavuzun olmaması nedeniyle herkes bunu etkili bir şekilde nasıl yapacağını bilmiyor.
Gezinme çubuğunuzu eklemek ve özelleştirmekle uğraşıyorsanız, yardım etmek için buradayız. Yepyeni bir gezinme menüsü oluşturalım ve düzenleyelim!
- WordPress'te Gezinme Çubuğu nedir?
- Gezinme Çubuğu WordPress Nasıl Düzenlenir
- SSS
WordPress'te Gezinme Çubuğu nedir?
Bir web sitesinin gezinme çubuğu, kullanıcıların sitenin çeşitli bölümlerine hızla erişmesini sağlayan bir dizi bağlantıdır. Bu bağlantılar genellikle yatay bir menü şeklini alır ve genellikle tüm WordPress sayfalarının başında bulunur.
Gezinme çubuğu, web sitenizin yapısını ziyaretçilere gösterir ve bu da kullanıcıların belirli bilgileri bulmasına yardımcı olur. Aşağıda bir gezinme menüsü örneği verilmiştir.

WordPress'te kolayca menüler veya alt menüler oluşturabilirsiniz. Önemli yayınlarınıza, konularınıza, kategorilerinize veya sayfalarınıza bağlantılar ve sosyal ağ profiliniz gibi benzersiz URL'ler ekleyebilirsiniz.
WordPress teması, gezinme çubuğunuzun kesin konumuna karar verecektir. Pek çok tema, menünüz için farklı konumlar seçmenizi sağlar, böylece menü çubuğunu istediğiniz yere koyabilirsiniz.
Örneğin, gezinme menüsünün web sitesinin üst kısmındaki varsayılan konumunun yanı sıra, bazı temalar menüyü WordPress sitenizin yanına veya altına yerleştirmenize de olanak tanır.
Gezinme Çubuğu WordPress Nasıl Düzenlenir
Bu bölümde, sıfırdan yepyeni bir gezinme menüsü oluşturmaya başlayacağız ve gezinme çubuğunu değiştirmek ve daha kullanışlı ve benzersiz hale getirmek için gereken adımları izleyeceğiz.
#1 Gezinme Çubuğu Oluştur
Web siteniz için bir menü çubuğu oluşturmak için:
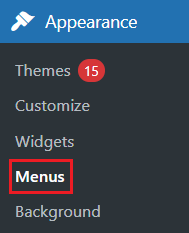
- WordPress hesabınızda oturum açın ve yönetici panosunda Görünüm > Menüler'i seçin.

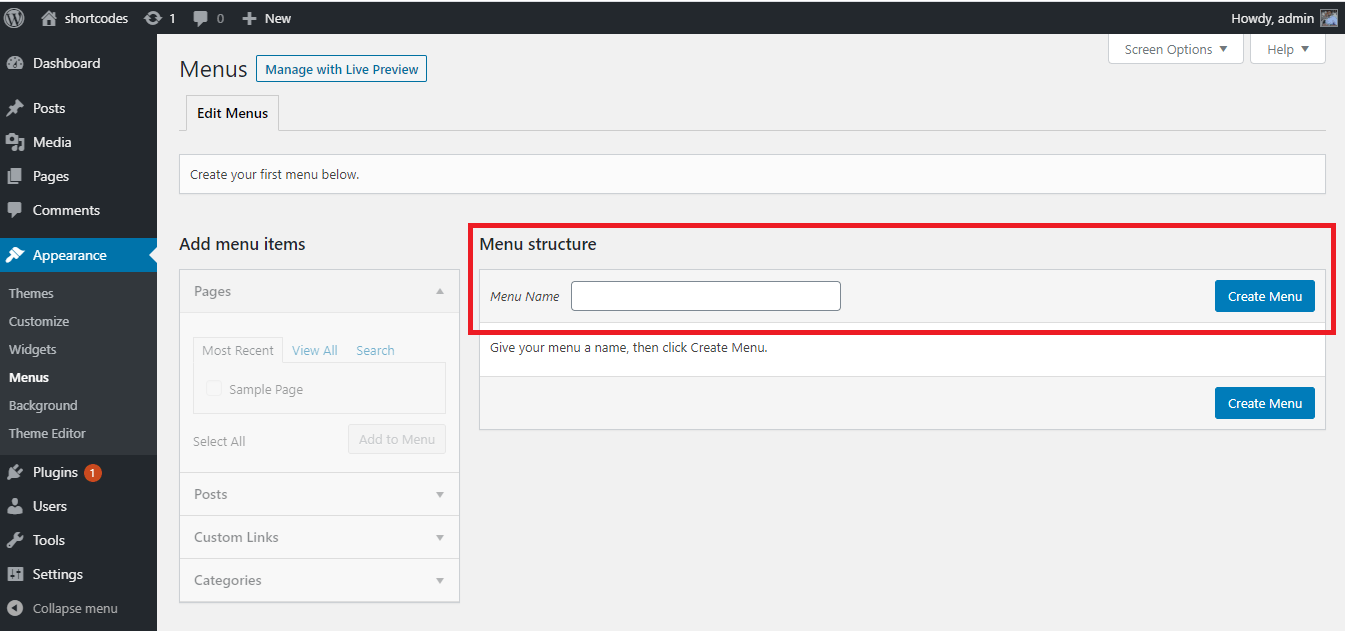
2. Menü yapısı panelinde, menünüzün adını Menü Adı kutusuna girin ve Menü Oluştur öğesine dokunun. Ardından soldaki Menü öğeleri ekle bölümü solda etkinleştirilecektir.

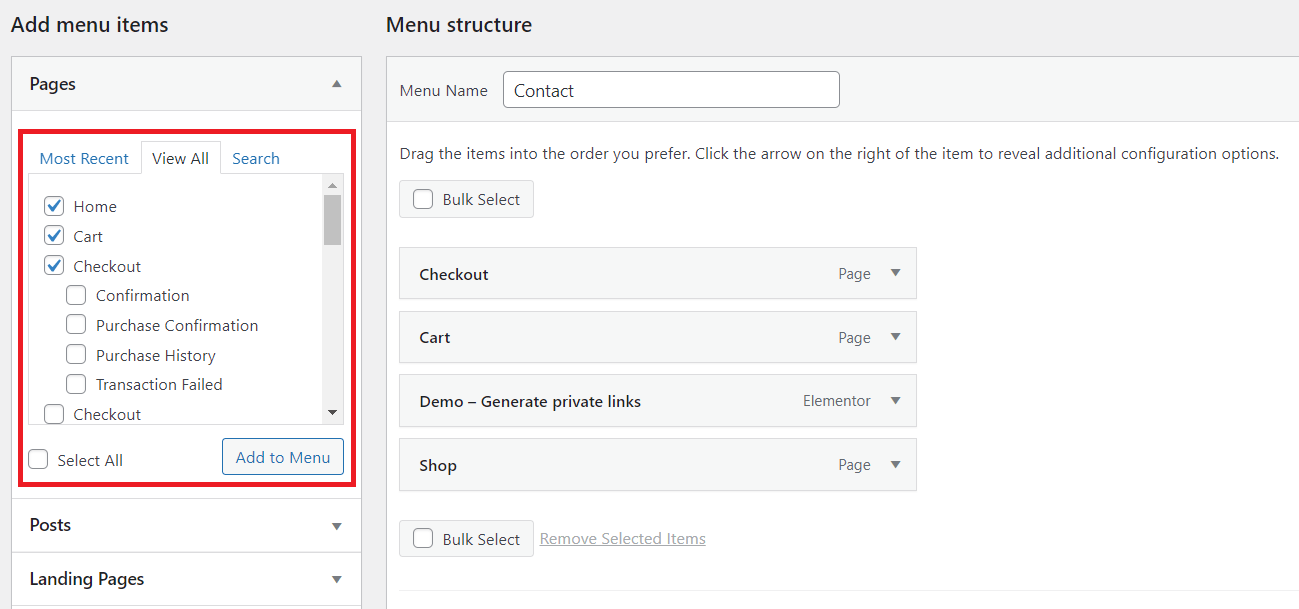
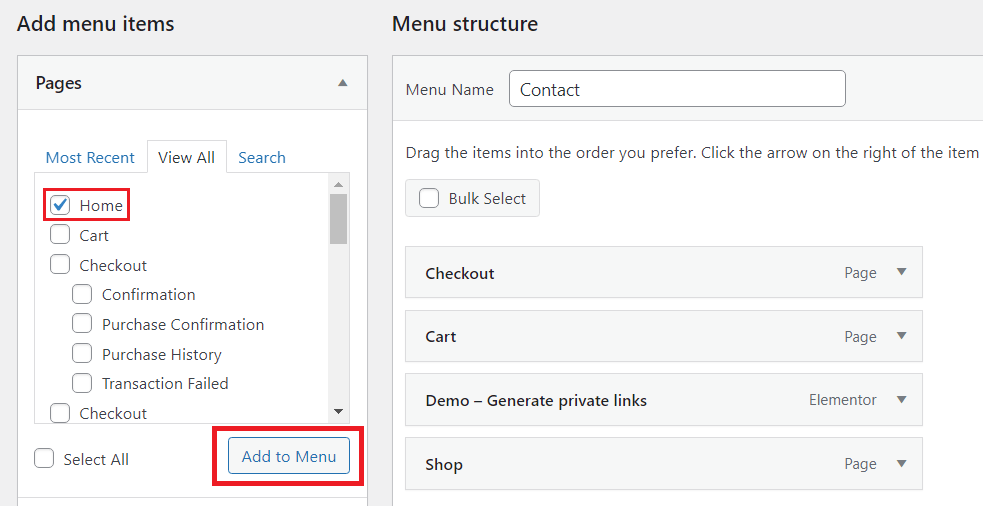
3. Menü öğeleri ekle panelinin altındaki Sayfalar alanında, tüm sayfaları görüntülemek için Tümünü Görüntüle sekmesini seçin. Ardından, kutuları işaretleyerek gezinti çubuğunda hangi sayfaların görüneceğine karar verin. Bitirmek için Menüye Ekle düğmesine dokunun.

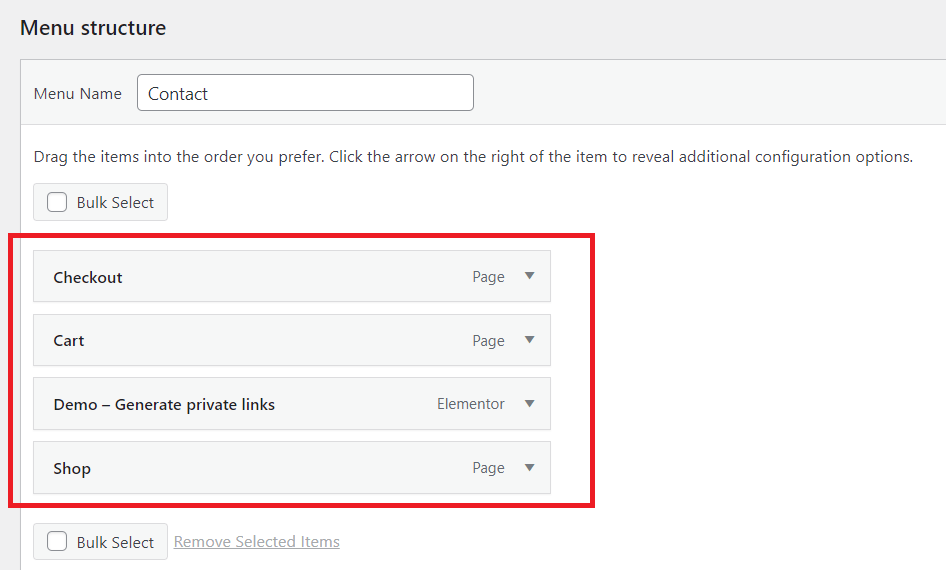
4. Menünüze sayfalar ekledikten sonra, onları istediğiniz konuma sürükleyip bırakarak yeniden düzenleyin.

Menü yapısı alanında, tüm menü öğeleri dikey olarak listelenecektir. Menüyü herkese açık yaptığınızda, ayarladığınız yere göre yatay veya dikey olarak görünür.
5. Gezinme çubuğuna öğeler ekledikten ve Görüntüleme konumuna karar verdikten sonra Menüyü Kaydet düğmesine tıklayarak menünüzü kaydedin. Ekran konumu temanıza göre değişir.

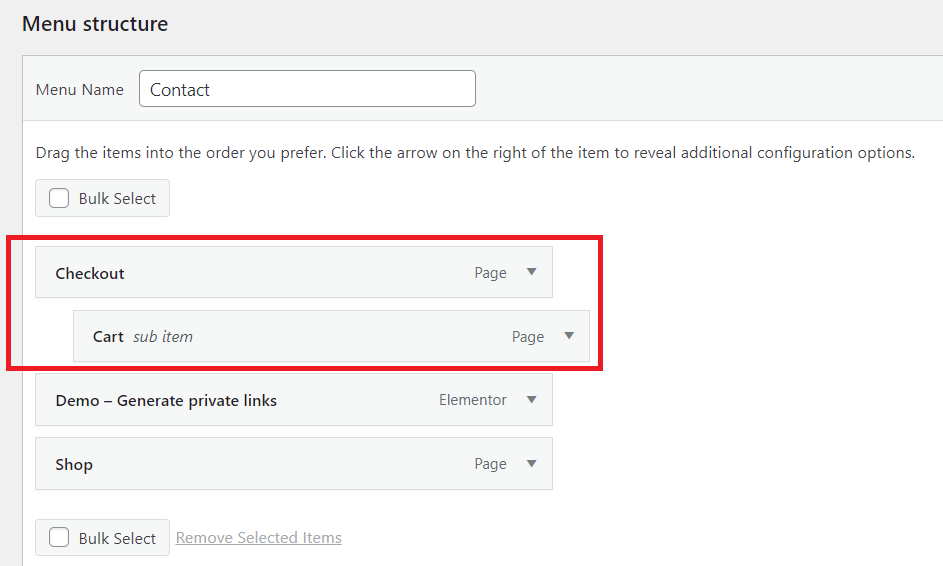
#2 Açılır Menü Oluştur
Aşağı açılır menü veya alt menü iki ana bölümden oluşur: üst düğmeler ve açılır menüdeki menü öğeleri. Fare kontrolünüzü ana düğmeye getirdiğinizde, tüm menü öğeleri bir açılır pencerede görünecektir.
Ana düğmenin altındaki bir öğeyi sürükleyip bırakmadan önce biraz sağa hareket ettirerek bir açılır menü oluşturabilirsiniz.

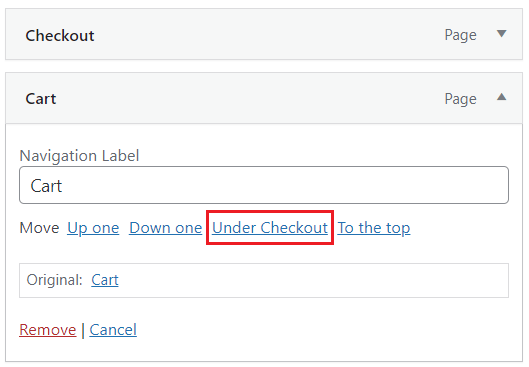
Başka bir yöntem de menü öğelerine dokunup [Menü Öğesi Adı] Altında öğesini seçmektir.

Aynı adımları uygulayarak kendi alt menünüz için başka bir alt menü oluşturabilirsiniz. Yine de temalarınızın çok katmanlı açılır menüleri destekleyip desteklemediğini kontrol etmelisiniz.
Aşağıda eksiksiz bir açılır menü örneği verilmiştir.

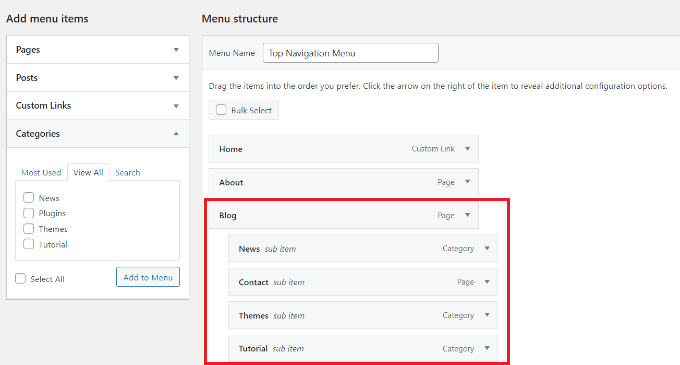
#3 Kategoriler Ekle
WordPress'te bir blog oluşturmak istiyorsanız, blog kategorisi bir alt menü olarak gezinme çubuğunuzda olmalıdır.
- Menü çubuğuna bir kategori eklemek için, Menü öğeleri ekle bölümündeki Kategoriler sekmesine tıklayın ve menüde görünmesini istediğiniz kategorilerin yanındaki kutuyu işaretleyin.
- Tamamladığınızda Menüye Ekle düğmesine tıklayın.
- Ekranın sağ tarafına bakın. Menü yapısı alanında yeni eklenen kategorileri görebilirsiniz. Bu kategorileri sürükleyin ve Blog menü öğesinin altına bırakın.

4. Değiştirmeyi bitirdikten sonra ekranınızın sol alt kısmındaki Kaydet Menüsüne tıklayın, eklenen kategoriler gezinme çubuğunuzda görünecektir.

#4 Gezinme Çubuğuna Bağlantılar Ekleyin
Satışları artırmak için kullanıcılarınızı sahip olduğunuz diğer web sitelerine, sosyal platform profillerine veya çevrimiçi mağazalara yönlendirmek istiyorsanız, gezinme menünüze bağlantılar eklemeniz yardımcı olabilir.

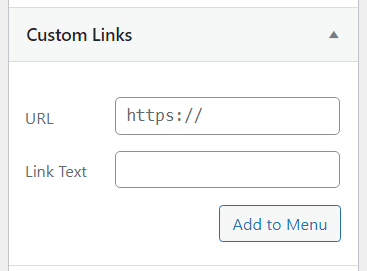
- Menü öğeleri ekle bölümünde Özel Bağlantılar'ı seçin. Ardından URL'yi ve Bağlantı Metnini girin ve Menüye Ekle'ye dokunun.

2. Yeni değişiklikleri menü çubuğunuza uygulamak için Menüyü Kaydet'e tıklamayı unutmayın.
Menü çubuğunuzun daha dikkat çekici olmasını istiyorsanız, bir sosyal medya simgesi veya bir CTA (harekete geçirici mesaj) düğmesi ekleyebilirsiniz. Bir eklenti bunu yapmanıza yardımcı olabilir.
#5 Gezinme Çubuğundaki Öğeleri Düzenleme WordPress
Menü çubuğunuza kategoriler veya sayfalar ekledikten sonra, WordPress bunların adlarını otomatik olarak bağlantı metinleri olarak kullanacaktır. Dilediğiniz gibi değiştirebilirsiniz.
- Adını değiştirmek istediğiniz menü öğesinin yanındaki oka tıklayın, ardından Gezinme Etiketi kutusuna yeni bir ad yazın.
- Bu öğeyi menünüzden silmek istiyorsanız, Kaldır düğmesine tıklayın.
- Menü öğelerinin konumunu sürükleyip bırakarak değiştirebilirsiniz. Bu konuda rahat değilseniz, bunun yerine Taşı bağlantısını kullanabilirsiniz.

4. Menü öğelerini ekledikten veya çıkardıktan sonra, Menüyü Kaydet düğmesine dokunarak değişiklikleri daima kaydedin.
#6 Gezinme Çubuğu Tasarımını Değiştirin
Navigasyon çubuğunuzu rengi ve önünü özelleştirerek benzersiz hale getirmeyi planlıyorsanız, bu yolu deneyebilirsiniz.
- Menü öğenizin Gezinme Etiketi kutusuna aşağıdaki kodu girin:
<spanbackground-color:#FF0000;”>Bağış</span>
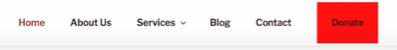
Menü öğeniz şöyle görünecektir:
![]()
2. Kodunuza padding özelliğini ekleyin ve istediğiniz piksel cinsinden genişlik ve yüksekliği seçin. Bu özellik, menü öğenizin yalnızca vurgulanmış bir metin yerine bir düğme gibi olmasını sağlar. Yapmanız gereken aşağıdaki kodu eklemek:
<spanbackground-color:#FF0000; padding:22px”>Bağış</span>
Ve işte sonuç:

3. Herhangi bir menü öğesinin yazı tipi rengini değiştirmek isterseniz şu kodu eklemeniz yeterlidir:
<font color="[color code]">[Menü Öğesi Adı]</font>
Bu örnekte, Donate'in yazı tipi rengini kırmızıya çevireceğiz, böylece kod şöyle görünecektir:
<font color="#FF0000">Bağış</font>
4. Yaptığınız tüm değişiklikleri kaydetmek için Menüyü Kaydet düğmesini tıklamayı unutmayın.
#7 Altbilgilere ve Kenar Çubuklarına Gezinme Çubuğu WordPress Ekleme
Gezinti çubuğunu web sitenizin başlığına yerleştirmekle yetinmeniz gerekmez. Altbilgiye veya kenar çubuğuna da koyabilirsiniz.
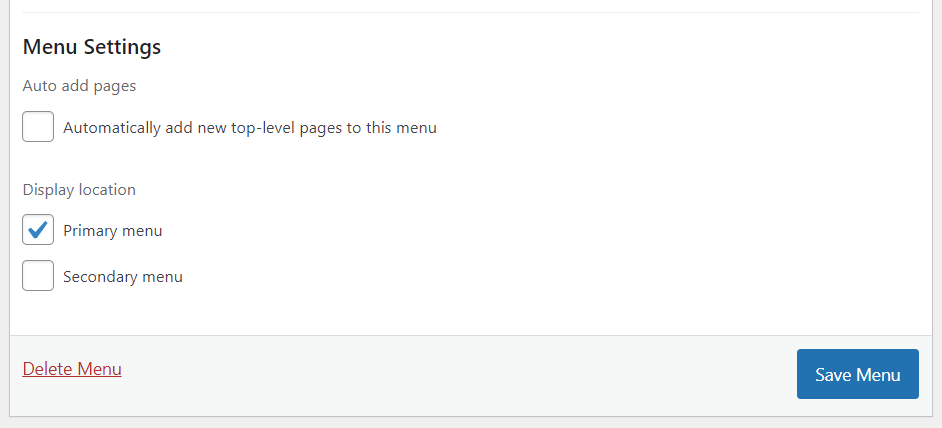
- WordPress kontrol panelinizde Görünüm > Menüler'e gidin.
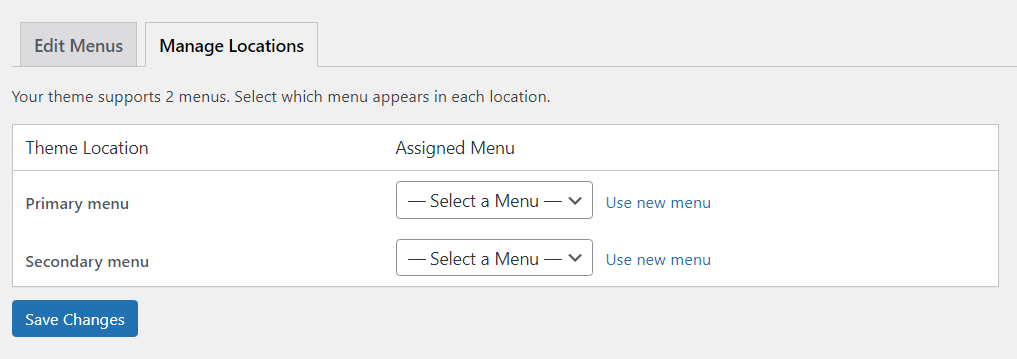
- Menüleri Düzenle sekmesinde, Menü Ayarları'na ilerleyin ve menü çubuğunuz için Görüntüleme konumunu işaretleyin. Bunu yapmanın başka bir yolu da Konumları Yönet sekmesine tıklayıp gezinti çubuğu için konum seçmektir.

3. İşiniz bittiğinde her zaman Değişiklikleri Kaydet'i tıklayın .
#8 Gezinme Çubuğunu Sil
Gezinme çubuğunu WordPress web sitenizden kalıcı olarak nasıl kaldıracağınız aşağıda açıklanmıştır:
- Görünüm > Menüler'e gidin.
- Menüleri Düzenle sekmesinin altındaki seçim kutusundan değiştirmek istediğiniz menüyü seçin.
- Menüyü Sil düğmesini bulmak için aşağı kaydırın ve tıklayın. Artık menü sitenizden tamamen silinmiştir.

SSS
Aşağıda, WordPress acemilerinden gezinme çubukları hakkında aldığımız en sık sorulan sorulardan (ve cevaplardan) birkaçı bulunmaktadır.
#1 WordPress gezinme çubuğuna ana sayfaya bir bağlantı nasıl eklenir?
Kullanıcıların bir açılır menüden ana sayfanıza erişmesini sağlamak için Sayfalar bölümünden Tümünü Görüntüle'yi seçin. Ardından, Giriş kutusunu işaretleyin, Menüye Ekle'ye dokunun ve değişikliklerinizi kaydedin.

#2 Navigasyon menülerine resim eklemek mümkün mü?
WordPress yerleşik işlevi, gezinme çubuğuna resim eklemeyi desteklemez. Ancak Menü Görüntüsü eklentisi bunu yapmanıza yardımcı olabilir.
Önce eklentiyi kurmanız ve etkinleştirmeniz gerekir. Ardından, bu eklentiyi WordPress kontrol panelinizin kenar çubuğunda bulabilir ve eklemek istediğiniz simgeyi veya resmi seçebilirsiniz.

Gezinme Çubuğu WordPress'i Beğeninize Göre Düzenleyin
Hepsi WordPress gezinti çubuğunun nasıl düzenleneceği ile ilgili. Bu makaleyi okuduktan sonra artık gezinti çubuğunuzu oluşturabileceğinize ve düzenleyebileceğinize inanıyoruz.
Gezinme çubuğu WordPress'i düzenlemek için kodlama hakkında fazla bir şey bilmenize gerek yok. Rehberimizi dikkatlice takip edin ve güzel görünümlü bir menü çubuğuna sahip olabilirsiniz. Menü öğesinin arka plan rengini veya yazı tipi rengini değiştirdiğinizde, kodu doğru kullandığınızdan emin olun, aksi takdirde düzgün çalışmayacaktır.
Ve son olarak, daha faydalı bilgiler için web sitemize abone olmayı unutmayın.
