Elementor İş Akışınızı Hızlandırmak için 10 İpucu
Yayınlanan: 2023-01-14Elementor'unuzu hızlandırmanın yollarını mı arıyorsunuz?
Elementor harika bir araçtır ve harika sürükle ve bırak düzenleyicisiyle size birçok özelleştirme gücü sağlar. Artık sadece bir sayfa oluşturucu değil. Zaman ve çaba ile o kadar gelişti ki, onunla tam olarak çalışan WordPress web siteleri tasarlayabilirsiniz ve bunu da tek bir kod satırına dokunmadan yapabilirsiniz!
Elementor çok fazla seçenek ve özelleştirme yeteneği sunduğundan, çoğu zaman bazılarını gözden kaçırıyoruz ve sonunda bunları web sayfası tasarım sürecimizde kullanmıyoruz.
Elementor ile web sayfaları tasarlamak gerçekten hızlı ve kolay olsa da tasarımınızı daha da hızlandırmak istiyorsanız doğru yere geldiniz.
Bu yazıda, editörü ve özelliklerini tam olarak kullanarak Elementor İş Akışınızı nasıl hızlandırabileceğinizi göreceğiz.
Haydi dalalım!
Elementor İş Akışınızı Hızlandırmak İçin İpuçları
- Bir Şablonla Başlayın!
- İşleri Hızla Yapmak için Kısayolları Kullanın
- Bölümleri Yeniden Kullanmak İçin Kaydet
- Renk Paletinizi Tanımlayın
- Ortak Bölümleri Yeniden Kullanmak için Global Satırları Kullanın
- Tasarımlarınızı Başka Bir Sitede Yeniden Kullanmak İçin Dışa/İçe Aktarın
- Gezgini kullanarak bölümler arasında gezinin
- Temel Bilgileri Yapılandırın
- Bulucu
- Elementor Eklentilerini Kullanın
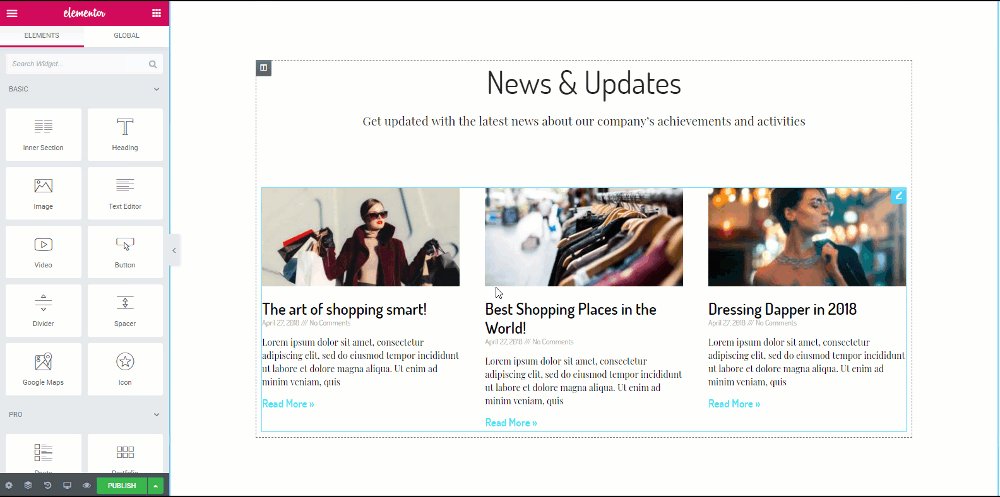
Bir Şablonla Başlayın!
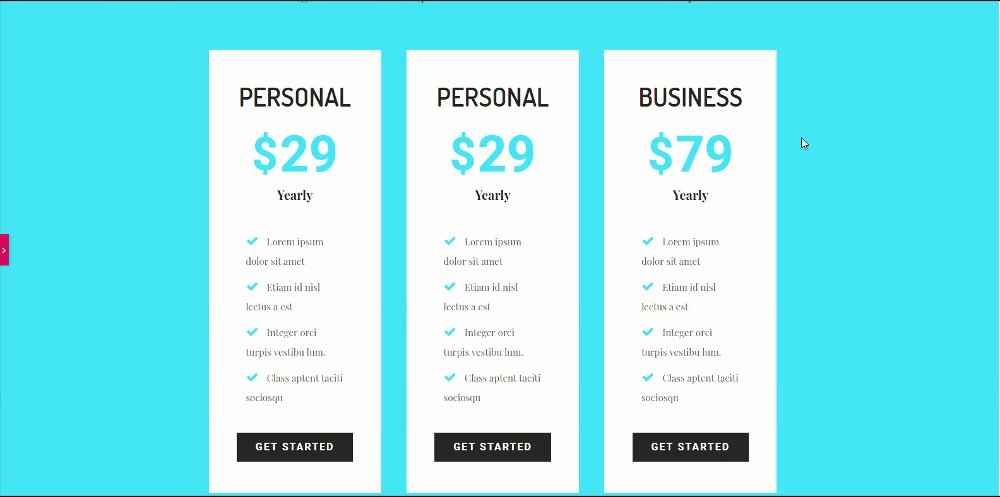
Çoğu zaman, sıfırdan bir düzen oluşturmanız gerekmez ve şablonların kullanışlı olduğu yer burasıdır. Elementor'un şablon kitaplığı, profesyonelce önceden tasarlanmış şablonlar için harika bir kaynaktır. Web sayfalarınızı kolayca tasarlamak için bu şablonları kullanabilirsiniz.
Tam web sayfası şablonlarını kullanmak istemiyorsanız Blokları da kullanabilirsiniz. Bu bloklar, bir web sayfasının hizmetler, iletişim, kahraman bölümü vb. bölümleridir.
Ayrıca Okuyun: 10 Ücretsiz Elementor İşletme Açılış Sayfası Şablonunu İndirin

Görüntü Kaynağı
İşleri Hızla Yapmak için Elementor Kısayollarını Kullanın
Kestirmelerin işi daha kolay ve daha hızlı yaptığı gerçeğini kimse tartışamaz.
Elementor, kullanıcıların tasarım sürecini hızlandırabilmeleri için kısa süre önce sayfa oluşturucuya kısayollar ekledi. Kopyalama ve sayfalama gibi basit olanların yanı sıra, daha gelişmiş özel kısayollara da sahip olursunuz.
İpucu: Tüm kısayolları hatırlayamıyor musunuz? Kısayollar referans sayfasını Cmd/Ctrl + ile açın. tüm kısayolların listesini görmek için

İşte tasarım sürecinizi hızlandırmak için kullanabileceğiniz kısayolların bir listesi –
Eylem Kısayolları
| Geri alma | Ctrl / Komut + Z | Sayfada yapılan herhangi bir değişikliği geri alın |
| Yeniden yap | Ctrl / Cmd + Üst Karakter + Z | Sayfada yapılan herhangi bir değişikliği yeniden yapın |
| Kopyala | Ctrl / Komut + C | Bir Bölümü, Sütunu veya Widget'ı Kopyalama |
| Yapıştırmak | Ctrl / Komut + V | Bir Bölümü, Sütunu veya Widget'ı Yapıştırın |
| Yapıştır Stili | Ctrl / Cmd + Üst Karakter + V | Bir Bölümü, Sütunu veya Pencere Öğesinin Stilini Yapıştırın |
| Silmek | Silmek | Düzenlenen bölümü/sütun/widget'ı kaldır |
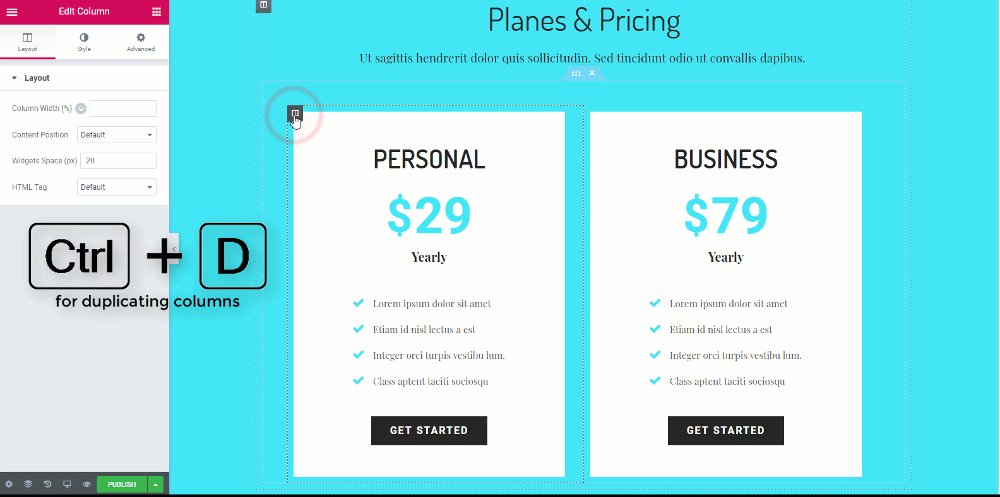
| Kopyalamak | Ctrl / Komut + D | Düzenlenen yinelenen bölüm/sütun/widget |
| Kaydetmek | Ctrl / Komut + S | Sayfanızı revizyon geçmişine kaydedin |
Kısayollara git
| Bulucu | Ctrl / Komut + E | Finder'a git |
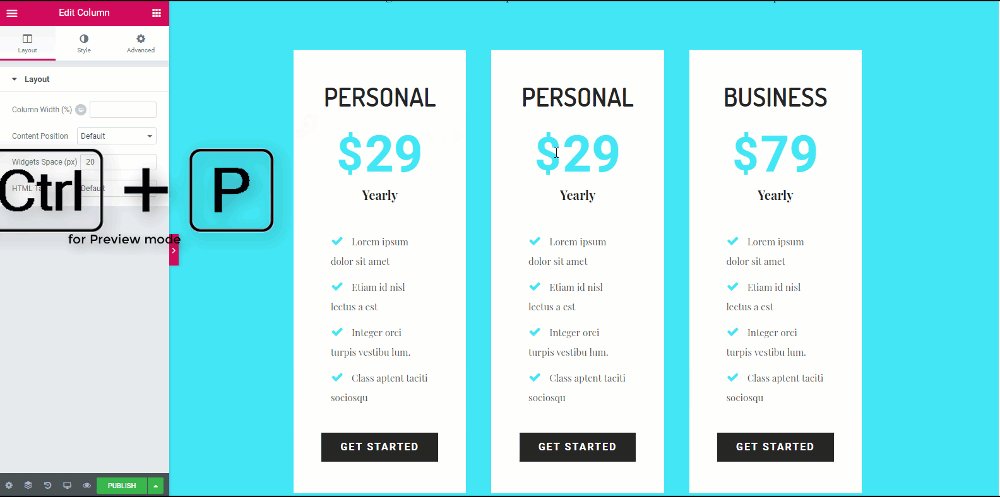
| Panel / Önizleme | Ctrl / Komut + P | Panel ve önizleme görünümü arasında geçiş yapın |
| Mobil Düzenleme | Ctrl / Cmd + Üst Karakter + M | Masaüstü, tablet ve mobil görünümler arasında geçiş yapın |
| Tarih | Ctrl / Cmd + Üst Karakter + H | Geçmiş paneline gidin |
| gezgin | Ctrl / Cmd + Ben | Navigatörü açar |
| Şablon Kitaplığı | Ctrl / Cmd + Üst Karakter + L | Şablon Kitaplığı modelimizi açar |
| Klavye kısayolları | Ctrl / Komut + ? | Klavye Kısayolları Yardım Penceresini açar |
| Tema Oluşturucu | Ctrl / Cmd + Üst Karakter + E | Tema Oluşturucuyu açar |
| Çıkış yapmak | ESC | Ayarlar'ı açar ve Panodan Çık'a atlar |
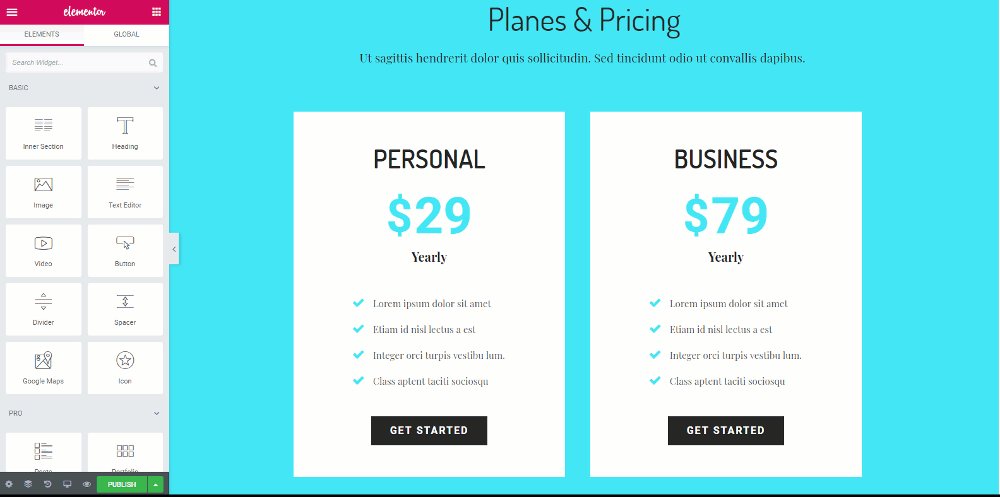
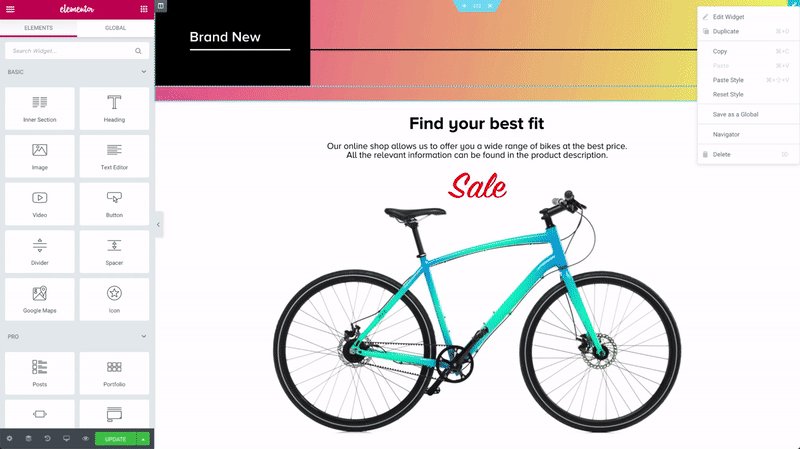
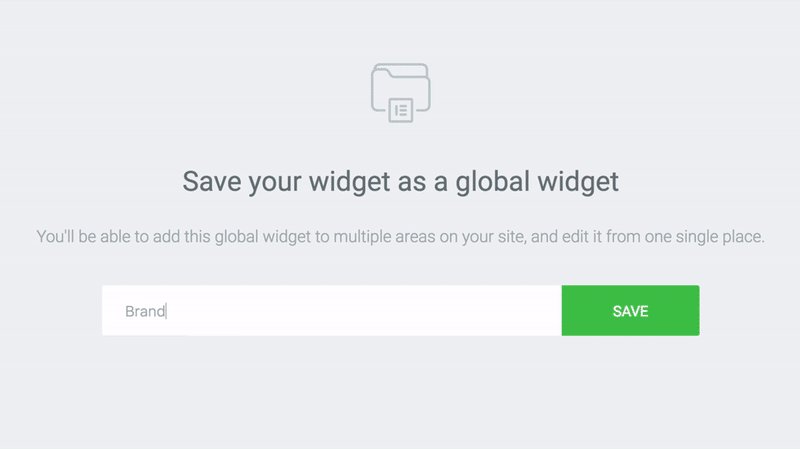
Bölümleri Yeniden Kullanmak İçin Kaydet
Diyelim ki güzel görünen bir sıra tasarladınız ve aynı sırayı başka bir yerde de kullanmak istiyorsunuz.
Bu durumda ne yaparsın? Tabii ki, onu kullanmak istediğiniz her durum için tekrar tekrar tasarlamayacaksınız. Bunun için sırayı kurtarmak ve tekrar kullanmak imdada yetişir. Tasarladığınız her satır kaydedilebilir ve web sitenizin diğer bölümlerinde de kullanılabilir.
Bu, kullanıcılara hız ve hızlı erişim konusunda da çok daha fazla özgürlük sağlar.

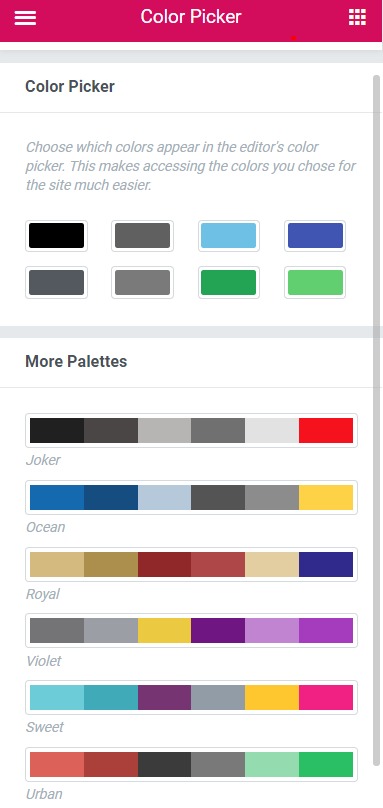
Renk Paletinizi Tanımlayın
Şimdi, bir web sitesi veya web sayfası tasarlarken, genellikle tasarım için tekrarlanacak bazı renk kombinasyonları olabilen bir model izliyoruz. Maviden rastgele bir renk seçmiyoruz, değil mi? (amaçlanan kelime oyunu değil!).
Bunun için her seferinde renk paletinden renk seçmek veya renk kodunu girmek çok zaman alabiliyor. Ancak endişelenmeyin, Elementor'un bunun için de bir çözümü var.
Ayarlara gidip oradaki palete renkleri ekleyerek istediğiniz zaman renk seçiciye renklerinizi ekleyebilirsiniz. Özel renginizi renk paletine eklediğinizde, renk paletinde her zaman özel renklerde görünecektir.
Ayrıca Okuyun: Web Tasarım İşinizi Elementor ile Nasıl Havaya Taşıyabilirsiniz?

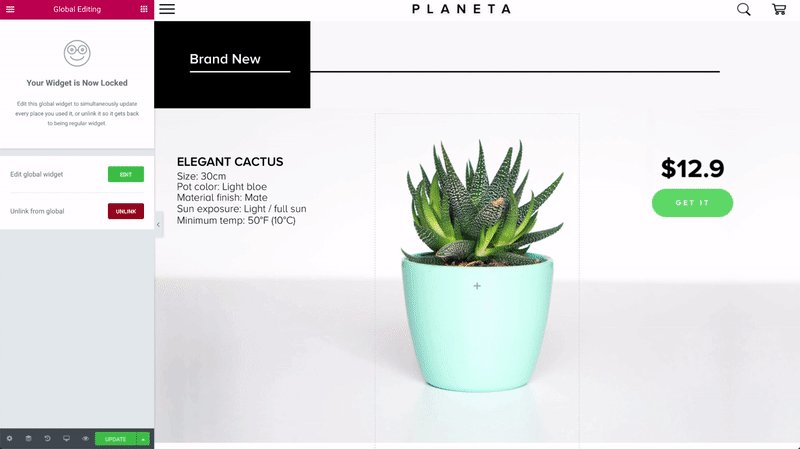
Ortak Bölümleri Yeniden Kullanmak için Global Satırları Kullanın
İşleri hızlandırmak söz konusu olduğunda bu özellik harikadır. Diyelim ki aynı satırı web sitenizde birden çok yerde göstermek istiyorsunuz.

Bu, Web Sitenizin CTA satırı veya ürününüzün satış ayrıntılarını listeleyen bir promosyon satırı olabilir. Şimdi, o satırda küçük bir değişiklik yapmak isterseniz ne olur? Değişikliği her bir satırda mı yapacaksınız? Yapabilirsin, ama sonsuza kadar sürecek.
Bu sorunun üstesinden gelmek için Elementor, küresel satırlar sunar. Bu satırlar sarı renkle vurgulanır ve bir satırda değişiklik yaptığınızda diğer tüm satırlar da aynı şekilde değişir.
Bunu yapmak çok fazla zaman ve çaba tasarrufu sağlar. Diğer satırlarda da değişiklik yapmak istemiyorsanız, genel bir satırın bağlantısını bile kaldırabilirsiniz.

Görüntü Kaynağı
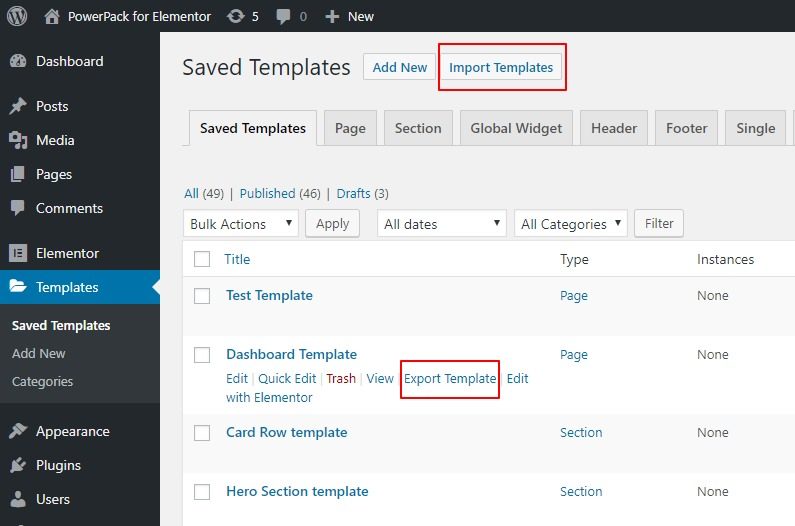
Tasarımlarınızı Başka Bir Sitede Yeniden Kullanmak İçin Dışa/İçe Aktarın
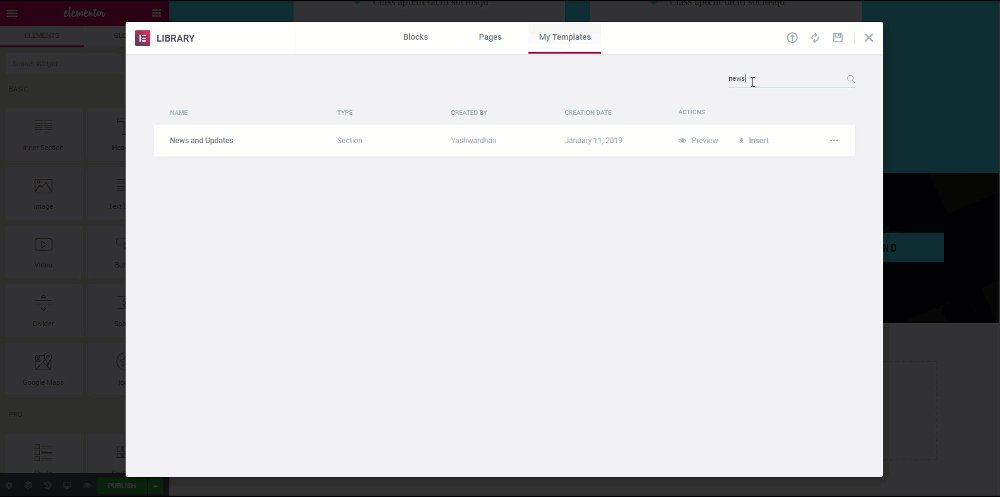
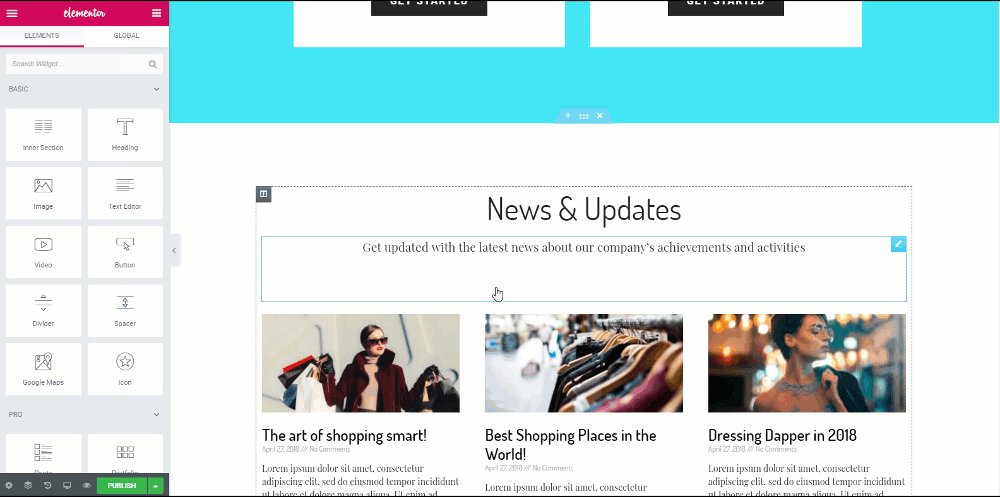
Bir başka kullanışlı özellik de, Elementor'da şablonları dışa ve içe aktarmaktır.
Şablonları web sitenizden/sitenizden kolayca dışa ve içe aktarabilirsiniz. Bu özellik, tasarladığınız tasarım biçimini başka web sitelerine de kopyalamanıza olanak tanır.
Bunun için şablonlarım sayfasına gidersiniz ve ardından ilgili şablon için şablonu dışa aktar düğmesine tıklarsınız. Aynı şekilde, bir şablonu içe aktarmak istiyorsanız, bunu Şablonlarım sekmesindeki şablonu içe aktar düğmesine tıklayarak da yapabilirsiniz.
Ardından sağ üst köşedeki Şablonları İçe Aktar düğmesine tıklayın, şablonu seçin ve ekleyin.
Bu özellik, müşterinizin sitesi için yerel olarak bir düzen oluşturmanız gerektiğinde ve daha sonra bunu müşterinin web sitesine aktarmanız gerektiğinde çok kullanışlıdır, çünkü bu çok kolay bir şekilde yapılabilir.

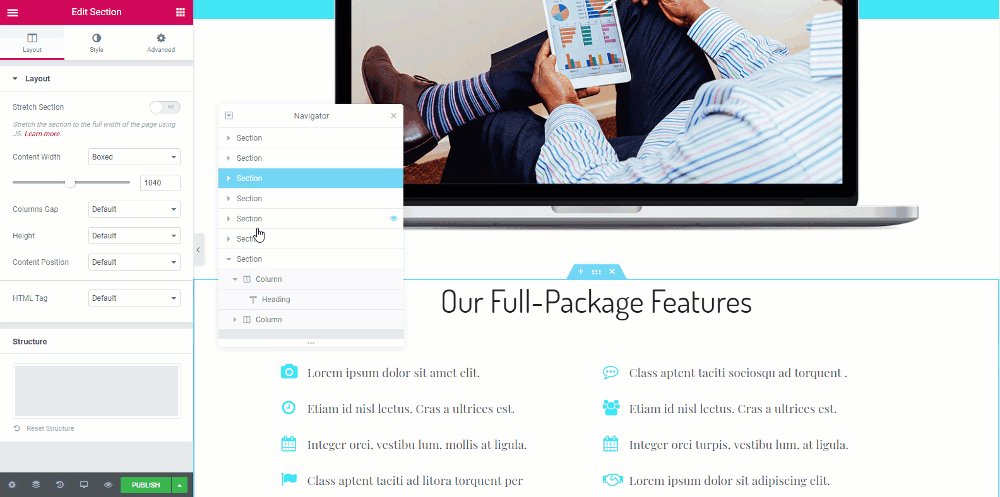
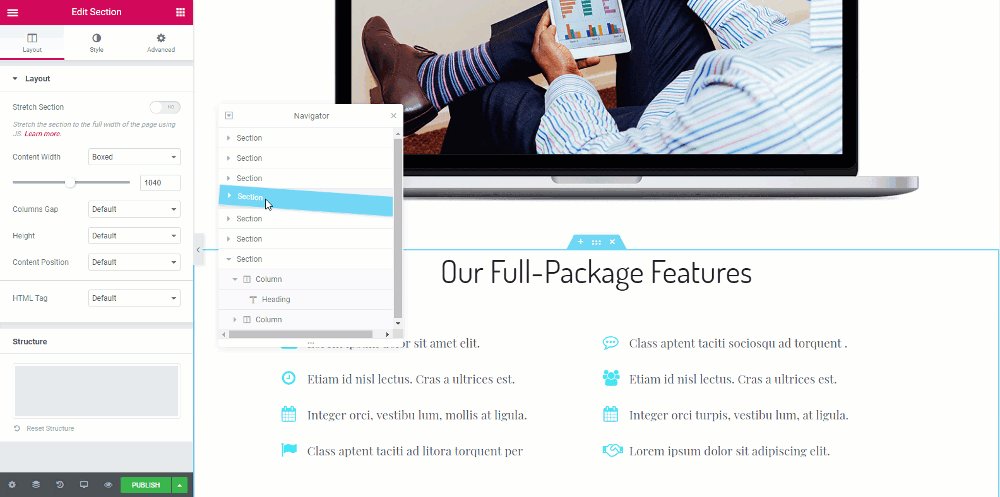
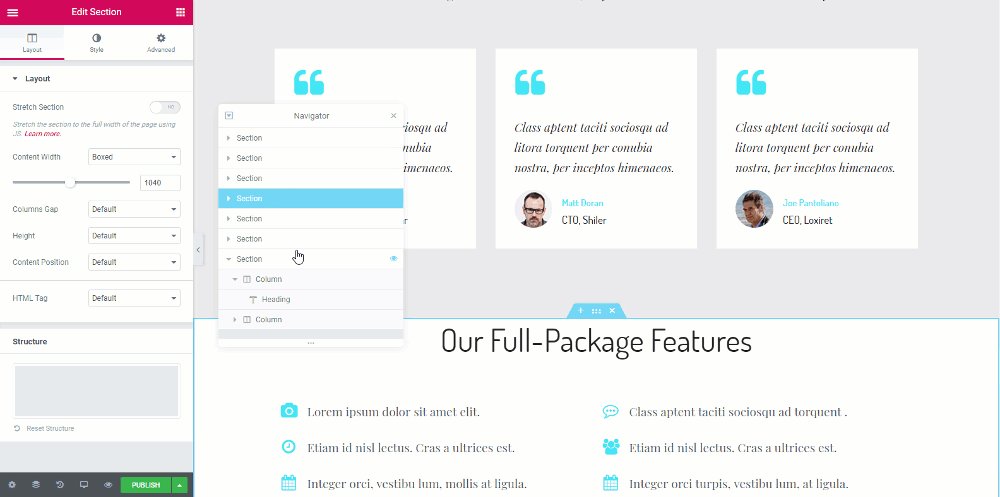
Gezgini kullanarak bölümler arasında gezinin
Elementor kısa süre önce gezgini sayfa oluşturucusuna ekledi.
Elementor'un işleri hızlandırmanıza yardımcı olabilecek en iyi özelliklerinden biridir. Gezgini, Sayfa Oluşturucu'daki her öğeye kolay erişim sağlayan bir Gezinme ağacı penceresi olarak düşünün.
Bu küçük pencere, öğeleri sürükleyip bırakmanıza ve kolayca özelleştirmenize olanak tanır.
Bu araç en çok uzun sayfalarda veya çok sayıda öğe içeren sayfalarda ve hatta karmaşık çok katmanlı tasarımlara sahip sayfalarda kullanışlıdır.
Navigatör penceresine herhangi bir widget'a sağ tıklayıp listeden navigasyon seçeneğini seçerek kolayca ulaşabilirsiniz veya hızdan bahsettiğimiz için Cmd/Ctrl + I komutunu kullanarak açabilirsiniz.

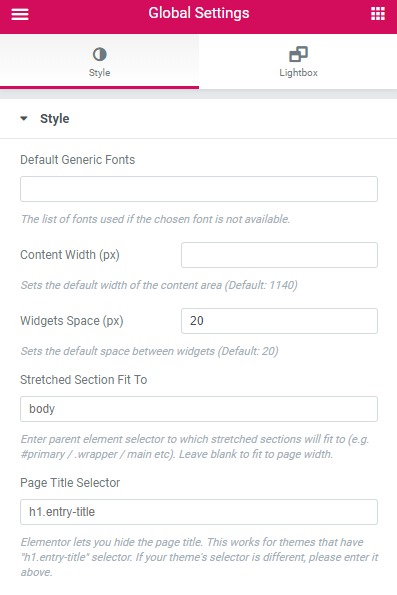
Temel Bilgileri Yapılandırın
Bir web sayfası oluştururken, bazı ayarlar tüm sayfa satırlarına benzer olabilir. Bunun için her satır için aynı ayarı değiştirmek ve sonunda çok zaman kaybetmek yerine Global Ayarlar yardımıyla fazlalığı ortadan kaldırabilirsiniz.
Seçilen yazı tipinin bulunmadığı durumlar için Varsayılan Yazı Tiplerini ayarlayabilirsiniz. Ayrıca satırlar için özel içerik genişliğinizi tanımlayabilirsiniz ve widget'larınızın aralarında biraz boşluk olmasını istiyorsanız, Global Ayarlar kullanılarak da yapılabilir.

Elementor Finder ile yolunuzu bulun
Bazen birden çok sayfa tasarlarken veya bir öğeden veya tasarlanmış sayfadan diğerine geçiş yapmak istediğinizde, sayfayı kaydetmeniz > kontrol panelinize geri dönmeniz > sayfayı aramanız > ve ardından sayfayı Elementor'da yeniden açmanız zaman alıcı olabilir. Tekrar tekrar yapmak zorunda kalırsanız, bu çok zamanınızı alabilir.
Tüm bu beladan geçmek yerine Elementor Finder'ı kullanabilirsiniz. Bu özellikle, arama çubuğunda arama yaparak herhangi bir Elementor şablonuna, sayfasına, ayarlarına veya tema bölümüne doğrudan atlayabilirsiniz.
Finder'a Elementor Ayarlarından veya Cmd/Ctrl + E tuşlarıyla erişebilirsiniz. Bu videoyu izleyin ve Finder ile neler yapabileceğinizi görün.
Elementor Eklentilerini Kullanın
Elementor Özelleştirmenizi artırmanın bir başka harika yolu da 3. Taraf Elementor Eklentilerini kullanmaktır. En popüler eklentilerden biri Elementor için PowerPack'tir. PowerPack, WordPress web sitenizi güçlendirmek için Elementor ile kullanabileceğiniz 80'den fazla pencere öğesi sunar.
Özelleştirmenizi geliştirmek için 30'dan fazla yaratıcı pencere öğesi sunan PowerPack'in Ücretsiz Lite sürümünü de inceleyebilirsiniz.
Tasarım ve hız oyununuzu başka bir seviyeye taşımak istiyorsanız, PowerPack Addon'un Pro versiyonuna göz atın.
Elinizin altındaki çok sayıda yaratıcı Elementor widget'ıyla çok daha fazlasını yapabileceksiniz ve bunu da çok daha kısa sürede yapabileceksiniz.

Elementor, web siteniz için kullanabileceğiniz oldukça iyi araçlara sahiptir ve yukarıda belirtilen ipuçlarıyla, web tasarım hızınızı önemli ölçüde artırabileceğinize eminim.
Hangi ipucunu en yararlı buldunuz? Ve bu içeriği yararlı bulduysanız, başkalarıyla paylaşın!
Blogdan Daha Fazlasını Okuyun:
- [Düzeltme] Elementor Yüklenmiyor Hatası
- Elementor Hataları ve Bunları Düzeltme [Ayrıntılı Kılavuz]
- Elementor İletişim Formu Spam'i Nasıl Durdurulur?
