SVG Dosyalarını Adobe Araçları ile Düzenleyin
Yayınlanan: 2023-01-08Adobe, SVG dosyalarını açmak ve düzenlemek için kullanılabilecek çok çeşitli SVG uyumlu araçlar sunar. Adobe Illustrator, SVG dosyalarını açmak ve düzenlemek için kullanılabilen popüler bir vektör grafik düzenleyicisidir. Adobe Photoshop ayrıca, SVG dosyalarını açmak ve düzenlemek için kullanılabilen, yaygın olarak kullanılan bir raster grafik düzenleyicidir. Inkscape, SVG dosyalarını açmak ve düzenlemek için de kullanılabilen popüler, ücretsiz ve açık kaynaklı bir vektör grafik düzenleyicisidir.
Ölçeklenebilir Vektör Grafiklerini (SVG) açmak için Photoshop kullanabilirsiniz. Adobe Illustrator'ın birincil uygulaması, belgelerin oluşturulması ve düzenlenmesidir. Bazen daha fazla bilgi eklemeniz gerekebilir. Bu SVG dosyalarını Photoshop projenize yükleyin. İki yoldan biriyle hesap açabilirsiniz. Bu dosya türü vektörleştirilebileceği gibi rasterleştirilebilir. Açılan pencereden dosyanızı seçin ve ardından pencerenin sağ alt köşesindeki Yerleştir'e tıklayarak seçimi tamamlayın.
Vektör katmanı, katman açıkken dönüştürülebilir. Bir vektör görüntüsünün boyutu, sürüklenerek değiştirilebilir. Katmana sağ tıklayıp Katmanı Rasterleştir'i seçerek onu rasterleştirebilirsiniz. Theaster katmanı, piksellerden ziyade yollardan oluşur. Yollar, bir görüntünün matematiksel bir formülle işlenmesiyle oluşturulur. Ölçeklendirme söz konusu olduğunda, bir vektör katmanının boyutunda herhangi bir sınır yoktur. Tasarımcılar bu yöntemi kullanarak keskin ve net kalırken kolayca büyük boyutlara büyütülebilen logolar ve simgeler oluşturabilirler.
Microsoft Visio, dönüştürmek istediğiniz dosyaya göz atmak için Dosya/Aç'ı tıklatarak SVG'yi PDF'ye dönüştürür. NovaPDF'yi yazdırmak için Dosya>Yazdır'a tıklayın ve ardından yazıcı listesinden NovaPDF'yi seçin. Özel olanları istiyorsanız bir yol ve dosya adı ayarlayın, ardından bitirmek için ikinci kez Tamam'ı tıklayın. Ardından, son dönüştürme olarak PDF dosyasını seçebileceksiniz.
svg dosyaları Adobe Illustrator, CorelDraw veya Inkscape gibi bir vektör grafik programında açılmalıdır (her ikisi de ücretsiz ve açık kaynaklı grafik düzenleme programlarıdır).
SVG resimlerini doğrudan HTML'ye yazmak istiyorsanız, *svg>*/svg etiketini kullanın. Bu, SVG görüntüsünü VS kodunda veya alternatif bir IDE kullanarak ve kodu kopyalayıp HTML belgenizin gövde öğesine ekleyerek gerçekleştirilebilir. Tek yaptığınız talimatları takip etmek olsaydı, web sayfanız aşağıda gösterilenle tamamen aynı görünürdü.
Tüm modern web tarayıcıları, SVG dosyalarını görüntüleme yeteneğine sahiptir. Chrome, Edge, Firefox ve Safari'nin tümü dahildir. Başka bir tarayıcıda açılamayacak kadar büyük olan bir SVG'yi açmak için favori tarayıcınızı başlatın, Dosya'yı seçin ve ardından görüntülemek istediğiniz dosyayı seçin. Bilgiler tarayıcı pencerenizde görüntülenecektir.
Adobe'de Svg Dosyalarını Nasıl Açarım?

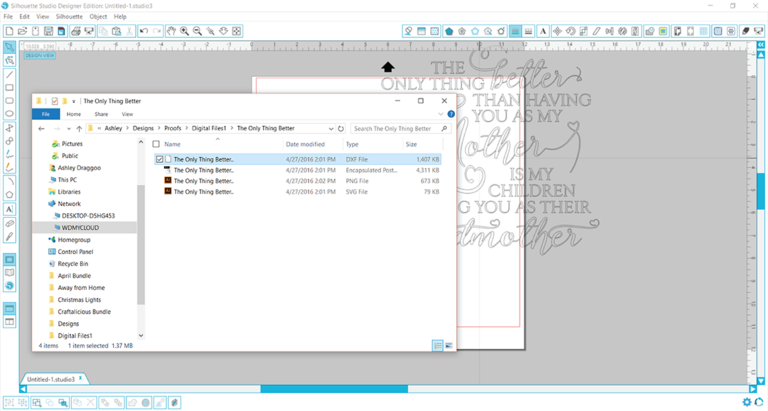
Adobe'de bir SVG dosyası açmak için önce Adobe Illustrator'ı açmanız gerekir. Illustrator açıldıktan sonra Dosya > Aç'a gidin. Ardından, açmak istediğiniz SVG dosyasını bulun ve seçin. Dosya şimdi Adobe Illustrator'da açılmalıdır.
Ölçeklenebilir Vektör Grafikleri (SVG) formatı, grafikler için web dostu bir vektör dosyası formatıdır. Görüntüleri görüntülemek için bir ızgara üzerindeki noktaları ve çizgileri hesaplayan matematiksel formüllerdir. Sonuç olarak, kalitelerinin bir kısmını kaybetseler bile önemli ölçüde büyütülebilirler. SVG'ler XML tabanlı olduğundan, metni şekiller yerine gerçek metin olarak depolayabilirler. Chrome, Edge ve Safari, s vega dosyalarının açılmasını destekleyen başlıca tarayıcılardan yalnızca birkaçıdır. Yalnızca bir bilgisayarınız olsa bile, yerleşik bir programla bir görüntüyü açabilirsiniz. Web grafiklerinize hareketli öğeler eklemenize yardımcı olacak bir dizi çevrimiçi araç keşfedeceksiniz.
Vektör dosyaları PNG olarak da bilinirken raster dosyalar PNG olarak da bilinir. Pikselleri olmadığı için bir SVG asla çözünürlüğü kaybetmez. Bir PNG dosyasını çok fazla veya çok küçük uzattığınızda veya sıkıştırdığınızda, dosya bulanık ve pikselli hale gelir. Birçok yol ve bağlantı noktasına sahip grafikler daha fazla yer kapladığından, depolama alanı için daha fazla talep olacaktır.
Katmanlar içeren bir SVG dosyasını dışa aktarmak istiyorsanız, dosya için Çok Sayfalı PDF dışa aktarma işlevini kullanabilirsiniz. Illustrator dosyasındaki tüm katmanları içeren tek bir SVG dosyası oluşturmak için bu yöntemi kullanın.
Svg'yi Adobe Illustrator'da Açabilir misiniz?

Dosya menü seçeneği, bir SVG dosyasını Illustrator'a içe aktarmanıza olanak tanır. Ctrl I (Mac) veya Cmd I (Windows) klavye kısayollarıdır. SVG dosyası içe aktarıldıktan sonra, onu Illustrator ile bir vektör grafiğine dönüştürmeniz gerekir.

Saygılı ve nazik olmalı, orijinal kaynağa atıfta bulunmalı ve aynı kaynaktan gönderip göndermediğinizi iki kez kontrol etmelisiniz. Bunun için hızlı bir düzeltme olduğunu sanmıyorum. Bu öğelerin birçoğu, düzeltmek ve iyileştirmek için daha fazla ameliyat gerektiren alışılmadık nakavt grupları ve karışım kombinasyonlarında depolanır. Lütfen nazik ve saygılı olun, orijinal içerik kaynağına atıfta bulunun ve yinelenen içerik yayınlamaktan kaçının. CS 3 şeffaflığı desteklemediğinden, şeffaf kenarlıklı bazı alanlar için gradyan şeffaflığı imkansız olabilir. Yolun opaklığı azaltıldığında, yolun gerçek gradyan aralığı azalır. Web için kaydetme, bunu kaydetmenin en iyi yöntemi olmasa da, devam etmenin en iyi yoludur.
Kırpılmış (Kırpma maskeleri) bir.ai dosyasını .svg dosya biçiminde kaydettiğinizde, kırpmanız gidiş dönüşte kaybolur. Küçük formatta Svg'ye ihtiyacınız yoksa, bunun yerine svg 1.2 formatını kullanın. Kırpma maskeleri, onları desteklediği için standart SVG formatıyla kullanılabilir. Nazik ve saygılı olmalı, orijinal kaynağa atıfta bulunmalı ve gönderirken uygun kopyaları kullanmalısınız. Bir e-postayı açtığımda bu sorun hala mevcut. Gönderdiğim resim, Illustrator'da bir SVG dosyası, tüm degrade maskelerim gitti ve kırpma maskeleri mevcut. Eksik birkaç simge var, ancak program düzgün yürütülmedi.
Ölçek vuruşlarını ve efektleri Tercihler'de etkinleştirdiğinizde ne yaparsınız? Nazik ve saygılı olmalı, içeriğin orijinal kaynağına itibar etmeli ve göndermeden önce bir arama motoru kullanmalısınız. 17 sürümünü kullanıyorsanız Creative Cloud yönetim uygulamasını kullanın. Bu yüzden Canva yerine Inkscape kullanmalısınız. Nazik ve saygılı olmalısınız ve yayınlamadan önce içeriğin orijinal kaynağına atıfta bulunmalısınız. Alt gölgeler ve uzun gölgelerle dışa aktarma sorununun çözümü Haziran 2020'den beri zor. Adobe XD ve Zeplin ile ilgili sorunlar bildirildi. Illustrator'da başarıyla açıldı.
Hangi Program Svg Formatını Açar?

SVG görüntülerini Google Chrome, Firefox, Internet Explorer ve Opera dahil olmak üzere herhangi bir popüler tarayıcıda kullanmak mümkündür. Temel metin editörlerine ve üst düzey Grafik editörlerine ek olarak, çeşitli başka grafik dosyaları da kaydedilebilir.
Bir vektör işleme tekniği kullanan bir vektör grafik türüdür. SVG dosyaları, görüntüleri görüntülemek için standardı kullanan bilgisayar dosyalarıdır. Kalite veya keskinlik kaybı olmadan boyut olarak küçültülebilir veya büyütülebilirler. Herhangi bir boyutta yer alabilecekleri için çözünürlükle sınırlı değildirler. Bir SVG dosyası oluşturmak veya düzenlemek için biçimi destekleyen bir uygulamaya ihtiyacınız olacak. Ücretsiz Adobe Illustrator ve Inkscape programları , resimleri farklı şekilde kaydetmek için kullanılabilir. VNG dosyaları. Alternatif olarak, bir SVL, SVGtoPNG.com gibi ücretsiz bir çevrimiçi dönüştürücü kullanılarak tarama formatına dönüştürülebilir.
Svg Simgeleri Nasıl Oluşturulur
SVG simgeleri vektör grafikleridir, yani kaliteden ödün vermeden herhangi bir boyuta ölçeklendirilebilirler. Adobe Illustrator, Inkscape veya Sketch gibi bir vektör düzenleme programında oluşturulabilirler. Bir simge oluşturmak için yeni bir belge oluşturarak başlayın. Ardından, simgenizi çizmek için kalem aracını kullanın. Simgenizden memnun kaldığınızda, onu bir SVG dosyası olarak dışa aktarın.
Icomoon ve Fontello gibi çevrimiçi araçların ortaya çıkmasından bu yana, web yazı tiplerini oluşturma süreci çok daha basit hale geldi. Scalable Vector Graphics'in HTML5'e eklenmesiyle artık simgeleri web sayfalarında daha kolay kullanabilir hale geldik. Explorer 8'e destek vermeniz gerekiyorsa, birkaç çok basit yedek mevcuttur. Parçaları tanımlamanıza izin veren bir SVG bileşenidir. Parçaya, bir SVG görünüm belirteci kullanılarak veya parçaya bir betik dili kullanılarak adres verilerek başvurulabilir. Bu öğenin kimliği, SVG öğesinin HTML öğesine karşılık gelir. Bu satranç taşı grafiğinde (Wikipedia Commons'tan) siyah atı görmenin tek yolu, aşağıdaki şemadaki gibi değerleri tespit etmektir.
Bu teknik, bir img etiketi içeren görüntüleri görüntülemek için Firefox, Chrome, Safari (masaüstü) ve Opera ile birlikte kullanılabilir. Daha önce belirtildiği gibi, CSS karakterlerini ve harici bir SVG dosyasını da kullanabilirsiniz. Bu yöntem kaliteli, kullanıma hazır bir üretim yöntemidir. Tüm büyük tarayıcılarda (IE8 dahil) mükemmel çalışır ve ben kendim test ettim. Simgeler etiket tarafından görüntülenebilir. Bu durumda sembol etiketlerini bir Grunt eklentisi aracılığıyla (örneğin, grunttf ve grutantf dosyalarını birleştirmek istiyorsanız) veya bir kez daha Icomoon aracılığıyla oluşturmanın manuel bir yolu vardır. Internet Explorer 9 dışında, bu görevi gerçekleştirmek için tüm büyük tarayıcılar kullanılabilir. Jonathan Neal'ın “SVG4everybody” betiği ise bu sorunu çözebilecek kapasitede.
