Elementor Kullanarak WordPress'te Sayfaları Düzenleme
Yayınlanan: 2022-09-11Elementor kullanarak WordPress'teki sayfaları nasıl düzenleyeceğinizi öğrenmek istiyorsanız doğru yere geldiniz. Bu makalede, kodlamaya gerek kalmadan güzel sayfalar oluşturabilmeniz için Elementor kullanarak WordPress'teki sayfaları nasıl düzenleyeceğinizi göstereceğiz. Elementor, kodlamaya gerek kalmadan güzel sayfalar oluşturmanıza izin veren bir WordPress eklentisidir. Kullanımı kolaydır ve dakikalar içinde güzel sayfalar oluşturabilirsiniz. Bu makalede, Elementor kullanarak WordPress'teki sayfaları nasıl düzenleyeceğinizi göstereceğiz. Elementor kullanarak WordPress'te bir sayfayı düzenlemek için, WordPress düzenleyicideki "Elementor ile Düzenle" düğmesini tıklamanız yeterlidir. Bu, sayfanızı oluşturmak için öğeleri sürükleyip bırakmanıza izin veren Elementor düzenleyicisini başlatır. Sayfanızdan memnun kaldığınızda, "Yayınla" düğmesini tıklamanız yeterlidir; sayfanız yayına girecektir. Tebrikler, Elementor kullanarak WordPress'te sayfaları nasıl düzenleyeceğinizi öğrendiniz!
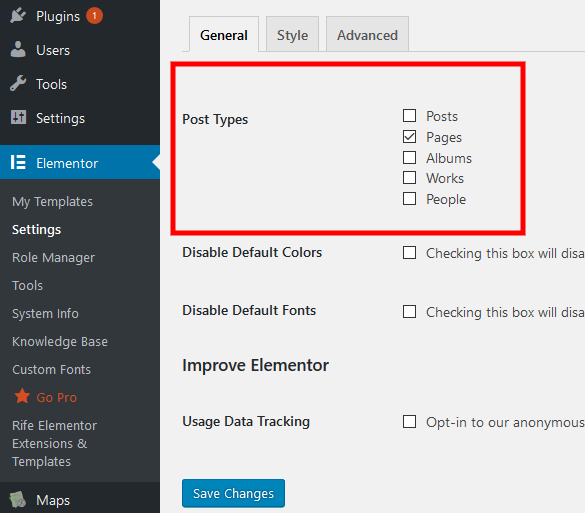
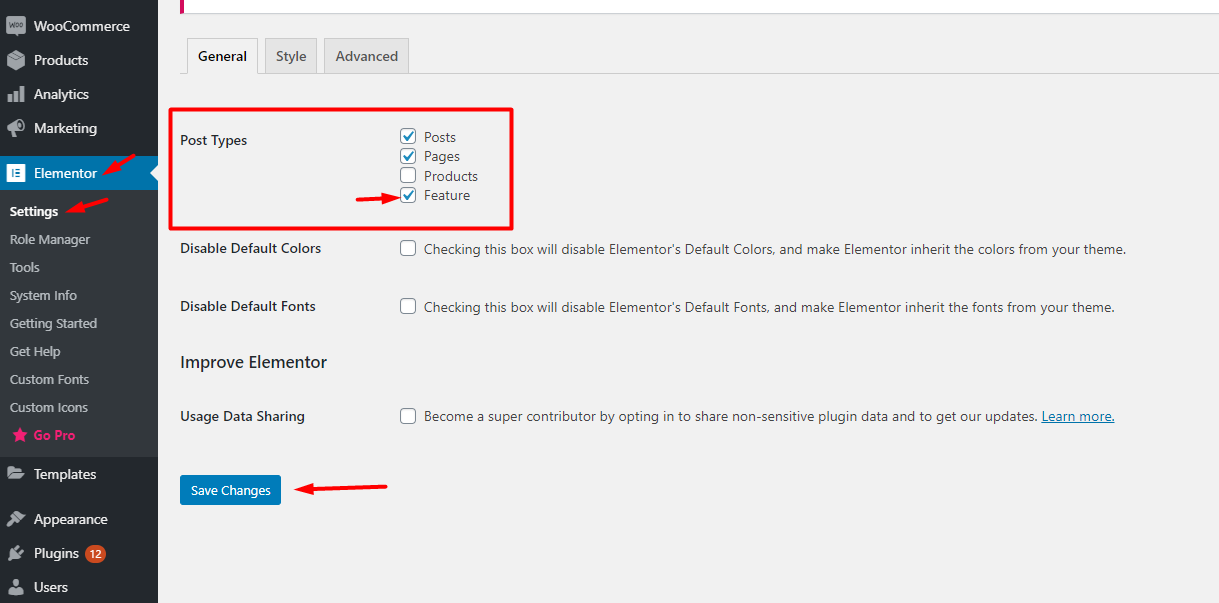
Adım 1: Web sitenizin WordPress panosuna gidin ve Elementor ayarını seçin. Değişiklikleri kaydetmek için, Gönderi Türleri bölümüne Elementor yazın ve Değişiklikleri Kaydet'i tıklayın.
Elementor ile Sayfa Artık Düzenlenemez mi?
 Kredi bilgileri: rifetheme.com
Kredi bilgileri: rifetheme.comElementor ile düzenlemeye çalıştığınızda boş bir sayfa (beyaz ölüm ekranı) alırsanız, bunun nedeni bellekle ilgili bir sorun veya önemli bir hata olabilir. Elementor için sistem gereksinimlerini karşılayıp karşılamadığınızı kontrol edin. Sorun bellek ise, birkaç eklentiyi devre dışı bırakabilir ve çözüp çözemeyeceğinizi görebilirsiniz.
Elementor ile Düzenlemeyi Nasıl Etkinleştiririm?
 Kredi bilgileri: docs.envytheme.com
Kredi bilgileri: docs.envytheme.comDüzenlemek istediğiniz sayfanın veya gönderinin üzerine gelerek Elementor ile Düzenle bağlantısına erişebilirsiniz. Yönetici Çubuğu bağlantısı kullanılamıyor olsa bile sayfayı düzenlemenize izin verir.
Bilgisayarımda Elementor düzenlemeyi nasıl etkinleştiririm? Elementor'u açtığınızda, sağ üst köşedeki dişli simgesine tıklayın. Buradaki Ayarlar menüsünden Düzenleyici'yi seçebilirsiniz. Düzenleyici sekmesinde, düzenlemeyi etkinleştirmek için kullanabileceğiniz birkaç seçenek vardır. Önizleme düğmesini tıklayarak içeriğinizi Elementor ile önizleyebilirsiniz. Buna tıkladığınız anda, içeriği yayınlanmadan önce önizleyebilirsiniz. Önizleme penceresinde herhangi bir şeyi değiştirmek isterseniz, bunu 'Düzenle' düğmesini ve ardından 'Önizleme'yi tıklayarak yapabilirsiniz. İçeriğinizi, bir pencere açan üzerine tıklayarak değiştirebilirsiniz.
Elementor, ihtiyaçlarınızı çeşitli şekillerde karşılayacak şekilde özelleştirilebilir. WordPress'te yeniyseniz, Elementor'u panonuza nasıl kuracağınız aşağıda açıklanmıştır: Başlamak için WordPress Panosuna gidin ve Eklentiler sekmesini seçin. Elementor'un kurulumunu takiben, onu arama alanına girin ve Şimdi Kur düğmesine tıklayın. Kurulum tamamlandıktan sonra Etkinleştir düğmesine tıklanarak Elementor etkinleştirilecektir. Elementor'u yüklemeyi tamamladığınızda, istediğiniz sayfaya gidin ve değiştirmek için Elementor ile Düzenle düğmesini tıklayın . Açılır menüden seçtikten sonra sayfalarınızı düzenlemek için Elementor'u kullanabileceksiniz.
WordPress'te Son Gönderiler Ayarı
WordPress düzenleyicide gönderileri düzenlerken, “en son gönderiler” ayarını yapılmadan bırakmak gerekir. Bunu yapmak için Okuma sayfanıza gidin ve “en son gönderiler”i seçin. Ardından, "en son gönderiler" kutusundaki kutunun işaretini kaldırın.
Elementor ile Ana Sayfa Nasıl Düzenlenir
Ana sayfanızı Elementor ile düzenlemek istiyorsanız, yapmanız gereken ilk şey Elementor eklentisini kurmak ve etkinleştirmektir. Bunu yaptıktan sonra, WordPress kontrol panelinize gidebilir ve sol kenar çubuğundaki “Elementor” bağlantısını tıklayabilirsiniz. Bu sizi, ana sayfanızda değişiklik yapabileceğiniz Elementor düzenleyicisine götürecektir. Ana sayfanızı Elementor ile düzenlemek için "Elementor ile Düzenle" düğmesini tıklamanız gerekir. Bu, ana sayfanızda değişiklik yapmanızı sağlayacak Elementor düzenleyicisini getirecektir. Sayfanıza yeni öğeler ekleyebilir veya mevcut öğeleri düzenleyebilirsiniz. Değişiklik yapmayı bitirdikten sonra, değişikliklerinizi kaydetmek için “Yayınla” düğmesine tıklayabilirsiniz.
WPCrafter, bir elementor sayfasının nasıl ana sayfam yapılacağını açıklıyor. 21 Ocak 2018 saat 12:55'te tarih belirlendi. Yakın zamanda bir açılış sayfası oluşturmak için elementor kullanmaya başladım. Bunun için bazı ipuçları nelerdir? Sorun şu ki, bu sayfayı nasıl ana sayfa yapacağımı bilmiyorum. Sayfalar özel moddaysa hata oluşur. Bu seçenek artık mevcut değil çünkü CMS yayınlayacak sayfamız olduğuna inanmıyor. Ana sayfaya dönersek, en az bir sayfayı genel moda yerleştirmelisiniz. Kaç seçeneğiniz olduğunu görmek için okuma ayarlarınıza dönebilirsiniz.
Özel Bir Ana Sayfa Tasarlamak İstemiyor musunuz?
Özel bir ana sayfa kullanmak istemiyorsanız, 'Geçen ay ile aynı ana sayfayı kullan' seçeneğini seçerek onu tutabilirsiniz. ' Sayfa ayarları ' altında, özel bir başlık veya arka plan resmi ekleyerek ana sayfanızın görünümünü de değiştirebilirsiniz.
WordPress'e Elementor Nasıl Eklenir
WordPress'e Elementor eklemek basittir. Eklentiyi WordPress deposundan indirin ve diğer eklentiler gibi yükleyin. Ardından yeni bir sayfa veya gönderi oluşturun ve "Elementor ile Düzenle" düğmesini tıklayın. Bu, özel sayfanızı veya gönderi düzeninizi oluşturmak için öğeleri sürükleyip bırakabileceğiniz Elementor düzenleyicisini başlatır.
Elementor, hem basit hem de kullanımı esnek bir WordPress sayfa oluşturucusudur . Bir görsel düzenleyici kullanarak bu eklentiyi kullanarak güzel sayfalar oluşturabilirsiniz. Bu, hızlı bir şekilde dinamik web siteleri oluşturmak için kullanılabilecek basit bir araçtır. WordPress geliştiricileri, onu en iyi platform olarak önermeye devam ediyor. Harika bir kullanıcı deneyimi oluşturmak için ihtiyacınız olan tüm özellikler ücretsiz sürümde yer almaktadır. Elementor ile tasarım vizyonunuzu gerçeğe dönüştürebilirsiniz. Canlı düzenlemeyi kullanarak, tasarlarken her bir öğeyi görsel olarak görebilirsiniz.
Widget'ları sürükleyip bırakmanın ilk adımı, Elementor düzenleyicisinin üç ana yapı taşından oluştuğunu bilmektir: bölümler, sütunlar ve widget. Bir WordPress web sitesi oluşturmak için önceden tasarlanmış şablonları ve blokları kullanabilirsiniz. Şirketinizde kullanabileceğiniz tüm şablonlar Elementor lisansı kapsamındadır. Elementor'un yardımıyla işletmeniz için bir çevrimiçi mağaza oluşturabilirsiniz. Bu sürüm, widget temaları oluşturma, açılır pencereler oluşturma ve özel alanlar ekleme gibi özellikleri içerir. Pop-up formları kullanırsanız, potansiyel müşterilerin size e-posta gönderme olasılığı daha yüksektir. Bu talimatları izleyerek Elementor'da kendi açılır pencerenizi oluşturun.

Adım 1: WordPress panosunu açın ve Elementor'a gidin. Beşinci adım, önceden tasarlanmış bir şablon seçmek veya sıfırdan bir şablon oluşturmaktır. URL'yi şablona girerek sayfanıza ürün widget'ları ekleyin. Önizlemek için bir sayfa seçtikten sonra, sayfanın sol alt köşesindeki göz simgesini tıklayın. Ayarlar'ı seçtikten sonra görüntülemek istediğiniz ürüne tıklayın. Elementor sayfa oluşturucu ile şirketiniz için özel bir web sitesi oluşturulabilir . Hızına rağmen, mevcut en hızlı sayfa oluşturucular arasında yer alan bazı web siteleri için yavaş yükleme sürelerine neden olabilir. Daha fazla potansiyel müşteri çekmek ve beslemek istiyorsanız, HubSpot WordPress eklentisi harika bir seçimdir.
Elementor Gösterilmeyen WordPress Düzenlemesi
WordPress ve Elementor'u birlikte kullanıyorsanız ve bir sayfayı veya gönderiyi düzenlemeye çalıştığınızda Elementor düzenleyicisini görmüyorsanız, kontrol edebileceğiniz birkaç şey vardır. İlk olarak, WordPress'in en son sürümünün ve Elementor'un kurulu olduğundan emin olun. Ardından, WordPress temanızı kontrol edin ve Elementor ile uyumlu olduğundan emin olun. Son olarak, WordPress eklentilerinizi kontrol edin ve hepsinin Elementor ile uyumlu olduğundan emin olun. Elementor düzenleyicisini hala göremiyorsanız, WordPress sunucunuzla iletişime geçin ve Elementor ile uyumluluk sorunları olup olmadığını sorun.
Elementor, WordPress kullanıcıları arasında popüler olan basit bir sayfa oluşturucudur . Uygulamanın yerleşik araçları, kullanıcıların çeşitli şekillerde dinamik web sayfaları oluşturmasına olanak tanır. Bu program bir web sitesini özelleştirmek için kullanıldığında, zaman zaman sorunlarla karşılaşır. Bu makalede "Elements ile Düzenle veya WordPress'te gösterilmiyor" sorununu gidermek için bazı genel ipuçlarına daha yakından bakacağız. Elementor ile Düzenle bağlantısının sizi düzenleyici yerine canlı sayfaya götürdüğünü fark ederseniz, bunun yerine seçenek değiştirme ön uç düzenleyici yükleyici yöntemini kullanmalısınız. Bağlantının yüklenmesini engelleyen bazı kod ihlalleri olduğundan şüpheleniyorsanız, bunları hemen kaldırmalısınız. Özel kodları kullanabilmeniz için önce bunların kapsamlı bir şekilde test edilmesi gerekir.
Elementor ile bir sayfayı düzenlerken, gri renge eklenti çakışması veya temadaki bir kod neden olabilir. Bununla başa çıkmak için önce güvenli modu etkinleştirmelisiniz. Hala Elementor eklentisini kullanıyorsanız, onu devre dışı bırakmaya başlamanız önerilir.
Elementor Editor Eklentisi Sorunları Nasıl Giderilir
Elementor, bir sayfadaki öğeleri yanlış görüntülediğinden, soruna hangi eklentinin neden olduğunu söylemek zor olabilir. Elementor dışındaki tüm eklentilerinizi devre dışı bırakın ve sorunu çözüp çözemeyeceğinize bakın. Durum böyle değilse, soruna neden olanı bulana kadar her bir eklentiyi yeniden başlatmayı deneyin. Sorun kullandığınız temadan kaynaklanıyor olabilir.
Elementor'u WordPress Temasıyla Kullanma
Elementor, sürükle ve bırak ile kolayca güzel sayfalar ve gönderiler oluşturmanıza olanak tanıyan harika bir WordPress eklentisidir. Çoğu WordPress temasına göre kullanımı çok daha kolaydır ve ayrıca çok daha hızlıdır. Kolayca harika görünen sayfalar ve gönderiler oluşturmanın bir yolunu arıyorsanız Elementor'u kullanmanızı öneririm.
Bu öğreticide, bu değişiklikleri yapmak için temanın paneline nasıl erişeceğinizi ve onu nasıl kullanacağınızı öğreneceksiniz. Henüz yapmadıysanız Tema Oluşturucumuza göz atmayı unutmayın. Tema Stili'ne tıklayarak temanızda herhangi bir değişiklik yapabilirsiniz. Zamanınızı en iyi şekilde değerlendirmek için önce varsayılan bir arka plan ayarladığınızdan emin olun. Tipografi bölümünde, web sitenizdeki varsayılan yazı tiplerini ve renkleri değiştirebilirsiniz. Ayrıca, aşağı kaydırırsanız, bağlantı ve başlık stillerini değiştirebilirsiniz. Elementor'un tema stilleri, düğmelerinizin tipografisini ve renklerini hızla değiştirmenize olanak tanır.
Kutu ve metin gölgeleri gibi basit efektler de mümkündür. Web sitenizde formları kullanırken hem metin hem de alanlar için ayarları değiştirebilirsiniz. Elementor tema stilleri, sitenize hızlı ve kolay bir şekilde özel CSS filtreleri ve diğer özelleştirmeler eklemenize olanak tanır. Bu seçenekleri seçerseniz, görsellerinizin daha fazla öne çıkmasını sağlayabilirsiniz. Elementor ayrıca, o belirli sayfa bağlamında her sayfa için belirli ayarları değiştirmenize olanak tanır. Site genelinde stilistik değişiklikler yaparak ziyaretçilerin web siteniz hakkında nasıl düşündüklerini etkileyebilirsiniz.
Elementor: Herhangi Bir WordPress Temasını Özelleştirmeniz Gereken Tek Eklenti
Bir WordPress temasını özelleştirebilen tek eklenti Elementor mu?
WordPress temalarını özelleştirmek için kullanılabilecek başka eklentiler de vardır, ancak Elementor, herhangi bir WordPress temasını kodlamadan özelleştirmenize izin veren tek eklentidir.
Elementor, herhangi bir temanın görünümünü kodlamanıza gerek kalmadan özelleştirmenize olanak tanıyan bir WordPress temaları eklentisidir. Bu uygulama çok çeşitli temalarla uyumludur ve kullanımı kolaydır. Ayrıca Elementor, popüler temaların çoğuyla tamamen entegredir ve hemen başlamanıza olanak tanır.
Elementor Metin Düzenleyicisi
Elementor metin düzenleyici , web siteniz için metin oluşturmanın ve düzenlemenin harika bir yoludur. Kullanımı kolaydır ve web siteleri için metin oluşturmak veya düzenlemek isteyen herkes için mükemmel bir seçim olmasını sağlayan birçok özelliğe sahiptir.
Elementor metin düzenleyicisi, metinleri herhangi bir WordPress temasına yerleştirmenizi sağlar. Elementor, soldaki menüden bir sayfa veya gönderi seçerek blog gönderilerini ve web sayfalarını düzenlemek için kullanılabilir. Elementor'da bir sayfayı değiştirmek kolaydır. Bir Elementor metin widget'ının aralığını değiştirmek için fareyle üzerine gelin. Yazı tipi boyutu, bayt (p) sayısına göre belirlenir. Geçici birim (em) veya yüzde (%) kullanılabilir. Masaüstü, tablet veya mobil cihazda farklı olan yazı tipi boyutlarını da kullanabilirsiniz. Bir paragrafın aralığı, altındaki karakter sayısı artırılarak artar.
Elementor'da Mevcut Metni Nasıl Düzenlerim?
Elementor ile Düzenleme menüsü üst menüde bulunabilir. İstediğiniz sayfaya gidin ve Elementor ile Düzenle'ye tıklayın. Ekranın ortasındaki metne tıkladıktan sonra, sol düzenleme penceresindeki Düzenle düğmesine tıklayın, ardından anlatmak istediğiniz hikayeyi seçin, şablon kelimeleri kaldırın ve üzerine tıklayın. Elementor içinde düzenleme yaparken, bir sayfadaki öğelerin görüntülenmesiyle ilgili sorunlarla karşılaşabilirsiniz.
Elementor Metninde Satır Aralığını Nasıl Değiştirirsiniz?
Metin Düzenleyici pencere aracının Stil sekmesindeki Çizgi Yüksekliği, Tipografi üzerine tıklanarak ve ardından ayarlanarak değiştirilebilir.
